tl;dr
- GIF — это круто, но в плане качества и производительности они ужасны.
- Замена GIF на
videoхорошая идея, но есть недостатки: они не подгружаются предварительно, используют range запросы. - Сегодня вы можете использовать
img src =".mp4"в Safari Technology Preview. - Предварительные результаты показывают, что mp4s в тегах отображаются в 20 раз быстрее и декодируются в 7 раз быстрее, чем GIF-эквивалент — в дополнение к тому, что размер файла равен 1/14!
- Фоновые CSS-видео и адаптивные видео теперь могут быть «вещью».
- Наконец, синемаграфы будут без недостатков GIF.
- Теперь мы ждем, когда другие браузеры пойдут следом: этот пост весит — 46 МБ на Chrome, и всего 2 МБ в Safari TP.
Особая благодарность: Эрику Портису, Джеку Ноблу, Джону Дэвису, Дорону Шерману и Йоаву Вайсу.
Перевод выполнен при поддержке компанииEDISON Software, которая профессионально занимается разработкой для крупных заказчиков, например, разрабатывали клиентскую часть GameStars для игры «League of Legends» и разрабатывали компонент отображения объектов на трехмерной карте на движке Unity, а так же создали сервис
Введение
Я как люблю так и ненавижу GIF анимации 

Safari TP в корне изменили подход к ним. Теперь я обожаю анимированые “GIF”.

Анимированные GIF-файлы — это фича. Цитата из спецификации GIF89a:
Формат обмена графикой не предназначен как платформа для анимации, хотя ее можно организовать с ограничениями.
Но они стали крутым инструментом для синемаграфов, мемов и творческого выражения. Однако вся эта крутость стоит дорого. Анимированные GIF-файлы ужасны для веб-производительности. Они ОГРОМНЫЕ по размеру, влияют на сотовые данные, требуют большего количества памяти и производительности процессора, вызывают перерисовку и являются убийцами батареи. Как правило, GIF-файлы размером в 12 раз больше, чем видео H.264, и съедают в 2 раза больше энергии при загрузке и отображении в браузере. И мы тратим все эти ресурсы на то, что даже не выглядит очень хорошо — GIF ограничивается 256 цветами, что часто делает файлы GIF ужасными (хотя есть некоторые крутые пути обхода).
Моя дочь любит их, но она не понимает, почему ее батарея всегда мертва.
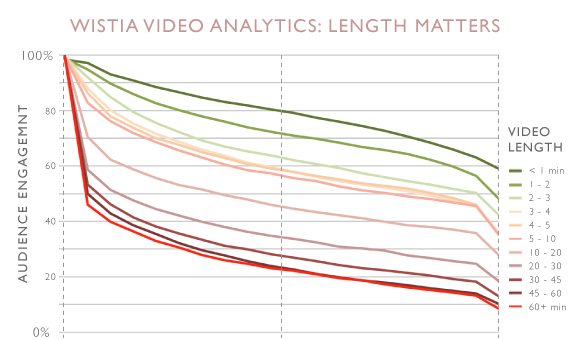
GIF имеют много преимуществ: они запрашиваются немедленно при помощи прелоадера браузера, они автоматически проигрываются и зацикливаются. Безоговорочно они также более короткие. Исследование рынка показало, что у пользователей более высокий уровень взаимодействия с ними и обычно предпочитают как короткие видео (<1 минута), так и синемаграфы(фотография, на которой происходят незначительные повторяющиеся движения), чем более длинные видео и неподвижные изображения. Анимированные GIF-файлы отлично подходят для использования непосредственно пользователями.

Итак, как я пришел от любви / ненависти к GIF к любви к «Gifs»?
В последнем Safari Tech Preview, благодаря тяжелой работе Джера Нобла, мы можем использовать файлы MP4 в тегах . Предлагаемый пример — это не длинноформатное видео, а микроформатное, циклическое видео без звука — как GIF. Взгляните сами:
img src="rocky.mp4"

Круто! Это будет потрясающе на многих фронтах — для бизнеса, для удобства использования и особенно для работы в Интернете.
… но у нас уже есть video-теги
Как уже отмечалось, использование тега video намного лучше для производительности, чем использование анимированных GIF. Именно поэтому в 2014 году Twitter заметно добавил анимированную поддержку GIF, не добавляя поддержку GIF. Twitter вместо этого перекодировал GIF в MP4 на лету и показывал их внутри тегов video. Поскольку все браузеры теперь поддерживают H.264, это был очень простой переход.

Перекодирование анимированных GIF-файлов в MP 4это довольно просто. Вам просто нужно запустить ffmpeg -i source.gif output.mp4
Однако не все могут перестраивать свою CMS и конвертировать img в video. Даже если это возможно, есть три проблемы с этим методом доставки GIF-подобного (Gif), микроформатного видео:
1. Медленная производительность браузера с тегом «video»
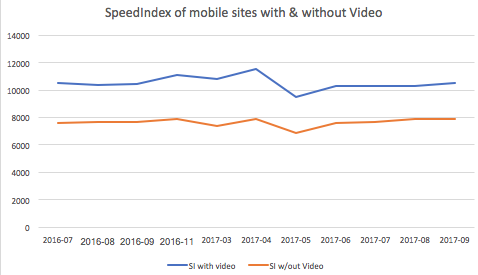
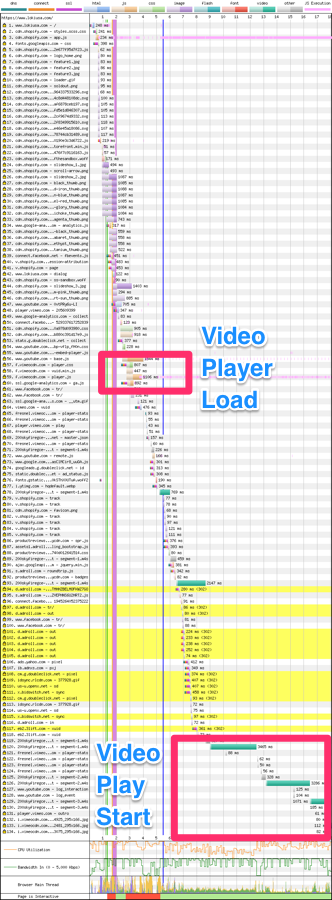
Как недавно указал Дуг Силларс в посте на HTTP Archive, в визуальной презентации при использовании тега video наблюдается огромная потеря в производительности.

В отличие от тегов img, браузеры не загружают контент video. Обычно preloaders только предварительно загружают ресурсы JavaScript, CSS и изображения, потому что они имеют решающее значение для макета страницы. Поскольку содержание video может быть любой длины — от микроформы до длинной формы — теги video пропускаются до тех пор, пока основной поток не будет готов проанализировать его содержимое. Это задерживает загрузку содержимого video на много сотен миллисекунд.
![]()
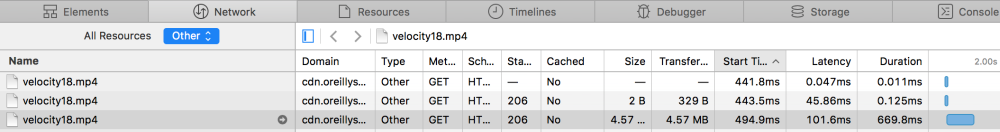
Например, видео в верхней части страницы Velocity требует всего 5 секунд при загрузке страницы. Это 27-й по запрашиваемости ресурс, и даже он не прогружается целиком до тех пор, пока не начнется рендеринг, после загрузки веб-шрифтов.
Хуже того, многие браузеры предполагают, что теги video содержат длинноформатный контент. Вместо того, чтобы сразу загружать весь видеофайл, который будет тратить ваш интернет трафик даже в тех случаях, когда вы не просмотрите все видео, браузер сначала выполнит 1-байтовый запрос, чтобы проверить, поддерживает ли сервер HTTP-Range запросы. Затем он будет следовать нескольким range-запросам разных размерах блоков, чтобы гарантировать, что видео будет адекватно (но не слишком) буферизированным. Следствием является многократное передача его по TCP, прежде чем браузер даже начнет декодировать контент и значительная задержка, прежде чем пользователь что-нибудь увидит. При использовании сотовых данных с высокой задержкой эти круговые передачи могут загружать видео сотни или тысячи миллисекунд.

И что еще хуже, чем нативный элемент video? Типичный JavaScript видеопроигрыватель. Часто самый простой способ встроить видео на сайт — использовать службу, такую как YouTube или Vimeo, и избегать сложностей кодирования видео, и UX. Это, как правило, отличная идея, но для микроформатного видео или тяжелого контента, такого как видео, это просто добавляет задержку из-за javascript плеера и поддержки ресурсов, которые вводят эти услуги video вы вынуждаете браузер загружать, оценивать и исполнять javascript-плеер, и только после этого видео может начать загрузку.

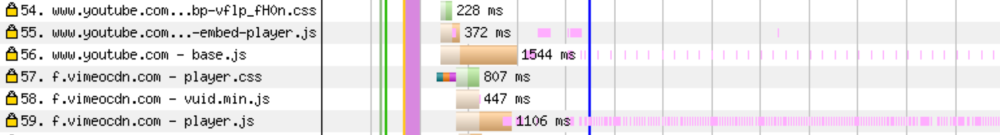
Как известно многим, я люблю свою куртку Loki из-за ее встроенных рукавов, балаклавы и капюшона, который рассчитан на шлемы. Но взгляните на домашнюю страницу Loki USA, в которой используется великолепное видео, размещенное на Vimeo:
Если вы посмотрите внимательно, вы увидите, что JavaScript для плеера действительно запрашивается вскоре после завершения загрузки DOM. Но он загружается не полностью и готов к запуску видеопотока намного позже.

2. Вы не можете щелкнуть правой кнопкой мыши и сохранить видео
Самый длинный видеоконтент — влоги, TV, movies — предоставляется через плееры на основе JavaScript. Обычно эти плееры предоставляют пользователям удобную ссылку «Share now» или инструмент закладки, поэтому можно вернуться на YouTube (или куда угодно) и снова найти видео. Напротив, микроформатный контент — как мемы и синемаграфы — обычно не приходит через плееры, и пользователи ожидают, что смогут загружать GIF и отправлять их друзьям, как они могут сделать с любым изображением в Интернете. Этот мэм танцующего кота был смешным — я должен поделиться им со всеми моими друзьями!
Если вы используете теги video для показа видео в формате micro-form, пользователи не смогут щелкнуть правой кнопкой мыши, щелкнуть мышью и перетащить и сохранить. И их радость от кошки-танцора становится разочаровывающей неожиданностью UX.
3. Нарушение автовоспроизведения
Наконец, использование тегов video и MP4 вместо тегов img и GIF приводит вас к текущей ситуации игры в кошки-мышки между браузерами и недобросовестными продавцами объявлений, которые злоупотребляют атрибутом video autoplay, чтобы получить внимание пользователей. Исторически мобильные браузеры игнорировали атрибут автовоспроизведения и / или отказались от воспроизведения видеороликов, требуя, чтобы они вошли в полноэкранный режим. За последние пару лет Apple и Google смягчили свои ограничения на встроенные видеоролики с автовоспроизведением, что позволяет использовать Gif-подобные изображения с тегом video. Но опять же, рекламные сети злоупотребляют этим, вызывая дополнительные ограничения: если вы хотите автовоспроизвести теги video, вам нужно выключить звук (muted) у контента или удалить звуковую дорожку в нем.
… но у нас уже есть анимированный WebP. И анимированный PNG.
Формат GIF — это не единственный формат, поддерживающий анимацию. У WebP и PNG тоже есть поддержка анимации. Но, как и GIF, они не были предназначены для анимации и весили значительно больше по сравнению с выделенными видеокодеками, такими как H.264, H.265, VP9 и AV1.
Анимированный PNG теперь широко поддерживается во всех браузерах, и в то время как он тоже касается ограничения цветовой палитры как у GIF, это все еще неэффективный формат файла для сжатия видео.
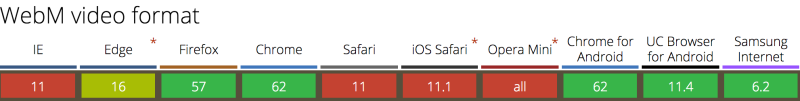
Анимированный WebP лучше, но по сравнению с классическими видеоформатами он все еще проблематичен. Помимо того, что не имеет принятого стандарта, анимированный WebP испытывает недостаток в подвыборке и широкодиапазонной поддержке. Кроме того, экосистема поддержки фрагментирована. Даже не все версии Android, Chrome и Opera поддерживают анимированный WebP — даже если эти браузеры говорят о поддержке с помощью Accept: image / webp. Вам нужны Chrome 42, Opera 15+ или Android 5+.

Таким образом, хотя анимированное сжатие WebP намного лучше, чем анимированные GIF или PNG, хотя мы можем сделать лучше. (См. Сравнения размеров файлов ниже)
И рыбку съесть и ...
Добавлением поддержки классических видеоформатов (таких как MP4), которые будут включены в теги img Safari Technology Preview исправил проблемы производительности и UX. Теперь наши видеоролики с микроформатами могут быть небольшими и производительными (например, MP4, переданные с помощью тега video), и их можно легко подгрузить, автоматически запустить и поделится им (например, как с нашим старым другом, GIF).
img src="ottawa-river.mp4"
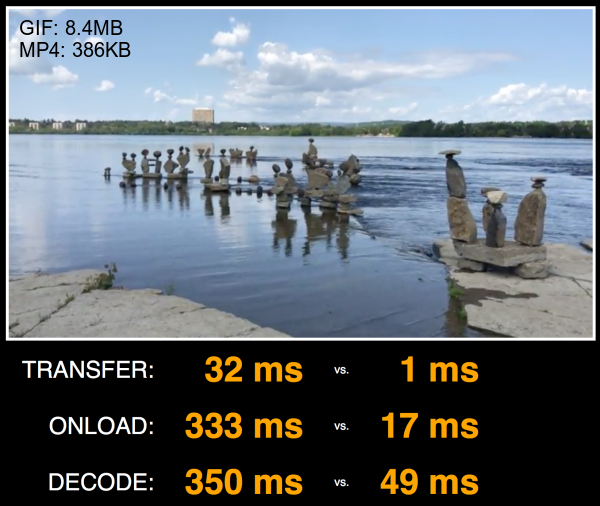
Так насколько быстрее это будет? Откройте инструменты разработчика и посмотрите разницу между Safari Technology Preview и другими браузерами:

К сожалению, Safari не очень хорошо работает с WebPageTest, и создание надежных тестовых бенчмарков довольно затруднительно. Аналогично, использование Tech Preview довольно мало, поэтому сравнение производительности с инструментами RUM пока что не практично.
Однако мы можем сделать две вещи. Во-первых, сравнивать размеры необработанных байтов, а во-вторых, использовать правило Image.decode () для измерения воздействия различных ресурсов на устройство.
Экономия памяти
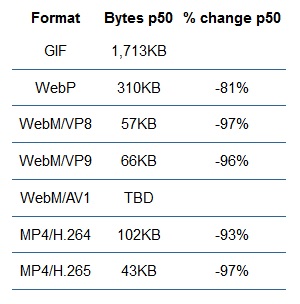
Первое-это экономия памяти. Для сравнения я перекодировал 100 популярных анимированных gif изображений с сайта giphy.com а затем конвертировал их в vp8 / vp9 / webp / h264 / h265.
NB: Эти результаты следует рассматривать только как поверхностные. Каждый кодек может быть настроен гораздо лучше, так как вы можете видеть, что результат с vp9 хуже, чем с vp8. Необходимо провести более комплексное исследование, которое учитывает SSIM.
Ниже приведены медианные (p50) результаты преобразования:

Да, анимированный WebP имеет небольшой размер, но любой формат видео имеет размер намного меньше. Это никого не должно удивлять, поскольку современные видеокодеки очень оптимизированы для потоковой передачи онлайн-видео. Алгоритмы H.265 очень хороши, как я ожидал, AV1 тоже.
Преимущества здесь является не только скорость передачи, но и существенная экономия $$ для конечных пользователей.
Используя видео в тегах img, оно будет грузиться намного быстрее при сотовой связи.
Улучшение декодирования и визуальной производительности
Далее рассмотрим влияние эффектов декодирования и отображения на просмотр. H.264 (и H.265) имеет значительное преимущество в том, что они используют аппаратное декодирование вместо использования основного ядра.
Как мы можем это измерить? Поскольку браузеры еще не реализовали предложенный Hero image API , мы можем использовать стратегию Стива Соудера User Timing and Custom Metric как хорошее сравнение, когда изображение начинает отображаться пользователю. Он не измеряет частоту кадров, но говорит о том, когда отображается первый кадр. Мы также можем использовать недавно принятое соглашение об Image.decode () для измерения производительности декодирования. На тестовой странице ниже я добавляю уникальный GIF и MP4 в теге img 100 раз и сравниваю производительность декодирования и отрисовки.
let image = new Image;
t_startReq = new Date().getTime();
document.getElementById("testimg").appendChild(image);
image.onload = timeOnLoad;
image.src = src;
return image.decode().then(() => { resolve(image); });
Результаты впечатляют. Даже на моем мощном MacBook Pro 2017, работающем локально, без подключения к сети, мы видим, что GIF-файлам нужно в 20 раз больше времени, чем MP4, чтобы нарисовать первый кадр (сигнализируется событием onload), и в 7 раз больше для декодирования.

Удивлены? Скопируйте репозиторий и проверте у себя. Отмечу, что добавление сетевых условий передачи GIF и соответственно MP4 будет непропорционально искажать результаты теста. В частности, поскольку декодирование может начаться до окончания последнего байта, дельта между передачей, отображением и декодированием становится намного меньше. На самом деле это говорит о том, что только экономия памяти сама по себе значительно улучшит работу пользователя. Однако, если исключить подключение к сети, как я это делал при запуске localhost, вы можете видеть, что использование видео имеет существенные преимущества в производительности.
Как вы можете реализовать это?
Итак, теперь, когда Safari Technology Preview поддерживает этот шаблон дизайна, но как вы можете его использовать, не выводя поврежденные изображения на не поддерживаемые браузеры? Хорошие новости! Это относительно легко.
Вариант 1: Использовать адаптивные изображения
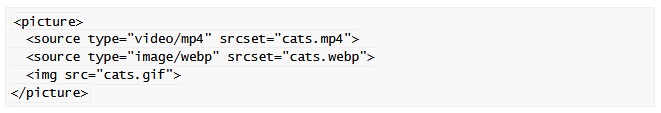
В идеале самым простым способом является использование атрибута source type тега HTML5 picture.

Я хотел бы сказать, что мы можем остановиться на этом. Тем не менее, есть неприятная ошибка WebKit в Safari, которая заставляет preloader загружать первый source независимо от объявления mimetype. Основной DOM-loader распознает ошибку и выберет правильный источник. Однако ущерб уже будет нанесен. Preloader теряет возможность загрузить изображение раньше, и, более того, загружает неправильную версию, теряя байты. Хорошей новостью является то, что я исправил эту ошибку, и фикс должен появиться в Safari TP 45.
Короче говоря, использование picture и source type для выбора типа mime не рекомендуется, пока следующая версия Safari не будет установлена у 90%+ пользователей.
Вариант 2. Используйте MP4, анимированные WebP и Fallback для GIF
Если вы не хотите менять разметку HTML, вы можете использовать HTTP для отправки MP4 в Safari с согласованием содержимого. Чтобы сделать это, вы должны создать несколько копий ваших синемаграфов (как и раньше) и Vary responses в заголовках Accept и User-Agent.
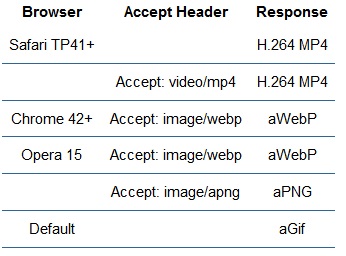
Это будет немного чище, если WebKit BUG 179178 будет решен, и вы можете добавить тест для заголовка Accept: video / * (например, вы можете проверить Accept: image / webp). Но конечным результатом является то, что каждый браузер получает лучший формат для img видео на основе микроформата, которые он поддерживает:

В nginx это выглядело бы примерно так:
map $http_user_agent $mp4_suffix {
default "";
"~*Safari/605" ".mp4";
}
location ~* .(gif)$ {
add_header Vary Accept;
try_files $uri$mp4_suffix $uri =404;
}
Разумеется, не забывайте указывать Vary: Accept, User-Agent, чтобы указать прокси-провайдерам и CDN кэшировать каждый ответ по-разному. Фактически, вы должны отметить Cache-Control как частный и использовать TLS, чтобы гарантировать, что менее сложные Прокси-серверы повышения производительности ISP не кэшируют содержимое.

Вариант 3: используйте RESS и тег «video»
Если вы можете манипулировать своим HTML, вы можете применить технологию «Responsive-server-side» (RESS). Этот параметр переводит логику обнаружения браузера в ваш вывод HTML.
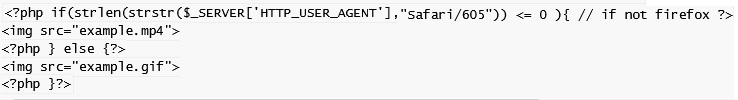
Например, вы можете сделать это с помощью PHP:

Как и выше, не забудьте исправить заголовок Vary: User-Agent, чтобы сообщить вашему CDN о том, что существуют различные версии вашего HTML для кеширования. Некоторые CDN автоматически оценивают заголовки Vary, в то время как другие могут поддерживать это с простым обновлением конфигурации CDN.
Бонус: не забудьте удалить звуковую дорожку
Теперь, поскольку вы не конвертируете GIF в MP4, а скорее конвертируете MP4 в GIF, мы также должны помнить о том, что нужно удалить звуковую дорожку для экономии памяти. (Скажите, пожалуйста, что вы не используете GIF в качестве исходника. Правильно.) Аудиодорожки занимают дополнительные байты в размере файла, которые мы можем просто освободить, так как знаем, что он будет воспроизводиться без звука в любом случае. Самый простой способ с ffmpeg:
ffmpeg -i cats.mp4 -vcodec copy -an cats.mp4
Существуют ли ограничения по размеру
Когда я пишу это, Safari будет слепо загружать все видео, которые вы указываете в теге img, независимо от того, сколько это займет времени. С одной стороны, это ожидаемо, потому что это помогает повысить производительность браузера. Тем не менее, это может быть глупо, если вы заставите пользователя грузить 120-минутное видео. Я тестировал видео разных размеров, и все они были загружены, пока пользователь листал сайт. Поэтому будьте любезны с пользователями. Если вы хотите добавить более длинное видео, используйте тег video для повышения производительности.
Что дальше. Адаптивные видео и фоновые видео
Теперь, когда мы можем размещать MP4 через теги img, открываются двери для многих новых вариантов использования. Два из которых приходят на ум: адаптивное видео и фоновые видео. Теперь, когда мы можем поместить MP4 в srcsets, измените запросы к ним с помощью Client Hints и Content-DPR, редактируйте их отображение с помощью image media, просто используйте все возможности.

Видео в CSS background-image: url (.mp4) тоже работает.

Заключение
Включив видеоконтент в тегах img, Safari Technology Preview прокладывает путь к удивительным GIF-подобным анимациям, без потери производительности и качества, присущих файлам GIF. Эта функциональность будет полезна для пользователей, разработчиков, дизайнеров и Интернета в целом. Кроме того, колоссально выигрывая в производительности, эта технология открывает множество новых вариантов использования, которые СМИ и Е-бизнес стремятся реализовать в течение многих лет. Мы надеемся, что другие браузеры скоро последуют этому примеру. Google? Microsoft? Mozilla? Samsung? Ваш ход.
Автор: rishat_edison