Taiga UI — это огромная библиотека компонентов на Angular. Мы в Тинькофф разрабатывали ее внутри пару лет, прежде чем выпустили вторую, мажорную версию на публику. С тех пор прошел год, и я хочу подвести итоги и обозначить планы на 2022 год.

Как нам в Open Source
Сообщество вокруг библиотеки постепенно растет. Одно из преимуществ разработки в открытую на GitHub: внести свой вклад становится очень просто, в том числе и для коллег внутри компании. Окружение знакомо, не требуется дополнительных доступов и VPN.

Мы потратили много времени на улучшение процессов, позволяющих нам работать быстрее и эффективнее.
Taiga UI — это монорепозиторий с множеством библиотек и одним демоприложением, которое публикуется с помощью GitHub Pages. Сейчас все работает под управлением NX, что дает массу полезных команд и ускоряет сборку и тестирование как при локальной разработке, так и при разработке CI/CD-пайплайнов. Если вы планируете работать в формате монорепозитория, я очень советую присмотреться к NX!
Когда создается Pull Request, мы должны быстро оценить изменения. Читать diff хорошо, но иногда нужно покрутить новую версию в руках, проверить на телефоне, в разных браузерах и операционных системах. Для этого отлично подходят облачные сервисы. Они позволяют временно разместить приложение и получить ссылку, доступную с любого устройства.
Мы выбрали Firebase и накрутили GitHub Action для публикации ссылки в виде комментария к PR. Это отлично работает и ускоряет процесс ревью. Полезно почитать эту статью про развертывание через запросы, чтобы настроить свой репозиторий так же.
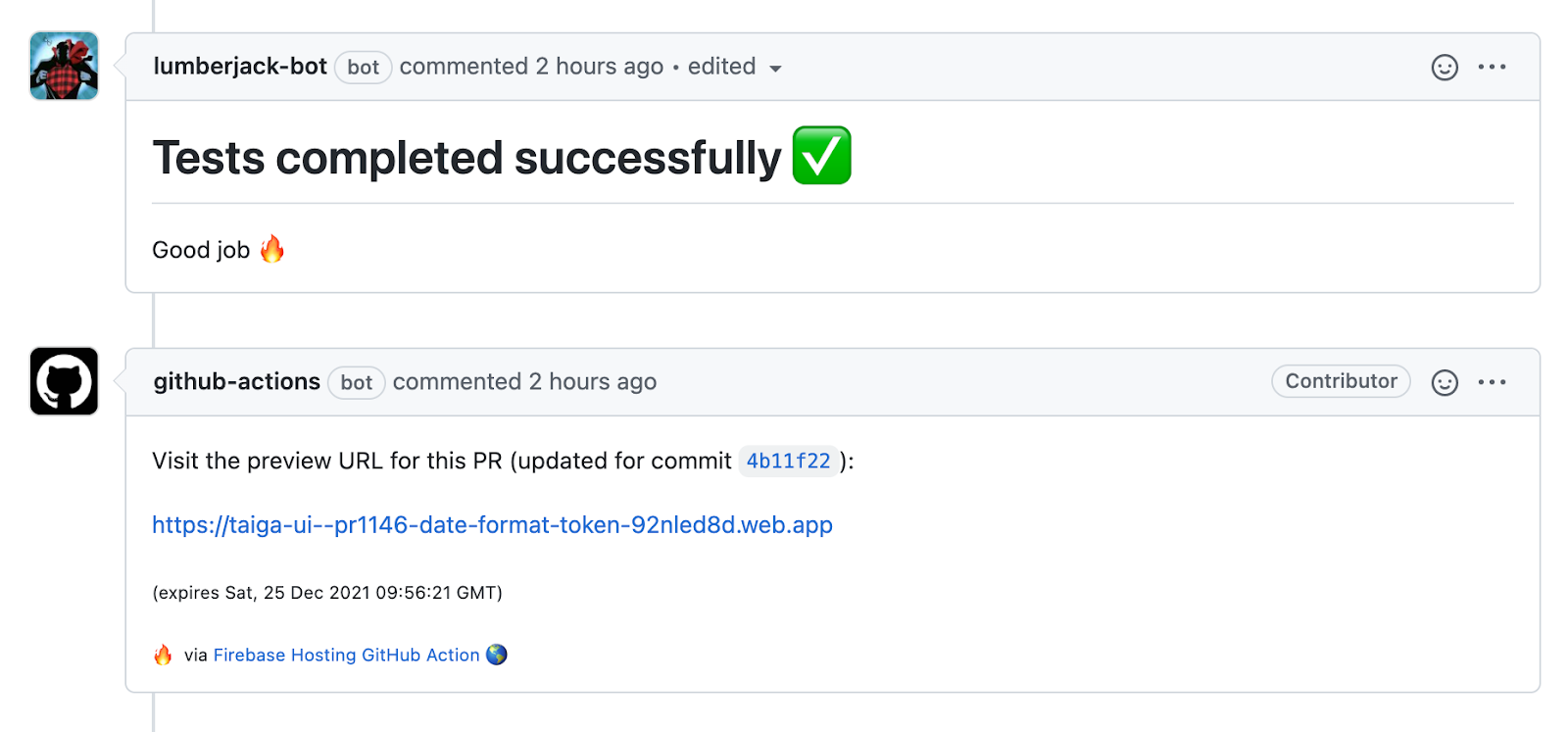
Каждый PR запускает набор скриншот-тестов Cypress, проходит по всему демопорталу и сравнивает текущий внешний вид компонентов с эталоном из main-ветки. У Cypress есть платное решение с дашбордом для просмотра упавших тестов. Но мы создали для себя небольшого GitHub-бота, который хранит упавшие скриншоты во временной ветке и публикует комментарием к PR, обновляя их на каждый push. Таким образом, замечать проблемы в UI-библиотеке просто и быстро. Мы выложили этого бота в Open Source, так что вы тоже можете прикрутить его себе. Подробнее можно почитать в статье моего коллеги о том, как написать GitHub App на Node.js.

За порядком в репозитории следит husky с precommit-хуком. Хук выполняет ESlint и Prettier, чтобы поправить форматирование в измененных файлах при каждом коммите с помощью lint-staged. Так кривой код даже не долетит до PR. Вместе со standard-version и строгим форматом коммит месседжей, релизы и генерация чейнджлога становятся автоматическими. Для контрибьютера рабочий процесс очень прозрачный:
fork → npm ci → npm start → code → commit → push
Новые компоненты и пакеты расширения
Когда версия 2.0 вышла в общий доступ, библиотека уже была довольно большой. В 2021 году благодаря идеям и помощи сообщества мы существенно расширили возможности кастомизации и локализации. Это было кстати: в Тинькофф как раз начали разрабатывать международные интерфейсы в контексте планируемой экспансии в Азию.
Сейчас в Taiga UI больше 10 языков для заложенного в компоненты текста, поддержка RTL в большинстве компонентов, возможность настройки формата чисел и дат. А начать работать с Taiga UI стало просто — достаточно выполнить команду: ng add taiga-ui.
Покажу самые интересные новшества в нашей библиотеке на 150+ компонентов.
Компоненты
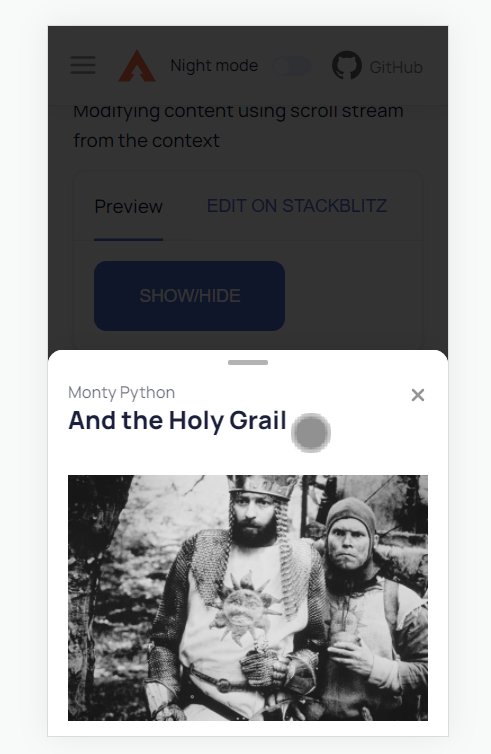
Sheet — мобильный диалог-шторка.

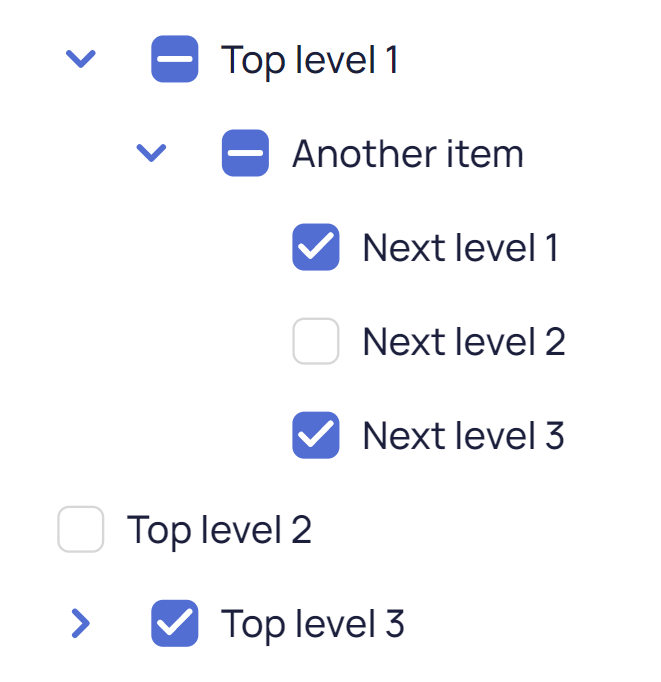
Tree — гибкий компонент для отображения древовидных структур данных.

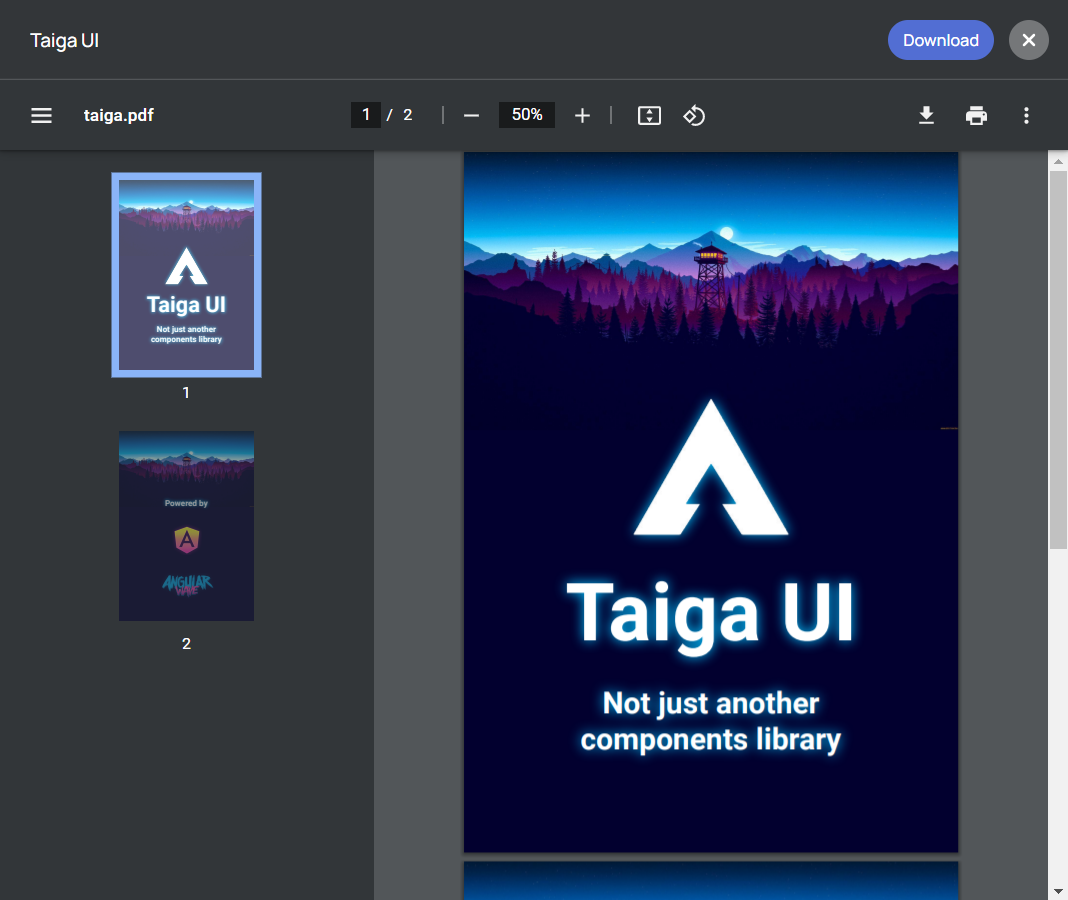
PdfViewer — диалог для просмотра PDF в iframe с кнопками действия.

Carousel — традиционный паттерн слайдера с произвольным контентом.

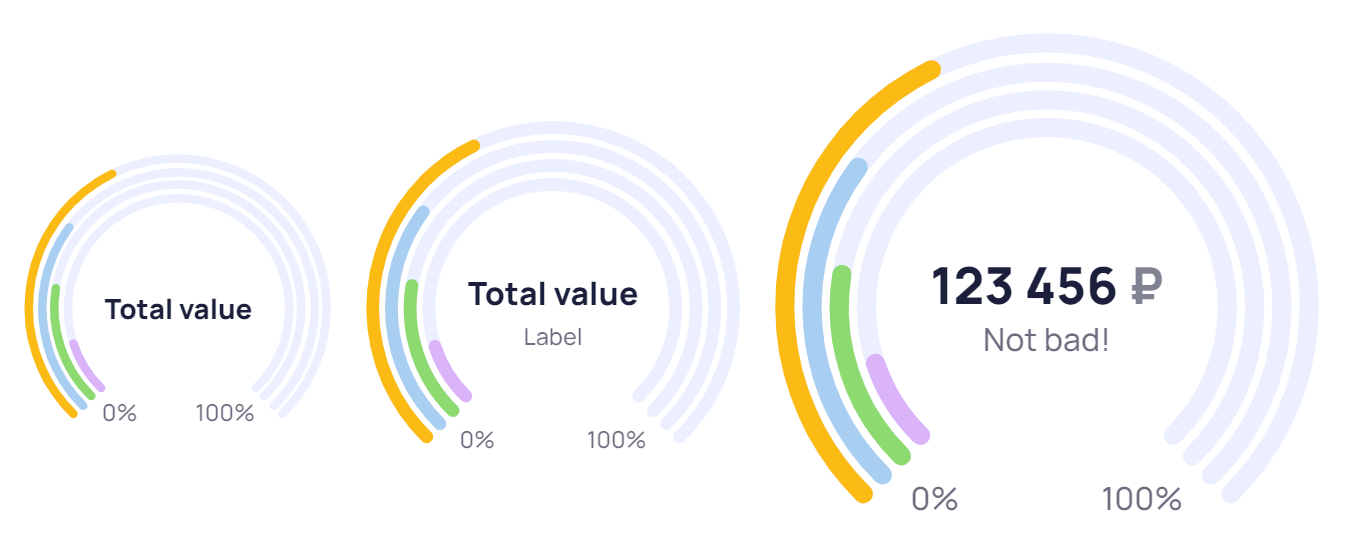
ArcChart — новый график для отображения числовых данных.

Пакеты расширения
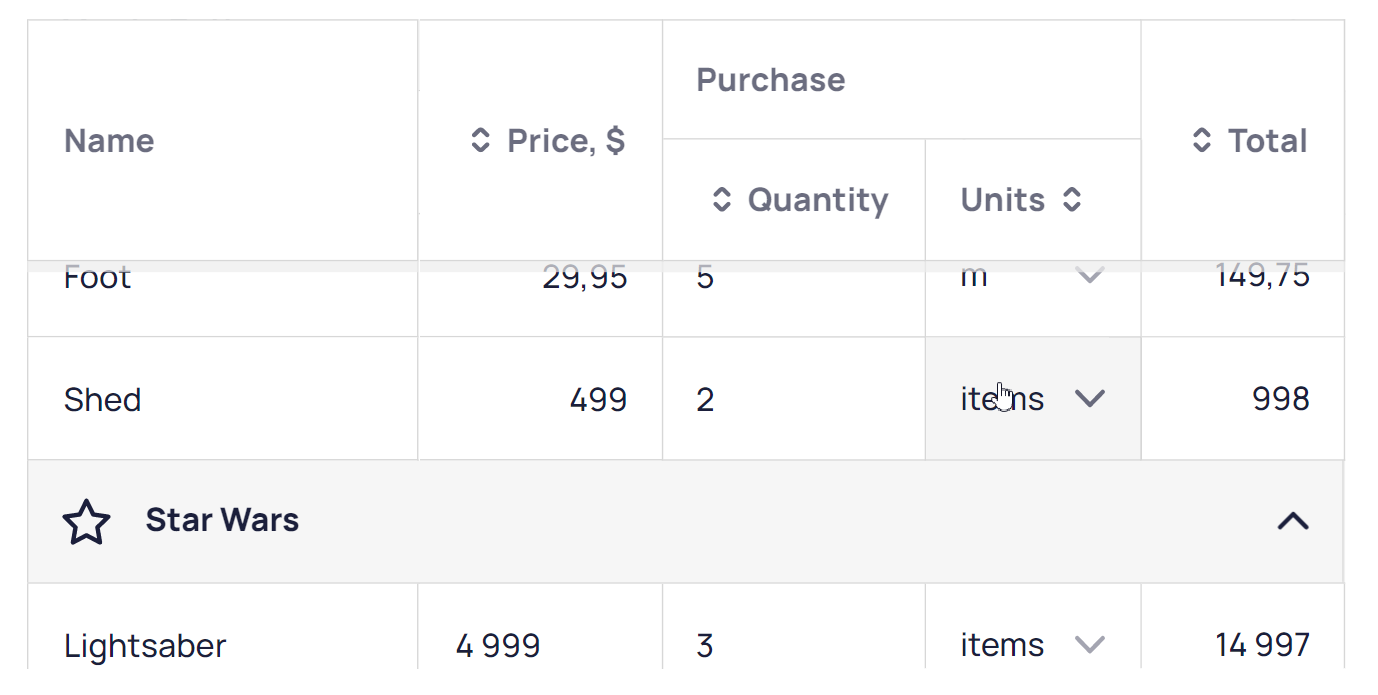
Table — компонент интерактивной таблицы и связанные с ним инструменты.

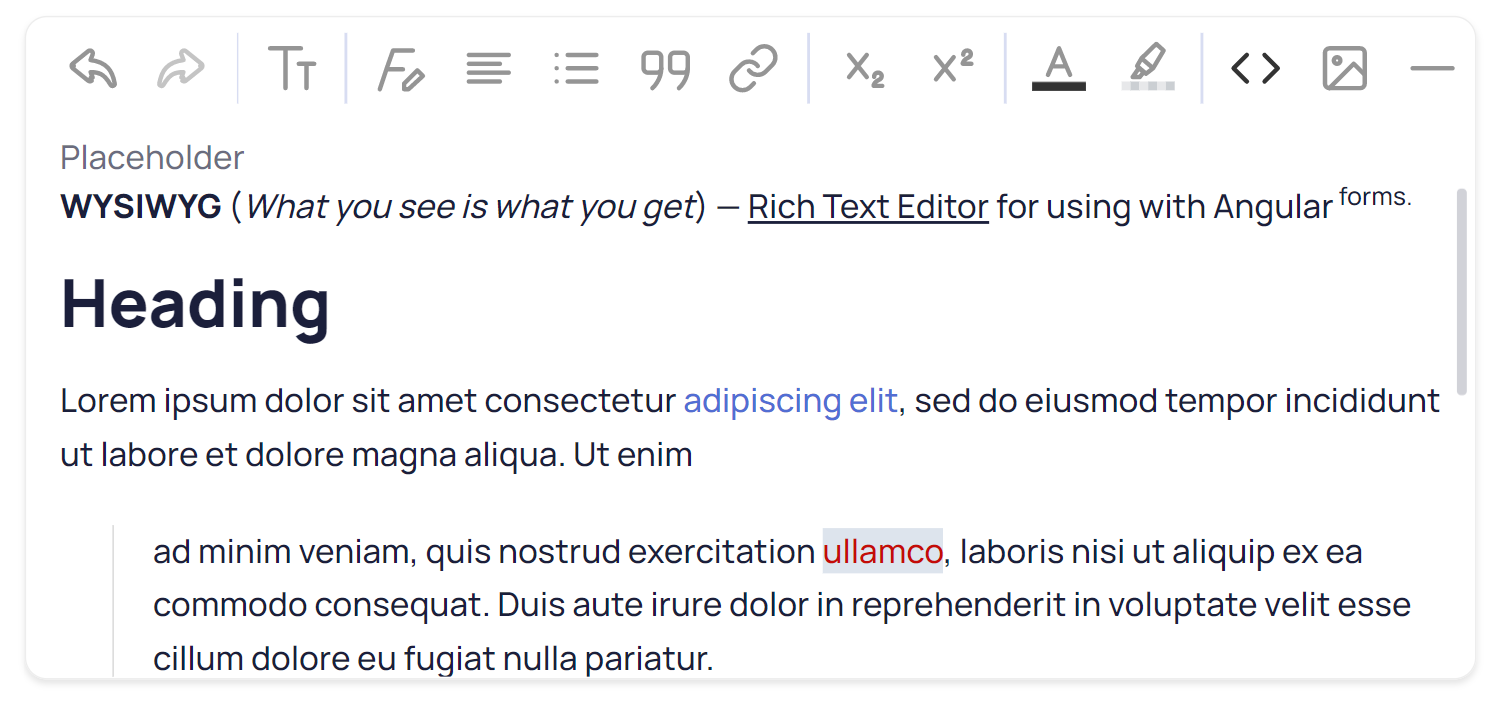
Editor — rich text editor, основанный на Tiptap 2.

Preview — диалог для предпросмотра произвольных данных, рисунков, документов.

Кроме того, мы добавили полезные утилиты, токены, сервисы и директивы, такие как Pan, Swipe, DropdownHover и другие, и выпустили темную тему для всех компонентов:

Планы
2021 год был продуктивным. Мы серьезно нарастили инфраструктуру и контент, начали строить сообщество пользователей. Судя по вопросам, Taiga UI особенно хорошо прижилась в сфере криптовалют 
В новом году мы планируем расширять возможности локализации и интернационализации, чтобы разработчикам со всего мира было комфортно пользоваться библиотекой. Вот наш список задач на этот год:
-
Улучшить и стабилизировать новый пакет Editor.
-
Сделать все нативные инпуты доступными снаружи контролов Taiga UI, чтобы разработчикам было легко работать с атрибутами и событиями.
-
Переработать некоторые внутренние моменты, чтобы больше полагаться на CSS и меньше — на JavaScript, что сократит число циклов проверки изменений.
-
Больше использовать DI для кастомизации.
-
Сделать глобальные стили необязательными.
-
Создать ComponentHarness`ы для компонентов Taiga UI и выпустить пакет для тестирования.
-
Сделать поддержку разных имплементаций нотификаций по аналогии с нынешними диалогами.
-
Сократить техдолг, такой как старые компоненты, ждущие рефакторинга, и устаревшая библиотека маски.
-
Подготовить следующий мажорный релиз с новой версией Angular и публикацией в Ivy.
Я надеюсь, что вам нравится Taiga UI, а если вы еще не пробовали — дайте ей шанс! Не стесняйтесь открывать GitHub-дискуссии или задавать вопросы в нашем телеграм-чате. Наш список Issues открыт для запроса новых фич и репорта багов. В нем всегда найдется что-то для вас, если вы хотите вносить свой вклад. Желаем всем удачного 2022 года!
Автор: Александр Инкин






