
Наверняка, многие из вас сталкивались с необходимостью создания мобильной версии сайта для удобства своих клиентов. Зачастую это предполагает полную переверстку дизайна с учётом принципов responsive design, что вполне оправдано для тяжелых сайтов, приносящих серьезную прибыль. Однако проводить подобные работы для более простых сайтов (например, сайтов-визиток) вряд ли эффективно.
В октябре предложил своим клиентам новый сервис – «Конструктор мобильных сайтов goMobi», с помощью которого можно без существенных затрат и всего в несколько кликов создать мобильную версию любого сайта. При этом первый месяц использования предоставляется бесплатно.
В этом посте мы расскажем о том, как goMobi работает на практике.
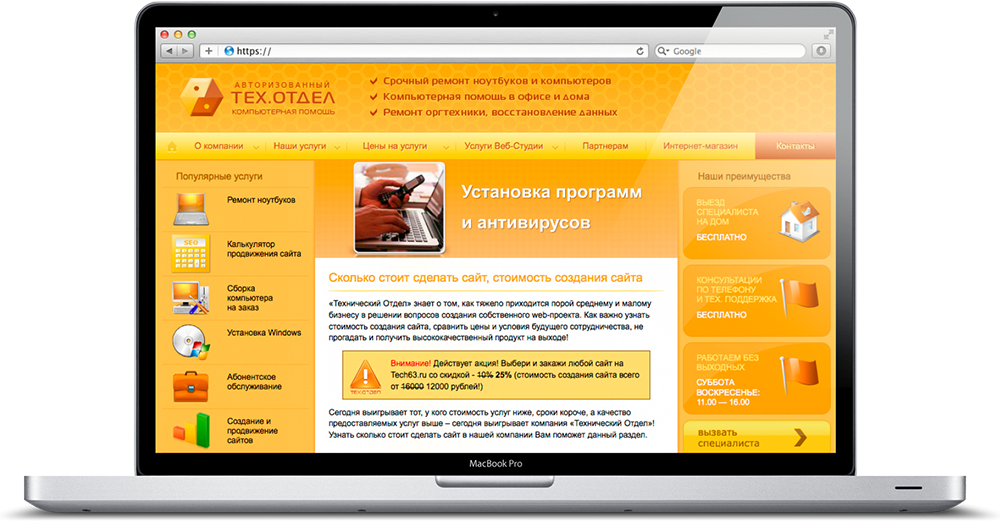
Предположим, что наша компания занимается предоставлением услуг скорой компьютерной помощи и полная версия сайта выглядит так:

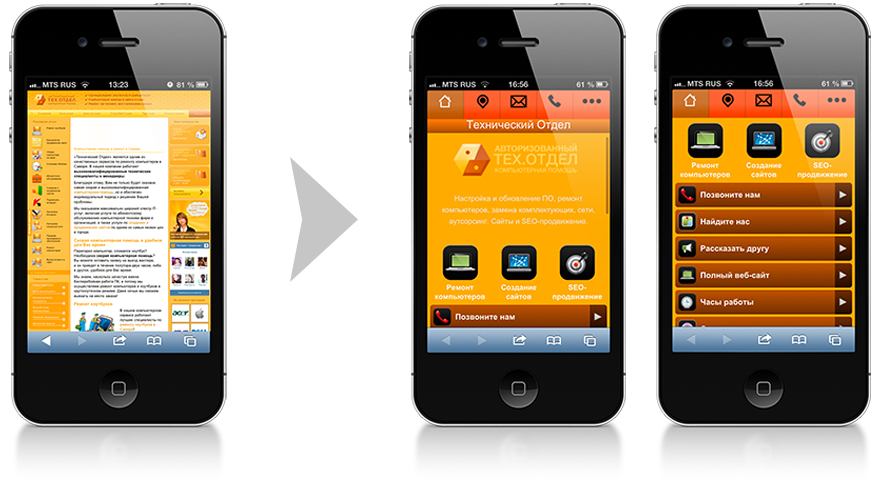
Создаем мобильную версию сайта
Визуальное оформление сайта
• Сверху оставляем только логотип и название сайта, ниже размещаем краткое описание нашей компании (также это может помочь при SEO-продвижении);
• Выбираем один из готовых шаблонов дизайна и цветовую схему, которая совпадает с цветовой схемой полной версии сайта.
Если возникнет необходимость (например, в связи с редизайном сайта), цветовую схему в любой момент можно заменить:

• Чтобы внести немного разнообразия, меняем стандартные кнопки на более яркие:

• Настраиваем футер сайта — отображение телефонного номера и адреса организации. При желании можно установить кнопки перевода сайта на другие языки;
• Смотрим превью текущего варианта сайта на разных моделях телефонов и смартфонов (перейдя по ссылке «Просмотр» на панели управления).
Наполнение сайта контентом
В рамках мобильной версии сайта нам нужно максимально коротко рассказать о компании, сообщить часы работы и как с нами можно связаться. Кроме того, можно добавить несколько промо-материалов (например, видеороликов).
• Размещаем ссылку на полную версию нашего веб-сайта и создаём раздел «О Компании», в котором описываем весь спектр наших услуг;
• С помощью функции «Найдите нас» мы определяем местоположение нашего офиса, отмечаем его на Google Maps и указываем часы работы и номер телефона;
• Размещаем на сайте форму обратной связи или сервис «Перезвоните мне»;
• Размещаем скидочные купоны на обслуживание – создаем раздел «Купоны» и даем краткое описание для каждого из действующих предложений;
• Добавляем на страницу виджеты аккаунтов компании в Twitter, Facebook и Google+. Но существует возможность интеграции и других социальных сервисов и RSS-каналов;
• Размещаем видеоролики с нашего канала на YouTube.
На сайте автоматически появляется раздел «Видеоролики», куда мы можем импортировать любые видео, которые находятся на нашем канале;
• Создаем раздел «Функции» и добавляем туда несколько страниц нашего будущего сайта с подробным описанием услуг: «Создание сайтов», «Ремонт компьютеров» и другие. При желании можно добавить свой html-код и все необходимые ссылки;
• Для каждой из созданных страниц прописываем ключевые слова, чтобы мобильный сайт лучше индексировался поисковиками;
• Добавляем функцию «Рассказать друзьям», чтобы клиенты могли поделиться информацией о нас в социальных сетях;
• Генерируем QR-код и отправляем его в типографию для распечатки флаеров и визиток, чтобы как можно больше наших клиентов узнали о мобильной версии сайта.
Настройка переадресации
Теперь предстоит решить одну из самых важных задач. Пользователь не знает о нашем мобильном сайте и по привычке заходит со смартфона на полную версию сайта с неудобным отображением. Нам необходимо сделать так, чтобы клиент автоматически переадресовывался, если заходит на наш сайт с мобильного устройства.
Для этого в контрольной панели goMobi существует функция «Генератор кода переадресации», с помощью которой мы генерируем код (например, на Javascript) и добавляем его в тег заголовка.
Монетизация мобильного сайта
В разделе «Реклама», выбираем подходящий нам сервис: Google AdSence, Adfonic, Mojiva или Smaato. Затем добавляем наши ID и организовываем показы рекламы.
Подводим итоги
На этом создание сайта закончено и пришло время анализировать приток пользователей на сайт с помощью встроенного инструмента «Аналитика». По желанию можно выбрать другой инструмент сбора статистических данных (к примеру, Statcounter).
Создание мобильной версии сайта заняло около 10 минут.

Попробуйте сами и поделитесь своими впечатлениями в комментариях под постом.
Автор: nastik






