Порой перед игровыми разработчиками встают нетривиальные задачи. Такой задачей может стать, например, необходимость показать пользователю обычную веб-страницу на игровом движке unity3d, который, несомненно, может похвастаться множеством интегрированных технологий, но HTML в этот список не входит. Сразу скажу, что «Серебряной пули нет»… или пока нет. Это зависит от степени вашего оптимизма.
Прежде всего необходимо определиться с целями для которых вам требуется HTML: оформление текста с помощью базовых тегов, создание пользовательского интерфейса с помощью HTML, оформление справочного раздела (например, внутриигровой энциклопедии), показ статичной веб-страницы или вообще интеграция полноценного веб-браузера. Соответственно, плагины или HTML движки делятся по количеству поддерживаемых тегов, поддержке анимация, технологии реализации (OnGUI или текстуры), интеграция с GUI (OnGUI или NGUI), поддержка CSS, HTML5, JavaScript, технология реализации работы с изображениями и т.п.
Вообще-то, выбор HTML плагинов довольно беден. Я нашёл всего 5 представителей.
Начнём наше знакомство с пожалуй самого неказистого варианта:
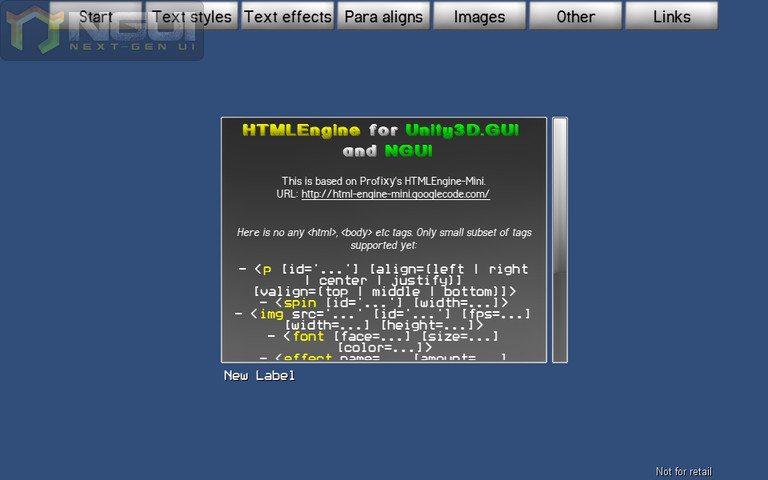
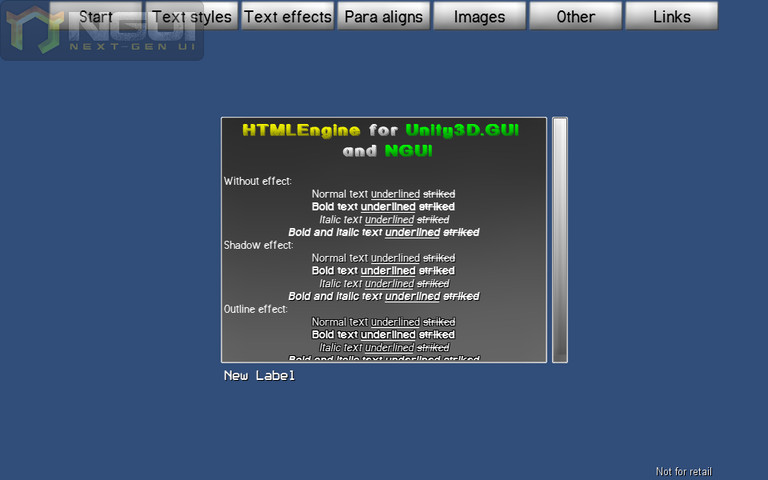
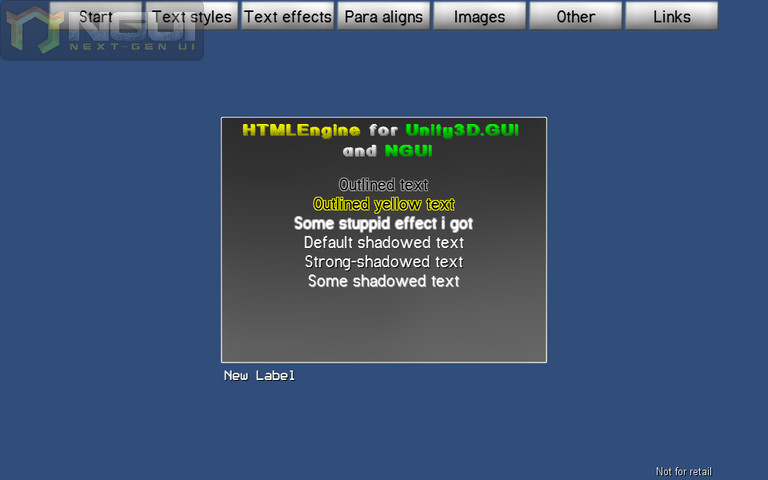
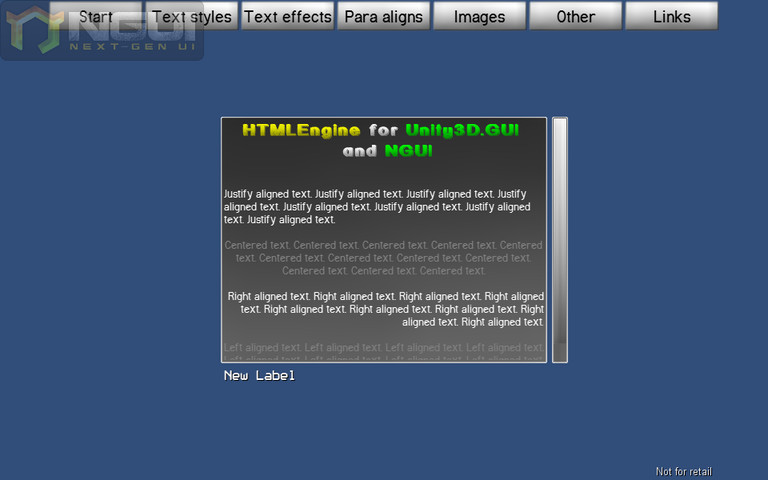
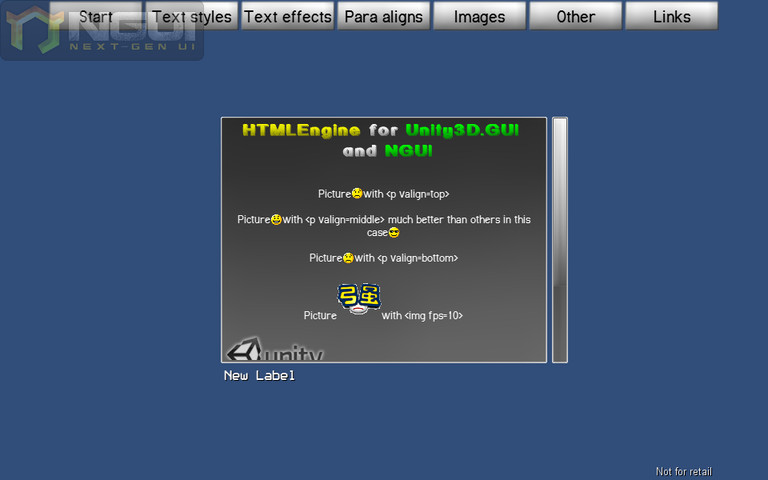
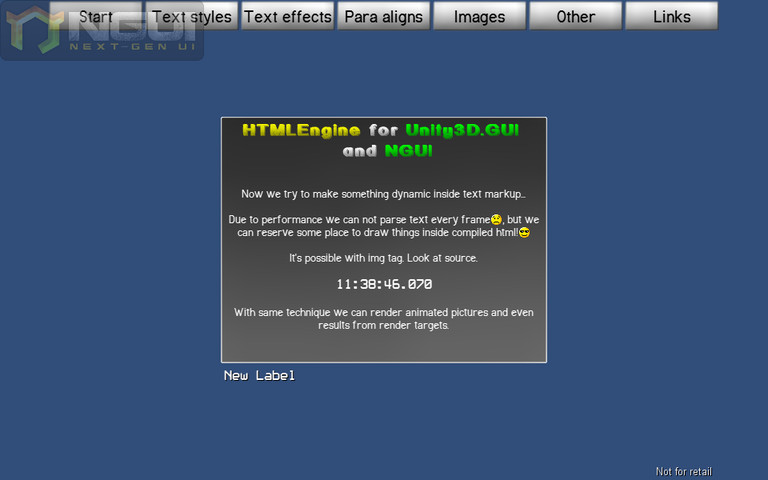
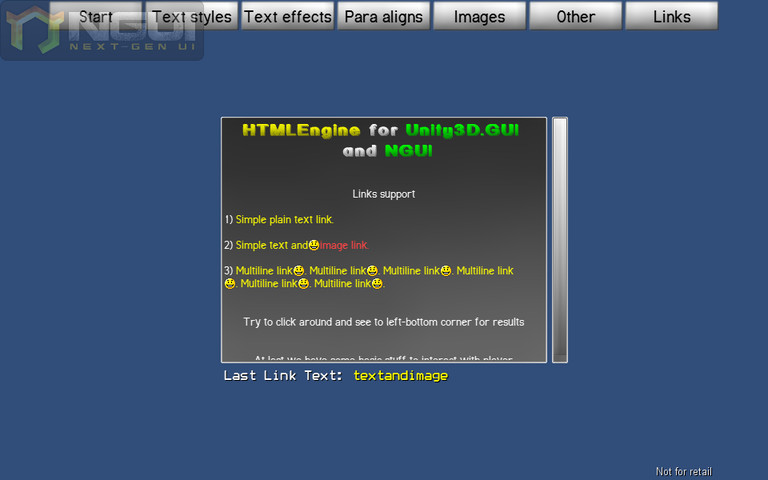
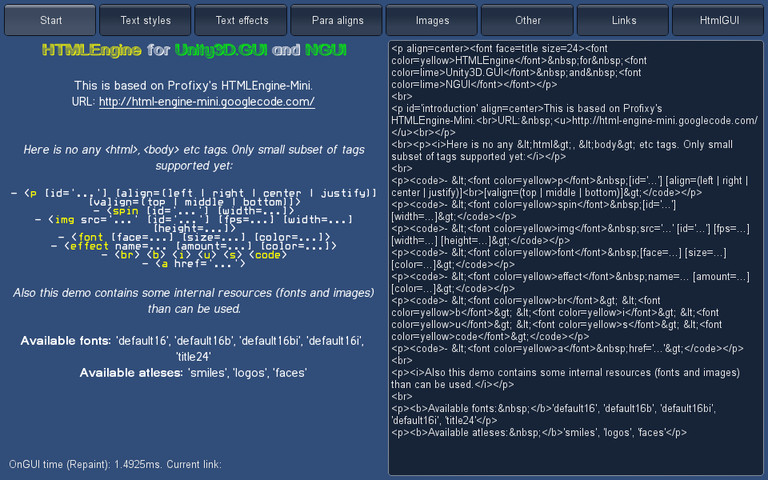
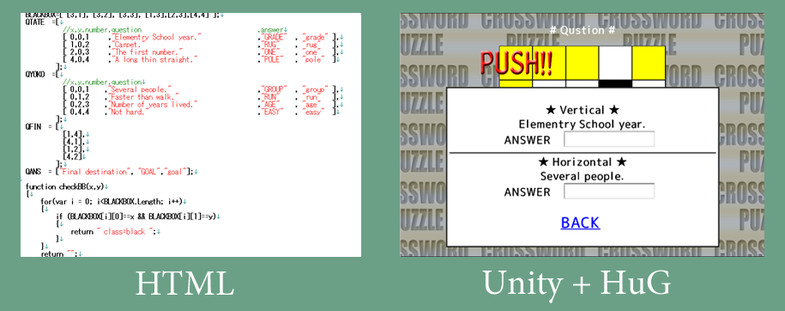
1. HTML Engine for NGUI & Unity GUI за 25$








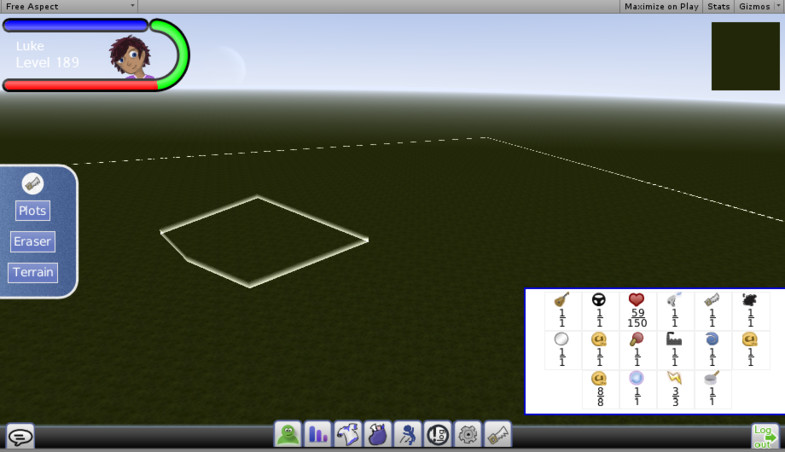
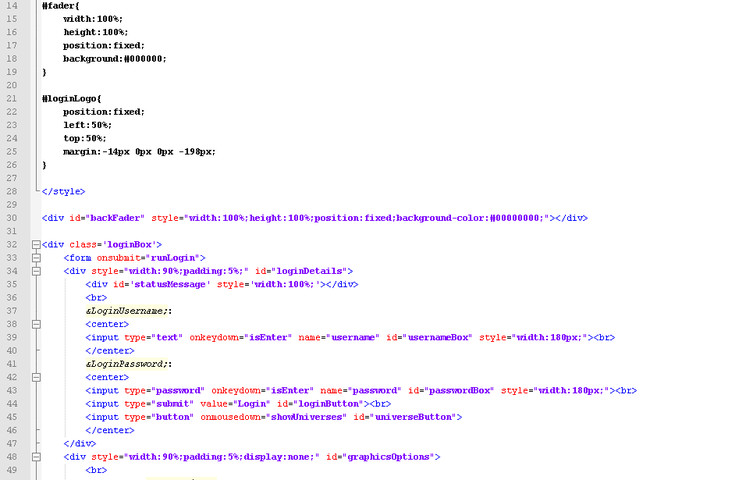
На скринах выше виден функционал плагина, который поддерживает различные стили и текстовые эффекты. Однако, никаких CSS, JS, HTML5 или доступа к интернет страницам.
Плюсы:
- Пожалуй единственный плагин совместимый не только со стандартным OnGUI, но и с NGUI, причём достаточно новыми версиями.
Минусы:
- Нет демоверсии.
- Для работы с изображениями их сперва необходимо скомпоновать в атлас и указывать путь к этому атласу при вставке изображения.
- Из-за принципа генерации HTML, объём отображаемой страницы существенно ограничен, так что взять обычную веб-страницу, засунуть её в в проект и показать, не получится.
- Не совсем очевидная установка (придётся помучиться, чтобы понять почему при установке вылезает столько ошибок).
2. PowerUI — HTML/CSS за 60$










Сайт разработчиков.
Хороший плагин. Кроме поддержки многих тегов и CSS ещё и хорошо оптимизирован.
Легко интегрирует простые html страницы в проект.
Достаточно совершить простые подготовительные действия:
1. Добавьте новый слой с названием: PowerUI.
2. Убедитесь что остальные камеры не видят этот слой.
3. Создайте новый объект и добавьте к нему скрипт Powerui Manager.
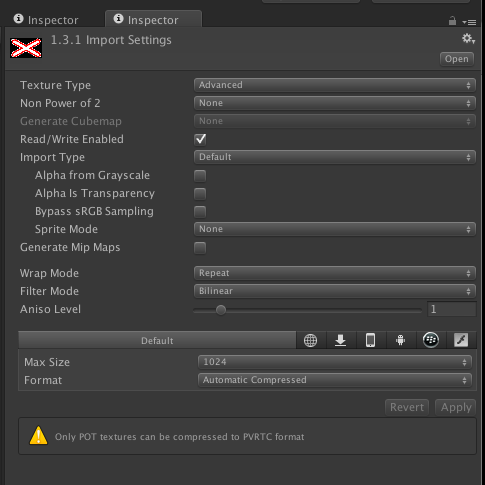
4. Настройте изображения (все картинки должны храниться в папке Resources, в их свойствах тип должен быть Advanced, «Non Power of 2» сменить на none, поставить галку напротив read/write enabled, и убрать галку с generate mipmaps)

Теперь достаточно присвоить вашу веб страницу публичному полю созданного объекта.
Плюсы:
- Демоверсия — не компилируется под iOS, так что халява не пройдёт
- Поддержка CSS, JavaScript.
- Возможность отображения не только в OnGUI, но и в текстуру.
- Хорошая оптимизация, минимум DC.
- Много примеров.
Минусы:
- Триал версия не компилируется под маками.
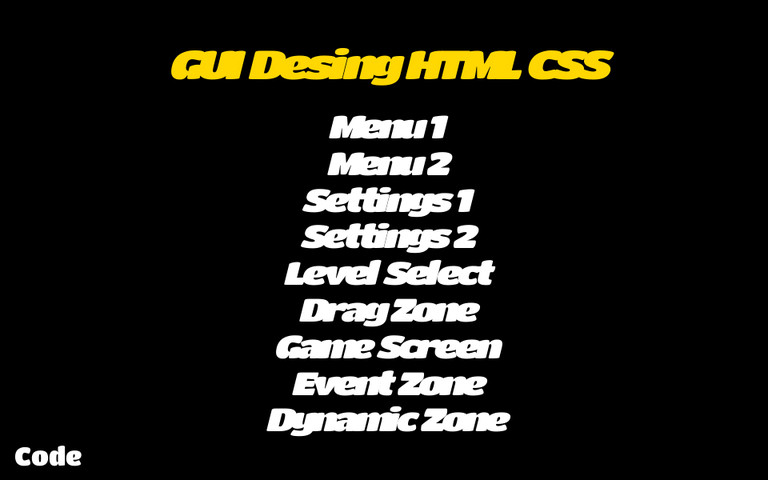
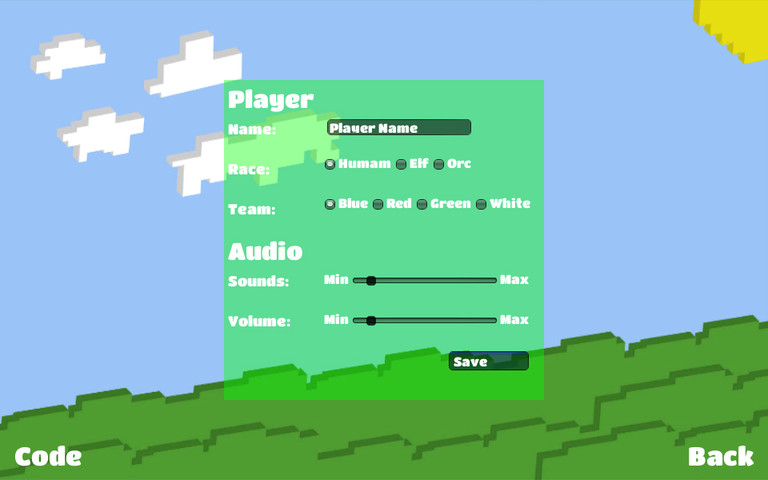
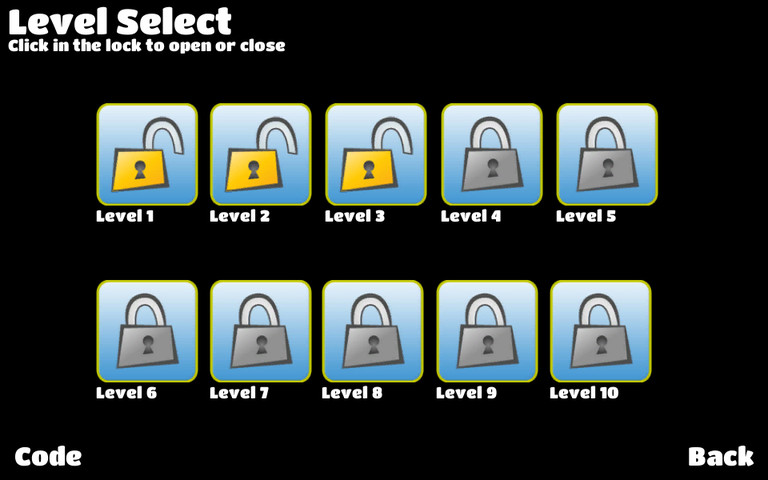
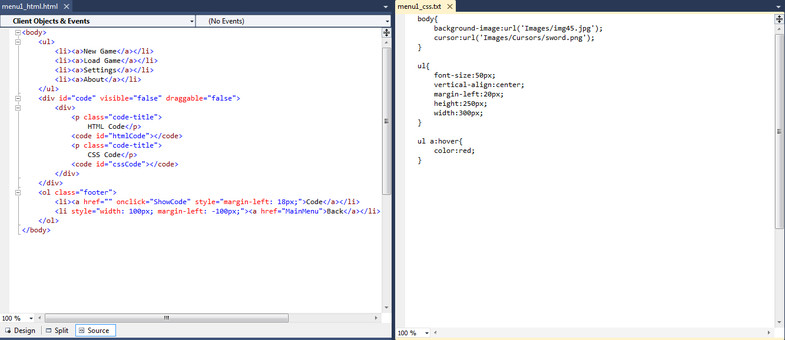
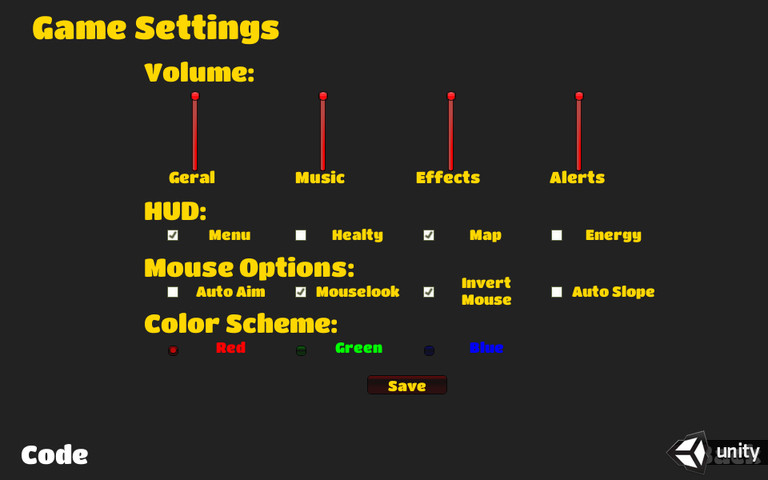
3. GUI Design HTML CSS за 30$





Хороший плагин для оформления GUI.
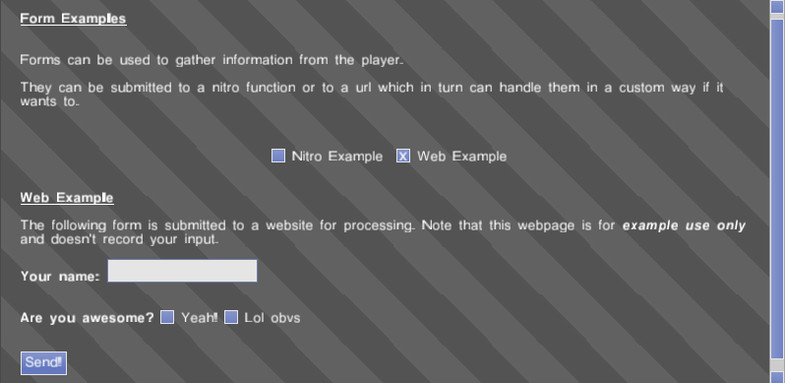
Краткая демонстрация:
Плюсы:
- Поддержка CSS.
- Хорошая документация.
Минусы:
- Нет демоверсии.
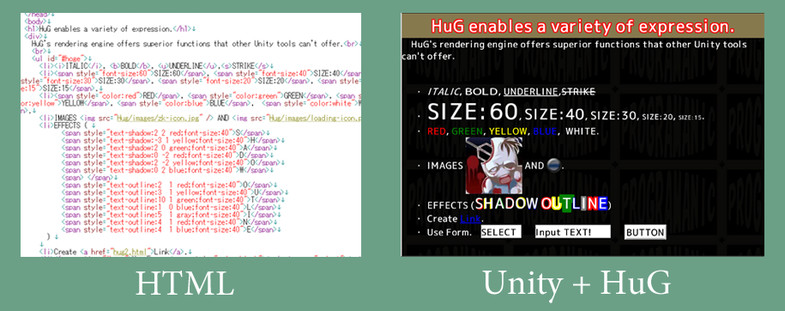
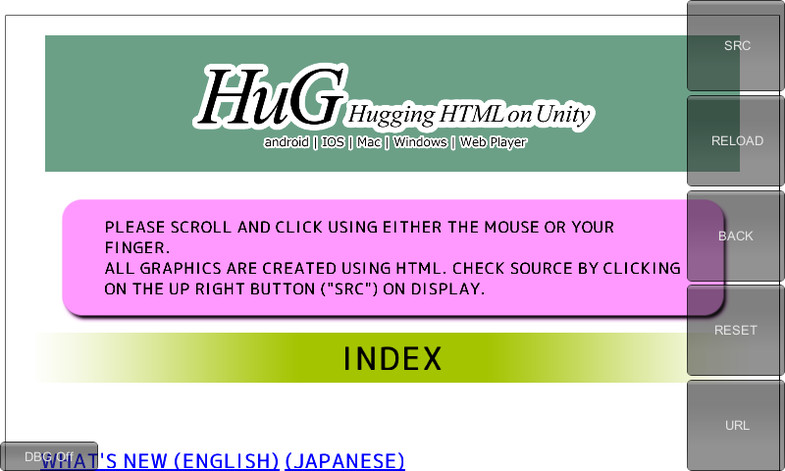
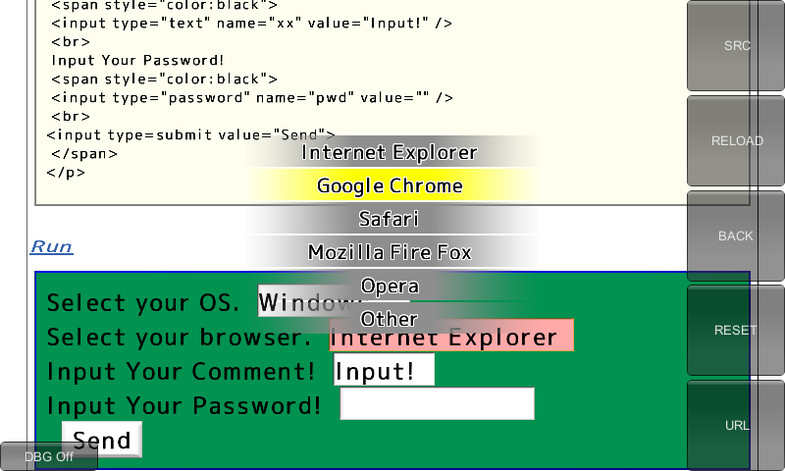
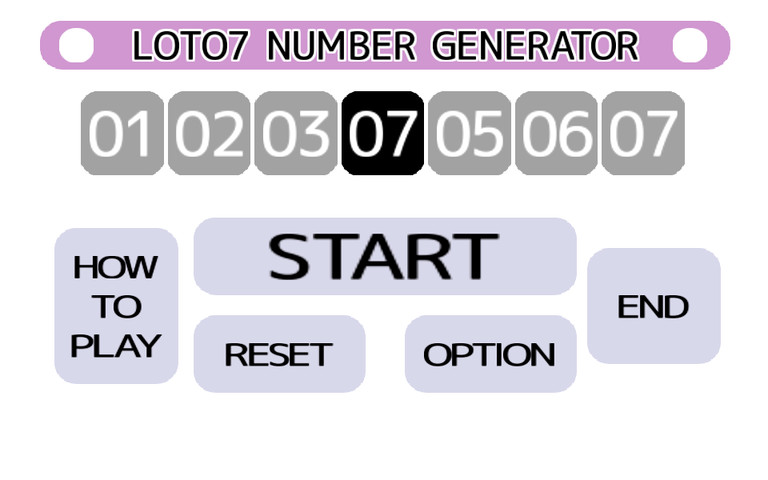
4. HuG:Hugging HTML on Unity за 45$








Хороший плагин, но со своими недостатками. Сайт разработчиков.
Плюсы:
- Демоверсия.
- Поддержка CSS, JavaScript.
- Проигрывание музыки по сети.
- Возможность показа как локальных, так и интернет-страниц.
Минусы:
- Поддержка JavaScript достаточно условная.
- Далеко не каждая интернет страница может адекватно отобразиться.
- Проблемы с кросс-платформенностью, то что хорошо работает под Windows в IOS может сильно глючить, впрочем возможно в платной версии это излечимо.
5. U3DXT iOS SDK Pro за 100$

Если все предыдущие плагины пытались реализовать интерпретатор HTML с помощью технологий Unity3D, то эти разработчики, пошли по пути предоставления полного доступа к iOS SDK. Т.е. вместо изобретения велосипеда они просто дают доступ к тому, что уже написали разработчики из Купертино. Благодаря этому в unity можно легко получить доступ к любому интернет сайту.
И доступ к веб-браузеру здесь лишь один из функций. Кроме этого есть доступ к инн-аппам, социальному плагину, распознаванию лиц, синтезатор речи и многое другое. Вообще этот SDK достоин отдельной статьи, и способен потеснить, например, Prime31.
У такого решения, само собой есть и обратная сторона, а именно применимость только к iOS билдам.
Плюсы:
- Демоверсия
- Полная поддержка всех веб технологий, доступных для iOS.
- Огромный функционал.
Минусы:
- Применимо только для iOS.
- Глюки с разрешением (программа считает что у ios гаджетов есть только два разрешения 320 на 480 и 768 на 1024)
Обзор, конечно, достаточно поверхностный, но надеюсь будет полезен разработчикам, впервые столкнувшимся с подобной задачей. Теперь вам будет понятнее куда копать.
Автор: malan






