Всем мы c вами видели обоснованную (?) критику продуктов «Тинькофф кредитные системы» от читателя Piskov.
Посты вызывают смешанные чувства, по крайне мере — у меня. Поэтому я решил разобраться, что же это за человек, и посмотреть его собственные качественные продукты.
Логично было бы предположить, что такой ценный сотрудник, который имеет идеальное чувство прекрасного, отлично разбирается в типографике, веб-дизайне и юзабилти — непременно обратит внимание на сайт собственной компании.
Но тут я оказался не прав…
А перед началом, хочу напомнить слова этого автора:
Сайт для интернет-бизнеса всегда важнее, т. к. является витриной и источником получения новых клиентов. Здесь крайне важно иметь правильный текст и правильную подачу материала.
1. Верхний навбар

Здесь видно сразу две ошибки:
1) Иконка «домик» на главной ссылается сама на себя, это не правильно.
2) Иконка «РУ». Почему создатели применили именно «РУ», а не «RU» или «Рус» в крайне случае — для меня остается загадкой.
2. Логотип компании
Логотип компании уходит за линию сетки. Оригинальное решение.

3. Контакты

Ну что тут сказать, я так и не понял, что такое «/82» — добавочный номер или …?
Ко мне, конечно, приходит мысль, что так они нам как бы намекают, что есть и второй номер с «82» на конце, но так тоже делать нельзя — это вводит в заблуждение.
4. Использование прописных букв

А это моё любимое, я сейчас даже цитату приведу:
Прописные буквы по форме все похожи на квадрат, поэтому глаз видит меньше деталей, за которые можно «зацепиться». У «больших» букв нет выносных элементов. Текст, набранный ими, гораздо хуже и медленнее читается.
У вас задача сделать надпись нечитаемой? Теперь вы знаете, что делать. Еще можно механически сузить и получить вот это:
Как можно улучшить? Сделать разрядку прописных в 5–12 %. Или, еще лучше, написать строчными
Пожалуй, комментарии излишни.
5. «Подвал»

На этом месте должен был случится инфаркт у перфекционистов. Даже два, разрыва то — два.
Каков смысл этих разрывов — для меня осталось загадкой.
А сам подвал у них не прижат к низу страницы, поэтому на внутренних страницах приходится выкручиваться задавая padding-bottom: 200px;

5.1. Голубой глобус
Пока я не открыл исходный код, я не понимал, что он относится к «исследованию». Да и какая часть нашей(?) планеты на нём изображена, кто-нибудь подскажет?

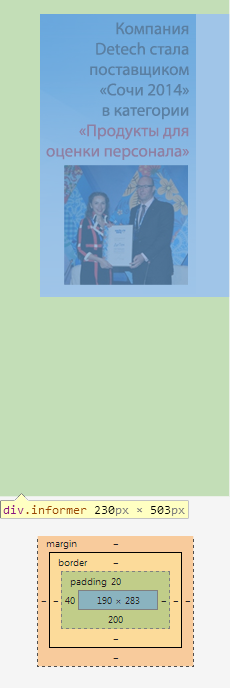
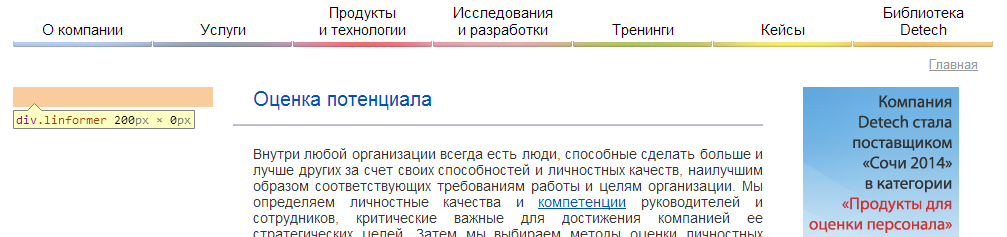
6. Левый отступ

А тут, видимо должен был быть какой-то информер, но его нет и вся информация на внутренних страницах располагается с конским левым отступом в 200px.
Чуть позже, я понял, что тут должно располагаться левое подменю. Но, похоже исторически так сложилось, что на втором уровне оно не отображается и работает только на третьем. Что помешало исправить это — тоже останется загадкой.
7. «Хлебные крошки»

Еще один шедевр — «обратные хлебные крошки». Справа налево, для арабов, наверное.
8. Пробелы

Не нужно «конских» пробелов говорите?

Заключение
Позвольте закончить цитатой Piskov:
Любите пользователей, не ленитесь делать хорошо, цените детали. И сверяйтесь с правилами, если не хотите, чтобы через 10 лет все писали «симпотичный» просто потому, что так написано в вашем приложении с аудиторией в сотни миллионов пользователей. Теперь от вас, а не от министерства образования очень многое зависит в культуре и грамотности нации. Прививайте вкус и нежелание мириться со второсортной продукцией, сделанной тяп-ляп.
Приучайте к красоте, не будьте той «директоршой», которая в 80-е и 90-е годы, купив компьютер, заполонила рынок мусором и сделала безграмотным целое поколение. Просто потому, что считала, что ворд избавляет ее от знаний правил русского языка, услуг редакторов, метранпажей и дизайнеров.
Что я хотел сказать этим постом? Это призыв начинать в первую очередь с себя, а не искать соринку в «чужом глазу».
Автор: dkuzevanov





