Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
 GamepadAPI или джойстик в браузере
GamepadAPI или джойстик в браузере npm для простых смертных
npm для простых смертных- Карманное руководство по написанию SVG. Глава 3
- Скриншоты редакторов кода разных разработчиков
- Свежий подкаст Frontflip. О том куда катится веб (о rx.js, react.js, meteor.js и многом другом)
 Microsoft на GitHub
Microsoft на GitHub Сборник разнообразных ресурсов для создания стилевых гайдов
Сборник разнообразных ресурсов для создания стилевых гайдов Новые фишки в новом Foundation для приложений
Новые фишки в новом Foundation для приложений

 Как мы сделали наше мобильное приложение за две недели с помощью Ionic Framework
Как мы сделали наше мобильное приложение за две недели с помощью Ionic Framework Клевые идеи для интерактивного Drag and Drop функционала в современных UI
Клевые идеи для интерактивного Drag and Drop функционала в современных UI

 Создание динамической страницы поиска на вашем Jekyll-блоге с помощью JavaScript
Создание динамической страницы поиска на вашем Jekyll-блоге с помощью JavaScript  Всего 18.7% сайтов по версии Alexa top 10.000 адаптированы под мобильные устройства
Всего 18.7% сайтов по версии Alexa top 10.000 адаптированы под мобильные устройства  HTML был создан не для приложений
HTML был создан не для приложений  5 устаревших элементов и атрибутов в HTML5
5 устаревших элементов и атрибутов в HTML5  Front-End Dev guidelines от TMW
Front-End Dev guidelines от TMW  SVG NOW — панель для экспорта оптимизированного SVG из Adobe Illustrator
SVG NOW — панель для экспорта оптимизированного SVG из Adobe Illustrator Создание трехмерного анимированного мокапа
Создание трехмерного анимированного мокапа
 Смерть Lorem Ipsum и Pixel Perfect контента
Смерть Lorem Ipsum и Pixel Perfect контента
 CSS
CSS
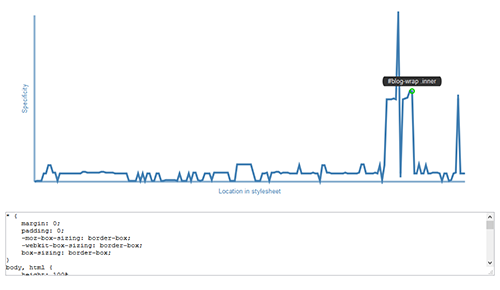
- Возвращаемся к вопросу производительности CSS: селекторы, раздутые и тяжелые стили
 Простой способ растянуть блок на всю высоту экрана, или CSS3 Viewport Units
Простой способ растянуть блок на всю высоту экрана, или CSS3 Viewport Units Слайдшоу на CSS (Sass)
Слайдшоу на CSS (Sass)- Заметки о черновике CSS-свойства «alt»
- Развлечения с CSS-счётчиками

 Управляем адаптивной типографикой с помощью Sass
Управляем адаптивной типографикой с помощью Sass Пятнадцать нужных Sass mixin-ов
Пятнадцать нужных Sass mixin-ов Несколько штук в LESS, о которых вы, возможно, не знали
Несколько штук в LESS, о которых вы, возможно, не знали  Аватарки с CSS clip-path
Аватарки с CSS clip-path material ui — CSS фреймворк и набор React компонентов, использующие Google Material Design
material ui — CSS фреймворк и набор React компонентов, использующие Google Material Design CSS Specificity Graph Generator
CSS Specificity Graph Generator

 SVG анимация и CSS трансформация: сложная история любви
SVG анимация и CSS трансформация: сложная история любви Simple Hint — хинты на CSS
Simple Hint — хинты на CSS Min — css фреймворк в 995 байт с поддержкой IE5.5+
Min — css фреймворк в 995 байт с поддержкой IE5.5+ Адаптивные маски для CSS Shapes с помощью Mac Preview App
Адаптивные маски для CSS Shapes с помощью Mac Preview App  Контроль формы с помощью CSS currentColor и псевдо-элементов
Контроль формы с помощью CSS currentColor и псевдо-элементов  7 единиц измерения в CSS, о которых не все знают
7 единиц измерения в CSS, о которых не все знают

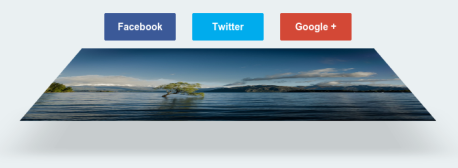
 12 вариантов эффектного появления кнопок шаринга
12 вариантов эффектного появления кнопок шаринга

 Пару слов про only-child в CSS
Пару слов про only-child в CSS
 JavaScript
JavaScript
 Выразительный JavaScript: Модули, Проект: язык программирования, JavaScript и браузер
Выразительный JavaScript: Модули, Проект: язык программирования, JavaScript и браузер ECMAScript 6 Promises
ECMAScript 6 Promises interact.js — drag'n'drop, изменения размеров и мультитач жестов с инерцией для современных браузеров (и IE8+)
interact.js — drag'n'drop, изменения размеров и мультитач жестов с инерцией для современных браузеров (и IE8+) Множители в Javascript анимации
Множители в Javascript анимации <a rel="nofollow" href="https://medium.com/trek/last-week-i-had-a-small-meltdown-on-twitter-about-npms-future-plans-around-front-end-packaging-b424dd8d367a">JavaScript модули: добро пожаловать в мой Emo Hellscape
<a rel="nofollow" href="https://medium.com/trek/last-week-i-had-a-small-meltdown-on-twitter-about-npms-future-plans-around-front-end-packaging-b424dd8d367a">JavaScript модули: добро пожаловать в мой Emo Hellscape Удивительная fn.displayName
Удивительная fn.displayName Почему Node.js может столкнуться с Open-Source расколом
Почему Node.js может столкнуться с Open-Source расколом Визуальное представление приложений на Angular
Визуальное представление приложений на Angular Как использовать HTML5 Full Screen API
Как использовать HTML5 Full Screen API  Нативная привязка данных в JavaScript
Нативная привязка данных в JavaScript vivus — библиотека, «оживляющая» SVG
vivus — библиотека, «оживляющая» SVG purplecoat.js — оверлеи с текстом, отображаемые после клика
purplecoat.js — оверлеи с текстом, отображаемые после клика

 imagejs — упаковщик JS кода в файл изображения
imagejs — упаковщик JS кода в файл изображения Espresso.js — небольшой MVC фреймворк с фокусом на простоте и быстродействии
Espresso.js — небольшой MVC фреймворк с фокусом на простоте и быстродействии particles.js — легковесная библиотека для создания визуализаций частиц в html5 canvas
particles.js — легковесная библиотека для создания визуализаций частиц в html5 canvas MetricsGraphics.js — надстройка над D3 для построения интерактивных графиков
MetricsGraphics.js — надстройка над D3 для построения интерактивных графиков Permit.js — jQuery плагин для создания интерактивных прототипов для сайтов и веб-приложений
Permit.js — jQuery плагин для создания интерактивных прототипов для сайтов и веб-приложений  Labelauty — легкий jQuery плагин для стилизации чекбоксов и радиокнопок
Labelauty — легкий jQuery плагин для стилизации чекбоксов и радиокнопок 
 Сказка «Колобок» на JavaScript
Сказка «Колобок» на JavaScript
 Веб-инструменты
Веб-инструменты
 typegenius — выбор подходящего шрифта
typegenius — выбор подходящего шрифта Lipsum.pro BETA
Lipsum.pro BETA Shoelace — удобный генератор разметки под Bootstrap
Shoelace — удобный генератор разметки под Bootstrap Бесплатный онлайновый векторный редактор: Method Draw
Бесплатный онлайновый векторный редактор: Method Draw Raven — минималистичный текстовый редактор с хорошей типографикой
Raven — минималистичный текстовый редактор с хорошей типографикой zbugs — минимизируйте и сжимайте в Gzip свои CSS и Javascript одним кликом
zbugs — минимизируйте и сжимайте в Gzip свои CSS и Javascript одним кликом
 Новости
Новости
- Илон Маск подтвердил планы по запуску 700 спутников связи на орбиту Земли
- Первый в истории контакт с кометой: посадка зонда Philae
- Microsoft запустила бета-версию Skype для браузеров
- Капитализация Apple достигла рекордного значения
- Apple заказала производство до 40 млн часов Watch
- Xiaomi может разрушить планы ASUS на 2015 год
- Samsung видит будущее в искривлённых смартфонах
- Новые настройки Facebook позволят уменьшить количество новостей от определённого друга и просмотреть список «кумиров»
- Новая версия Windows 10 Technical Preview
- Китай запустит квантовую сеть в 2016 году
- Google арендует у NASA часть исторического аэродрома Моффетт с огромным ангаром «Ангар-1» на 60 лет
- YouTube запускает музыкальный сервис Musiс Key
- Facebook запустил рекомендательный сервис Places — аналог Foursquare
- В России создают «объективную» онлайн-энциклопедию вместо Википедии
 Microsoft запускает бесплатную версию Visual Studio для небольших команд
Microsoft запускает бесплатную версию Visual Studio для небольших команд
Браузеры
- Firefox исполнилось 10 лет
- Первый выпуск Firefox Developer Edition
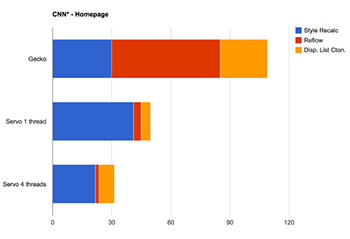
- Движок Mozilla Servo показывает феноменальную производительность

- Выпуск Firefox 33.1 с порцией новых возможностей. В Firefox ожидается поддержка Tor
- Многопроцессный режим в ночных сборках Firefox. Тесты производительности Asm.js и движка Servo
 ES6 генераторы работают в 22 раза быстрее в новом Firefox
ES6 генераторы работают в 22 раза быстрее в новом Firefox Internet Explorer: Переход к живому Edge-режиму — следующий шаг к тому, чтобы веб просто работал
Internet Explorer: Переход к живому Edge-режиму — следующий шаг к тому, чтобы веб просто работал- Представлен Fifth, минималистичный web-браузер с интерфейсом на основе FLTK
Сайты с интересным дизайном и функциональностью
- В Mozilla запустили сайт для владельцев очков виртуальной реальности
 Примеры сайтов с интересной анимацией
Примеры сайтов с интересной анимацией Небольшое путешествие «вглубь» сайта
Небольшое путешествие «вглубь» сайта kylereadsays.com — одностраничный сайт с падающим шариком
kylereadsays.com — одностраничный сайт с падающим шариком Soundscape — комбинируйте звуки природы в мелодию
Soundscape — комбинируйте звуки природы в мелодию nerisson.fr — сайт портфолио
nerisson.fr — сайт портфолио monfa.red — вертикальный скролл-сайт с необычными переходами между секциями
monfa.red — вертикальный скролл-сайт с необычными переходами между секциями thoughtspot.com — сайт с приятной скролл-анимацией и видео на фоне
thoughtspot.com — сайт с приятной скролл-анимацией и видео на фоне ohdeergames.com — Клевая реализация эффекта скролла вглубь страницы
ohdeergames.com — Клевая реализация эффекта скролла вглубь страницы theexperiment.io — интерактивный скролл-сайт с необычными эффектами
theexperiment.io — интерактивный скролл-сайт с необычными эффектами
 Дизайн
Дизайн
 9 основных принципов отзывчивого веб-дизайна
9 основных принципов отзывчивого веб-дизайна- Дизайн под носимые устройства
- Неожиданный дизайн денежных банкнот
- Что общего между работой UX-дизайнера, спортсмена и врача
- Цифровые фантастические пейзажи от бельгийского иллюстратора
- Радужный мозаичный бэкграунд в Adobe Illustrator
- 14 важных изменений в логотипах, которые никто не заметил
 10 проблем отзывчивого дизайна и их решение
10 проблем отзывчивого дизайна и их решение Интервью с иллюстратором Alex Tornberg
Интервью с иллюстратором Alex Tornberg Шесть простых правил для дизайна сайтов под мобильные устройства
Шесть простых правил для дизайна сайтов под мобильные устройства Альтернативы использования выпадающих списков в формах
Альтернативы использования выпадающих списков в формах Три десятка примеров вдохновляющих темных веб-дизайнов
Три десятка примеров вдохновляющих темных веб-дизайнов Дизайн в деталях: приложение Square Order для iOS
Дизайн в деталях: приложение Square Order для iOS The iOS Design Guidelines
The iOS Design Guidelines IxD Checklist
IxD Checklist Анализ UX окна настроек современных мобильных операционных систем
Анализ UX окна настроек современных мобильных операционных систем Как рисовать иконки осенних листьев, ягод, желудей и каштанов в Adobe Illustrator
Как рисовать иконки осенних листьев, ягод, желудей и каштанов в Adobe Illustrator Как сделать объемную иконку карты в фотошопе
Как сделать объемную иконку карты в фотошопе  Создание рисунка фантастической ассоциации для футболки в Adobe Photoshop-е и Illustrator-е
Создание рисунка фантастической ассоциации для футболки в Adobe Photoshop-е и Illustrator-е Эксперимент с цветом в Illustrator-е при создании иллюстрации абстрактной розы
Эксперимент с цветом в Illustrator-е при создании иллюстрации абстрактной розы О терминологии: типографике, шрифтах, шрифтовых семействах и буквах
О терминологии: типографике, шрифтах, шрифтовых семействах и буквах
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Бесплатные ретро-стили для Photoshop
- Бесплатные шаблоны для баннеров и листовок
 Sketch to App Store — генератор 45 изображений для App Store за минуту
Sketch to App Store — генератор 45 изображений для App Store за минуту Мокапы для демонстрации дизайна в iPhone 6 от Coolmockups
Мокапы для демонстрации дизайна в iPhone 6 от Coolmockups PSD шаблон сайта Криштиана Рональдо
PSD шаблон сайта Криштиана Рональдо PSD: с UI для приложения новостей под iOS 8
PSD: с UI для приложения новостей под iOS 8  PSD исходники индикаторов прогресса
PSD исходники индикаторов прогресса Большой набор с элементами UI в плоском дизайне от Creatticon
Большой набор с элементами UI в плоском дизайне от Creatticon Сотня фотореалистичных высококачественных мокапов
Сотня фотореалистичных высококачественных мокапов Векторный рождественский ценник-ярлычок
Векторный рождественский ценник-ярлычок Три упаковки с векторными круглыми монохромными иконками от Tibor Brink
Три упаковки с векторными круглыми монохромными иконками от Tibor Brink Пять наборов с иконками с плоским и цветным дизайном
Пять наборов с иконками с плоским и цветным дизайном Векторный шаблон туристического логотипа
Векторный шаблон туристического логотипа Более пяти сотен векторных иконок на тему эзотерики нарисованных вручную
Более пяти сотен векторных иконок на тему эзотерики нарисованных вручную Иконочный набор иконок-рисунков нарисованых вручную (PNG, PSD, SVG)
Иконочный набор иконок-рисунков нарисованых вручную (PNG, PSD, SVG) Декоративный шрифт без засечек SKINNY BASTARD от MARCELO REIS MELO
Декоративный шрифт без засечек SKINNY BASTARD от MARCELO REIS MELO MANIFESTO — декоративный шрифт без засечек
MANIFESTO — декоративный шрифт без засечек Коллекция шрифтов без засечек этой недели: от FINS до LEAGUE SPARTAN
Коллекция шрифтов без засечек этой недели: от FINS до LEAGUE SPARTAN
 Демо
Демо
 Бегущий человек (SVG)
Бегущий человек (SVG) Текст с эффектом северного сияния от yoksel
Текст с эффектом северного сияния от yoksel Адаптивный svg с параллакс эффектом
Адаптивный svg с параллакс эффектом  Top 10 Codepens of the Week
Top 10 Codepens of the Week The Triangles — новый треугольник каждый день
The Triangles — новый треугольник каждый день Motion Pixie
Motion Pixie
 Занимательное
Занимательное
- Google Glass: Почему разработчики и пользователи отвернулись от революционного продукта
- Самым молодым специалистом Microsoft стал пятилетний британец
- 8 полезных хаков сервиса YouTube
- Космический флот Илона Маска
- 14 экспериментов, которые и учат, и удивляют
- Star Trek или Star Wars?
- 20 фактов, которые нельзя было предсказать 10 лет назад
- В поисках теплого звука: нужно ли греть наушники?
- Звуки Wi-Fi можно услышать
- 15 IT-компаний, которые сменили бизнес-модель и теперь стоят миллиарды долларов
- Как мы запускали Instagram — история сооснователя Майка Кригера
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






