Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
 Погружаясь в производительность
Погружаясь в производительность Duo.js — новое поколение пакетного менеджера для фронтэнда
Duo.js — новое поколение пакетного менеджера для фронтэнда- Обзор текстовых редакторов для кода
- Прототипирование рабочего процесса
 Руководство по SVG анимациям (SMIL) (с большим количеством примеров)
Руководство по SVG анимациям (SMIL) (с большим количеством примеров) Responsive-изображения: полное руководство
Responsive-изображения: полное руководство Название должности: это сложно
Название должности: это сложно Обучение CMS
Обучение CMS Как рисовать прекрасные вещи в браузере
Как рисовать прекрасные вещи в браузере Персонализация Git с помощью alias-ов
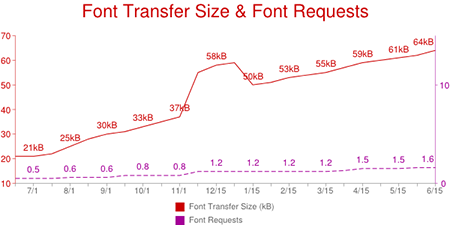
Персонализация Git с помощью alias-ов Загрузка веб-шрифтов с более высокой производительностью в responsive-сайтах
Загрузка веб-шрифтов с более высокой производительностью в responsive-сайтах Чтение данных изображений с помощью JavaScript и html5 canvas
Чтение данных изображений с помощью JavaScript и html5 canvas Создание мобильного приложения из простого сайта
Создание мобильного приложения из простого сайта  Подборка случайных полезных советов по Sublime Text, Sass, CSS, Terminal и аналогичным технологиям и инструментам
Подборка случайных полезных советов по Sublime Text, Sass, CSS, Terminal и аналогичным технологиям и инструментам 
 Доклад Patty Toland на тему «Design Consistency For The Responsive Web» с конференции Smashing Conference Freiburg 2014
Доклад Patty Toland на тему «Design Consistency For The Responsive Web» с конференции Smashing Conference Freiburg 2014
 CSS
CSS
 Эмуляция фильтра для инвертирования цвета с помощью Sass
Эмуляция фильтра для инвертирования цвета с помощью Sass Решение для сбора статистики взаимодействия пользователя с UI сайта с помощью CSS
Решение для сбора статистики взаимодействия пользователя с UI сайта с помощью CSS Как использовать CSS3 трансформации
Как использовать CSS3 трансформации Взгляд на поддержку модуля речи в CSS3
Взгляд на поддержку модуля речи в CSS3 Последние фишки CSS, которые вы можете использовать уже сегодня, но не во всех браузерах
Последние фишки CSS, которые вы можете использовать уже сегодня, но не во всех браузерах- Шпаргалка по шпаргалке по Flexbox, переведенная командой css-live.ru и в которой исправлены две ошибки, касающихся значения «space-around»
 «Getting Started with SASS» — подробное руководство с интерактивными примерами
«Getting Started with SASS» — подробное руководство с интерактивными примерами  Детальный разбор производительности веб-шрифтов (Сервис, демонстрирующий преимущества оптимизации шрифтов путем исключения ненужных начертаний и символов)
Детальный разбор производительности веб-шрифтов (Сервис, демонстрирующий преимущества оптимизации шрифтов путем исключения ненужных начертаний и символов)

 schema — модульный CSS-фреймворк, использующий Less
schema — модульный CSS-фреймворк, использующий Less Еще раз о CSS Box Shadow
Еще раз о CSS Box Shadow Берем лучшее из BEM в Sass
Берем лучшее из BEM в Sass  Удачная реализация iPhone 6 на чистом CSS
Удачная реализация iPhone 6 на чистом CSS
 JavaScript
JavaScript
 JavaScript: проверьте свою интуицию
JavaScript: проверьте свою интуицию Выразительный JavaScript: Введение, Величины, типы и операторы, Структура программ, Функции, Структуры данных: объекты и массивы
Выразительный JavaScript: Введение, Величины, типы и операторы, Структура программ, Функции, Структуры данных: объекты и массивы 5 популярных JavaScript-хаков
5 популярных JavaScript-хаков Версия для печати — делаем красиво с помощью canvas и javascript
Версия для печати — делаем красиво с помощью canvas и javascript Эквалайзер на JavaScript
Эквалайзер на JavaScript JavaScript архитектура для 23-го века
JavaScript архитектура для 23-го века Как писать масштабируемый и удобный в поддержке JavaScript: Coupling
Как писать масштабируемый и удобный в поддержке JavaScript: Coupling Улучшение производительности сайта с помощью Navigation Timing API
Улучшение производительности сайта с помощью Navigation Timing API Введение в HTML5 History API
Введение в HTML5 History API Создание виджета, оповещающего о времени чтения материала с помощью React и jQuery
Создание виджета, оповещающего о времени чтения материала с помощью React и jQuery Анонс ключевых улучшений производительности JavaScript в Windows 10 Technical Preview
Анонс ключевых улучшений производительности JavaScript в Windows 10 Technical Preview Введение в WebGL с Three.js
Введение в WebGL с Three.js Введение в D3.js
Введение в D3.js Backbone vs. Knockout
Backbone vs. Knockout Определение позиции скролла
Определение позиции скролла Построение приложений на Angular используя архитектуру Flux
Построение приложений на Angular используя архитектуру Flux Введение в юнит-тестирование в AngularJS приложениях
Введение в юнит-тестирование в AngularJS приложениях Что не так с Angular.js
Что не так с Angular.js Семь JavaScript-библиотек для специфических визуализаций
Семь JavaScript-библиотек для специфических визуализаций

 Аналоговые SVG часы в 6 строчек JavaScript кода
Аналоговые SVG часы в 6 строчек JavaScript кода Утилита Node.js для перезаписывания URL-ов в CSS-коде
Утилита Node.js для перезаписывания URL-ов в CSS-коде franc — скрипт, определяющий язык по фрагменту текста
franc — скрипт, определяющий язык по фрагменту текста  ineed — быстрый способ стянуть данные с веб-страницы используя простой API
ineed — быстрый способ стянуть данные с веб-страницы используя простой API floatlabels.js — обновленная версия jQuery-плагина для анимации плейсхолдеров в инпутах
floatlabels.js — обновленная версия jQuery-плагина для анимации плейсхолдеров в инпутах lazysizes — Маленькая билиотека на vanilla js для подгрузки картинок с автоматическим высчитыванием размеров. Кроме того, умеет подгружать js-скрипты и iframe
lazysizes — Маленькая билиотека на vanilla js для подгрузки картинок с автоматическим высчитыванием размеров. Кроме того, умеет подгружать js-скрипты и iframe Определение инверсии цвета с помощью CSS и JavaScript
Определение инверсии цвета с помощью CSS и JavaScript
 Веб-инструменты
Веб-инструменты
 Создание трендовых наборов иконок с FreeIconMaker
Создание трендовых наборов иконок с FreeIconMaker Pixate — сервис для создания интерактивных прототипов мобильных приложений с анимацией
Pixate — сервис для создания интерактивных прототипов мобильных приложений с анимацией PaletTab — расширение для Chrome, вдохновляющее свежими палитрами и шрифтами
PaletTab — расширение для Chrome, вдохновляющее свежими палитрами и шрифтами Raw — сервис, превращающий ваши электронные таблицы в интерактивные и векторную графику
Raw — сервис, превращающий ваши электронные таблицы в интерактивные и векторную графику Визуализация git-команд c помощью d3.js
Визуализация git-команд c помощью d3.js  Генератор фигур для свойства clip-path
Генератор фигур для свойства clip-path
 Новости
Новости
- Google:
- Google I/O 2014: онлайн-трансляция на русском языке
- ОС на палочке: Google официально представил Android 5.0 Lollipop
- Анонс новых аппаратов в линейке Google Nexus
- Google Nexus Player: первая телевизионная приставка на базе Android TV
- Nexus 6 — первый эталонный планшетофон Google
- Apple:
- Октябрьские премьеры Apple: iMac с ретиной, Mac mini, два айпада и другие
- iPad Air 2, iPad mini 3, Mac mini и новый iMac Retina— главные анонсы Apple 16 октября
- Записки маковода: обзор OS X 10.10 Yosemite
- Новый 27" Apple iMac получил экран Retina и стоимость $2500
- Реакция журналистов, блогеров и экспертов на презентацию новых iPad, iMac Retina и Mac Mini
- Представлен формат анимированных изображений XNG, совместимый с существующими браузерами
- Twitter отключил поддержку SSL 3.0, Google отказывается от поддержки SSL 3.0
- «Ростелеком» намерена создать российский аналог Steam и Battle.net
- Samsung продемонстрировала скоростные возможности мобильной связи 5G
- Facebook внедрила функцию Safety Check для уведомления друзей о своем благополучии в случае стихийного бедствия
- Motorola начнёт производство планшетов после завершения слияния с Lenovo
- Lockheed Martin заявляет о прорыве в области термоядерного синтеза
- Российские учёные о прорыве Lockheed Martin: их достижение — это фикция
- Неделя прорывов в термоядерной энергетике продолжается: реактор dynomak от Вашингтонского университета
- MasterCard представила первую карту с дактилоскопическим датчиком
Браузеры
- Релиз Firefox 33
- Выход Firefox 35-aurora и Firefox 34-beta со встроенным коммуникационным клиентом
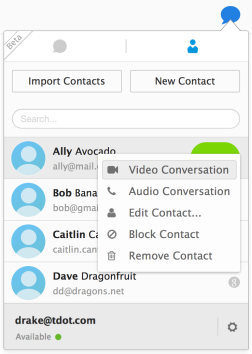
 В Firefox beta появилась возможность совершать видеозвонки без установки дополнительного ПО и регистрации
В Firefox beta появилась возможность совершать видеозвонки без установки дополнительного ПО и регистрации

 Визуальные закладки в Opera 25 для компьютеров
Визуальные закладки в Opera 25 для компьютеров- Выпуск Tor Browser 4.0 и дистрибутива Tails 1.2
Сайты с интересным дизайном и функциональностью
 nicalis.com — сайт с концептуальным дизайном, эмулирующим восьмибитную игру
nicalis.com — сайт с концептуальным дизайном, эмулирующим восьмибитную игру SoundCityProject — звуки города
SoundCityProject — звуки города Startup Notes — интерактивная книга с перелистывающимися страницам на html5
Startup Notes — интерактивная книга с перелистывающимися страницам на html5 woodsly.com/lookbooks/summer-2014 — сайт с интересными решениями в оформлении, навигации и анимации элементов страницы
woodsly.com/lookbooks/summer-2014 — сайт с интересными решениями в оформлении, навигации и анимации элементов страницы academy.degordian.com — сайт с нестандартным лейаутом и навигацией между страницами
academy.degordian.com — сайт с нестандартным лейаутом и навигацией между страницами agigen.se — полноэкратный сайт с параллаксом
agigen.se — полноэкратный сайт с параллаксом thecreativeclass.tv — сайт, насыщенный фоновым видео
thecreativeclass.tv — сайт, насыщенный фоновым видео heforshe.org — сайт с нестандартными скролл-эффектами
heforshe.org — сайт с нестандартными скролл-эффектами hixsnedeker.com — нестандартные ховер-эффекты и навгиация по подстраницам
hixsnedeker.com — нестандартные ховер-эффекты и навгиация по подстраницам 35 чистых и минималистичных сайтов
35 чистых и минималистичных сайтов 20 автомобильных промо-сайтов
20 автомобильных промо-сайтов
Дизайн
- Размер имеет значение: Каким должен быть текст на сайтах с адаптивной версткой (перевод)

- Потерянная прибыль: Как интерфейс страницы оплаты может повлиять на доходы магазина
- Текстуры и паттерны в веб-дизайне
 Apple не делает дизайн для вчерашнего дня
Apple не делает дизайн для вчерашнего дня Подготовка к Retina HD: создание Pixel-Perfect наборов для разных масштабов
Подготовка к Retina HD: создание Pixel-Perfect наборов для разных масштабов Концепты iWatch приложений
Концепты iWatch приложений Концепт редизайна UI и UX для Google News
Концепт редизайна UI и UX для Google News Указатели для мобильного веба
Указатели для мобильного веба Редизайн норвежской денежной валюты вдохновил создать концепт дизайна для долларов
Редизайн норвежской денежной валюты вдохновил создать концепт дизайна для долларов Дизайн посадочных талонов Virgin America
Дизайн посадочных талонов Virgin America MapDesign — сборник прекрасных карт на тумблере
MapDesign — сборник прекрасных карт на тумблере Преобразовываем стоковое фото в иллюстрацию, нарисованную с помощью карандаша и аэрографа в Adobe Photoshop
Преобразовываем стоковое фото в иллюстрацию, нарисованную с помощью карандаша и аэрографа в Adobe Photoshop Создание дизайна коробки попкорна с ужастиками в Adobe Illustrator
Создание дизайна коробки попкорна с ужастиками в Adobe Illustrator Прототипирование анимации с помощью Keynote
Прототипирование анимации с помощью Keynote Логотипы с плоским дизайном
Логотипы с плоским дизайном Меню на доске вашего ресторанчика с классной типографикой за порцию обеда
Меню на доске вашего ресторанчика с классной типографикой за порцию обеда
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Mockup-файлы для демонстрации логотипов
- Бесплатные элементы цветочного орнамента для вашего дизайна
 iOS 8 GUI PSD (iPhone 6)
iOS 8 GUI PSD (iPhone 6) Шаблон приложения для iPhone6 OptimaSales
Шаблон приложения для iPhone6 OptimaSales Два десятка мокапов мобильных устройств для демонстрации приложений и веб-сайтов
Два десятка мокапов мобильных устройств для демонстрации приложений и веб-сайтов Шаблон PSD посадочной страницы Arcadia
Шаблон PSD посадочной страницы Arcadia Набор UI: Icarus
Набор UI: Icarus Три набора UI от Matthew Skiles
Три набора UI от Matthew Skiles Дизайн ресторанного мобильного приложения
Дизайн ресторанного мобильного приложения Десять векторных фонов
Десять векторных фонов Векторные кнопки
Векторные кнопки Набор из четырех десятков иконок с длинными тенями
Набор из четырех десятков иконок с длинными тенями Набор иконок на тему путешествия и экологии в форматах AI, SVG, PSD, PNG
Набор иконок на тему путешествия и экологии в форматах AI, SVG, PSD, PNG Сотня туристических иконок в форматах PNG, SVG
Сотня туристических иконок в форматах PNG, SVG Коллекция шрифтов этой недели: от Vinta до Atvice
Коллекция шрифтов этой недели: от Vinta до Atvice
 Демо
Демо
 Top 10 Codepens of the Week
Top 10 Codepens of the Week Много эффектных демок на canvas
Много эффектных демок на canvas Apple iMac скролл-эффект
Apple iMac скролл-эффект Забавные 2-х секундные анимации
Забавные 2-х секундные анимации Птица в клетку от yoksel
Птица в клетку от yoksel
 Занимательное
Занимательное
- Как Apple заставляет вас постоянно покупать новые «Айфоны»
- Какой формат резюме наиболее эффективен — обсуждение на Quora
- 10 самых успешных женщин в IT-мире
- Кто на самом деле создал Tesla Motors: краткая история компании в картинках
- Сравнение Siri, Cortana и Google Now
- Гики в России: Как стать свободным в стране, которой ты не нужен

 New York Comic Con 2014 Epic Cosplay Music Video
New York Comic Con 2014 Epic Cosplay Music Video
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






