В последнее время очень большие кнопки, предусмотренные для пальцевого интерфейса на телефонах и планшетах, занимают не всегда традиционную для себя нишу компьютерных мониторов. Для удобства работы с сайтом Хабра в традиционной десктопно-ноутбучной среде, оттуда удалён плиточный дизайн с помощью новой редакции юзерстилей ZenComment. Все новые меню поместились 3 невыразительных кнопки в верхних уголках окна, постоянно находящиеся на виду. Такой подход был традиционен для юзерстилей ZenComment. И в новом дизайне Хабра они традиционно пережёвывают громоздкое управление, оставляя раскрывающиеся меню.
Движение интерфейса сайта к бесшапочному — похвально, но вместе с ним на сайте появилось «левое меню» — широкая вертикальная полоса с несколькими кнопками во всю высоту окна, заслуживающее лавры интерфейса Unuty в Ubuntu.
Лавры лаврами, а место на экране эта полоса съедает, которое не бывает лишним. Ведь к кнопкам обращения происходят, по опыту работы с сайтом, относительно нечасто, поэтому уменьшение площади открытых кнопок не сильно проигрывает в затратах на их нажатие, но даёт больше полезной площади экрана. Кроме того, юзерстили опровергают мнение авторов сайта, что ему для просмотра нужно ширины не менее 1030 пикселей, не считая полосы прокрутки. Сайт легко укладывается в 380-400 пикселей ширины, даже с сайдбаром.
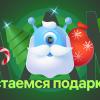
Вот что с ним случилось под действием юзерстилей ZenComment версии 4.02 от 20 мая 2014г. Посмотрим для начала на исходную страницу, взятую для скриншотов.
Что здесь характерно?
1. Левое меню в стиле Unity занимает 71 пиксель в ширину, как говорит бесстрастный веб-инспектор.
2. Шапка сайта — ура! — стала занимать те самые 20 пикселей, которые занимала шапка в прежних версиях ZenComment и скрипта HabrAjax. Но она пустая.
3. Сайдбар начинает работать с 800-го пикселя от шапки.
4. Типичная статья — 500-800 пикселей высоты.
5. Всё свободное место левого меню отведено на кнопку «Прокрутить вверх» (известно, что авторизованные могут отключить действие в настройках).
6. Подобрана минимальная ширина окна в 1030 пикс, когда ещё не появляется горизонтальная прокрутка.
Далее, не удивляясь меньшей ширине окна, смотрим на вид страницы под действием ZenComment, без каких-либо юзерскриптов (можно поставить без превью сразу в страницу).

Площадь скриншота — примерно в 2.5 раза меньше, а поместились те же статьи плюс весь первый блок сайдбара. Отзывы ошеломлённого свидетеля:
1. Стоп, куда делось меню???
2. Что за 3 значка вверху на бордюре?
3. Ой, а сайдбар может так ужиматься? Вот бы так в мой смартфон!
4. В статьях не маячат кнопки «Далее».
5. Уменьшаются картинки пропорционально сжатию и не шире 50% ширины колонки.
6. Статья — на 300-600 пикселей, несмотря на то, что колонка уже.
7. Видна адаптивность полей от ширины окна, в узком окне — поменьше зазоры полей.
8. Есть отметки посещённых ссылок (цветом).
Раскроем загадки.
Меню ZenComment
В прежних версиях меню ZenComment укладывалось в 1 строку и повторяло два меню сайта: навигация и пользовательские данные.

Не стала исключением и эта версия. Меню на сайте повторяются так, как они в HTML записаны. Но вторые уровни меню разбросаны по более удобным местам. По традиции, пользовательские меню — направо, остальные — налево.
Ничего не стали делать с поведением меню. Сейчас для пользования надо сделать клик на левом меню. Затемнится вся страница, пользователь переживает шок, его внимание полностью переключено на несколько строчек подменю. Всего имеется 4 штуки подменю и 2 кнопки действий — главная и создание своего поста. О недостатках этого меню уже подробно описали раньше. Но не будем делать того, что стилям несвойственно. Кое-что они открывают по :hover, благодаря чему удалось уменьшить число стартовых кнопок до 3 — те самые, которые в верхнем ряду, «на бордюре».
Подведя мышь к кнопке, придётся кликнуть, чтобы увидеть одно из меню или сделать одно из 2 «очень важных» действий: пойти на главную или написать статью. В общем, так же, как предлагают создатели сайта сейчас. Но сглажены некоторые моменты:
1. Затемнение страницы — не сильное, чтобы можно было продолжать читать.
2. Меню не норовить занять весь читателя и площадь страницы. Оно ровно такое, какое есть.
3. Типы меню, как говорилось, разнесены в разные углы.
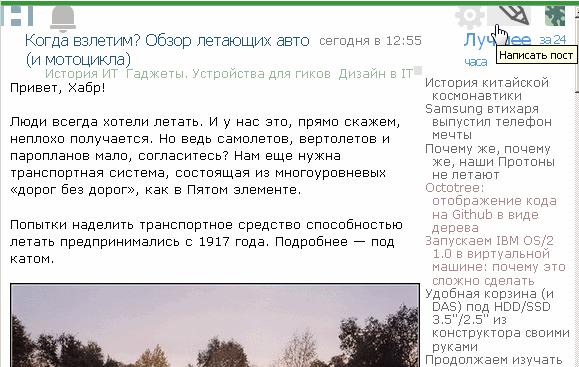
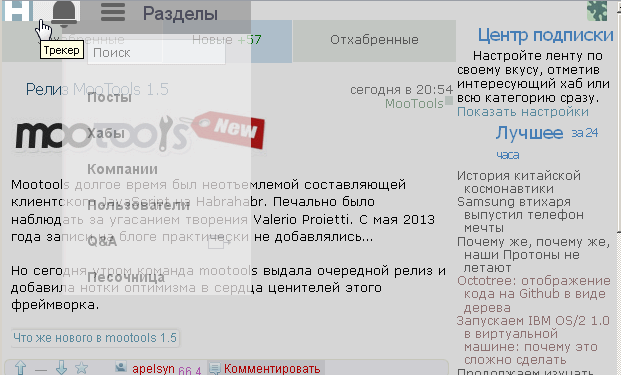
По наведению мыши на 2 из 3 элементов откроются ещё 3 кнопки, а наведённые сделаются контрастнее:

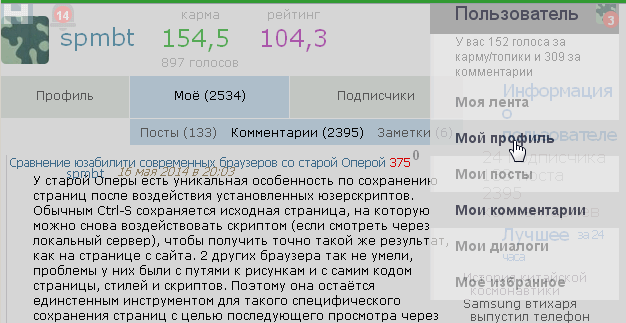
Если на сайте произошли события, видимые кнопки «озаряются» красными кружочками с числом событий (письмо, комментарий, отслеживаемое действие). Они всегда будут на виду, лишь при открывании меню 2-го уровня становятся бледнее. Открыто, к примеру, меню пользователя:

Затемняется всё окно, но не так катастрофично, как на исходном сайте. Нет непрозрачных элементов, страницу читать можно, хотя читабельность меню над страницей снижается.

Но переход к меню бывает нечастым, а страница прекрасно прокручивается колёсиком мыши, поэтому прозрачность меню — меньшее зло, чем частично невидимое содержание страницы.

Наконец, есть ещё одно небольшое меню трекера (левее), и этим эпопея с раскидыванием подменю ограничивается. Из плиточного дизайна мы вышли с минимумом потерь.
Вот так, минимальными трудами и 100 строчками стилей были изгнаны бешеные плитки со страницы. Скрипт имеет около 1100 строк, для оформления статей, блоков и прочих стилей. Но если кому-то понадобится воспользоваться работой с меню — смотрите эти 100 строк с ключевыми словами "#navbar". Это — основное, что понадобилось сделать, плюс небольшие работы по растягиванию раскладки (лейаута). Если задаться целью оставить страницы более похожими на Хабр, но без плитки — понадобится 150-200 строк стилей.
Не все мечты осуществлены, что связано с ограниченными возможностями стилей по сравнению со скриптами. Но «кромсание» сайта скриптами — это следующий этап действия, в котором некоторые недостатки будут устраняться. В частности, надо убрать подальше кнопку редактирования. Но, в силу стилей, пришлось её оставить «на проходе», под мышью — таковы реалии HTML чужих сайтов.
Аналогично, было бы лучше иметь открытую кнопку не оповещений, а меню. Но оповещения идут выше меню в HTML, и хотелось сделать побольше скрываемых значков. В результате, путь к меню и строке поиска несколько сложен (петля мыши с кликом по пути), но терпим и короче, чем первоначальный путь от плитки, от сохи.
Сайдбар
Чтобы в сайдбаре было меньше линий, в нём отказались от подчёркиваний ещё 1.5 года назад. Теперь и сайт отказался от подчёркиваний в сайдбаре. Чтобы малозначащая информация не тратила место, межстрочный зазор уменьшен в сайдбаре — там важны ключевые слова. Из сайдбара убраны несущественные для постоянного читателя повторяющиеся блоки. Только новая текущая информация. Постоянные ссылки минимизированы. Ширина сайдбара — относительно меньше (26%), чем у исходного сайта (31%), но за счёт уплотнения строк и полей информация не страдает.
Комментарии
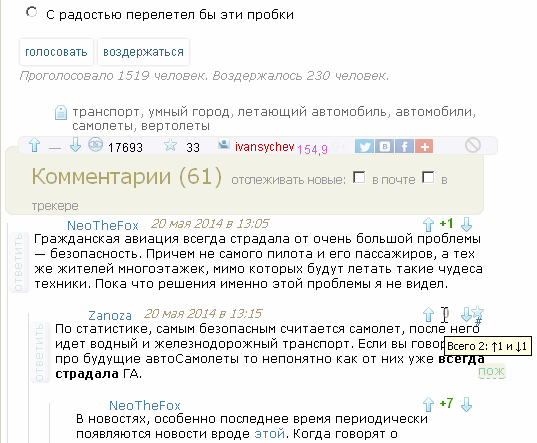
Удалена несущественная механика вправо, и видна она по наведению. Кнопки ответов повёрнуты, чтобы не мешать чтению. Лучшую обработку дадут скрипты. Так выглядят комментарии только со стилями:

Картинки, поля, футер
Скрипты дадут возможность просмотра картинок с зумом мышью (установить HabrAjax), они же помогают просмотру статей без перезагрузки страницы, в меню редактирования текста, фильтрации пробельных строк в текстах и в прочих мелочах. Полностью адаптированные к новому сайту скрипты вскоре будут, а существующая версия имеет некоторые несущественные баги (например, авторост поля ввода по нажатию каждой клавиши).
Поля, как упоминалось, адаптивные, а футер и 3 подстрочных ссылки на статьи были уплотнены примерно вдвое в своё время. Максимальная ширина сайта установлена в 1420 пикс., что больше, чем у официального сайта, чтобы лучше смотрелись картинки.
На радость перфекционистам, исправлена ошибка сайта (средний голубой блок в заголовке со словом «Новые»).
.content_left table.menu tr td.active{border-bottom: 1px solid transparent}
Об улучшении пользовательского дизайна
Улучшить дизайн пользователям никто не запрещает делать — лицензия открытая, автор не против. Могу помочь в реализации интересных дизайнерских задумок, если такие будут на уровне макета. Например, можно улучшить вид и юзабилити меню и кнопок.
Размещение юзерстилей
Habr-ZenComment, версия 4 (сейчас — 4.02).
Скрипты
Будут размещаться на
Скрипты и стили лучше использовать вместе (если вообще устраивает подход и формат), потому что они разрабатывались в первую очередь — для совместного использования.
Автор: spmbt