Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Scala.js
Scala.js
Существует достаточно много разработчиков предпочитающих создавать веб на Scala, но JavaScript остается самым популярным языком программирования. Видимо, поэтому на свет появился Scala.js — компилятор Scala в JavaScript с очень проработанной функциональной совместимостью.
 Hackathon-Starter
Hackathon-Starter
Замечательный boilerplate для Node.js проектов. Базовая регистрация через email, авторизация по OAuth (Twitter, Facebook, GitHub, Google), красивые уведомления на animate.css, автокомпиляция LESS, Bootstrap 3 + Flat UI + iOS7 Theme, контактная форма и стандартный функционал управления аккаунтом.
 Node App
Node App
Вы когда нибудь задумывались о возможности писать приложения для iOS и OSX на Node.js? А проект позволяющий решить эту задачу уже есть. Более того часть (хоть и маленькая) функционала доступна уже сейчас. Пишу о проекте с мыслями о том, что хабраобщество значимая единицы социального коддинга…
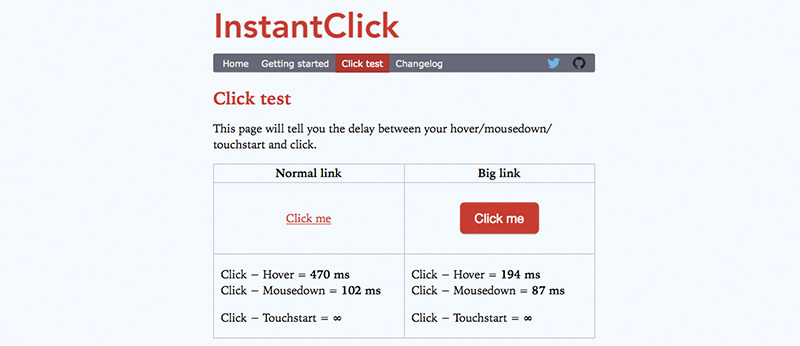
InstantClick

Маленький (1.6 кб в gzip), но очень полезный скрипт, позволяющий заметно ускорить загрузку страниц. Все дело в том, что промежуток времени между наведением и кликом на ссылку в среднем составляет 200 — 300 миллисекунд (в этом можно убедиться на специальной странице). Инстантклик использует это время и начинает подгрузку документа при наведении на ссылку. В нем используется pushState (HTML5 History API) и AJAX.
<a href="some-page.html" data-instant>Link</a> <!-- Белый список ссылок -->
<a href="/blog/" data-no-instant>Blog</a> <!-- Черный список -->
...
<script src="instantclick.min.js" data-no-instant></script>
<script data-no-instant>InstantClick.init();</script>
</body>
</html>
Dug.js — A JSONP to HTML Script

Изящное решение при работе с JSONP, если вы хотите отобразить последние комментарии с GitHub, снимки с Instagram или 500px, шоты с Dribble, пины с Pinterest или что нибудь другое.
<script>
dug({
endpoint: 'http://api.dribbble.com/players/justinmezzell/shots',
template: '<ul>
{{#shots}}
<li>
<a href="{{url}}" title="{{title}}">
<img src="{{image_400_url}}" alt="Image of {{title}}">
</a>
</li>
{{/shots}}
</ul>'
});
</script>
Editor — простой и качественный Markdown редактор
Напоследок:
- Codecombat — очень интересная идея — геймифицированный способ обучения программированию.
Скрин

- iCheck — кастомные кроссплатформенные радио и чекбокс кнопки для jQuery и Zepto
- Tether — легко и просто привязываем друг к другу абсолютно позиционированные элементы

- Hover.css — большая коллекция реалистичных CSS анимаций, достный конкурент animo.css
- Epub.js — отныне eBook может быть в вашем браузере на любом устройстве
- Math.js — обширная библиотека с множеством математических функций
- Codebox — Open source cloud & desktop IDE
- WordPress to Jekyll Exporter — ввиду популярности Jekull, решил поделиться этим WP плагином
- BitDeli — статистика по вашему GitHub аккаунта и репозиториям
- Vafpress — неплохая надстройка над WordPress
- Grafana — графики и дашборды для самых ненасытных
Предыдущая подборка (Выпуск 10)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Автор: ilusha_sergeevich






