
Недавно на базе Владимирского Института информационных технологий и радиоэлектроники прошла очередная встреча VLADIMIR TECH TALKS. Технологический митап, организованный международным IT-разработчиком Altenar в формате открытого и доверительного разговора про насущные проблемы в области разработки ПО, собрал немало участников из числа начинающих и продвинутых программистов. Делимся содержанием наиболее интересных докладов.
Наиболее заметным стало выступление независимого WEB-разработчика Антона Грибанова. Он поделился своим опытом использования DevTools. На самом деле, обзорных статей по заявленной тематике для профессионалов немало. С ними легко можно ознакомиться на профильных ресурсах (тык, тык, тык, тык).
Данная статья, прежде всего, обращена к тем, кто еще находится в самом начале своего пути к программистскому Олимпу. Поэтому, если вы матерый разработчик, вас вряд ли заинтересует дальнейшее повествование. Хотя, вы можете поделиться своим богатым жизненным опытом в комментариях к публикации.
Говорим по понятиям
Инструменты разработчика (от англ. «development tools» или сокращённо «DevTools») ─ это программы, позволяющие создавать, тестировать и отлаживать (debug) программное обеспечение.
Современные браузеры, Safari, Firefox, Microsoft Edge, Chrome, Яндекс и другие, имеют встроенные инструменты разработчика, позволяющие просмотреть исходный код сайта. Отдельно устанавливать их не требуется. С их помощью можно просматривать и отлаживать HTML сайта, его CSS и Javascript. Также можно проверить сетевой трафик, потребляемый сайтом, его быстродействие и много других параметров.

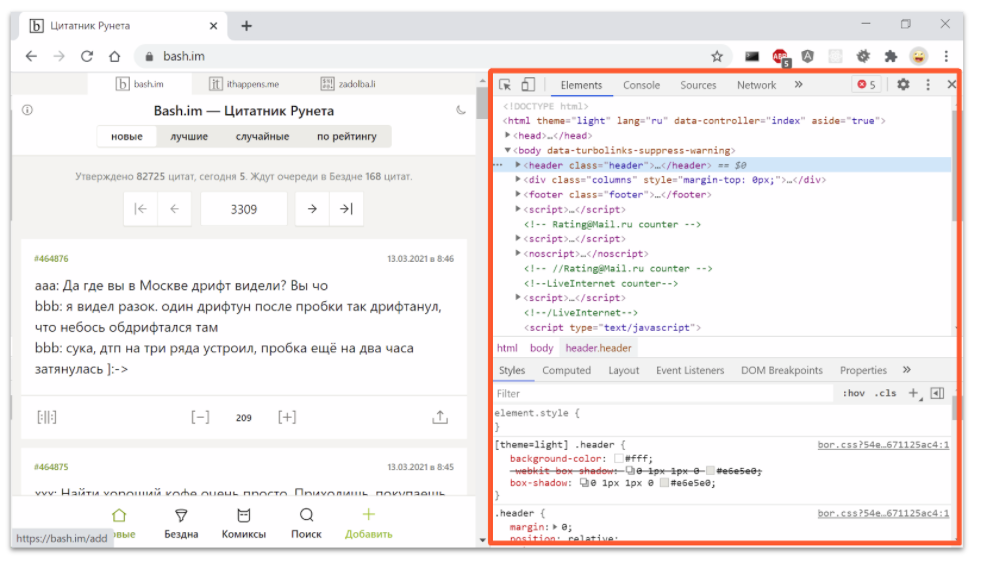
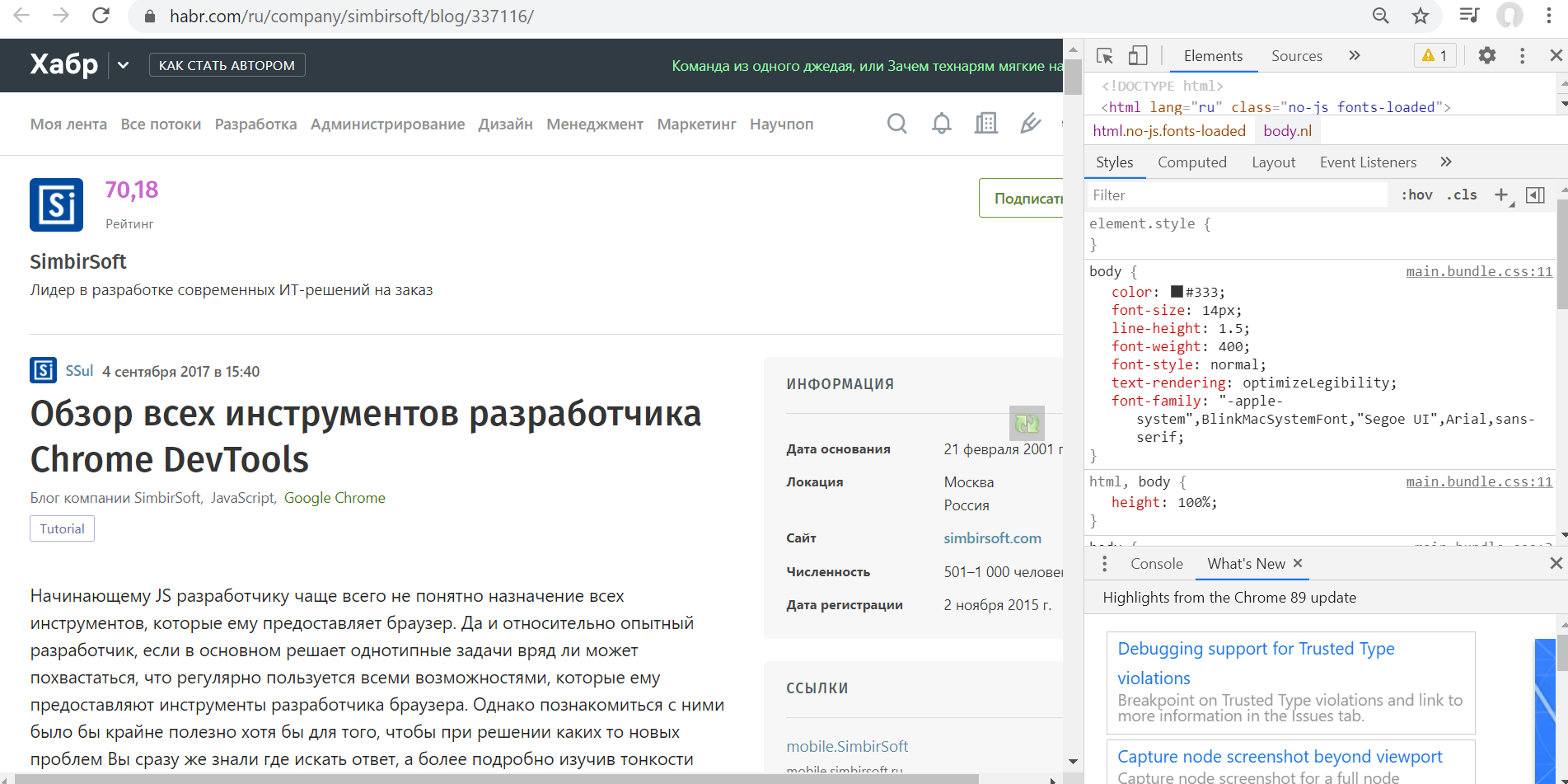
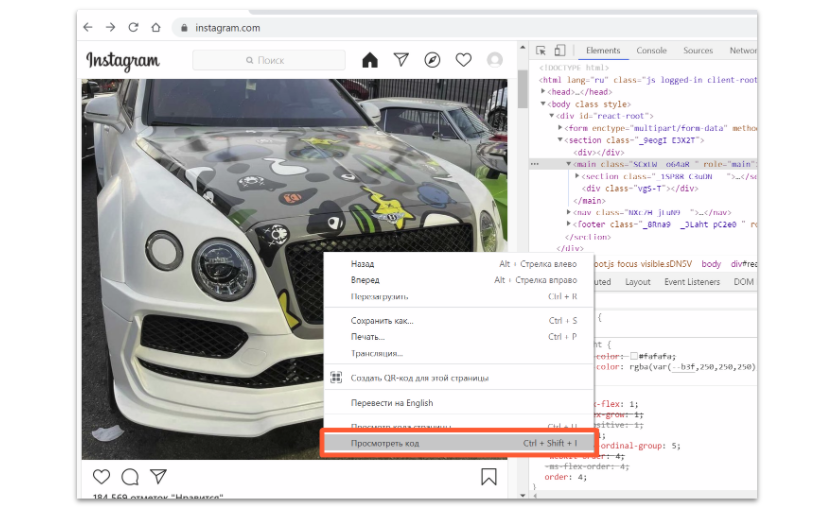
В правом углу размещенной выше иллюстрации можно увидеть структуру web-страницы и стили, примененные к текущему элементу.
Типичная веб-страница представляет собой текстовый файл в формате HTML, который определяет структуру и контент страницы, а также может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, базы данных и др.), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам.
Несколько веб-страниц, объединенных общей темой и дизайном, а также связанных между собой ссылками, образуют — веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удаленно друг от друга, зачастую в разных странах.

HTML (англ. HyperText Markup Language) ─ это скелет веб-страницы. Для того, чтобы вся эта история начала двигаться и нужен Javascript (календарики, выпадающее меню, всплывающие окна, анимация и прочее, делается с помощью JS). Для придания странице божеского вида вам понадобится CSS (каскадные таблицы стилей).
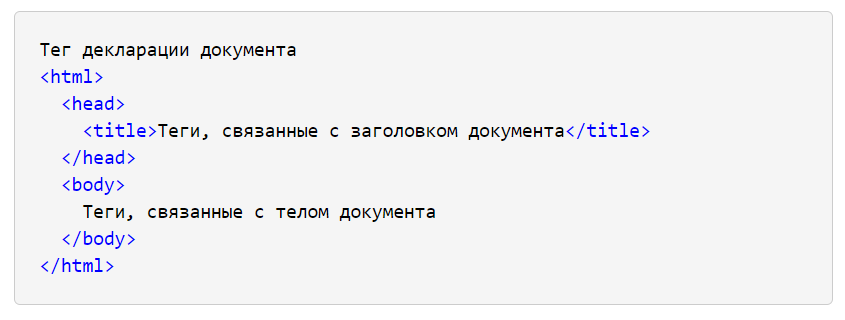
Представим HTML-документ в простейшей форме:


Фактически HTML-документ состоит из элементов (строка с открывающим и закрывающим тегом и, собственно, само содержимое).
Чтобы расширить возможности отдельных тегов и более гибко управлять содержимым контейнеров применяются атрибуты тегов, они содержат информацию, которую вы не хотите показывать в фактическом контенте.
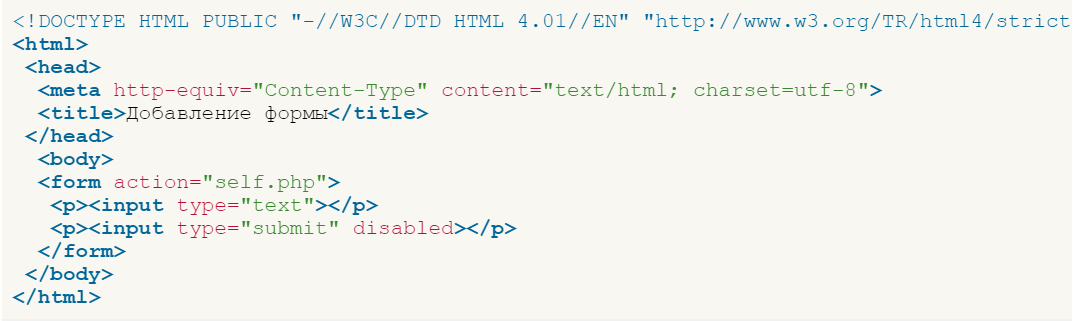
Атрибут — используется для определения характеристик html-элемента и помещается внутри открывающего тега элемента. Допустимо использовать некоторые атрибуты у тегов, не присваивая им никакого значения. Смотрите на пример ниже, в нем используется атрибут disabled, у которого явно не задано значение.

Если внутри какого-либо тега используется еще один или даже несколько других — это называется вложенность тегов html.
Вот тут еще можно подсмотреть описание HTML. Там доступно и наглядно все показано.
Используем DevTools на практике
Потрогать изначально скрытые браузером DevTools можно весьма просто, использовав сочетание клавиш или перейдя в раздел «Дополнительные инструменты / Инструменты Разработчика». Также можно ткнуть курсором в любое место страницы, нажать на правую клавишу мыши и выбрать «Просмотреть код».


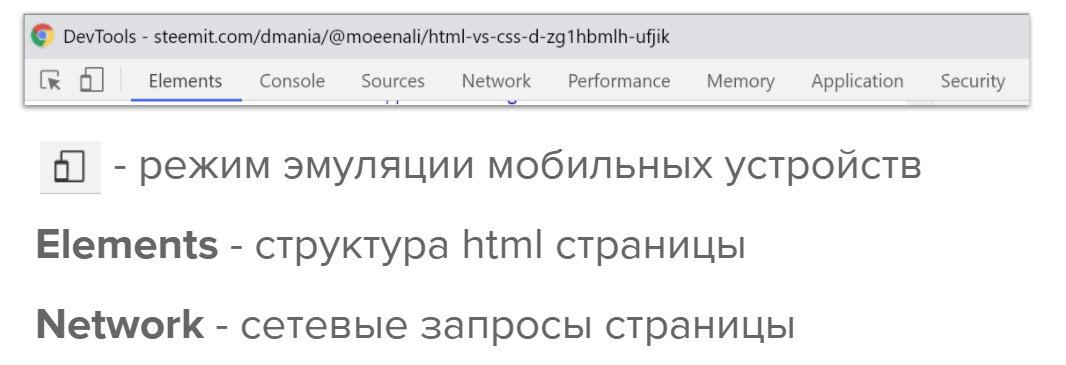
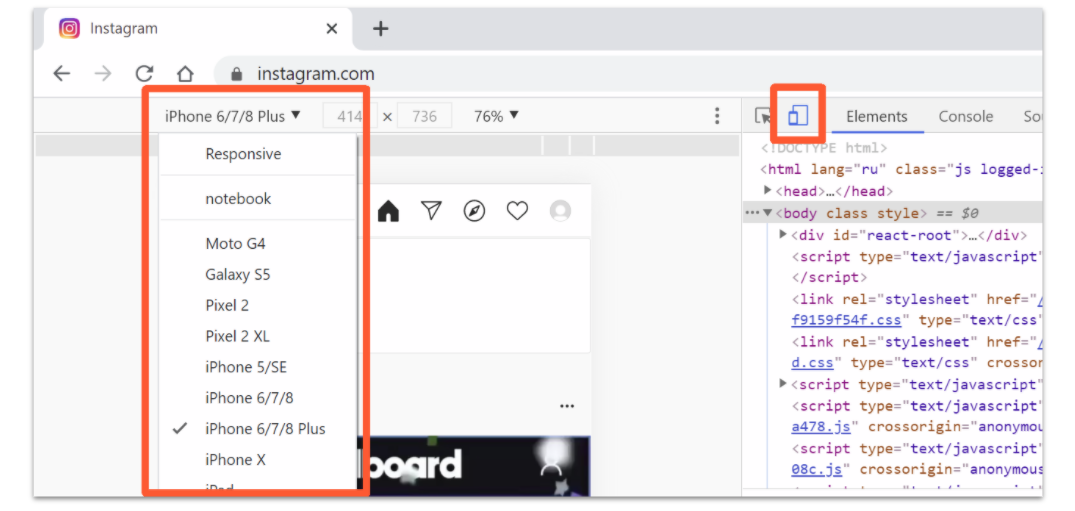
Рассмотрим несколько вкладок из DevTools. И первый — режим эмуляции из мобильных устройств. Несмотря на десктопный браузер, страница у вас будет отображаться так, если бы вы на нее зашли с мобильного устройства. Вторая вкладка — Elements. Она демонстрирует структуру html страницы. С ее помощью браузер видит web-страницу после всего того, что с ней сделал Javascript. И Network — это сетевые запросы страницы (список web-ресурсов, загружаемых страницей для отображения демонстрируемого контента).

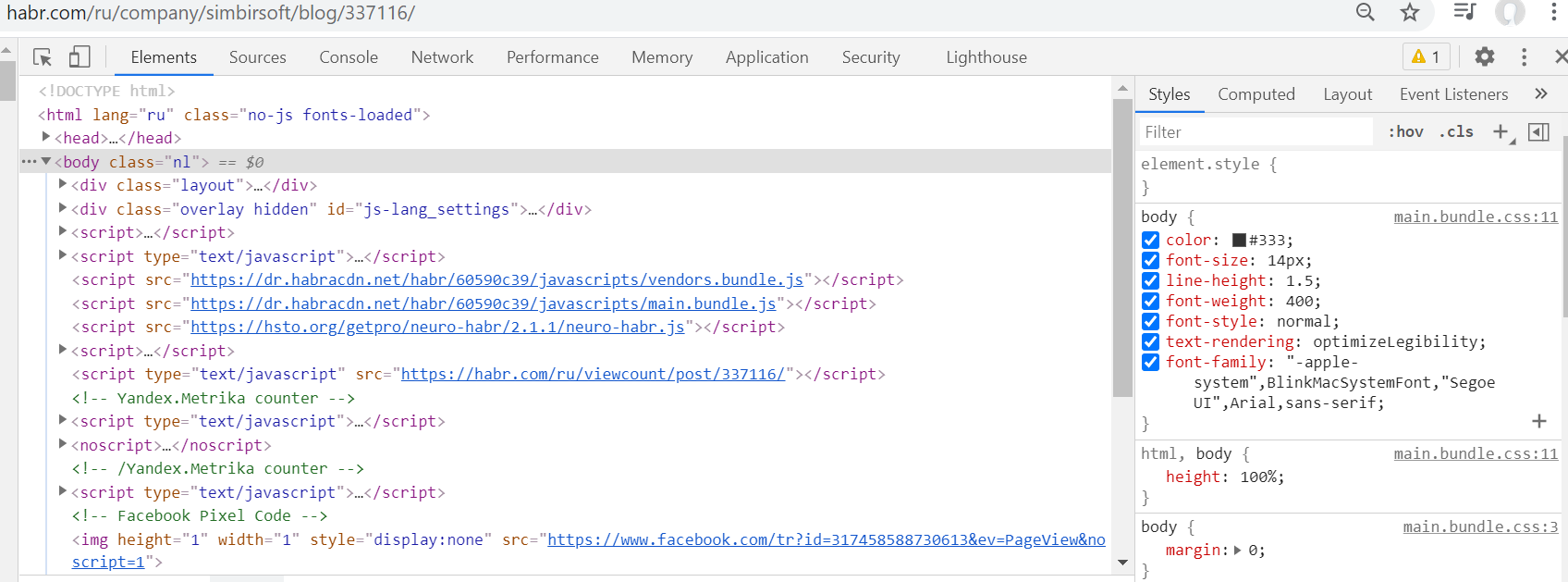
В панели Elements располагается дерево элементов. Здесь можно открывать теги, смотреть их содержимое, при этом в документе будет подсвечиваться текущий выбранный тег. Также можно посмотреть различные атрибуты, например, «Класс» или «Размер».

Загружаем картинки в Instagram с компьютера
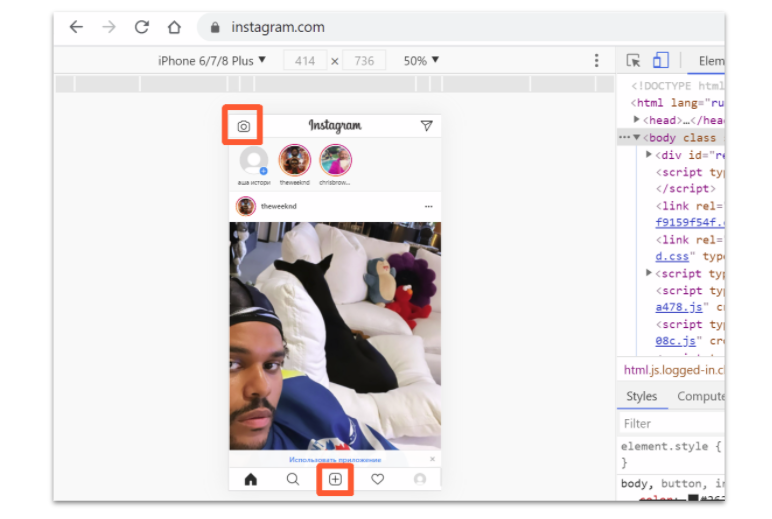
С десктопа вы абсолютно спокойно можете посмотреть свою ленту в Instagram, полайкать посты, написать комментарии. Но вот загрузить фото или видео браузер вам не даст. Вот тут-то на помощь к вам и приходит режим эмуляции мобильных устройств.

Выбираем во вкладке наиболее понравившуюся вам модель телефона и вуаля (только не забудьте обновить страницу). Заблудиться в аскетичном интерфейсе Instagram сложно. Что делать тоже интуитивно понятно.

Скачиваем видео из Instagram Stories
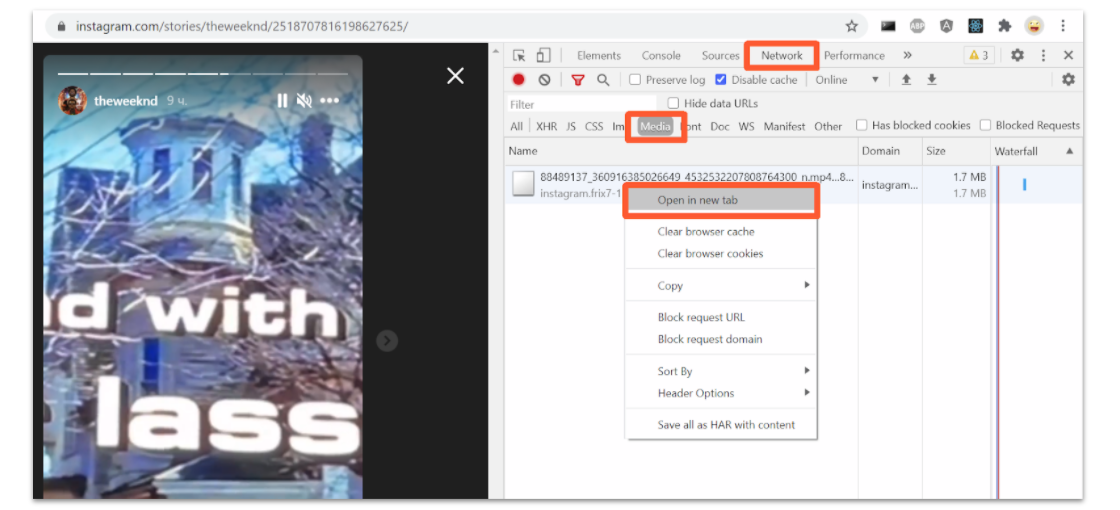
С помощью DevTools задача скачать видео из сторис Instagram утрачивает свою сакральность. Все до безобразия элементарно. Переходим на вкладку Network. Для удобства выбираем фильтр Media. Он покажет аудио- и видеофайлы, которые запрашивает страница. А дальше запускаем понравившееся нам видеоизображение, с прямой ссылкой на место его хранения. Ну, а далее открываем его в новом табе и выбираем место его нового хранения (например, на вашем диске).

Скачиваем аудио с музыкальных сайтов
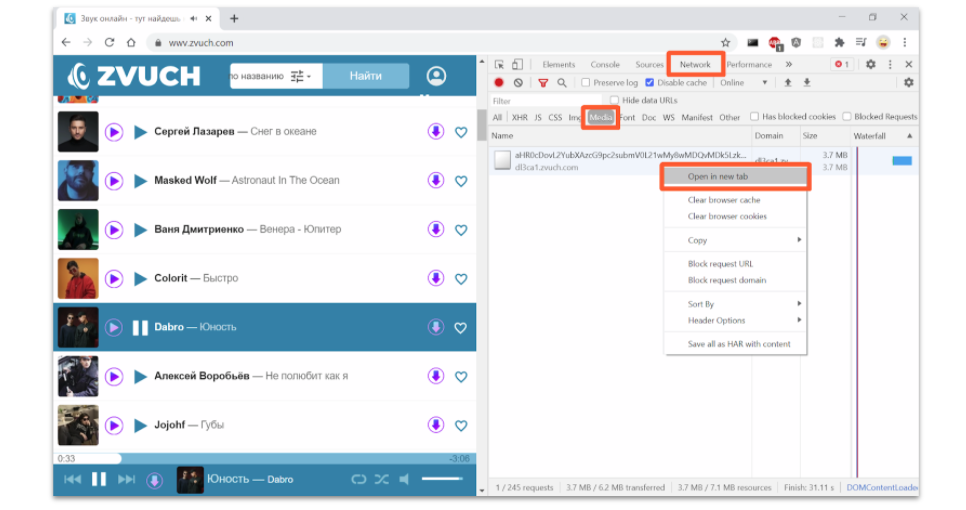
С помощью DevTools можно также прикоснуться и к музыкальным файлам. Механика аналогичная той, что описана выше.

Скачиваем фото из Instagram
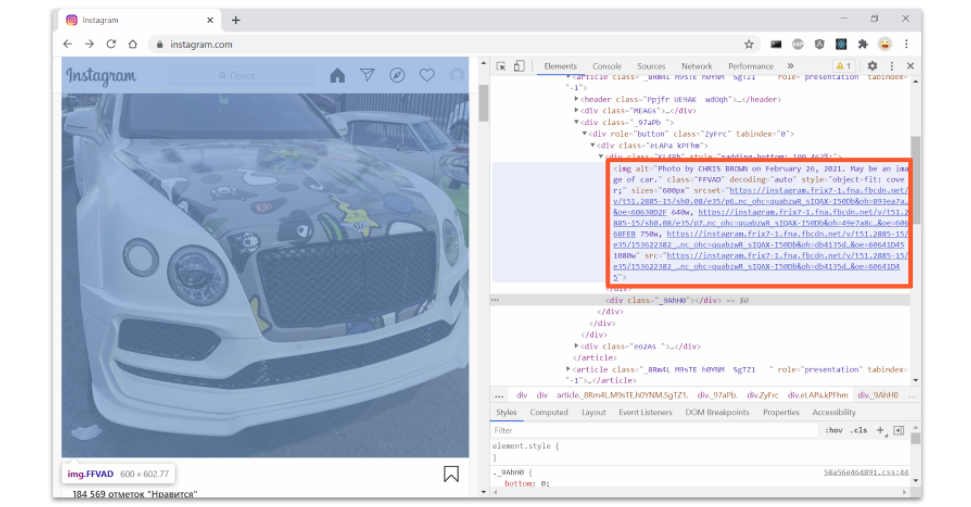
В принципе ничего не мешает в случае понравившегося изображения сделать скриншот или попытаться «Сохранить изображение как», но качество и результативность этих упражнений устроит далеко не всех. Для пытливых умов опять-таки на помощь приходит инструментарий DevTools. Выбираем «Просмотреть код», находим ссылку на изображение в атрибуте src.


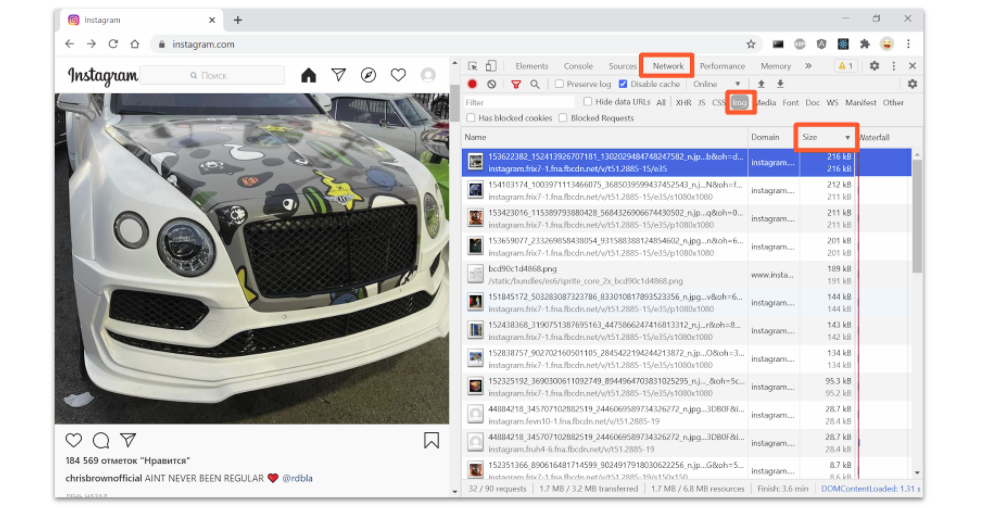
Второй способ через вкладку Network. Переходим по вкладке, ставим фильтр Img и обновляем страницу. Кстати, изображения можно отсортировать по размеру, контентные картинки, как правило, на странице самые большие по размеру. Точно также, правой клавишей кликаем на файл и «Сохранить как» в наиболее удобном для вас месте.

Удаление блокираторов контента
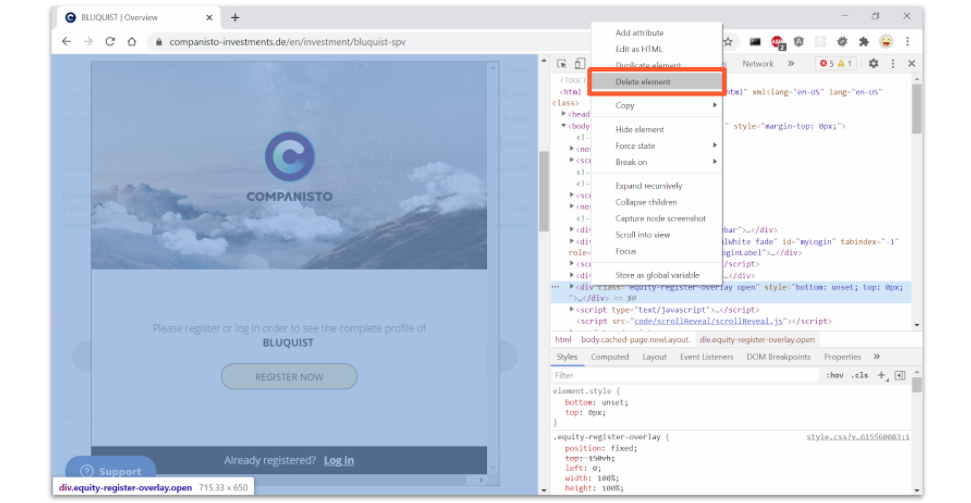
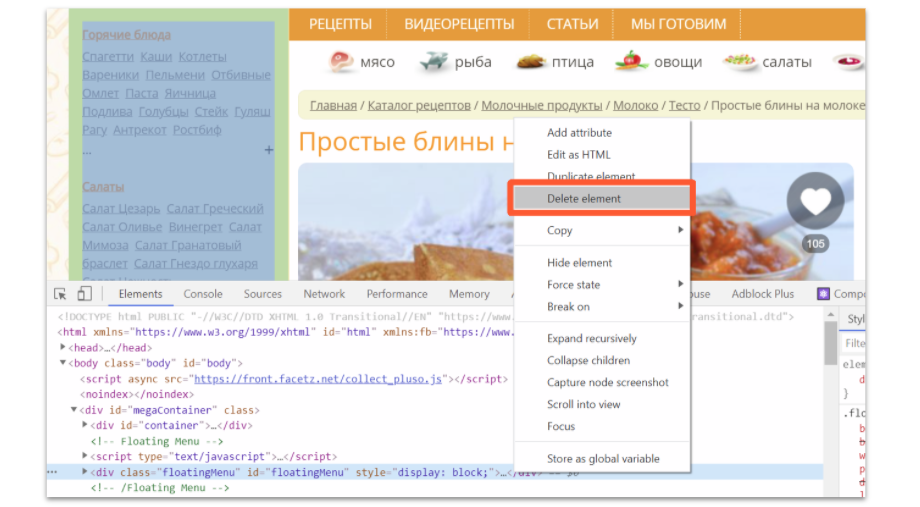
Бывает так, что хочется посмотреть какой-либо контент, но без регистрации сайт этого сделать не дает. И снова, здравствуйте DevTools. Обычно контент закрывается плашкой или прозрачным слоем. Открываем инструменты разработчика, определяем в коде блок-элемент закрывающий нужный нам участок контента и нажимаем Delete element.

Разблокировка форм ввода
Нередко всевозможные государственные структуры, разрабатывая на Javascript различные свои электронные формы для заполнения, препятствуют нашему любимому Copy/Paste (вставка и выделение текста). В этом случае снова приходится прибегать к помощи DevTools.
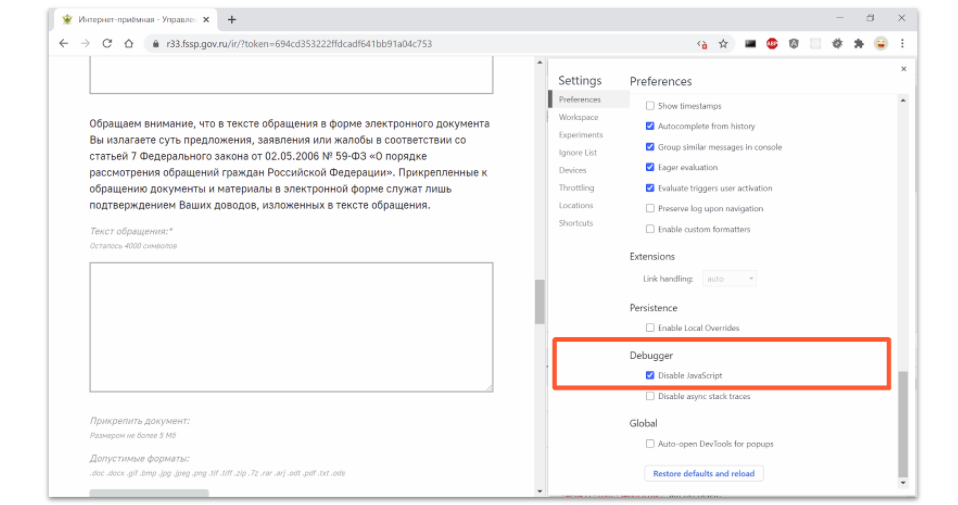
В инструментах разработчика идем в Настройки. Прокручиваем до поля Debugger и нажимаем галочку Disable JavaScript. Теперь можно вставлять текст.

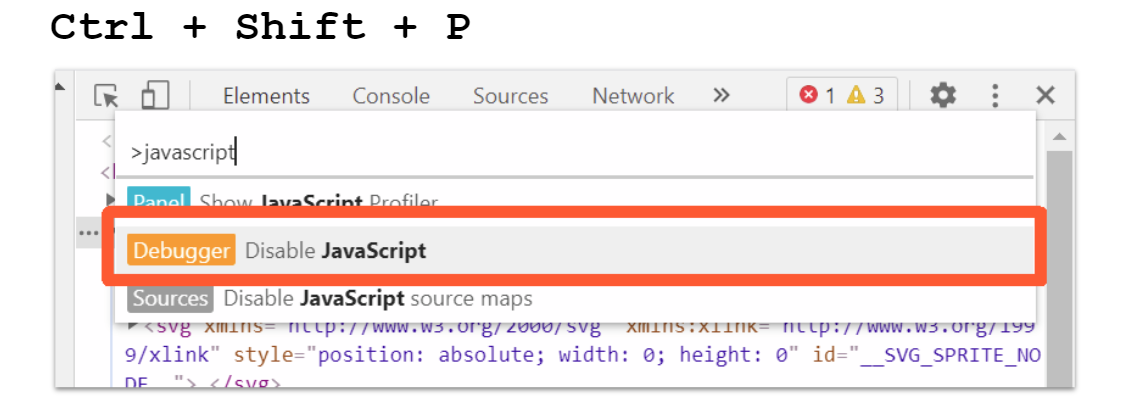
Второй путь ─ открываем инструменты разработчика, нажимаем заветное сочетание клавиш и выбираем поиск по командам. Там выбираем JavaScript и одним из пунктов будет выключить JavaScript. Выключаем и радуемся жизни. Кстати, после вашего Copy/Paste JavaScript не помешало бы включить обратно, поскольку некоторые формы без него могут и не работать.

Версия для печати web-страниц
Надо признать, что сайтов, требующих использования описываемых дальше костылей, становится все меньше и меньше, но они по-прежнему периодически встречаются. Тем не менее, выбираем нужный нам сайт, удаляем во вкладке Elements через инструмент разработчика с помощью Delete elements ненужные элементы и части кода (реклама, контакты, ссылки и прочее). Далее отправляем все на печать и радуемся жизни.

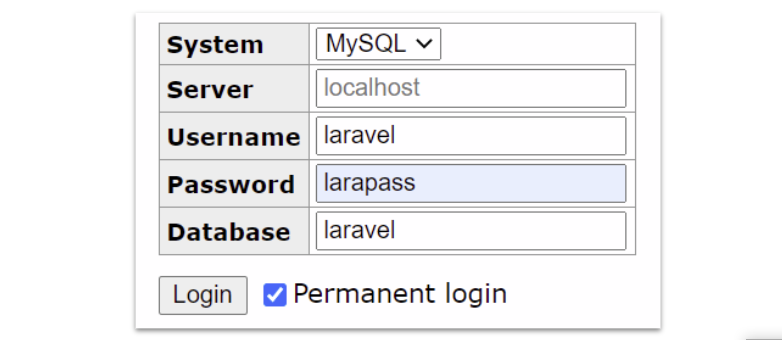
Узнаем сохраненный пароль
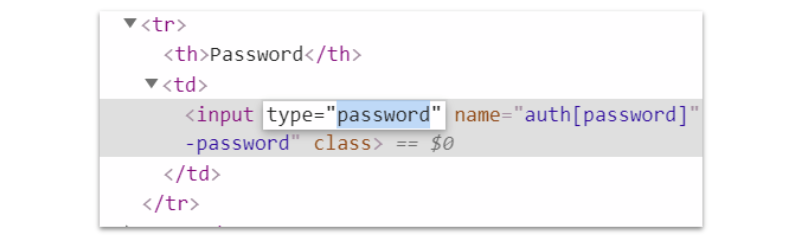
Как узнать сохраненный пароль, если браузер автоматически его подставил в закрытом режиме? Можно через настройки залезть в пароли и отыскать все конца. Но мы не ищем легких путем. Снова на связи DevTools. Выделяем правой клавишей поле с вводом пароля, далее просмотреть код, после чего появляется достаточно типичная картина.

После этого находим атрибут type, кликаем дважды на значение Password и просто удаляем его. Далее поле ввода становится по умолчанию текстовым, и мы видим сохраненным пароль.

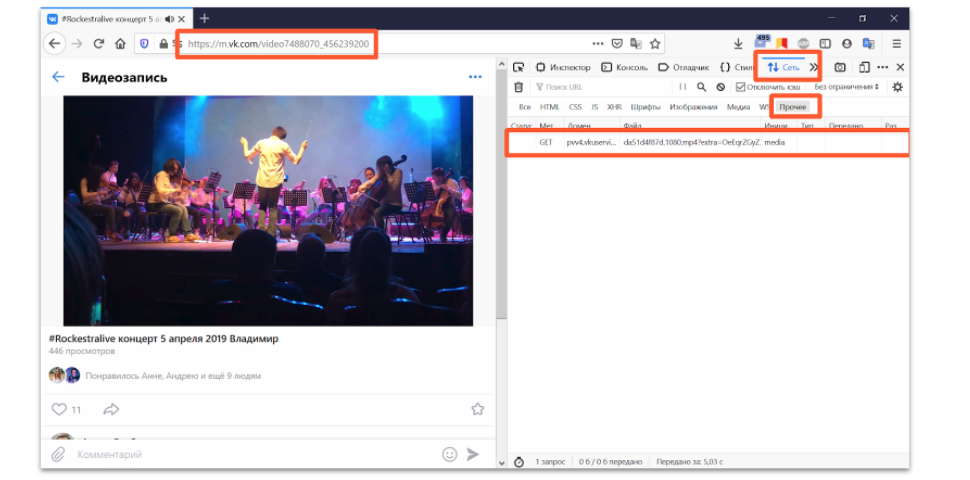
Скачиваем видео из вКонтакте
Предлагаемый ниже рецепт несколько хитрее, чем был в случае с Instagram stories ранее, но тоже вполне земной. Заходим на мобильную версию ресурса (по сути это два разных в сравнении с десктопной версией сайта). Открываем инструмент разработчика, заходим во вкладку Сеть, в фильтрах выбираем Прочее и включаем воспроизведение видео. Далее в списке появится ссылка на проигрываемое видео, ну а дальше по накатанной: правая клавиша мыши, открываем в новой вкладке и сохраняем в любимое место на компьютере.

Давайте чаще встречаться!
Следующий митап уже 23 апреля, можно прийти лично, если вы во Владимире, или посмотреть прямую трансляцию (все минувшие видео собраны тут). Кстати, в гостях у нас будет замечательный Никита Соболев.
Все актуальные события доступны в календаре мероприятий.
Автор: Катя Фирсова



