
Не так давно Mail.Ru Cloud Solutions (MCS) и cервис Добро Mail.Ru запустили проект «Облако для благотворительных фондов», благодаря которому некоммерческие организации могут бесплатно получить ресурсы облачной платформы MCS. Благотворительный фонд «Арифметика добра» принял участие в проекте и успешно развернул часть своей инфраструктуры на базе MCS.
НКО после прохождения валидации может получить от MCS виртуальные мощности, но дальнейшая настройка требует определенной квалификации. В этом материале мы хотим поделиться конкретными инструкциями по настройке сервера на базе Ubuntu Linux для работы основного сайта фонда и ряда поддоменов с использованием бесплатных SSL-сертификатов. Для многих это будет простое руководство, но надеемся, что наш опыт будет полезен для других некоммерческих организаций, и не только.
FYI: что можно получить от MCS? 4 CPU, 32 GB RAM, 1 TB HDD, ОС Ubuntu Linux, объектное хранилище на 500 ГБ.
Шаг 1: запускаем виртуальный сервер
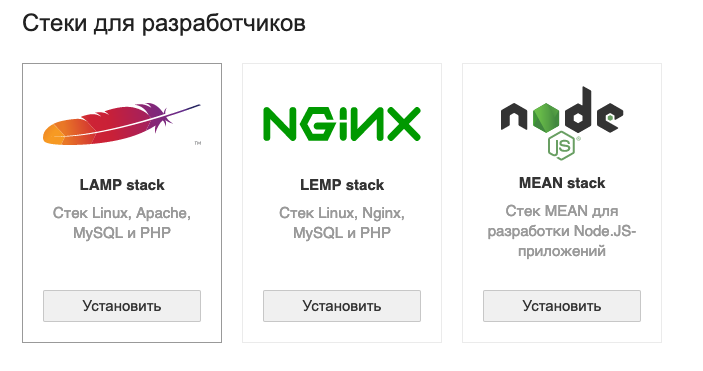
Перейдем сразу к делу и создадим наш виртуальный сервер (он же «инстанс») в личном кабинете MCS. В магазине приложений нужно выбрать и установить готовый стек LAMP, который представляет собой комплекс серверного программного обеспечения (LAMP = Linux, Apache, MySQL, PHP), необходимый для запуска большинства веб-сайтов.



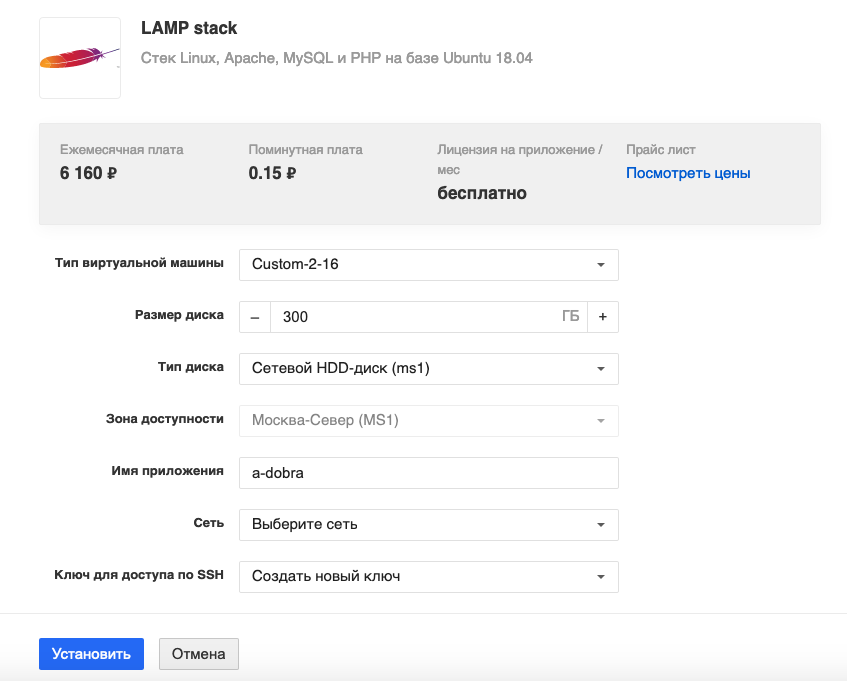
Выберите подходящую для сервера конфигурацию и создайте новый SSH-ключ. После нажатия на кнопку «Установить» начнется инталляция сервера и стека LAMP, это займет какое-то время. Система также предложит скачать на компьютер приватный ключ для управления виртуальной машиной через консоль, сохраните его.
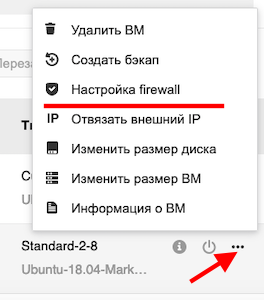
После установки приложения давайте сразу настроим firewall, это делается тоже в личном кабинете: зайдите в раздел «Облачные вычисления -> Виртуальные машины» и выберите пункт «Настройка firewall»:

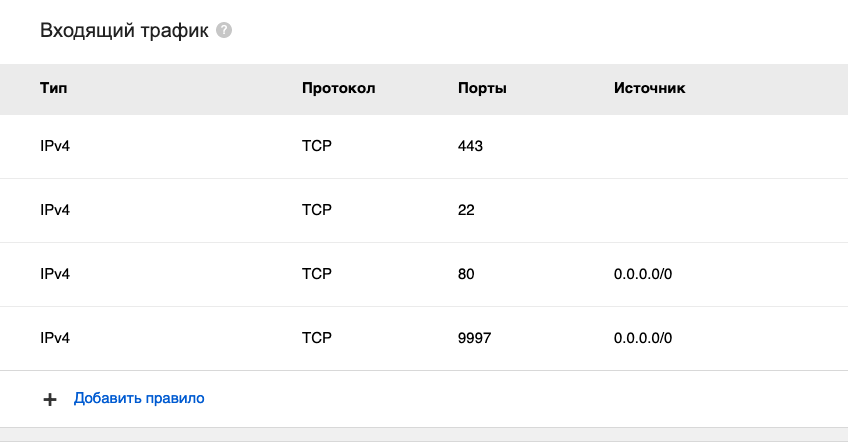
Вам необходимо добавить разрешение на входящий трафик через 80 и 9997 порт. Это необходимо в дальнейшем для установки сертификатов SSL и для работы c phpMyAdmin. В итоге набор правил должен выглядеть вот так:

Теперь можно подключиться к вашему серверу через командую строку по SSH-протоколу. Для этого наберите следующую команду, указав пусть к SSH-ключу на вашем компьютере и внешний IP-адрес вашего сервера (его можно узнать в разделе «Виртуальные машины»):
$ ssh -i /путь/к/ключу/key.pem ubuntu@<ip_сервера>Во время первого подключения к серверу рекомендуется установить на него все актуальные обновления и перезагрузить его. Для этого выполните следующие команды:
$ sudo apt-get updateСистема получит список обновлений, установите их с помощью данной команды и следуйте инструкциям:
$ sudo apt-get upgradeПосле установки обновлений перезагрузите сервер:
$ sudo rebootШаг 2: настраиваем виртуальные хосты
Многим НКО требуется содержать несколько доменов или поддоменов одновременно (например, основной сайт и несколько лендингов для промо-кампаний и т.п.). Все это можно удобно разместить на одном сервере с помощью создания нескольких виртуальных хостов.
Сперва нам необходимо создать структуру директорий для сайтов, которые будут отображаться посетителям. Давайте создадим несколько каталогов:
$ sudo mkdir -p /var/www/a-dobra.ru/public_html$ sudo mkdir -p /var/www/promo.a-dobra.ru/public_htmlИ укажем владельцем текущего пользователя:
$ sudo chown -R $USER:$USER /var/www/a-dobra.ru/public_html$ sudo chown -R $USER:$USER /var/www/promo.a-dobra.ru/public_html
Переменная $USER содержит имя пользователя, под которым вы залогинены в текущий момент (по умолчанию – это пользователь ubuntu). Теперь текущий пользователь владеет директориями public_html, в которых мы будем хранить контент.
Нам так же необходимо немного отредактировать права доступа, чтобы убедиться, что доступ на чтение разрешен к общей веб-директории, всем файлам и папкам, содержащимся в ней. Это необходимо, чтобы страницы сайта отображались корректно:
$ sudo chmod -R 755 /var/wwwТеперь ваш веб-сервер должен иметь разрешения, необходимые для отображения контента. Кроме того, теперь ваш пользователь имеет возможность создавать контент в необходимых директориях.
В директории /var/www/html уже есть файл index.php, давайте скопируем его в наши новые каталоги – это и будет пока наш контент:
$ cp /var/www/html/index.php /var/www/a-dobra.ru/public_html/index.php$ cp /var/www/html/index.php /var/www/promo.a-dobra.ru/public_html/index.phpТеперь необходимо сделать так, чтобы пользователь смог зайти на ваш сайт. Для этого в первую очередь мы настроем файлы виртуальных хостов, которые определяют, как именно веб-сервер Apache будет отвечать на запросы к разным доменам.
По умолчанию, Apache имеет файл виртуального хоста 000-default.conf, который мы можем использовать в качестве отправной точки. Мы собираемся скопировать его, чтобы создать файлы виртуального хоста для каждого из наших доменов. Мы начнем с одного домена, сконфигурируем его, скопируем для другого домена, и затем снова сделаем необходимые правки.
Конфигурация Ubuntu по умолчанию требует, чтобы каждый файл виртуального хоста имел расширение *.conf.
Начнем с копирования файла для первого домена:
$ sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/a-dobra.ru.confОткройте новый файл в редакторе с root-правами:
$ sudo nano /etc/apache2/sites-available/a-dobra.ru.conf
Отредактируйте данные следующим образом, указав 80 порт, ваши данные для ServerAdmin, ServerName, ServerAlias, а также путь к корневому каталогу вашего сайта, сохраните файл (Ctrl+X, далее Y):
<VirtualHost *:80>
ServerAdmin e.valuisky@a-dobra.ru
ServerName a-dobra.ru
ServerAlias www.a-dobra.ru
DocumentRoot /var/www/a-dobra.ru/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/a-dobra.ru/public_html>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
<FilesMatch .php$>
SetHandler "proxy:unix:/var/run/php/php7.2-fpm.sock|fcgi://localhost/"
</FilesMatch>
</VirtualHost>
ServerName устанавливает основной домен, который должен соответствовать названию виртуального хоста. Это должно быть ваше доменное имя. Вторая, ServerAlias, определяет другие имена, которые должны интерпретироваться так, как будто это основной домен. Это удобно для использования дополнительных доменных имен, например, с использованием www.
Скопируем данный конфиг для другого хоста и тоже отредактируем его по аналогии:
$ sudo cp /etc/apache2/sites-available/a-dobra.ru.conf /etc/apache2/sites-available/promo.a-dobra.ru.confВы можете создать сколько угодно каталогов и виртуальных хостов для ваших веб-сайтов! Теперь, когда мы создали файлы наших виртуальных хостов, мы должны их включить. Мы можем использовать утилиту a2ensite для включения каждого из наших сайтов следующим образом:
$ sudo a2ensite a-dobra.ru.conf$ sudo a2ensite promo.a-dobra.ru.conf По умолчанию в LAMP закрыт 80 порт, а нам он понадобится в дальнейшем для установки SSL-сертификата. Поэтому давайте сразу отредактируем файл ports.conf и далее перезагрузим Apache:
$ sudo nano /etc/apache2/ports.confДобавьте новую строку и сохраните файл, чтобы он выглядел следующим образом:
Listen 80
Listen 443
Listen 9997После завершения настроек необходимо перезапустить Apache, чтобы все изменения вступили в силу:
$ sudo systemctl reload apache2Шаг 3: настраиваем доменные имена
Далее вам необходимо добавить DNS-записи, которые будут указывать на ваш новый сервер. Для управления доменами наш фонд «Арифметика добра» использует сервис dns-master.ru, покажем на его примере.
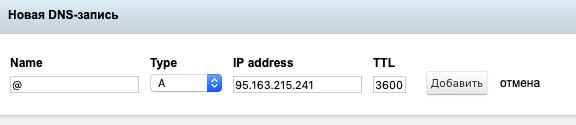
Настройка A-записи для основного домена указывается обычно так (знак @):

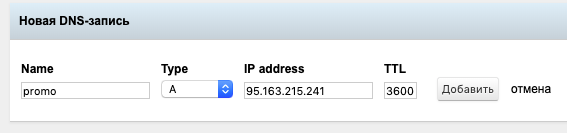
A-запись для поддоменов указывается обычно так:

IP-адрес – это адрес только что созданного нами Linux-сервера. TTL можете указать = 3600.
Через некоторое время на ваш сайт уже можно будет зайти, но пока только через http://. В следующем шаге мы добавим поддержку https://.
Шаг 4: настраиваем бесплатные SSL-сертификаты
Для вашего основного сайта и всех поддоменов можно получить бесплатные SSL-сертификаты Let's Encrypt. Также можно настроить их автоматическое продление, что очень удобно. Для получения SSL-сертификатов установим Certbot на ваш сервер:
$ sudo add-apt-repository ppa:certbot/certbot
Установим пакет Certbot для Apache с помощью apt:
$ sudo apt install python-certbot-apache Теперь Certbot готов к использованию, выполняем команду:
$ sudo certbot --apache -d a-dobra.ru -d www.a-dobra.ru -d promo.a-dobra.ru
Эта команда запускает certbot, ключи -d определяют имена доменов, для которых должен быть выпущен сертификат.
Если это первый раз, когда вы запускаете certbot, вам будет предложено ввести адрес электронной почты и согласиться с условиями использования сервиса. После этого certbot свяжется с сервером Let's Encrypt, а затем проверит, что вы действительно контролируете домен, для которого вы запросили сертификат.
Если всё прошло успешно, certbot спросит, как вы хотите настроить конфигурацию HTTPS:
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):Рекомендуем выбрать вариант 2 и нажать ENTER. Конфигурация будет обновлена, а Apache перезапущен для применения изменений.
Теперь ваши сертификаты загружены, установлены и работают. Попробуйте перезагрузить ваш сайт с использованием https:// и вы увидите значок безопасности в браузере. Если вы проверите ваш сервер тестом SSL Labs Server Test, он получит оценку A.
Сертификаты Let's Encrypt действительны только 90 дней, но пакет certbot, который мы только что установили, будет обновлять сертификаты автоматически. Для тестирования процесса обновления мы можем сделать «сухой» запуск (dry run) certbot:
$ sudo certbot renew --dry-run Если вы не видите каких-либо ошибок в результате выполнения этой команды, то всё работает!
Шаг 5: доступ к MySQL и phpMyAdmin
Многие веб-сайты используют базы данных. На нашем сервере уже установлен инструмент phpMyAdmin для управления БД. Для доступа к нему перейдите в вашем браузере по ссылке вида:
https://<ip-адрес сервера>:9997Пароль для root-доступа можно получить в личном кабинете MCS (https://mcs.mail.ru/app/services/marketplace/apps/). Не забудьте сменить root-пароль при первом входе!
Шаг 6: настраиваем загрузку файлов через SFTP
Разработчикам будет удобно загружать файлы для вашего веб-сайта через SFTP. Для этого мы создадим нового пользователя, назовем его webmaster:
$ sudo adduser webmasterСистема попросит задать пароль и внести некоторые другие данные.
Меняем владельца директории с вашим веб-сайтом:
$ sudo chown -R webmaster:webmaster /var/www/a-dobra.ru/public_htmlТеперь давайте изменим конфиг SSH, чтобы новый пользователь имел доступ только к SFTP, а не терминалу SSH:
$ sudo nano /etc/ssh/sshd_configПролистайте файл с конфигурацией до самого конца и добавьте следующий блок:
Match User webmaster
ForceCommand internal-sftp
PasswordAuthentication yes
ChrootDirectory /var/www/a-dobra.ru
PermitTunnel no
AllowAgentForwarding no
AllowTcpForwarding no
X11Forwarding noСохраните файл и перезагрузите сервис:
$ sudo systemctl restart sshdТеперь к серверу можно подключаться через любой клиент для SFTP, например, через FileZilla.
Итог
- Теперь вы знаете, как создавать новые каталоги и настраивать виртуальные хосты для ваших веб-сайтов в рамках одного сервера.
- Вы можете легко создавать необходимые SSL-сертификаты – это бесплатно, а обновляться они будут автоматически.
- С базой данных MySQL можно удобно работать через привычный phpMyAdmin.
- Создание новых SFTP-аккаунтов и настройка прав доступа не потребует особых усилий. Такие аккаунты можно передавать сторонним веб-разработчикам и администраторам сайтов.
- Не забывайте периодически обновлять систему, а также рекомендуем делать бекапы — в MCS можно одним кликом сделать «снимки» всей системы, а потом, при необходимости — запускать целые образы.
Использованные ресурсы, которые могут быть полезны:
https://www.digitalocean.com/community/tutorials/apache-ubuntu-14-04-lts-ru
https://www.digitalocean.com/community/tutorials/apache-let-s-encrypt-ubuntu-18-04-ru
https://www.digitalocean.com/community/tutorials/how-to-enable-sftp-without-shell-access-on-ubuntu-18-04
Кстати, тут можно почитать на VC, как наш фонд развернул платформу для онлайн-образования детей-сирот на базе облака MCS.
Автор: valuisky






