Привет!
Я занимаюсь тестированием редакторов документов ONLYOFFICE, а также тестированием интеграции редакторов в сторонние сервисы. К нам часто обращаются пользователи с различными проблемами при настройке, решения которых просто так не найти.
Одна из самых популярных интеграций — с open-source системой Nextcloud, которая позволяет создать свое облачное хранилище. К примеру, у вас есть документы, таблицы и презентации, которыми вы хотите поделиться с другими пользователями, и сервер (как вариант — тачка в DigitalOcean). Вы устанавливаете туда Nextcloud (или ownCloud, от которого он, собственно, форкнулся), подключаете редакторы документов и получаете возможность работать с этими документами совместно.
Большинство вариантов интеграции описаны у нас в документации. Но иногда всплывают интересные пользовательские кейсы. Например такой: как сконфигурировать прокси-сервер для Nextcloud и ONLYOFFICE в случае, если все три сервиса установлены на разных серверах (Nextcloud, редакторы, прокси). Такое может произойти, если существует сложная система, где и редакторы документов, и система управления документами являются частью бОльшей системы с множеством сервисов.
Замечание: Nextcloud и редакторы размещают либо одном сервере, либо на разных. И в том, и в другом случае необходимо иметь прокси-сервер для правильной работы редакторов, который можно поднять на одном из этих серверов.
Дано:
Три сервера: на первом установлен nginx (http://nginx), на втором Nextcloud (http://nextcloud), на третьим редакторы докуменов (http://onlyoffice). Все было установлено с помощью docker, использован порт 80.
Задача:
Настроить nginx таким образом, чтобы при запросе на http://nginx открывался Nextcloud. Настроить Nextcloud на работу с редакторами документов, доступными по адресу http://nginx/editors
Деконструируем задачу и решаем ее согласно следующего плана:
- Настройка прокси для Nextcloud
- Настройка прокси для редакторов документов, чтобы они были доступны по адресу http://nginx/editors
- Установка коннектора в Nextcloud и его настройка
(Коннектор — это небольшая программа, которая позволяет связать Nextcloud и редакторы: добавляет новое меню настроек, кнопки создания документов, таблиц и презентаций и т.д.)
Прокси для Nextcloud
Чтобы проксировать Nextcloud через nginx, нужно изменить настройки nginx и добавить его адрес в доверенные домены Nextcloud.
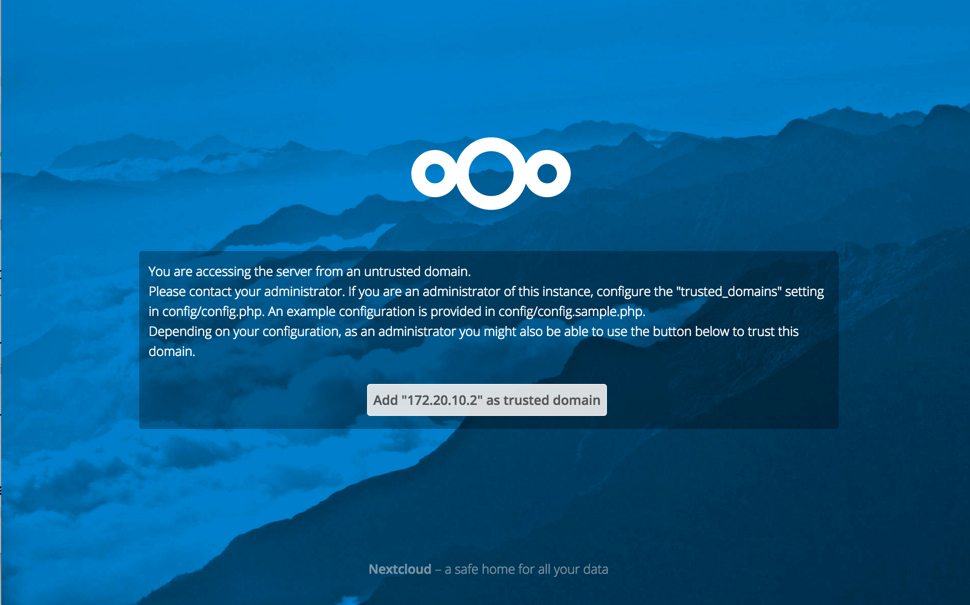
Доверенные домены — это белый список доменов, с которых может быть произведен вход. Если попробовать открыть Nextcloud через прокси без добавления его домена в список, то мы увидим ошибку.

Домен, с которого проходится визард в Nextcloud, добавляется туда автоматически, а остальные надо прописывать. Подробнее про доверенные домены можно прочитать в документации.
Нужные нам настройки находятся в nginx контейнере по пути /etc/nginx/conf.d/default.conf. Приводим этот файл к следующему виду:
server {
listen 80;
location / {
proxy_pass_header Server;
proxy_pass http://nextcloud/;
}
}Обратите внимание на слеш в конце пути proxy_pass.
Обновляем настройки nginx командой
service nginx reloadТеперь нужно добавить домен http://nginx в доверенные домены Nextcloud. Для этого, нужно открыть конфиг в контейнере Nextcloud, который находится тут /var/www/html/config/config.php. В нем нужно найти (или добавить) секцию trusted_domain, добавить туда адрес nginx. После изменений эта часть конфига будет выглядеть так:
‘trusted_domain’ => (0 => ‘nextcloud’, 1 => ‘nginx’)Прокси для редакторов документов
Снова открываем default.conf на сервере nginx и добавляем еще один location:
location /editors/ {
proxy_pass http://onlyoffice/;
}
Но для работы редакторов этого недостаточно. По умолчанию редактор документов генерирует ссылки на ресурсы, используя тот адрес, который приходит в запросе. И так как редактор ничего не знает про прокси-сервер, он будет генерировать пути относительно него (например, http://nginx/apps/files/). Это неверно, потому что файлы/apps/files/ находятся на сервере http://onlyoffice/. Чтобы это исправить, нужно указать в заголовке запроса тот путь, относительно которого должны генерироваться ссылки. Это делается с помощью заголовка “X-Forwarded-Host”.
Добавим следующий код в начало файла конфигурации:
proxy_set_header X-Forwarded-Host $http_host/editors;Еще два важных заголовка — это Upgrade и Connection. Они позволяют использовать websocket протокол для работы редакторов документов. Без них редакторы тоже будут работать, но не так эффективно, потому что вместо websocket будет использоваться xhr.
Итоговый default.conf файл будет выглядеть следующим образом:
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $proxy_connection;
proxy_set_header X-Forwarded-Host $http_host/editors;
server {
listen 80;
location / {
proxy_pass_header Server;
proxy_pass http://nextcloud/;
}
location /editors/ {
proxy_pass http://onlyoffice/;
}
}Установка коннектора в Nextcloud и его настройка
Коннектор находится в opensource (github), и его можно установить вручную, но проще это сделать через Nextcloud App Store. Сразу после установки, в настройках появится новый пункт меню, который отвечает за конфигурацию коннектора. Добавляем туда адрес редакторов документов (http://nginx/editors/).
Таким образом можно установить ONLYOFFICE и Nextcloud и сконфигурировать их.

В заключение
Получилось что-то среднее между статьей и инструкцией. Надеюсь будет полезно.
Я специально опустил некоторые детали при настройке, потому что хотел описать только необходимые вещи, чтоб это было достаточно просто и понятно. Но если что-то показалось запутанным — пишите в комментариях, я постараюсь объяснить. Спасибо за внимание.
Автор: Flaminestone



