LaTeX годится не только для составления всевозможной документации, но и для верстки качественных презентаций. При помощи пакета beamer можно создавать презентации, ничуть не уступающие презентациям PowerPoint или Impress.
Темы презентации
Итак, для того, чтобы начать свою презентацию, мы должны указать класс документа:
documentclass[10pt,pdf,hyperref={unicode}]{beamer}
Далее — указываем все обычные для латеховского документа опции (кодировка, переносы, дополнительные пакеты и т.п.).
Стандартные пропорции слайда бимера — 4:3, поэтому, если вам захочется сделать презентацию для проектора с другими пропорциями (например, 16:9), следует в необязательном аргументе команды documentclass указать aspectratio=169.
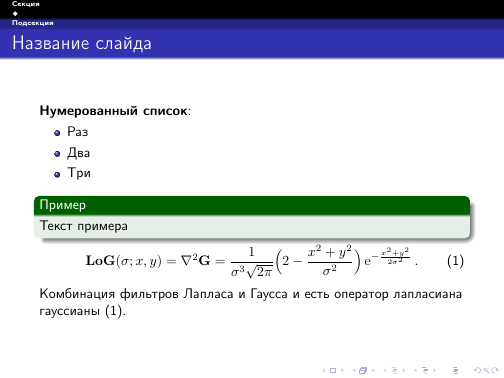
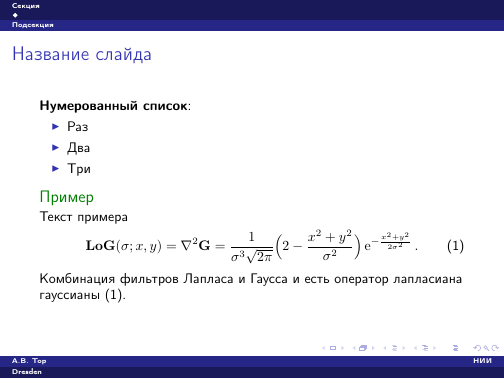
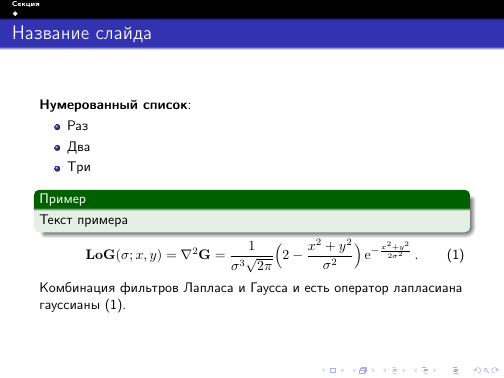
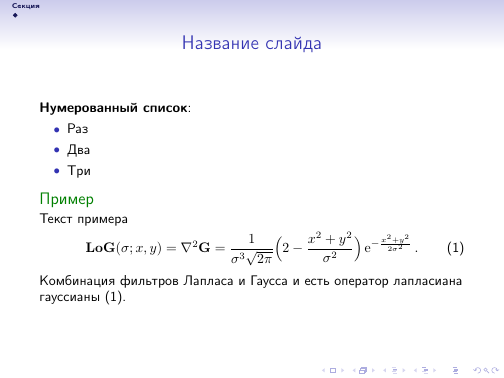
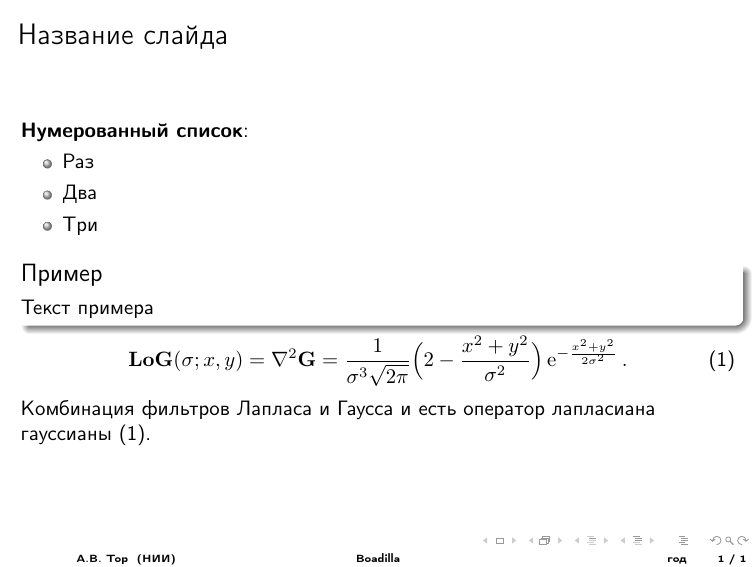
Далее нам следует выбрать какую-нибудь тему документа. Этих тем достаточно много (посмотреть имеющийся у вас список можно в директории themes/theme бимера, у меня это директория /usr/share/texmf-dist/tex/latex/beamer/themes/theme/). Делается это командой usetheme{тема}. В качестве примера я рассмотрел несколько тем:
Antibes

Berlin

Boadilla

Darmstadt

Dresden

Frankfurt

Goettingen

Hannover

Montpellier

Pittsburgh

Singapore

Изображения я генерировал из файла-заготовки при помощи простенькой функции:
function runit(){ sed -e "s/%theme%/$1/" a.tex > b.tex && pdflatex b.tex && pdftoppm -r 100 b.pdf >
b.ppm && convert b.ppm $1.png; }
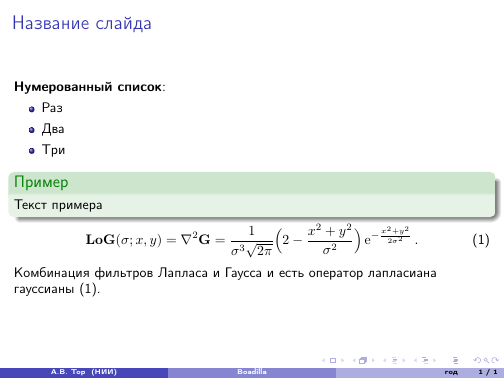
Предложенных тем достаточно много (но в случае чего можно и создать свою — об этом позже). Если вам не нравится цветовая схема конкретной темы, но нравится сама тема, можно поменять цветовую схему при помощи команды usecolortheme{dove}. Цветовые схемы, имеющиеся в вашей установке бимера, можно посмотреть в директории themes/color. Например, если вам хочется распечатать слайды на принтере, можно воспользоваться цветовой схемой dove:

Кроме цветовых тем, бимер дает возможность выбрать «внутренние» и «внешние» темы. Команда useinnertheme{тема} дает возможность изменить внешний вид некоторых внутренних элементов (например, маркеров списка), а команда useoutertheme{тема} — оформление внешних элементов презентации (колонтитулов).
Если в нашей презентации используется последовательное высвечивание элементов, стоит сказать: setbeamercovered{transparent}, чтобы неактивные элементы были хотя бы немного видны.
Еще более глубокую цветовую настройку бимера можно реализовать, принудительно указывая цвета отдельных элементов командой setbeamercolor{элемент}{bg=цвет1,fg=цвет2}. Здесь «элемент» — название элемента, чей цвет мы хотим изменить (например, «normal text» — обычный текст), «bg» — цвет фона, «fg» — цвет текста.
После того, как мы настроили цветовые схемы, можно еще немного «поколдовать» над колонтитулами. На примере содержимого директории beamer/themes/outer можно понять, что необходимо сделать, чтобы придать желаемый вид верхнему или нижнему колонтитулу. Если нам хочется поместить в колонтитул первым полем полное имя автора и короткое название организации в кавычках, вторым полем — полное название презентации (если оно у нас не слишком длинное), а третьим — дату и номер слайда/количество слайдов, нам необходимо добавить в преамбулу документа следующее:
makeatletter
defbeamertemplate*{footline}{my theme}{
leavevmode%
hbox{%
begin{beamercolorbox}[wd=.3paperwidth,ht=2.25ex,dp=1ex,center]{author in head/foot}%
usebeamerfont{author in head/foot}%
insertauthor~~beamer@ifempty{insertshortinstitute}{}{(insertshortinstitute)}
end{beamercolorbox}%
begin{beamercolorbox}[wd=.5paperwidth,ht=2.25ex,dp=1ex,center]{title in head/foot}%
usebeamerfont{title in head/foot}inserttitle
end{beamercolorbox}%
begin{beamercolorbox}[wd=.2paperwidth,ht=2.25ex,dp=1ex,right]{date in head/foot}%
usebeamerfont{date in head/foot}insertshortdate{}hspace*{2em}
insertframenumber{} / inserttotalframenumberhspace*{2ex}
end{beamercolorbox}}%
}
makeatother
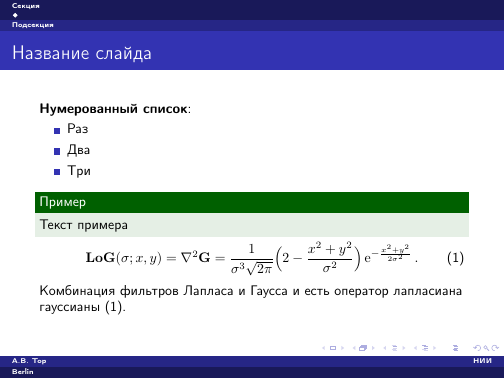
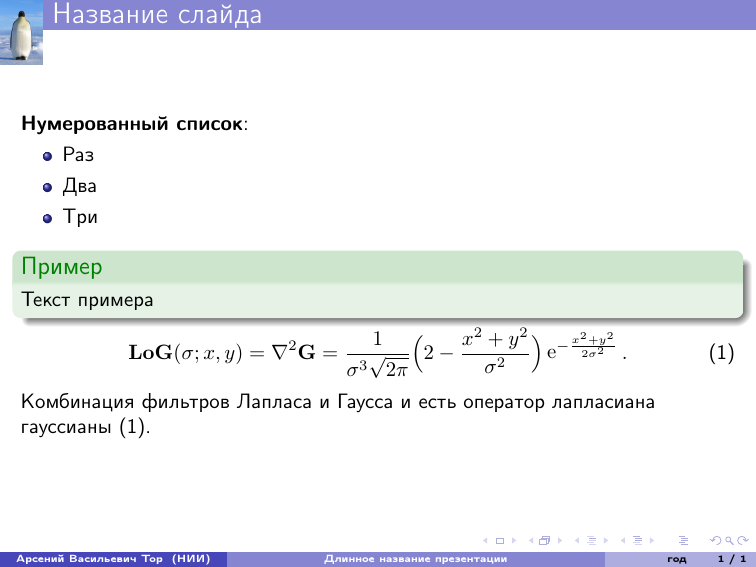
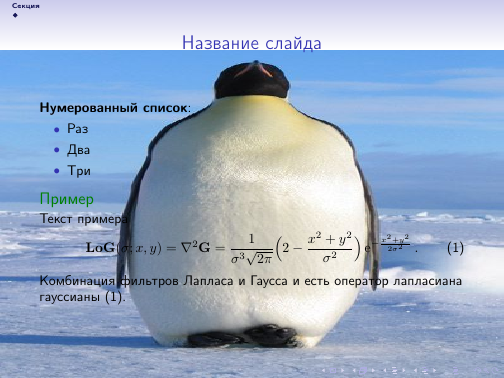
Аналогичным образом мы можем изменить колонтитул и поле с названием слайда. Например, чтобы поместить в левый верхний угол поля с названием наш логотип, а далее — название слайда, переопределим шаблон frametitle:
defbeamertemplate*{frametitle}{shadow theme}{%
vskip-2ptleavevmode%
hbox to paperwidth{%
hbox to 1.5em{hskip -1.6exvbox to 0pt{vskip
-1.8exincludegraphics[width=1.5em]{penguin.jpg}}}%
begin{beamercolorbox}[wd=paperwidth,ht=2ex,dp=3pt,left]{title in head/foot}%
insertframetitle
end{beamercolorbox}}
}
В результате получим:

При необходимости можно выделить блок, имеющий заданный нами цвет:
begin{colormixin}{цвет}
блок с цветом "цвет"
end{colormixin}
Параметр «цвет» может быть как уже определенным (по аналогии с цветовыми боксами выше), так и заданным пользователем (в т.ч. и как смешение нескольких цветов). Для того, чтобы взять какой-то цвет с прозрачностью N (N — в процентах), запишем: «N! цвет». Запись вида «цвет1!N! цвет2» смешивает (100-N) частей цвета «цвет1» с N частями цвета «цвет2». Команда averagebackgroundcolor возвращает текущий фоновый цвет.
Помимо цвета, можно еще и изменить шрифт. В директории themes/font/ находятся «шрифтовые темы», которые можно использовать в презентации. Изменить «тему шрифта» можно при помощи команды usefonttheme{шрифт}. Например, если мы хотим использовать шрифт по умолчанию (без засечек), но в формулах — с засечками, дадим команду:
usefonttheme[onlymath]{serif}
Если вам хочется изменить фон слайда, воспользуйтесь командой usebackgroundtemplate, внутри которой могут быть любые латеховские инструкции (в т.ч. и размещение изображения). Например, мы можем поместить фоном всего кадра картинку:
usebackgroundtemplate{includegraphics[width=paperwidth,height=paperheight]{penguin.jpg}}

Основные поля
Теперь переходим к заполнению общих полей презентации. Это тоже можно сделать в преамбуле документа. Большинство команд для задания значений полей имеют необязательные аргументы — короткое обозначение этого же поля (это короткое обозначение обычно помещается в колонтитулы, поэтому есть смысл заполнять и его). Часть полей — стандартные латеховские: title (название презентации), author — автор, date — дата; а часть — специфичные: institute — организация, subtitle — подзаголовок, logo — логотип организации (некоторые стили презентаций размещают логотип самостоятельно, но в некоторых его нет — это надо иметь в виду).
Кроме того, в преамбуле можно указать команду AtBeginSection, позволяющую выводить дополнительную информацию в начале каждого раздела презентации. Например, чтобы вывести содержание с подсветкой текущего раздела, запишем:
AtBeginSection{
begin{frame}
frametitle{Содержание}
tableofcontents[currentsection]
end{frame}
}
Аналогично код, исполняющийся в начале каждой подсекции, определяется командой AtBeginSubsection. Обе команды имеют необязательный аргумент — его содержимое будет помещаться перед секцией/подсекцией, определенной командой со звездочкой (т.е. не попадающей в оглавление и не нумерующейся).
Слайды
Далее, в теле документа, мы начинаем оформлять кадры презентации. Каждый кадр заключен в окружение frame. Если мы хотим поместить в начало презентации название и содержание, можно оформить отдельными кадрами стандартные команды maketitle и tableofcontents.
Для выделения логических блоков внутри каждого кадра можно использовать окружение block с обязательным параметром — названием блока (т.к. окружения theorem, lemma и example имеют по умолчанию английские названия, можно вместо них использовать окружение block, или же переопределить названия этих блоков). Отдельным цветом выделяется окружение exampleblock, также имеющее обязательным параметром название блока. Если вы желаете обратить особое внимание читателя на какой-то текст, его можно поместить внутрь команды alert или color{цвет}.
Если в вашем кадре содержится окружение verbatim или команда verb, необходимо добавить необязательный параметр containsverbatim к окружению frame
Помимо параметра containsverbatim, окружение frame имеет следующие необязательные опции:
- label=метка — метка слайда (для команды ref и гиперссылок);
- b, c, t — вертикальное выравнивание (по верхнему краю, по центру — умолчание, по нижнему краю;
- plain — слайд без оформления;
- shrink=число — если содержимое кадра «не влезает» на экран, бимер попробует масштабировать его как минимум на «число» процентов;
- squeeze — другой способ «втиснуть» много объектов на слайд: вертикальные промежутки будут сведены к минимуму,
- fragile — говорит бимеру, что внутри кадра размещается «хрупкий» текст (например, то же окружение verbatim.
По умолчанию слайд верстается в одну колонку, однако, при помощи окружения columns можно разбить слайд на несколько столбцов. Каждый столбец внутри этого окружения задается командой column{ширина}. Например, для разбиения слайда на два столбца, сделаем так:
begin{frame}frametitle{Название кадра}
begin{columns}
column{0.5textwidth}
Содержимое левого столбца
column{0.5textwidth}
Содержимое правого столбца
end{columns}
end{frame}
Оверлеи
Зачастую информацию на кадре хочется подавать постепенно — строка за строкой, по мере повествования. То есть содержимое одного кадра разбивается на несколько идущих друг за другом слайдов. Для этого используются оверлеи — различные виды переходов к новой порции информации внутри одного и того же кадра. Сразу отмечу: в реальности каждый слайд требует верстки новой страницы pdf-файла, однако, при использовании «грамотного» pdf-просмотрщика, обращающего внимание на мета-информацию, эти переходы незаметны (и даже можно вставлять в презентацию анимированные оверлеи).
Для управления видимостью блоков на различных слайдах в рамках одного кадра используются следующие команды (сразу обращу внимание: нумерация слайдов начинается с 1):
- onslide<N>{текст} — текст виден на слайде номер N, на остальных он помечен цветом неактивного текста;
- only<N>{текст} — текст виден лишь на слайде N, не занимая места на других;
- visible<N>{текст} — текст присутствует лишь на слайде N, а на других не виден, но занимает место;
- invisible<N>{текст} — на слайде N текст не виден, но занимает место, на остальных он присутствует;
- alt<N>{текст 1}{текст 2} — на слайде N появится «текст 1», на остальных — «текст 2»;
- temporal<N>{до}{текст}{после} — на слайде N появится «текст», на предыдущих слайдах — «до», на последующих — «после»;
- uncover<N>{текст} — обратная команде onslide;
Все эти команды действуют лишь на предложения, содержащие один абзац. Если нам нужно выделить таким образом блок из нескольких абзацев, их необходимо заключить внутрь одноименного окружения: onlyenv, altenv, visibleenv, uncoverenv, invisibleenv.
Помимо этих блоков, мы можем разделять на несколько слайдов пункты окружений itemize и enumerate: для этого сразу же после команды item необходимо вставить спецификацию, указывающую номера слайдов, на которых должна появиться данная информация. На прочих слайдах она не будет видна, но будет занимать место, однако, если нам хочется, чтобы эти скрытые пункты отображались цветом неактивного текста, необходимо в преамбуле указать:
setbeamercovered{transparent}
Сами спецификации номеров слайдов заключены в угловые скобки и имеют вид <a-b,c-d,e->: через дефис перечисляются диапазоны номеров слайдов, через запятую — разрозненные номера. Эти спецификации можно указывать и с командами выделения, вроде alert.
Еще один вариант выводить блоки поочередно — указывать после каждого блока команду pause. Эта команда работает и в конце строк таблиц и даже внутри простого текста. Одним словом, эта команда дает указание разбить кадр на слайды: оставить на предыдущем слайде все, что находится до нее, а все, что после — перенести на следующие.
Анимация и звук
Если вы будете показывать свою презентацию при помощи Adobe Reader или другой программы, умеющей воспроизводить файлы, на которые в документе содержатся гиперссылки, вы можете включить в свою презентацию видеоролик или звуковой файл.
Для включения видео необходимо воспользоваться командой
includemovie[poster,mouse=true]{width}{height}{file}
Включить звук можно так:
sound[options]{poster}{file}
Опции «options»: loop, repeat, palindrome, borderwidth, showcontrols, externalviewer, inlinesound (их суть понятна из названия).
Параметр «poster» определяет, что будет отображаться на слайде для запуска звукового или видеофайла. Если его оставить пустым, файл будет проигрываться автоматически.
Обратите внимание, что для внедрения в презентацию медиафайлов может возникнуть необходимость в ручном подключении пакета multimedia (если бимер не подключит его «сам»).
Еще можно подключить пакет media9 и внедрять медиафайлы с его помощью.
Сам бимер позволяет анимировать оверлеи средствами pdf: для этого фрейм разбивается на N слайдов с изменением значения заданной пользователем переменной (это может быть счетчик или длина). Команда animate применяет такую анимацию к range слайдам. Изменение переменной производится при помощи команды animatevalue{переменная}{начальное значение}{конечное значение}. Т.е. заданная пользователем переменная на диапазоне номеров слайдов «range» равномерно изменяется от значения «начальное значение» до «конечное значение».
Для задания типа анимации оверлеев необходимо использовать команду transOVR<слайды>[опции], где OVR:
- blindshorizontal — слайд «разрезается» вертикальными полосами;
- blindsvertical — слайд «разрезается» горизонтальными полосами;
- boxin — старый слайд «стягивается» в точку по центру экрана;
- boxout — новый слайд «растягивается» из точки по центру;
- dissolve — слайд сменяется мозаикой;
- glitter — смесь dissolve с wipe;
- splitverticalin «стягивается» сверху и снизу;
- splitverticalout «растягивается» сверху и снизу;
- wipe — следующий слайд «выезжает» слева.
«слайды» — необязательная опция, указывающая, к каким конкретно вариантам из данной последовательности внутри слайда применить переходы. «опции» — необязательные опции: duration=seconds — время на переход; direction=degrees — направление перехода.
При использовании команды animate необходимо задать длительность отображения каждого слайда, для этого надо использовать команду transduration{длительность}.
Вот пример использования анимации средствами бимера:
newcountooo
newdimenoffset
begin{frame}
animate<2-10>
animatevalue<1-10>{ooo}{100}{0}
animatevalue<1-10>{offset}{0cm}{5cm}
begin{colormixin}{theooo!averagebackgroundcolor}
frametitle{Цветной слайд}
выцветаем
hskipoffsetalert{и улетаем!}
end{colormixin}
transduration{0.1}
end{frame}
Здесь для создания анимации используется счетчик «ooo», задающий непрозрачность текста, и размер «offset», задающий смещение фразы «и улетаем!» относительно слова «выцветаем». В течение девяти из десяти слайдов значения этих переменных изменяются, в результате чего непрозрачность текста изменяется от 0 до 100 с шагом 10, а смещение «улетающей» фразы — от 0 до 5 сантиметров с шагом в 5мм.
Прочее
Т.к. бимер автоматом подключает пакет hyperref, можно вставлять в документ гиперссылки. Например, в конец презентации мы можем вставить необязательные слайды, а внутри — сделать гиперссылки на них («вдруг» спросят — а вы сразу — раз, и туза из рукава). Кроме того, можно сделать гиперссылку на объект (формулу и т.п.) внутри слайда. Общий принцип таков: объект, на который мы хотим сослаться, помечается меткой (необязательный аргумент label=метка в окружении frame или команда label{метка} внутри кадра), а гиперссылка выполняется командой hyperlink{метка}{текст ссылки}. Помимо текста, можно вставить «кнопочку»: beamerbutton{текст}. Если наш кадр содержит несколько слайдов, можно сослаться на конкретный слайд кадра: для этого нужно указать в треугольных скобках между командой label и ее аргументом номер[a] нужного слайда. Аналогично, если нам нужно сослаться на элемент с определенного слайда данного кадра, можно в первом параметре («метка») сразу после метки указать спецификацию номера слайда. Обозначить гиперссылку можно еще и специфичными командами: beamergotobutton (перед текстом будет значок-стрелочка), beamerskipbutton (двойная стрелочка), beamerreturnbutton (стрелка влево).
В конце приличной презентации вы можете захотеть разместить библиографию. Это тоже возможно: просто разместите ее на слайде в привычном окружении thebibliography, или же используйте bibtex.
При работе с проектором и экраном, можно воспользоваться экраном для отображения на нем подсказок. Для этого запишем
setbeameroption{second mode text on second screen=[расположение]}
Здесь необязательный параметр «расположение» говорит бимеру, где расположен экран по отношению к проектору (top, bottom, left, right; по умолчанию — right). Опция «typeset second» окружения frame скажет бимеру, что внутри кадра будут слайды, содержимое которых должно отображаться на втором экране. То, что нужно отобразить там, объявляется спецификацией «only: номер слайда». Например,
setbeameroption{second mode text on second screen}
begin{frame}[typeset second]
Этот текст отобразится на обоих экранах.
only<second>{Этот - только справа}
only<second:0>{Этот - слева}
end{frame}
Пояснения и переводы можно тоже отображать на двух экранах: с одной стороны один текст, а с другой — другой. Определим команду twoscreen, аргумент которой разделяется вертикальной чертой: все, что слева — отображается на левом мониторе, что справа — на правом.
setbeameroption{second mode text on second screen}
makeatletter
deftwoscreen#1{tw@scr#1relax}
longdeftw@scr#1|#2relax{alt<second>{#2}{#1}}
...
begin{document}
begin{frame}[typeset second]
frametitle{twoscreen{Заголовок кадра| а здесь - наша подсказка}}
begin{itemize}
item<1-> twoscreen{Раз|Подсказка о пункте}.
item<2-> twoscreen{Два|Подсказка о пункте}.
item<3-> twoscreen{Три|Подсказка о пункте}.
end{itemize}
end{frame}
Все остальное, о чем я не рассказал здесь, можно найти в руководстве пользователя.
P.S. Небольшой пример для поднятия духа: все-таки, бимер не так уж и сложен. А вот — результат + видео.
Автор: Eddy_Em

