
На просторах Хабра все чаще и чаще публикуются статьи про технологию WebRTC, уже написано несколько хороших статей о том, как начать работать с технологией WebRTC (например: раз, два).
В этой статье я хочу рассказать, как используя технологии WebRTC и Битрикса, создать своё мультимедийное веб-приложение :)
Немного о технологии
Технология WebRTC появилась сравнительно недавно, первый черновик был представлен в ноябре 2012 года и буквально за год технология достигла хорошего уровня и её уже можно и нужно использовать.
Технология предлагает разработчикам возможность создать мультимедийные веб-приложения (видео/аудио звонки) без необходимости скачивать и устанавливать дополнительные плагины.
Её цель заключается в построении единой платформы для коммуникаций в реальном времени, которая будет работать в любом браузере и на любой операционной системе.
Совсем недавно список поддерживаемых приложений был очень мал и состоял всего из одного браузера: Google Chrome.
За последний год этот список значительно расширился и технологию начали поддерживать почти все современные браузеры :)
В данный момент это: Mozilla Firefox 27+ и основанные на WebKit браузеры — Google Chrome 29+, Opera 18+, Яндекс.Браузер 13+.
Есть надежда, что в этот список скоро должен войти Safari, так как компания вошла в рабочую группу WebRTC в феврале 2014.
К сожалению, компания Microsoft не планирует внедрять WebRTC и создают свою технологию CU-RTC-Web, но возможно они сделают свою технологию более-менее совместимой.
Для пользователей Internet Explorer мы предлагаем выпускать десктоп приложение на основе Chromium и предлагать её пользователям браузеров без поддержки этой технологии.
О том как мы используем технологии WebRTC и о работе десктопного приложения, я рассказывал на Зимней партнерской конференции 1С-Битрикс, вы можете посмотреть мой доклад онлайн или скачать видео :)
Как работает WebRTC?
На самом деле все работает очень просто, буквально три пункта :)
1. У пользователя запрашивается разрешение на использование видео-камеры и микрофона;
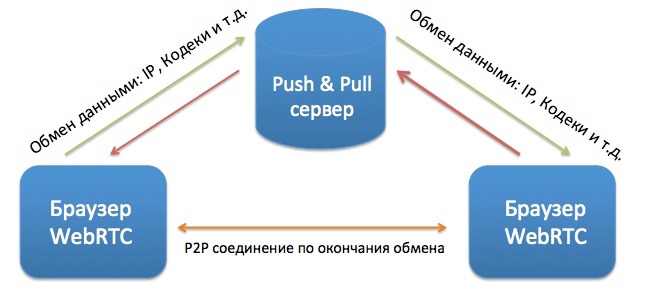
2. Соединяемся с другим пользователем (который тоже дал разрешение на использование оборудования), обмениваясь с ним данными о кодеках и ip адресах для прямого подключения;
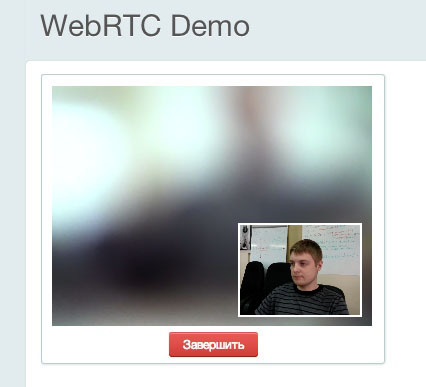
3. Показываем видео и воспроизводим звук;



Все так просто? Да… почти :)
Технология WebRTC не предоставляет инструментов для первоначального связывания пользователей, именно эту часть вы и должны сделать сами, эта часть называется «Сигналинг» или «Сигнальный протокол».
Что такое «Сигнальный протокол»?
Под Сигнальным протоколом или Сигналингом (Signaling) подразумевается организация коммуникаций между пользователями, для обмена командами и данными.
В самой простой схеме, вам нужно организовать обработку следующих команд:
1. invite — Приглашение на звонок (вам звонит пользователь такой то, ответить или нет);
2. answer — Ответ на звонок;
3. decline — Отмена звонка;
4. busy — Пользователь занят другим звонком;
5. ready — Пользователь готов к обмену данными;
6. signaling — Обмен данными;
Выше указаны только базовые команды, их на самом деле может быть больше:
— join — подключение к существующему разговору;
— wait — пользователь онлайн, ждите ответа;
— waitTimeout — другой пользователь не дождался ответа;
— errorAccess — у пользователя технические проблемы;
— reconnect — пользователь не смог установить соединение, требуется переподключение;
Что будет происходить при получении команды, какие будут показаны сообщения и какой будет интерфейс, решаете вы, под ваши бизнес-задачи.
Я все понял, хочу создать приложение!
Для работы с WebRTC необходимо понимать, что пока это не утвержденный стандарт, API в разных браузерах немного различается.
Так же стоит подумать о том, как организовать realtime-транспорт для сигналинга, подумать как обходить NAT и прочитать инструкции как же это все заставить работать.
После прочтения строчек выше, вы скорее всего уже расхотели делать WebRTC приложение и практически закрыли страницу :)

Но отставить панику! У нас в продукте уже всё есть, смотрите сами:
1. Сигнальный протокол в режиме реального времени вы сможете организовать на основе нашего модуля «Push & Pull» и модуля для сервера nginx — nginx-push-stream-module, как с ними работать подробно написано в моем блоге на Битриксе (Если этот вариант вас не устраивает, вы можете легко заменить на другой продукт, например на Socket.io);
2. Для обхода NATа мы создали облачный сервис, который доступен всем пользователям продукта по адресу turn.calls.bitrix24.com;
3. В ядро продукта, мы добавили специальную библиотеку core_webrtc которая скроет от вас разночтение в АПИ и большую часть логики работы WebRTC (библиотека доступна в «Главном модуле» начиная с версии 14.0.15);
и самое приятное :)
4. Мы разработали специальный компонент, в котором реализована вся логика для того, что бы вы могли быстро вникнуть и начать писать свое приложение (компонент доступен в модуле «Push & Pull» начиная с версии 14.1.5);
Запускаем демо-приложение :)
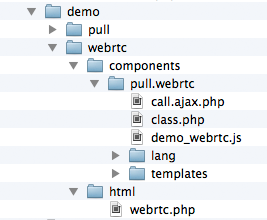
В модуле «Push & Pull» (/bitrix/modules/pull/) начиная с версии 14.1.5 появилась папка demo в ней в данный момент два примера:
1. Пример работы с модулем «Push & Pull»;
2. Пример работы с WebRTC;
Про второй как раз и хотел поговорить :)

Для начала работы, выполните следующие действия:
1. Скопируйте компонент из папки /bitrix/modules/pull/demo/webrtc/compontents/, например сюда /bitrix/compontens/yourcompanyprefix/
2. Скопируйте страницу /bitrix/modules/pull/demo/webrtc/html/, например в корень вашего сайта;
3. Настройте модуль Push&Pull на работу с Сервером очередей;
4. Зарегистрируйте двух пользователей;
Всё, теперь можно зайди на эту страницу под двумя разными пользователями и начать друг другу звонить :)
Лучшая документация, это исходный код
Я коротко опишу назначение каждой функции, которые использованы в demo_webrtc.js (расположен в компоненте), все остальное, надеюсь, будет понятно из исходного кода.
Что бы лучше понимать компонент и как он работает, прочитайте эти две статьи, это поможет вам легче ориентироваться:
Создание своей JS библиотеки: JS, CSS, Фразы, Зависимости.
Работа с модулем «Push & Pull»
Это класс по работе с WebRTC в нем описываются значения по умолчанию и работа с Сигналингом.
На заметку: BX.garbage отработает при уходе со странице или перезагрузке, тем самым вы сможете оборвать звонок.
BX.inheritWebrtc(YourCompanyPrefix.webrtc);
Эту функцию необходимо выполнить сразу после инициализации, она пронаследуюет все базовые классы нашей базовой библиотеки BX.webrtc
Функция для запроса доступа к видео-камере и микрофону
YourCompanyPrefix.webrtc.onUserMediaSuccess
Эта функция вызывается когда срабатывает событие «Успешного получения доступа к оборудованию»
YourCompanyPrefix.webrtc.onUserMediaError
Эта функция вызывается когда срабатывает событие «Ошибки при получении доступа к оборудованию»
Функция устанавливает мета-информацию о текущем пользователе и передает её другому пользователю
YourCompanyPrefix.webrtc.onRemoteStreamAdded
Эта функция вызывается когда срабатывает событие «Получен удаленный медиа-поток», для отображения его в теге video
YourCompanyPrefix.webrtc.onRemoteStreamRemoved
Эта функция вызывается когда срабатывает событие «Отключен удаленный медиа-поток», для выключения его в теге video
YourCompanyPrefix.webrtc.onIceCandidate
Эта функция вызывается когда срабатывает событие «О необходимости передачи мета-информации о кодеках, айпи и другой информации» другому пользователю
YourCompanyPrefix.webrtc.peerConnectionError
Функция вызывается при возникновении ошибки создания соединения между пользователям
YourCompanyPrefix.webrtc.peerConnectionReconnect
Функция отправляет запрос на попытку переподключить пользователя к существующему сеансу, например из-за возникшей ошибки
YourCompanyPrefix.webrtc.deleteEvents
Функция обнуляет все измененные переменные, для нового звонка.
Функция для отправки приглашения другого пользователя в видео-звонок
YourCompanyPrefix.webrtc.callAnswer
Функция для отправки подтверждения на установку видео-звонка
YourCompanyPrefix.webrtc.callDecline
Функция для отправки отмены или завершения видео-звонка
YourCompanyPrefix.webrtc.callCommand
Функция для отправки других команд другому пользователю (пользователь готов к установке соединения, пользователь занят и тд)
Проверка доступен ли WebRTC в текущем браузере
YourCompanyPrefix.webrtc.signalingReady
Проверка доступен ли Сигналинг на текущей странице
YourCompanyPrefix.webrtc.toggleAudio
Включение/выключение микрофона
YourCompanyPrefix.webrtc.toggleVideo
Включение/выключение камеры
YourCompanyPrefix.webrtc.onIceConnectionStateChange
Функция вызывается когда срабатывает событие «Установка соединения»
YourCompanyPrefix.webrtc.onSignalingStateChange
Функция вызывается когда срабатывает событие «Изменение состояния связи»
YourCompanyPrefix.webrtc.attachMediaStream
Функция для установки видео/аудио потока в тег video
YourCompanyPrefix.webrtc.log
Функция логирования
Надеюсь данная статья будет вам полезна.
Если у вас возникли вопросы, пишите в комментариях :)
Автор: ihazz






