Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
- HTML5
- Консорциум W3C утвердил стандарт HTML5
- Дорога к «пятерке» (о статусе W3C Recommendation для HTML5)

 Стандарт HTML5 достиг статуса рекомендации W3C. + Анимационное видео от W3C о работе над стандартом
Стандарт HTML5 достиг статуса рекомендации W3C. + Анимационное видео от W3C о работе над стандартом
 Какие вызовы у HTML5 самые большие? . Разработчики делятся своими мнениями
Какие вызовы у HTML5 самые большие? . Разработчики делятся своими мнениями HTML5 готов, но две группы все еще борятся за будущее веба
HTML5 готов, но две группы все еще борятся за будущее веба
 Лучшие плагины для Sublime Text
Лучшие плагины для Sublime Text Генерация HTML: удобнее чем хелперы и чистый HTML
Генерация HTML: удобнее чем хелперы и чистый HTML- 84 процента разработчиков используют открытое ПО
 Видео докладов с последней конференции сообщества «Веб-стандарты», прошедшей в Минске
Видео докладов с последней конференции сообщества «Веб-стандарты», прошедшей в Минске
 Видео с конференции Modern Web Conference 2014
Видео с конференции Modern Web Conference 2014- SVG-фильтры. Часть 1. Основные понятия и типы. Применение к изображениям для создания графических эффектов.
- Halloween. Делаем персонажа фильмов ужасов из обычной куклы при помощи svg-фильтров.
 Создаем анимированную SVG иконку с помощью Snap.svg
Создаем анимированную SVG иконку с помощью Snap.svg

 Курируемый список материалов по Веб-компонентам
Курируемый список материалов по Веб-компонентам Изменение размера и обрезка изображений с помощью Canvas
Изменение размера и обрезка изображений с помощью Canvas

 Забытый в спецификациях адаптивных изображений: image-set()
Забытый в спецификациях адаптивных изображений: image-set() SuperStatic — статический веб-сервер с поддержкой pushState HTML5 приложений
SuperStatic — статический веб-сервер с поддержкой pushState HTML5 приложений Шаблоны, дизайн и идеи для анимации элементов сайта в отдельных подборках на Codepen
Шаблоны, дизайн и идеи для анимации элементов сайта в отдельных подборках на Codepen

 Гайд по созданию еще лучших и более быстрых сайтов на WordPress
Гайд по созданию еще лучших и более быстрых сайтов на WordPress Книга «Pocket Guide To Writing SVG» становится бесплатной и идет в Open Source
Книга «Pocket Guide To Writing SVG» становится бесплатной и идет в Open Source

 themosis — фреймворк для WordPress-разработчиков
themosis — фреймворк для WordPress-разработчиков Берем под контроль CSS/JS, которые грузятся с плагинами WordPress
Берем под контроль CSS/JS, которые грузятся с плагинами WordPress  Подборка туториалов по Google Chrome DevTools
Подборка туториалов по Google Chrome DevTools
 CSS
CSS
 Создаем сетку с помощью Susy
Создаем сетку с помощью Susy- Трюк на CSS для поддержки SVG в старых браузерах
 «Анти-герой» верстки в CSS — «display:table»
«Анти-герой» верстки в CSS — «display:table» График специфичности
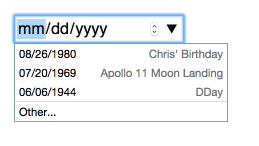
График специфичности Выпадающие списки с информацией для различных типов полей
Выпадающие списки с информацией для различных типов полей

 Очередная подборка креативных hover-эффектов на CSS для блоков с изображением и текстом
Очередная подборка креативных hover-эффектов на CSS для блоков с изображением и текстом

 Анимация фигур в CSS с эффектом перетекания капли
Анимация фигур в CSS с эффектом перетекания капли

 SVG фоллбек на чистом CSS
SVG фоллбек на чистом CSS Самый простой способ сделать колонки одинаковой высоты (Say hello to Flexbox)
Самый простой способ сделать колонки одинаковой высоты (Say hello to Flexbox)  Воспроизведение Cubic Bézier в Sass
Воспроизведение Cubic Bézier в Sass

 Урок по созданию выезжающего полноэкранного меню на CSS3 и демки с примерами
Урок по созданию выезжающего полноэкранного меню на CSS3 и демки с примерами  cssplot — графики на чистом CSS
cssplot — графики на чистом CSS RGBChallenge — игра на угадывание одного из трех цветов по RGB коду
RGBChallenge — игра на угадывание одного из трех цветов по RGB коду
 JavaScript
JavaScript
- Нативная плавная прокрутка с помощью JS
 Выразительный JavaScript: Тайная жизнь объектов, Проект «Электронная жизнь»
Выразительный JavaScript: Тайная жизнь объектов, Проект «Электронная жизнь» TypeScript и путь к версии 2.0
TypeScript и путь к версии 2.0 Выразительный JavaScript: Проект «Электронная жизнь»
Выразительный JavaScript: Проект «Электронная жизнь» jQuery 3.0: будущие поколения
jQuery 3.0: будущие поколения- jQuery 3.0 и jQuery Compat 3.0. В чем разница и отличие от текущих версий?
- Вышел Meteor 1.0
 Canvassing — книга о работе с HTML5 canvas
Canvassing — книга о работе с HTML5 canvas Понимание делегирования событий в JavaScript
Понимание делегирования событий в JavaScript Статическая типизация в JavaScript — инициативы в Microsoft TypeScript, Facebook Flow и Google AtScript
Статическая типизация в JavaScript — инициативы в Microsoft TypeScript, Facebook Flow и Google AtScript
 Доклад от Tim Taubert по введению в WebCrypto API
Доклад от Tim Taubert по введению в WebCrypto API ES6 модули уже сегодня с помощью 6to5
ES6 модули уже сегодня с помощью 6to5 Интеграция веб-компонентов с AngularJS
Интеграция веб-компонентов с AngularJS JS и электроника: Intel Galileo: автономный управляемый Rover запрограммированный с помощью JavaScript, JavaScript на флешке
JS и электроника: Intel Galileo: автономный управляемый Rover запрограммированный с помощью JavaScript, JavaScript на флешке Эволюция Ember: взгляд в прошлое, настоящее и будущее
Эволюция Ember: взгляд в прошлое, настоящее и будущее React.js: Познаем Flux, архитектуру React, а также awesome-react — коллекция ресурсов, посвященных этой библиотеке
React.js: Познаем Flux, архитектуру React, а также awesome-react — коллекция ресурсов, посвященных этой библиотеке- AngularJS
 Angular-JS.in — курируемый список директив к Angular
Angular-JS.in — курируемый список директив к Angular Использование Yeoman вместе с AngularJS
Использование Yeoman вместе с AngularJS Angular KickStart — масштабируемый билд для ускорения разработки на Angular
Angular KickStart — масштабируемый билд для ускорения разработки на Angular Все о встроенных в AngularJS фильтрах
Все о встроенных в AngularJS фильтрах
 Walkway.js — анимация SVG изображений, нарисованных линиями и элементами path
Walkway.js — анимация SVG изображений, нарисованных линиями и элементами path 5 библиотек и API для манипуляции с HTML5 Audio
5 библиотек и API для манипуляции с HTML5 Audio  Несколько мыслей по поводу Bower
Несколько мыслей по поводу Bower  Почему мы должны перестать использовать Grunt & Gulp
Почему мы должны перестать использовать Grunt & Gulp  Работа с телефонными номерами в JavaScript
Работа с телефонными номерами в JavaScript  nomejs — мощная библиотека для работы с HTML5 geolocation и гео-информацией
nomejs — мощная библиотека для работы с HTML5 geolocation и гео-информацией Используем HTML5 File API для локальной работы с файлами в браузере
Используем HTML5 File API для локальной работы с файлами в браузере  В поисках идеального JS фреймворка
В поисках идеального JS фреймворка
 Веб-инструменты
Веб-инструменты
 Coolors — генератор цветовых палитр
Coolors — генератор цветовых палитр Обзор самых популярных редакторов для работы с внешними API
Обзор самых популярных редакторов для работы с внешними API Front.in — очередная песочница для HTML/JS/CSS кода
Front.in — очередная песочница для HTML/JS/CSS кода Расширение к Chrome, добавляющее ссылки на репозитории в GitHub при просмотре package или bower файлов
Расширение к Chrome, добавляющее ссылки на репозитории в GitHub при просмотре package или bower файлов
 Новости
Новости
 29.10 .2014 — Интернету 45!
29.10 .2014 — Интернету 45! Глобальной Сети исполнилось 45 лет. Как все начиналось
Глобальной Сети исполнилось 45 лет. Как все начиналось- Яндекс выпустил приложение для набора текста голосом Яндекс.Диктовка
- Конец эпохи: Microsoft прекращает продажи лицензий Windows 7 для потребительского сегмента
- Дизайнер Артемий Лебедев получил 34% anekdot.ru после возвращения сайта основателю Дмитрию Вернеру
- Twitter и IBM объявили о партнерстве
- Доля Apple на рынке планшетов упала ниже 23 %
- YouTube разрешит пользователям отключать рекламу при покупке платной подписки
- Microsoft реализует Skype в браузере с помощью WebRTC
- Microsoft представила смарт-браслет Band стоимостью $199 и платформу для сбора данных о здоровье Health
- Первый прототип Google Ara подаёт признаки жизни
- Создатель Android Энди Рубин покидает Google ради создания инкубатора для технологических стартапов
- Прощай, Google, здравствуй, Lenovo: Motorola сменила собственника
- Youtube начал поддерживать 60 fps, первые примеры
- Рынок планшетов: Apple падает, но остается первой, Samsung догоняет
Браузеры
 Против кого дружат Google, Mozilla и Microsoft? Или SHA-1 уходит в прошлое
Против кого дружат Google, Mozilla и Microsoft? Или SHA-1 уходит в прошлое UC Browser v10 — каждый день мы открываем новое!
UC Browser v10 — каждый день мы открываем новое! Яндекс.Браузер теперь и для Linux
Яндекс.Браузер теперь и для Linux- Net Applications: IE11 является первым браузером в мире
Сайты с интересным дизайном и функциональностью
- Сайт, позволяющий исследовать нашу галактику в браузере
- ideus.biz — креативный сайт-портфолио веб-студии, с анимациями на CSS3 и Canvas и использованием BEM
 Промо-сайт Microsoft Band
Промо-сайт Microsoft Band Подборка относительно свежих сайтов с впечатляющим параллакс-эффектом
Подборка относительно свежих сайтов с впечатляющим параллакс-эффектом ogicart.pl — вертикальный сайт с плавной скролл-анимацией и параллаксами
ogicart.pl — вертикальный сайт с плавной скролл-анимацией и параллаксами  builtbyg.com — сайт с нестандартным эффектом подгрузки текста
builtbyg.com — сайт с нестандартным эффектом подгрузки текста Jam3 — интерактивный сайт с канвас-анимацией и большим количеством эффектов
Jam3 — интерактивный сайт с канвас-анимацией и большим количеством эффектов blog.webbb.be — нестандартный лейаут сайта и современные эффекты
blog.webbb.be — нестандартный лейаут сайта и современные эффекты wonderfruitfestival.com — красочный вертикальный сайт с интересным дизайном
wonderfruitfestival.com — красочный вертикальный сайт с интересным дизайном lighthousebrewing.com — еще один вертикальный скролл-сайт, с параллаксом, анимациями и веселым дизайном
lighthousebrewing.com — еще один вертикальный скролл-сайт, с параллаксом, анимациями и веселым дизайном
 Дизайн
Дизайн
- Кроссплатформенный интерфейс и интерфейс под платформу
- Как создать руководство по стилю для веб-дизайна
- Пушистая типографика
- Немногословный веб-дизайн
 Mobile Accessibility Guidelines от BBC
Mobile Accessibility Guidelines от BBC  Дизайн в деталях: Inbox от Google
Дизайн в деталях: Inbox от Google Как Gmail привлекает в Inbox новых пользователей
Как Gmail привлекает в Inbox новых пользователей Интервью с продуктовым дизайнером @ Facebook — Julie Zhuo
Интервью с продуктовым дизайнером @ Facebook — Julie Zhuo Чему веб-дизайнеры могут научиться у концепции Material Design от Google
Чему веб-дизайнеры могут научиться у концепции Material Design от Google Гайд по умному дизайну всплывающих окон
Гайд по умному дизайну всплывающих окон Редизайн iOS приложения Piazza
Редизайн iOS приложения Piazza Работы дизайнеров с собственным надгробием, посвященные Дню Всех Святых
Работы дизайнеров с собственным надгробием, посвященные Дню Всех Святых Как нарисовать неоновую иллюстрацию портрета девушки в стиле черепа в Adobe Illustrator
Как нарисовать неоновую иллюстрацию портрета девушки в стиле черепа в Adobe Illustrator Играем с режимами наложения и трассировкой изображения при создании простой иллюстрации с котом, идущем по забору, в Adobe Illustrator
Играем с режимами наложения и трассировкой изображения при создании простой иллюстрации с котом, идущем по забору, в Adobe Illustrator У Швеции есть собственный шрифт
У Швеции есть собственный шрифт
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
 VELOSITEY PHOTOSHOP EXTENSION — создание прототипов дизайна веб-сайтов за секунды
VELOSITEY PHOTOSHOP EXTENSION — создание прототипов дизайна веб-сайтов за секунды- Бесплатные исходники для фотоманипуляций на тему Хэллоуина
 Несколько стоковых фото современной архитектуры
Несколько стоковых фото современной архитектуры Пиксельные паттерны с прозрачностью для наложения на изображения
Пиксельные паттерны с прозрачностью для наложения на изображения Четыре фоновых паттерна с плоским дизайном
Четыре фоновых паттерна с плоским дизайном PSD с концептом дизайна для Apple Watch
PSD с концептом дизайна для Apple Watch Плоский векторный мокап iPhone 6
Плоский векторный мокап iPhone 6 Набор UI Coloristic
Набор UI Coloristic Векторный календарь на 2015-й год с плоским дизайном и абстрактной геометрией
Векторный календарь на 2015-й год с плоским дизайном и абстрактной геометрией Swish — декоративный шрифт без засечек
Swish — декоративный шрифт без засечек Набор из векторных иконок, посвященных зиме
Набор из векторных иконок, посвященных зиме Более шести сотен векторных силуэтов людей, животных и бытовых предметов в одной упаковке
Более шести сотен векторных силуэтов людей, животных и бытовых предметов в одной упаковке Шаблон иконки для Android для .sketch
Шаблон иконки для Android для .sketch Упаковка с плоскими SVG-иконками
Упаковка с плоскими SVG-иконками Упаковка из более сотни векторных иконок, нарисованных от руки
Упаковка из более сотни векторных иконок, нарисованных от руки Набор иконок с плоским дизайном Ballicons 2 (PSD, SVG, PNG)
Набор иконок с плоским дизайном Ballicons 2 (PSD, SVG, PNG) Chelsea — декоративный шрифт без засечек
Chelsea — декоративный шрифт без засечек Cargan Light — шрифт с засечками
Cargan Light — шрифт с засечками Десять шрифтов высокого качества: от Brela до Libre Caslon
Десять шрифтов высокого качества: от Brela до Libre Caslon Два десятка свежих шрифтов: от Neris до Bebas Neue
Два десятка свежих шрифтов: от Neris до Bebas Neue
 Демо
Демо
 SculptGL — практикуйтесь в создании скульптур с помощью WebGL
SculptGL — практикуйтесь в создании скульптур с помощью WebGL InspiroGraph
InspiroGraph Напиши сообщение другу на тыкве
Напиши сообщение другу на тыкве Tis — тетрис в 4 Кб кода
Tis — тетрис в 4 Кб кода Осенний листопад с WebGL
Осенний листопад с WebGL windows93 в браузере
windows93 в браузере Волшебная реализация шагающего замка на codepen
Волшебная реализация шагающего замка на codepen Top 13 Codepens of the Week #12: Halloween Edition
Top 13 Codepens of the Week #12: Halloween Edition
 Занимательное
Занимательное
- Крушение космического корабля Virgin Galactic
- 20 неожиданных открытий, сделанных благодаря анализу данных
- Интересное интервью с Тимом Куком на WSDJ
- Как помочь науке прямо сейчас
- Планы Цукерберга на 10 лет: лидерство среди мессенджеров и вычислительная платформа для Oculus
- Foursquare без Swarm: Чем обернулось разделение на два сервиса
- Apple, Tesla, Samsung, Yandex, HTC, Rambler и Amazon — история происхождения названий
- Что Тим Кук сделал с Apple
- Google закроет Gmail в ближайшие 5 лет – колумнист Computerworld
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






