Наш век запомнится мне, как время стартапов. От школьника-активиста, до жителя Кремниевой долины - все делают своих единорогов. Как поняли - так и делают. Я тоже не прошла мимо тренда на безграничные возможности самореализации, и запустила школу программирования для детей Step to Science. Время жизни этого проекта было наполнено открытиями, борьбы со страхами, маленькими и большими победами, ошибками и много чем еще. Весной 2020 года команда столкнулась с сами знаете с чем, и, немного порефлексировав, я приняла решение закрыть проект.
За годы работы школы, был найден оптимальный алгоритм обучения ребят занимательной науке разработки игр на Unity 3D. Мы перебрали много тем, которые смогли захватить интерес школьников от 10 до 16 лет, опробовали десятки способов передачи информации, тренировки навыков и оценки заложенных знаний. Эта кропотливая работа принесла нам отличные результаты, в виде комплексной программы по созданию компьютерных игр на Unity 3D, и учебных успехов, которые достигали наши ребята!
Этими результатами и успехами мне хочется поделиться с широкой аудиторией. Если вы ведете кружок программирования или робототехники, а может, вы родитель, ищущий ответ на вопрос "чем увлечь подростка?" - я предлагаю вам воспользоваться материалами школы абсолютно безвозмездно, то есть, даром!
Материалы будут публиковаться постепенно, начиная от простых к более сложным. Всего вас ждет 20 проектов, которые мы успевали реализовать с ребятами за полтора года занятий.
Spoiler
Справка для моих коллег - педагогов:
Unity3D – это популярный движок разработки 3D-игр и интерактивных приложений для различных платформ и устройств. ПО обладает понятным и удобным интерфейсом; большим количеством мощных вспомогательных средств, связанных с проектированием и дизайном; современным уровнем трехмерной графики и спецэффектов.
Образовательные цели:
· Знакомство с работой движка и языком программирования C#;
· Освоение на практике основных принципов и технологий создания современных трехмерных компьютерных игр;
· Формирование навыков моделирования объектов, создания персонажей и анимации, навыков работы с текстурами и освещением, проектированием ландшафта, работы со звуком, спецэффектами;
Образовательные задачи:
· Создать портфолио проектов ученика;
· Получить практические навыки профессионального разработчика игровых приложений;
· Прохождение полного цикла знакомства с профессией game development.
Количество детей в группе: 7-10 человек.
Возраст детей: 10-16 лет.
Форма и режим занятий: занятия проходят в практической форме, 2 раза в неделю по 2 академических часа с 10 минутным перерывом.
Минимальные технические требования к ПК: OS Windows 7 SP1+, 8, 10, только 64-разрядные версии; ЦП поддержка набора инструкций SSE2; видеокарта с поддержкой DX10 (версия шейдеров 4.0).
Общая продолжительность программы: 2 модуля по 48 часов каждый.
Знакомство с Unity 3D мы начнем с легкой в разработке и веселой игры "Spaceship". Этот проект мы всегда делали на первом пробном занятии, т.к. благодаря простоте, ученик быстро получает желаемый результат, укрепляется в вере в свои силы, получает массу положительных эмоций и в глазах зажигается тот самый, желаемый родителями, интерес к новым знаниям!
Итак, поехали!
Spaceship
В данном занятии рассмотрено создание простого космического симулятора.
Занятие является пробным и рассчитано 1.5 - 2 часа времени.
Версия Unity 3D – от 5.5 и выше. На компьютеры учеников должен быть скопирован файл «Spaceship_template» (если ссылка сломалась - пишите в Telegram @Evgeniya_Koroleva).

В ходе выполнения будут затронуты основы работы с редактором, моделями, скриптами, физикой и звуком.
Порядок выполнения.
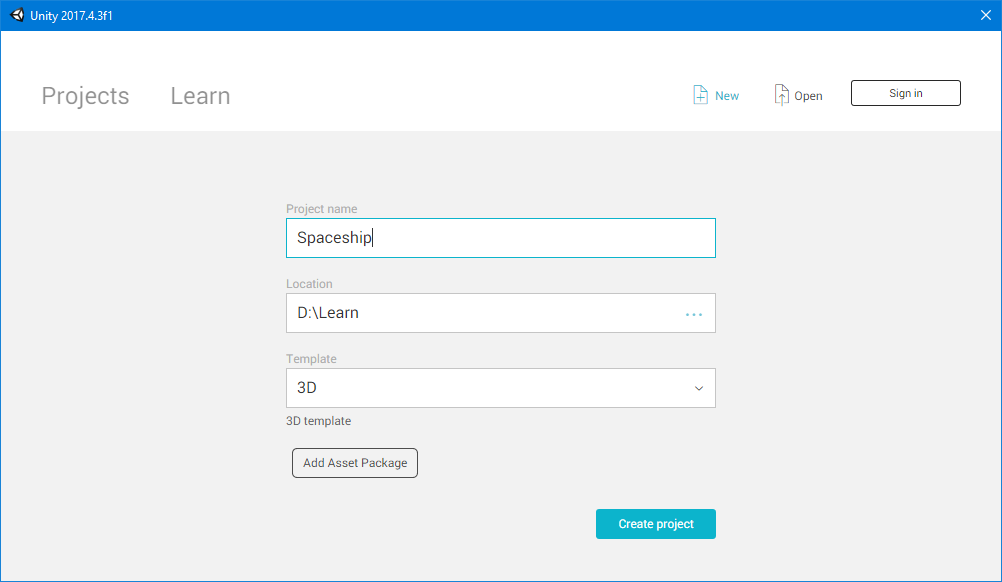
Откроем юнити и создадим новый 3D проект, нажав на кнопку “New”. Дадим проекту имя и нажмём “Create project”.
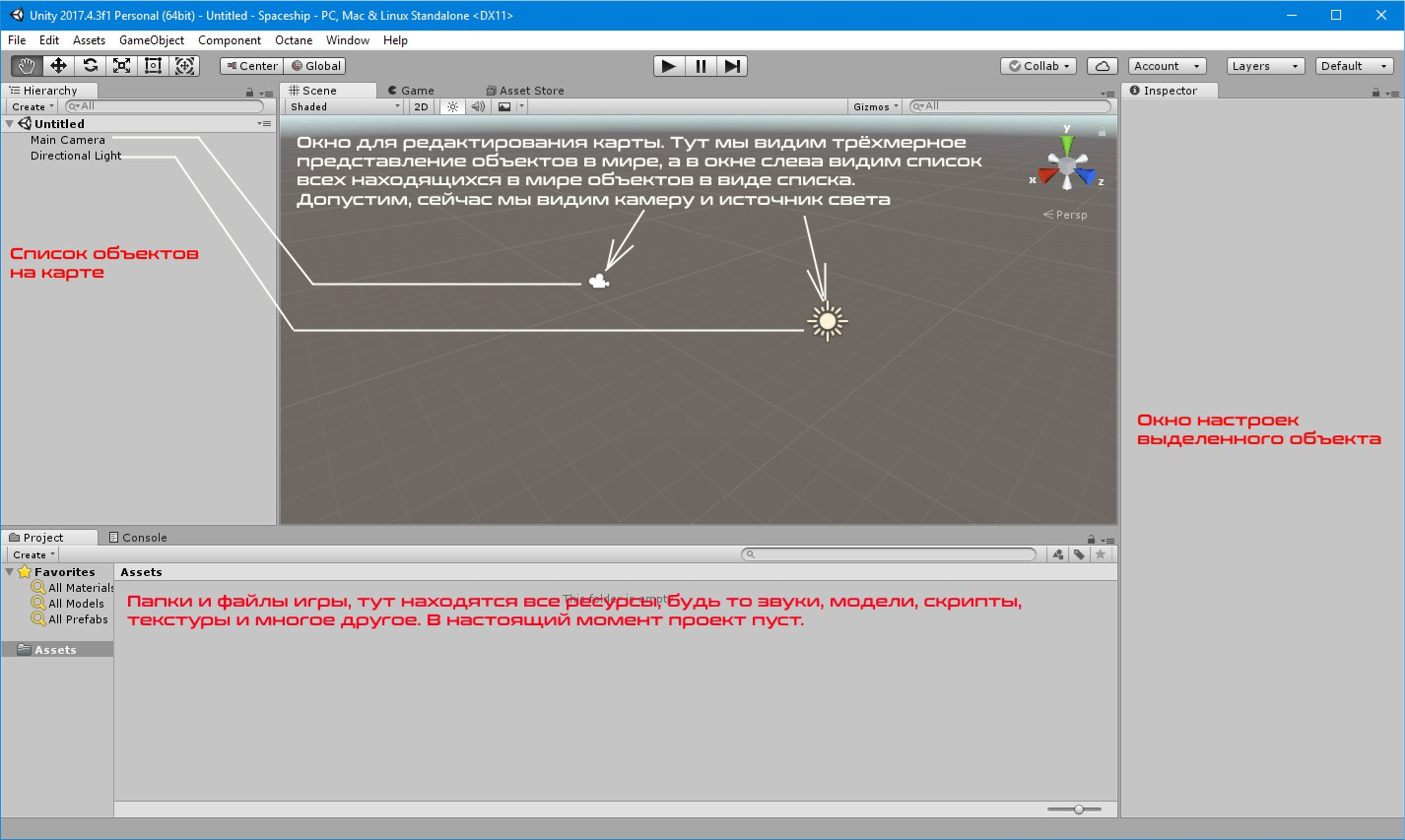
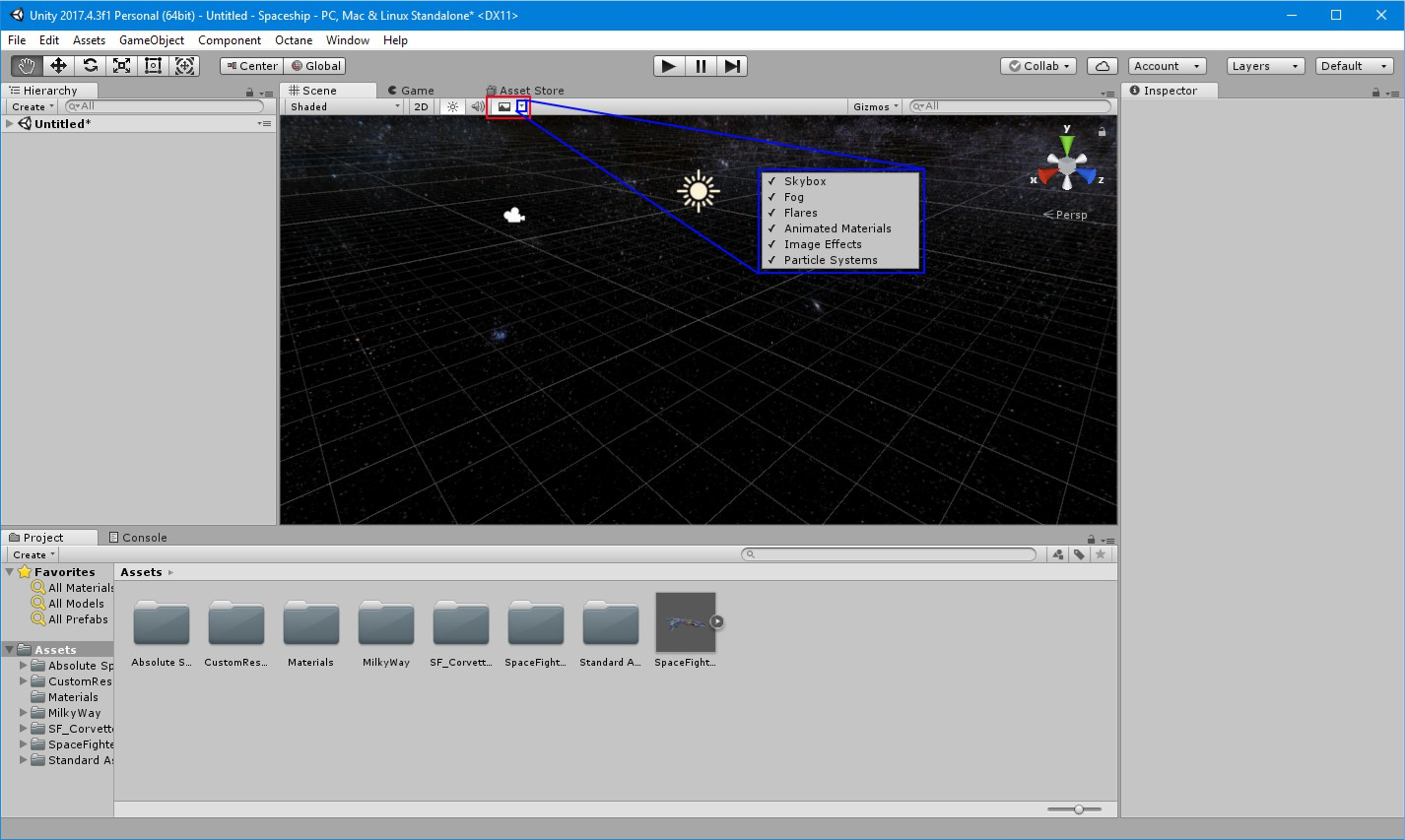
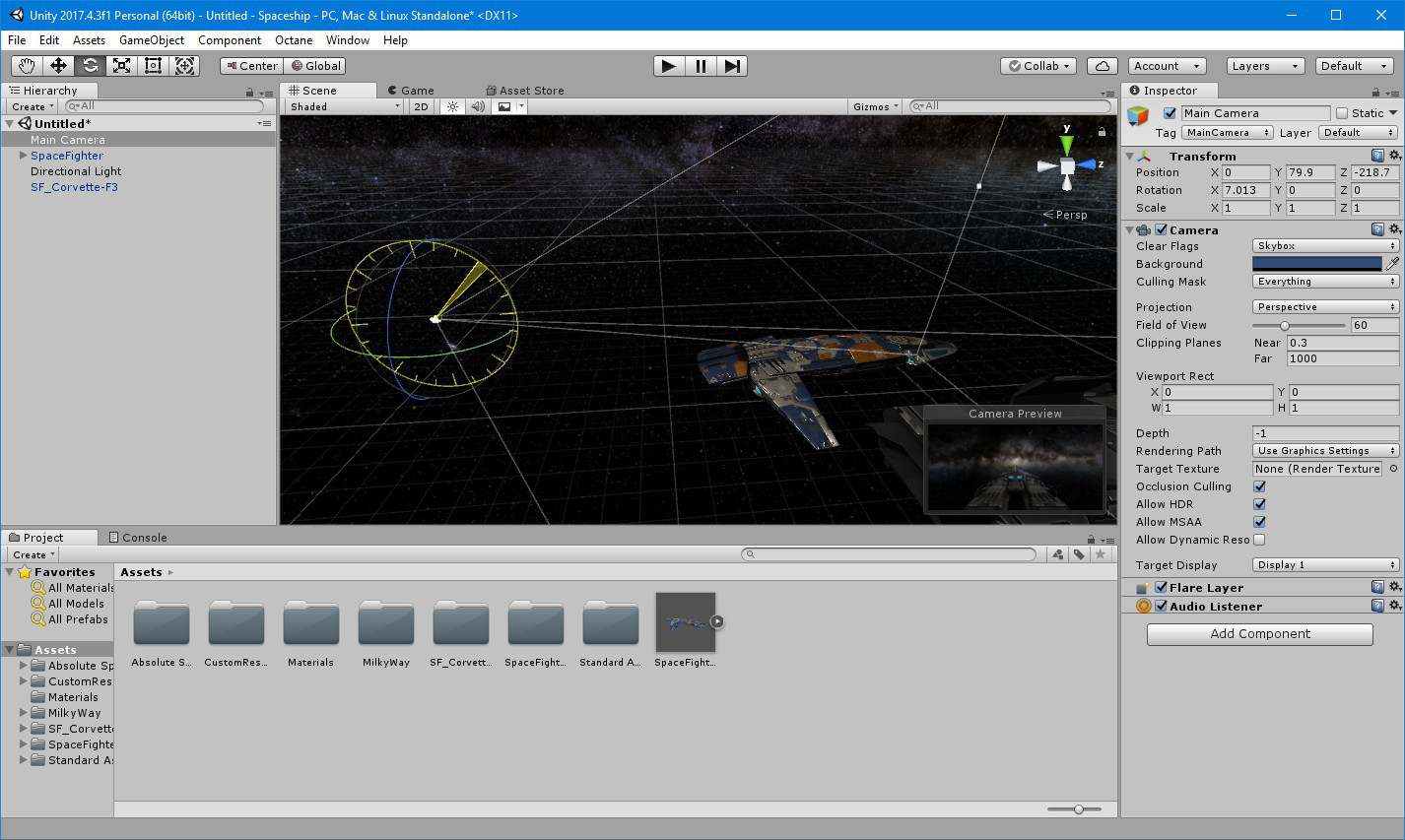
Откроется окно редактора. На данном этапе стоит рассказать ученикам о назначении основных вкладок и окон. В рамках данного занятия, рассматриваем только самые основные, представленные на скриншоте.


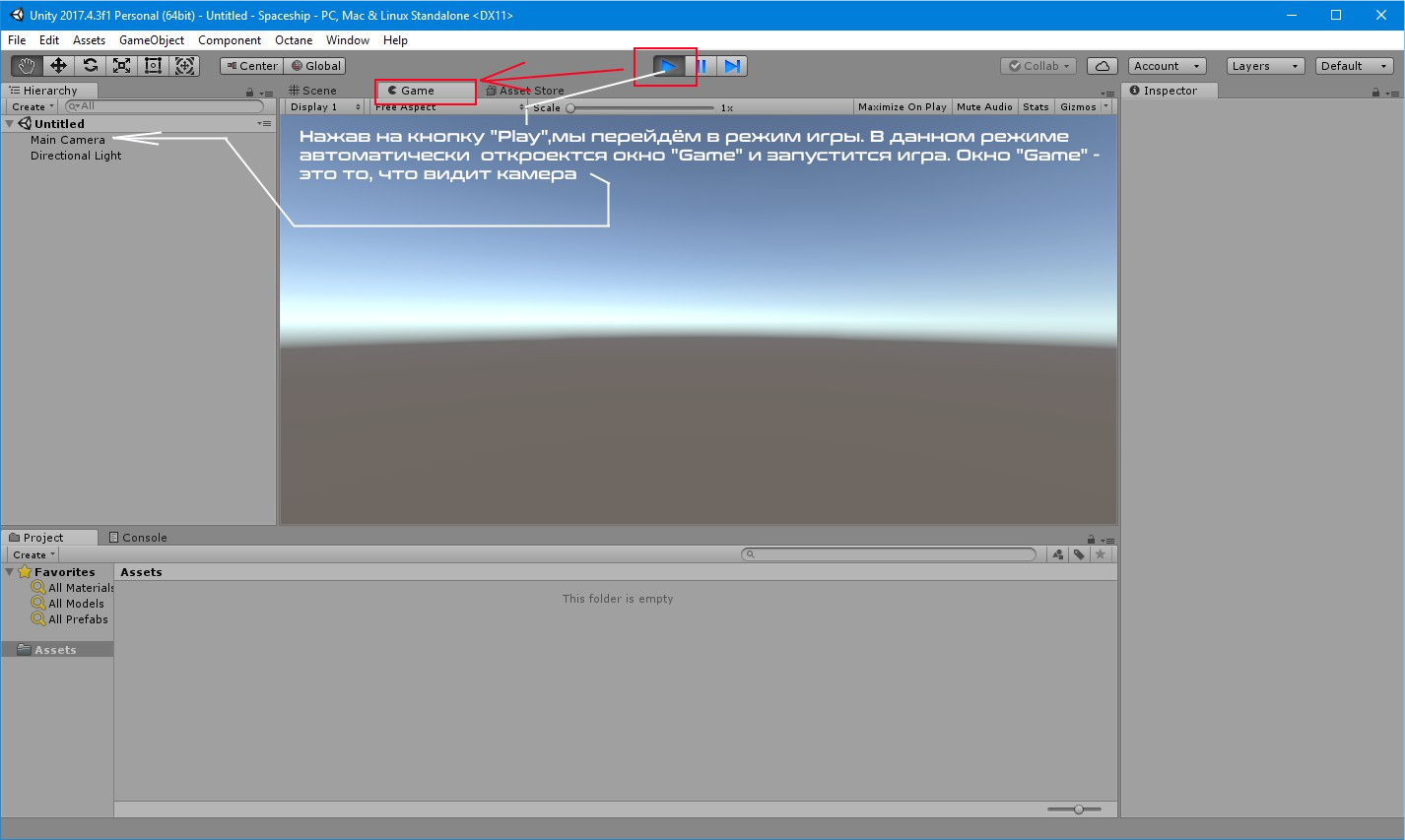
Также, особо стоит отметить режим игры, который вызывается кнопкой «Play». В режиме игры мы тестируем то, что у нас получилось и экспериментируем с параметрами. В данном режиме нельзя сохранять изменения на карте, а те изменения, которые были сделаны при нажатой кнопке «Play», автоматически отменятся при выходе из режима игры в режим редактирования.
Чтобы выйти из режима игры, ещё раз нажмём на «Play».

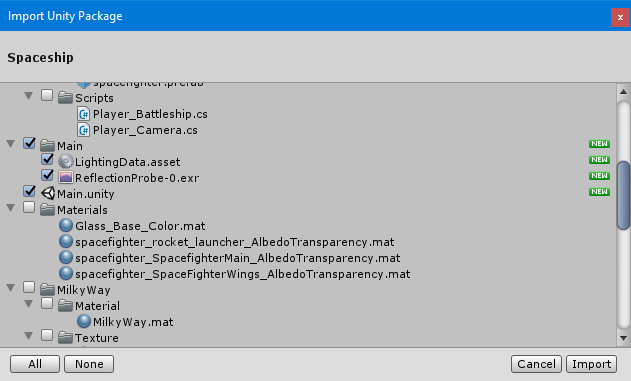
Стоит проследить, чтобы все ученики вышли из режима игры перед началом работы. Первое, с чего стоит начать проект — это импортировать все необходимые для занятия ресурсы. Необходимо свернуть редактор и открыть двойным кликом приложенный ассет «Spaceship_template». Импортируем его полностью, нажав на клавишу «Import».

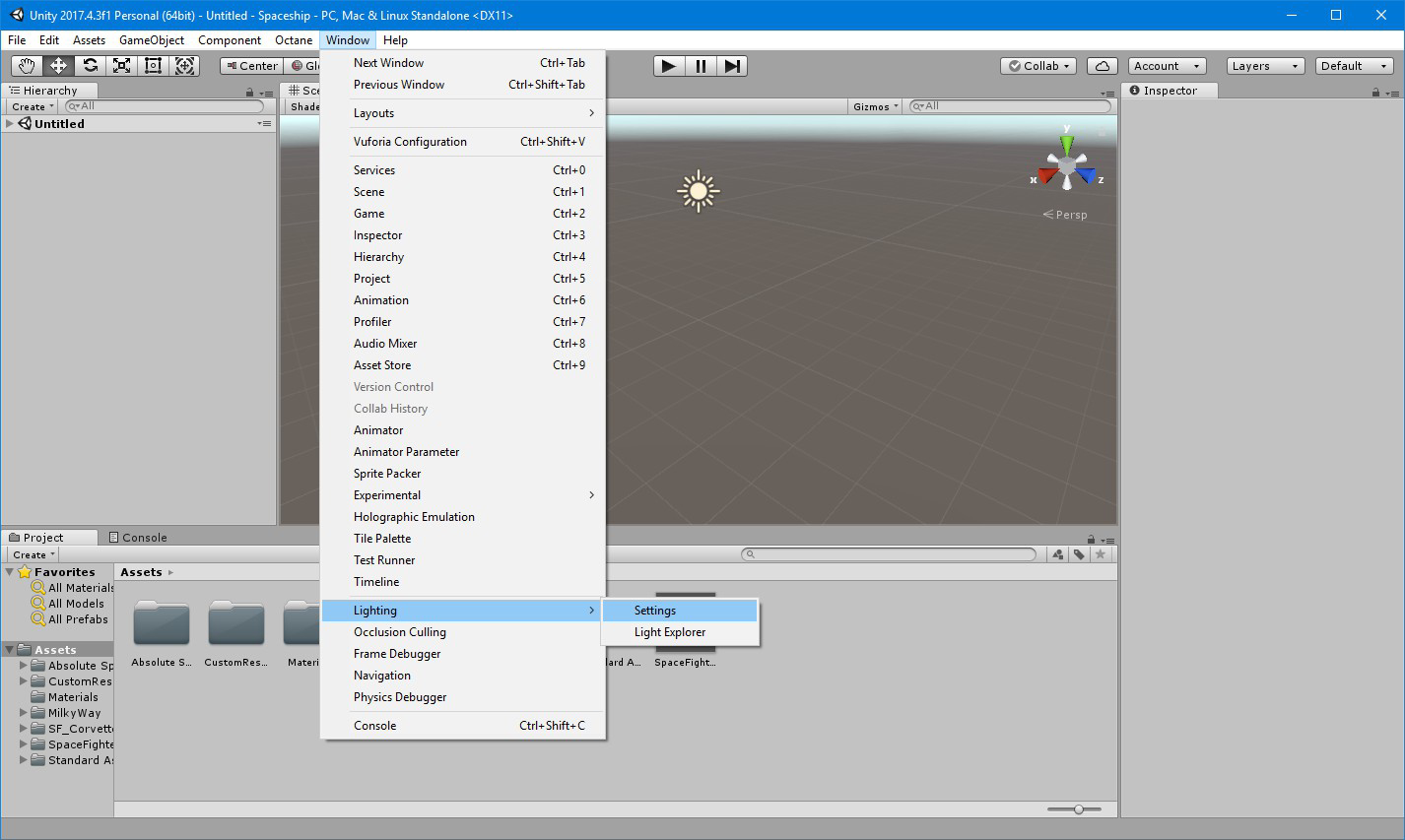
Заменим стандартный скайбокс на скайбокс «Млечный путь». Для этого необходимо вызвать окно освещения.

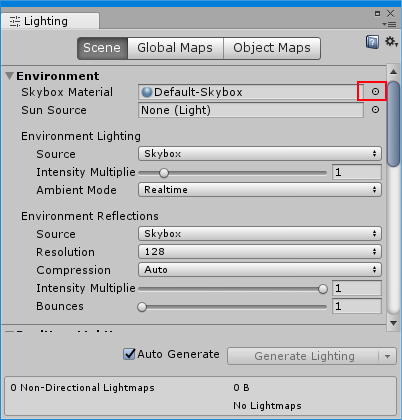
В данном окне надо найти поле Skybox Material и нажать на кнопку выбора материала.

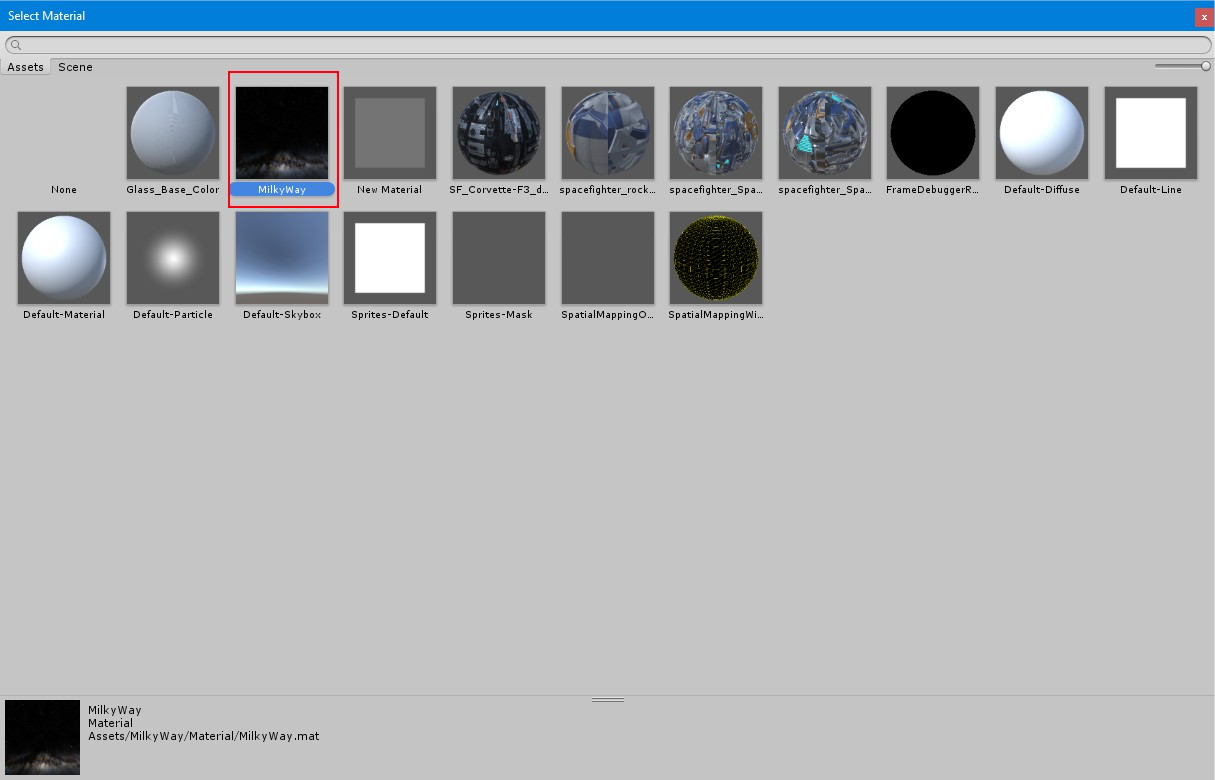
В появившемся окне выбрать двойным кликом материал MilkyWay.

Окно «Lighting» можно закрыть.
Чтобы небо отображалось в окне «Scene» редактора, должна быть нажата кнопка показа неба и атмосферных эффектов (выделено красным) , а в выпадающем списке должна стоять галочка напротив пункта «Skybox» (выделено синим).

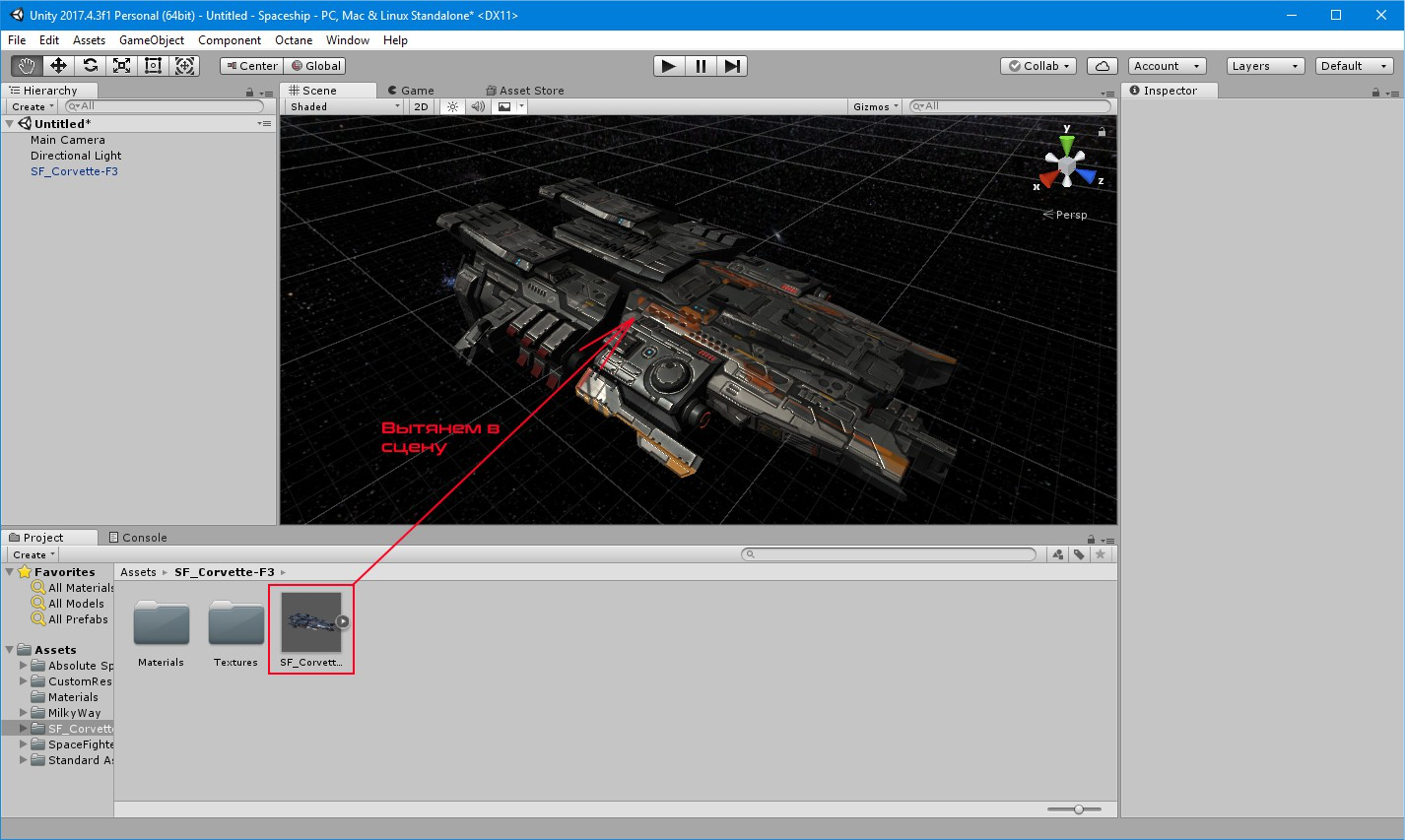
Космическому симулятору необходимы точки, смотря на которые мы бы понимали, что объект двигается. Для этого проекта такой точкой является космический корабль SF_Corvette-F3.
Найдём его в ресурсах и выложим на сцену.
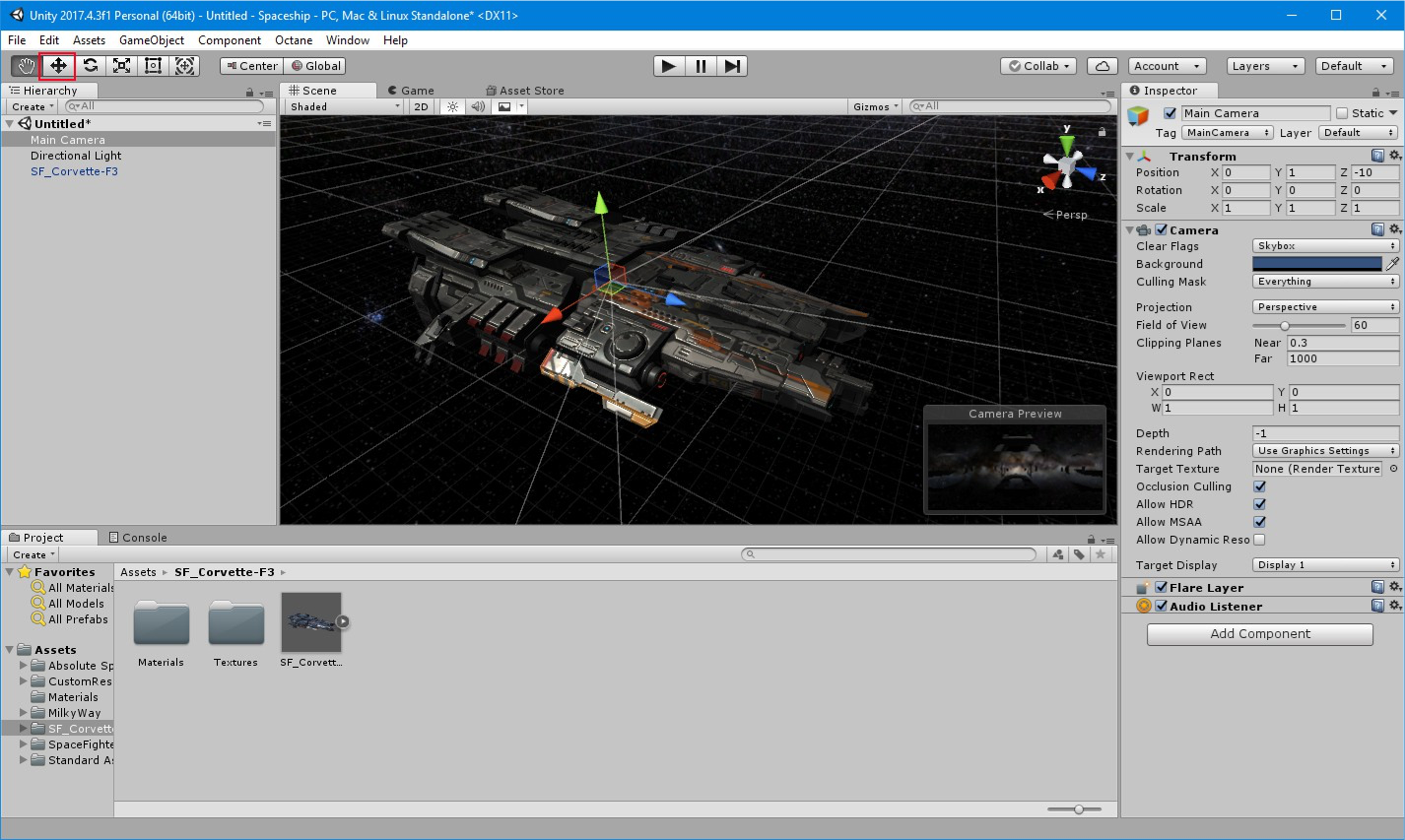
Скорее всего, камера окажется внутри корабля и в окне «Game» корабль будет виден наизнанку. Выберем инструмент «Move tool» (выделен красным) и выдвинем камеру наверх.


На данном этапе стоит рассказать о том, как перемещаться по карте в режиме редактирования, а именно — в окне сцены зажимаем правую кнопку мыши и летаем, нажимая WASD. Для большей скорости перемещения удерживаем Shift.
Кстати, перемещение без зажатого Shift не только медленнее, но и имеет один существенный недостаток — при попытке переместиться слишком далеко, нас может отбросить на начальную точку. Shift решает данную проблему.
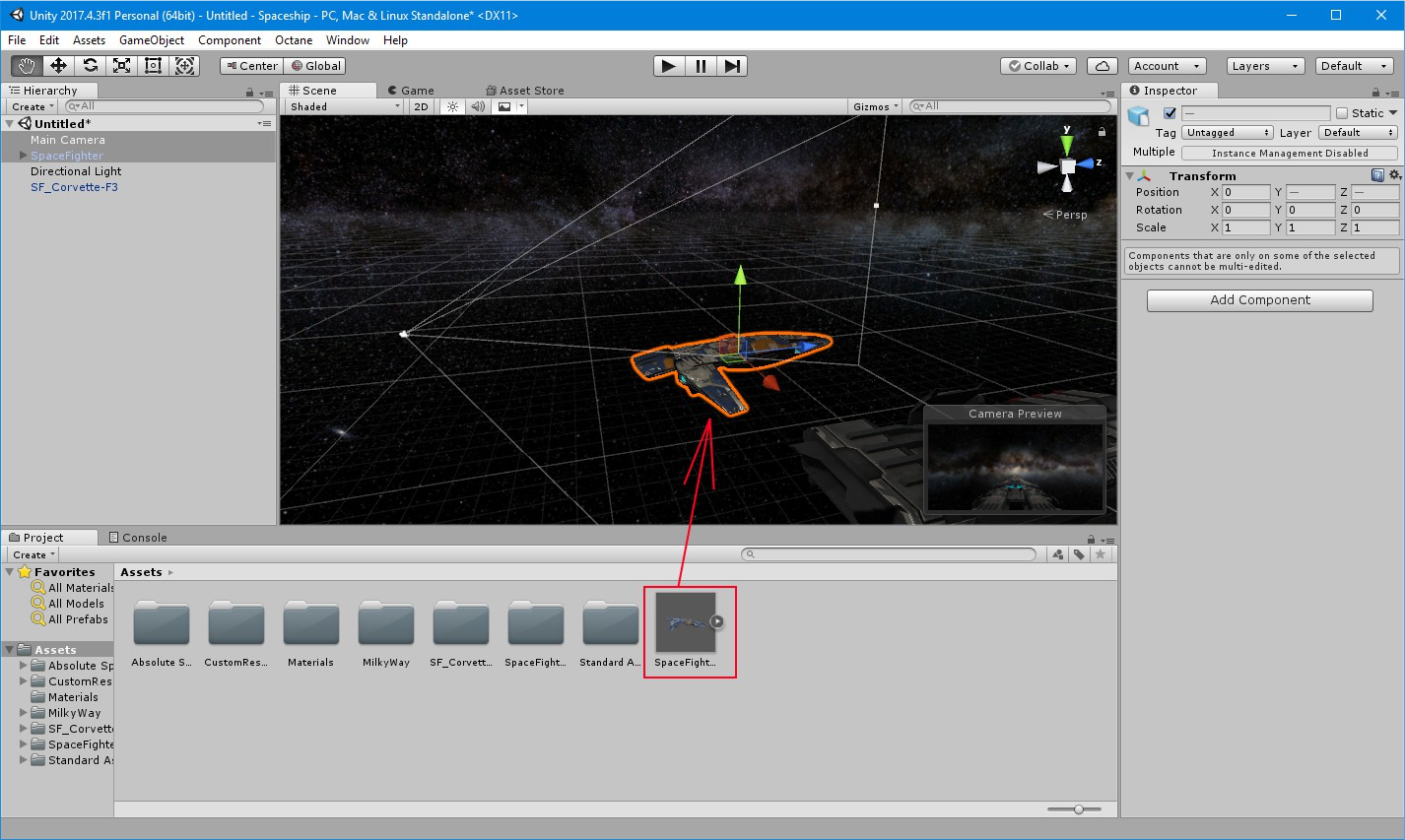
Следующим этапом будет расположение игрока перед камерой. Выложим модель игрока на сцену и с помощью инструмента «Move tool» установим его перед камерой, чтобы игрок был в поле её зрения.
Чтобы камера лучше видела игрока, можно развернуть её с помощью инструмента «Rotate tool».


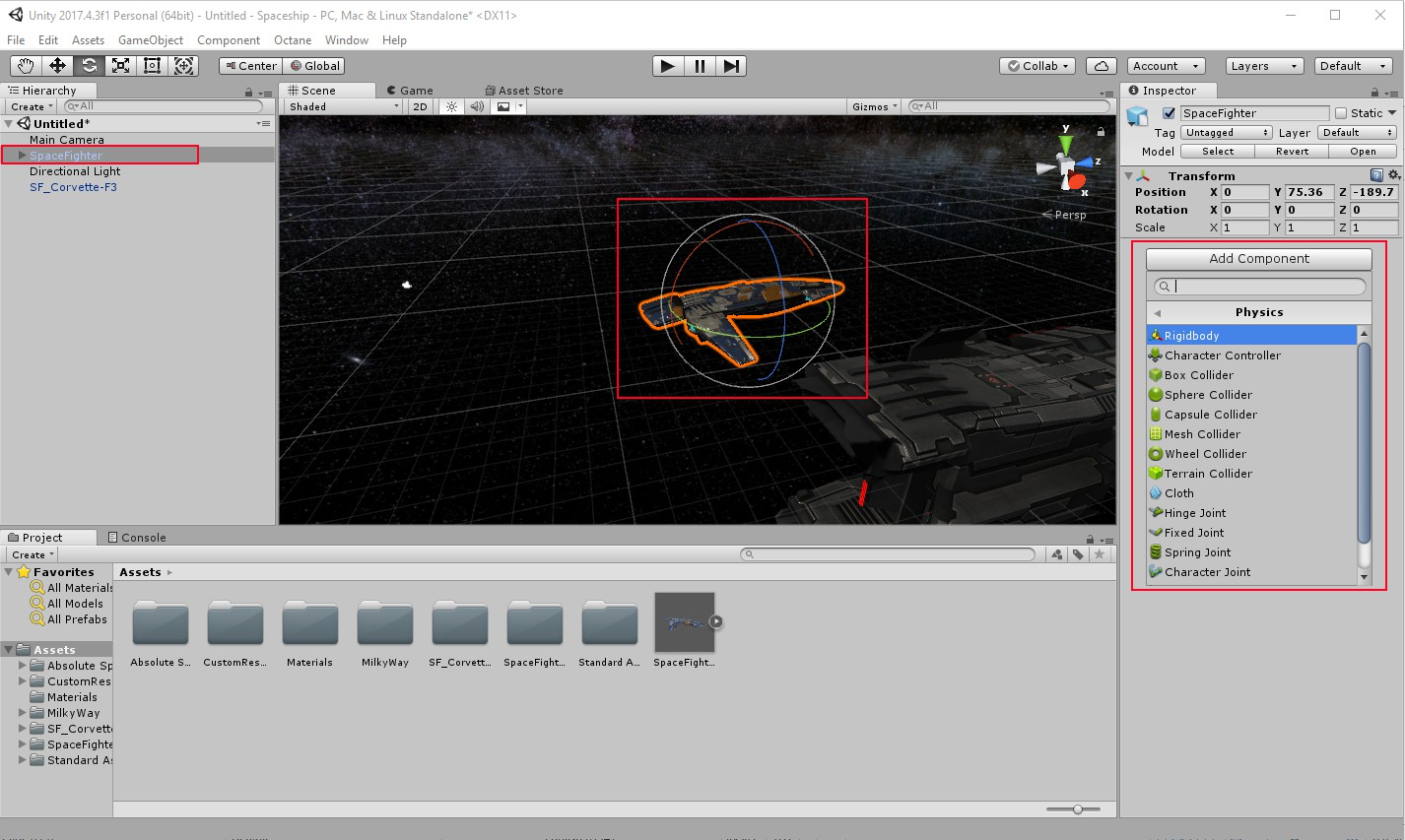
Настало время добавить кораблю способность двигаться. На данном этапе стоит рассказать ученикам о том, что всё поведение объектов полностью зависит от компонентов, которые находятся на этом объекте. Допустим, объект SpaceFighter содержит компонент Transform, который задаёт объекту его положение в пространстве. Чтобы корабль мог летать, необходимо добавить ему компонент физики. Выделим SpaceFighter и нажмём в панели настроек кнопку «Add Component», в появившемся выпадающем списке выберем Physics->Rigidbody.

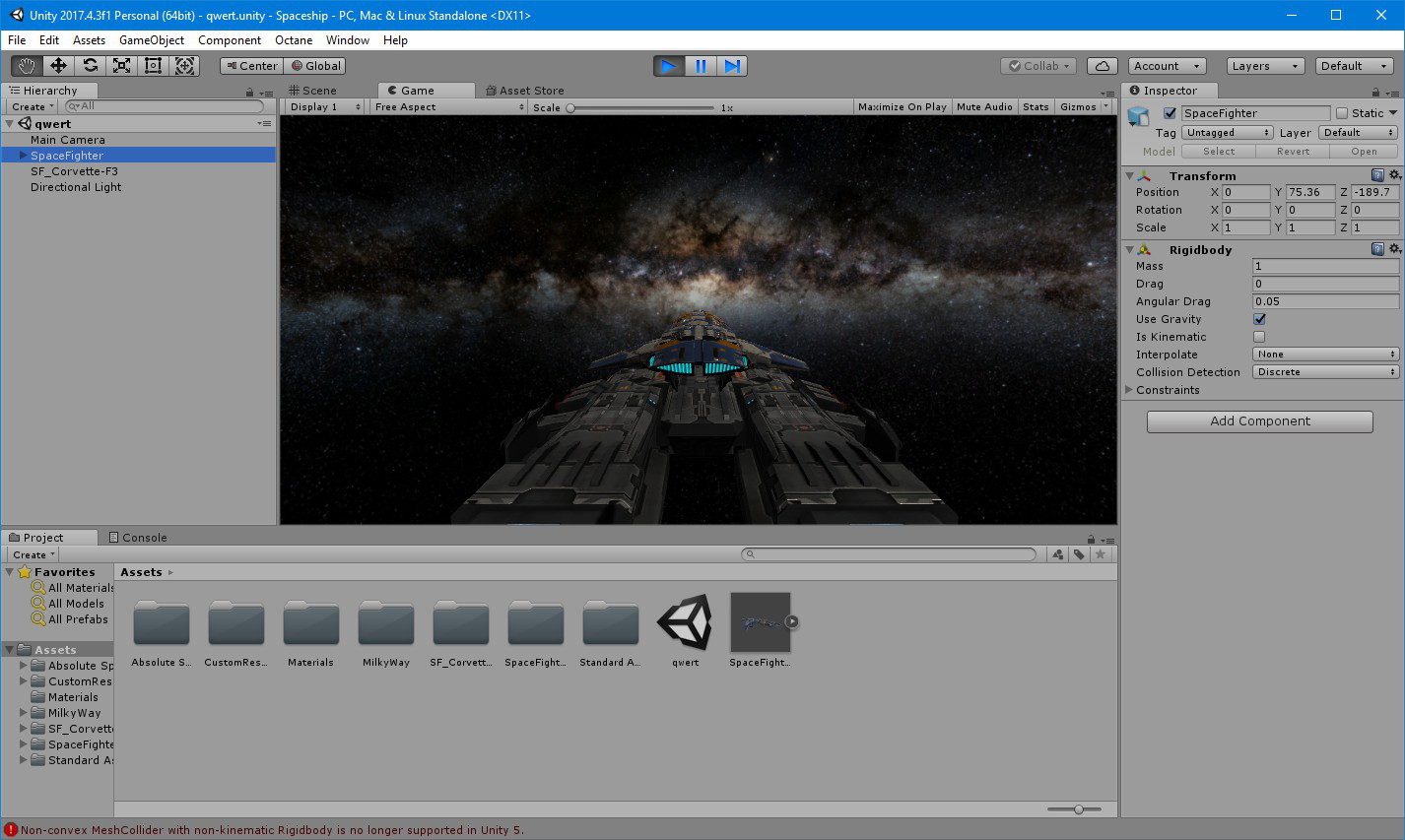
Если сейчас мы нажмём на «Play», то мы увидим, что корабль падает.

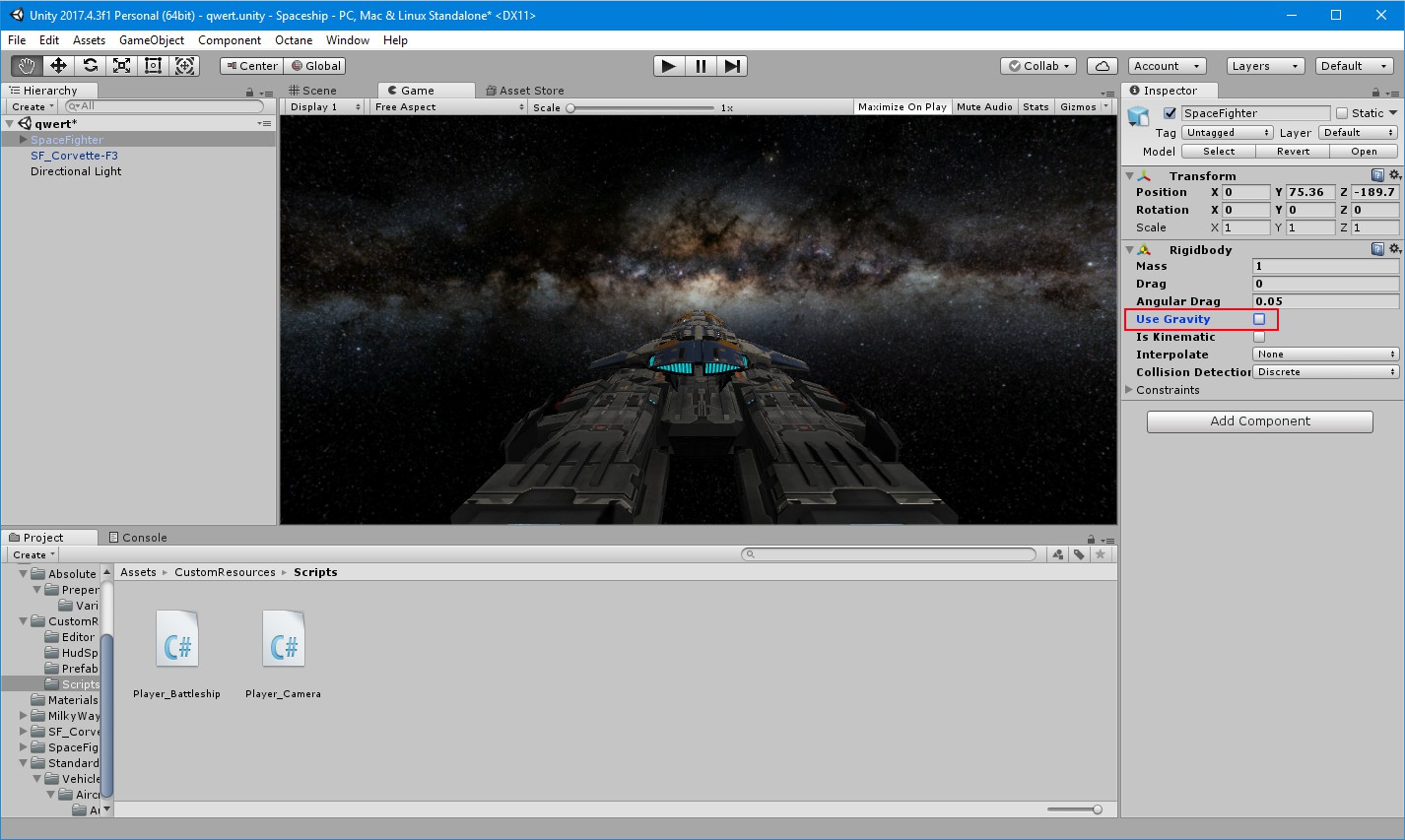
Чтобы этого не происходило, нам необходимо отключить гравитацию. Для этого достаточно у компонента Rigidbody убрать галочку Use Gravity.
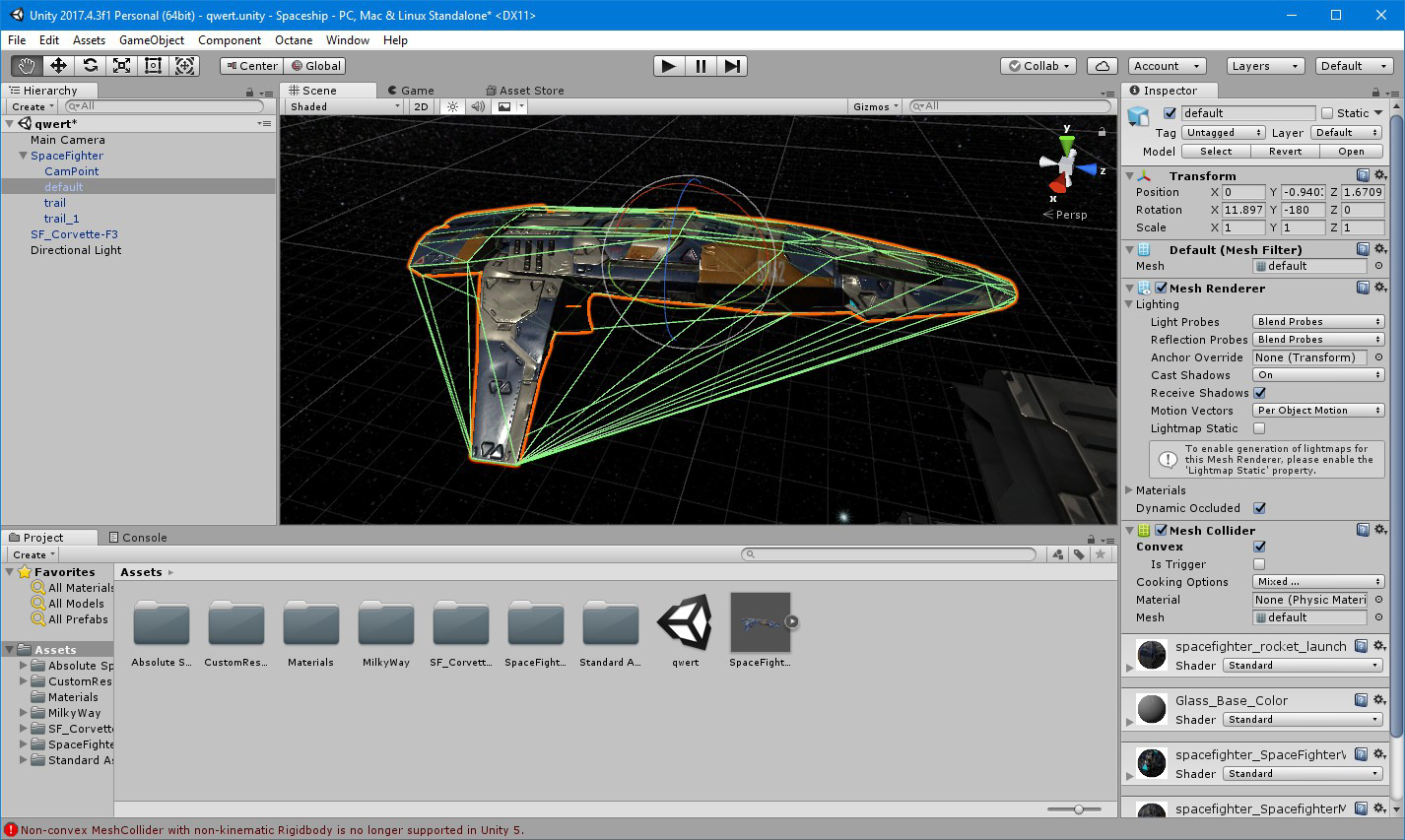
В самой нижней строке мы видим сообщение об ошибке. Это сообщение говорит нам о том, что требуется сделать пересчёт физической модели столкновения для объекта. Для этого откроем объект SpaceFighter, нажав на стрелочку рядом с ним и найдём объект Default. По умолчанию на данном объекте находится компонент Mesh Collider. Выставим на компоненте галочку Convex и увидим реальную физическую модель столкновений для данного объекта.
На следующем этапе стоит рассказать, что у объектов есть их видимая часть, а есть физическая модель столкновений, и далеко не всегда эти вещи имеют одинаковую форму.


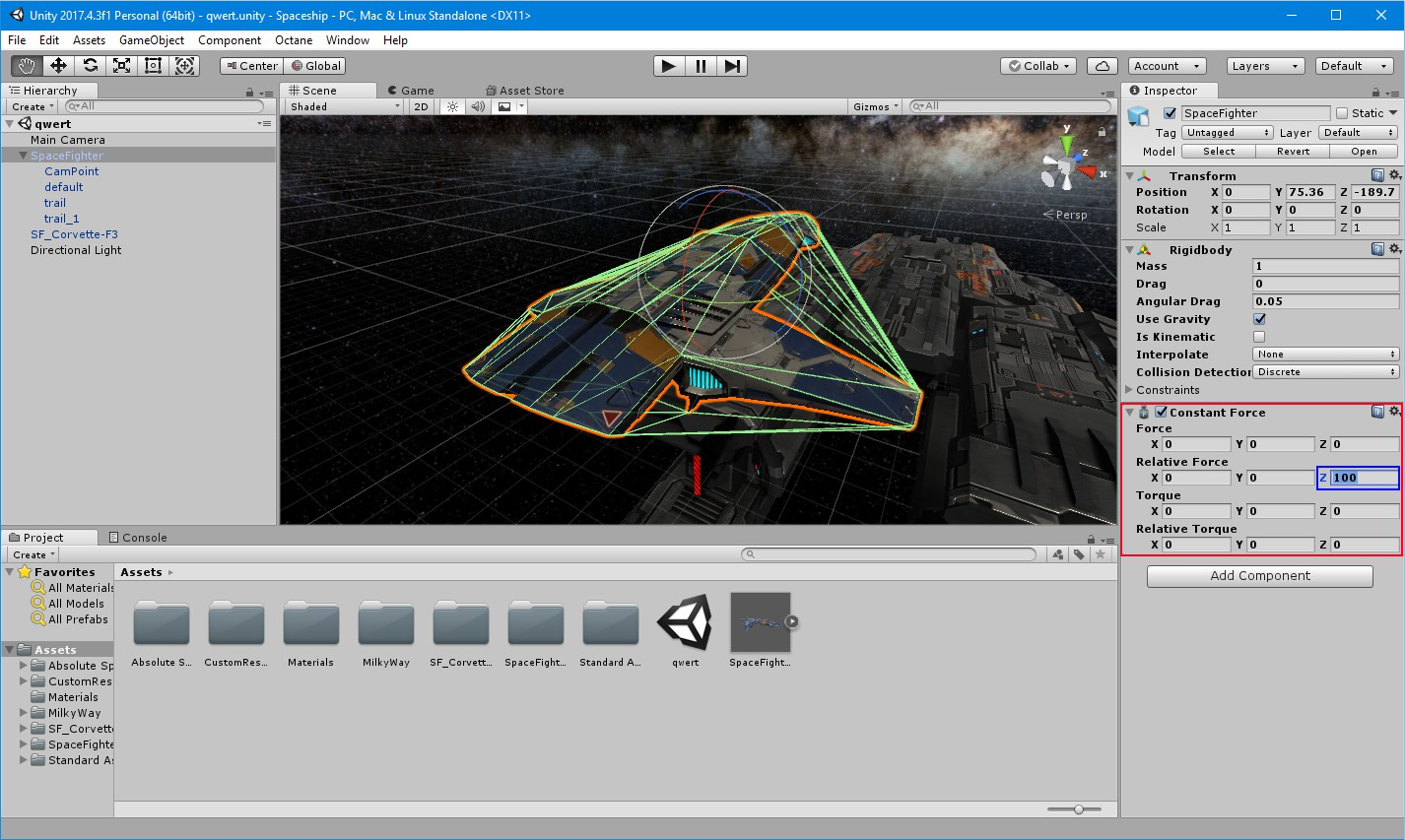
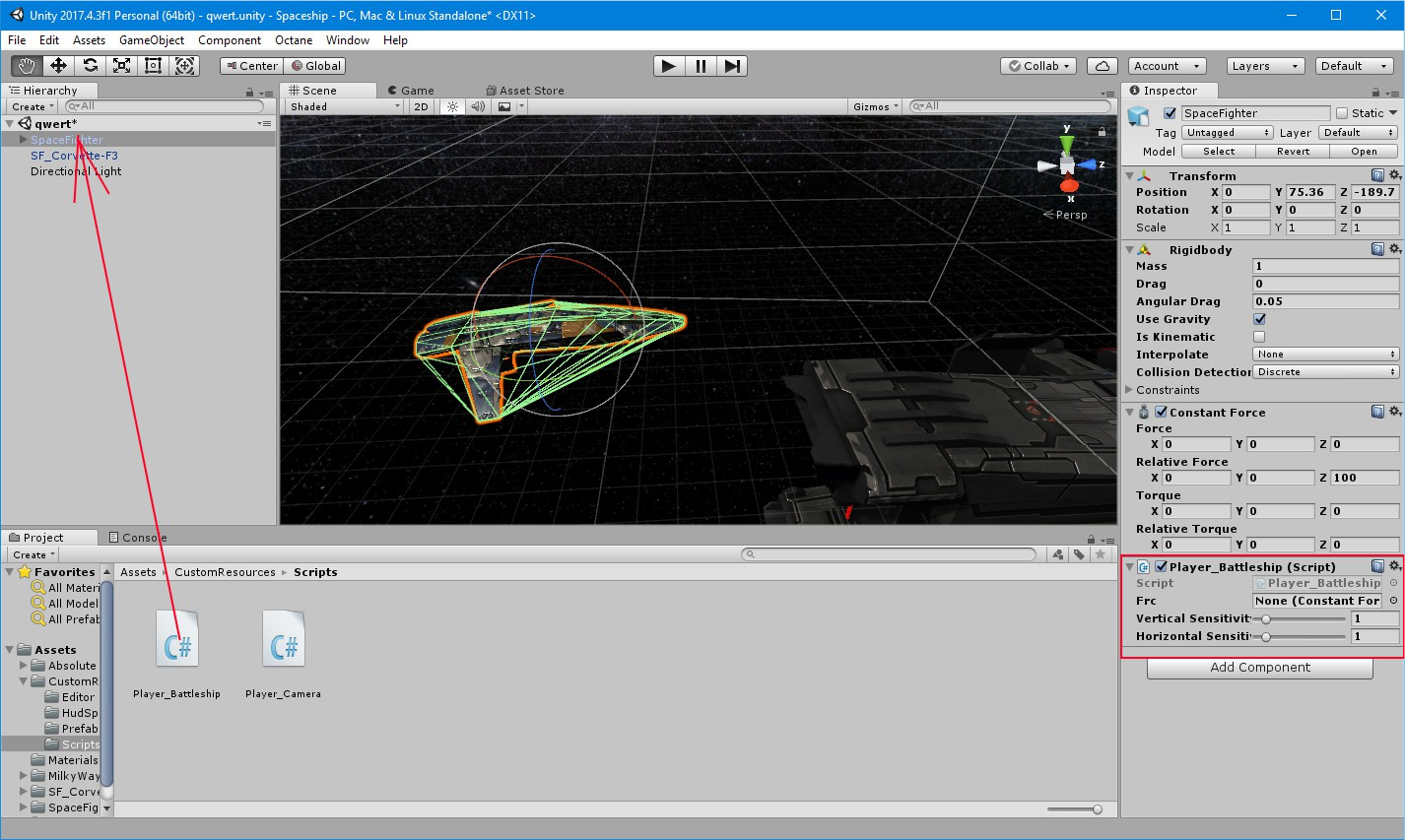
Теперь заставим наш объект двигаться. Для этого в объект SpaceFighter, рядом с Rigidbody, добавим ещё один компонент — Constant Force (выделено красным).
Данный компонент добавляет силу, которая будет двигать наш корабль. Чтобы объект полетел вперёд, выставим ему в отмеченном синим цветом поле значение в районе 100.

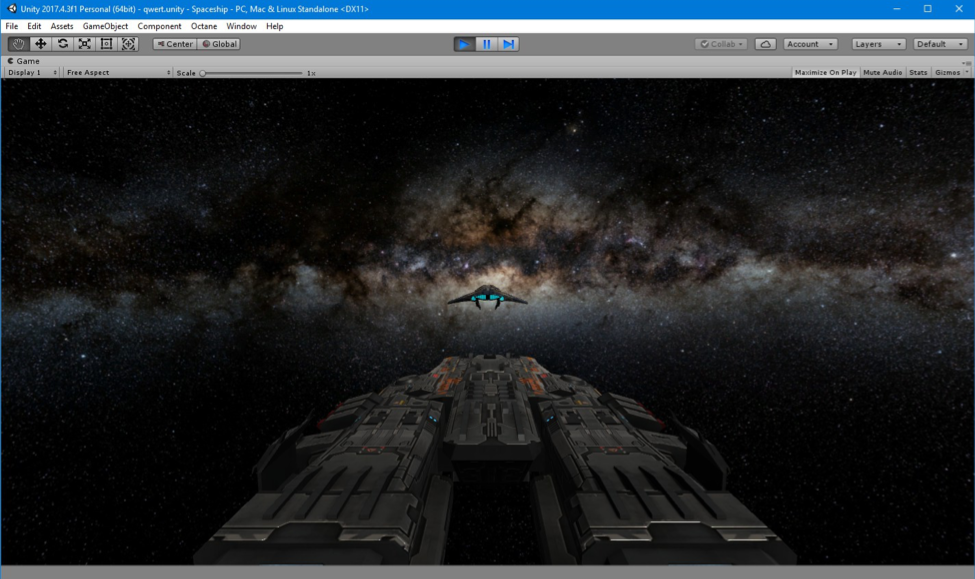
Нажав на «Play», мы можем видеть, как корабль улетает вдаль.

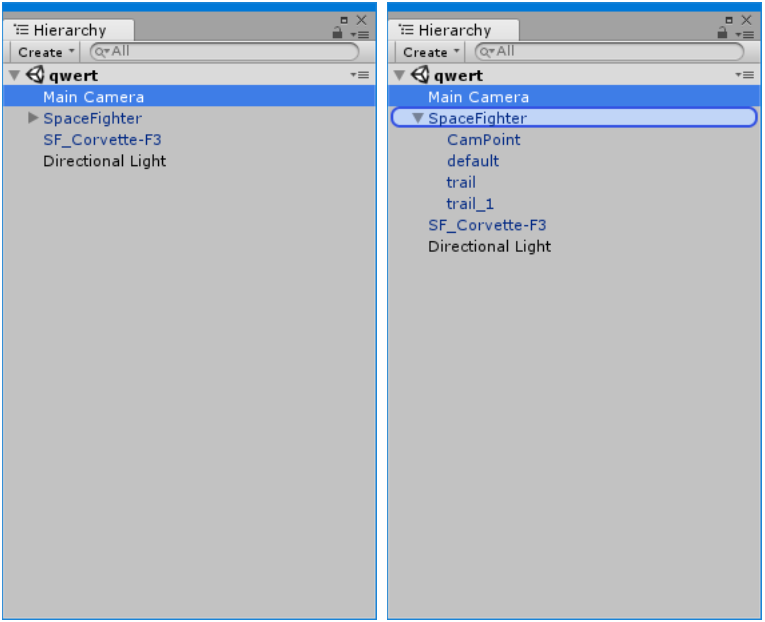
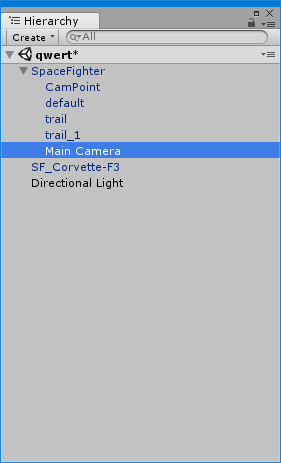
Теперь, прикрепим камеру к игроку. Для этого достаточно объект Main Camera перетянуть мышью на объект SpaceFighter.

Должно быть так

Теперь камера находится внутри нашего космического корабля и поэтому двигается вместе с ним.
Далее, необходимо добавить управление нашему игроку. Для этого в папке CustomResources/Scripts найдём скрипт Player_Battleship и перекинем его на игрока.

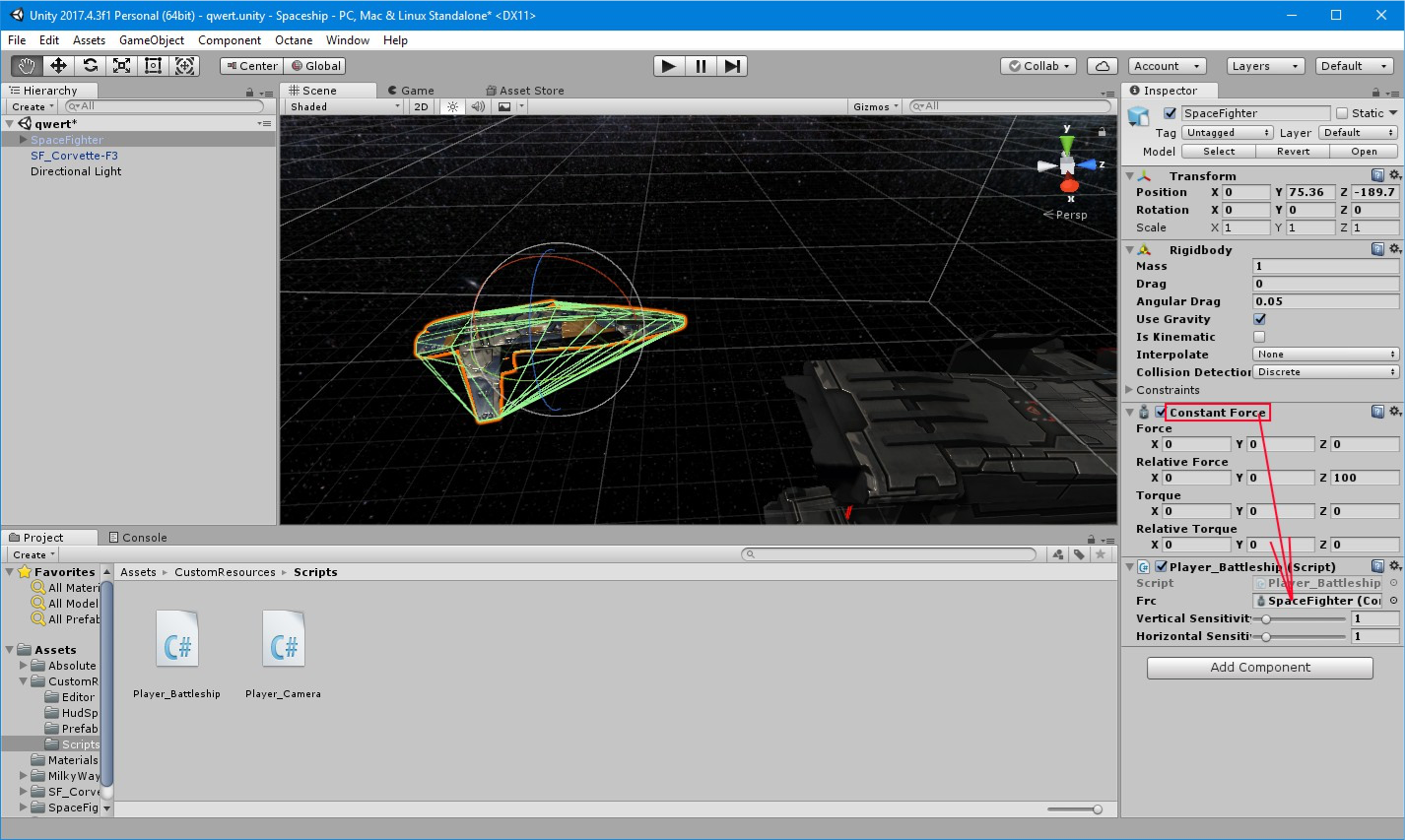
Скрипт расчитан на работу с ConstantForce и поэтому в его поле Frc необходимо закинуть нужный компонент, перетянув его мышью за название.

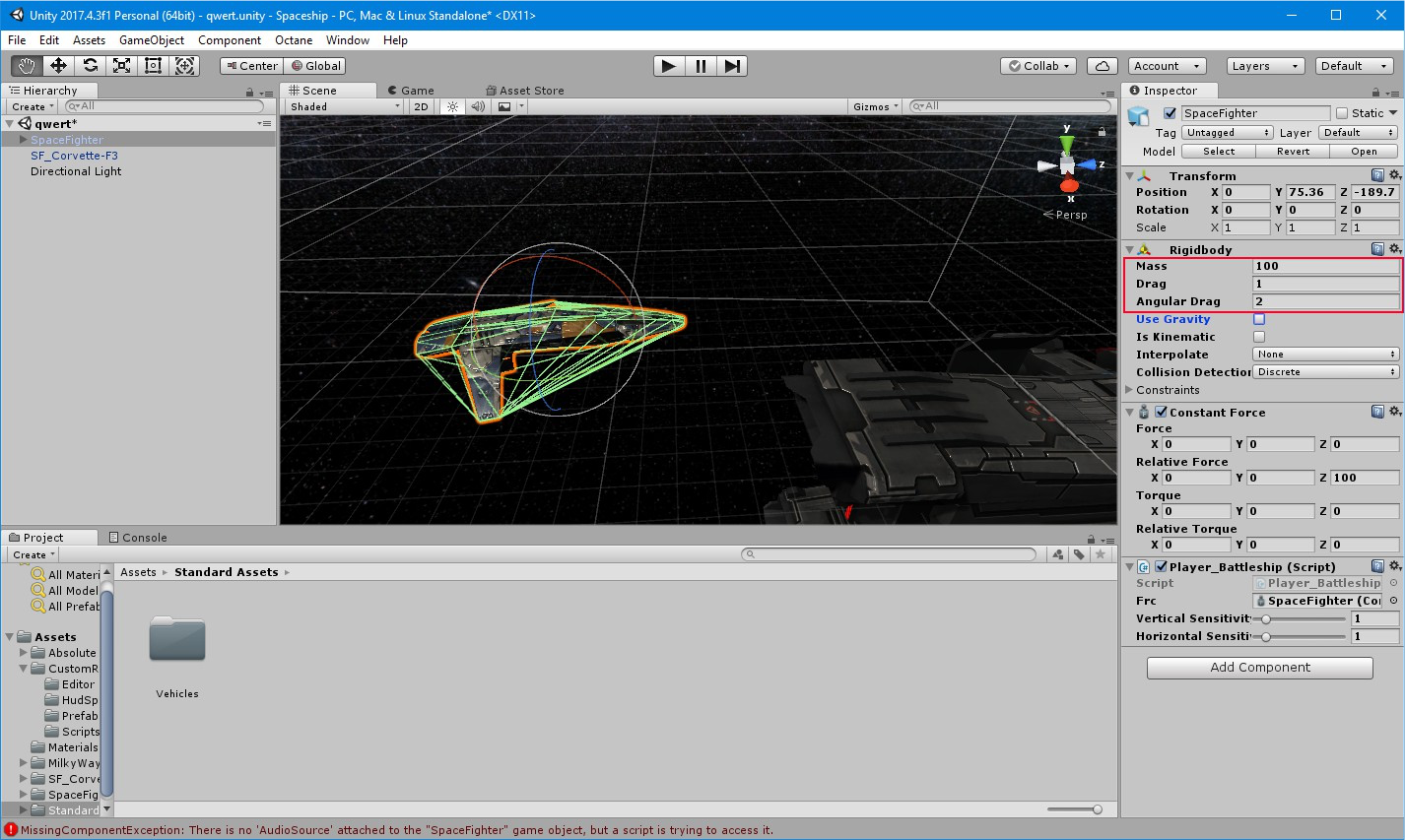
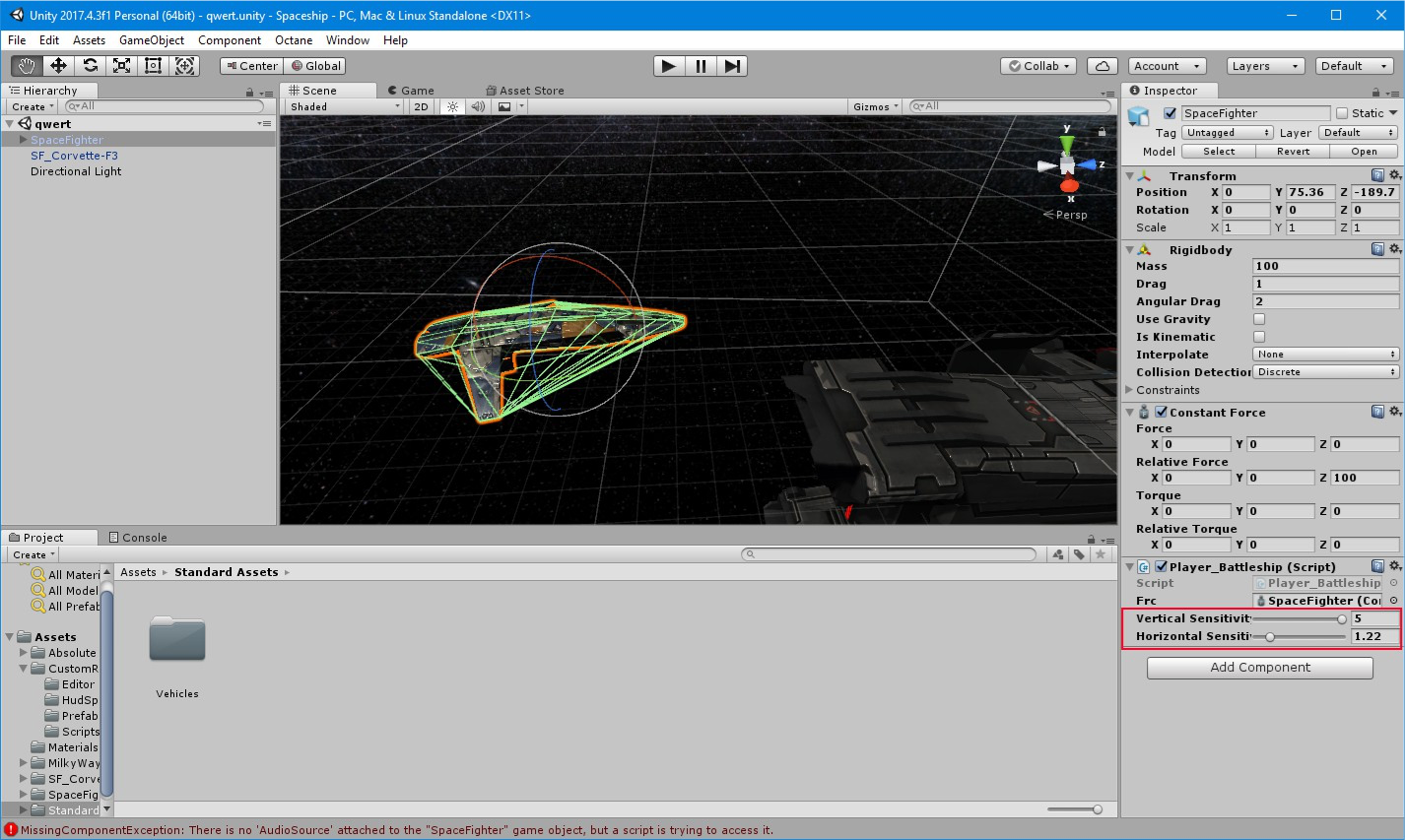
Если мы попытаемся зайти в режим игры, то можем заметить, что корабль управляется слишком резко и слишком быстро набирает скорость. Это вызвано тем, что компонент Rigidbody, обеспечивающий физику, настроен по стандарту на массу в один килограмм. Добавим массу нашему космическому кораблю, а заодно немного поменяем значения замедления, чтобы корабль был более управляемым.

Теперь наш корабль, напротив, стал довольно медленно поворачиваться. Настроим управление корабля:

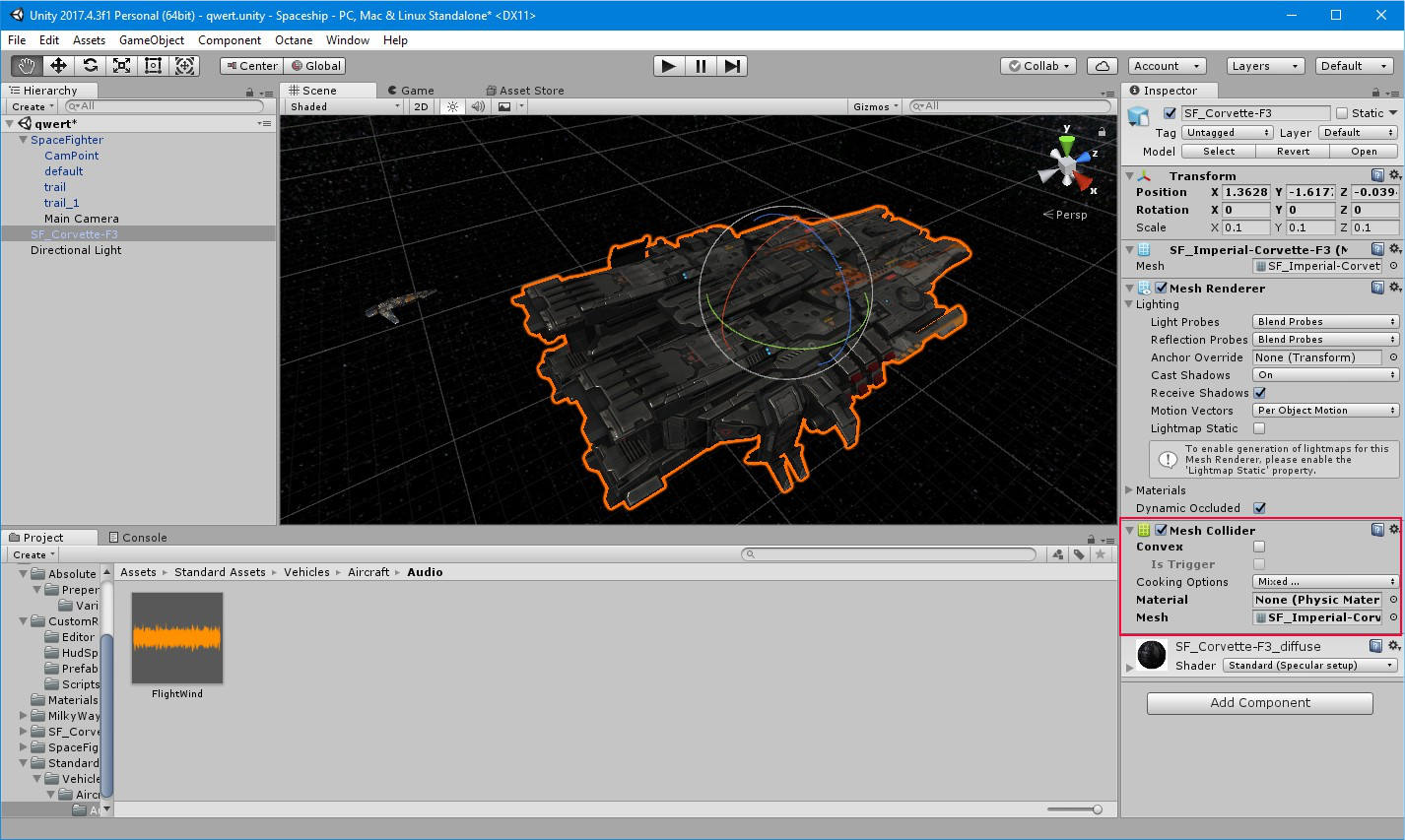
Теперь можно заметить ещё одну странность — корабль игрока проходит сквозь корабль SF_Corvette-F3. Чтобы этого избежать, необходимо на корабль SF_Corvette-F3 добавить компонент Mesh Collider.
Обратите внимание, что галочку Convex ставить нет необходимости. Данная опция нужна лишь для движущихся объектов, а этот корабль неподвижен.

Осталось немного — добавить фоновую музыку и звуки полёта.
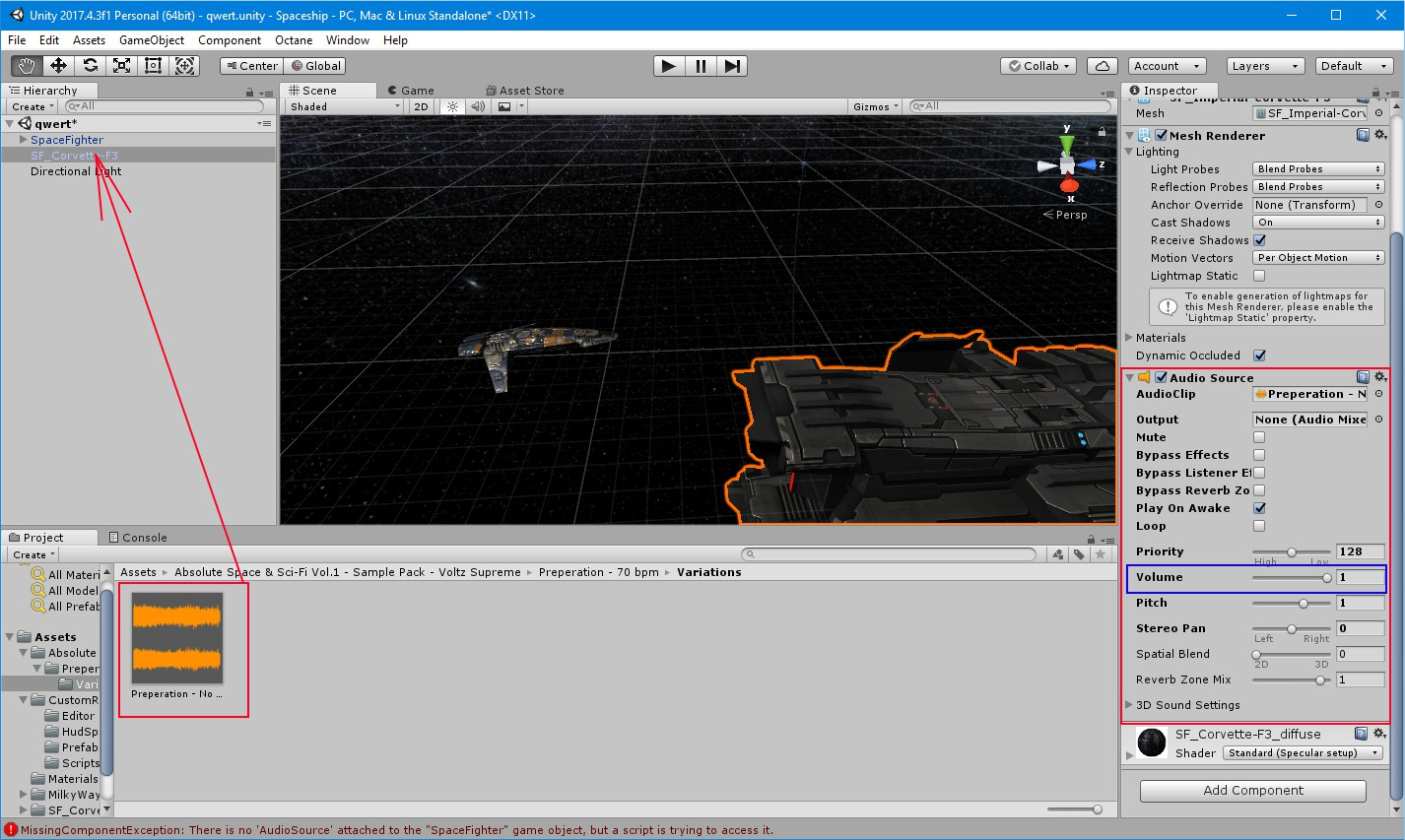
Возьмём звук Absolute Space & Sci-Fi Vol.1 - Sample Pack - Voltz SupremePreperation - 70 bpmVariationsPreperation - No Snare or Vox.mp3 из папки проекта и просто перекинем на любой объект, допустим, на космический корабль SF_Corvette-F3.
В этом случае автоматически добавится компонент AudioSource, в котором можно будет настроить звук, например, убавить громкость (выделено синим). Рекомендуемый уровень громкости — 0.3.

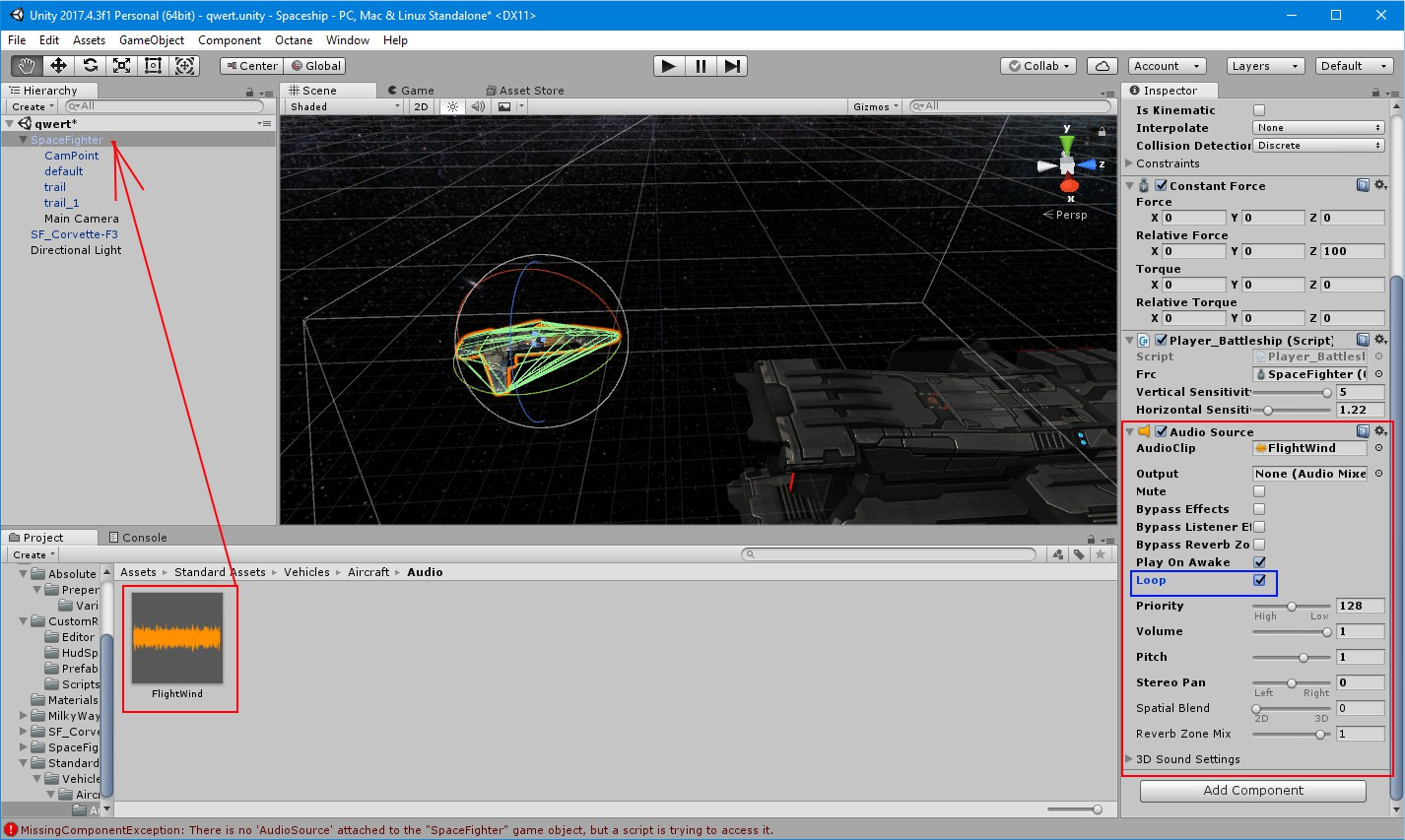
Чтобы добавить звук полёта, возьмем звук Standard AssetsVehiclesAircraftAudioFlightWind.wav
и перетянем его на игрока. В настройках поставим галочку Loop (выделено синим) — это закольцует звук и он будет проигрываться постоянно. Скрипт Player_Battleship автоматически найдёт этот звук и будет управлять его громкостью в зависимости от скорости игрока.

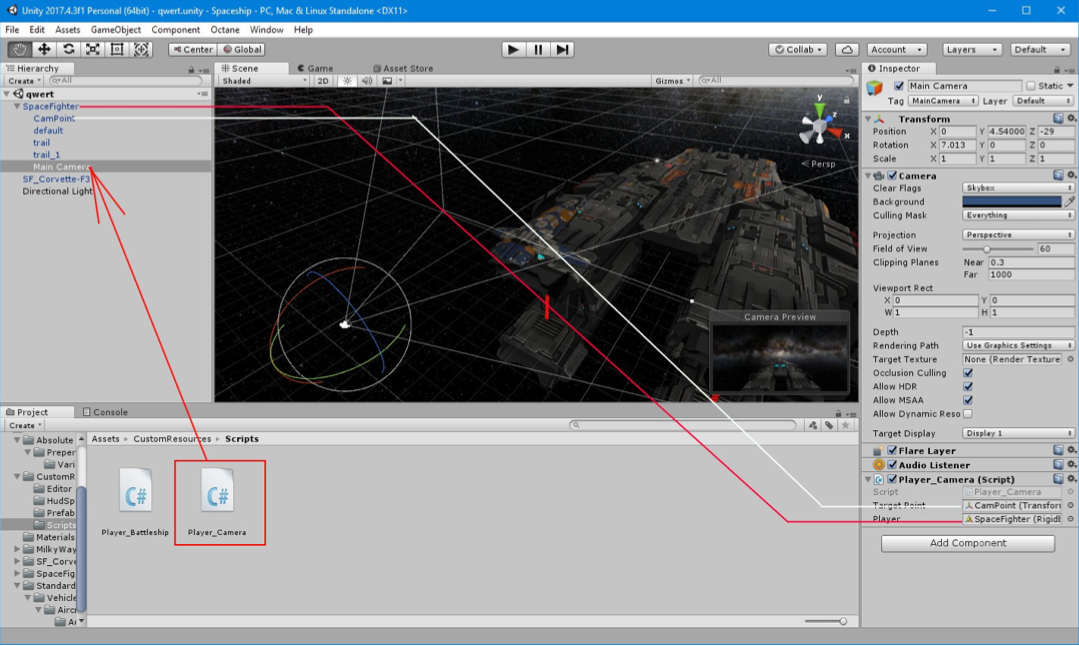
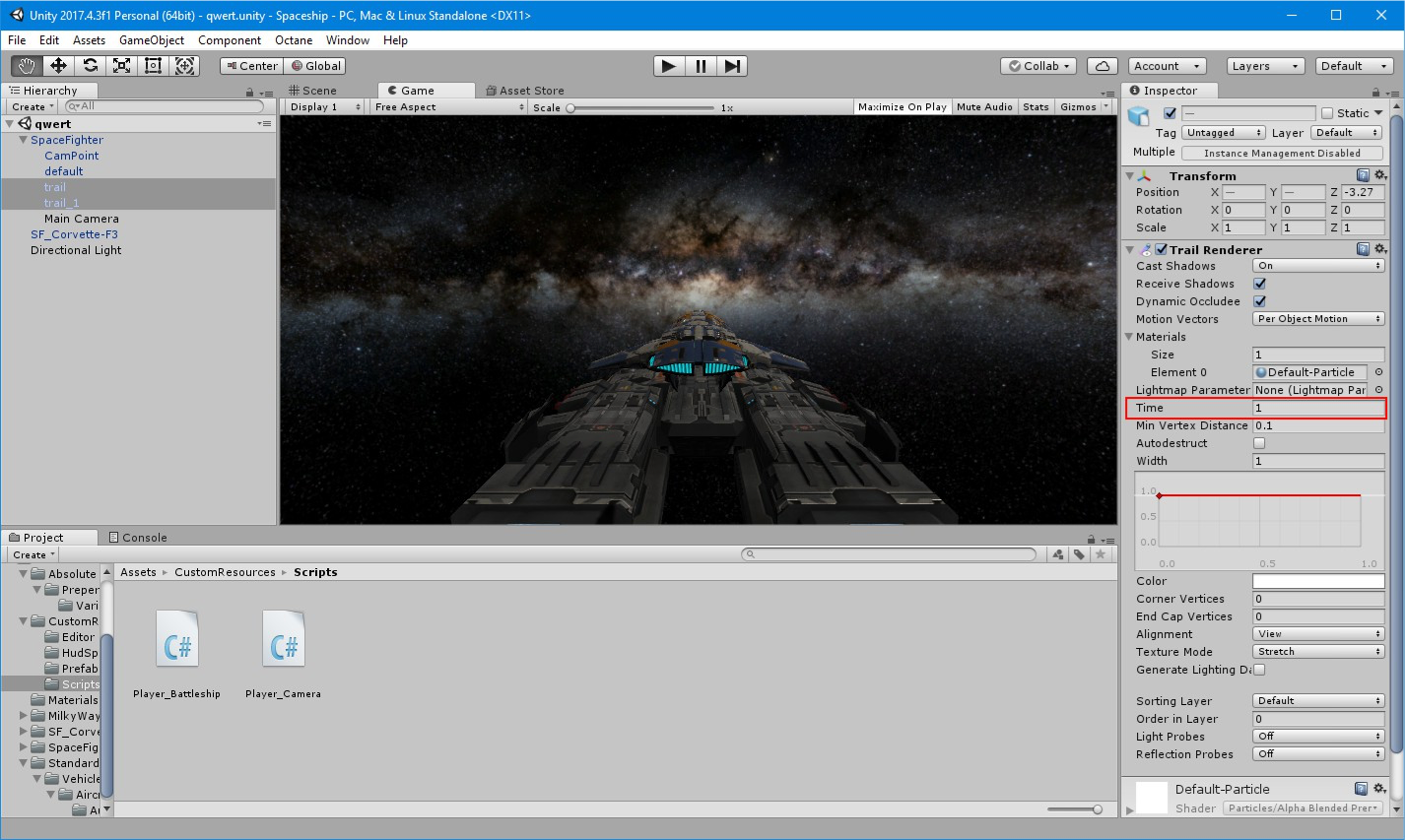
Если учащиеся справилась с заданием раньше срока, можно добавить немного динамики нашему проекту. Для этого закинем на объект Main Camera скрипт Player_Camera и настроим в соответствии со скриншотом.

Также можно добавить следы на краях крыла: внутри объекта SpaceFighter есть две точки — trail и trail_1.
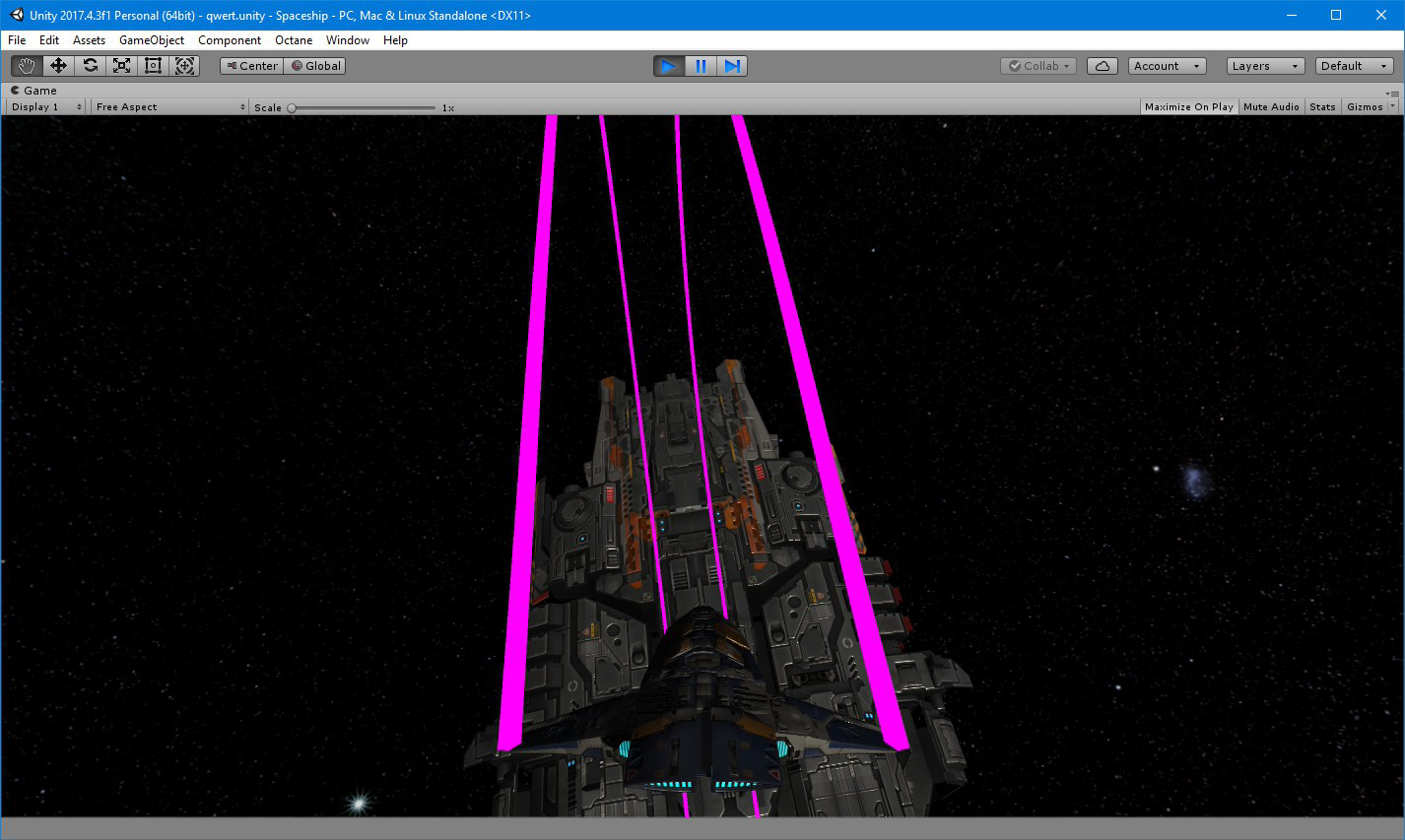
Добавим на них компонент Trail Renderer и протестируем - должны получиться яркие розовые линии.

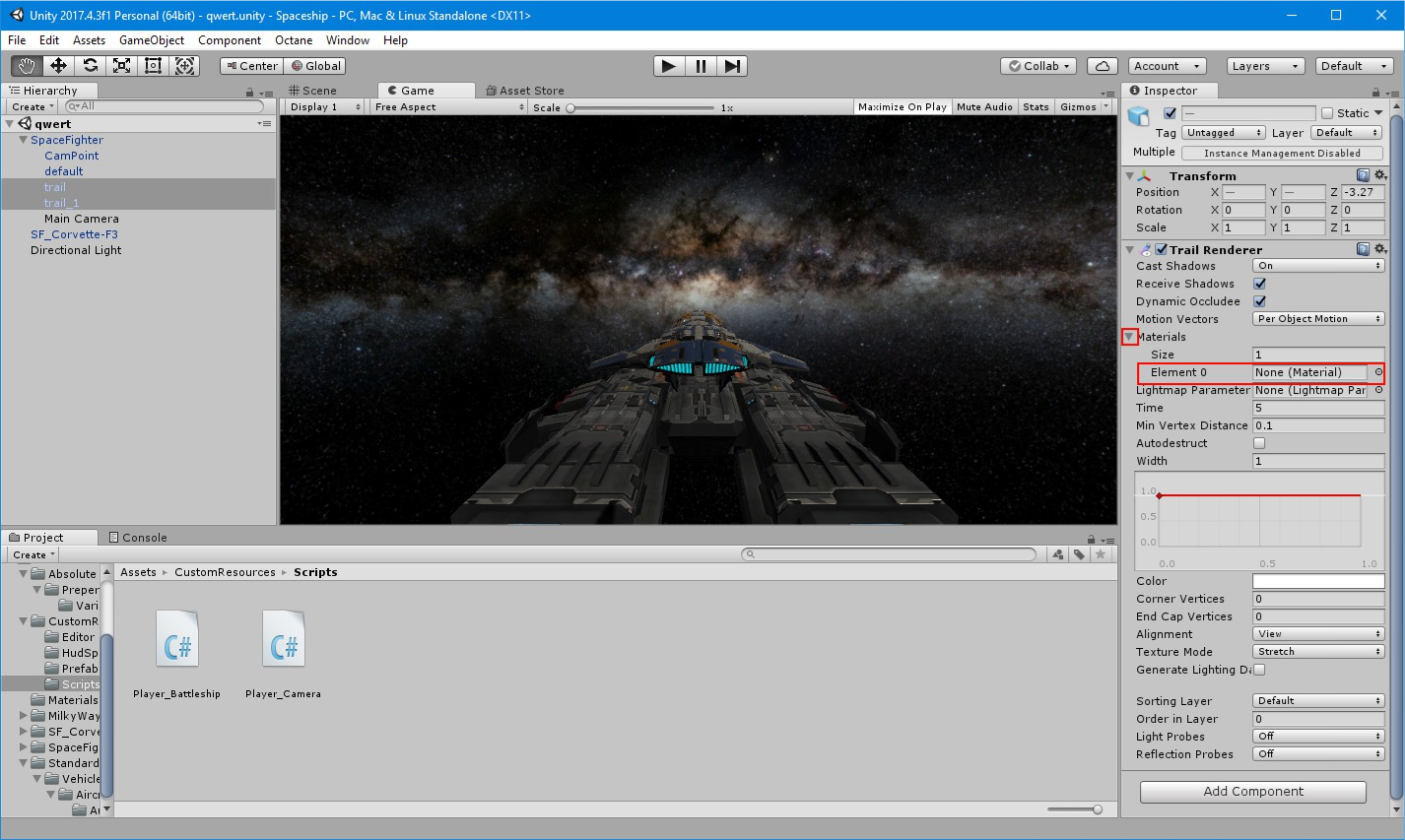
Чтобы это исправить, в компоненте Trail Renderer найдём массив Materials, раскроем его, найдём поле Element0 и нажмём на кнопку выбора- кружок с правой стороны поля.

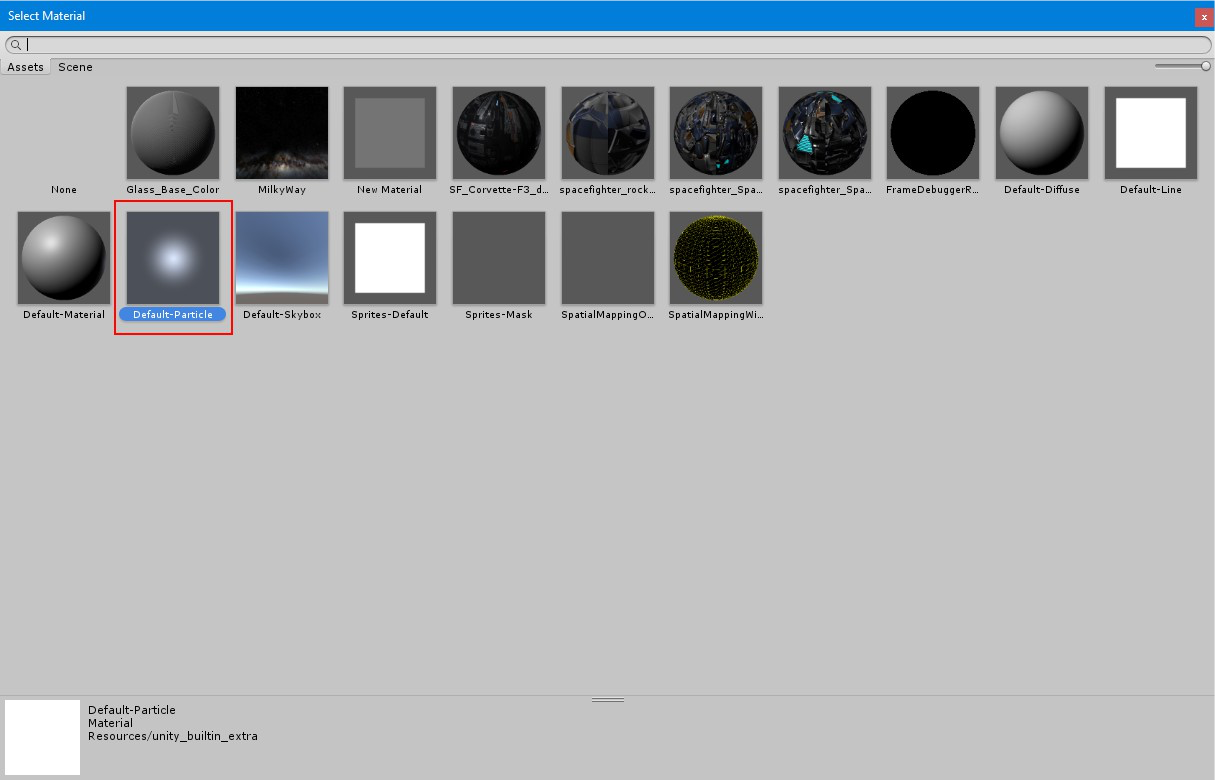
Выберем белый материал, допустим, этот:

Чтобы при разгоне космического корабля края материала оставались видимыми, необходимо уменьшить время жизни линий до 1-й секунды.

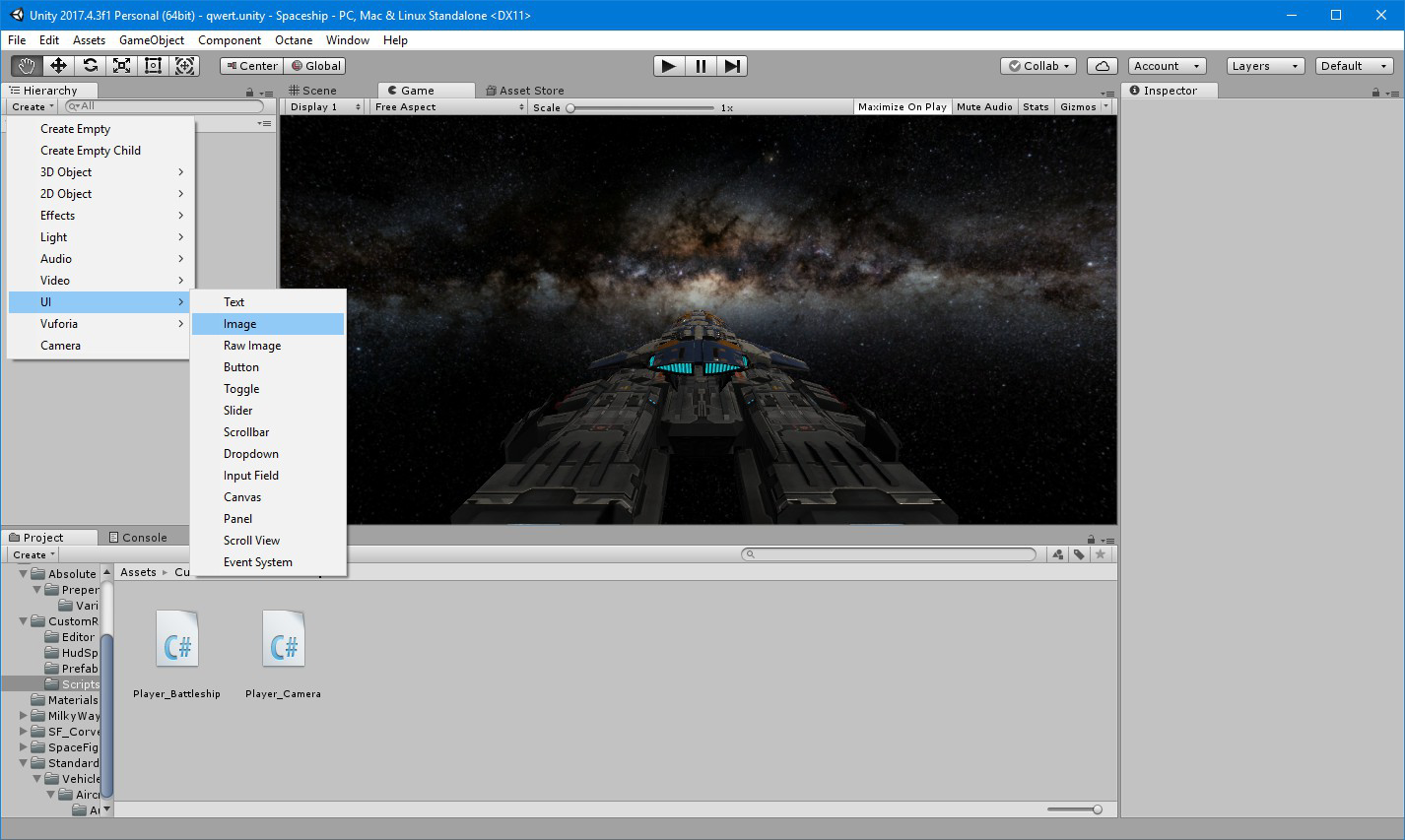
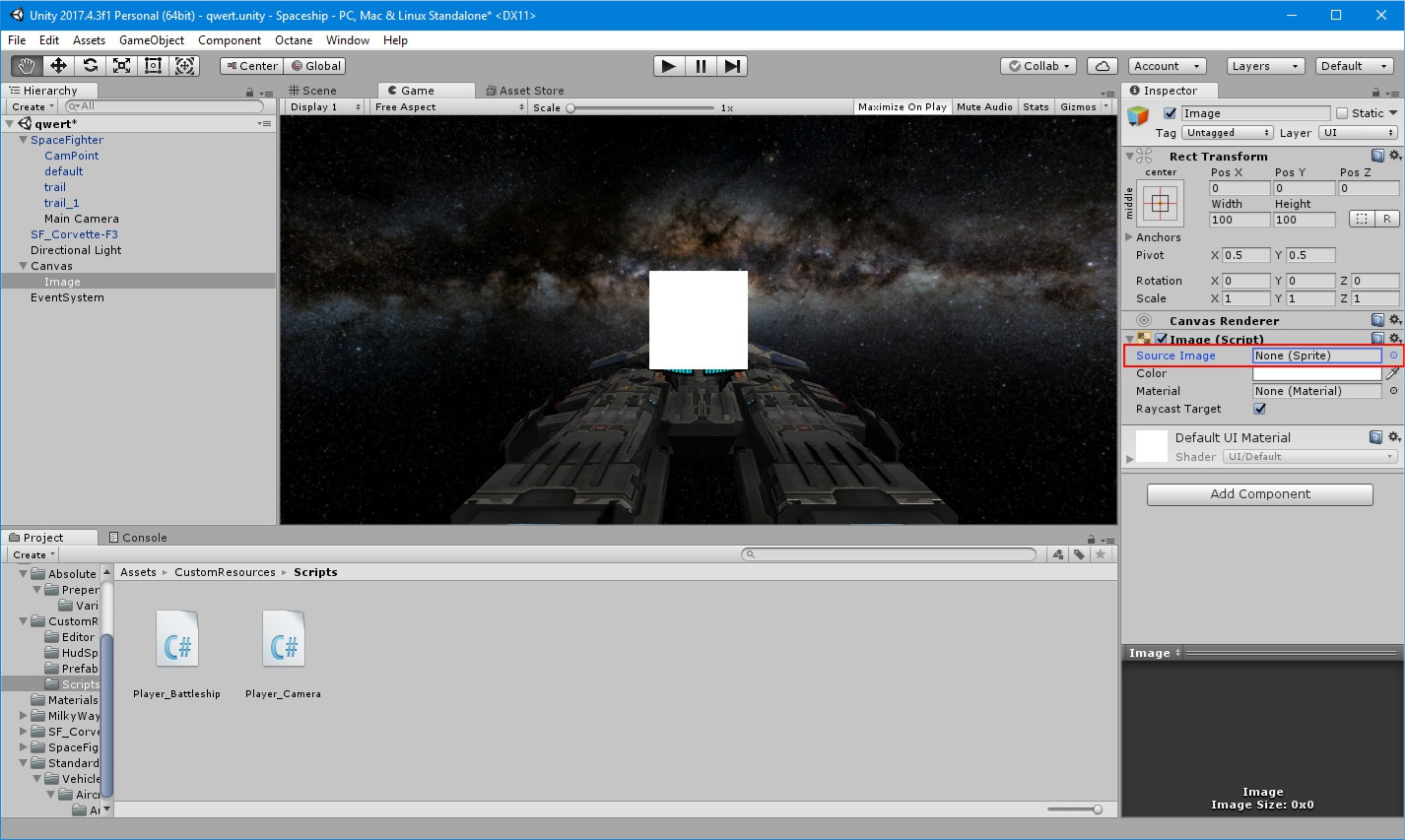
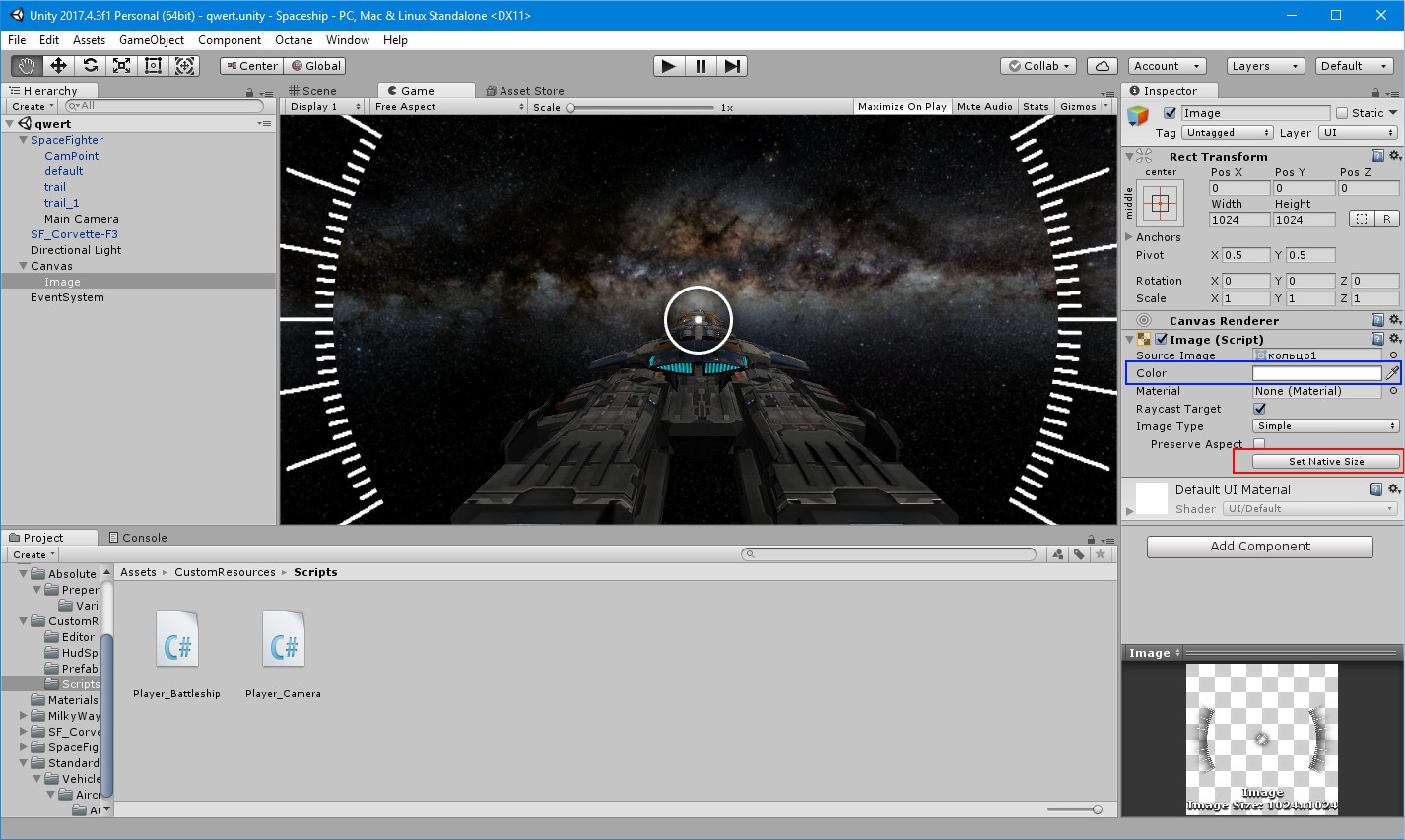
В конце можно добавить простой прицел, создав объект типа Image и настроив его:

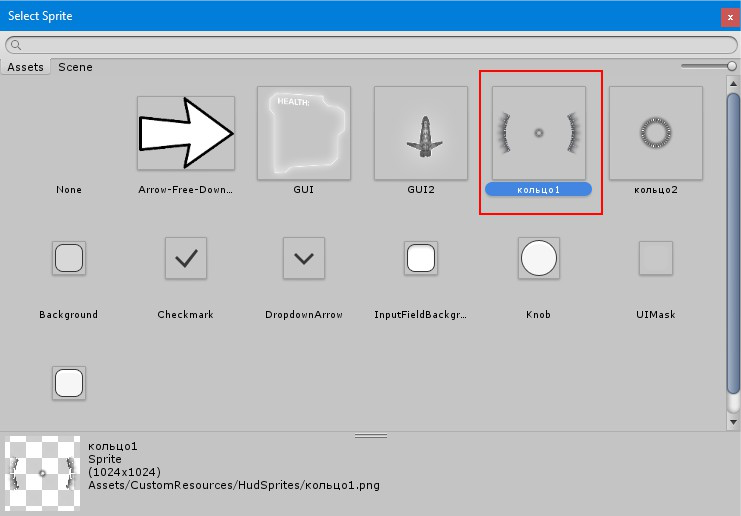
В поле Sprite компонента Image нажмём на кружок выбора и выберем текстуру прицела.

Выберем прицел.

В компоненте Image нажмём на появившуюся там кнопку Set Native Size (выделено красным). Дополнительно, можно выбрать цвет прицела, нажав на поле Color (выделено синим).

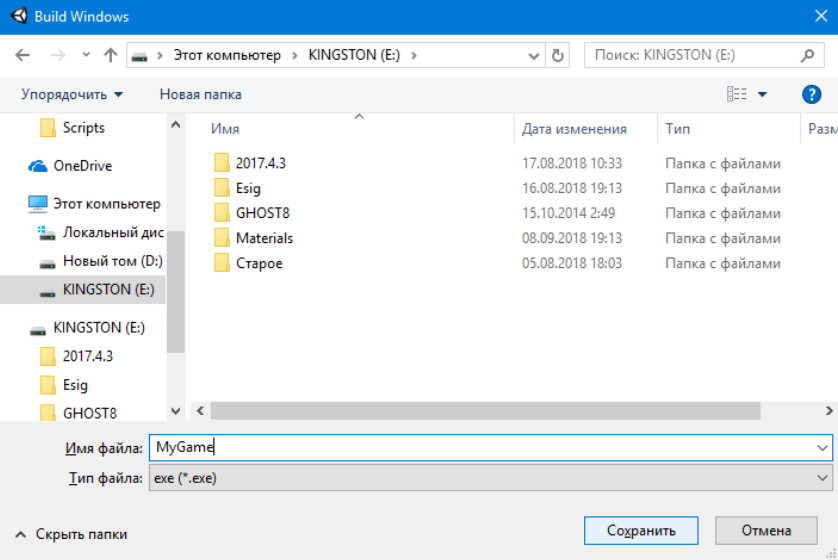
В конце занятия можно выполнить команду Build And Run, которая соберёт проект в виде уже готовой игры для компьютера, который ребята могут забрать домой, чтобы показать друзьям.
При этом появится диалоговое окно, где необходимо будет выбрать расположение и имя игры.

После данного действия будут созданы файл *.exe, папка *_GameData и UnityPlayer.dll, где * - выбранное имя. Файл UnityPlayer.dll в зависимости от версии может и не создаваться. Для работы готовой игры на другом компьютере все сгенерированные в ходе данного действия файлы и папки должны находиться в одной директории.
На этом мы завершаем первое занятие-знакомство с Unity 3D.
Следующие проекты - в следующих постах на habr. До скорых встреч!
P.S.: за помощь в подготовке проектов, невероятный преподавательский талант и незабываемый черный юмор, спасибо Александру Борисову!
Автор: Евгения Королева






