
Нажав кнопку «Далее», вы найдете перевод четырех небольших учебных материалов, посвященных различным техникам обработки и генерации изображений в Android; в трех из них имеется исходный код тестовых программ и справочный материал к нему. На наш взгляд, эти пособия могут оказаться полезными всем, кто занимается разработкой приложений и игр под Android.
Под катом находятся следующие статьи:
- Пример кластеризованного шейдинга в Android
- Знакомство с RenderScript. Учебное пособие
- Знакомство с OpenCL для Android. Учебное пособие
- Тесселяция для OpenGL ES 3.1 на Android
Пример кластеризованного шейдинга в Android
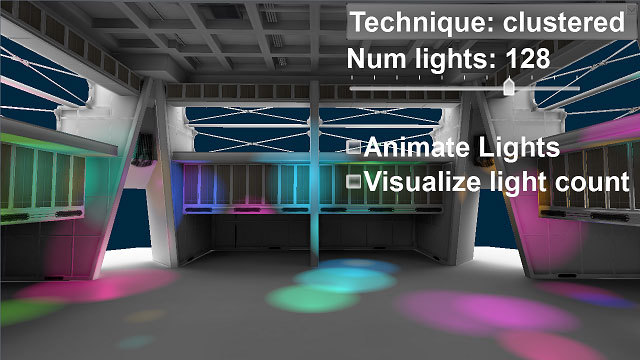
В данном примере для Android реализованы и сравнены несколько техник шейдинга сцен, содержащих множество источников света. Полный исходный код доступен на GitHub, его также можно скачать по прямой ссылке. Наиболее эффективный метод, показанный в примере – кластеризованный шейдинг, описанный в данном документе. Данный пример – портированная на Android более продвинутая версия для Windows, доступная для скачивания отсюда.
В примере применены следующие методы:
- Прямой рендеринг. В этом методе сцена рендерится, как обычно, и шейдер фрагментов проходит по всему списку источников света, применяя соответствующие к каждому фрагменту, подлежащему шейдингу.
- Отложенный шейдинг. В этом методе сцена сначала рендерится в G-буфер, и освещенность вычисляется в процессе пост-процессинга. Шейдер фрагментов проходит по всему списку источников света для каждого фрагмента.
- Шейдинг четырехугольниками. Это также отложенная техника, но в отличие от предыдущего, каждый источник света рендерится как четырехугольник, вклад каждого суммируется в буфер.
- Кластеризованный шейдинг. В этом режиме все источники света сначала кластеризуются на трехмерной сетке. Далее сцена растеризуется. Шейдер фрагментов сперва определяет, в какую ячейку сетки попадает данный фрагмент и далее проходит по списку источников света, связанных с этим элементом, суммируя влияние каждого.
- CS ячейки. Этот метод сочетает отложенный шейдинг и кластеризацию света. Освещение вычисляется шейдером вычислений, который суммирует вклад каждого источника. Заметьте, что эта техника работает только в случае доступности OpenGLES 3.1.
В нашем примере генерируется следующая картинка:

В папке примеров имеется два решения для Visual Studio:
- ClusteredShadingWindows.sln – решение для Windows, которое может быть собрано как обычное приложение Windows
- ClusteredShadingAndroid.sln – решение для Android. Чтобы его собрать, вам понадобится плагин Visual GDB для Visual Studio. Его можно скачать с сайта visualgdb.com.
Если вы не хотите устанавливать Visual GDB, следуйте инструкциям, указанным в файле readme.txt из папки примеров, чтобы собрать его вручную.
Оригинал статьи.
Знакомство с RenderScript. Учебное пособие
Учебное пособие по RenderScript для Android освещает основные принципы использования RenderScript в разработке приложения для Android 4.2.2 и выше.
Основное внимание в пособии уделено RenderScript, его базовому языку и Java API. Поскольку в пособии используется только Java, хотя и существуют нативные C/C++ аналоги для RenderScript API, и поскольку RenderScript использует метод динамической компиляции (JIT), скомпилированное в результате приложение может быть запущено на любом устройстве с нужной версией Android.
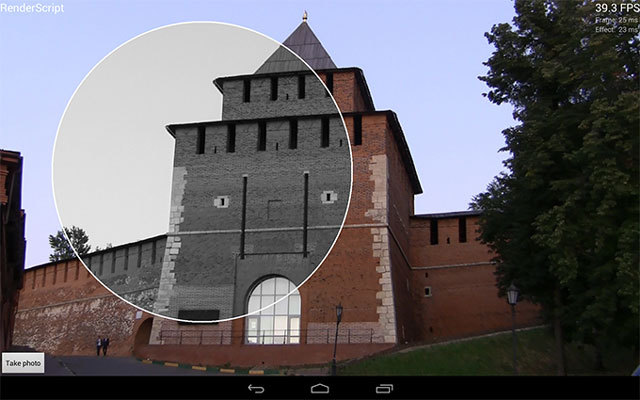
Учебное приложение имеет минималистический графический интерфейс, отображающий результаты вычислений и статистику. Оно реализует простой алгоритм обработки полноэкранного изображения, с которым можно взаимодействовать с помощью прикосновений.
Целевая платформа: Эмуляторы и устройства с Android 4.2.2 и выше
Платформа разработки: Любая
Уровень сложности: Новичок

Для получения дополнительной информации о примере обратитесь к руководству пользователя, находящемуся внутри тестового архива.
Скачать исходный код / документацию.
Оригинал статьи
Знакомство с OpenCL для Android. Учебное пособие
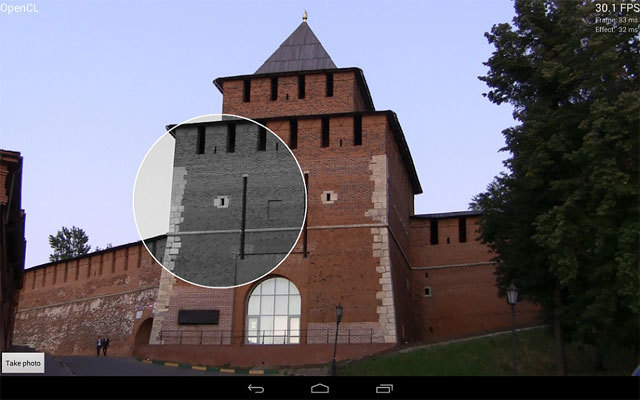
Учебное пособие по OpenCL для Android знакомит с основными принципами использования OpenCL в Android-приложениях. Учебное приложение представляет собой средство интерактивной обработки изображений.
Основное внимание в пособии сосредоточено на том, как использовать OpenCL в Android-приложении, с чего начать писать OpenCL код и как прилинковаться к рантайму OpenCL. Пособие демонстрирует типичную последовательность вызовов OpenCL API и обычный порядок действий для создания простого обработчика изображений с анимацией для устройства OpenCL. Более сложные темы, такие как эффективное совместное использование данных или вопросы производительности OpenCL для Android в данном пособии не рассматриваются.
Уровень сложности: Новичок
Платформа разработки: Любая
Целевая платформа: Устройства с Android 4.2.2 и выше
Целевое устройство: Устройство GPU на устройстве Android
Замечание. Эмулятор Android не поддерживает GPU OpenCL устройство. Чтобы запустить код примера на эмуляторе, измените целевое устройство GPU на CPU путем замены CL_DEVICE_TYPE_GPU на CL_DEVICE_TYPE_CPU в строке 451 файла jni/step.cpp.

Для получения дополнительной информации о примере обратитесь к руководству пользователя, находящемуся внутри тестового архива.
Скачать исходный код / документацию.
Оригинал статьи
Тесселяция для OpenGL ES 3.1 на Android
В данной статье обсуждается, как реализовать и использовать тесселяцию в OpenGL ES 3 на Android. Тесселяция – аппаратное средство, позволяющее графическому процессору (GPU) динамически подразделять примитивы. Она также позволяет управлять размещением новых вершин.
Обычное использование тесселяции – динамическое масштабирование уровня детализации местности в зависимости от расстояния до камеры. Таким образом высокая четкость плотно триангулированной территории сочетается с хорошей производительностью.
Для поддержки данной техники, шейдеры тесселяции в настоящее время добавлены в DirectX 11 и OpenGL 4.0. OpenGL ES пока не имеет шейдеров тесселяции, однако платформа Intel Bay Trail имеет расширение, позволяющее использовать тесселяцию в OpenGL ES 3.0.
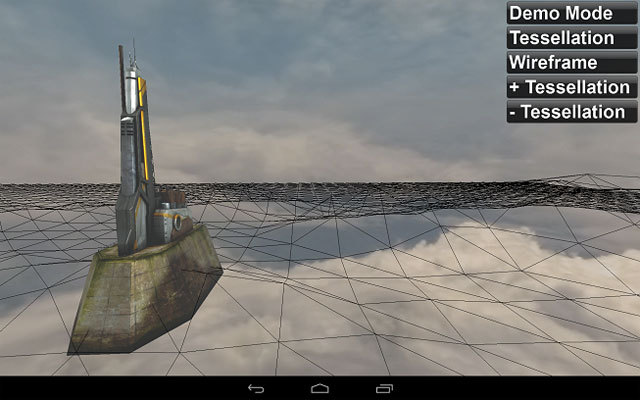
Следующие шаги показывают, как GPU использует тесселяцию для динамического масштабирования местности. Исходная местность состоит из сетки низкого разрешения и текстуры карты высот высокого разрешения.
- Шейдер управления тесселяцией подсчитывает расстояние между текущим треугольником и камерой и устанавливает уровень тесселяции в зависимости от вычисленной величины. Чем ближе камера к треугольнику, тем выше уровень тесселяции.
- Шейдер вычисления тесселяции добавляет новые вершины треугольников и перемещает их вверх или вниз в зависимости от значений карты высот высокого разрешения.
В результате треугольники тесселяции, близкие к камере, уточняют карту высот более тонкими деталями и добавляют маленькие углубления и выпуклости там, где камера может их видеть.

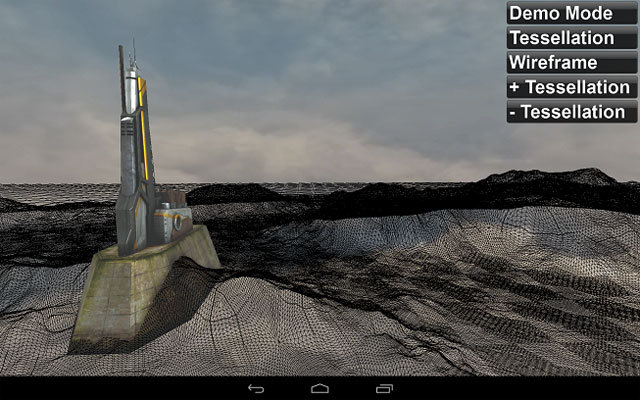
Тесселяция выключена

Тесселяция включена
OpenGL ES Tessellation
Оригинал статьи.
Автор: saul






