Что такое вложенный MVC? Как в одном проекте уживаются три бэкенд-сервера Node, php-fpm и IIS? Можно ли запустить музыкальный сервис на своем ноутбуке? И как вообще работает tracksflow.com изнутри?

На старте проекта tracksflow.com стояла задача сделать музыкальный сервис, который:
- будет брать контент и метаданные к нему из открытых источников,
- будет иметь собственную базу пользователей с привязанными к ним плейлистами / лайками и прочим,
- будет содержать социальные инструменты,
- будет иметь несколько входов — веб / мобильные приложения,
- сайт будет выполнен как web-приложение (никаких перезагрузок страниц, реализация части логики на клиенте).
На момент старта разработки у нас было:
- 5 лицензий Windows server 2003,
- 2 лицензии MS SQL Server 2008 (по лицензии на процессор),
- система хранения файлов на php с клиентской библиотекой на C#,
- три JS-программиста, один .NET программист два Objective-C программиста.
Решения, которые мы приняли на самом старте
Поскольку у нас планируется несколько клиентов и сайт будет выполнен в виде веб-приложения, мы будем жестко отделять базу данных (модель) от представлений.
Отделять модель от представления будем с помощью API в формате REST — платформонезависимая технология, простая в реализации на всех клиентах.
Формат передачи данных — JSON. Тут возникли жаркие споры с iOS командой, но путем грубой силы заставили их работать с JSON — так удобнее большинству.
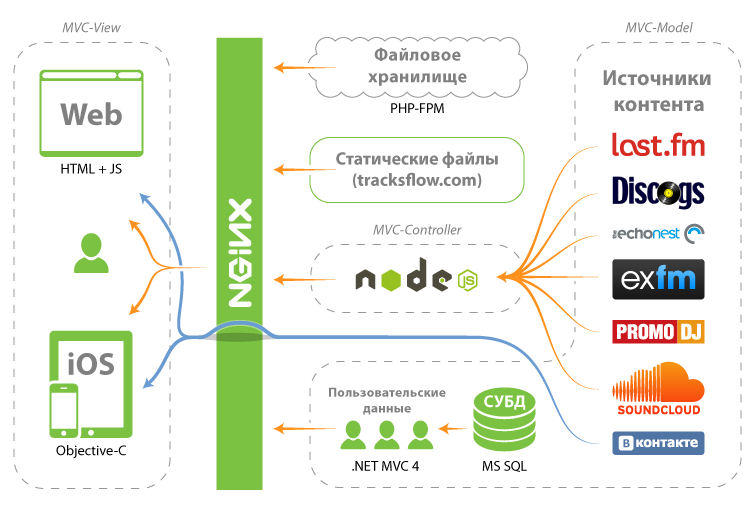
Было понятно, что работа с несколькими сторонними сервисами будет привносить в работу сайта и iOS приожения элемент случайности — никогда нельзя быть уверенным, что тебе что-то вернется и, если вернется, то когда. Нам также хотелось иметь единый формат передачи данных для всех сторонних сервисов. В этот момент и родилась идея использовать Node.js в качестве легкого MVC-контроллера, который будет асинхронно взаимодействовать с API сторонних сервисов, попутно приводя результаты в нужный вид.
Таким образом, у нас сложилась концепция MVC на уровне компонентов системы. Веб- и мобильные приложения выступали в роли представлений. Node.js — контроллер. .Net и сторонние сервисы — модель.
Единственное — vk.com пришлось привязывать напрямую в клиентах т. к. их API накладывает ограничения на количество запросов с одного IP-адреса, привязывает сессии к IP и вообще всячески пропагандирует реализацию методов работы с vk.com API на клиенте.
В свою очередь во всех клиентских приложениях и в .NET использовался MVC как внутренний паттерн. Вот вам и матрешка из MVC :)
Далее оказалось, что использовать Node.js для проксирования запросов к собственному бэкенду на .Net не очень удобно — нода была явно лишним звеном и мы ее от этой работы избавили, направив запросы от клиентов к .Net бэкенду «напрямую» через nginx.
Да, все запросы шлем через нгинкс. Это избавляет нас от проблем с кросдоменными запросами, закрывает backend-серверы от прямого доступа. Также nginx позволяет в случае чего-то непредвиденного перенаправить запросы на другую сборку / сервер.
Что на чем написано?
Для хранения аватарок мы использовали проверенную временем систему на php, которая обеспечивала в fidel.ru хранение 120 Тбайт данных. Место под нее, конечно, уменьшили.
Бэкенд написан на ASP.NET MVC 3. В работе над предыдущими проектами связка horosho с .NET MVC 3 показала себя с хорошей стороны — REST API делается легко и красиво. Для доступа к БД используется Entity Framework 4.2 beta.
Мобильное (iOS) приложение написано силами newonder нативными средствами. В приложении реализовано много интересных элементов: меню навигации, раскрывающееся по смахиванию; смахивание ячеек таблицы; система миграции моделей данных. Приложение уже в AppStore.
Клиентская часть сайта реализована vmkcom с использованием MVC при помощи связки backbone.js + underscore.js. Роутинг осуществляется на основе pushState и использует history API в тех браузерах, где поддерживается, в остальных — хештеги.
За работу с DOM отвечает старый добрый jQuery.
Из интересных особенностей:
- мы используем HTML5/Flash/SilverLight плеер mediaelement.js, который автоматически определяет поддержку в браузере того или иного кодека и запускает нужный плагин для воспроизведения,
- Используется связка socket.io с Node.js для отправки push-уведомлений о новых событиях.
Железо
Cейчас сервис tracksflow.com работает в облаке DataLine из трех виртуальных машин:
linux система с nginx + php-fpm + node.js. Характеристики 2 Гбайт памяти, 32Gb hdd, 1 ядро CPU Xeon 2.67GHz.
Windows Server 2003 IIS 6 с бэкендом на .NET MVC. Характеристики 2 Гбайт памяти, 60Gb hdd, 1 ядро CPU Xeon 2.67GHz.
Windows Server 2003 SQL Server 2008. Характеристики 4 Гбайт памяти, 250Gb hdd, 2 ядра CPU Xeon 2.67GHz.
Итого на весь сервис 4 ядра, 340 GB Hdd, 8 Гбайт памяти: tracksflow.com можно смело запускать на ноутбуке :)
Нагрузки
Не претендуем на high-load проект. Была нагрузка в 50 запросов в секунду при публикации позапрошлого поста в блоге — выдержали на пределе. Узким место стала пара join-ов, выполнявшихся Entity Framework'ом на стороне веб-сервера. Сейчас оптимизировали узкие места, протестировали — вышло около 500 запросов в секунду.
В ближайшее время планируется несколько более подробных статей про разные системы сервиса. Пишите в комментариях, о чем стоит рассказать в первую очередь.
И, к слову, мы ищем супер людей в наш отличный офис на Красном Октябре.
Автор: Andrey_Kuprikov


