 CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
Прошлое, настоящее и будущее фильтров
Фильтры были созданы как часть спецификации SVG. Их задачей было применение эффектов, основанных на пиксельной сетке к векторной графике. Со временем интернет-браузеры были наделены поддержкой SVG и полезность фильтров стала очевидна. Robert O’Callahan из Mozilla описал идею применения SVG фильтров к элементам DOM с помощью описания их в CSS. Он создал пример в котором показал насколько проще может быть применение SVG эффектов в комбинации с CSS. Рабочие группы CSS и SVG объединились и создали новое CSS свойство filter. Документация по данной спецификации находится здесь.
Новая жизнь свойства «filter»
Порой просматривая CSS код какой-либо странички в интернете вы не редко натыкаетесь на данное свойство. Но в большинстве случаев это свойство записано для старых версий Internet Explorer, оно управляет некоторыми эффектами, реализованными в браузере. Свойство это было опущено в пользу стандартного, которое уже сейчас является частью спецификации CSS3.
Как работают фильтры
Что же делают фильтры? Можно представить себе что это некий постпроцесс, который творит чудеса с элементами на странице уже после того как они были отрисованны.
Загружая веб-страницу, браузер создает ее макет, применяет стили и на конечном этапе рендерит ее. Фильтры применяются после всех этих операций, но до того, как отрисованная страница попадет на экран. Они обрабатывают страницу попиксельно применяя заданные эффекты и отрисовывают результат поверх оригинала. Таким образом применяя несколько фильтров можно достигать различных эффектов, они как бы накладываются друг на друга. Чем больше фильтров, тем больше времени требуется браузеру чтобы отрисовать станицу.
Описание фильтров с помощью SVG и CSS
Существует несколько способов описания и применения фильтров. Сам по себе SVG является элементом, в котором фильтры описываются с помощью синтаксиса XML. Описание фильтров используя CSS стили дает тот же результат, но благодаря синтаксису CSS этот способ является много проще.
Большинство стандартных CSS фильтров могут быть описаны и с помощью SVG, так же CSS позволяет ссылаться на фильтры описанные в SVG формате. Здесь мы поговорим только о фильтрах доступных в CSS.
Как использовать СSS Filters
Фильтры можно применять к любому видимому элементу на странице.
div { filter: grayscale(100%); }
Данный пример изменит цвет контента находящегося внутри тега на ч/б.


Каждый фильтр имеет параметр который позволяет изменять силу действия фильтра.
div { filter: grayscale(50%); }

Можно применять несколько фильтров одновременно.
div { filter: grayscale(100%) sepia(100%); }

Какие фильтры доступны для использования в CSS
grayscale(значение)
Конвертирует цвета в ч/б. Значение задается как в процентах (0% — 100%), так и в десятичных дробях (0 — 1).


sepia(значение)
Создает эффект сепии. Значение задается как в процентах (0% — 100%), так и в десятичных дробях (0 — 1).


saturate(значение)
Управляет насыщенностью цвета. Значение задается как в процентах (0% — 100%), так и в десятичных дробях (0 — 1).


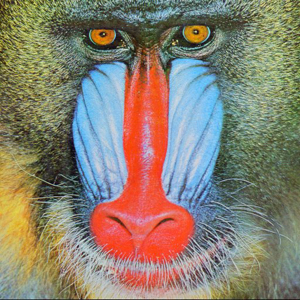
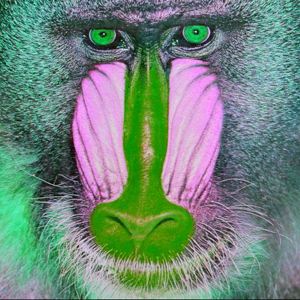
hue-rotate(угол)
Меняет цвета изображения в зависимости от заданного угла. Угол поворота определяет на сколько изменится данный цвет в цветовом круге от красного до фиолетового. Значение задается в градусах (0deg — 360deg).


invert(значение)
Инвертирует цвета. Значение задается как в процентах (0% — 100%), так и в десятичных дробях (0 — 1).


opacity(значение)
Задает прозрачность элемента. Значение задается как в процентах (0% — 100%), так и в десятичных дробях (0 — 1).
Данный фильтр работает так же как и CSS свойство opacity. Единственное различие в том, что фильтр поддерживает аппаратное ускорение, а свойство нет. Таким образом применение фильтра даст большую производительность.


brightness(значение)
Изменяет яркость изображения. Значение задается как в процентах (0% и больше), так и в десятичных дробях (0 и больше).


contrast(значение)
Изменяет контрастность изображения. Значение задается как в процентах (0% и больше), так и в десятичных дробях (0 и больше).


blur(радиус)
Создает эффект размытости. Значение задается в пикселях (px).


drop-shadow(x, y, радиус, цвет)
Создает тень аналогично CSS свойству box-shadow, но только фильтр имеет поддержку аппаратного ускорения. Значения задаются аналогично значениям CSS аналога.
drop-shadow(16px 16px 20px black);

filter: drop-shadow(inset 0 0 2rm blue);

url(ссылка на SVG фильтр)
Можно создавать собственные фильтры с помощью SVG элемента filter и ссылаться на них из CSS. Каждый фильтр имеет свой id.
SVG:
<filter id=”foo”>...</filter>
CSS:
div { filter: url(#foo); }
custom (coming soon)
В скором будущем станет доступна возможность создавать свои собственные фильтры с помощью CSS Shaders.
Производительность
CSS Filters дают отличные визуальные эффекты, но в то же время негативно влияют на производительность вашего веб-сайта. Важно понять что они делают и как это влияет на производительность.
Большинство фильтров работают довольно быстро на любом устройстве поддерживающем их. Однако фильтры blur и drop-shadow, использующие эффект размытости, работают намного медленнее остальных. Как именно они работают?
Когда вы применяете фильтр blur, он смешивает цвета пикселей вокруг каждого пикселя, таким образом создавая эффект размытости. Например, если задан радиус 2px, то фильтр будет выбирать по два пикселя во всех направлениях и смешивать их цвета и так для каждого пикселя. Чем больше радиус, тем больше времени нужно на расчет эффекта. Так как фильтр выбирает пиксели во всех направлениях, то при увеличении радиуса размытости в 2 раза количество пикселей возрастает в 4 раза. Это означает, что времени на расчет потребуется ровно в 4 раза больше. Фильтр drop-shadow содержит в себе фильтр blur.
Вы можете спокойно использовать эти фильтры на платформах, которые предоставляют возможность аппаратного ускорения, но не каждый браузер поддерживает его. В таком случае стоит поэкспериментировать и добившись желаемого результат попробовать снизить радиус размытости на столько, на сколько это возможно сделать без критического ущерба визуальному эффекту.
При использовании кастомных SVG фильтров убедитесь что они не содержат в себе эффектов, которые могут негативно влиять на производительность.
Совместимость
Большинство CSS фильтров сейчас доступны для использования в браузере FireFox и браузерах на движке WebKit. В скором времени надеемся увидеть поддержку в браузерах Opera и IE10. Так как спецификация все еще находится в разработке, приходится использовать вендорные префиксы. Для WebKit -webkit-filter, для FireFox префикс не требуется.
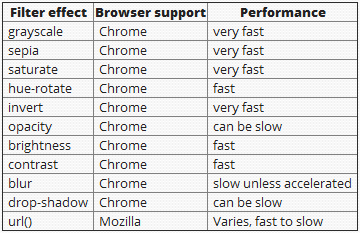
Ниже приведена таблица совместимости фильтров с браузерами.

Полезные ссылки
Рисуем с помощью CSS фильтров.
Двигаем ползунки смотрим что получилось.
Туториал с примерами.
Официальная W3C документация по спецификации Filter Effects 1.0
Пример UI созданного с помощью фильтров.
Оригинал статьи: UNDERSTANDING CSS FILTER EFFECTS
P.S.
В Chrome 19 фильтр drop-shadow не размывает границы тени.
Фильтр яркости на деле не понимает значения больше 1 (100%). В оригинальной статье говорится о том, что значение 1 (100%) является значением нормальной яркости, и при увеличении его можно повысить силу действия фильтра. На самом деле значение 1 (100%) дает повышение яркости до предела, а отрицательное -1 (-100%) понижает яркость.
Пример со всеми фильтрами — ссылка.
Пример использования фильтров с CSS3 Transitions на состояние :hover — ссылка.
Автор: roman01la
