Мы несколько лет занимаемся разработкой сайтов разной степени сложности. За 5 лет сделали более 300 проектов. В своей работе мы не используем шаблоны, дизайн уникальный и разрабатывается под нужды клиента. Не берем готовую CMS и не пытаемся привести задачи клиента к типовому решению, используем Django Framework и разрабатываем такой сайт, который максимально подходит под задачу. В общем, стараемся сделать максимально качественный сайт, на который способны. Как при этом не сломать спину, добиться результата и заработать денег, чтобы развиваться дальше?
В то время, как мы думаем о качестве продукта, клиент хочет получить результат как можно быстрее, сайт сразу должен стабильно работать, дизайн и интерфейс должны соответствовать ожиданиям клиента, а то и быть выше этих самых ожиданий.
Для достижения максимальной эффективности мы убедились, что нужно менять подход к разработке. Стандартный вариант с последовательной организацией этапов проекта нам не подходит. Поэтому в этой статье я бы хотел поделиться нашим опытом и соображениями о максимально эффективной системе.
Основные проблемы обычного подхода, которые мешают нам работать эффективно

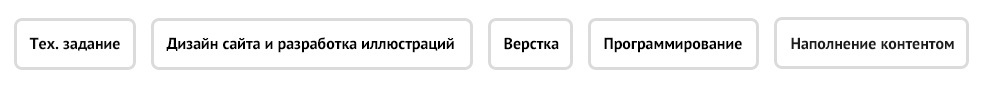
Непонятные согласования. Мы вынуждены согласовывать дизайн сайта без взаимного понимания всей структуры проекта. Техническое задание полного видения не дает.
Многократная постановка задачи. Сразу всем (программисту и дизайнеру) поставить задачу не получится, так как программист начинает работу после согласования дизайна сайта. В результате упускаются некоторые моменты и детали.
Дорогие ошибки этапа дизайна. Дизайнер может ошибиться или что-то упустить, что останется незамеченным до работы программиста. Дизайнер вынужден исправлять недочеты, когда он уже погружен в другой проект. Это сказывается на качестве продукта.
Слабая коммуникация команды. При последовательной работе не формируется единой команды и каждый работает в отдельности над своим этапом.
Ожидание информации от клиента. Клиент порой долго готовит всю необходимую информацию для сайта, чтобы мы могли ее обработать и привести в соответствие с общими ожиданиями. С ней тоже нужно еще работать, а рабочая группа уже занята другими проектами.
Как я писал выше, мы не используем готовых шаблонов и уделяем много времени дизайну сайта. Для нас это ответственный и важный процесс, поэтому он занимает больше времени чем хотелось бы. Иногда клиент хочет странного и тут мы еще тратим время на долгие согласования макетов, иногда мы сами не можем найти сразу подходящее решение.
В результате все сроки плывут, клиент начинает торопить с результатом. Нет времени на детальное тестирование и на работу над мелкими приятными мелочами (красивые модальные окна, приятная валидация форм без перезагрузки страницы, удобные фильтры, оформление писем для уведомлений и многое другое). Сайт выглядит как-то так:

Такой результат вряд ли кого устроит, да и потом будет много проблем в поддержке проекта и дальнейшей работе с клиентом.
Эффективное решение
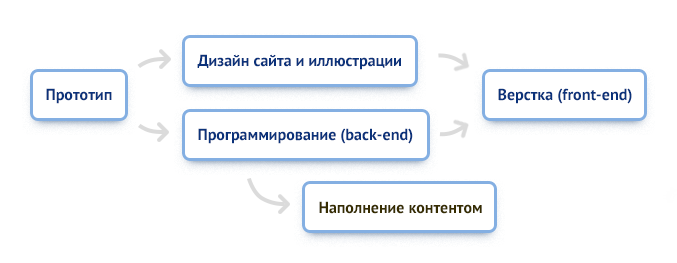
Очевидное решение в этой ситуации — это начать этап программирования параллельно с дизайном.

Разработка сайта — это не строительство дома, мы всегда можем что-то изменить и поправить. Главное начать и все проблемы быстрее дадут о себе знать, а часть из них решиться дизайном или ранним обсуждением с клиентом.
Появляется лишний, на первый взгляд, дополнительный этап проектирования, но это совсем не так. С подробным техническим заданием сложно работать, так как это получается довольно объемный документ. Текстовая информация оставляет много места для воображения, поэтому конечный результат все участники процесса представляют несколько по разному. Да и человек, который принимает решение со стороны клиента, редко вычитывает большой и объемный документ. Намного легче посмотреть прототип и принять решение. Прототип позволяет лучше «разглядеть» структуру будущего сайта и поэтому будет меньше проблем при занесении информации клиента, да и по прототипу ее значительно легче готовить, так как уже есть видение проекта.
Благодаря прототипу мы не тратим время на написание подробного ТЗ, но можем начать программировать параллельно с дизайном сайта. С дизайнера снимается дополнительная задача по проектированию всей структуры сайта и он может сосредоточиться на визуальной составляющей.
У нас может быть готова и согласована графическая концепция сайта. Все макеты еще не готовы, но уже точно понятно какая требуется информация для сайта и как она должна выглядеть. Так как мы используем Django framework, то по готовым моделям программист может быстро развернуть простую систему управления и параллельно с программированием бизнес-логики и доработки макетов мы уже можем заносить информацию для будущего сайта.
Как только мы получим согласованный дизайн, технолог начинает верстать шаблоны для сайта и сводить с готовым кодом от программиста. Пока дизайнер далеко не ушел и не отвлекся на другие проекты, мы можем доработать приятные мелочи и если потребуется скорректировать какие-то решения.

В результате, мы получаем работающий и приятный сайт, который решает проблемы клиента, да и времени на разработку с таким подходом уходит значительно меньше. Конечно, у нас накопилось достаточно много своих наработок, которые тоже помогают нам в работе. Мы стараемся сделать и развить нашу платформу для разработки, чтобы оптимизировать уже все внутренние процессы. Конечно, мы не планируем и не хотим написать свою новую очередную CMS, это совсем другой бизнес и для этого процессы должны быть устроены совсем по-другому. В дальнейшем мы расскажем о нашей работе более детально, если это будет интересно. Некоторые сайты, которые мы разработали по этой схеме можно посмотреть на студийном сайте.
Хотел еще отметить, что в обычном последовательном подходе можно организовать получение качественного и достойного результата, но это будет не быстро и в рабочей группе по проекту будет не 4-5 человек, а значительно больше.
Автор: ExcimeR