Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
- Компания Adobe представила Brackets 1.0, открытый редактор для web-разработчиков
 Анонс Brackets 1.0 и Extract for Brackets (Preview версия)
Анонс Brackets 1.0 и Extract for Brackets (Preview версия) Brackets для сомневающихся и новичков
Brackets для сомневающихся и новичков Продвинутый Gulp и Browserify: интересные трюки
Продвинутый Gulp и Browserify: интересные трюки Новый WebStorm 9: просто лучше. Поддержка Meteor, React и JSX, интеграция с Gulp, PhoneGap и многое другое
Новый WebStorm 9: просто лучше. Поддержка Meteor, React и JSX, интеграция с Gulp, PhoneGap и многое другое Создаем портфолио на основе фотографий из Instagram
Создаем портфолио на основе фотографий из Instagram  Как инкрементальные обновления влияют на скорость загрузки. Опыт Яндекс.Почты
Как инкрементальные обновления влияют на скорость загрузки. Опыт Яндекс.Почты - Видео с фронтенд-конференций
- Карманное руководство по написанию SVG. Глава 2
 Видео с митапов от Web Not Bombs
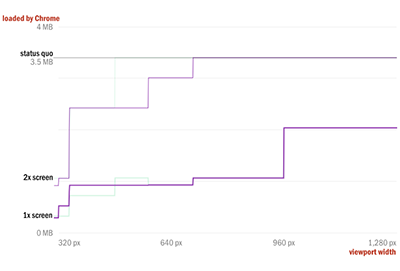
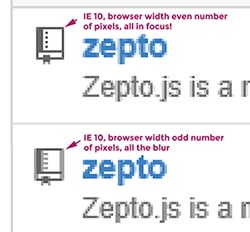
Видео с митапов от Web Not Bombs Отзывчивые изображения на практике. Подробная статья на актуальную тему с анализом и замерами производительности
Отзывчивые изображения на практике. Подробная статья на актуальную тему с анализом и замерами производительности

 5 бесплатных CDN для JavaScript библиотек и CSS фреймворков
5 бесплатных CDN для JavaScript библиотек и CSS фреймворков Семь принципов насыщенных веб-приложений
Семь принципов насыщенных веб-приложений Веб, как коммерческая платформа для игр, набирает обороты
Веб, как коммерческая платформа для игр, набирает обороты WebGL workshop — изучаем WebGL API
WebGL workshop — изучаем WebGL API HTML5 File API — работа с локальными файлами в браузере
HTML5 File API — работа с локальными файлами в браузере Почему и как я отказался от иконочных шрифтов в пользу инлайн SVG
Почему и как я отказался от иконочных шрифтов в пользу инлайн SVG

 Как работают идентификаторы фрагментов в SVG
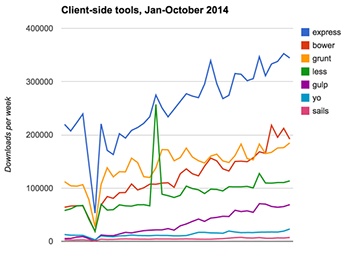
Как работают идентификаторы фрагментов в SVG npm и фронт-энд упаковщики
npm и фронт-энд упаковщики

 tmi — определите, насколько раздуты ваши изображения по статистике HTTPArchive
tmi — определите, насколько раздуты ваши изображения по статистике HTTPArchive The WordPress Plugin Boilerplate
The WordPress Plugin Boilerplate Презентация от Ilya Grigoric: «HTTP/2 all the things!»
Презентация от Ilya Grigoric: «HTTP/2 all the things!»
 «Да, браузеры это умеют». Видео доклада Christian Heilmann с Hybrid and Future Web Meetup
«Да, браузеры это умеют». Видео доклада Christian Heilmann с Hybrid and Future Web Meetup  Создаем веб-приложение с помощью Grunt (ч1)
Создаем веб-приложение с помощью Grunt (ч1)  Концепт полноэкранной формы поиска
Концепт полноэкранной формы поиска
 CSS
CSS
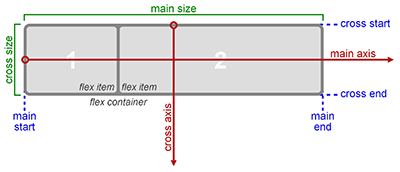
 Практическое применение FlexBox
Практическое применение FlexBox

 Стилизация и анимация SVG с помощью CSS
Стилизация и анимация SVG с помощью CSS Обзор Compass 1.0
Обзор Compass 1.0 Быстрый обзор CSS calc()
Быстрый обзор CSS calc() Математика разметки с помощью CSS: разбираемся с calc
Математика разметки с помощью CSS: разбираемся с calc  Как организован CSS на Ghost
Как организован CSS на Ghost CSS Grid Polyfill Level 1
CSS Grid Polyfill Level 1 Кроссбраузерная стилизация Range Input с помощью CSS
Кроссбраузерная стилизация Range Input с помощью CSS  range.css — стили для HTML5 range input
range.css — стили для HTML5 range input

 Делаем секцию сайта полноэкранной с помощью одной строки в CSS
Делаем секцию сайта полноэкранной с помощью одной строки в CSS  Ppk об актуальной поддержке CSS Transitions браузерами
Ppk об актуальной поддержке CSS Transitions браузерами  Bruce Lawson о спецификациях свойства alt и доступности
Bruce Lawson о спецификациях свойства alt и доступности 6 вариантов CSS препроцессоров на данный момент
6 вариантов CSS препроцессоров на данный момент  Свежие и полезные штуки для пользователей Sass
Свежие и полезные штуки для пользователей Sass  Адаптивная типографика с помощью Sass
Адаптивная типографика с помощью Sass
 JavaScript
JavaScript
 Выразительный JavaScript: Поиск и обработка ошибок, Регулярные выражения
Выразительный JavaScript: Поиск и обработка ошибок, Регулярные выражения Ecmascript 6 — что можно использовать уже сейчас
Ecmascript 6 — что можно использовать уже сейчас- Google развивает AtScript, вариант JavaScript с аннотациями типов
- 30 сайтов-примеров отличного использования JavaScript
- WebGl: графические эффекты и фильтрация изображений под стероидами.
 Статические переменные в JavaScript
Статические переменные в JavaScript Javascript свойства являются исчисляемыми, доступными для записи и конфигурируемыми
Javascript свойства являются исчисляемыми, доступными для записи и конфигурируемыми Неизменяемые структуры данных в JS с обратной совместимостью, с нормальными массивами и объектами JavaScript
Неизменяемые структуры данных в JS с обратной совместимостью, с нормальными массивами и объектами JavaScript Пять функций объекта Console, о которых вы не знали
Пять функций объекта Console, о которых вы не знали Screen Orientation API перезагружен
Screen Orientation API перезагружен Реактивный MVC и виртуальный DOM
Реактивный MVC и виртуальный DOM Flux архитектура, сделанная с легкостью
Flux архитектура, сделанная с легкостью React Date Picker
React Date Picker Дорога к Ember 2.0
Дорога к Ember 2.0 Все о Angular 2.0
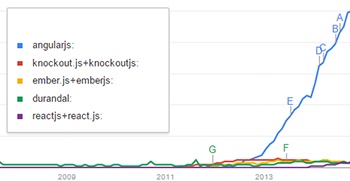
Все о Angular 2.0 AngularJS: The Bad Parts
AngularJS: The Bad Parts

 Заменяем Angular на стандартные веб технологии
Заменяем Angular на стандартные веб технологии  Создание тюнера для гитары с помощью HTML5
Создание тюнера для гитары с помощью HTML5 LokiJS — база данных созданная с приоритетом на производительности для NodeJS и браузеров
LokiJS — база данных созданная с приоритетом на производительности для NodeJS и браузеров alasql — быстрая SQL-база на клиенте
alasql — быстрая SQL-база на клиенте Paperclip.js — компиляция шаблонов для браузера и NodeJS
Paperclip.js — компиляция шаблонов для браузера и NodeJS swing — интерфейс со сдвигаемыми игральными картами
swing — интерфейс со сдвигаемыми игральными картами Комбинируем React, Flux и Web Components
Комбинируем React, Flux и Web Components  FSVS — простой полноэкранный вертикальный слайдер страниц, использующий CSS3 переходы с jQuery-фоллбеком.
FSVS — простой полноэкранный вертикальный слайдер страниц, использующий CSS3 переходы с jQuery-фоллбеком.  Guardian — универсальный jQuery-плагин для валидации форм
Guardian — универсальный jQuery-плагин для валидации форм Возможно, вам не нужен jQuery
Возможно, вам не нужен jQuery
 Новости
Новости
- Новый проект Элона Маска: глобальная система спутникового Интернета
- Опубликованы исходные тексты платформы Android 5.0
- Apple и Google объединились, чтобы победить расизм в смайликах Emoji
- Amazon представила музыкальную колонку Echo с голосовым ассистентом
- Приложение Gmail 5.0 для Android получит поддержку сторонних почтовых сервисов
- Microsoft прекращает продажи Windows 8
- Dropbox и Microsoft заключили неожиданный альянс по интеграции с Office
- Forbes назвал Apple, Microsoft и Google самыми дорогими брендами в мире
Браузеры
- Доступен для тестирования Firefox Developer Edition, новый браузер от проекта Mozilla
- Проект Mozilla анонсировал новый web-браузер для разработчиков
 Анонс RemoteIE: тестируем свежую версию Internet Explorer на Windows, Mac OS X, iOS и Android
Анонс RemoteIE: тестируем свежую версию Internet Explorer на Windows, Mac OS X, iOS и Android- Команда IE просит пользователей принять участие в разработке инструментов новой версии браузера
 Статистика от StatCounter на ноябрь 2014: IE упал ниже 20%
Статистика от StatCounter на ноябрь 2014: IE упал ниже 20% Разработчики IE попросили сообщество проголосовать за будущуй функционал. Сообщество выбрало смерть браузера.
Разработчики IE попросили сообщество проголосовать за будущуй функционал. Сообщество выбрало смерть браузера.
Сайты с интересным дизайном и функциональностью
- 20 древнейших сайтов, которые до сих пор онлайн
- Сайты отелей мира
 twofold.com — эффектный сайт-портфолио
twofold.com — эффектный сайт-портфолио Новый Google Calendar на Android
Новый Google Calendar на Android lempens-design.com — пример современного сайта, насыщенного современной анимацией
lempens-design.com — пример современного сайта, насыщенного современной анимацией shakerbrand.com/ — сайт с необычным стильным дизайном и соответствующими анимациями
shakerbrand.com/ — сайт с необычным стильным дизайном и соответствующими анимациями mathildejacon.com — сайт с нестандартной круговой навигацией и таким же дизайном и анимацией
mathildejacon.com — сайт с нестандартной круговой навигацией и таким же дизайном и анимацией wmnvm.com/works — нестандартный слайд-сайт
wmnvm.com/works — нестандартный слайд-сайт spacejunk.com — вертикальный сайт с параллаксами и фоновым видео
spacejunk.com — вертикальный сайт с параллаксами и фоновым видео
 Дизайн
Дизайн
- Проблемы «отзывчивого» дизайна и способы их решения
- Кроссплатформенный интерфейс и интерфейс под платформу
- Два ретро эффекта в Adobe Photoshop
- Геометрический бесшовный паттерн в Adobe Illustrator
 Букмарклеты в мире дизайна
Букмарклеты в мире дизайна Презентация Работа с дизайнерами
Презентация Работа с дизайнерами Три закона интерактивного дизайна
Три закона интерактивного дизайна Краткая история иконки-гамбургера
Краткая история иконки-гамбургера Эволюция кнопок в панелях приложений
Эволюция кнопок в панелях приложений Новый дизайн Google Maps
Новый дизайн Google Maps Twitter emoji становятся Open Source
Twitter emoji становятся Open Source Мультяшные персонажи в веб-дизайне
Мультяшные персонажи в веб-дизайне Создание эффекта простого, элегантного металлического текста с текстурой в Adobe Photoshop
Создание эффекта простого, элегантного металлического текста с текстурой в Adobe Photoshop Использование новых сопряженных Smart обьектов в Photoshop CC 2014
Использование новых сопряженных Smart обьектов в Photoshop CC 2014 Дизайн логотипа цыпленка в плоском дизайне в Adobe Illustrator
Дизайн логотипа цыпленка в плоском дизайне в Adobe Illustrator Прописи: разбираемся с типами букв
Прописи: разбираемся с типами букв uiGIFs — собрание анимаций интерфейсов
uiGIFs — собрание анимаций интерфейсов
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
 Цветовые образцы для Sketch (плагин)
Цветовые образцы для Sketch (плагин) Дюжина гранж-текстур
Дюжина гранж-текстур Коллекция лучших стоковых фото
Коллекция лучших стоковых фото Графические материалы, посвященные Рождеству 2014
Графические материалы, посвященные Рождеству 2014 Шесть десятков иллюстраций-мокапов с плоским дизайном для демонстрации своих работ либо инструкций
Шесть десятков иллюстраций-мокапов с плоским дизайном для демонстрации своих работ либо инструкций Четыре с половиной десятка мокапов с различными устройствами для презентации вашего UI
Четыре с половиной десятка мокапов с различными устройствами для презентации вашего UI Мокапы для демонстрации дизайна визиток
Мокапы для демонстрации дизайна визиток Три десятка мокапов для демонстрации брэндинга и айдентики
Три десятка мокапов для демонстрации брэндинга и айдентики Дюжина высоко-качественных PSD мокапов
Дюжина высоко-качественных PSD мокапов Мокап для демонстрации приложений на iPhone 6
Мокап для демонстрации приложений на iPhone 6 Мокап для демонстрации дизайна визитки, кредитки либо карточки-сертификата
Мокап для демонстрации дизайна визитки, кредитки либо карточки-сертификата Большая коллекция высококачественных мокапов для демонстрации продуктов печатного дизайна
Большая коллекция высококачественных мокапов для демонстрации продуктов печатного дизайна Круглые иконки с плоским дизайном
Круглые иконки с плоским дизайном Набор круглых иконок с плоским дизайном Boldons (PNG, AI)
Набор круглых иконок с плоским дизайном Boldons (PNG, AI) Сотня Рождественских иконок от FreePik
Сотня Рождественских иконок от FreePik Набор иконок посвященных отпуску
Набор иконок посвященных отпуску Azedo — декоративный шрифт без засечек
Azedo — декоративный шрифт без засечек
 Демо
Демо
- Archive.org открыл доступ к сотням бесплатных «игровых автоматов»

 Happy Halloween
Happy Halloween Blackout — CSS3 видеоанимация
Blackout — CSS3 видеоанимация Игра ColorRun
Игра ColorRun Winamp 2 на HTML5 и JS
Winamp 2 на HTML5 и JS  Top 10 CodePens of the Week
Top 10 CodePens of the Week
 Занимательное
Занимательное
- Секреты Facebook: Неочевидные и полезные инструменты соцсети
- Почему Microsoft любит Linux
- Когда программистам перестанут так много платить
- Цукерберг ответил пользователям Facebook: Зачем их принуждают ставить Messenger и почему он носит одну и ту же футболку
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






