Предыстория
 После появления топика о приложении для ОС Android, позволяющего следить за работой общественного транспорта Санкт-Петербурга, мне пришла в голову идея создать удобный и универсальный способ доступа к этой информации, как можно с большего количества устройств.
После появления топика о приложении для ОС Android, позволяющего следить за работой общественного транспорта Санкт-Петербурга, мне пришла в голову идея создать удобный и универсальный способ доступа к этой информации, как можно с большего количества устройств.
Идея создать приложение для каждой из платформ отпала сразу — это займет много времени и у меня нет возможности протестировать свои программы на всех этих устройствах. Поэтому был выбран вариант web-приложения, работающего в браузере. Это открывает возможность его работы в большинстве мобильных ОС, имеющих браузер с поддержкой JavaScript. Таким образом, мы получаем немаленький список: Android, iPhone, iPad и другие iOS-устройства, Maemo, Windows 7 phone, webOS, MeeGo, Moblin… и так далее (в теории). Еще остаются обычные, non-touch телефоны, на которых, обычно, используется OperaMini. Для неё постараемся адаптировать интерфейс того же приложения.
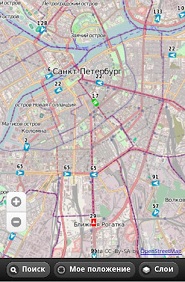
В итоге получилось вот что: spbtransport.ru
Приложение Android СПБ Транспорт
Создание приложения
Итак, для начала нужно оценить, что мы имеем. На сервере СПб ГКУ «Организатор перевозок» расположен MapServer, способный генерировать карты нужного нам размера и масштаба, в виде картинок png с прозрачным фоном. Способа получать информацию в текстовом виде я не обнаружил. В качестве библиотеки для вывода карт было решено использовать Open Layers. Для решения общих задач на странице — jQuery mobile.
В моем случае мне повезло, и на сайте Open Layers в примерах уже была страница с использованием jquery. Её я взял за основу.
В качестве карт я оставил Open Street Map: они достаточно детализированы, что является несомненным плюсом пользователю, который захочет сориентироваться на местности. Поставщиком поиска был выбран сервис Nominatim от Open Street Map. Он позволяет искать в выбранном участке карты и содержит большое количество отметок — можно искать по названию остановок, метро, магазинов и многих других ориентиров.
Среди других возможностей присутствует автоматическое определение местоположения, доступен выбор отображаемых слоев.
Теперь осталось выбрать, что использовать для серверной части. Для обработки запросов карт использован сервис AWS Elastic Beanstalk с jsp-скриптами на Apache Tomcat. Это позволит системе автоматически масштабироваться в зависимости от нагрузки.
Версия для Android
Сначала я не хотел делать версии программы для конкретных ОС, но большая часть страницы получилась статичной, и имело смысл загрузить приложение на устройство, а данные подгружать с сервера.
Воспользовавшись руководством и поместив код страницы в assets, получилось приложение уже для Android. Этим можно убить сразу двух зайцев: код программы расположен локально и не грузится с сервера каждый раз. Второе — карты сохраняются в кеше приложения, что тоже значительно снижает трафик.
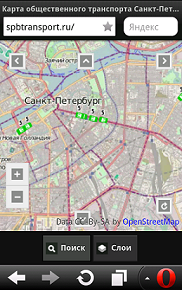
Версия для не сенсорных устройств
Тут я подразумеваю Opera Mini. Для нее нужно предусмотреть кнопки перемещения по карте и убрать кнопку определения положения.

Справедливости ради, нужно отметить, что такой подход работает крайне плохо и мобильную версию придется переделать. Тем более на многих устройствах есть проблемы с отображением сжатых картинок.
Итог
Как и в любом проекте, в этом тоже есть минусы. Маячки еще установлены не на всем транспорте, но с каждым днем их становится все больше. Несмотря на то, что эта затея всего лишь эксперимент, думаю, сервис сможет предоставить необходимую информацию большому кругу пользователей. Возможно, в будущем получится сотрудничество с ГКУ «Организатор перевозок» для получения актуальной информации в текстовом виде. Это позволило бы установить свои серверы генерирования карт и снизить нагрузку на сервер карт, используемый сейчас.
Надеюсь, что как статья, так и сам сервис будут полезны и найдут своих пользователей.
Автор: tonyozr






