Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Новости
Новости
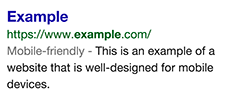
 Google будет помечать мобильные сайты в результатах поиска, а также запустил инструмент проверки дружественности сайта к мобильным устройствам Mobile-Friendly Test
Google будет помечать мобильные сайты в результатах поиска, а также запустил инструмент проверки дружественности сайта к мобильным устройствам Mobile-Friendly Test

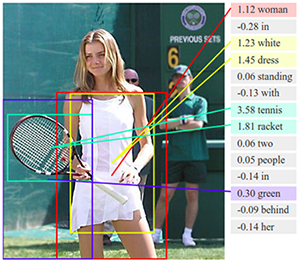
- Google улучшает распознавание образов

- Google добавил на панель выдачи Сети знаний ссылки на профили в социальных сетях
- Twitter реформировал поиск, проиндексировав все публичные твиты
- EFF, Mozilla, Cisco и Akamai создадут контролируемый сообществом удостоверяющий центр
- Релиз web-браузера Chrome 39
- Firefox меняет поиск по умолчанию на Яндекс и Yahoo
 VP8 и H.264 станут обязательными для WebRTC
VP8 и H.264 станут обязательными для WebRTC Adobe работает над запуском Photoshop в Google Chrome
Adobe работает над запуском Photoshop в Google Chrome
 Веб-разработка
Веб-разработка
- Наследование и композиция с Polymer
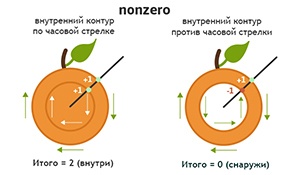
- Карманное руководство по написанию SVG. Глава 4

- Подкаст RadioJS — Спецвыпуск №10: Всё, что вы хотели знать о БЭМ
- По следам Chrome Dev Summit 2014:
- Будущее веба по версии гугл (устами Michael Bleigh, сооснователя Divshots)
 Несколько полезных вещей, почерпнутых из Chrome Dev Summit 2014 (мыслями делится Chris Coyier)
Несколько полезных вещей, почерпнутых из Chrome Dev Summit 2014 (мыслями делится Chris Coyier)
 Подборка видео с мероприятия
Подборка видео с мероприятия
 Web Performance Matters — пополняющаяся подборка ресурсов и инструментов для оптимизации провизводительности сайтов
Web Performance Matters — пополняющаяся подборка ресурсов и инструментов для оптимизации провизводительности сайтов Инструкция по оптимизации сайтов и производительности веб-приложений
Инструкция по оптимизации сайтов и производительности веб-приложений  ~198 слайдов о процессе разработки с использованием Front-end инструментов от Addy Osmani
~198 слайдов о процессе разработки с использованием Front-end инструментов от Addy Osmani Состояние дел в вебе с анимацией 2014-м
Состояние дел в вебе с анимацией 2014-м
 Неочевидные возможности атрибута HTML5 Contenteditable
Неочевидные возможности атрибута HTML5 Contenteditable Запускаем Phantom через Grunt
Запускаем Phantom через Grunt Создаем расширение “Save For Later” для Хрома с помощью современных средств веб-разработки
Создаем расширение “Save For Later” для Хрома с помощью современных средств веб-разработки

 Начинаем работать с рецептами Google Maps
Начинаем работать с рецептами Google Maps О технических подробностях «A Journey through Middle-earth», свежего Chrome Experiment. (WebRTC в геймплее)
О технических подробностях «A Journey through Middle-earth», свежего Chrome Experiment. (WebRTC в геймплее)


 YouTube каналы для веб-разработчиков и веб-дизайнеров
YouTube каналы для веб-разработчиков и веб-дизайнеров- Теория:
 Прогрессивное улучшение: прошлое, настоящее и будущее
Прогрессивное улучшение: прошлое, настоящее и будущее HTML5: да он уже повсюду, даже на мобильных устройствах
HTML5: да он уже повсюду, даже на мобильных устройствах О том, как HTML5 был сломан, сожжен, но в итоге воскрес
О том, как HTML5 был сломан, сожжен, но в итоге воскрес
 CSS
CSS
 Website Style Guide Resources — сборник руководств по стилю а также всевозможных ресурсов на эту тему
Website Style Guide Resources — сборник руководств по стилю а также всевозможных ресурсов на эту тему mydevice.io — сборник размеров экранов популярных устройств
mydevice.io — сборник размеров экранов популярных устройств CSS Dig — расширение для Chrome для анализа вашего CSS. Полезное при рефакторинге стилей
CSS Dig — расширение для Chrome для анализа вашего CSS. Полезное при рефакторинге стилей Слайд-шоу в мокапе с перспективой (CSS3 матрицы)
Слайд-шоу в мокапе с перспективой (CSS3 матрицы) CssCop — добавляет CSS Lint в Visual Studio
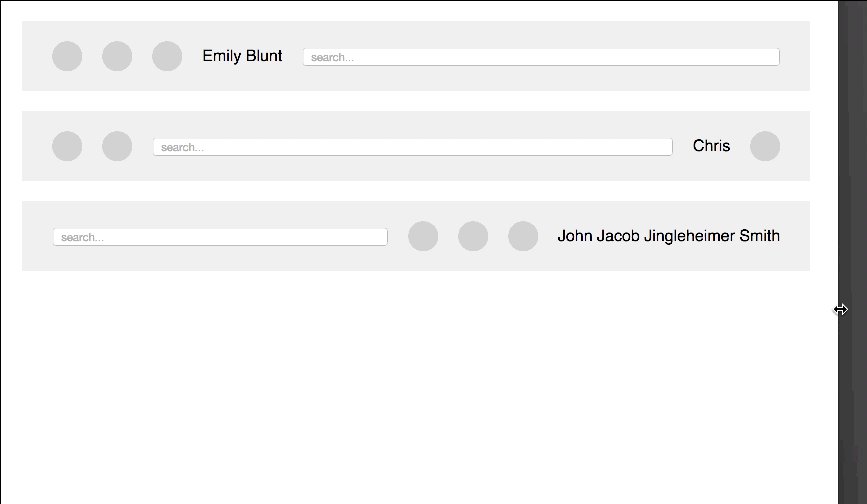
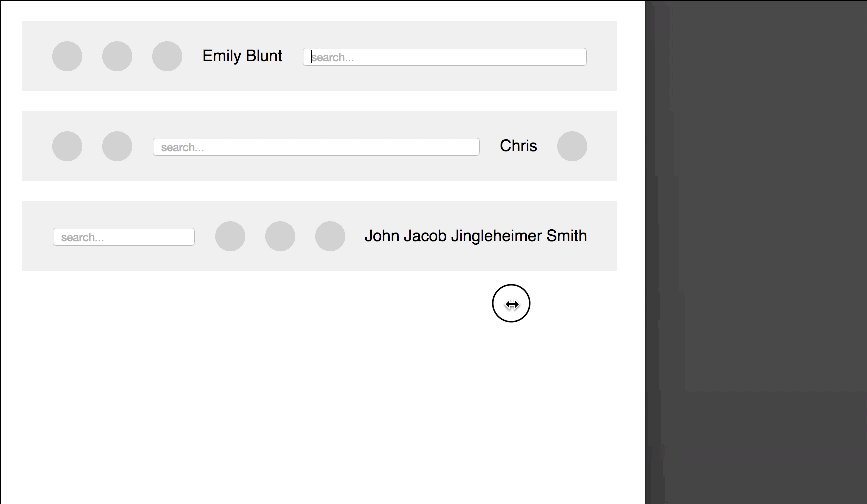
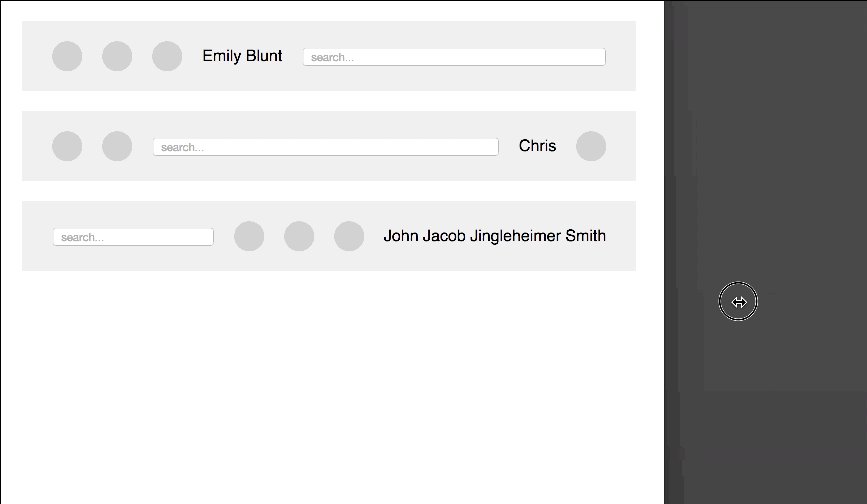
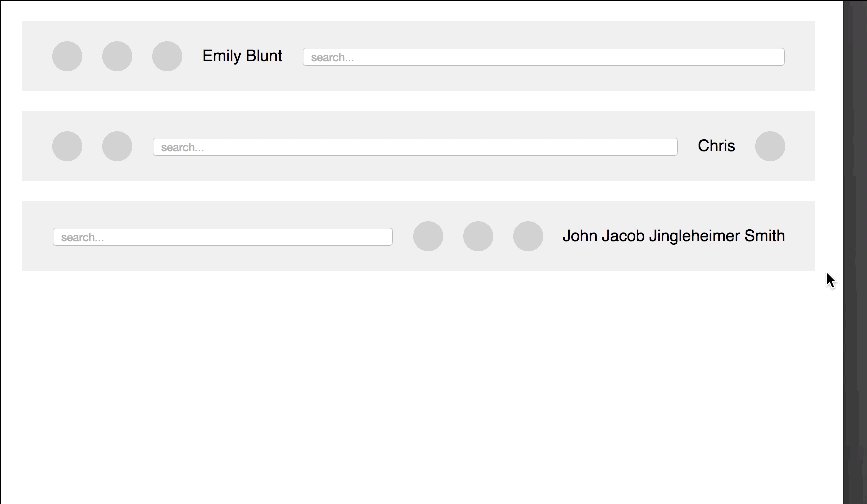
CssCop — добавляет CSS Lint в Visual Studio Навигационная панель на Flexbox с фиксированными, меняющимися и занимающими все пространство элементами
Навигационная панель на Flexbox с фиксированными, меняющимися и занимающими все пространство элементами

 Воспроизведение эффекта Facebook content placeholder
Воспроизведение эффекта Facebook content placeholder Анимации навигационных иконок
Анимации навигационных иконок Большие красивые буквицы с помощью CSS initial-letter
Большие красивые буквицы с помощью CSS initial-letter Симпатичные реалистичные переключатели на чистом CSS3
Симпатичные реалистичные переключатели на чистом CSS3 PostCSS Assets — постпроцессор для CSS, изолирующий стили от внешних изменений, умеющий работать с размерами изображений и инлайновыми файлами.
PostCSS Assets — постпроцессор для CSS, изолирующий стили от внешних изменений, умеющий работать с размерами изображений и инлайновыми файлами. CSS препроцессоры: Когда использовать extend; а когда — mixin
CSS препроцессоры: Когда использовать extend; а когда — mixin  Немного о простых штуках: стилизация упорядоченного списка
Немного о простых штуках: стилизация упорядоченного списка  О вьюпортных единицах измерения в CSS: vw, vh, vmin, vmax
О вьюпортных единицах измерения в CSS: vw, vh, vmin, vmax 
 Свежее видео с CSSconf EU 2014: «Patrick Hamann: CSS and the Critical Path»
Свежее видео с CSSconf EU 2014: «Patrick Hamann: CSS and the Critical Path»
 JavaScript
JavaScript
 Flow — статический анализ типов в JS от Facebook
Flow — статический анализ типов в JS от Facebook Well.js – еще один подход к модульной разработке на JavaScript
Well.js – еще один подход к модульной разработке на JavaScript Краткий конспект по языку JavaScript
Краткий конспект по языку JavaScript Размышления о стандартной библиотеке JavaScript. Core.js
Размышления о стандартной библиотеке JavaScript. Core.js Вселенная npm
Вселенная npm Espruino Pico: миниатюрная плата разработчика с JavaScript поможет быстро освоиться в мире электроники
Espruino Pico: миниатюрная плата разработчика с JavaScript поможет быстро освоиться в мире электроники Spider — язык, компилирующийся в JavaScript, взявший лучшие идеи из Swift, Python, C# и CoffeeScript
Spider — язык, компилирующийся в JavaScript, взявший лучшие идеи из Swift, Python, C# и CoffeeScript Опыт современной отладки с помощью DevTools: часть первая, часть вторая
Опыт современной отладки с помощью DevTools: часть первая, часть вторая Remy Sharp: Пять моих паттернов при работе с promise
Remy Sharp: Пять моих паттернов при работе с promise Основы потоков в Node.js
Основы потоков в Node.js Guardian.js — решение для работы с OAuth, облегчающее жизнь разработчику уже с одного запроса
Guardian.js — решение для работы с OAuth, облегчающее жизнь разработчику уже с одного запроса Taunus — микро-изоморфичекский MVC движок для NodeJS
Taunus — микро-изоморфичекский MVC движок для NodeJS Использование тех же шаблонов в разных Angular приложениях
Использование тех же шаблонов в разных Angular приложениях laroux.js — замена jQuery для современных браузеров и мобильных устройств
laroux.js — замена jQuery для современных браузеров и мобильных устройств txtjs — работа с текстом и типографикой в Canvas для CreateJS
txtjs — работа с текстом и типографикой в Canvas для CreateJS Lining.js — библиотека, дающая возможность управлять строками, а так же их анимировать
Lining.js — библиотека, дающая возможность управлять строками, а так же их анимировать Face Detection — jQuery/Zepto плагин для определения лиц в изображениях и видео
Face Detection — jQuery/Zepto плагин для определения лиц в изображениях и видео Useuses — позволяет использовать 'uses' аннотации для загрузки зависимостей
Useuses — позволяет использовать 'uses' аннотации для загрузки зависимостей Создание веб-приложений на AngularJS и Firebase
Создание веб-приложений на AngularJS и Firebase Тестирование AngularJS приложений с Karma
Тестирование AngularJS приложений с Karma Визуализация для расшаривания: использование React для загружаемых визуализаций
Визуализация для расшаривания: использование React для загружаемых визуализаций- Несколько интересных видео с Nodevember 2014:

 Создание JS игр: от браузера к App Store. от Eric Lathrop
Создание JS игр: от браузера к App Store. от Eric Lathrop
 ES6: будущее уже наступило. от Jim Cowart
ES6: будущее уже наступило. от Jim Cowart
 От jQuery к Ember: как сделать прыжок и не упасть
От jQuery к Ember: как сделать прыжок и не упасть
 React в реальности
React в реальности
Сайты с интересным дизайном и функциональностью
 jsconfar.com — забавный сайт, посвященный JS конференции с «живой» шапкой-игрой
jsconfar.com — забавный сайт, посвященный JS конференции с «живой» шапкой-игрой talkpr.com — лаконичное эффектное портфолио
talkpr.com — лаконичное эффектное портфолио tilda.fontbureau.com — одностраничный сайт, посвященный шрифту
tilda.fontbureau.com — одностраничный сайт, посвященный шрифту Прекрасные минималистичные сайты
Прекрасные минималистичные сайты budoucnost.utb.cz — полностью анимированный сайт нестандартной навигацией
budoucnost.utb.cz — полностью анимированный сайт нестандартной навигацией firstlightfusion.com — слайд-скролл сайт с нестандартными эффектами
firstlightfusion.com — слайд-скролл сайт с нестандартными эффектами barlasapaydin.com — насыщенный анимированными элементами сайт веб-разработчика
barlasapaydin.com — насыщенный анимированными элементами сайт веб-разработчика district13.co.in — сайт с эффектами помех и шумов
district13.co.in — сайт с эффектами помех и шумов pixstudio32.com — интерактивный сайт для любителей обустройства интерьеров
pixstudio32.com — интерактивный сайт для любителей обустройства интерьеров kylereadsays.com — сайт с анимацией, оживляющей динамику
kylereadsays.com — сайт с анимацией, оживляющей динамику Три с половиной десятка сайтов, использующих в дизайне радикальный красный цвет
Три с половиной десятка сайтов, использующих в дизайне радикальный красный цвет
 Дизайн
Дизайн
 7 ключевых трендов веб-дизайна на 2015 год
7 ключевых трендов веб-дизайна на 2015 год Выбор шрифтов для веб-дизайна и Front-End разработки стал еще удобнее
Выбор шрифтов для веб-дизайна и Front-End разработки стал еще удобнее- Size Marks, скрипт для Фотошопа, превращающий прямоугольное выделение в размерную метку, обновился до версии 1.0. Автор исправил пару ошибок и добавил несколько новых возможностей
- Новый дизайн: Bing обновил дизайн главной страницы, а Yahoo представил новый интерфейс поисковой выдачи
- Переносим скетчи в Adobe Creative Cloud с новым блокнотом от Moleskine
- Олег Пащенко: «Любое проектирование обитаемого пространства сегодня является веб-дизайном»
- Полезные ресурсы для дизайнера логотипов, а также Карандаши в дизайне логотипов
 Исследование пикселей в iPhone 6 Plus
Исследование пикселей в iPhone 6 Plus Семь правил создания великолепного UI: часть 1, часть 2
Семь правил создания великолепного UI: часть 1, часть 2- Apple Watch:
 Создавая дизайн для Apple Watch (официальное руководство от Apple)
Создавая дизайн для Apple Watch (официальное руководство от Apple) Разрешения экранов и еще некоторые подробности об Apple Watch
Разрешения экранов и еще некоторые подробности об Apple Watch Новый шрифт от Apple, предназначенный для использования в их часах
Новый шрифт от Apple, предназначенный для использования в их часах
 Google Material Design в том числе и для печати
Google Material Design в том числе и для печати Что можно узнать у Google Material Design
Что можно узнать у Google Material Design Двадцать вдохновляющих графических дизайнеров
Двадцать вдохновляющих графических дизайнеров Французский веб-дизайн
Французский веб-дизайн skillshare — бесплатное онлайн обучение для творцов и создателей
skillshare — бесплатное онлайн обучение для творцов и создателей Три десятка креативных примеров дизайна упаковки
Три десятка креативных примеров дизайна упаковки Почему вы должны включать разработчиков в процесс дизайна
Почему вы должны включать разработчиков в процесс дизайна Как создать собственные кисти с пятнами акварельной краски в Adobe Photoshop
Как создать собственные кисти с пятнами акварельной краски в Adobe Photoshop Четыре десятка уроков по созданию текстовых эффектов в Illustrator
Четыре десятка уроков по созданию текстовых эффектов в Illustrator Новые фишки при работе с типографикой в Photoshop CC (2014)
Новые фишки при работе с типографикой в Photoshop CC (2014) О читабельности в типографике и дизайне букв
О читабельности в типографике и дизайне букв Происхождение и эволюция плоского дизайна
Происхождение и эволюция плоского дизайна
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Mockup на все случаи жизни
 Восемь монохромных текстур в высоком разрешении
Восемь монохромных текстур в высоком разрешении Набор из бесшовных рождественских фонов
Набор из бесшовных рождественских фонов Мокапы для демонстрации своих лого на деревянных поверхностях
Мокапы для демонстрации своих лого на деревянных поверхностях Прекрасные фото-мокапы для демонстрации своего дизайна на мобильных устройствах
Прекрасные фото-мокапы для демонстрации своего дизайна на мобильных устройствах Шесть с половиной десятков шаблонов флайеров в PSD формате
Шесть с половиной десятков шаблонов флайеров в PSD формате Набор с нарисованной вручную векторной графикой Sable Kit 2
Набор с нарисованной вручную векторной графикой Sable Kit 2 25 наборов с иконками, состоящие из распространенных жестов для управления мобильными устройствами
25 наборов с иконками, состоящие из распространенных жестов для управления мобильными устройствами Упаковка с одноцветными иконками Gamecenter в PSD формате
Упаковка с одноцветными иконками Gamecenter в PSD формате DIN Next Slab Medium — заголовочный шрифт
DIN Next Slab Medium — заголовочный шрифт Три десятка шрифтов без засечек: от Champagne & Limousines до Jolly
Три десятка шрифтов без засечек: от Champagne & Limousines до Jolly
 Занимательное
Занимательное
- Новости:
- Intel выпустит мини-компьютеры размером с флеш-брелок
- Часы Apple Watch будут модернизируемы
- Nokia представила Android-планшет N1 и оболочку Z Laucher
- Jolla Tablet – первый в мире коллективно финансируемый планшет на ОС Sailfish OS 2.0
- Project Loon: Google готова запускать до 20 воздушных шаров в день
 SMM? Спасибо, но нет, спасибо
SMM? Спасибо, но нет, спасибо- Как разобраться с часовыми поясами при помощи поисковой строки Google. Или просто использовать сервис time.is
- Продвинутая система распознавания образов
- Лондонский художник собирается провести 28 дней в Rift
- Нигде не скрыться: 6 способов понять, что Google знает о своих пользователях всё
- Краткая история графики в видеоиграх
- Илон Маск считает, что искусственный интеллект опасен для человечества
- Колонизация Галактики
 Как Kickstarter привлекает новых пользователей
Как Kickstarter привлекает новых пользователей Как звучит и выглядит Wi-Fi
Как звучит и выглядит Wi-Fi- Демо:
 pixact.ly — игра на знание размеров пикселей и тестирование глазомера
pixact.ly — игра на знание размеров пикселей и тестирование глазомера Треугольник каждый день
Треугольник каждый день Визуальные объяснения в математике
Визуальные объяснения в математике Motion Pixie
Motion Pixie
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






