
Доброго времени суток, дорогие жители !
В своей первой статье я бы хотел рассказать о UIKit — очень полезном и интересном css и js фреймворке, который, как мне кажется, незаслуженно обходят на хабре стороной.
UIKit родился в недрах компании Yootheme и вышел в свет после долгого тестирования и обкатки в проектах и шаблонах компании в июле 2013 года, и за почти год жизни дошел большими шагами до версии 2.5 (и это не просто ежемесячное повышение версии, но результат реальный работы команды).
Изначально фреймворк задумывался (да таким и получился) как современный, быстрый и модульный, что с одной стороны накладывает некоторые ограничения на использование поддержка ie9+ (ниже мягкая деградация), но позволяет отбросить большой пласт «хаков и хуков», который приходится поддерживать в проектах «конкурентов».
Скачать/ознакомиться с фреймворком можно тут — getuikit.com/
Фрейморк сделан с использованием less и примесей. В случае UIKit ядро полностью отделено от стилей «шаблона». Удобные переменные позволят начинающим быстро сориентироваться и подогнать внешний вид под себя. Кто плохо ориентируется в less или не ориентируется вообще — есть удобный базовый визуальный редактор стилей, позволяющий получить вполне приемлемый результат — getuikit.com/docs/customizer.html
Модульность и размер.
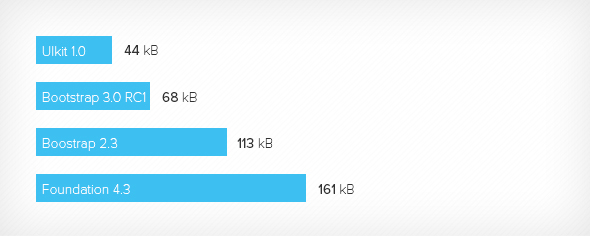
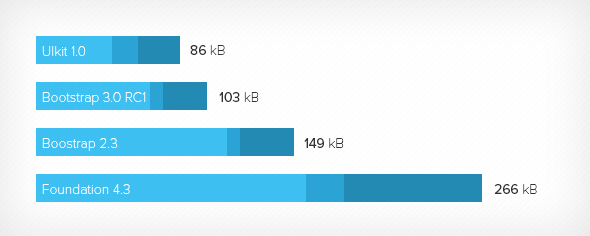
Начальные размеры стартуют с 55Kb (js – 33Kb / css – 22Kb / без минификации и гзипа).
Фреймворк идет с очень богатым и интересным набором компонентов, но такое богатство подразумевает под собой и значительный размер (100Кб полная сборка js ) – модульная же структура позволяет насладиться всем необходимым при серьезном сокращении размеров.
CSS
Без иконок.

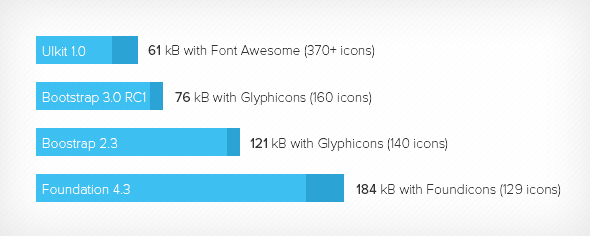
С иконками

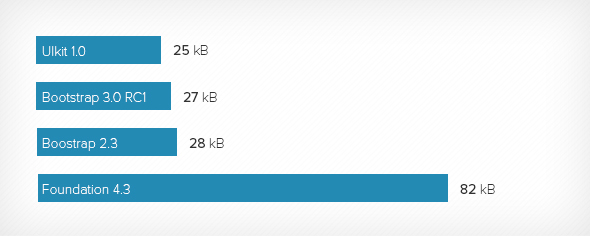
JS

И все вместе

На самих компонентах мы остановимся чуть позже.
Шрифты
У бутстрапа есть возможность использования глифов – уикит пошел дальше и внедрил полную поддержу шрифта Awesome — fortawesome.github.io/Font-Awesome
«Глифов» больше — кастомизируемость шире.
Заложена поддержка гугл шрифтов из коробки.
Адаптивность
Так как фреймворк создавался с оглядкой на современные тренды, а адаптивность и гибкая грид структура – сейчас чуть ли не основной тренд – уикит изначально «заточен» под них. Этим, конечно, никого сейчас не удивишь, но поддержка этих возможностей тут сделана действительно на высоком уровне.
Нейминг
Любой новый фреймворк выступает дефакто в роли догоняющего (того же бутстрапа) и нормальной практикой является использование не конфликтующих неймингов – с чем разработчики из yootheme прекрасно справились. Нейминги просты, уникальны и ничего не «ломают».
Компоненты/Addons
Одной из приятных особенностей фреймоврка является Очень гибкая возможность комбинирования компонентов без создания «велосипеда».
Как пример можно рассмотреть создание выпадающих списков. Во фрейморке есть 2 независимых компонента Button и Dropdown – чтобы получить группу кнопок с персональными выпадающими списками можно просто соединить эти компоненты. И так везде буттонс + табс / инпут + иконс или даже 3/4 компонента вместе бутон + дропдаун + субнав + грид + поиск – легко и без конфликтов.
| Bootstrap | UIKit | |
|---|---|---|
| Glyphicons | Font Awesome | |
| Dropdowns | Dropdown | |
| Button groups | Button | |
| Button dropdowns | Button + Dropdown | |
| Input groups | Form (частично) | |
| Navs | Nav | |
| Navbar | Navbar | |
| Breadcrumbs | Breadcrumb | |
| Pagination | Pagination | |
| Labels | — | |
| Badges | Badge | |
| Jumbotron | — | |
| Page header | — | |
| Thumbnails | Thumbnail | |
| Alerts | Alert | |
| Progress bars | Progress | |
| Media object | Comment | |
| List group | ELEMENTS (но скуднее намного) | |
| Panels | Panel | |
| Wells | LAYOUT | |
JS |
||
| Transitions | Animation | |
| Modal | Modal | |
| Dropdown | Dropdown | |
| Scrollspy | Scrollspy | |
| Tab | Tab | |
| Tooltip | Tooltip | |
| Popover | Tooltip | |
| Alert | Alert / Notify | |
| Button | Button | |
| Collapse | Toggle | |
| Carousel | — | |
| Affix | Sticky | |
Уникальные/интересные компоненты UIKit
- Off-canvas — очень приятен и удобен для мобильных устройств
- Switcher — вариация буттонс с вшитым «тригером» активного состояния
- Navigations — тут серия компонентов для удобства навигации
- Form file / Form password/Upload — расширения возможностей форм
- Placeholder
- Search — поисковое поле с готовой возможностью показа аякс результатов
- Sortable — базовый ui управления порядком элементов (удобен в админке) — не нужен JQueryUI
- Timepicker/ Datepicker — базовый ui выбора дат и времени — не нужен JQueryUI
- Autocomplete — тут все ясно
- Markdown area — превью для работы с CodeMirror
В сухом итоге:
Есть все необходимое, а то, что отсутствует — легко реализуется стандартными средствами CSS (ну за исключением «карусели»).
Стили и темы
Уже говорилось – тут все прекрасно.
Документация
Прекрасно сделанная и поданная документация позволит новичкам быстро вникнуть в принципы работы. Серьезные вещи – через гихаб или суппорт.
Зачем Yootheme сделали новый «движок» — кому это все надо?
Yootheme уже много лет работают над созданием шаблонов и компонентов для Joomla.
Но не просто делают, а пытаются улучшить этого «корявого монстра»
Первым шагом было создание надстройки в виде фреймворка (сейчас все модно называть фреймворком) Warp — который переопределял многие ключевые функции работы джумллы и позволял очень сильно ее оптимизировать (в плане удобства работы с шаблонами и скорости загрузки).
Далее было Zoo — именно полноценного / современного / удобного CCK джумле очень не хватало (k2 хорош — но тоже монстроватый).
Zoo позволяет практически полностью отказаться как от базовых компонентов, так и от сторонних расширений и модулей.
Теперь yootheme замахнулись на создание своей собственной CMS — PageKit (symfony).
Отчетливо видно, что команда, нацеленная на создание и долгосрочную поддержу полноценного CMS, хочет иметь под рукой свой собственный гибкий инструментарий для реализации задумок.
Приятно знать, что все свои проекты, начиная от Warp/Zoo и кончая UIKit/PageKit Yootheme реализуют в качестве опенсорс проектов.
Кстати, сам PageKit на данный момент проходит закрытое предальфа тестирование, и в течение недели разработчики обещают открыть первую волну открытого альфа (после препарирования обзор появится тут).
- yootheme.com — сайт разработчиков
- getuikit.com — сайт UIKit
- getuikit.com/docs/customizer.html — кастомайзерUIKit
- pagekit.com — сайт PageKit
- usablica.github.io/front-end-frameworks/compare.html — список css/js фреймворков
Автор: konstantin_fl






