
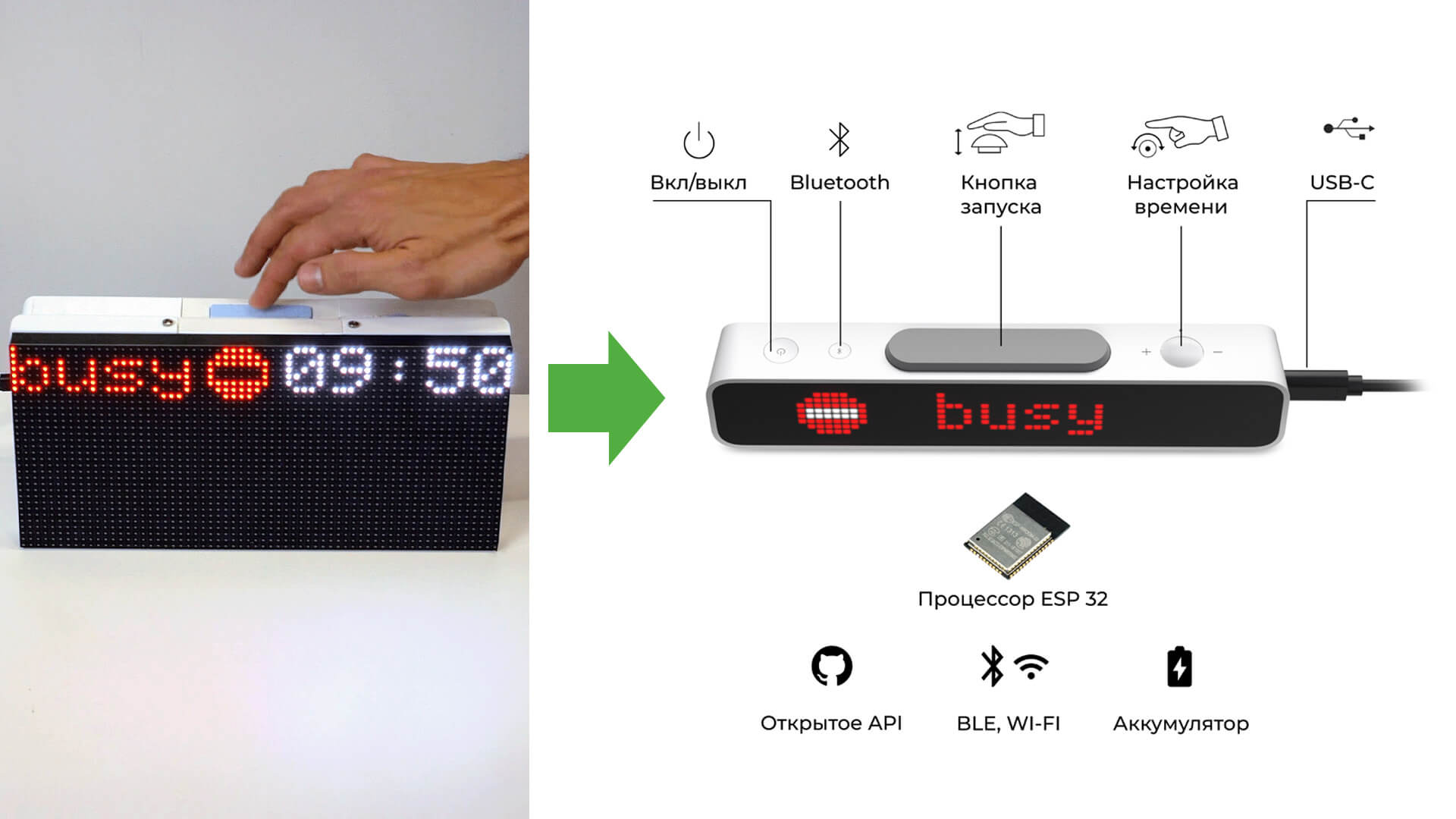
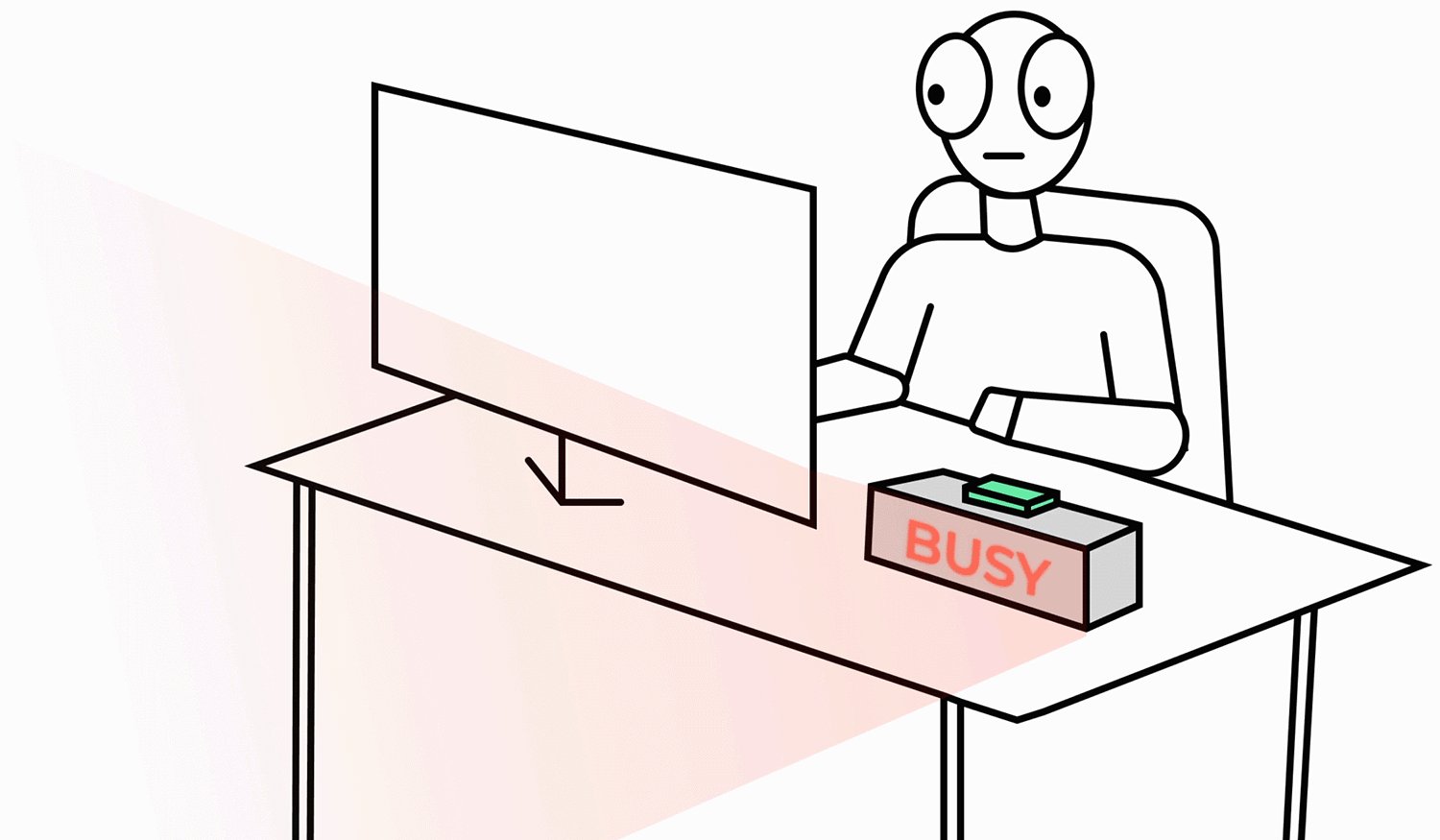
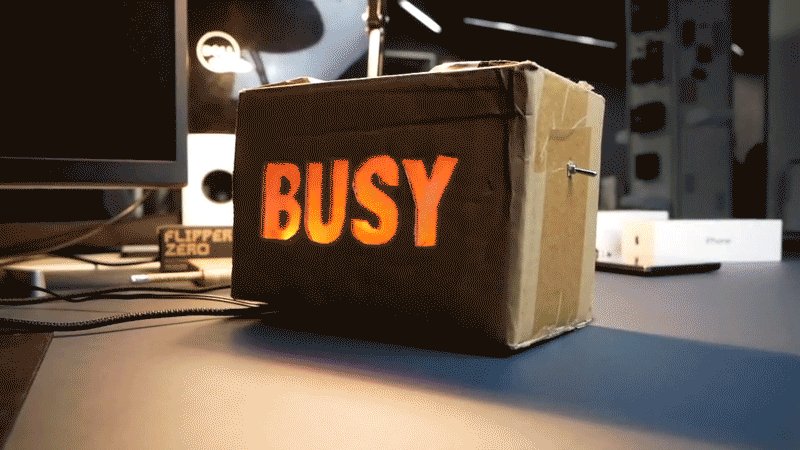
Прототип моего проекта светодиодной таблички, которая показывает что я занят — Busy StatusBar
Мне надоело, что на работе меня постоянно отвлекают, сбивая фокус с задачи, так что техника помидора становится бесполезна. Я не нашел удобных способов быстро сообщить всем вокруг, что в ближайшие 20 минут я в режиме гиперфокуса. При этом я не хочу выглядеть занудой к которому все боятся подойти. Мне нужен был инструмент, который точно скажет всем окружающим, что именно в данный момент я занят и через сколько времени я освобожусь и буду готов пообщаться.
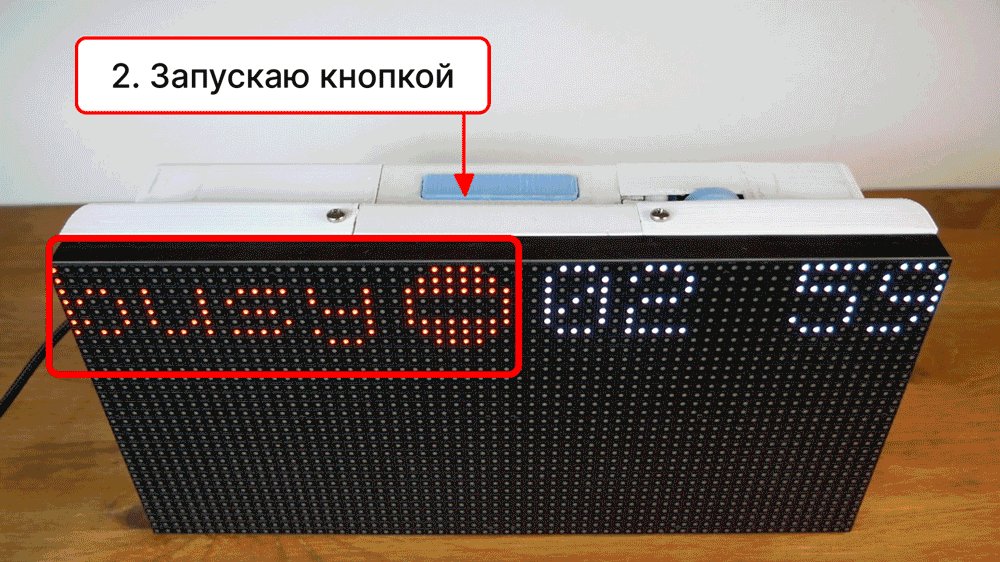
Поэтому я решил сделать табличку, которая полностью заменяет помидорный таймер и одновременно показывает окружающим, что я занят и время через которое я освобожусь. Важно было ее максимально легко активировать, за одну секунду — нажал кнопку и загорается статус BUSY с обратным отсчетом. Прошивку и API думаю сделать полностью открытую, чтобы все могли прикручивать устройству свои интеграции, например плагины для тайм-трекеров.
В статье я расскажу как ищу дизайн и эргономику устройств, делаю железо и весь путь от идеи, до подготовки к серийному производству. Покажу текущий прототип на базе ESP32.
Приглашаю всех желающих поучаствовать в разработке.
В опенспейсе нельзя сосредоточиться
Я использую метод помидора и работаю маленькими забегами по 25 минут. Ставлю таймер и стараюсь ни на что не отвлекаться кроме текущей задачи, потом делаю перерыв 5 минут. Это простая техника работает в моем случае и помогает быть максимально эффективным.

Техника помидорного таймера: 25 минут работаю, 5 минут отдыхаю
Но после того, как я стал проджект менеджером это стало невозможно. Все постоянно от меня что-то хотят, спрашивают и отвлекают. Это раздражает, вся моя техника помидора ломается.
Я ставил на стол бумажную табличку с надписью “BUSY”. Многие ее не замечали и игнорировали, тогда начал клеить большой лист на монитор, это работало лучше. Но теперь помимо установки таймера мне нужно было вешать лист, а когда таймер истекает, не забывать его снимать.

Бумажные таблички: маленькую люди не замечают, а большую неудобно вешать на монитор и снимать когда закончил.
Тогда я решил слепить светящуюся табличку. Идея была в том, что большая и яркая надпись активируется и загорается по кнопке, при этом ее не надо ставить и убирать. А главное можно активировать за секунду, в отличии от приклеивания таблички на монитор.

Идея светящейся таблички с быстрой активацией
Справедливости ради, похожие концептуально лампы уже есть в продаже. Но все настольные, которые мне удалось найти, светят во все стороны и раздражают. Либо это какие-то огромные светодиодные табло которые нужно вешать на стену. Если вы знаете хорошие варианты, посоветуйте, пожалуйста.
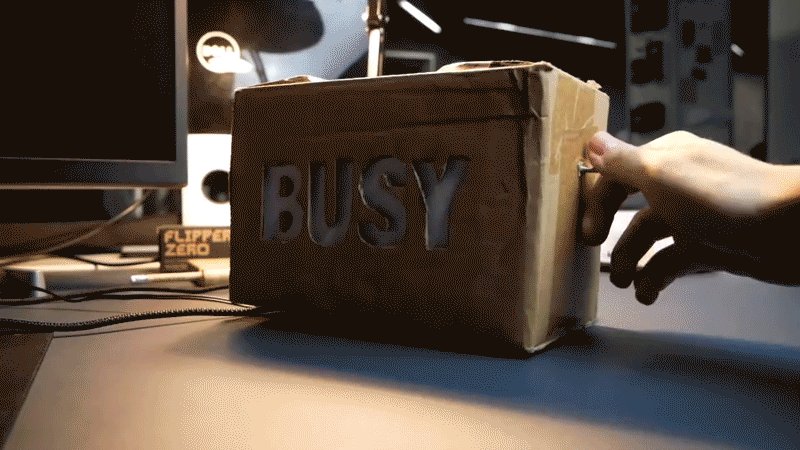
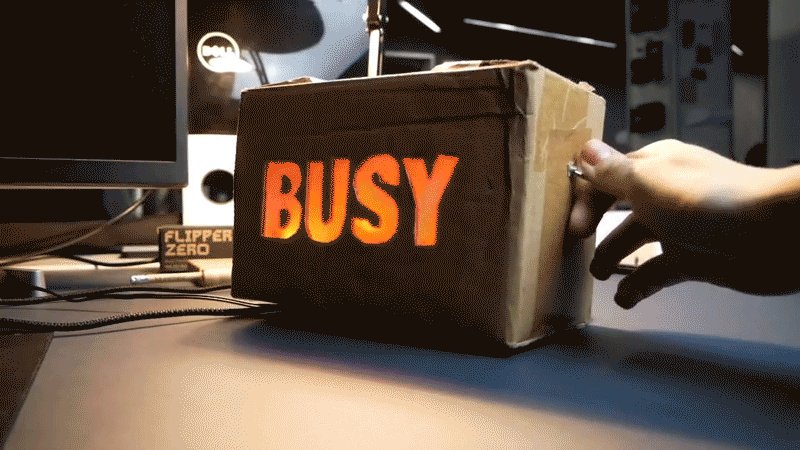
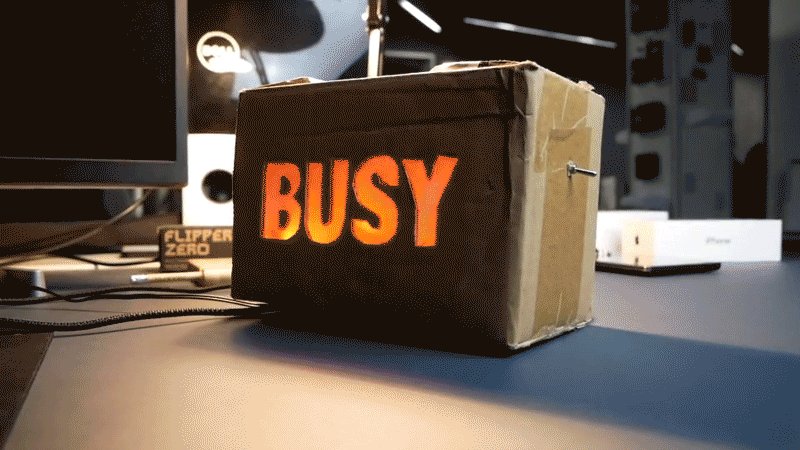
Первый прототип из картона и диодной ленты
На замену листу бумаги я собрал светящуюся лампу с надписью из картона. Под рукой была только светодиодная лента и тумблер выключения. Экспериментально я пытался подобрать размер и яркость надписи, чтобы человек успевал разглядеть табличку еще на расстоянии при подходе к моему столу.
 Светящаяся надпись в табличке из картонной коробки
Светящаяся надпись в табличке из картонной коробки
Свою функцию он выполнял, но оказался неудобным: во время включения картонная коробка ездила по столу и приходилось ее придерживать. Даже если бы я взял удобную кнопку которая нажималась сверху, из-за высоты таблички, она постоянно заваливалась если толкнуть стол. Очевидно было, нужно либо увеличивать вес, либо уменьшать высоту.

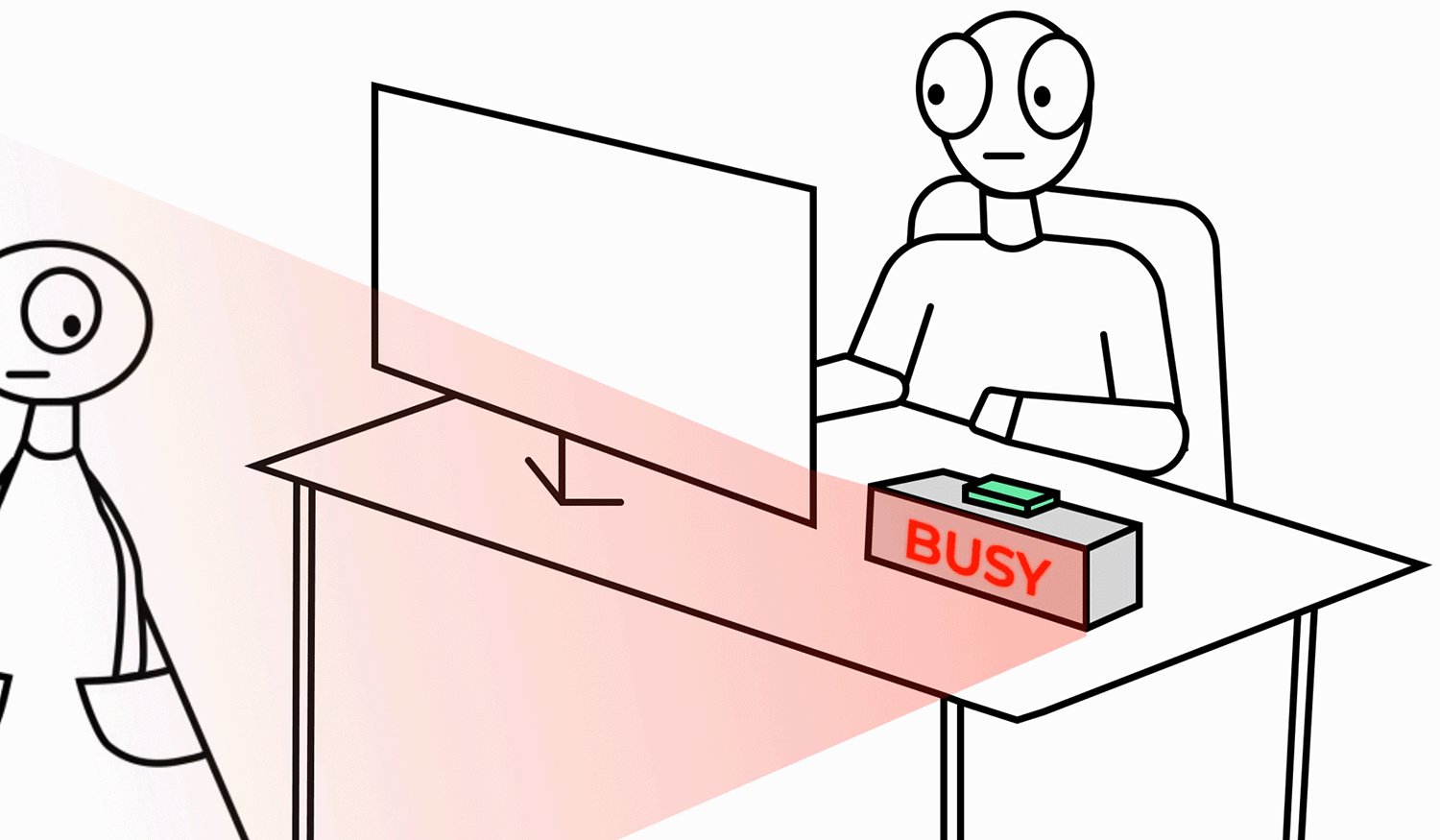
А когда освободишься?
Оказалось, что просто надписи недостаточно, если что-то очень срочное, люди все равно прорывались через табличку и спрашивали “Когда ты освободишься?”.
Было понятно, что только надпись не работает и тогда я решил собрать новую версию: добавить таймер обратного отсчета и сделать более практичный корпус. Таймер будет отображать обратный отсчет, показывая через сколько я освобожусь, а новый корпус решит проблемы с устойчивостью и прочностью.
Вторая версия: добавляю дисплей и таймер
Чтобы люди не спрашивали “когда освободишься?”, нужно было объяснить сколько еще я буду занят. Для этого решил использовать дисплей, на котором будет отображаться оставшееся время и статус “BUSY”. Взял готовую диодную матрицу. Размер ее великоват, но в наличии были только такие. На ее основе сделал корпус и распечатал его на 3д принтере.
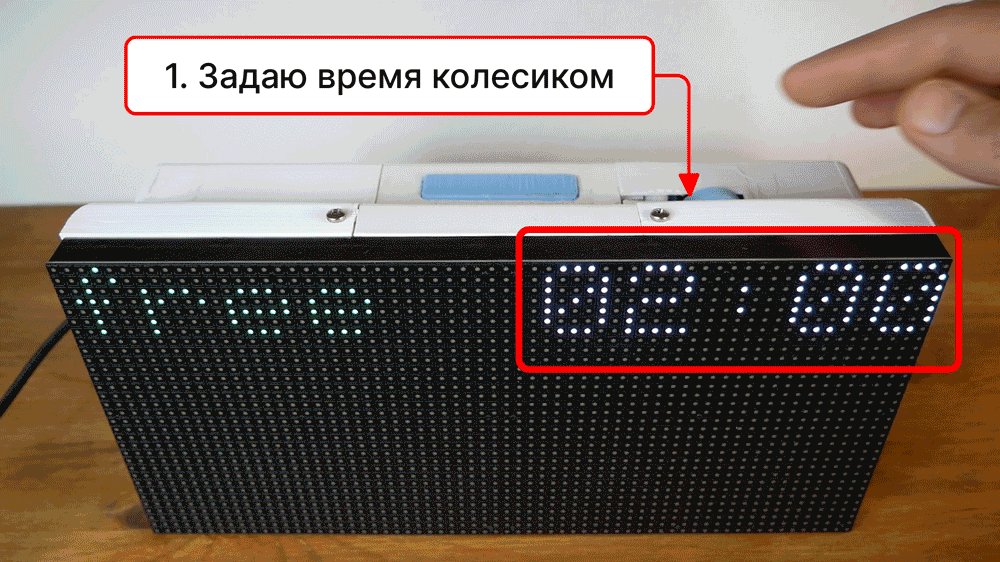
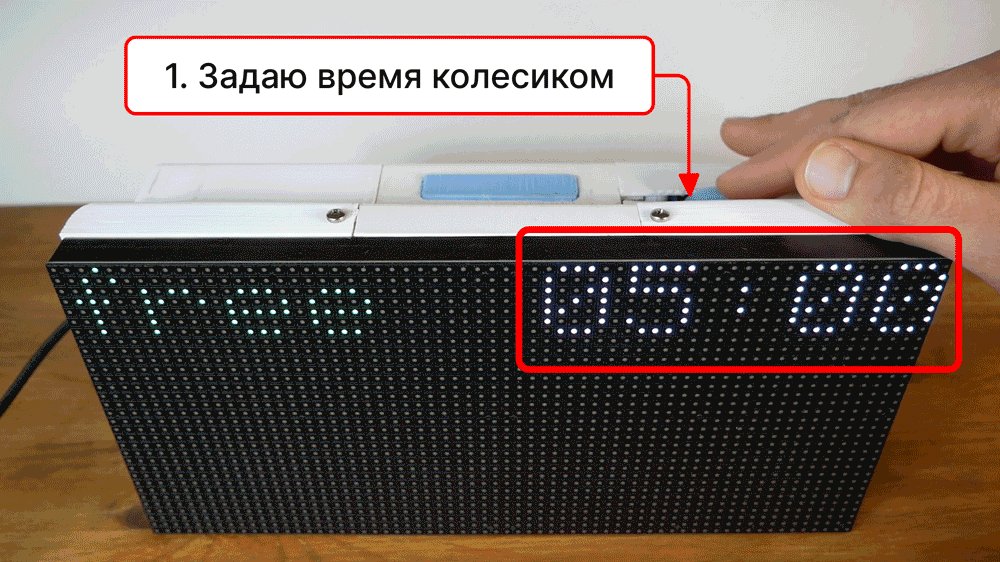
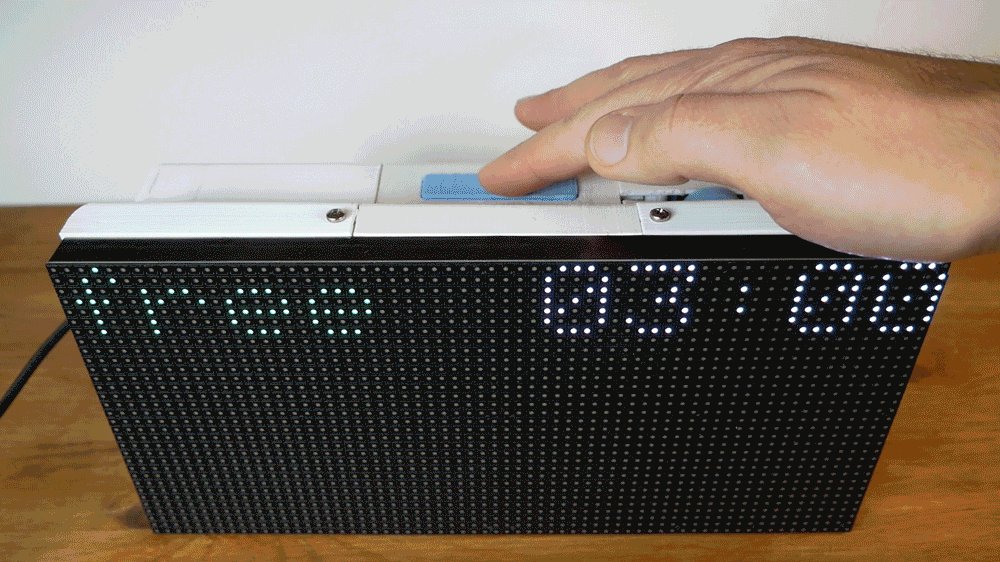
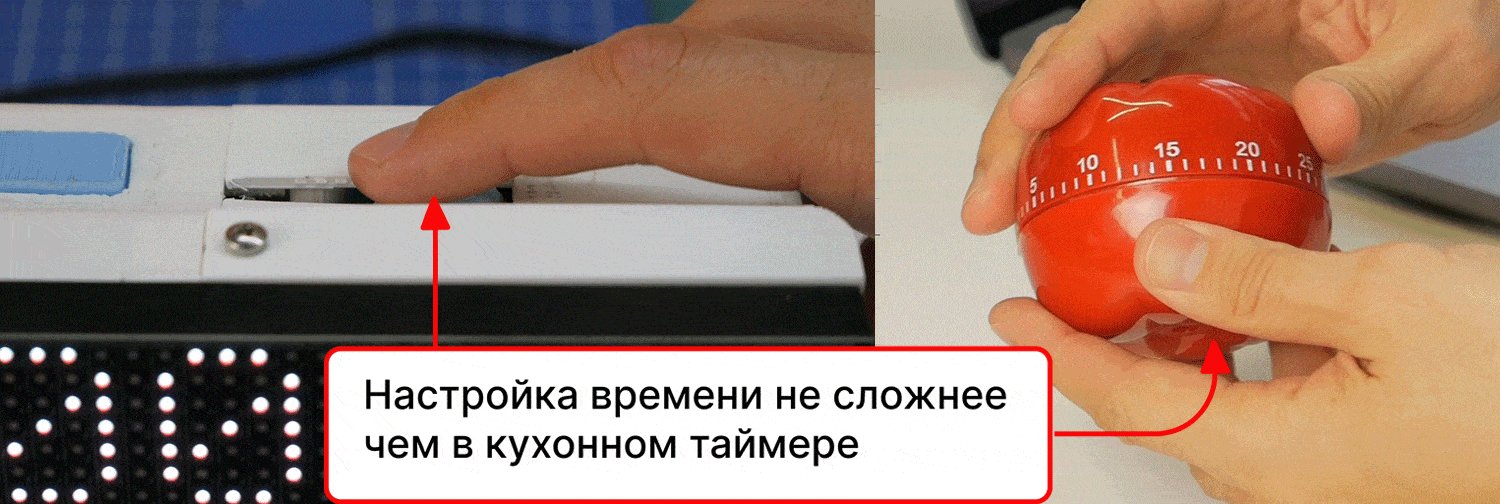
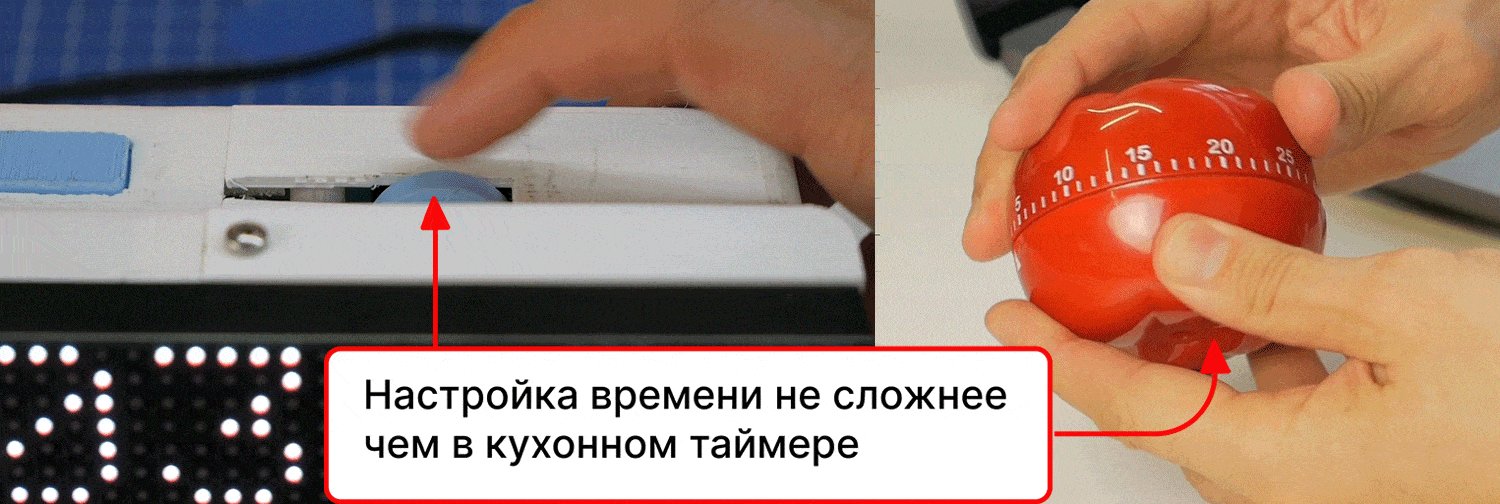
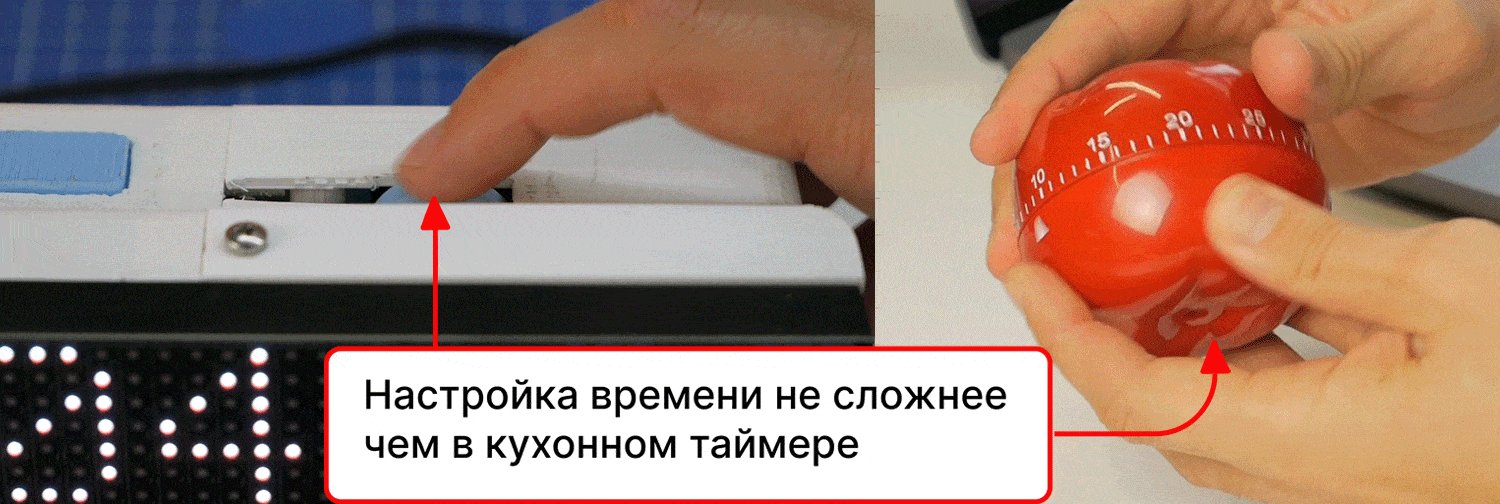
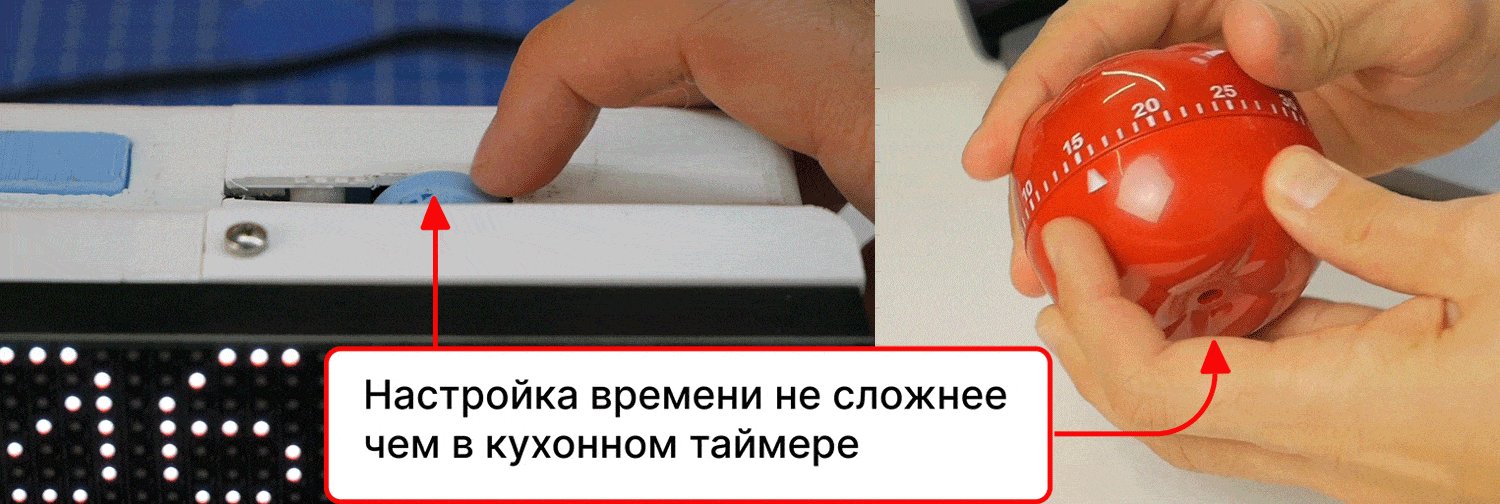
Устройство активируется в два этапа: первый раз колесиком настраивается время таймера, кнопка старта запускает таймер и выводит статус на это время. Если нажать кнопку старта пока таймер запущен, то он остановится. Предыдущее установленное время таймера сохраняется, так что если нажать кнопку старта, таймер запустится на то же время, которое было установлено в предыдущий раз.

Колесиком настраивается время таймера, кнопкой запускает таймер и выводится статус.
Для настройки времени хотелось иметь именно механический энкодер (колесико), потому что кнопки не так приятно нажимать. Иногда я меняю время интервала и хочется сохранить схожее тактильное ощущение как от помидорного кухонного таймера.

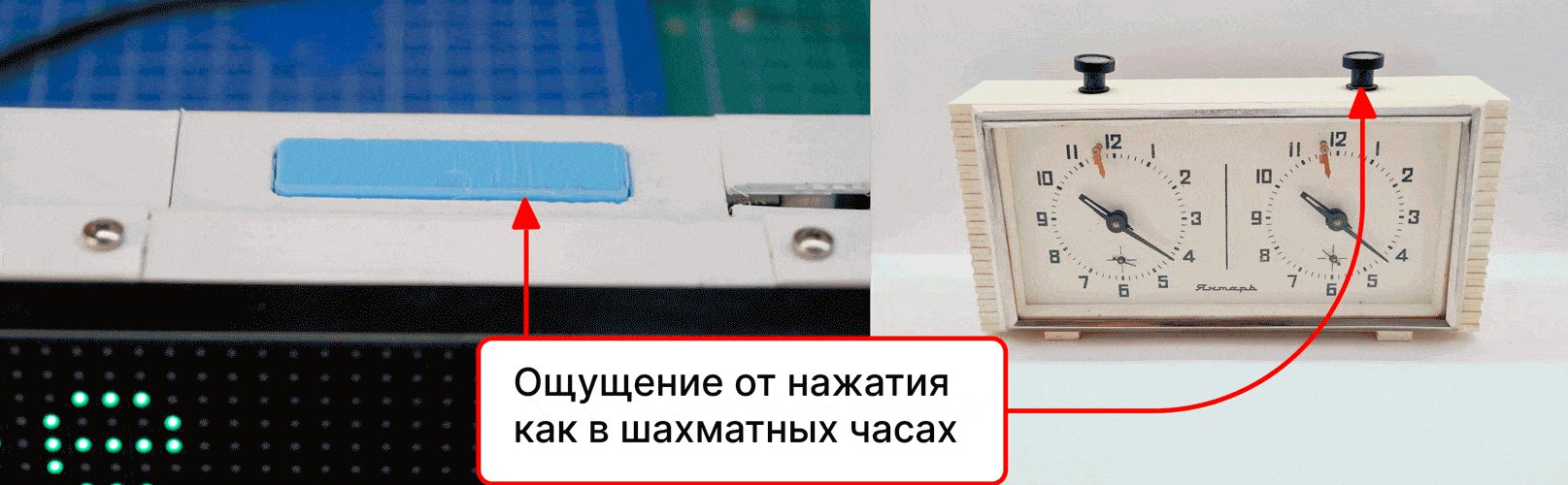
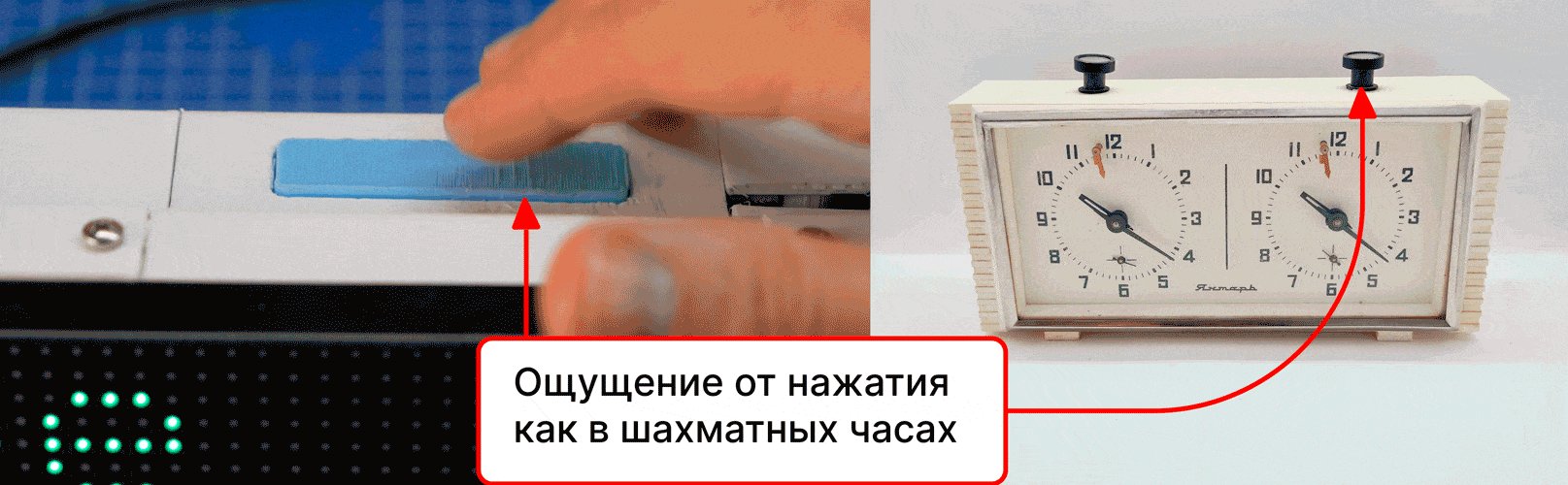
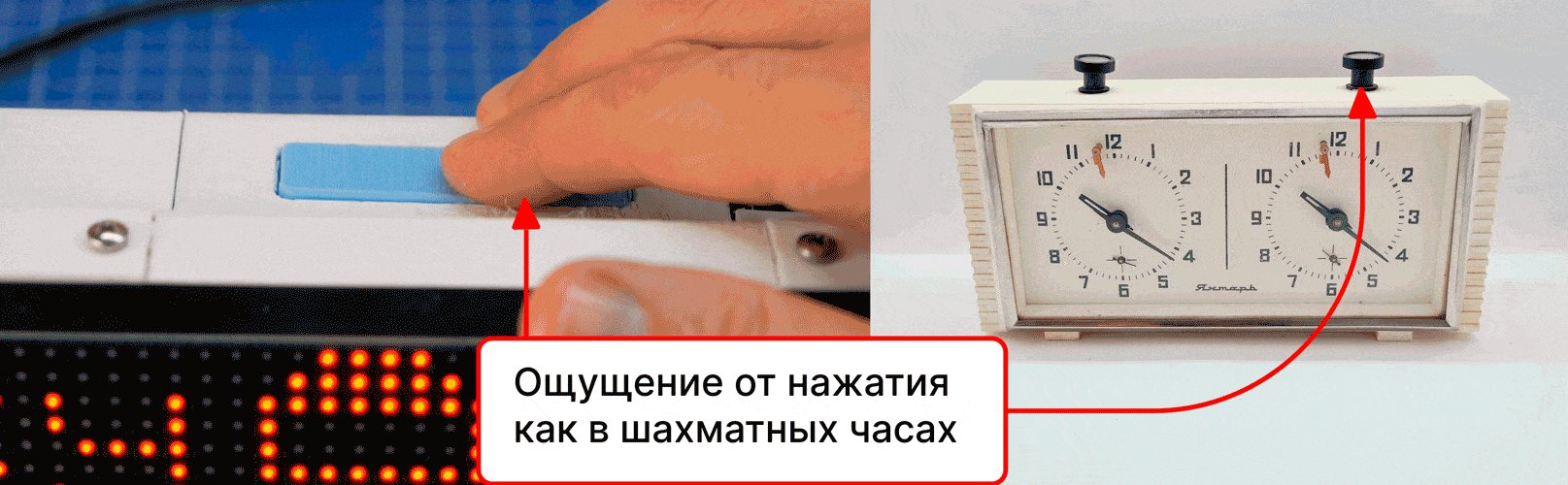
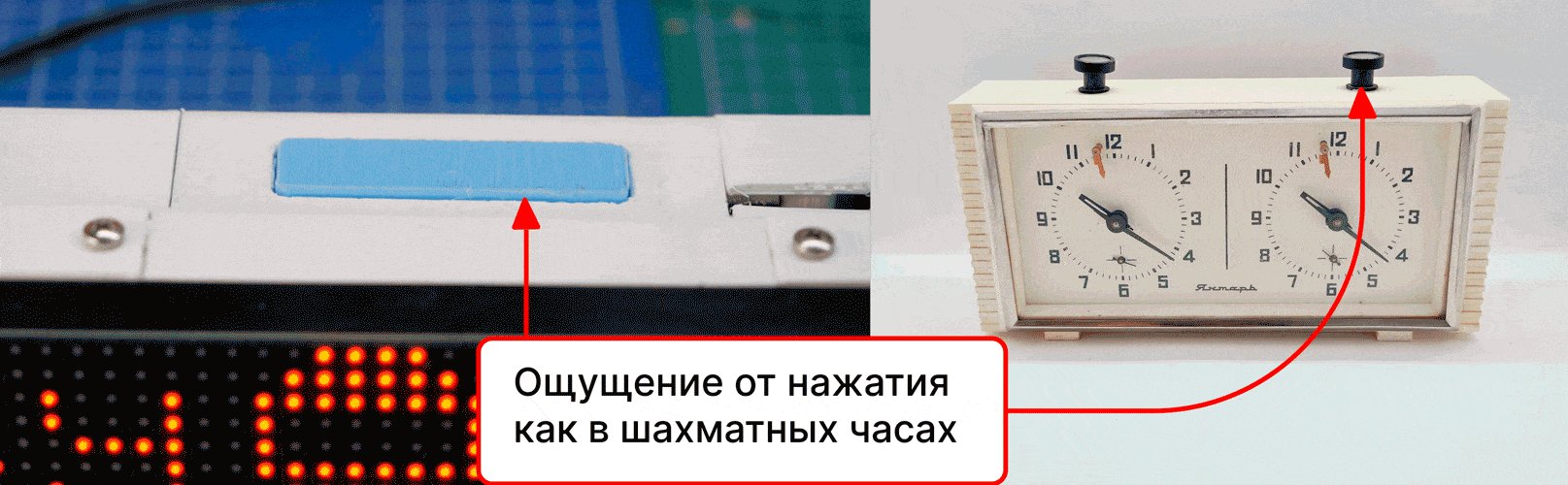
Кнопку старта переместил наверх для удобства и устойчивости. Теперь по ней можно не глядя нажимать открытой ладонью, подобно шахматным часам. Такая конструкция оказалась удобнее любых боковых кнопок, тумблеров и переключателей на кабеле. Нажатие очень однозначное и можно не прицеливаться.
Большую кнопку сверху считаю очень удачной идеей. Я не видел такого в других похожих продуктах. Везде нужно либо нажимать сбоку, либо, даже если есть кнопка сверху, нужно придерживать устройство, чтобы оно не упало и точно целиться пальцем по кнопке.

Этим прототипом уже можно было пользоваться и он вполне выполнял свою задачу.
Минусы первого прототипа с дисплеем:
- Низкая плотность пикселей, тяжело читать
- Надпись плохо видно на солнце
- Занимает много места на столе
- Некрасивый, стыки деталей и винты выделялись
- Нужна розетка
Делаю красиво и уменьшаю размер
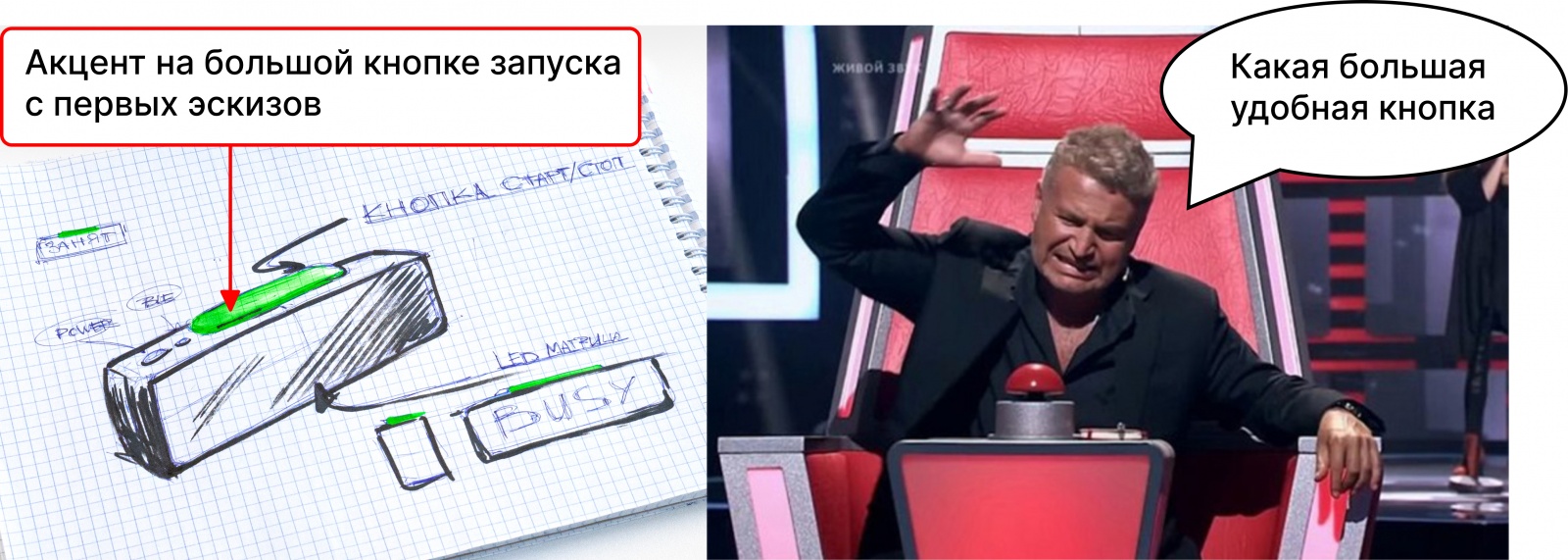
После первого прототипа с экраном было понятно общее направление и эргономика. Теперь решил сфокусироваться на дизайне, поиске формы. В новом дизайне таблички сделал акцент на кнопке запуска, теперь она большая и заметная.

В новом дизайне кнопка запуска большая, чтобы быстро нажимать не всматриваясь.
Табличку уменьшил до размера одной строки, этого достаточно для отображения статуса и времени (пиксельным шрифтом 8х64 пикселя), готовую матрицу не нашел, решил делать свою. Из-за компактного размера хочется иметь возможность перемещать табличку от розетки, например повесить на дверь и активировать сообщение НЕ ВХОДИТЬ, поэтому решено добавить аккумулятор.
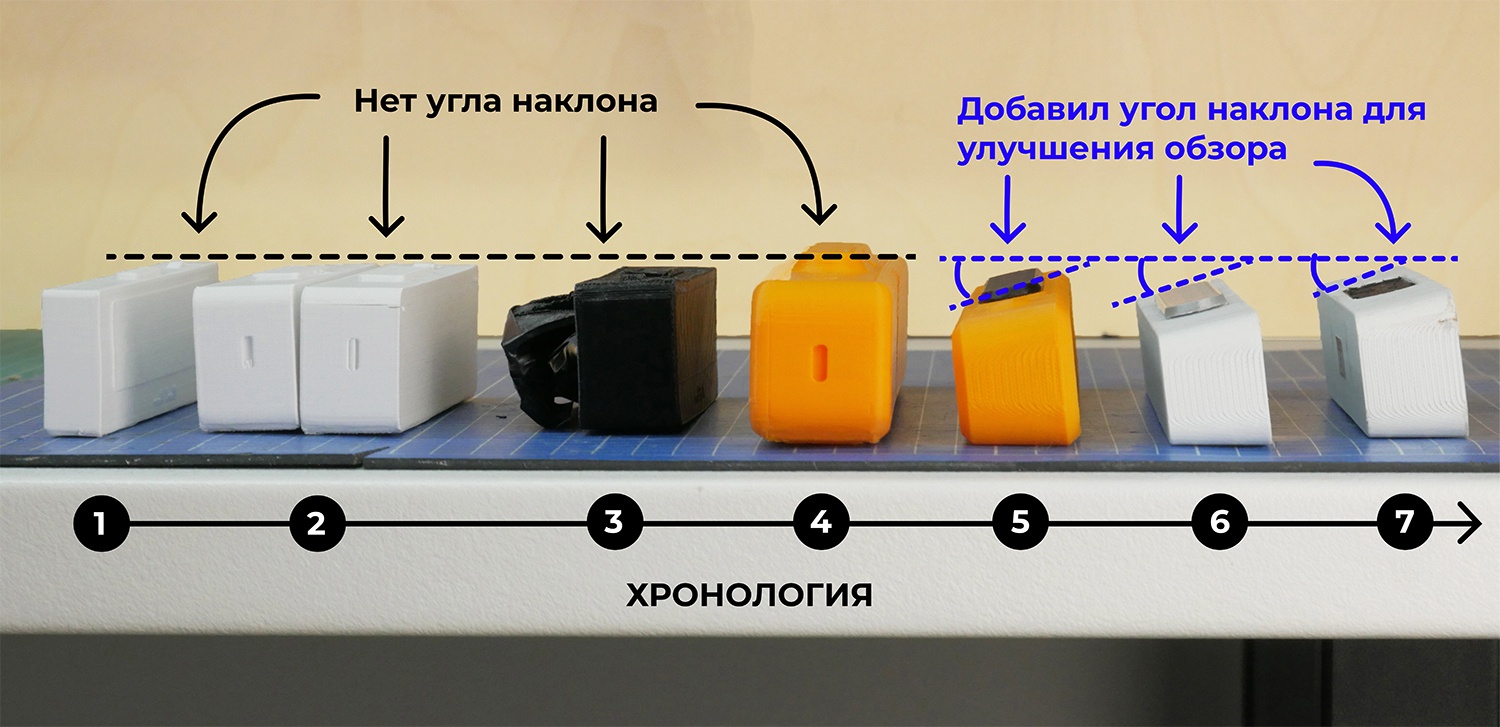
Пока экспериментирую с размером и формой таблички. Первые версии меньше и тоньше, потому что тогда не учитывал электронику и батарейку. Сейчас размер больше отталкивается от требования электроники и минимально допустимой устойчивости на столе.

7 прототипов формы таблички
Пока сделал 7 итераций, дорабатываю недочеты после каждой версии: меняю размеры, фаски, углы наклона. В последних версиях появился наклон экрана вверх, так чтобы табличку можно было ставить на стол и надпись было видно стоящему человеку у стола.

Изначально были мысли сделать у таблички отверстия под крепления сзади, чтобы можно было вешать ее на оснастку и закреплять на мониторе или на двери. Вешать на шурупах на стену и т.д. Но от этой идеи было решено отказаться, потому что на задней стороне тоже появился дисплей. А возможность крепления вертикально на поверхности думаю сделать с помощью съемного магнитного крепления.

Хронология разработки дизайна таблички: как менялась форма и габариты
С финальным дизайном, кажется получилось определиться. Это белый прямоугольник, с черной лицевой панелью. Черное тонирующее стекло закрывает светодиоды так, чтобы когда они выключены однозначно понятно, что она выключена. Насчет места расположения USB порта пока нет уверенности. кажется, что его правильно размещать сбоку на торце, но тогда это не очень удобно при креплении на монитор. Как вы считаете?

Предфинальный дизайн устройства
Крепление на вертикальные поверхности
Иногда я записываю звук в кабинете и не люблю когда мои домашние открывают дверь или стучат. Поэтому захотелось крепить табличку еще и на дверь домашней студии. Пока планирую вмонтировать внутрь корпуса неодимовые магниты и класть в комплект ответную тонкую металлическую пластину на двустороннем вспененном скотче. Приклеил пластину на стену, монитор, дверь и легко можно крепить и снимать устройство.
Так как при монтаже на дверь, устройство придется регулярно снимать и заряжать, для этого важно чтобы это было легко сделать. Поэтому магниты и металлическая пластина кажется самым правильным вариантом.

Крепление на вертикальные поверхности с помощью магнита и металлической пластины
Дисплей с задней стороны
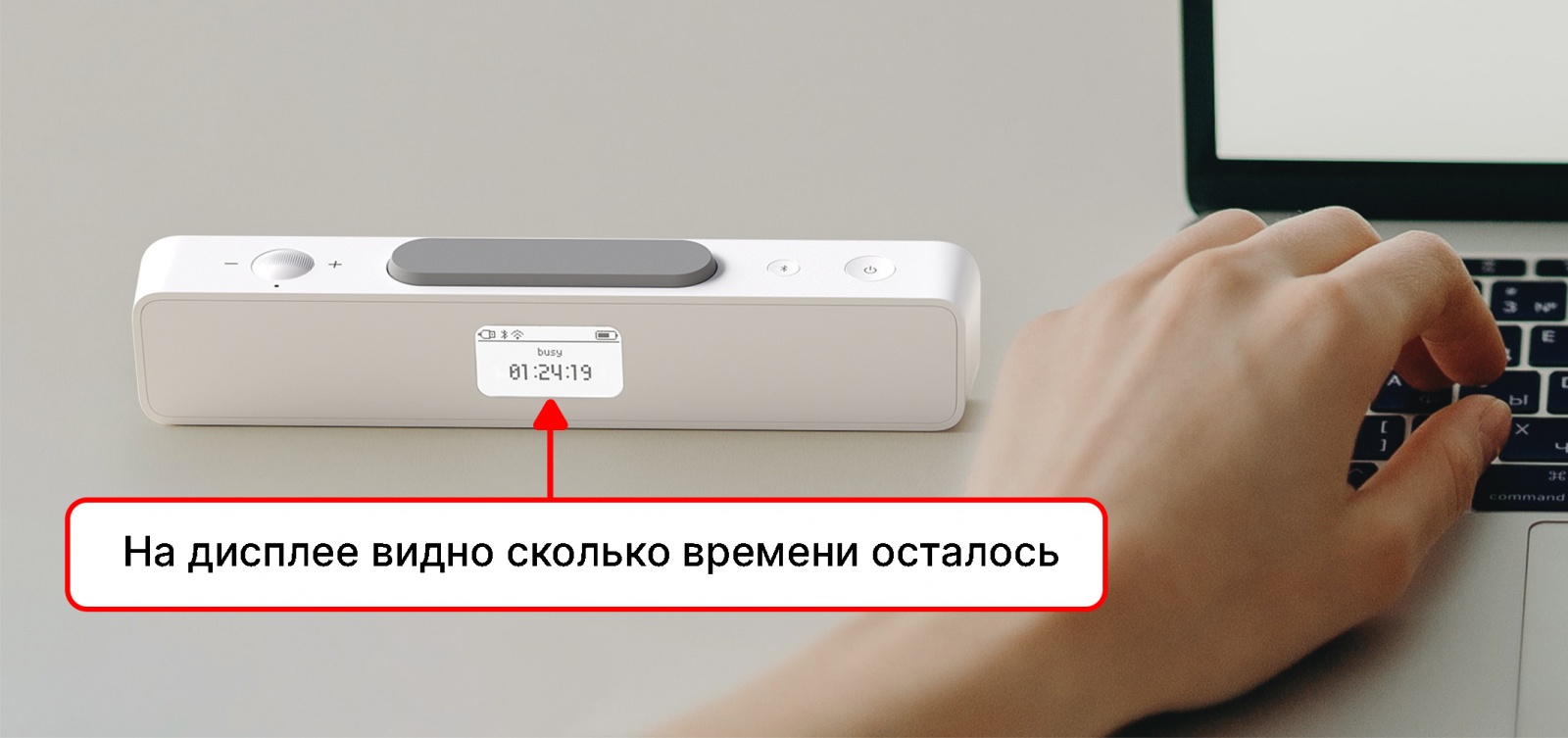
Еще в первом прототипе стало понятно, что невозможно определить сколько времени осталось до конца таймера, приходилось разворачивать устройство к себе. С кухонным таймером было проще, одним взглядом можно было понять сколько еще работать или отдыхать. Поэтому решил добавить с обратной стороны маленький OLED или ЖК дисплей, чтобы выводить на него оставшееся время и заряд батареи.

Дисплей с обратной стороны показывает сколько времени осталось до окончания таймера
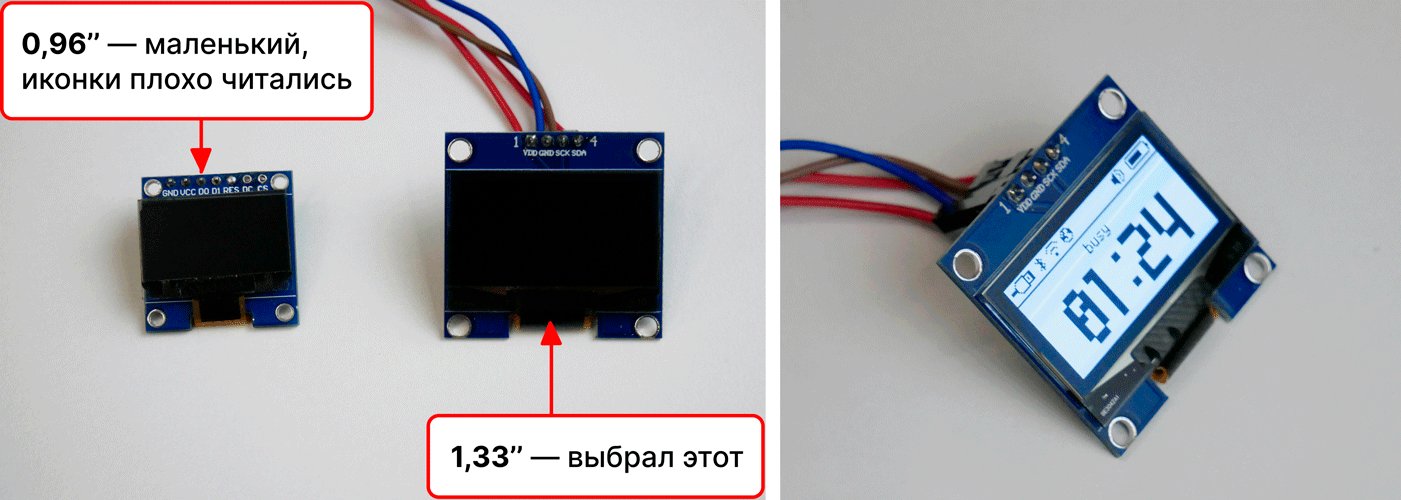
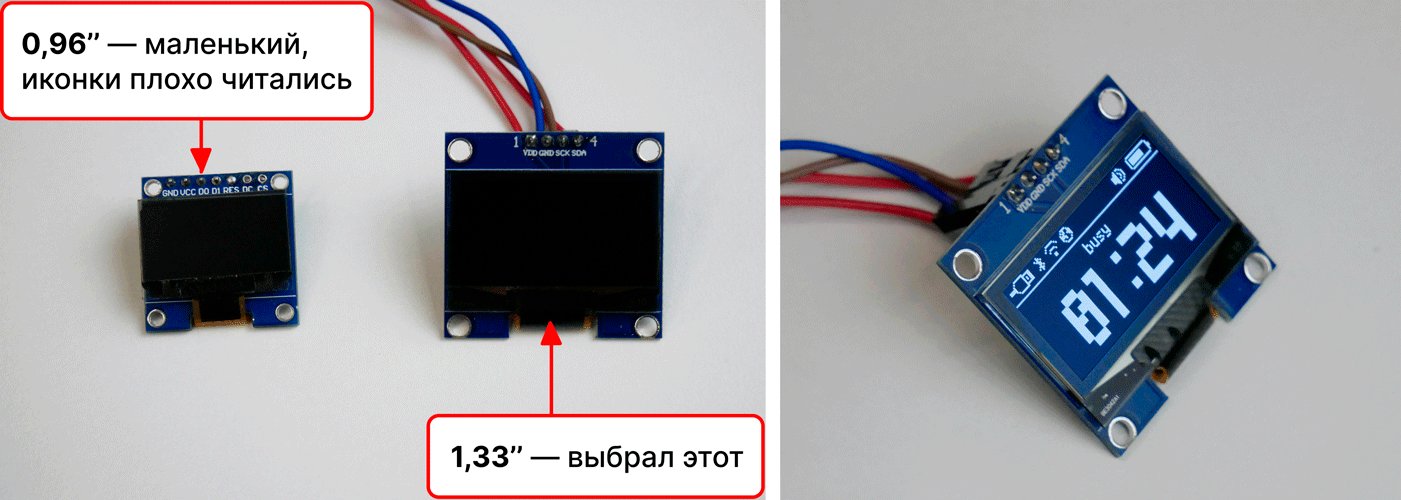
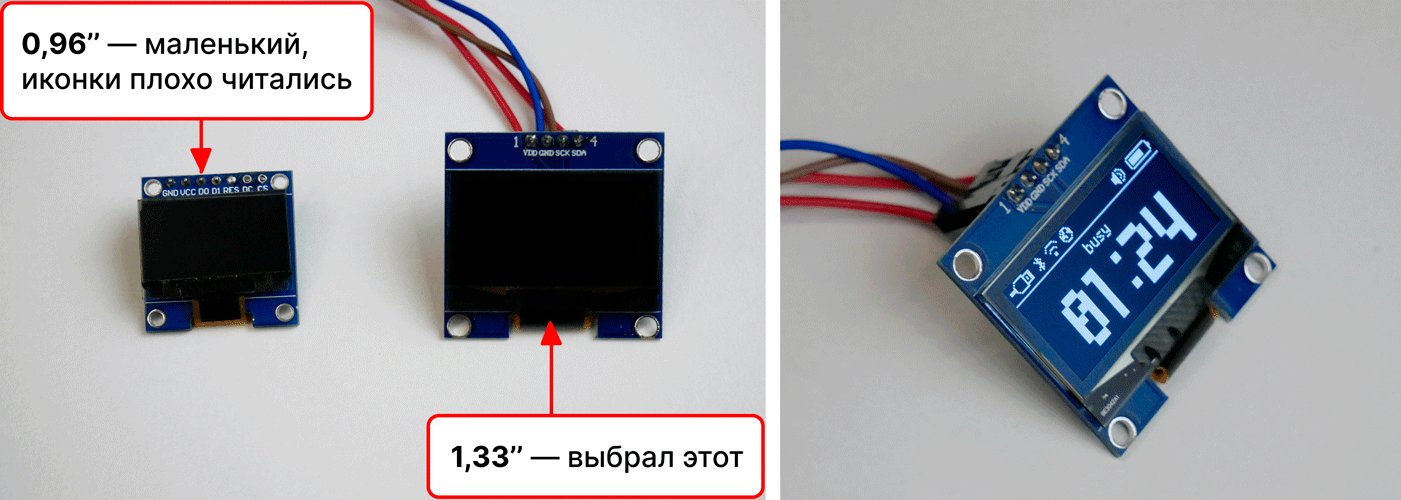
Хотел использовать ЖК дисплей с подсветкой, но его контрастность при малых размерах не дает хорошей видимости, поэтому остановился на OLED с I2C подключением. По размеру выбирал между 0,96" и 1,3З", на втором видимость была лучше и иконки лучше читались, поэтому выбрал его. Понимаю, что возможно выгорание OLED, но пока считаю его оптимальным вариантом с точки зрения контрастности, плюс датчик освещения и изменение яркости продлит жизнь дисплея. Если считаете, что есть варианты получше, посоветуйте, пожалуйста.

OLED дисплеи разного размера для задней стороны устройства. Варианты с инверсией и без.
Диодная матрица и железо
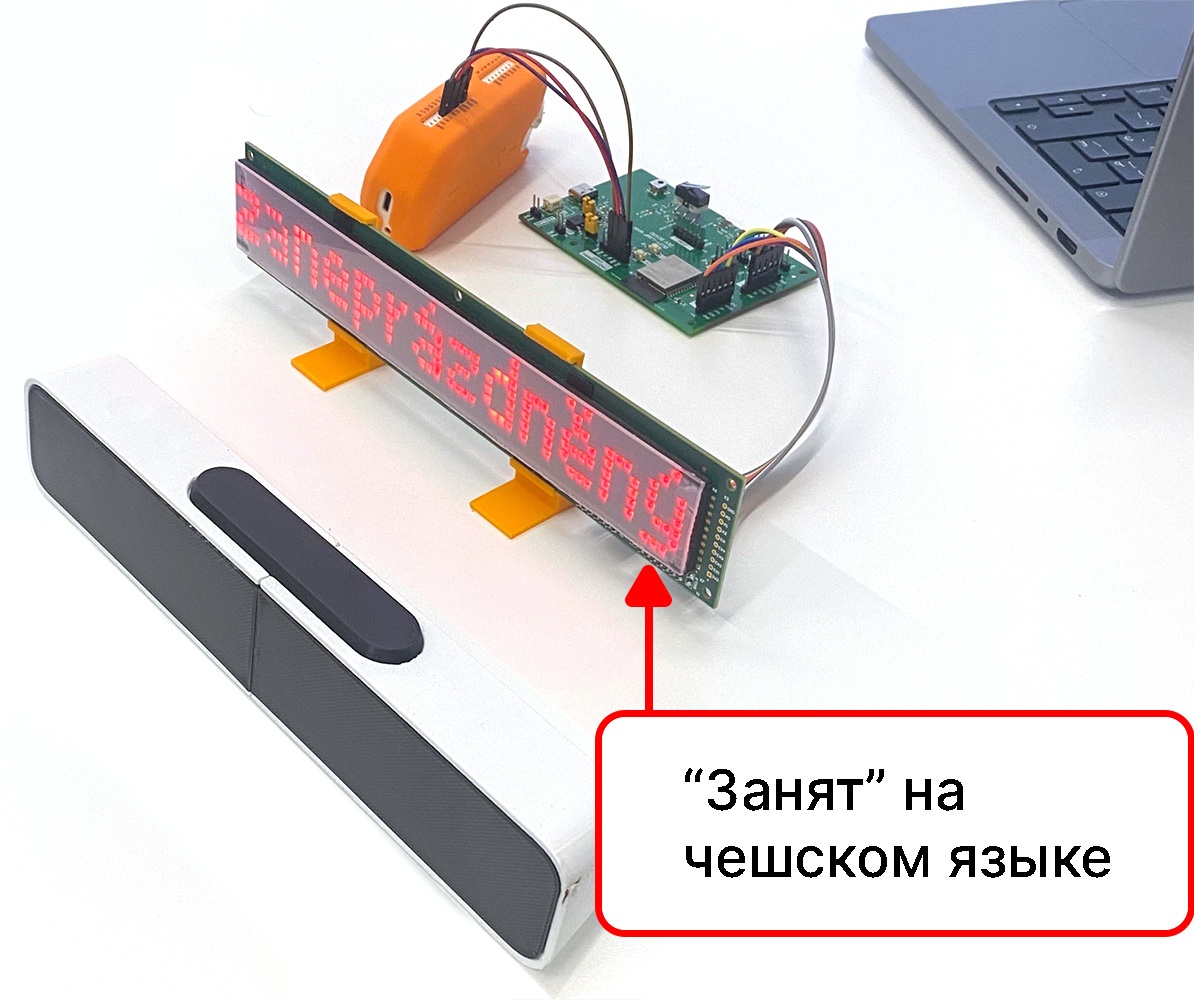
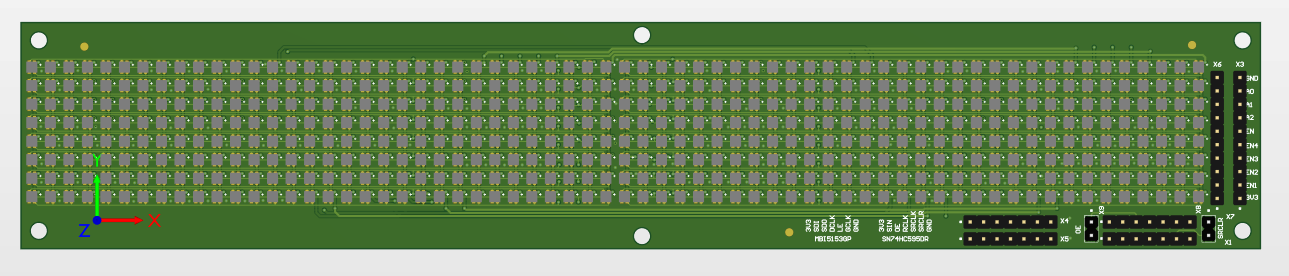
Дисплей выбирали из готовых модулей, но под наши размеры готовых нет. Поэтому делаем свою матрицу на кастомной плате. Разрешение 64х8 пикселей. Чтобы определиться с размером, я попробовал написать «я занят» на основных языках мира и проверить влезет ли она. Для букв шрифта 8 пикселей по высоте достаточно, а в ширину 64 пикселя – минимальное значение, чтобы уместилось слово “занят” на чешском языке, оно самое длинное.

Прототип матрицы 64х8 пикселей с самым длинным словом “занят” на чешском языке.
Первая тестовая плата с диодами 2.1 х 2.1 мм, с расстоянием между диодами 1.5 мм. Все-таки размер великоват, вместе с корпусом получается слишком большая штука, которую неудобно класть в сумку.

Первая тестовая плата с диодами размером 2.1х2.1 мм, разрешение 64х8
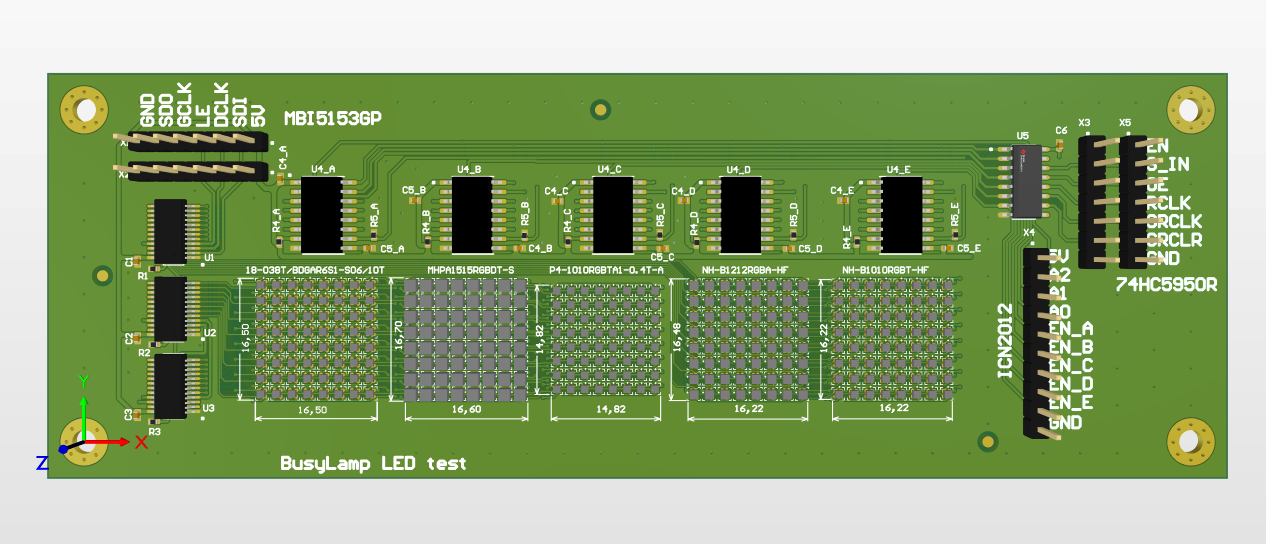
Сейчас изучаем 5 различных типов диодов с размером от 1 до 1.6 мм. Планируем сделать на одной плате пробные матрицы 8х8 пикселей с разными диодами, чтобы проверить яркость и выбрать окончательный вариант. На момент написания статьи эти тестовые модули еще в производстве.
Ожидается, что такой размер диодов позволит увеличить разрешение до 80х16 пикселей, так поместиться больше информации на одном экране, а размер самой матрицы станет меньше. Но пока что непонятно как в жизни будут выглядеть эти сверх маленькие RGB диоды. Возможно сообщество подскажет что-то. Какие маленькие диоды посоветуете?

Тестовая плата с матрицами 8х8 с диодами разного размера от 1 до 1.6 мм.
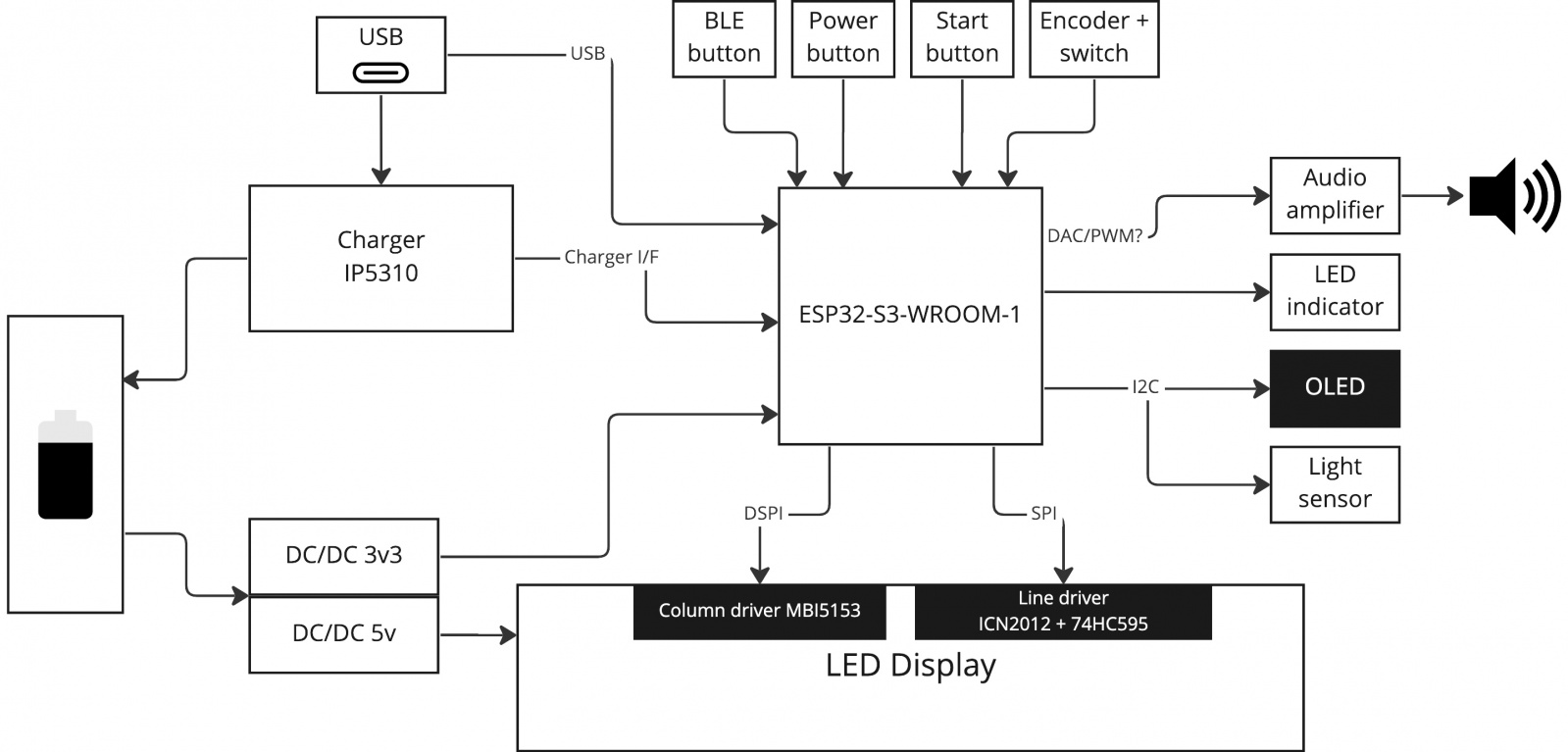
Блок-схема
Первые прототипы делались на Ардуино, но в продакшене планируется использовать ESP32-S3-WROOM1. Он умеет и Bluetooth, и WiFi, умеет засыпать для экономии энергии, у него много периферии и низкий ценник. Возможно в будущем перейдем на что-то типа NRF, но пока ESP32 устраивает.

Блок схема устройства

Процессор ESP32-S3-WROOM-1 на первой дев борде устройства
API и интеграции, Bluetooth LE и WiFi
Хочется сделать табличку максимально универсальной, чтобы ее можно было интегрировать в свои проекты, системы умного и глупого дома. В устройстве будет поддержка Bluetooth Low Energy и WiFi, чтобы можно было вывести свои уведомления, курсы валют, статус серверов, число подписчиков в TikTok и так далее. Хочется сделать максимально удобное открытое API, возможно поддержку протоколов типа MQTT.
Пока API находится на стадии высокоуровневого дизайна, приглашаю всех неравнодушных описать что бы вы хотели видеть в API и способах подключения. Для чего вам была бы полезна такая табличка?

Приглашаю поучаствовать в проекте
Мне хочется сделать по-настоящему полезное устройство, которое будет помогать людям каждый день. Сейчас проект находится на этапе дизайна и разработки и я приглашаю всех поучаствовать в обсуждении. Какие функции будут полезны именно вам, и что бы вы хотели видеть в финальном устройстве. Весь процесс разработки я буду детально описывать здесь.
Автор: Роман Галеев






