Как разработчик, вы возможно в курсе о Google Hosted Libraries. Google предоставляет простой и быстрый способ, как включить в ваши веб-сайты 12 самых популярных JavaScript-библиотек.
Но что, если вы – вебмастер и хотите использовать преимущество быстрых CDN при использовании в других менее популярных проектах? Или же вы – разработчик и хотите сделать ваш проект более удобным в использовании и более доступным другим пользователям.
Здесь в игру вступает jsDelivr. jsDelivr – это бесплатная и свободная CDN, созданная для того, чтобы помочь разработчикам и вебмастерам. В ней нет ограничений по популярности и разрешены все типы файлов, включая библиотеки JavaScript, плагины jQuery, CSS-фрэймворки, шрифты и многое другое.
Добавление библиотеки
Чтобы добавить новую библиотеку или обновить существующую, все что должен сделать разработчик – это клонировать наш Github-репозиторий и применить те модификации, которые он считает нужным. Когда модератор просматривает Pull-запрос и сливает его с основной веткой, файлы сразу же становятся доступны на официальном веб-сайте.
Если модератор в онлайне, одобрение займет не более 20 минут, в противном случае оно может занять до 10 часов, пока кто-то не появится в онлайне. Однако, как только наше приложение автообновления будет готово, время рассмотрения снизится.
Надежность
Что же в действительности делает проект передовым? Идеей jsDelivr было не создание еще одной CDN, а предоставление очень быстрой и надежной инфраструктуры, которую разработчики и вебмастеры могут использовать, доверяя ей. Любой веб-сайт, будь то большой или маленький, может использовать ее, не беспокоясь. Наш сервис крайне надежен и не имеет ограничений на ширину канала.
Большое время отклика, таймауты и отсутствие сервиса – невыносимы, поэтому мы спроектировали уникальную систему для преодоления этих проблем, и предлагаем продукт, которому могут позавидовать даже CDN enterprise-уровня. Наши наивысшие приоритеты – это время непрерывной работы и производительность. Мы непрерывно все мониторим и всегда находимся в поиске новых технологий и провайдеров, которые могли бы в перспективе улучшить нашу CDN.
Инфраструктура

В отличие от конкурентов, jsDelivr использует уникальную инфраструктуру Multi-CDN, чтобы обеспечить максимально возможные производительность и время непрерывной работы. Ее главная магистральная сеть построена поверх CDN-сетей, предоставляемых MaxCDN и CloudFlare.
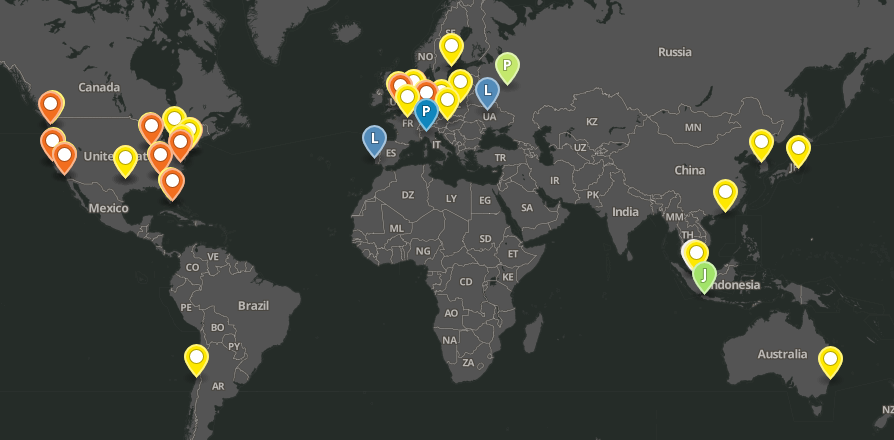
Мы также используем специализированные выделенные серверы там, где CDN-сети имеют небольшое представительство, или где их нет совсем. Всего на данный момент это выливается в 42 точки присутствия по всему миру. В будущем мы планируем увеличить число мест размещения, чтобы обеспечить высокую производительность даже в менее популярных странах.
Конечно, множество точек присутствия еще ничего не значит, если вы не можете правильно балансировать нагрузку между ними. Для системы балансировки нагрузки мы используем сервисы, предоставляемые Cedexis. Одной из их главных особенностей является то, что они собирают данные о производительности в реальном времени со всех главных CDN-провайдеров. Каждый день обрабатываются и становятся доступны всем пользователям Cedexis до 1,3 млрд. RUM-тестов производительности (RUM – Real User Monitoring/Measurements — измерения, проводимые при посещении сайтов реальными пользователями, а не роботами).
Измерение производительности
Для сбора данных этих RUM-тестов они развернули специализированный JavaScript-код на тысячах веб-сайтов. Каждый посетитель любого из этих веб-сайтов инициирует выполнение данного кода, и в то время, когда он просматривает веб-сайт, в бэкграунде начинается тестирование различных CDN-провайдеров. Тестирование не влияет на ощущения от серфинга и полностью прозрачно для пользователя. Вы можете увидеть, как это работает, посетив наш веб-сайт, открыв панель разработчика (F12) и перейдя на вкладку «Сеть».
Эти тесты прекрасны тем, что они не синтетические. Они отображают реальную производительность, которую получат реальные пользователи, если они решат скачать файл по одной из этих CDN-сетей.
Подлежит сохранению следующая информация:
- метрики производительности для каждого из провайдеров
- метрики доступности для каждого из провайдеров
- Информация о браузере
- Первые три октета IP-адреса пользователя
Теперь у нас есть вся информация, которую мы можем использовать в алгоритме “умной” балансировки нагрузки.
Каждый пользователь получает уникальный ответ, основанный на его местоположении и том, каким Интернет-провайдером он пользуется. Каждый раз, когда пользователь решает загрузить файл через jsDelivr, наш алгоритм берет данные о доступности и производительности за последние несколько минут, и затем находит самого оптимального в этот момент провайдера для данного пользователя. И все это в течение нескольких миллисекунд.
В первую очередь, он убеждается, что все провайдеры доступны. Для этого он использует RUM-метрики доступности и синтетический тест, который ежеминутно проверяет каждого провайдера на работоспособность. Далее провайдеры ранжируются по производительности относительно Интернет-провайдера для данного пользователя и его местоположения.
Как только находится самый быстрый провайдер, его имя возвращается пользователю. Например, 2 пользователя разных Интернет-провайдеров Лондона могут получить 2 разных ответа, потому что их Интернет-провайдеры имеют разные маршруты и разную производительность относительно CDN-провайдеров. Эта интеллектуальная система гарантирует максимальный аптайм и высокую скорость закачки для всех пользователей. Если провайдер станет недоступен, jsDelivr не ощутит никаких проблем и незамедлительно начнет использовать другого провайдера.
Этот алгоритм также моментально реагирует на ухудшение производительности. Например, если CDN-провайдер DDoS-ится в Европе и его время отклика увеличивается, jsDelivr заметит проблему и просто прекратит использование этого провайдера в Европе, но по-прежнему будет учитывать его для пользователей из США и других мест, которые не подвержены атаке.
Не полагайтесь в надежности работы и скорости на одну единственную CDN. Все может выйти из строя, но шансы того, что одновременно лягут две CDN и множество серверов, очень малы. Вот почему jsDelivr – это самое оптимальное решение для любого веб-сайта. И не важно, насколько он большой.
Должен также напомнить, что MaxCDN, CloudFlare, Cedexis и другие компании поддерживают jsDelivr бесплатно. Приятно видеть, что существуют организации, которые способны помогать open source проектам и строить быстрый и свободный Интернет.
Расширенные особенности
jsDelivr также поддерживает некоторые интересные и очень полезные особенности, такие как:
Aliasing версий
Вместо того, чтобы использовать уникальный URL для каждой версии, чтобы загрузить проект, с jsDelivr вы можете использовать псевдонимы. Возьмем к примеру, проект Abaaso. На данный момент последняя версия – 3.10.50, и вы можете загрузить его, как обычно, указав точную версию в своем URL. Но так как этот проект обновляется очень часто, вскоре ваша используемая версия устареет. Чтобы преодолеть эту проблему, теперь можно просто использовать следующий URL:
//cdn.jsDelivr.net/abaaso/3.10/abaaso.min.jsИспользуя 3.10, вы указываете jsDelivr загрузить последнюю версию проекта из ветки 3.10, которой в данном случае является 3.10.50. Это оптимальное решение для большинства авторов, поскольку они могут загрузить последнюю вспомогательную версию, не беспокоясь о крупных изменениях, которые могли бы нарушить работоспособность их веб-сайта.
Конечно, можно загрузить последнюю версию ветки v3, используя следующий URL:
//cdn.jsDelivr.net/abaaso/3/abaaso.min.jsИ если по какой-то причине вам всегда нужно загружать последнюю доступную версию, вы можете использовать:
//cdn.jsDelivr.net/abaaso/latest/abaaso.min.jsИспользуя “latest”, вы говорите серверу загрузить самую свежую версию, которая у него есть. Конечно, это опасно, и рано или поздно может вывести из строя ваш сайт. Так что используйте эту функцию с осторожностью.
Загрузка нескольких файлов за один HTTP-запрос
jsDelivr – первая CDN для поддержки такого рода функциональности. Вы можете загрузить несколько файлов с помощью одного HTTP-запроса. Подобно объединению и сжатию JavaScript-файлов на вашем собственном сервере, только на этот раз — в кэше огромной и умной сети jsDelivr.
Все, что вам нужно сделать – это создать собственный URL с проектами и файлами, которые вы хотите объединить, и их версиями, если необходимо. Например, чтобы загрузить последнюю версию проектов abaaso, ace и alloyui вы используете следующий синтаксис:
//cdn.jsDelivr.net/g/abaaso,ace,alloyui Имейте в виду, что загрузка последней версии не рекомендуется, и рано или поздно это обрушит ваш сайт. Вот почему вы должны указывать точные версии, либо использовать псевдонимы версий:
//cdn.jsDelivr.net/g/jquery@2.1,angularjs@1.2 Так, jquery@2.1 загрузит 2.1.0, и angularjs@1.2 загрузит 1.2.14. Но приведенная выше ссылка загрузит лишь главные файлы каждого проекта, и ничего больше.
Если вы хотите загрузить несколько файлов одного проекта, то можете сделать следующее:
//cdn.jsDelivr.net/g/jquery@2.1,angularjs@1.2.14(angular.min.js+angular-resource.min.js+angular-animate.min.js+angular-cookies.min.js+angular-route.min.js+angular-sanitize.min.js) Если вы хотите загрузить CSS, то выберите CSS-файлы, используя приведенный выше формат. Если все файлы в группе URL имеют расширение .css, то сервер будет автоматически отвечать со строкой “Content-Type: text/css” в HTTP-заголовке. Во всех остальных случаях (для URLов /g/) используется строка “Content-Type: application/javascript”.
Далее, вы просто включаете URL в ваш веб-сайт, и все готово. Меньше DNS-запросов, меньше TCP-соединений, меньше HTTP-запросов = более быстрый веб-сайт.
Вы даже можете использовать эту функцию и предложить вашим пользователям конструктор, чтобы дать им возможность генерировать URL с модулями, которые им нужны, а затем загружать их с помощью быстрой CDN.
Настоящий API
jsDelivr имеет полнофункциональный API, который может использоваться разработчиками в своих веб-сайтах для того, чтобы создавать пользовательские модули и все, что только можно представить.
Вы можете запросить именно то, что вам нужно, используя наш API, не загружая огромный JSON-пакет. И он также поддерживает cdnjs и Google. Таким образом, разработчики имеют все, что им нужно для того, чтобы создавать свои приложения.
Автообновления
jsDelivr libgrabber – это утилита, которая готовится к запуску на наших серверах и сможет автоматически обновлять все размещенные проекты, если эта функция будет сконфигурирована. Самое важное – это то, что авторам не надо ничего менять в своих репозиториях. Все изменения производятся на стороне jsDelivr.
Все, что вам нужно – это создать внутри проекта файл update.json с некоторой базовой информацией, который вы хотите автоматически обновлять в репозитории jsDelivr. Этот файл также поддерживает множество источникой для новых версий. Таких как, к примеру, npm, bower и непосредственно Github-репозитории. Эта функциональность по-прежнему находится в стадии разработки, но планируется к запуску в ближайшее время.
Помогите нам – попробуйте это!
jsDelivr – это очень интересный проект, который мне нравится разрабатывать и улучшать. Он также в значительной мере опирается на помощь со стороны сообщества. Рассмотрите возможность использования его на своих веб-сайтах и разместите на нем свои проекты.
И если вы заинтересованы в том, чтобы помочь нам, мы всегда можем принять любую помощь, просто присоединяйтесь к общению на GitHub.
Не стесняйтесь оставлять свои комментарии и задавать мне любые вопросы, которые могут у вас возникнуть.
Спасибо
Автор: jimaek
