Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Intercooler.js
Кто нибудь помнит FullAjax — разработку Руслана Синицкого sirus (нынешний основатель Jelastic)? Вкратце это библиотека для работы с AJAX с помощью объявления определенных атрибутов у элементов, а подробнее об этом написано в постах «Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link», «Полный AJAX. Теория и Примеры. Фишки и Фичи» и «Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками». Вернемся к Intercooler, это нечто похожее:
<div id="targetDiv">Results Div...</div>
<i id="indicator" style="display:none" class="fa fa-spinner fa-spin">
<input id="hiddenInput" type="hidden" name="hidden" value="42"/>
<div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none">
Click Me!
</div>
После клика по div, отправляется POST запрос со значением поля с #hiddenInput, а в процессе будет отображаться #indicator. Ответ будет передан в блок #targetDiv. Разве не здорово?
Flow.js
Библиотека обеспечивает «множественную синхронную, стабильную, отказоустойчивую и возобновляемую/перезапускаемую» загрузку файлов используя максимум HTML5 File API. Великолепный инструментарий с множеством различных опций и методов.
var flow = new Flow({
target:'/api/photo/redeem-upload-token',
query:{upload_token:'my_token'}
});
// Flow.js isn't supported, fall back on a different method
if(!flow.support) location.href = '/some-old-crappy-uploader';
flow.assignBrowse(document.getElementById('browseButton'));
flow.assignDrop(document.getElementById('dropTarget'));
r.on('fileAdded', function(file, event){
...
});
r.on('fileSuccess', function(file,message){
...
});
r.on('fileError', function(file, message){
...
});
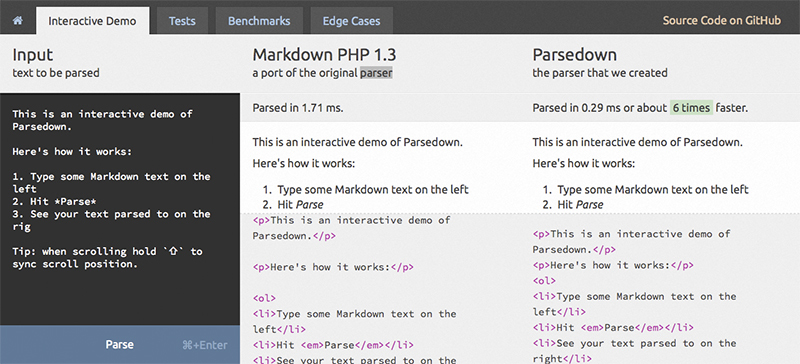
Parsedown — лучший Markdown парсер на PHP
В примере Parsedown обгоняет Markdown PHP 1.3 в несколько раз.

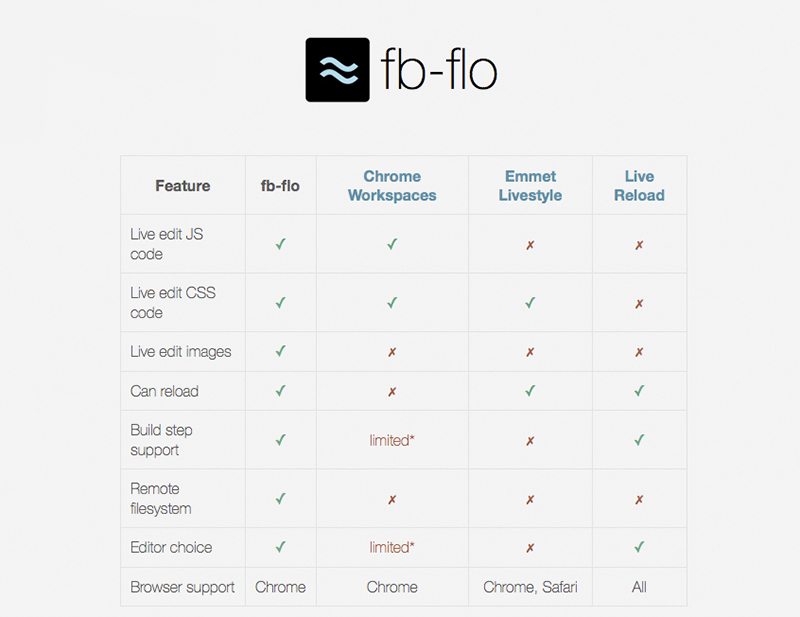
FB Flo
Live Reload решение от разработчиков Facebook. Состоит из двух частей: npm модуля и дополнения для Chrome. Основные преимущества по сравнению с популярными Emmet Livestyle или Live Reload заключаются в реагировании на JS файлы, возможность работать в любом редакторе, простая интеграция на сервере с вашей рабочей средой.

JsAction
Небольшая библиотека от Google построенная при помощи Closure Compiler для управления событиями. JsAction позволяет разделять DOM узлы в соответствии с обработчиками событий. Не могу лаконично перевезти «JsAction is a tiny event delegation library that allows decoupling the DOM nodes on which the action occurs from the JavaScript code that handles the action.» Суть в том, что вы сначала декларируете обработчики событий, а потом подключаете их к элементам с помощью атрибута jsaction:
<div id="foo"
jsaction="leftNav.clickAction;dblclick:leftNav.doubleClickAction">
some content here
</div>
var eventContract = new jsaction.EventContract;
// Register the event types we care about.
eventContract.addEvent('click');
eventContract.addEvent('dblclick');
var dispatcher = new jsaction.Dispatcher;
eventContract.dispatchTo(goog.bind(dispatcher.dispatch, dispatcher));
//Register individual handlers
myapp.LeftNav.prototype.doStuff = function(flow) {
// do stuff
};
myapp.LeftNav.prototype.registerHandlers = function() {
dispatcher.registerHandlers(
'leftNav', // the namespace
this, // handler object
{ // action map
'clickAction' : this.doStuff,
'doubleClickAction' : this.doStuff
});
};
AniJS
Потрясающая библиотека для декларативного описания CSS-анимаций. Послужит вам отличным инструментом при создании лэндингов.
<div class="demo-square demo1" data-anijs="if: click, do: flipInY, to: .container-box"></div>
If some event(click, scroll, mouseover), On any element (css selector), Do some behavior(Rotate animation), To (any element).
Поддерживает все самые необходимые события и весь набор анимаций animo.css
Ampache

Огромнейший труд и большой подарок opensource PHP сообществу. Ampache — это веб-приложение для аудио и видео стриминга и файл менеджер предоставляющий доступ к вашей медиатеке с любого устройства подключенного к интернету.
Grunt Email Design

Из названия уже можно догадаться, что именно делает плагин, но я уточню: компилирует SCSS, переводит все стили в inline, загружает все изображения на CDN (опционально) и отправляет тестовое письмо на указанный адрес.
Не могу не продублировать в этой подборке новость от читателя emuravjev: «Типограф Муравьёва опубликован на GitHub», пост про замечательную Матрешку.js от Finom и стайлгайд компилятор JSCS от mdevils перед использованием которого, рекомендуется посмотреть видео с мыслями о красивом коде в команде Яндекса.
Западные мысли или что стоило бы перевести на Хабре:
- Introduction to JadePHP
- An Introduction to the MEAN Stack
- Breaking news at 1000ms — Front-Trends 2014
- 5 Key Elements of User-Friendly Notifications
- SEO-Friendly Infinite Scroll
- CSS Shapes 101
- A workflow for responsive emails using Ink and Grunt
- A Complete Guide to Flexbox
- GitHub language trends and the fragmenting landscape
- Mobile And Accessibility: Why You Should Care And What You Can Do About It
- Picturefill 2.0: Responsive Images And The Perfect Polyfill
Напоследок:
- Tablesaw — группа плагинов для создания отзывчивых таблиц.
- October — достаточно популярная CMS на PHP, которая буквально за несколько дней собрала более 1000 старов на GitHub.
- DOMtastic — крошечная библиотека (3-4кб в gzip) на замену jQuery для всех необходимых операций с DOM.
- sharp — самый быстрый npm модуль для изменения размеров JPEG, PNG, WebP и TIFF изображений.
- LoopBack — Node.js фреймворк, который по заявлению создателей вобрал в себя все самое лучшее из Express.
- Исходный код Atom от GitHub
- elasticsearch-dump — утилита для импорта и экспорта данных elasticsearchю
- Minicron — система управления и мониторинга Cron Jobs на Ruby.
- Depthy — Google Camera's Lens Blur playground, фантастический эффект в вашем браузере!
- guides — guide for programming in style.
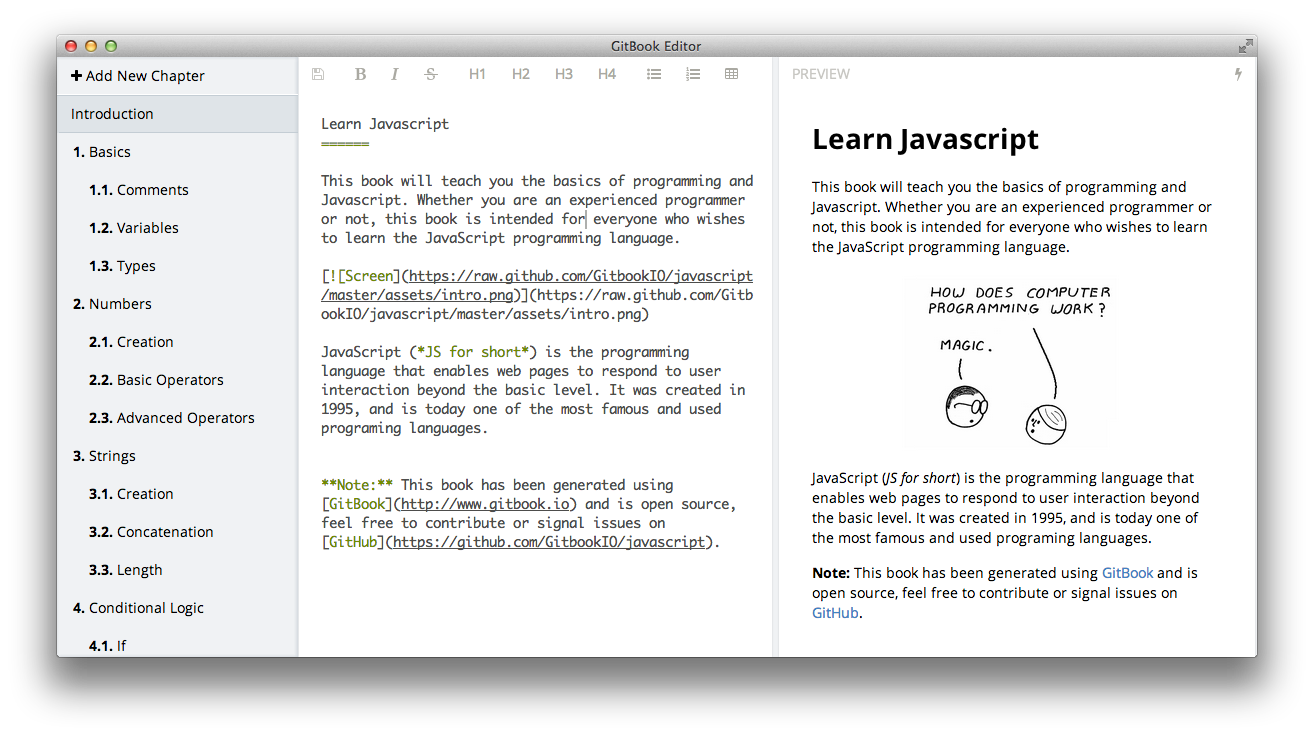
- Помните GitBook? Дак вот на его основе появилось приложение редактор для Windows, Mac и Linux.

- Аффиляционная программа Firefox
Предыдущая подборка (Выпуск 16)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich






