Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
 Появились видеозаписи докладов с последнего FrontTalks 2014:
Появились видеозаписи докладов с последнего FrontTalks 2014:- Fronteers 2014: текстовая трансляция первого и второго дня от сообщества Веб-стандарты
- Посередине с элементом <center>
 Подстраховка web-доступности семантических областей HTML5 через роли WAI-ARIA
Подстраховка web-доступности семантических областей HTML5 через роли WAI-ARIA Выпущен Student Developer Pack — набор инструментов от GitHub-а для студентов
Выпущен Student Developer Pack — набор инструментов от GitHub-а для студентов Создание адаптивных шаблонов писем
Создание адаптивных шаблонов писем Переключение контента тремя способами: jQuery, JS, CSS
Переключение контента тремя способами: jQuery, JS, CSS Промежуточные страницы в иерархии сайтов
Промежуточные страницы в иерархии сайтов Новое поколение бесплатных редакторов кода
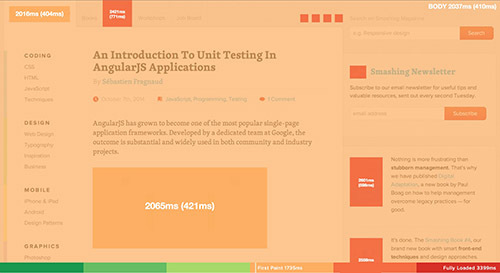
Новое поколение бесплатных редакторов кода perfmap — Букмарклет для визуального замера производительности страницы с помощью «тепловой карты»
perfmap — Букмарклет для визуального замера производительности страницы с помощью «тепловой карты»

 Responsive Images For Designers: The HTML5 picture element
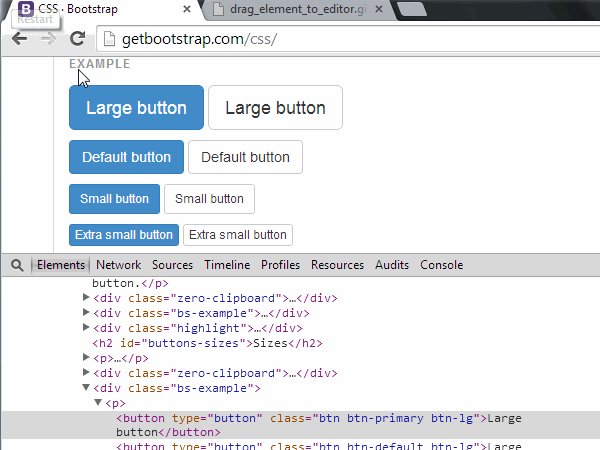
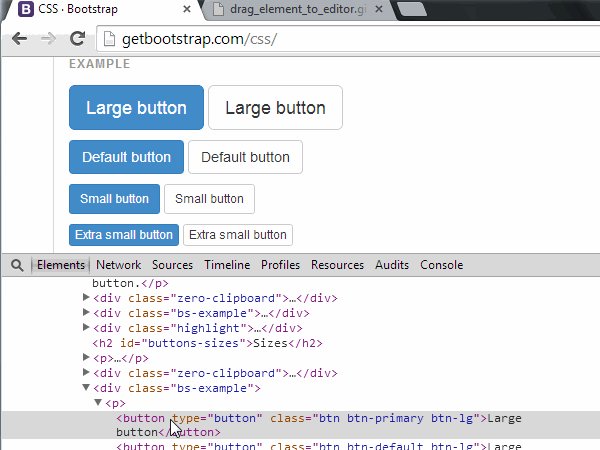
Responsive Images For Designers: The HTML5 picture element DevTools Tips — блог с анимированными советами для работы c Chrome Developer Tools
DevTools Tips — блог с анимированными советами для работы c Chrome Developer Tools

 Изящный фоллбэк для SVG изображений в старых IE
Изящный фоллбэк для SVG изображений в старых IE Ода спецификациям от фронт-энд разработчиков
Ода спецификациям от фронт-энд разработчиков Использование Grunt в процессе WordPress разработки
Использование Grunt в процессе WordPress разработки
 CSS
CSS
 На днях CSS исполнилось 20 лет. Интервью с Хоконом Виумом Ли: Часть 1, Часть 2
На днях CSS исполнилось 20 лет. Интервью с Хоконом Виумом Ли: Часть 1, Часть 2- Режимы наложения и их фоллбеки
- Sass vs. Less vs. Stylus
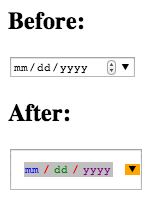
- Список псевдоэлементов для стилизации элементов управления формы

- Стилизация полосы прокрутки HTML5 для разных браузеров
 CSS shapes в письмах
CSS shapes в письмах  CSS URL Rewriter — утилита на Node для беsопасной перезаписи URL в CSS коде
CSS URL Rewriter — утилита на Node для беsопасной перезаписи URL в CSS коде csstyle — легкий статический фреймворк, основанный на SASS-миксинах
csstyle — легкий статический фреймворк, основанный на SASS-миксинах 4 balls 10 spinners: CSS3 Animations
4 balls 10 spinners: CSS3 Animations css:next — используйте синтаксис будущего CSS уже сегодня
css:next — используйте синтаксис будущего CSS уже сегодня Генерация CSS спрайтов с помощью Gulp
Генерация CSS спрайтов с помощью Gulp CSS исполнилось 20 лет
CSS исполнилось 20 лет Четыре функции Sass которые вы, возможно, еще не использовали
Четыре функции Sass которые вы, возможно, еще не использовали Несколько способов задать точки переключения дизайна в адаптивных сайтах
Несколько способов задать точки переключения дизайна в адаптивных сайтах CSS Layout Debugger из 108 байт
CSS Layout Debugger из 108 байт Управление значениями цветов с помощью Sass
Управление значениями цветов с помощью Sass Разные стили всплывающих подсказок для вашего вдохновения
Разные стили всплывающих подсказок для вашего вдохновения CSS Gradient Animator — сервис, генерирующий CSS3-код для анимированных градиентов
CSS Gradient Animator — сервис, генерирующий CSS3-код для анимированных градиентов 3D поле формы для подписки
3D поле формы для подписки- Стилизация радиобатонов средствами CSS с сохранением доступности
- Треугольные кадрированные изображения на CSS
 JavaScript
JavaScript
 Sqimitive.js — Frontend Primitive или «Backbone без фантиков»
Sqimitive.js — Frontend Primitive или «Backbone без фантиков» Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)
Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить) Замыкания в Javascript [Часть 2]
Замыкания в Javascript [Часть 2] Автоматизированный шаблон для front-end проектов
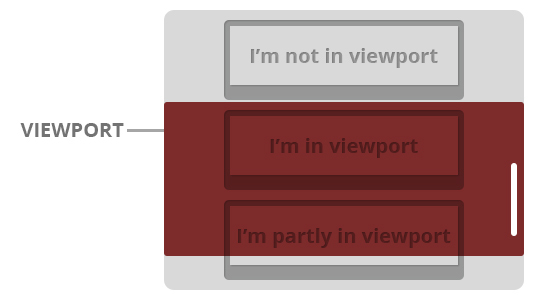
Автоматизированный шаблон для front-end проектов jQuery.viewport или как я искал элементы на экране
jQuery.viewport или как я искал элементы на экране

- Что такое dataset? Привязка данных к элементам через data-атрибуты без jQuery.
 Учебник Javascript BEST PRACTICES, часть 1
Учебник Javascript BEST PRACTICES, часть 1 Как создать ваш первый jQuery-плагин: часть 1, часть 2
Как создать ваш первый jQuery-плагин: часть 1, часть 2
 Remy Sharp кодит вживую, занимаясь имплементацией промисов
Remy Sharp кодит вживую, занимаясь имплементацией промисов Mary Rose пишет игру с нуля, без использования библиотек на Front-Trends 2014
Mary Rose пишет игру с нуля, без использования библиотек на Front-Trends 2014 Еще несколько задач по JavaScript, которые дают на собеседованиях
Еще несколько задач по JavaScript, которые дают на собеседованиях Десятка самых распространенных ошибок среди разработчиков приложений на AngularJS
Десятка самых распространенных ошибок среди разработчиков приложений на AngularJS JavaScript, вышедший за пределы веба в 2014
JavaScript, вышедший за пределы веба в 2014 Включение Javascript API в веб-страницу с помощью Browserify
Включение Javascript API в веб-страницу с помощью Browserify Введение в юнит-тестирование в AngularJS приложениях
Введение в юнит-тестирование в AngularJS приложениях Полное руководство по генераторам в JavaScript (ES6)
Полное руководство по генераторам в JavaScript (ES6) Легкие особенности ES6, добавляющие мощные возможности
Легкие особенности ES6, добавляющие мощные возможности 6to5 — конвертор ES6 кода в читабельный код ES5 с source maps
6to5 — конвертор ES6 кода в читабельный код ES5 с source maps ECMAScript 6 промисы (2/2): API
ECMAScript 6 промисы (2/2): API Изучаем Meteor.js правильно
Изучаем Meteor.js правильно  Изучение большего о javascript по одной строчке кода
Изучение большего о javascript по одной строчке кода Polyfill.js — библиотека, позволяющая более просто писать CSS-полифилы
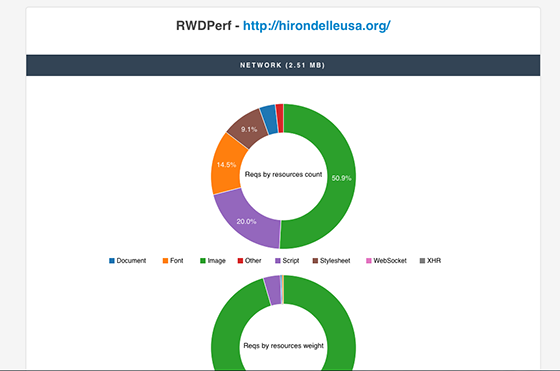
Polyfill.js — библиотека, позволяющая более просто писать CSS-полифилы RWDPerf — тестирование производительности адаптивных сайтов
RWDPerf — тестирование производительности адаптивных сайтов

 Flyer.js — сообщения между iFrame, Frame и window
Flyer.js — сообщения между iFrame, Frame и window Nightmare — высокоуровневое использование Phantomjs
Nightmare — высокоуровневое использование Phantomjs $.noUiSlider — jQuery Range Slider
$.noUiSlider — jQuery Range Slider

 Sweet Alert — A beautiful replacement for Javascript's «Alert»
Sweet Alert — A beautiful replacement for Javascript's «Alert» Raterater — Query-плагин для зведочного рейтинга с помощью Font Awesome icons
Raterater — Query-плагин для зведочного рейтинга с помощью Font Awesome icons
 TurnDownForWhatJS — букмарклет, превращающий любой сайт в дискотеку
TurnDownForWhatJS — букмарклет, превращающий любой сайт в дискотеку
 Новости
Новости
 «Хабрахабр» представляет Geektimes
«Хабрахабр» представляет Geektimes- «Живой стандарт» WHATWG HTML включил информацию о поддержке браузерами
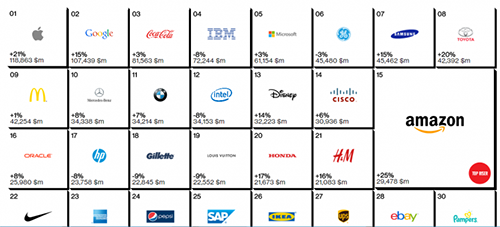
- Apple снова самый дорогой бренд. Статистика компаний за 2014 год

 Microsoft поменял интерфейс Skype: чат теперь совсем другой
Microsoft поменял интерфейс Skype: чат теперь совсем другой Imgur предлагает перейти на gifv: как gif, только легче
Imgur предлагает перейти на gifv: как gif, только легче- Google внедрил безопасный поиск в учебных заведениях
- Количество активных смартфонов и планшетов превысило население Земли
- Facebook закрыл сделку по покупке WhatsApp за $19 млрд
- Марк Цукерберг признался, что до сих пор не придумал способ монетизации WhatsApp
- Symantec разделяется на две компании
- Раскол HP
- Microsoft заработала за прошлый год $1 млрд на Android-устройствах Samsung
- Adobe сильно расширила возможности мобильных приложений Creative Cloud
- Презентация HTC «Double Exposure» — HTC Desire Eye и Re Camera
- Ингалятор-перископ-трубка или просто камера RE от HTC
- Business Insider: Yahoo превратит Tumblr в конкурента YouTube
 Facebook покупает за 3 млрд. библиотеку гифок bukk.it от Ethan Marcotte
Facebook покупает за 3 млрд. библиотеку гифок bukk.it от Ethan Marcotte
Браузеры
- Релиз web-браузера Chrome 38 с устранением 159 уязвимостей
- Chrome/Chromium 38 и 39 beta
- На 45 % Android-устройств стоит браузер с серьёзной уязвимостью
 Chrome 39 бета с новыми функциональностями для разработчиков, включая JS генераторы и управление веб-анимациями
Chrome 39 бета с новыми функциональностями для разработчиков, включая JS генераторы и управление веб-анимациями Семь новых функций Google Chrome, о которых вы должны знать
Семь новых функций Google Chrome, о которых вы должны знать О поддержке HTTP/2 в IE под Windows 10 (и о том, почему они не будут поддерживать SPDY)
О поддержке HTTP/2 в IE под Windows 10 (и о том, почему они не будут поддерживать SPDY) Совет от Christian Heilmann для разработчиков в Firefox: нажмите Shift+F2 — введите «csscoverage start» и посерфите по своему сайту. Закройте тулбар и смотрите, какие из CSS-селекторов не использовались
Совет от Christian Heilmann для разработчиков в Firefox: нажмите Shift+F2 — введите «csscoverage start» и посерфите по своему сайту. Закройте тулбар и смотрите, какие из CSS-селекторов не использовались
Сайты с интересным дизайном и функциональностью
- Сайты, создающие эффект присутствия
- Сайты наших музыкальных групп
- Google создала промо-сайт для фильма «Интерстеллар»
 Carrot — сайт, посвященный морковке
Carrot — сайт, посвященный морковке Прелесть минималистичных дизайнов портфолио
Прелесть минималистичных дизайнов портфолио andy-wolf.at — сайт с нестандартными анимационными эффектами и интересным подходом к навигации
andy-wolf.at — сайт с нестандартными анимационными эффектами и интересным подходом к навигации Destiny Planet View — сайт, посвященный вселенной Destiny и использующий мощь технологий Google
Destiny Planet View — сайт, посвященный вселенной Destiny и использующий мощь технологий Google kikk.be — сайт с тематическим дизайном
kikk.be — сайт с тематическим дизайном
 Дизайн
Дизайн
 Иконка-гамбургер
Иконка-гамбургер Мобильная версия сайта или адаптивный дизайн?
Мобильная версия сайта или адаптивный дизайн?- Джонатан Айв обвинил конкурентов в лени и воровстве
- Интервью Джони Айва журналу Vogue: о работе в Apple, автомобилях, личной жизни
- Почему стоит сменить Instagram на блокнот и карандаш
- Почему интернет способствует созданию плохого дизайна и как с этим бороться
- Очевидный дизайн всегда выигрывает
- Редизайн «Авито»: Как перепридумали главный сайт объявлений в России
- Модный дизайн обложек для СD
 Впечатляющая демонстрация Squarespace 7.
Впечатляющая демонстрация Squarespace 7. Текст vs. визуальный контент: нет места для обоих
Текст vs. визуальный контент: нет места для обоих Когда пользователи оставляют поле поиска пустым…
Когда пользователи оставляют поле поиска пустым… Редизайн банкнот в Норвегии
Редизайн банкнот в Норвегии Письмо старого графического дизайнера молодому графическому дизайнеру
Письмо старого графического дизайнера молодому графическому дизайнеру Photoshop все еще лучший вариант для дизайнеров
Photoshop все еще лучший вариант для дизайнеров Введение в социальные сети для веб-дизайнеров
Введение в социальные сети для веб-дизайнеров Эмоциональный дизайн и анимации
Эмоциональный дизайн и анимации Примеры креативного использования цветовых фильтров в веб-дизайне
Примеры креативного использования цветовых фильтров в веб-дизайне Что нового в Photoshop CC 2014 V2
Что нового в Photoshop CC 2014 V2 Концепт редизайна LinkedIn
Концепт редизайна LinkedIn Дизайн для пока не существующей команды Дэвида Бэкхема Miami MLS Team
Дизайн для пока не существующей команды Дэвида Бэкхема Miami MLS Team Создание пиксельной анимации тыквы к Дню Всех Святых в Adobe Photoshop
Создание пиксельной анимации тыквы к Дню Всех Святых в Adobe Photoshop Создание цифрового коллажа с элементами ручной работы в Adobe Photoshop
Создание цифрового коллажа с элементами ручной работы в Adobe Photoshop Быстрый урок: как создать изображение металлической поверхности в Photoshop-е
Быстрый урок: как создать изображение металлической поверхности в Photoshop-е Дизайны обложек книг с отменной типографикой от Iacopo Bruno
Дизайны обложек книг с отменной типографикой от Iacopo Bruno Векторные и вексельные портреты для вдохновения
Векторные и вексельные портреты для вдохновения
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Бесплатные стили для Photoshop, имитирующие кожу и текстиль
- Бесплатные фоны и шаблоны открыток в стиле ретро
 Электронная книга: The Guide to UX Design Process & Documentation
Электронная книга: The Guide to UX Design Process & Documentation AllTheFreeStock.com — видео и фото
AllTheFreeStock.com — видео и фото Фото-текстуры с изображением пятен акварельных красок в форматах JPG & PNG
Фото-текстуры с изображением пятен акварельных красок в форматах JPG & PNG PSD мокап Coming Soon страницы
PSD мокап Coming Soon страницы Awesome UI Kit
Awesome UI Kit Небольшой набор векторных иконок
Небольшой набор векторных иконок Более двухсот векторных контурных иконок со значками для карт
Более двухсот векторных контурных иконок со значками для карт Набор векторных иконок Helium в форматах AI, EPS, SVG, иконочный шрифт
Набор векторных иконок Helium в форматах AI, EPS, SVG, иконочный шрифт Векторные осенние иконки в формате EPS
Векторные осенние иконки в формате EPS Пять наборов с иконками в плоском дизайне
Пять наборов с иконками в плоском дизайне Более сорока декоративных шрифтов готовых к загрузке: от WMC 5 Free Font Pack до Coolhand Luke
Более сорока декоративных шрифтов готовых к загрузке: от WMC 5 Free Font Pack до Coolhand Luke Пять современных шрифтов: от Arca Majora до Big John / Slim Joe
Пять современных шрифтов: от Arca Majora до Big John / Slim Joe
 Занимательное
Занимательное
 Роботы в медицине
Роботы в медицине 7 экспериментальных интерфейсов будущего
7 экспериментальных интерфейсов будущего Немцы изобрели способ печатать гибкие сенсорные дисплеи на обычном принтере
Немцы изобрели способ печатать гибкие сенсорные дисплеи на обычном принтере- Топ-10 китайских аналогов популярных сервисов и сайтов
- Съёмка для Google Street View переместилась в пески ОАЭ
- 9 мудрых советов от соучредителя Apple Стива Возняка
- Жизнь после Microsoft: 8 фактов из материала Forbes о Стиве Балмере
- Как получить 300 тысяч просмотров за 30 дней с помощью Product Hunt и Hacker News — кейс проекта Famous Outfits
- Интервью легендарного инвестора Марка Андриссена о Марке Цукерберге, Twitter и Apple Watch
- Gartner: десять ключевых IT-тенденций 2015 года
- Обсуждение на Quora: Почему сотрудники уходят из Facebook, Microsoft и Google
- «Tesla D»: полный привод, автопилот и 3 секунды до 100 км/ч
- Tesla Motors: неизвестные факты из истории компании
- Исследование: интернет-тролли – настоящие нарциссы, садисты и психопаты

 Фламинго Пабло
Фламинго Пабло
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






