Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром. Это последняя подборка в этом году и я постарался сделать ее наиболее информативной и нужной.
 Летом 2013 года издательство The Guardian обновило свой сайт, согласно всем современным трендам/нормам/правилам. Но самым главным событием, является то, что разработчики выложили весь фронтенд сайта в открытый доступ на GitHub. Свыше 1500 старов, 10 000 коммитов и 100 веток. Там целый джентельменский набор. Для многих это будет кладезь знаний.
Летом 2013 года издательство The Guardian обновило свой сайт, согласно всем современным трендам/нормам/правилам. Но самым главным событием, является то, что разработчики выложили весь фронтенд сайта в открытый доступ на GitHub. Свыше 1500 старов, 10 000 коммитов и 100 веток. Там целый джентельменский набор. Для многих это будет кладезь знаний.
 Cenny.js — plug 'n play бэкенд для веб-приложений. Быстрый, защищенный, расширяемый.
Cenny.js — plug 'n play бэкенд для веб-приложений. Быстрый, защищенный, расширяемый.
var server = new Cenny();
server.set({data: [1,2,3]});
server.get(function(data){
console.log(data);
});
 Маленький скрипт от Filament Group (один из первых спонсоров jQuery). Overthrow.js это полифил для отзывчивого дизайна, который стабилизирует работу стандартного скроллинга контента HTML элементов (overflow: auto/scroll) на тач устройствах. Для тех, кто не совсем понял о чем речь, сравните на вашем гаджете работу обычного скроллинга и действие Overthrow.
Маленький скрипт от Filament Group (один из первых спонсоров jQuery). Overthrow.js это полифил для отзывчивого дизайна, который стабилизирует работу стандартного скроллинга контента HTML элементов (overflow: auto/scroll) на тач устройствах. Для тех, кто не совсем понял о чем речь, сравните на вашем гаджете работу обычного скроллинга и действие Overthrow.
TinyPNG Developer API
Многие уже знакомы с данным оптимизатором изображений. Но не все знают, что недавно разработчики открыли публичный API. TinyPNG проигрывает таким проектам как Kraken.io или JPEGmini, но тем менее алгоритмы сжатия работают на достойном уровне. Но главное — бесплатный тарифный план на 500 изображений в месяц, в том время как конкуренты предоставляют только платные услуги. А еще существует grunt-tinypng плагин.
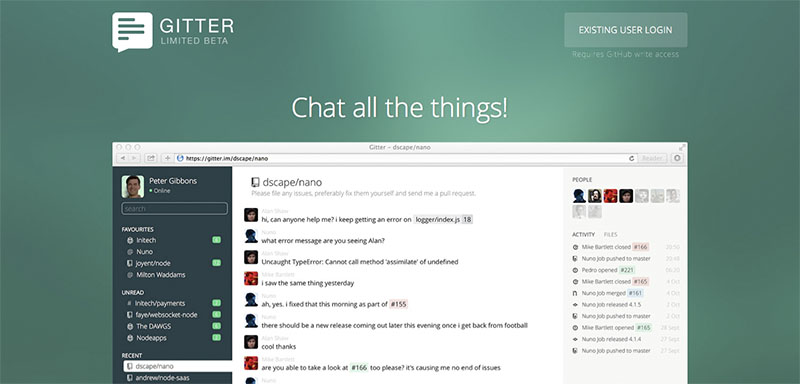
Gitter

От авторов проекта: «A bit like IRC only smarter.» На самом деле это намного больше чем просто чат. Сервис синхронизируется с GitHub и дает возможность продвинутого общения в рамках проектов, определяет коммиты и «понимает код». Помимо веб-интерфейса доступен как приложение для Mac. В ближайшем будущем разработчики обещают версии для iOS и Android.
Echo.js
Вероятно, лучший скрипт для реализации lazy-loading, не нуждающийся в дополнительный библиотеках:
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg">
<script>
Echo.init({
offset: 100,
throttle: 250
});
// Echo.render(); is also available for non-scroll callbacks
</script>
Imager.js
Пожалуй, лучший скрипт для создания отзывчивых изображений от BBC News (пока все ждем <picture>):
<div style="width: 240px">
<div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div>
</div>
<script>
new Imager({ availableWidths: [200, 260, 320, 600] });
</script>
Textillate.js
Данный jQuery плагин дает возможность с легкостью анимировать текст множеством впечатляющих способов, описанных в animate.css.
$('.tlt').textillate({
// the default selector to use when detecting multiple texts to animate
selector: '.texts',
// enable looping
loop: false,
// sets the minimum display time for each text before it is replaced
minDisplayTime: 2000,
// sets the initial delay before starting the animation
// (note that depending on the in effect you may need to manually apply
// visibility: hidden to the element before running this plugin)
initialDelay: 0,
// set whether or not to automatically start animating
autoStart: true,
// custom set of 'in' effects. This effects whether or not the
// character is shown/hidden before or after an animation
inEffects: [],
// custom set of 'out' effects
outEffects: [ 'hinge' ],
// in animation settings
in: {
// set the effect name
effect: 'fadeInLeftBig',
// set the delay factor applied to each consecutive character
delayScale: 1.5,
// set the delay between each character
delay: 50,
// set to true to animate all the characters at the same time
sync: false,
// randomize the character sequence
// (note that shuffle doesn't make sense with sync = true)
shuffle: false,
// reverse the character sequence
// (note that reverse doesn't make sense with sync = true)
reverse: false,
// callback that executes once the animation has finished
callback: function () {}
},
// out animation settings.
out: {
effect: 'hinge',
delayScale: 1.5,
delay: 50,
sync: false,
shuffle: false,
reverse: false,
callback: function () {}
},
// callback that executes once textillate has finished
callback: function () {}
});
Напоследок:
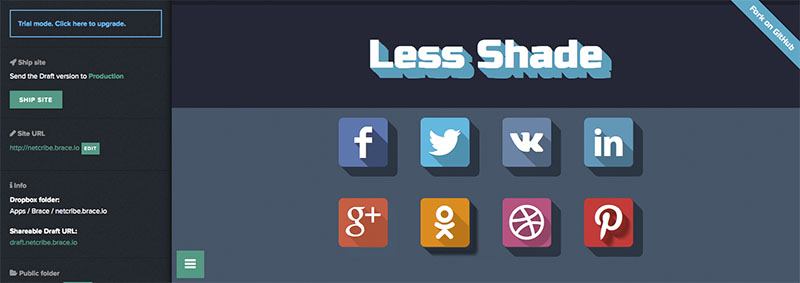
«Brace is the new way to host websites». На самом деле это интересный способ хостить простые сайты. Можно даже что-нибудь сделать с CMS основанных на XML. Но пока это лишь «интересность» и, возможно, для кого-нибудь удобный сервис для демонстрации верстки клиентам.

Он запустился. На изображении админка на netcribe.brace.io Это самый элегантный и самый простой . Но меня разочаровало то, что он полностью платный, да еще и дорогой. Этот факт убивает всякий смысл в нем. И я абсолютно не понимаю, как на нем хотят заработать лично я предполагал, что навар будет ~$1/месяц за прикрученный домен.
- Feathers.js — REST и real-time APIs
- Awesome-php — большой и качественно подобранный список инструментов для PHP
- Vim.js — эмулятор Vim на JavaScript
- Stringy — очень функциональная PHP библиотека для работы со строками
- LaTeX2HTML5 — название говорит само за себя
- Knwl.js — находит в тексте даты, время, email'ы, ссылки, адреса и смайлы.
- Flaticon — самая огромная база бесплатных плоских векторных иконок.
- Flysystem — работаем с локальным и удаленными файлами (FTP, AWS, Dropbox и др.) на PHP
- jQuery Nested — multi column grid layout
- Ввиду популярности email маркетинга, генерируем «кросспочтовоклиентные» кнопки и фоновые изображения
Предыдущая подборка (Выпуск 9)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich