Привет! Меня зовут Валерия, я дизайнер внутренних сервисов в Ozon Tech. Наша команда занимается продуктами, которые коллеги используют для доступа к инфраструктуре Ozon, приоритизации задач, проведения регламентных работ, выкатки и управления релизами.
Сегодня речь пойдёт про последнее упомянутое решение — REpublic или релизный портал, который помогает нашим разработчикам выкатывать более тысячи релизов каждый день. Я расскажу, зачем мы начали его делать и с какими сложностями столкнулись.

Для разработчиков: опишу сервис, наши фичи и что планируем внедрять дальше.
Для дизайнеров: приоткрою наши процессы, расскажу про исследования и то, как коллеги нам помогают своим опытом, покажу дизайн сервиса.
В конце поделюсь списком того, что нужно учесть, чтобы выпустить аналогичный продукт.
Да кто такой этот ваш REpublic?
REpublic — наш собственный сервис для создания и управления релизами. Мы его сделали внутри направления разработки инструментов автоматизации, чтобы у нас был единый центр мониторинга и координации, благодаря которому можно сделать процесс выкатки релизов более удобным, прозрачным и контролируемым.
С чего всё начиналось
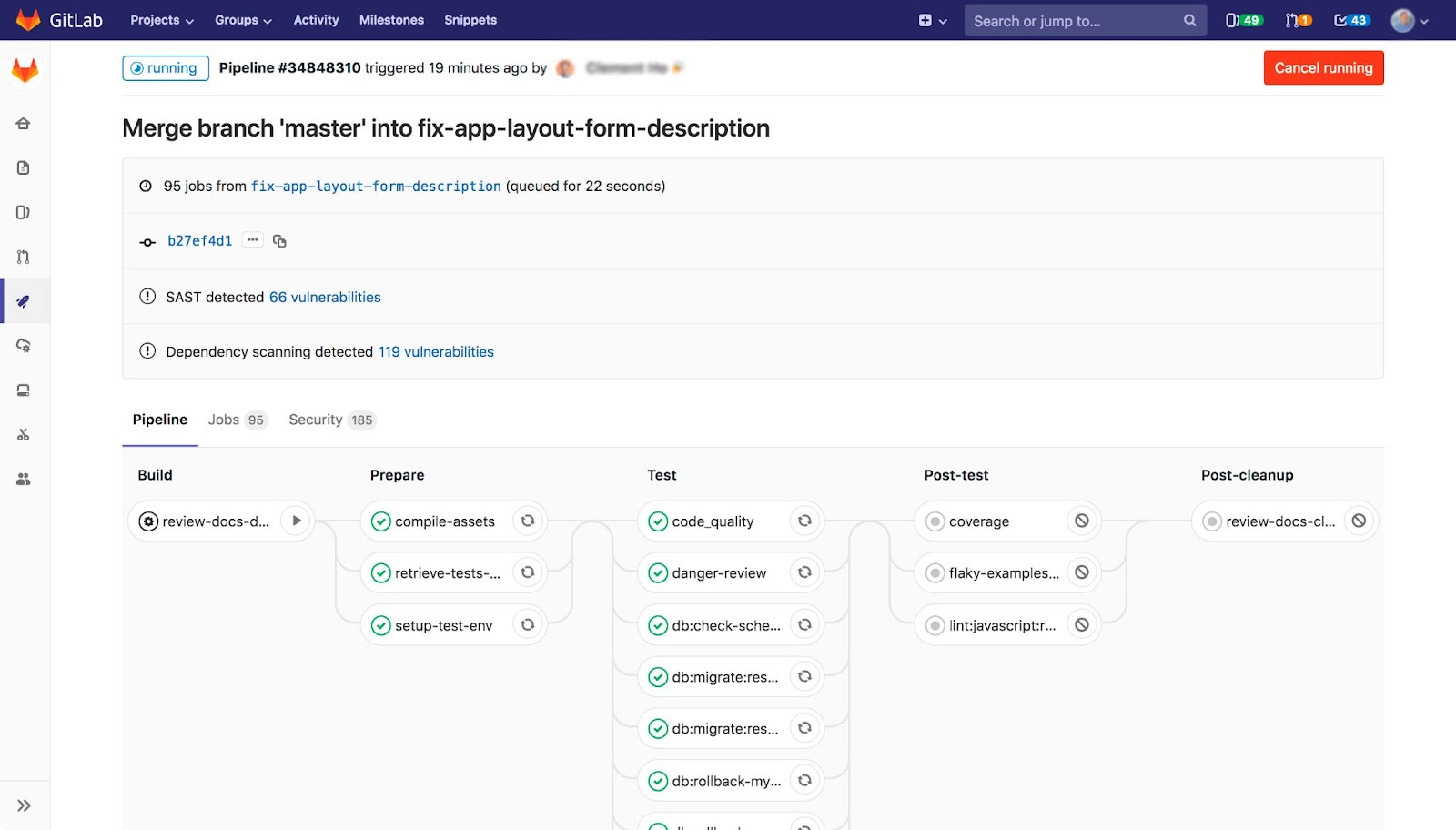
Мы хотели такой сервис, который оперирует не ветками и тегами, как в GitLab, а самой сущностью «релиз». Сервис, в котором понятно, что происходит с релизом в каждый момент времени, и какие действия требуются от пользователя.

Почему свой сервис?
Ozon — огромная компания со множеством департаментов, направлений и команд. Каждый день их релизы позволяют поддерживать не только маркетплейс и все наши продукты, но и большое количество сервисов для сотрудников.
Мы хотели кастомизацию под свои процессы, а в нашем случае это гораздо удобнее делать со своим продуктом. К тому же, если положиться на сторонние решения, то мы не сможем ничего предпринять в случае их нестабильной работы или отключения доступов к ним.

Что даёт свой сервис?
-
Свободу от неконтролируемых ситуаций. Вам не отключат доступ, вы сами можете влиять на стабильность работы и оперативно реагировать на инциденты.
-
Единую точку управления. Вы сами управляете всеми процессами, можете создать новую ролевую модель или использовать текущую (из других ваших сервисов), видите всю картину целиком по всем командам.
-
Свободу от ограничений. Вы сами решаете, какая функциональность и визуал у вас будет. Вы можете переделывать продукт под ваши нужды, делать внешние и внутренние интеграции.
Наша MVP-версия
Мы делали с нуля такой продукт, аналоги которого выглядят как интерфейсы, сделанные без дизайнеров: разработчиками для разработчиков.

Люди, которые связаны с кодом, обычно не придают значения визуальной составляющей. Однако дизайн — это не только про «красивости». Наша главная цель — сделать максимально удобно и понятно для большей части пользователей.

Мы поняли, что у пользователей есть привычки, которые уже устоялись и именно поэтому кажется, что так удобно и ничего менять не надо. Но если посмотреть под другим углом, то можно сделать взаимодействие с сервисом проще и быстрее: от использования более очевидных иконок до более логичного поведения интерфейса.

Когда ты дизайнер, то максимально погружаешься в ту область, над которой работаешь. Иначе просто не сможешь качественно проектировать: не увидишь ошибки в логике, не продумаешь корнер-кейсы, не будешь знать, как упростить интерфейс и улучшить UX.
В нашем случае просто так не разберёшься в контексте, поэтому я прошла внутреннее обучение для QA-инженеров, чтобы понимать область нашей работы. Это хорошо помогло проработать юзер-флоу и структуру сервиса.

Нашим основным референсом был GitLab. На форумах пользователи говорят как о его плюсах, так и о минусах. Кто-то жалуется на стабильность и производительность, кому-то UX кажется недоработанным, кому-то не нравится визуал. Мы хотели соединить нужды пользователей с эстетичным визуалом (в его дизайнерском понимании).
Сложной задачей оказалось не только показать пайплайны в узнаваемом виде, но и попытаться встроить их в нашу дизайн-систему.


Первые идеи крутились вокруг такого отображения, которое было в GitLab. Сложно придумать что-то принципиально другое, когда тебе нужно отразить ту же функциональность, а аналогов для вдохновения не так много.
Мы делали много вариантов, дорабатывали макеты, общались с пользователями. В итоге пришли к более табличному выводу данных в минимально жизнеспособной версии.
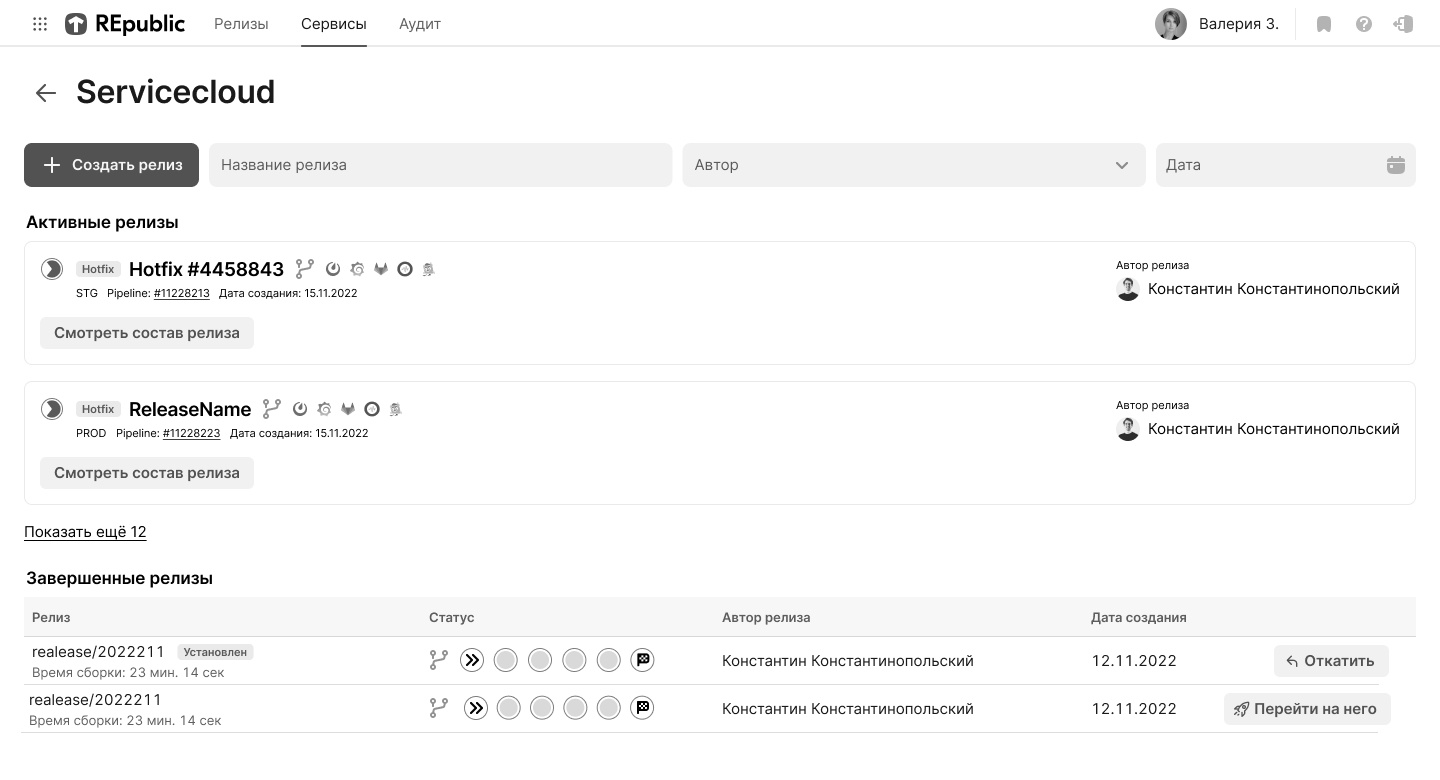
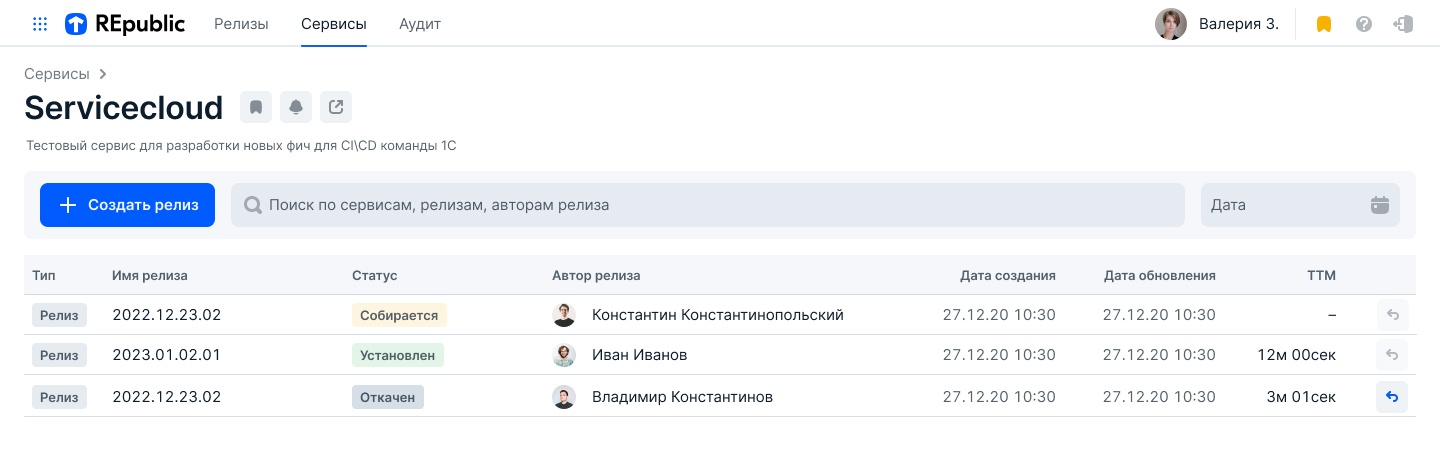
По каждому сервису можно посмотреть все его релизы и всю информацию по ним.

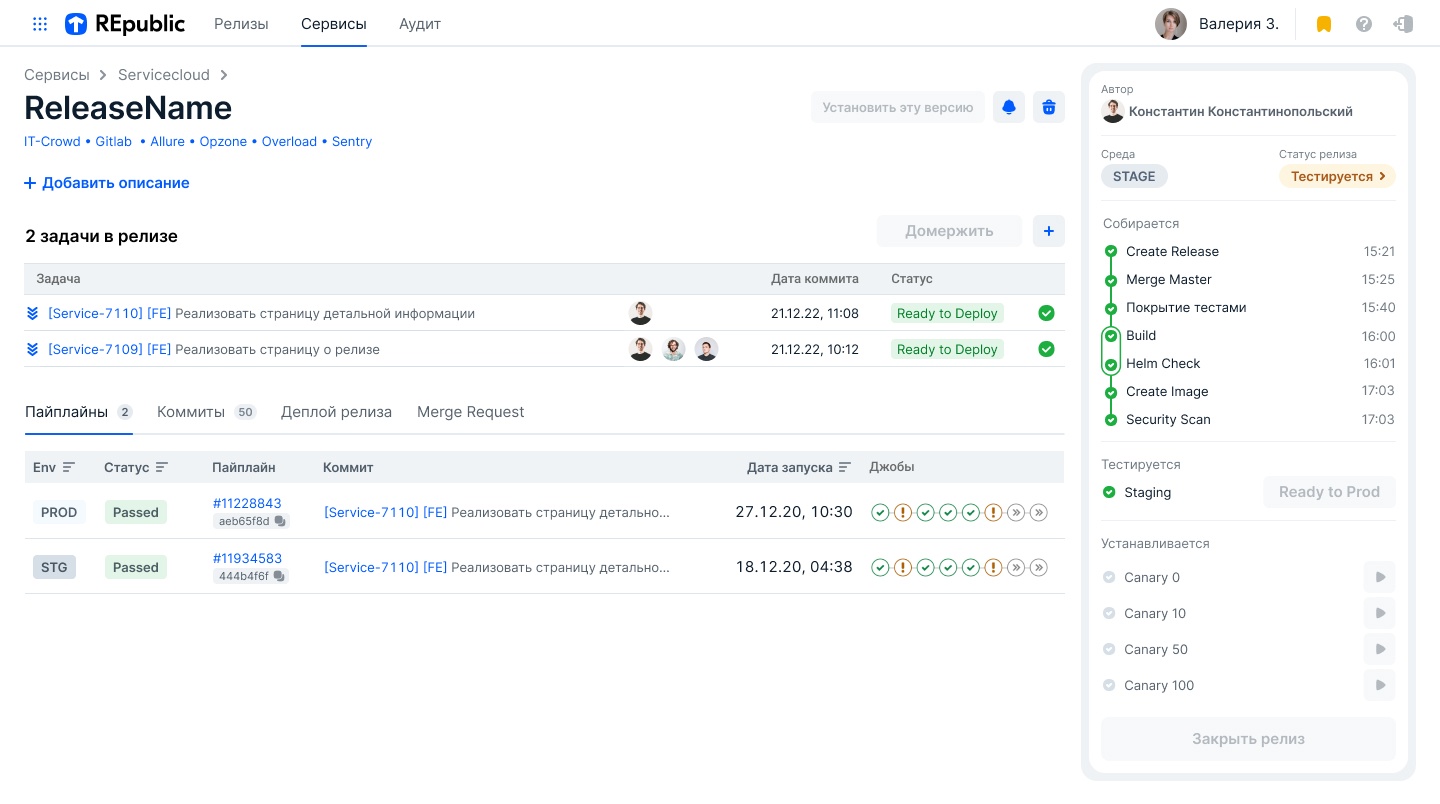
Если провалиться в сам релиз, то там можно не только подробнее его изучить, но и взаимодействовать с ним: добавить задачи/описание, прожимать ручные джобы, откатываться на предыдущую версию.

У нас итерационный подход, поэтому MVP-версия вышла максимально простой и урезанной, чтобы дальше мы могли улучшать и перерабатывать. Теперь мы уже начинаем решать боли и проблемы пользователей, собираем обратную связь и следим за тем, чтобы сервисом было максимально удобно и комфортно пользоваться. Мы регулярно добавляем новую функциональность и обновляем визуал, о чём расскажу подробнее чуть дальше.
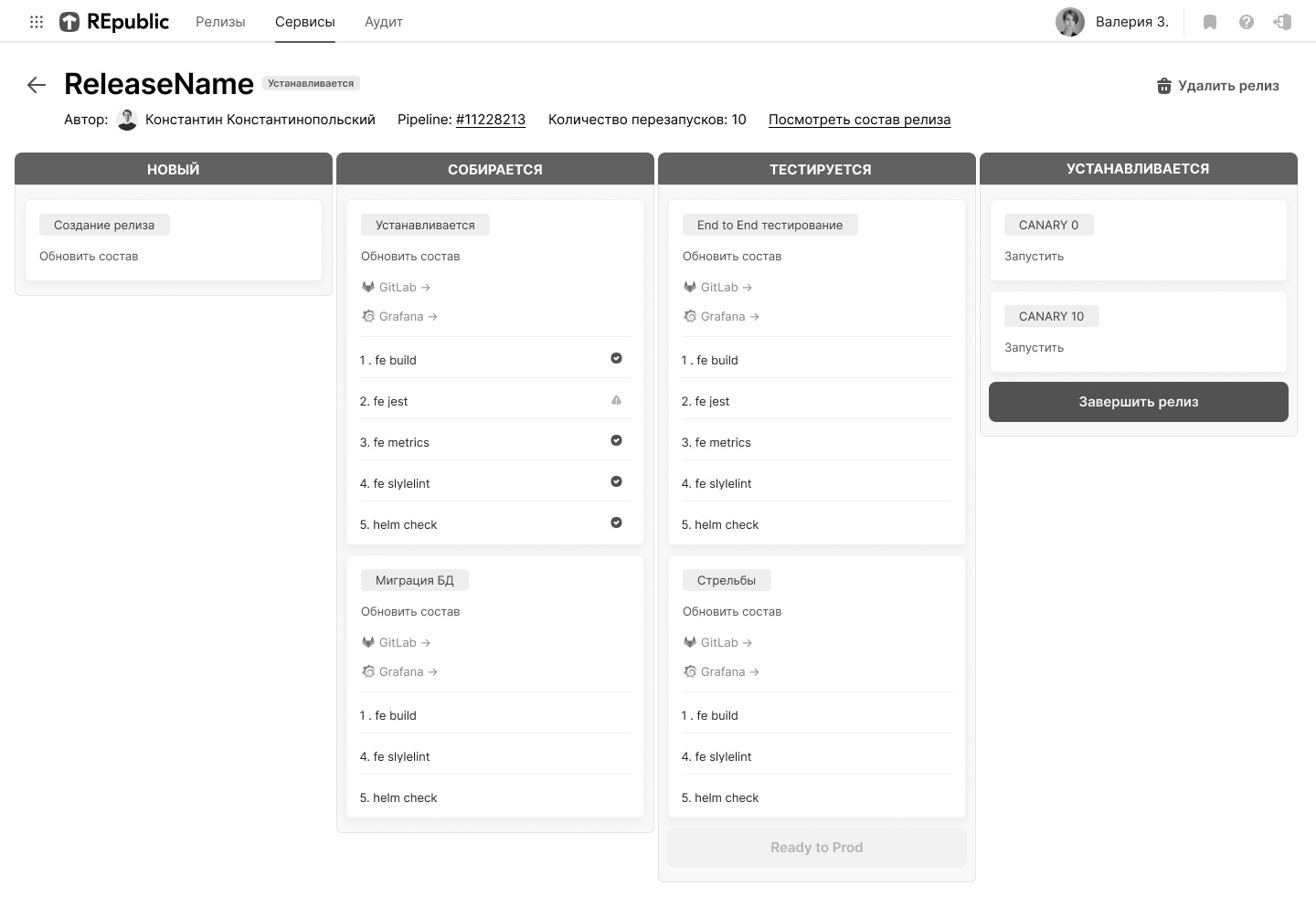
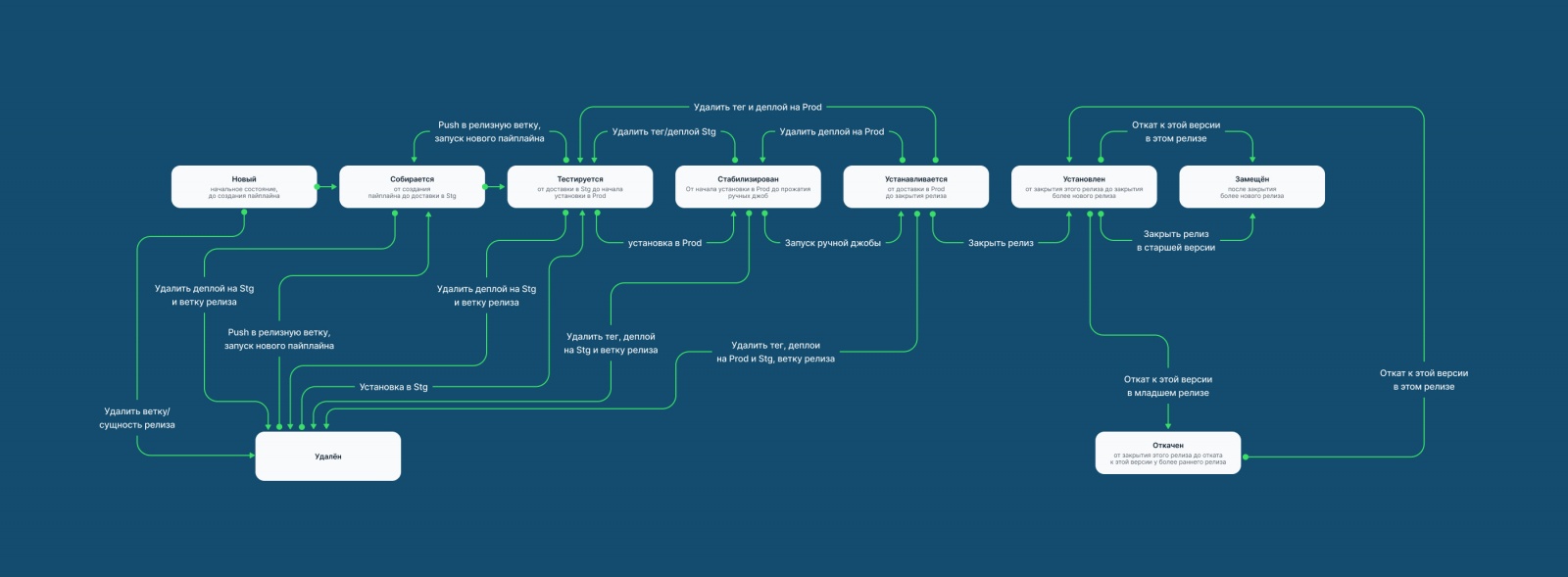
Статусная модель

Для начала разберём то, как устроен релизный портал. Мы разбили процесс выкатки на шаги, в которых удобно ориентироваться и знать, что сейчас происходит и что можно сделать с релизом в интерфейсе. Поэтому у нас были искусственно введены статусы релиза, на которых завязана логика работы нашего сервиса.

Сборка релиза

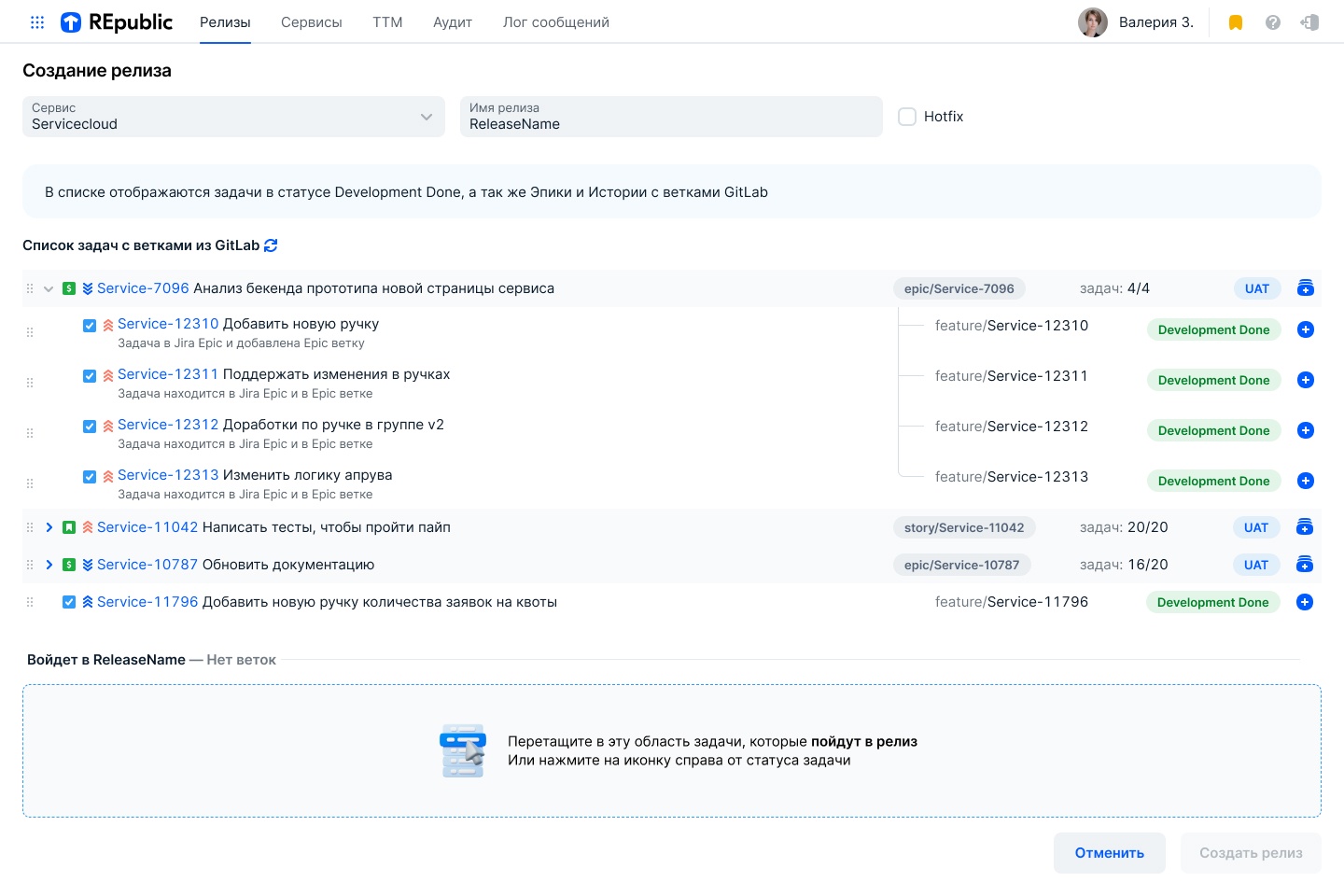
Чтобы пользоваться релизным порталом, не нужно ничего специально подготавливать и самостоятельно сливать. Прямо в REpublic можно из тикетов в Jira собрать релиз и следить за ходом его установки.

Недавно мы перерабатывали эту страницу, и теперь здесь можно увидеть не только названия задач со ссылками в Jira, но и взаимосвязи между ветками, эпиками, стори и тасками. Например, если нужно собрать релиз из эпика или истории, и уже есть фича-ветка, то можно выбрать сразу целую ветку. Или можно изменить порядок задач при сборке, чтобы они мержились без конфликтов.
Контроль качества
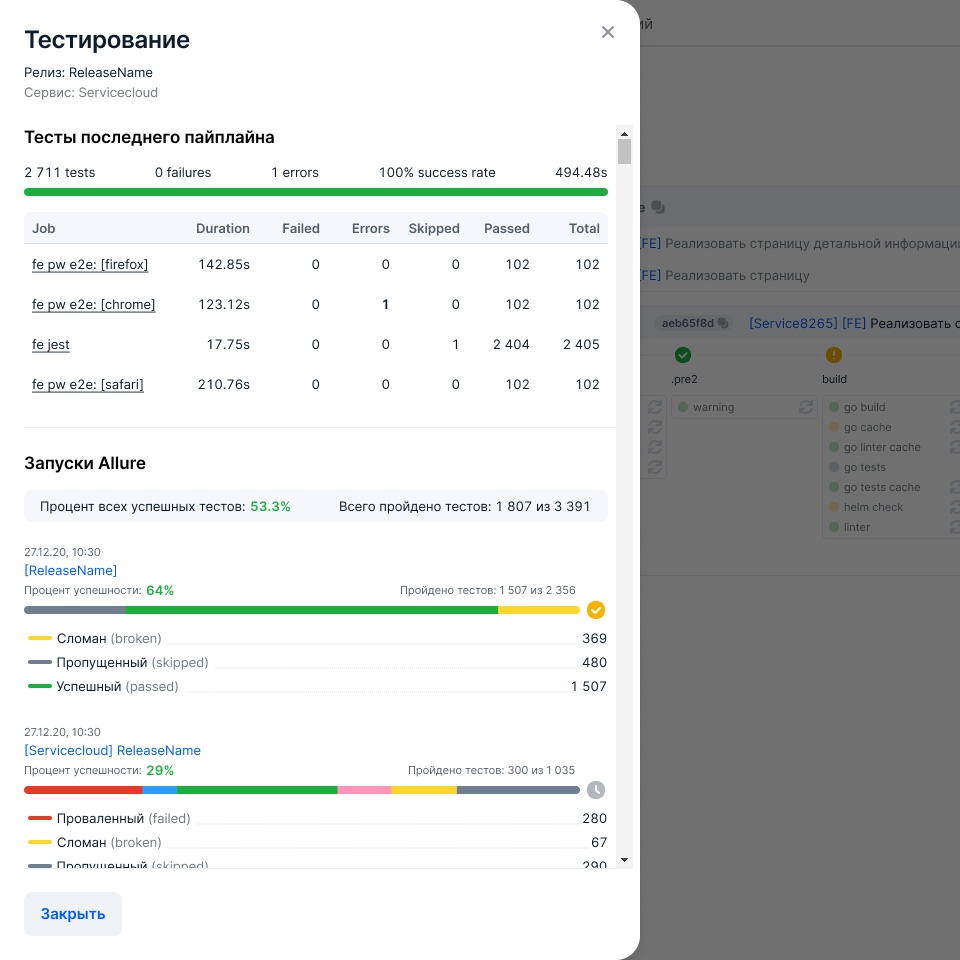
Помимо непосредственной сборки и установки внутри REpublic, важная часть функциональности сервиса — сбор данных по самим релизам. Мы показываем как общие данные, отражающие качество релиза в целом, так и детализацию работы конкретной джобы.
В обобщённом виде можно посмотреть на тесты последнего пайплайна, как это отображено в GitLab. Ещё у нас есть интеграция с Allure, поэтому по каждому релизу можно получить готовую статистику запусков тестов с их количеством в каждом из статусов.
Для детализации мы выводим логи по клику на джобу прямо в интерфейсе без перехода в GitLab.

Такое модальное окно получилось после того, как мы собрали все важные данные, с учётом запроса тестировщиков. Особое внимание хочется уделить интеграции с Allure, ведь теперь не нужно проваливаться в сам проект этого сервиса (но можно это сделать, если хочется).
Сложность такой интеграции была в том, что в нашей дизайн-системе цвета не идентичны по оттенкам с теми, что в оригинале. Мы подбирали максимально похожие и утверждали их вместе с коллегами, которые активно используют Allure.
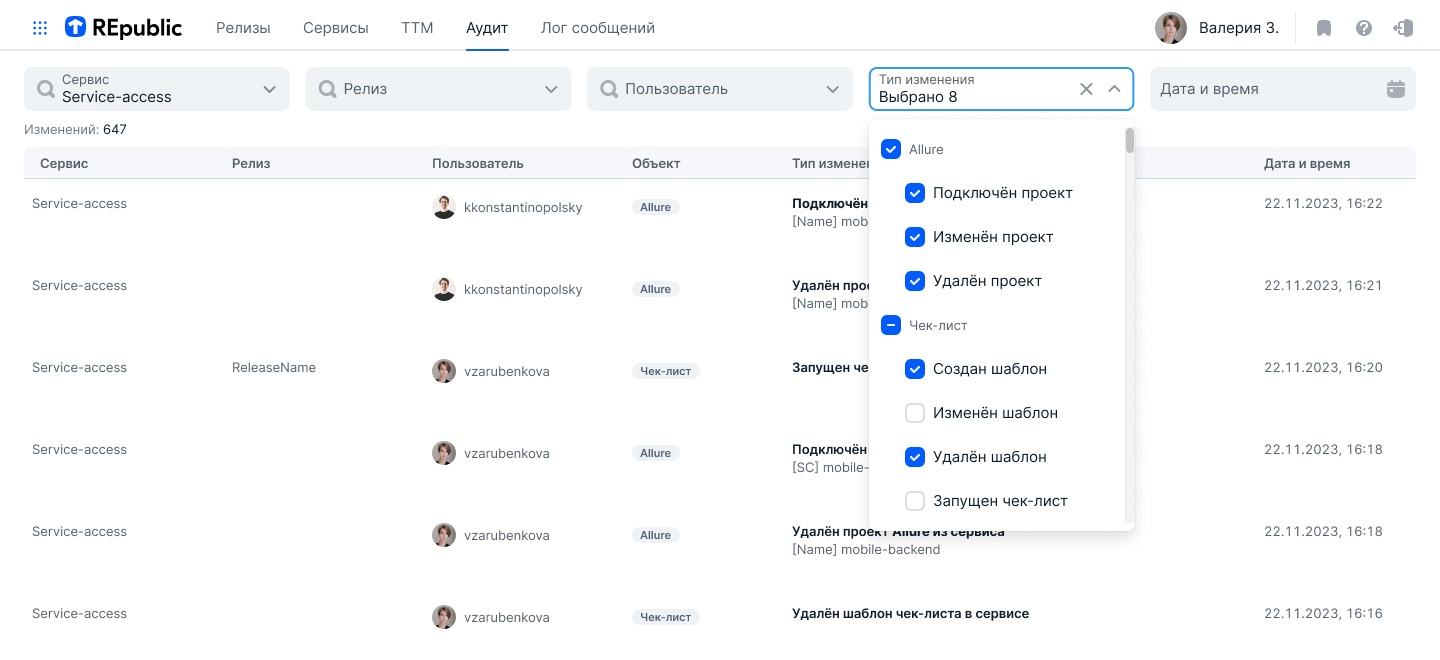
Аудит
Все ручные действия в REpublic фиксируются и хранятся на отдельной странице аудита.

В аудите можно посмотреть, кто/что/когда делал с релизом: прожимал ручные джобы, использовал чек-лист, подключал проекты Allure и другое. Здесь видна полная картина по всем сервисам и легко найти конкретное изменение, что обеспечивает прозрачность выкатки и упрощает командную работу.

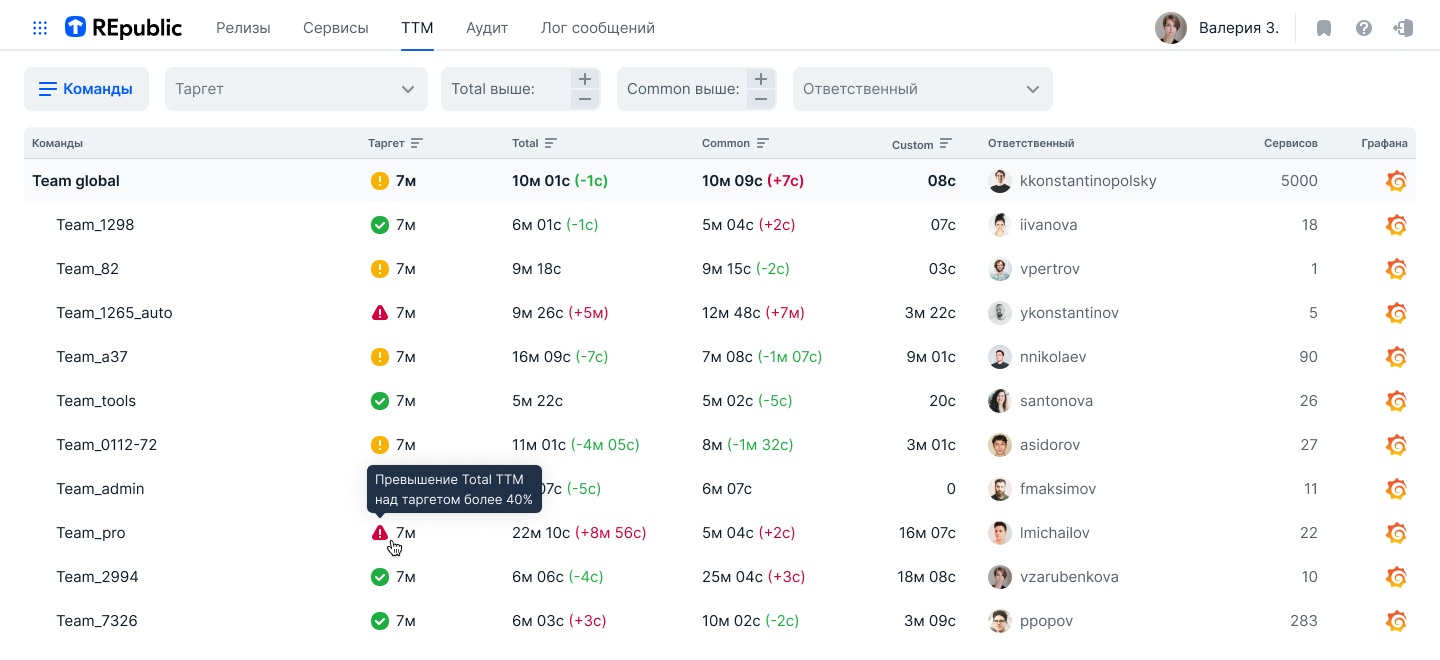
Time to market
Сотрудникам важно следить за скоростью доставки кода на prod, поэтому в REpublic есть страничка с Time to market (ТТМ).
Для подсчёта ТТМ мы используем время между созданием релизной ветки до доставки данного релиза на prod. На длительность каждого пайплайна влияет время выполнения джоб и не влияет время простоя пайплайна (написание кода, ручное тестирование и так далее).
Total TTM — общее время выполнения как обязательных, так и кастомных джоб.
Common TTM — время выполнения всех обязательных джоб.

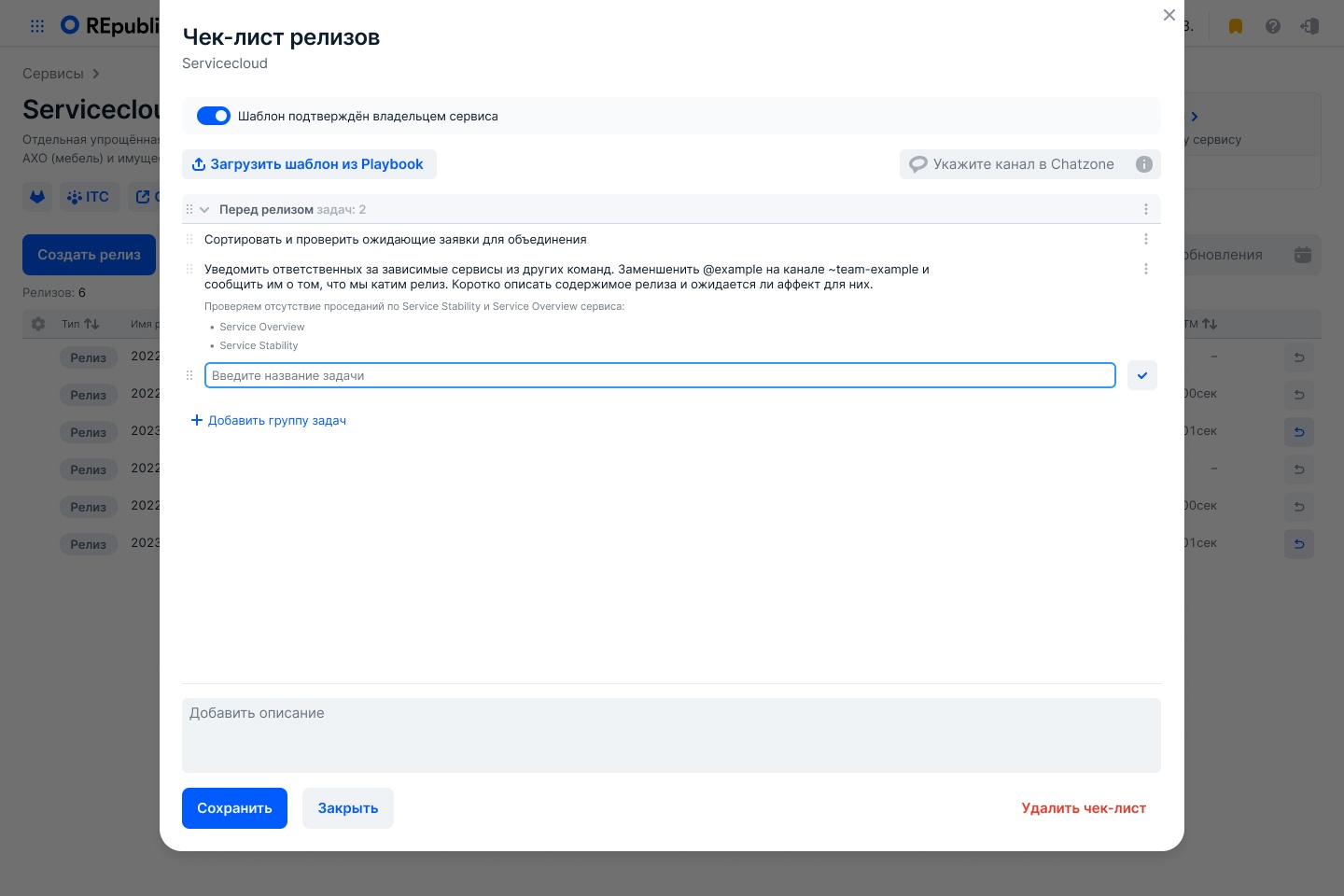
Чек-листы

Не так давно мы добавили отдельную вкладку с чек-листами. Теперь в REpublic к каждому сервису можно добавить шаблон шагов, который будет помогать ничего не забыть во время выкатки релиза. Владелец сервиса даже может сделать чек-лист обязательным, и тогда без запуска шаблона на странице релиза установка на prod будет недоступна.

Таким образом, благодаря REpublic сотрудники в одном сервисе могут решать разные задачи. Нашим коллегам не нужно вручную создавать релизную ветку и мержить в неё отдельные задачи, а менеджеры и руководители могут посмотреть общую картину релизов по своим сервисам.
Для всех специалистов на одной странице собрано множество информации, регулярно добавляется новая функциональность и интеграции с другими продуктами. И самое глобальное: все релизы ВСЕГО Ozon — в одном месте.
А как же GitLab?

GitLab остаётся нашим инструментом для хранения кода и проектов. В нём мы управляем ролями, работаем с ветками, делаем код-ревью и разрешаем конфликты. Оттуда идёт автоматизация и протягиваются пайплайны в релизный портал.
Однако создание и координация процесса установки релизов перешли в REpublic. Теперь здесь общий канал коммуникации, запуск ручных джоб в пайплайнах, откат на предыдущую версию, метрики по командам и релизам, а также дополнительная функциональность.
Качу в релиз, что дизайнерам от меня нужно?

Пользователями наших сервисов являются наши же коллеги. Я обожаю этот факт и то, что исследования мы проводим сами.
Почему сами?
-
Долгое погружение в контекст. Наши внутренние продукты весьма специфичные, поэтому требуется гораздо больше времени на пояснения.
-
Высокая скорость доставки на prod. Всё, что мы отрисовываем, должно оперативно попадать к пользователям, так как наши сервисы напрямую влияют на работу команд компании. Мы не можем себе позволить месяцами проводить исследования, мы делаем это в рамках одного-двух спринтов.
-
Целевая аудитория всегда под рукой. Наши коллеги в прямом доступе, нам стоит только к ним обратиться: закинуть опросы в нужные чаты, написать в личку, подойти в офисе.

За качество исследований можно не переживать: наша группа дизайна прошла внутреннее практическое обучение, которое создано напрямую от UX-исследователей Ozon.
Интервью с разработчиками, или как мы переделывали страницу релиза в REpublic
После выпуска MVP мы регулярно дорабатываем релизный портал: добавляем фичи и интеграции, пересматриваем блоки и страницы. Глобальную переделку решили начать со страницы самого релиза, где сосредоточено основное внимание пользователей. Здесь произошло не только визуальное обновление, но и появилась концептуально новая страница с дополнительной функциональностью.

На любую среднюю и крупную задачу мы закладываем время на исследование. Ещё до проектирования мы можем отталкиваться от предыдущих результатов, запустить опросы по текущей реализации или просто получить инсайты от коллег из других департаментов в офисе. Они делятся своим опытом, предлагают новые идеи и дают обратную связь по тому, что уже на проде.

В случае с обновлением страницы релиза мы сразу понимали, что без исследования здесь будет не обойтись, так как требовалось не только визуально освежить макеты, но и пересмотреть подход к использованию элементов.
Я начала со сбора всей информации: какие есть проблемы сейчас, что удобно пользователям, как предполагается развивать сервис, какие гипотезы уже сформированы. У меня было представление о том, что именно мы хотим сделать со страницей релиза. Но появилась сложность: все варианты крутились вокруг того, что уже было на проде, изначально не хотелось кардинально менять страницу.

В какой-то момент было принято решение забыть о том, что сейчас реализовано, и поменять полностью структуру страницы. Мы понимали, что такая переделка будет совсем непривычна и в первое время вызовет негатив (Дуров, верни стену). Первые варианты макетов я показывала внутри нашего департамента и переделывала по обратной связи.

После демонстрации альтернативного расположения блоков был собран новый флоу страницы, и я начала UX-исследование.

В данном случае подошло модерируемое UX-тестирование с элементами глубинного интервью. Я прописала цели, задачи, гипотезы, целевую аудиторию. Мне были интересны как те коллеги, что уже используют REpublic для выкатки релизов, так и те, которые о нём ничего не знают. Респондентов подбирала среди фронтендеров, бэкендеров и тестировщиков.

Коллеги из нашего департамента уже давно не удивляются просьбам поучаствовать в исследовании и не стесняются давать комментарии. У них уникальный опыт: они сами делают наши сервисы и сами ими же пользуются. Для дизайнеров это двойная ценность, так как мы сразу узнаём не только ограничения и сроки разработки, но и насколько удобно этим будет пользоваться.

Однако пользователями наших сервисов являются и другие департаменты, поэтому очень важно привлекать на исследования и иной опыт взаимодействия. Коллеги из других направлений обычно не контактируют с дизайнерами и тем более не принимают участие в исследованиях.
Здесь интересный момент: обычно сотрудники не понимают, как они могут помочь. Им кажется, что для тестирования подходит чей-то другой опыт. Поэтому здесь важно уделить особое внимание построению комфортной коммуникации.
Не менее важно объяснить респондентам, что мы не проверяем их знания и навыки, мы хотим посмотреть на опыт взаимодействия с нашим сервисом и тестируем непосредственно наши решения.

Во время исследования всегда нужно следить за тем, что человеку понятно, зачем всё это происходит и что от него нужно в каждый момент времени.
Я провела несколько интервью, на которых узнала про опыт респондентов и попросила на кликабельном прототипе пройти путь выкатки релиза. Мне было важно понять, как разные специалисты пользуются этой страницей, почему они не используют REpublic и где он им, наоборот, удобен. Особую ценность имели комментарии о том, как можно улучшить опыт взаимодействия с сервисом.

На качественных методах исследований нам не требуется большая выборка, так как результаты будут повторяться, и нет смысла проводить большое количество встреч с респондентами. Поэтому просто после первой серии тестирований с несколькими специалистами мы внесли правки в макеты и провели вторую серию с другими коллегами.

После двух этапов нашего исследования нового флоу страницы релиза в REpublic были внесены финальные правки в макеты, написаны выводы и рекомендации, собран полный флоу со всеми состояниями. Также был подготовлен список дополнительных функциональностей, который мы внедрим позже.

Инсайты по результатам исследования

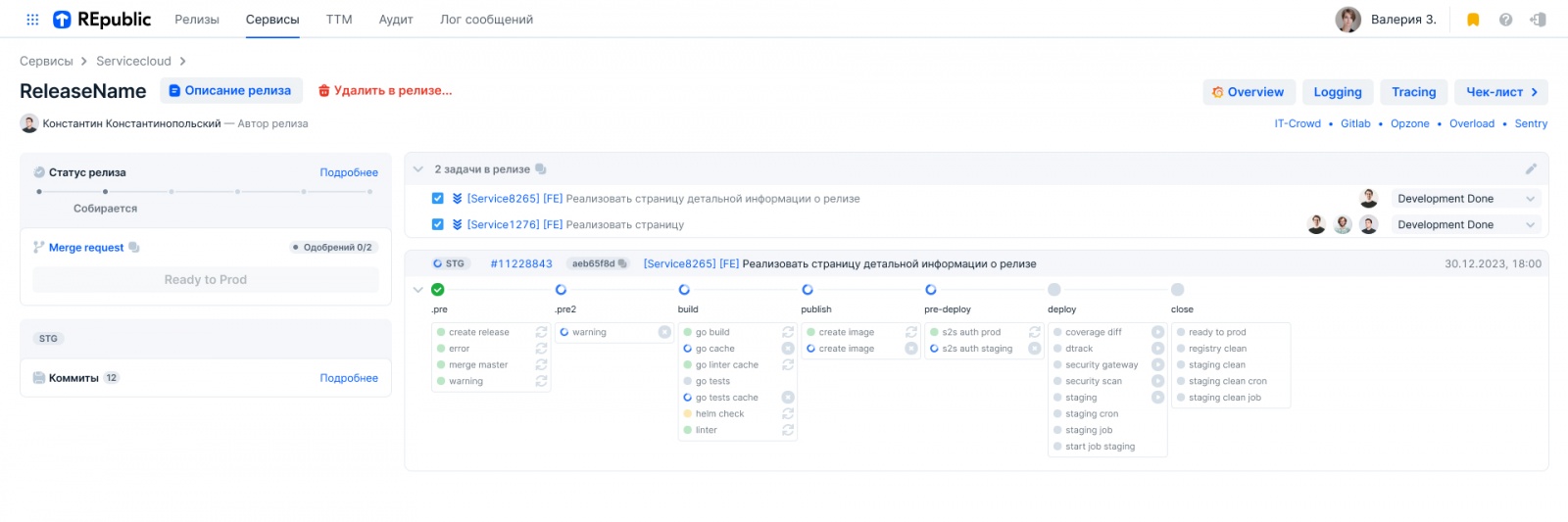
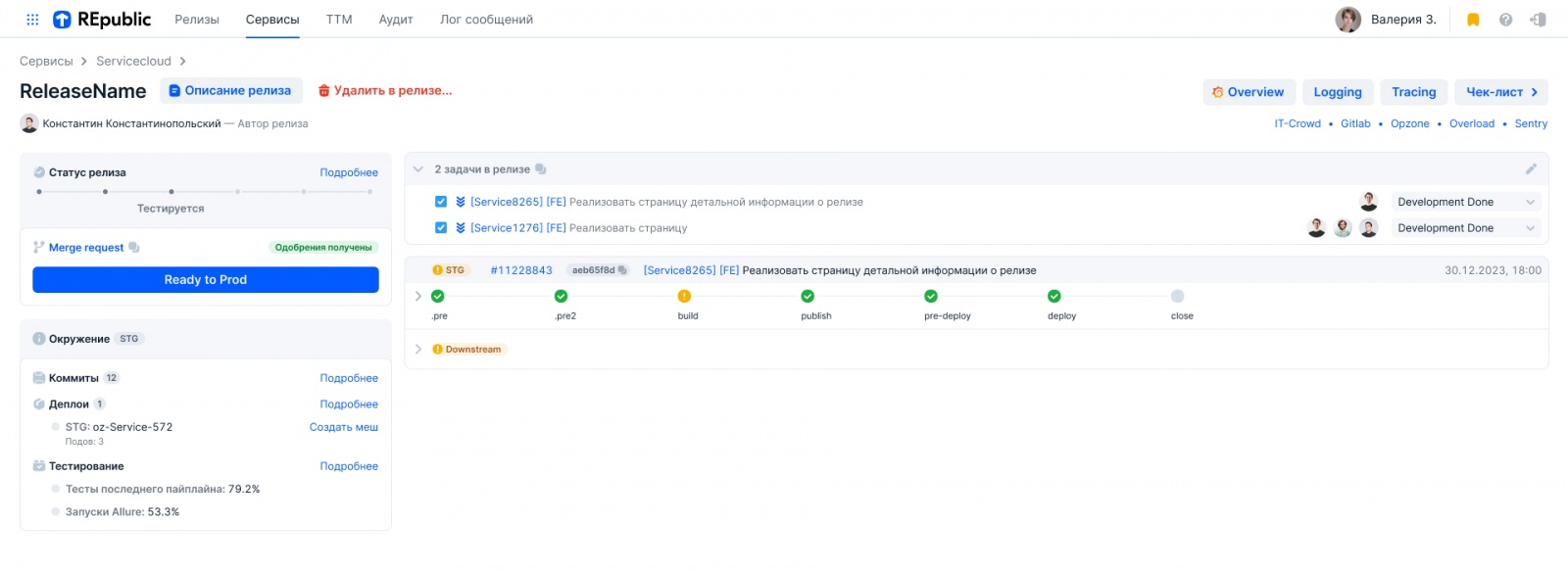
Концептуально новая страница релиза в REpublic отличается от старой не только новыми фичами, но и способом управления выкаткой. Мы перенесли всё управление в левую часть, оставив возможность смотреть на пайплайны и наблюдать за всеми джобами.
Несмотря на то, что новые возможности заметили все респонденты, основное внимание всё равно было приковано именно к пайплайнам, и большая часть разработчиков хотела запустить джобы именно из правой части, так как им так привычнее.

Один из вопросов, который мы хотели закрыть исследованием, были коммиты. Мы хотели узнать, для чего во время выкатки коллеги открывают эту вкладку. По статистике переходов она была в топе, но какой-то ценности в ней никто не видел.
На исследовании у респондентов был кликабельный прототип, на котором на разных стадиях выкатки все кликали в коммиты, некоторые даже не один раз. Когда мы спрашивали коллег, для чего смотреть коммиты во время выкатки релиза, то все говорили, что это не нужно, там нет никакой важной или интересной для них информации. Они не могли объяснить, почему кликают туда.

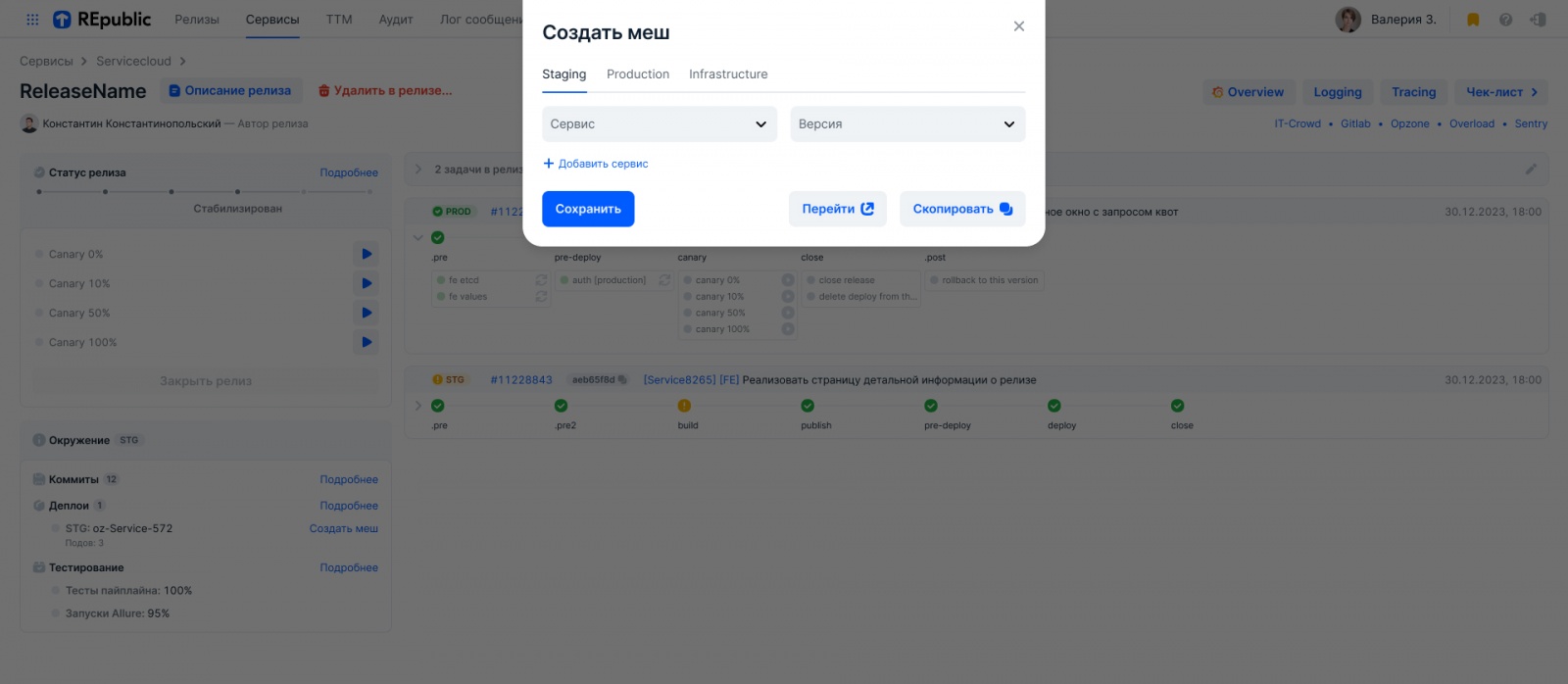
Поводом для нового исследования стал тот факт, что коллеги по разному используют service mesh. Мы добавили на страницу релиза функциональность создания и копирования меша в разных окружениях с возможностью добавлять сервисы и версии, но поняли, что недостаточно знаем об опыте использования этого инструмента.
Сначала мы думали, что просто фронтендеры и бэкендеры по-разному пользуются мешем. Но потом поняли, что в разных департаментах у коллег построен процесс по-своему: начиная от того, в какой момент времени они пользуются этим инструментом, заканчивая количеством сервисов, на которые может повлиять новая версия. Поэтому мы приняли решение отдельно провести исследование только для этой функциональности и доработать в рамках новых задач.

При разработке сервиса мы недооценили силу онбординга. Да, есть документация, которую можно изучить и всё понять про сервис, но не все хотят её читать. Все респонденты отметили, что не хватает каких-то подсказок в интерфейсе.

Поэтому было принято решение разработать онбординг для страницы релиза, к которому можно вернуться в любой момент. Ведь гораздо удобнее, когда сам интерфейс тебе подсказывает, что происходит и что нужно сделать.
Выводы:
-
Привычки — очень сильная вещь. Поэтому даже при глобальных переделках не стоит забывать о том, как привыкли действовать пользователи. Мы изначально заложили возможность взаимодействия с пайплайнами и не прогадали.
-
Не стоит полагаться только на статистику. Если бы мы проектировали только исходя из статистических данных, то нашими сервисами не захотели бы пользоваться. Нужно погружаться в контекст и проводить дополнительные исследования.
-
Мы все не знаем всего и это нормально. Всегда есть вероятность того, что у вас неполная картина. Каким крутым специалистом вы бы ни были, всегда есть другие области знаний. Чем большую заинтересованность другими людьми/профессиями/процессами вы проявите, тем более качественно сделаете свою работу.
-
Если для вашего сервиса нужно обучение — это нормально. Не всегда онбординг будет признаком плохого UX. Для сложных высоконагруженных интерфейсов подсказки, наоборот, будут помогать создавать положительный пользовательский опыт.
А что поменяли-то?

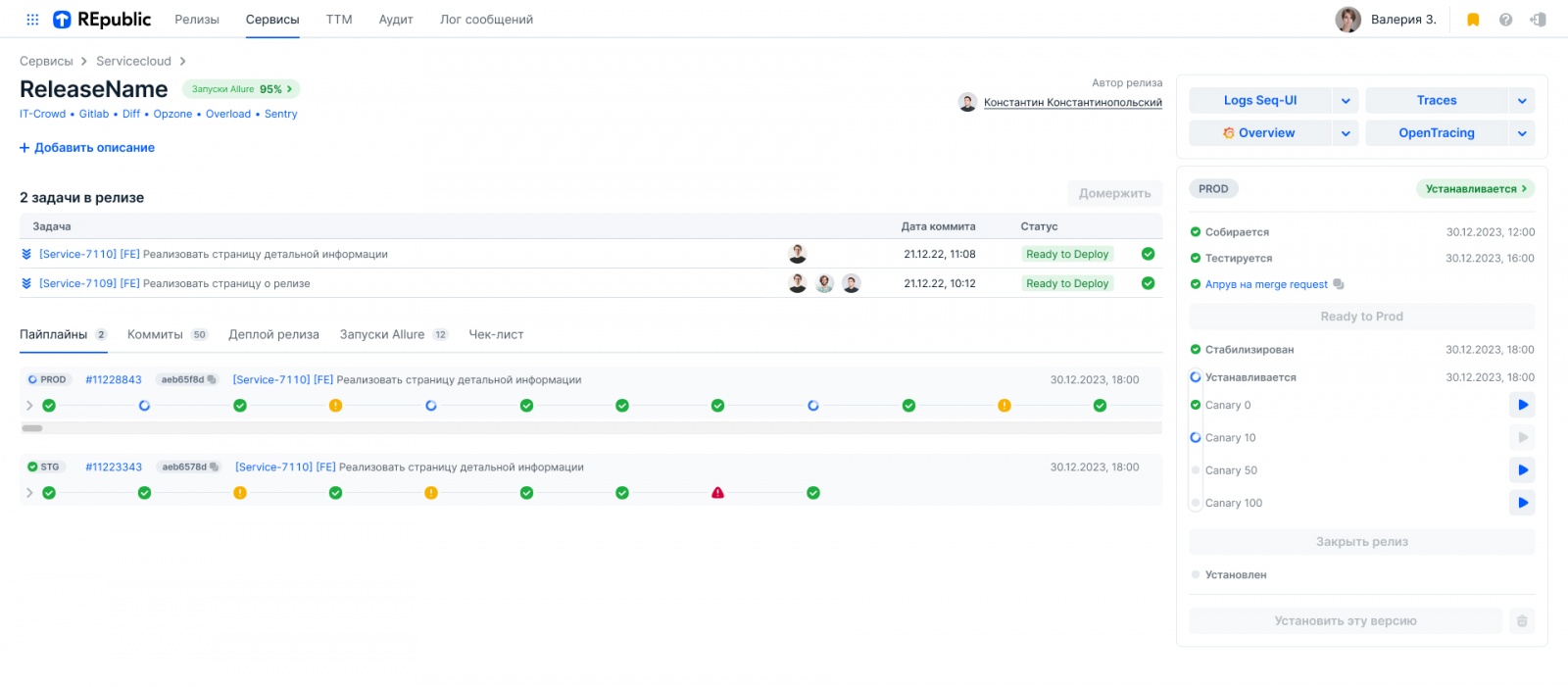
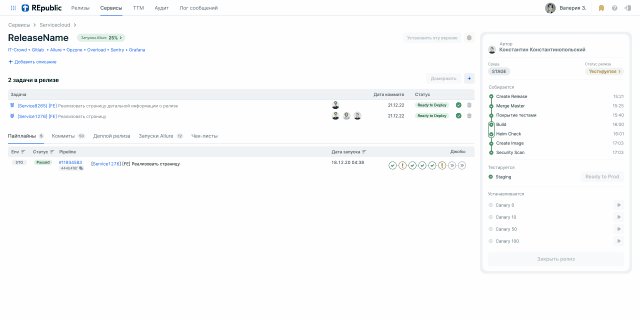
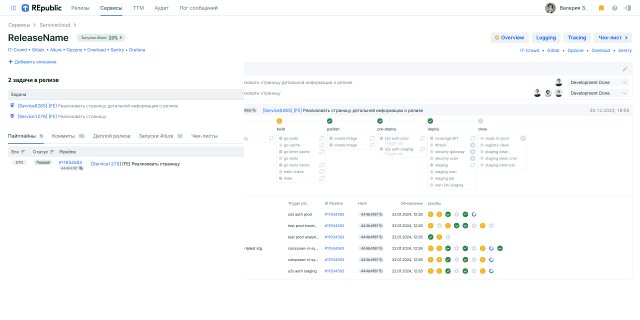
Изначально страница релиза была поделена на две части: в левой — задачи и ниже пайплайны и другие табы. Правая часть состояла из всех джоб и переходов по статусам. Проблемой такого подхода было то, что у разных релизов совершенно разное количество джоб, а такой блок невозможно унифицировать.
Когда количество джоб достаточно большое, то этот блок слишком долго скроллить, неудобно смотреть за тем, что и как в данный момент выполняется, а до кнопок запуска в прод и закрытия релиза сложно добраться. Вместе с этим левая часть экрана остаётся не такой информативной, как хотелось бы.
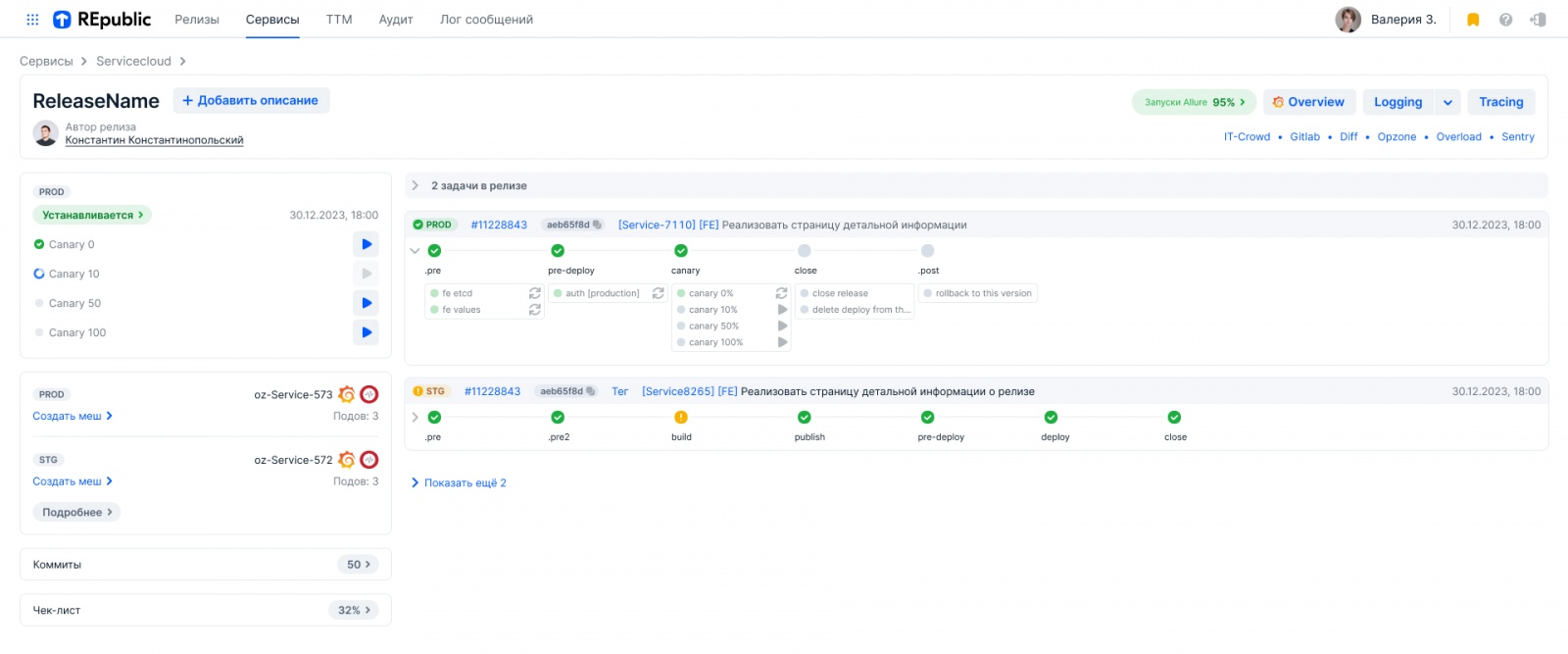
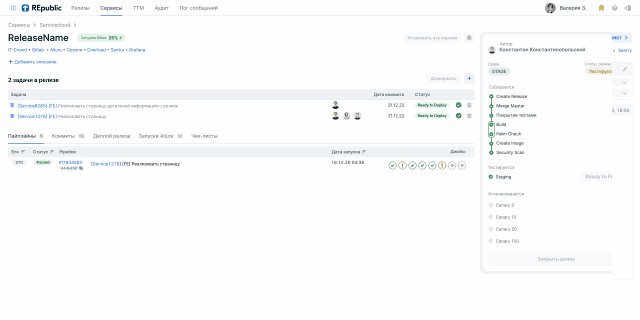
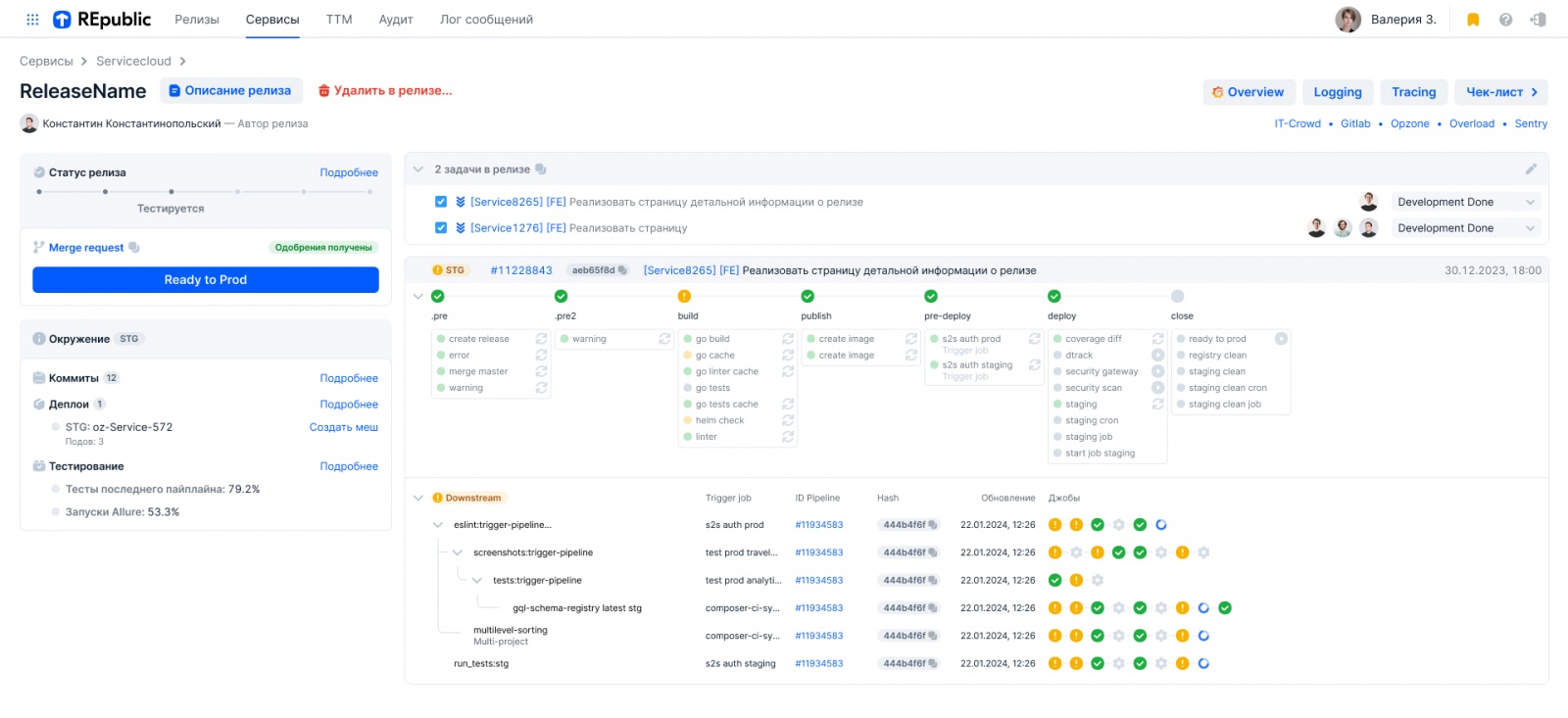
Новый подход не только поменял блоки местами, в нём узкая часть стала местом управления релизом и выдачей ключевых данных. А остальную часть экрана мы отдали под задачи и пайплайны.

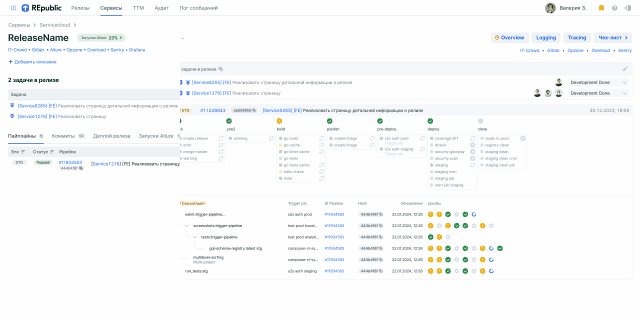
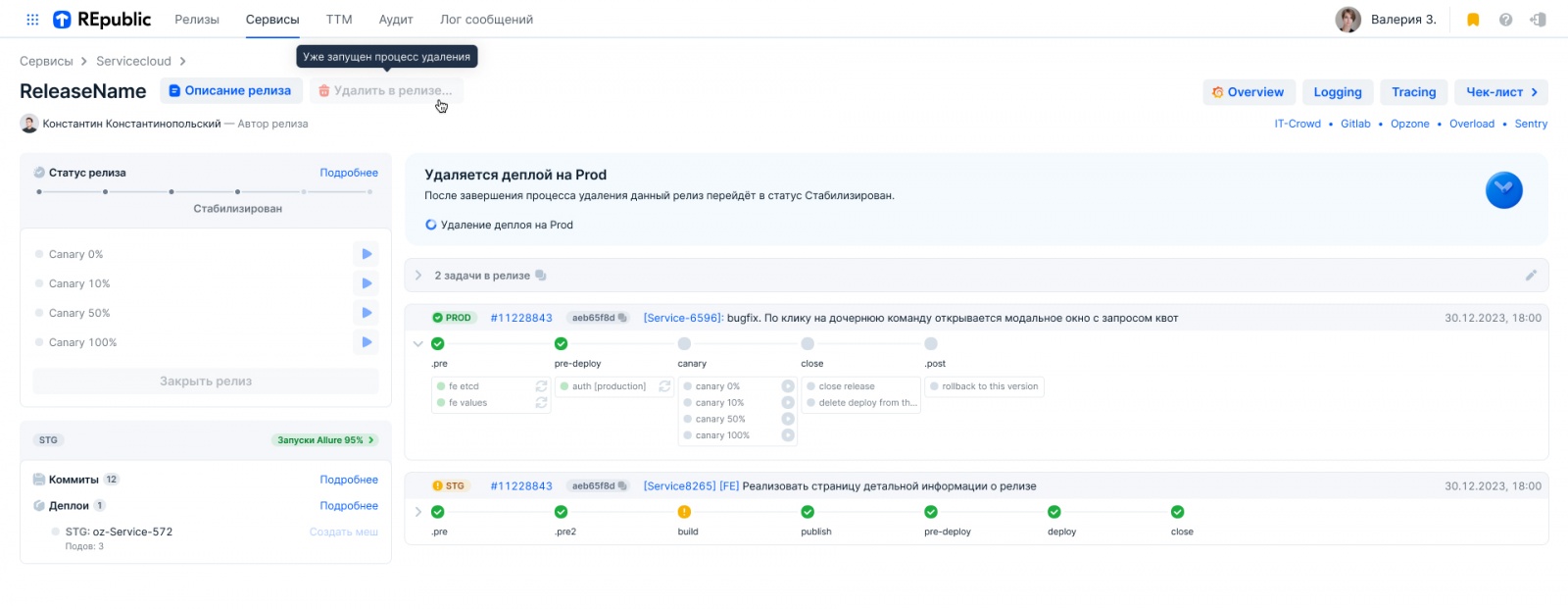
В данном случае мы видим пайплайн целиком — со всеми стейджами, джобами и их статусами. Дополнительно по клику на джобу открывается дровер с логами, чтобы не было необходимости за этим идти в GitLab.

Ещё мы показываем ниже downstream-пайплайны, чтобы сразу видеть связи parent-child. При этом можно свернуть джобы в стейджах и вложенность пайплайнов и видеть только индикацию.

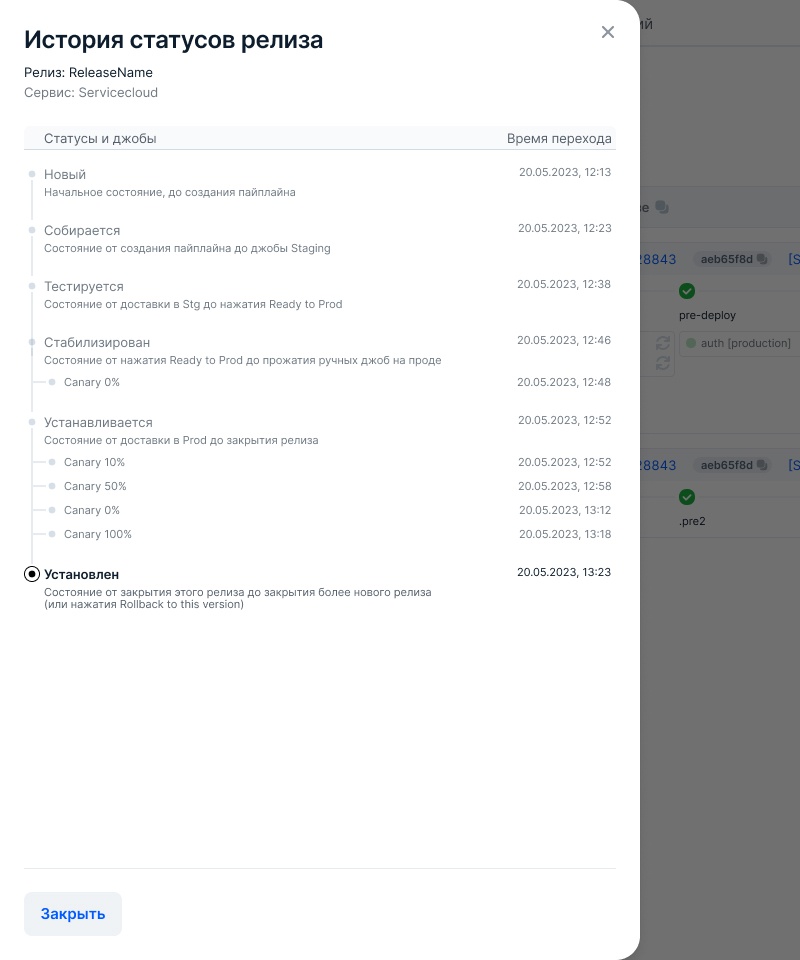
Мы не только ввели онбординг, но и подробно расписываем историю перехода по статусам в модальном окне (плюс отображаем ручные джобы продового пайплайна).

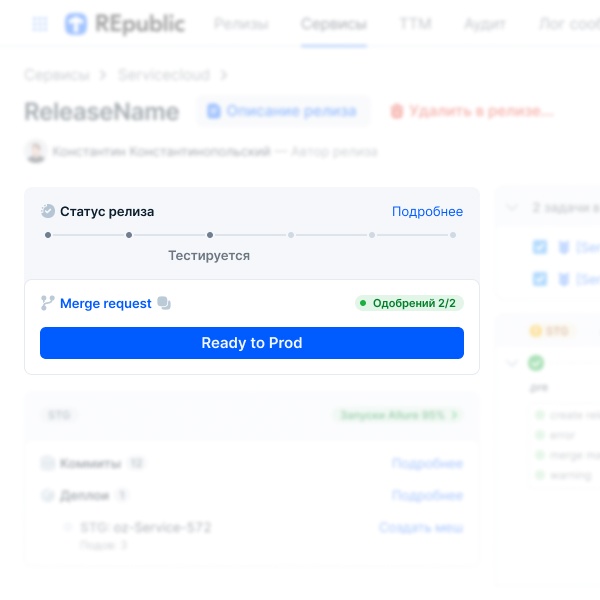
Ссылку на merge request можно скопировать прямо здесь на странице и сразу увидеть, достаточно ли одобрений для выхода в prod.

Также дополнительно я унифицировала все баннеры, которые органично вписываются в текущий дизайн.

В итоге мы поменяли не только структуру самой страницы, но и добавили функциональности. Что-то появится уже в текущей реализации, что-то — только на новой странице релиза, а что-то мы дорабатываем прямо сейчас.
Да, работа над этой частью сервиса не заканчивается. Мы не дожидаемся выхода в прод и уже работаем над новыми фичами: мини-аудит релиза, Diff и другое.

Вместо итогов
Если вы планируете создать аналог GitLab или любой другой технически сложный продукт, то вы можете прикинуть, насколько для вас это будет возможно в реализации.
-
Подумайте, для чего вам нужен сервис. Да, простого желания недостаточно, важно понимать цели и задачи, которые хотите закрыть. И если профит не перекрывает затраты, то, возможно, стоит отказаться от этой затеи.
-
Привлекайте дизайнера. Нет, не для того, чтобы раскрасить кнопки и подвигать отступы. Если это высоконагруженный интерфейс, с которым работают люди, время которых стоит дорого, то и проектировать взаимодействие лучше доверить специалисту (но и кнопки с отступами всё же лучше поправить).
-
Узнайте своих пользователей. Да, нужно будет проводить исследования, комбинировать их виды и слушать обратную связь. Кстати, это необязательно делать самостоятельно: хороший дизайнер сам проявляет инициативу в исследованиях, чтобы, не отходя от кассы, проектировать новые фичи или думать, как поправить текущий вариант.
-
Разбейте реализацию на итерации. Да, невозможно сделать сразу всё и в лучшем виде. Гораздо реалистичнее сделать минимально жизнеспособную версию, а потом постепенно дорабатывать как со стороны функциональности и структуры, так и со стороны визуального отображения.
-
Полюбите свой продукт. Да, как бы банально это ни звучало, но если вы увлечены тем, что делаете, то сделаете что-то стоящее. Продуктовая разработка — долгая история, здесь не стоит ждать быстрых результатов своего труда. Но когда вы кайфуете от своей работы, то этот труд приятный и продуктивный: вы будете хотеть как можно больше узнать об этой области и хотеть постоянно улучшать свой сервис.
А ещё вы всегда можете присоединиться к нам в Ozon Tech и вместе развивать сервисы, чтобы делать пользователей счастливыми ♥
Спасибо за внимание, вы великолепны!

Если было интересно — нажимайте стрелку вверх.
А в своём телеграм-канале я публикую странные/смешные визуальные коммуникации, которые меня окружают (проходите, располагайтесь).
И подписывайтесь на телеграм-канал Ozon Design — коллективный аккаунт ведущих дизайнеров Ozon, где мы делимся опытом и своими мыслями.
Автор: Валерия Зарубенкова






