Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
 Аппаратное ускорение в жизни верстальщика. (Семинар в Яндексе)
Аппаратное ускорение в жизни верстальщика. (Семинар в Яндексе)- Где учиться программисту: 19 онлайн-курсов
 Awesome Shell — список инструментов запускаемых из командной строки
Awesome Shell — список инструментов запускаемых из командной строки Awesome SVG — большое количество материалов по SVG
Awesome SVG — большое количество материалов по SVG Генераторы руководств по стилю фронт-энд части проекта
Генераторы руководств по стилю фронт-энд части проекта Семь простых путей по оптимизации вашего веб-сайта
Семь простых путей по оптимизации вашего веб-сайта Полное руководство по Bootstrap-у, с огромным количеством совместимых с фреймворком плагинов и тем
Полное руководство по Bootstrap-у, с огромным количеством совместимых с фреймворком плагинов и тем Адаптивные изображения: если вы всего лишь меняете разрешения, используете srcset.
Адаптивные изображения: если вы всего лишь меняете разрешения, используете srcset. Picture — новый элемент, которого нет
Picture — новый элемент, которого нет «Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS
«Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS Image placeholders. Удобные изображения для заполнения пространства при верстке веб-страниц.
Image placeholders. Удобные изображения для заполнения пространства при верстке веб-страниц. Создаем нативное диалоговое окно средствами HTML5
Создаем нативное диалоговое окно средствами HTML5  Размышления на тему пагинации от Криса Койера
Размышления на тему пагинации от Криса Койера Тема Material Design для Bootstrap 3
Тема Material Design для Bootstrap 3 Шпаргалка по ARIA
Шпаргалка по ARIA Создание игры-платформера на HTML5
Создание игры-платформера на HTML5 Подробное описание процесса frontend-разработки в небольшой немецкой IT-компании
Подробное описание процесса frontend-разработки в небольшой немецкой IT-компании Почему viewport — это метатэг?
Почему viewport — это метатэг?
 CSS
CSS
 Анимирование Flexbox с помощью CSS Transition
Анимирование Flexbox с помощью CSS Transition- Руководство по внедрению CSS-колонок в адаптивный дизайн

- Грабли на чистом SVG
- Поддержку @extend в LibSass завершили на деньги сообщества
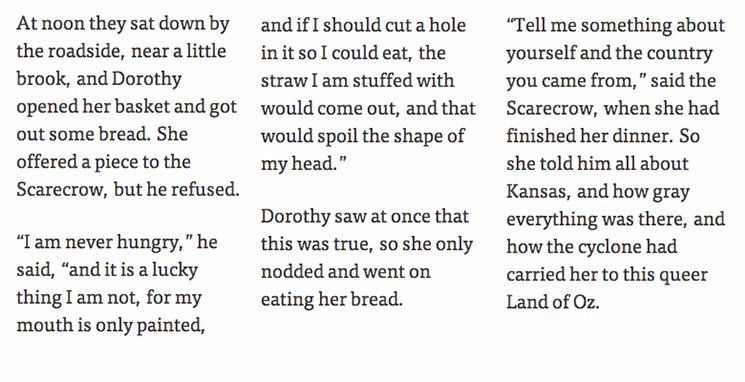
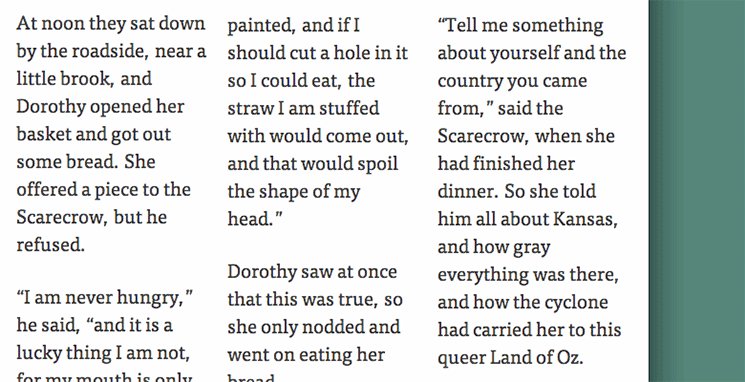
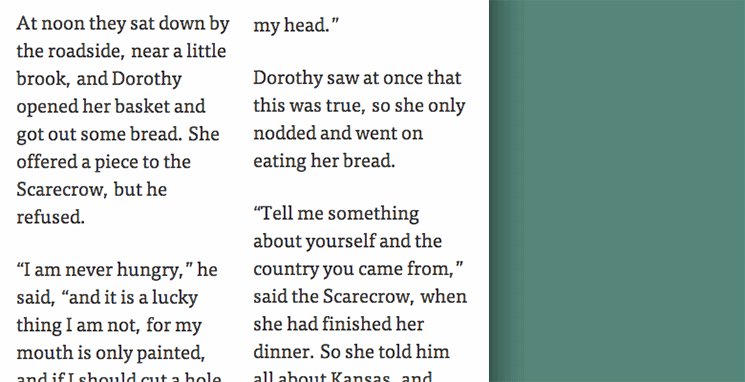
 Размер имеет значение: балансируем между Line Length иFont Size в адаптивном дизайне
Размер имеет значение: балансируем между Line Length иFont Size в адаптивном дизайне

 Условные выражения в CSS-препроцессорах
Условные выражения в CSS-препроцессорах  Wyrm — стартовый набор для работы с Sass/Bourbon
Wyrm — стартовый набор для работы с Sass/Bourbon  Basscss — Набор инструментов для модульного CSS, основанных на принципах OOSS
Basscss — Набор инструментов для модульного CSS, основанных на принципах OOSS Улучшаем @font-face с помощью Font Load Events
Улучшаем @font-face с помощью Font Load Events Как воссоздать jQuery-эффекты средствами CSS
Как воссоздать jQuery-эффекты средствами CSS  Написание CSS (и Sass), который не будет отстойным
Написание CSS (и Sass), который не будет отстойным Материалы по теме масштабируемого CSS
Материалы по теме масштабируемого CSS Странный антипаттерн с 62.5%
Странный антипаттерн с 62.5% Как создавать CSS-анимации визуально используя Stylie
Как создавать CSS-анимации визуально используя Stylie CSS Regions: двигаемся дальше с iOS8
CSS Regions: двигаемся дальше с iOS8 Правильное использование em и rem
Правильное использование em и rem
 Правда о CSS от David Walsh
Правда о CSS от David Walsh

 JavaScript
JavaScript
 Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js
Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js Разбираемся с монадами с помощью Javascript
Разбираемся с монадами с помощью Javascript JavaScript. Вопросы на собеседовании
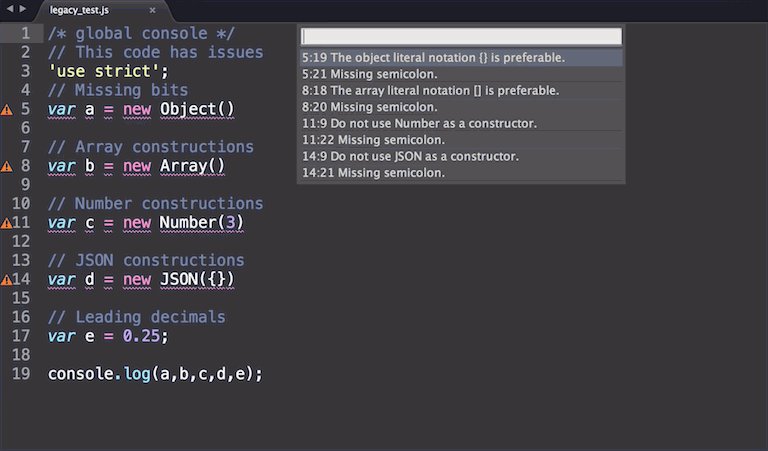
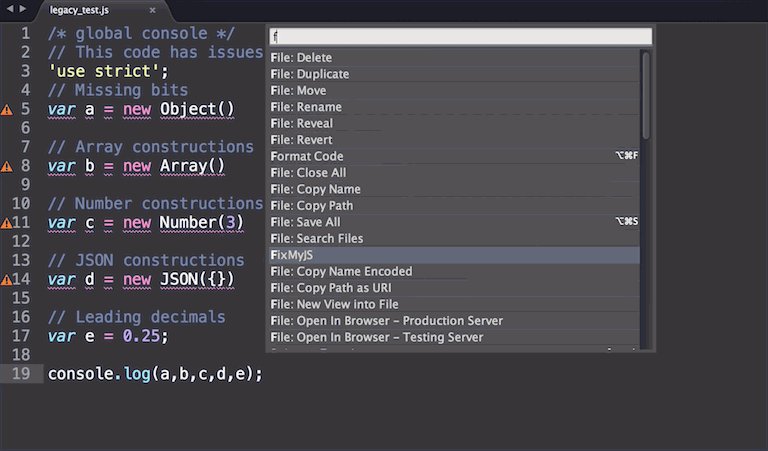
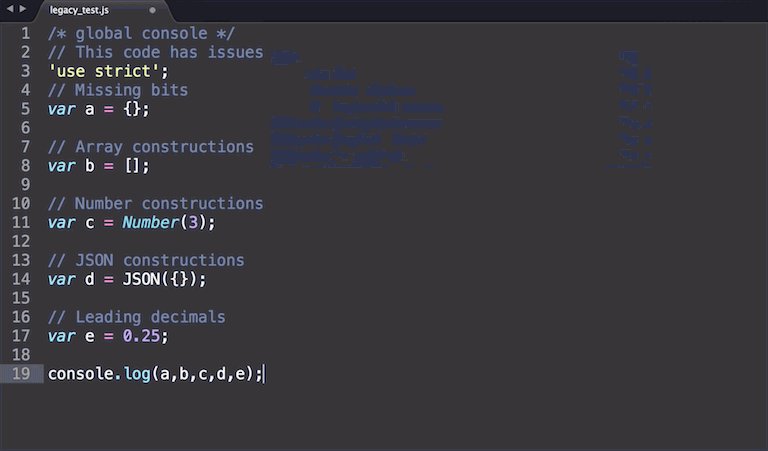
JavaScript. Вопросы на собеседовании- FixMyJS исправляет стиль написания JavaScript

 Исследования возможностей авто-исправлений ошибок в JavaScript с помощью FixMyJS
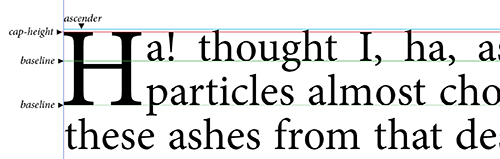
Исследования возможностей авто-исправлений ошибок в JavaScript с помощью FixMyJS Dropcap.js — библиотека Adobe для выравнивания буквицы с текстом (онлайн-инструмент для визуальной настройки)
Dropcap.js — библиотека Adobe для выравнивания буквицы с текстом (онлайн-инструмент для визуальной настройки)

 Дорожная карта по бесплатному изучению JavaScript
Дорожная карта по бесплатному изучению JavaScript  Паттерн использования одного декларирования var в JavaScript
Паттерн использования одного декларирования var в JavaScript Дата и время в JavaScript
Дата и время в JavaScript AngularJS Tutorial: подробное руководство на 10,000 слов
AngularJS Tutorial: подробное руководство на 10,000 слов Пять методов массивов, которые вы должны использовать уже сейчас
Пять методов массивов, которые вы должны использовать уже сейчас Использование RequireJS в приложениях на AngularJS
Использование RequireJS в приложениях на AngularJS Использование Angular Mobile UI при разработке кросс-платформенных приложений
Использование Angular Mobile UI при разработке кросс-платформенных приложений Урок по AngularJS на примере создания клона Gmail
Урок по AngularJS на примере создания клона Gmail Промисы в клиентской библиотеке Google API
Промисы в клиентской библиотеке Google API gridscrolling.js — jQuery плагин создания одностраничной слайд-навигации в вертикальном и горизонтальном направлениях
gridscrolling.js — jQuery плагин создания одностраничной слайд-навигации в вертикальном и горизонтальном направлениях pagePiling.js — еще один плагин для слайд-скроллинга
pagePiling.js — еще один плагин для слайд-скроллинга gifshot — JS-библиотека для создания анимированных GIF из медиапотока, видео или изображений
gifshot — JS-библиотека для создания анимированных GIF из медиапотока, видео или изображений
 Видео с докладом Hakim El Hattab на тему «Visual JavaScript Experiments» (с Nordic.js 2014)
Видео с докладом Hakim El Hattab на тему «Visual JavaScript Experiments» (с Nordic.js 2014)
 Веб-инструменты
Веб-инструменты
 Чем заменить Гельветику на Виндоус? Зак Лезерман запустил сервис, который поможет найти фолбек
Чем заменить Гельветику на Виндоус? Зак Лезерман запустил сервис, который поможет найти фолбек Подробнее о сервисе «Font Family Reunion» и задачах, которые он решает, в блоге Зака Лезермана
Подробнее о сервисе «Font Family Reunion» и задачах, которые он решает, в блоге Зака Лезермана
 Новости
Новости
- Windows 10
- Возвращение меню «Пуск»: Microsoft представила Windows 10
- 10 вещей, о которых следует знать перед установкой Windows 10 TP
- Обзор Windows 10 Technical Preview
- Windows 10: венец 30-летнего развития
- Шаг назад и в сторону: мнения разработчиков и экспертов о новой Windows 10
- Windows 10: инновации без инноваций
- Изобретение велосипеда: Что Windows 10 позаимствовала у OS X
- Microsoft Windows 10: когда-нибудь всё станет хорошо, или не станет
 Как я перестал бояться и полюбил Windows 10
Как я перестал бояться и полюбил Windows 10
 Модульный смартфон «Project Ara»: новые подробности от Google
Модульный смартфон «Project Ara»: новые подробности от Google- Google пыталась купить Cyanogen Inc.
- PayPal выйдет из состава eBay и станет независимой компанией
- Модульные смартфоны Project Ara будут поддерживать «горячую» замену блоков
- Google закрыл свою первую социальную сеть Orkut
- В России купили около 100 тысяч новых iPhone за первые выходные
- Apple примет участие в разработке стандартов для сетей 5G
- Amazon завершила покупку Twitch
- Цены на твердотельные накопители быстро падают
Браузеры
 Microsoft собирают пожелания для усовершенствования Internet Explorer
Microsoft собирают пожелания для усовершенствования Internet Explorer- Улучшенные аудио и видео в мобильном IE
- Privacy-кнопка в Firefox
- Движение в сторону интеграции штатной поддержки Tor в Firefox
 В Internet Explorer 11 добавлена поддержка HTML5 video и audio в Windows Phone 8.1
В Internet Explorer 11 добавлена поддержка HTML5 video и audio в Windows Phone 8.1 Yes! 64-bit Firefox for Windows on its way
Yes! 64-bit Firefox for Windows on its way
Сайты с интересным дизайном и функциональностью
 violaineetjeremy.fr — сайт с нестандартной реализацией навигации
violaineetjeremy.fr — сайт с нестандартной реализацией навигации burnkit.com — нестандартная раскладка сайта
burnkit.com — нестандартная раскладка сайта dangblast.com — симпатичная трансформация шапки сайта при скроллинге
dangblast.com — симпатичная трансформация шапки сайта при скроллинге thermodo.com — пример удачно использованной фоновой анимации
thermodo.com — пример удачно использованной фоновой анимации Интересный промо-сайт от CocaCola
Интересный промо-сайт от CocaCola guillaumebouvet.com — необычная навигация по сайту
guillaumebouvet.com — необычная навигация по сайту Dagobert.com — плавная скролл-анимация и нестандартное меню
Dagobert.com — плавная скролл-анимация и нестандартное меню strandperle-hamburg.de — hover-parallax и забавный дизайн
strandperle-hamburg.de — hover-parallax и забавный дизайн
 Дизайн
Дизайн
- Google и Adobe перенесут Photoshop в браузер Chrome
- Портреты крупным кадром в веб-дизайне
- Создаем меню, написанное мелом на доске в Adobe Illustrator
 Icons Of Digital Design
Icons Of Digital Design Как создать руководство по стилям для вашего сайта
Как создать руководство по стилям для вашего сайта Дизайн с фокусом на изображения: чем больше, тем лучше?
Дизайн с фокусом на изображения: чем больше, тем лучше? Примеры тренда веб дизайна: возрождение сплэш-экранов
Примеры тренда веб дизайна: возрождение сплэш-экранов Вокруг света в восемнадцати дизайнах
Вокруг света в восемнадцати дизайнах Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых ихобржений
Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых ихобржений Кривые Безье — что под капотом
Кривые Безье — что под капотом OVEN — для выпечки слоев из Photoshop
OVEN — для выпечки слоев из Photoshop Импорт таблицы Excel в дизайн расписания с помощью Adobe InDesign
Импорт таблицы Excel в дизайн расписания с помощью Adobe InDesign Проект сообщества: демонстрация вайрфреймов комплексных векторных изображений
Проект сообщества: демонстрация вайрфреймов комплексных векторных изображений Инфографика: цветовые тренды Shutterstock 2014
Инфографика: цветовые тренды Shutterstock 2014 Плагины к Sketch, которые улучшат ваш процесс
Плагины к Sketch, которые улучшат ваш процесс
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Плоские элементы для дизайна UI
 Упаковка с фото от Death to The Stock Photo
Упаковка с фото от Death to The Stock Photo Coloro — набор UI
Coloro — набор UI Полтора десятка наборов UI в PSD формате для создателей дизайнов мобильных приложений
Полтора десятка наборов UI в PSD формате для создателей дизайнов мобильных приложений Десять абстрактных фоновых фото в высоком разрешении с эффектом боке
Десять абстрактных фоновых фото в высоком разрешении с эффектом боке Apple Watch GUI PSD
Apple Watch GUI PSD Упаковка с векторными изображениями, посвященными дню Всех Святых
Упаковка с векторными изображениями, посвященными дню Всех Святых Векторные мокапы iPhone и Apple Watch
Векторные мокапы iPhone и Apple Watch
 Занимательное
Занимательное
- Как Google собирается менять реальный мир
- Косплей в России: как прошел первый Comic Con Russia
- Самый запоминающийся косплей первых дней Игромира 2014
- Фотоотчет с «Игромира» и Comic Con Russia, день 3
- Игромир и Comic Con в снимках Instagram
- Игромир/Comic Con Russia 2014: Booth-babes и косплей
 41 Awesome Cosplayers From Russia’s First Comic-Con
41 Awesome Cosplayers From Russia’s First Comic-Con
- 10 самых известных звездолетов в кино
- Взгляд иностранца на стажировку в «Яндексе»
- Apple — атомная электростанция: Бывшие топ-менеджеры о бессонных ночах и бесконечном потоке писем
- Билл Гейтс снова возглавил список Forbes
- Видео: Речь основателя Alibaba Group Джека Ма перед сотрудниками в 1999 году
- Google отметила 16-летие праздничным вариантом логотипа и тортом
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Автор: alexzfort






