
В недавней истории на Hacker News утверждалось, что скорости веб-страниц не повышаются даже с увеличением скоростей Интернета.
В своей статье я объясню, почему из исходных данных такого вывода сделать нельзя.
Также мы рассмотрим изменения, произошедшие с устройствами и вебом на протяжении предыдущих десяти лет, и расскажем, как повлияли эти измерения на скорость веба.
Интерпретация данных HTTP Archive
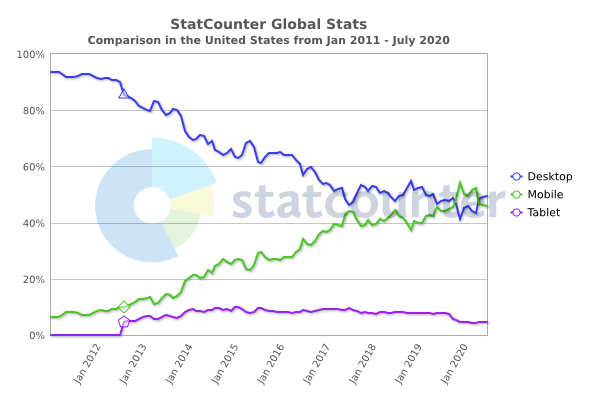
Этот график из статьи Nielsen Norman Group даёт нам понять, что увеличение пропускной способности мобильных сетей не привело к ускорению загрузки страниц.

Однако скорость подключения, использованная HTTP Archive, не увеличилась за это время.
Вместо этого она понизилась в 2013 году, перейдя с WiFi на эмулируемое 3G-подключение.

C 2013 года метрика onLoad увеличилась на 55%, с 12,7 с до 19,7 с. Если вы купили телефон в 2013 году и с тех пор подключались к Интернету через 3G, то веб стал для вас медленнее.
Прежде чем рассказать о том, как изменились устройства и веб за последние десять лет, вот несколько примечаний о том, как нужно воспринимать эти данные.
Зачем смотреть на onLoad?
Событие load передаётся страницей, когда скачаны все ресурсы страницы, такие как скрипты и изображения.
Если шапка страницы отрендерилась быстро, но страница также загружает ещё 20 изображений ниже, то метрика onLoad даст нам понять, что страница медленная.
Другая страница может изначально и не рендерить ничего полезного, а только начинать загружать дополнительные ресурсы и рендерить контент уже сильно после события onLoad. Тем не менее, такая страница будет казаться быстрой.
Поэтому onLoad не очень подходит для измерения того, воспринимает ли пользователь страницу как быструю.
Зачем вообще смотреть на эту метрику? Потому что она использовалась долгое время и HTTP Archive отслеживал её с 2010 года. Более новые метрики, например, First Contentful Paint или Time to Interactive, были добавлены в HTTP Archive только в 2017 году.
Стоит ли ожидать, что увеличение пропускной способности приведёт к ускорению загрузки страниц?
Увеличение пропускной способности ускорит загрузку страницы, только если пропускная способность оказывается на каком-то этапе узким местом. Оно не поможет, если вы сидите на гигабитном подключении, а время передачи сигнала в обе стороны по сети равно одной секунде.
Однако эмулируемое HTTP Archive 3G-подключение на 1,6 Мбит/с очень медленное, поэтому стоит ожидать значительного повышения скорости при увеличении пропускной способности. Среднестатистический веб-сайт скачивает в 2020 году 1,7 МБ данных, то есть при скорости подключения HTTP Archive на скачку потребуется не менее 9 секунд.
Другие тонкости HTTP Archive
В этой статье я буду много говорить о «среднестатистическом веб-сайте». Стоит заметить, что HTTP Archive собирает данные только на главных страницах, а не на страницах глубже в иерархии сайта. Также со временем вырос корпус тестируемых доменов.
Тесты не всегда выполнялись на одном устройстве. Изначально использовался физический iPhone 4, а сегодня тесты выполняются на эмулируемом Android-устройстве.
В этой статье мы рассматриваем медианные метрические значения. Если большинство сайтов работает быстро, но один из пяти веб-сайтов затормаживает телефон на 20 секунд, то мы не сможем повысить эту метрику.
Скорость на настольных компьютерах
В этой статье мы рассмотрим скорость на мобильных устройствах в США. Однако если посмотреть на данные настольных компьютеров из исходной статьи, то стоит заметить, что в 2013 году тестовая пропускная способность увеличилась, а задержка уменьшилась.

Как изменились мобильные сети и устройства за последние десять лет?
Давайте рассмотрим четыре фактора:
- пропускную способность сети
- сетевую задержку
- скорости процессоров
- скорость браузеров
Пропускная способность мобильных сетей США
На этом графике показана средняя пропускная способность мобильных сетей США в разные годы по данным различных источников. Она увеличилась с 1 Мбит/с до примерно 30 Мбит/с.

(Я не очень тщательно собирал эти данные. Например, я не всегда разбирался, совпадает ли дата сбора данных с датой их публикации. Мои источники можно найти здесь.)
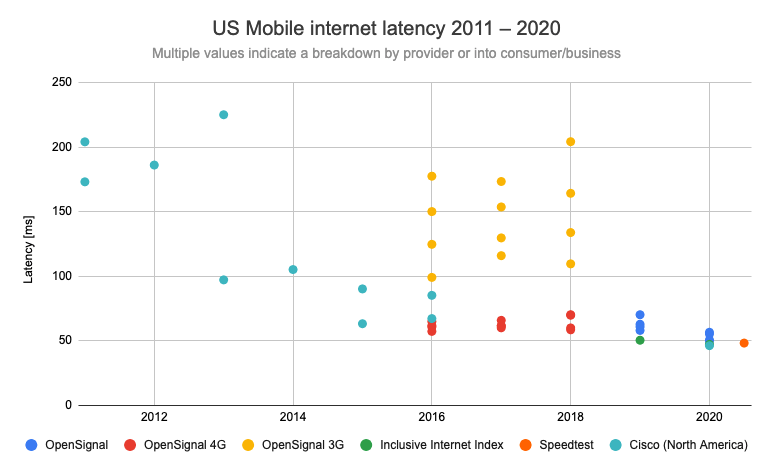
Задержка в мобильных сетях США
По этому параметру данные найти было сложнее, но результаты показывают, что задержка снизилась примерно с 200 мс (2011 год) до 50 мс (2020 год).

Скорости процессоров мобильных устройств
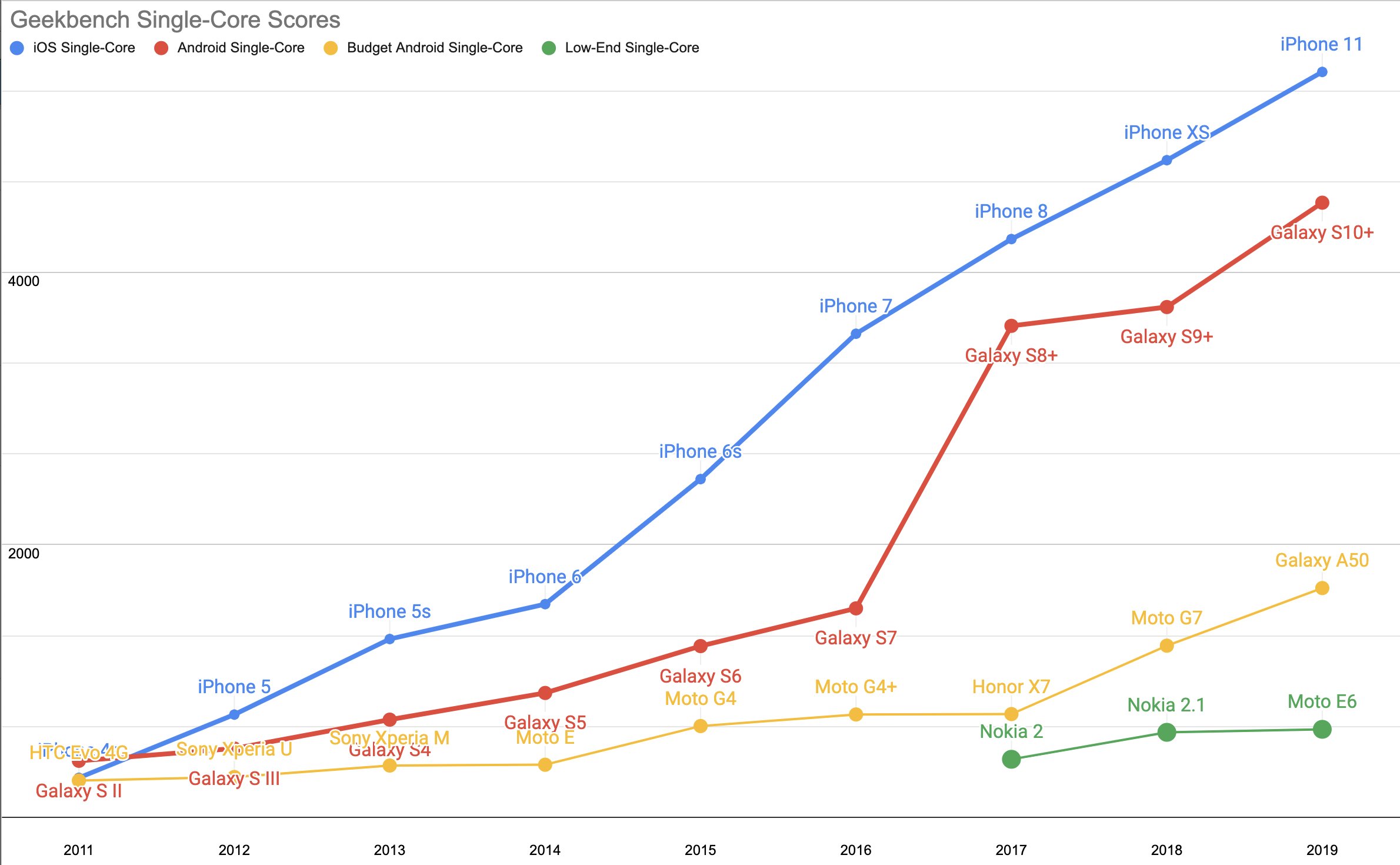
Мне не удалось найти данные по средним скоростям мобильных устройств в США. Однако Алекс Рассел и Surma опубликовали график рейтинга GeekBench 4 вместе с годами выпуска различных телефонов.
Даже бюджетные телефоны стали в 4 раза быстрее, а iPhone стал мощнее в 20 раз.

Как изменились браузеры?
За последние десять лет была проделана большая работа над совершенствованием браузеров. JavaScript стал ещё более важной частью веба, поэтому многие улучшения сосредоточены в этой области.
Судя по этому графику из блога V8, потребление ресурсов процессора на одну страницу сократилось в четыре раза.

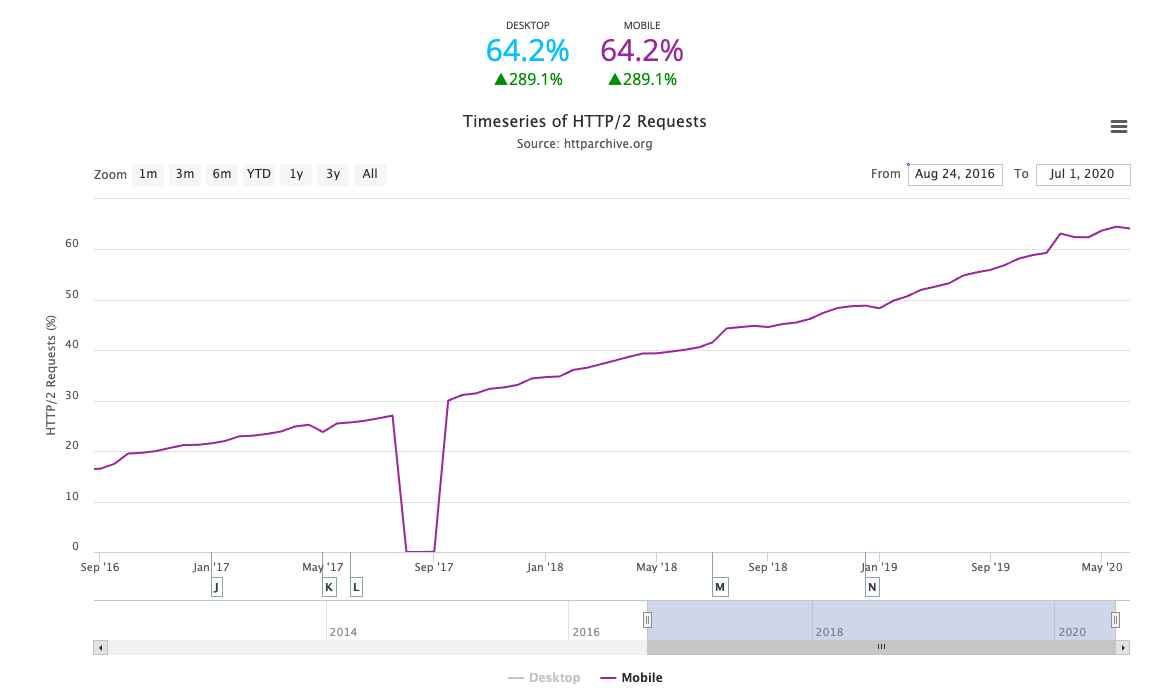
Работа с сетью
Улучшилась и работа браузеров с сетью. Например, после введения в 2015 году HTTP/2 64% запросов обрабатывается по HTTP/2.

Как изменились веб-сайты?
Давайте взглянем на данные из HTTP Archive, чтобы понять, как поменялись веб-сайты.
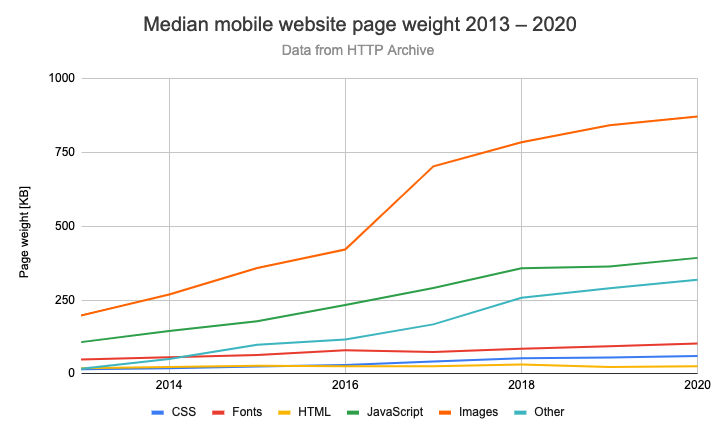
Вес страницы
За промежуток времени с 2013 по 2020 год вес страницы для мобильных увеличился на 337%. В основном это вызвано увеличением количества изображений и кода на JavaScript.
Объём других ресурсов тоже сильно увеличился — подозреваю, что в основном это видео.

График начинается с 2013 года, потому что в октябре 2012 года HTTP Archive изменил методологию измерений. До этого вес страницы недооценивался, потому что тест прекращался после срабатывания события загрузки страницы, даже если после него загружались другие данные.
Время исполнения JavaScript
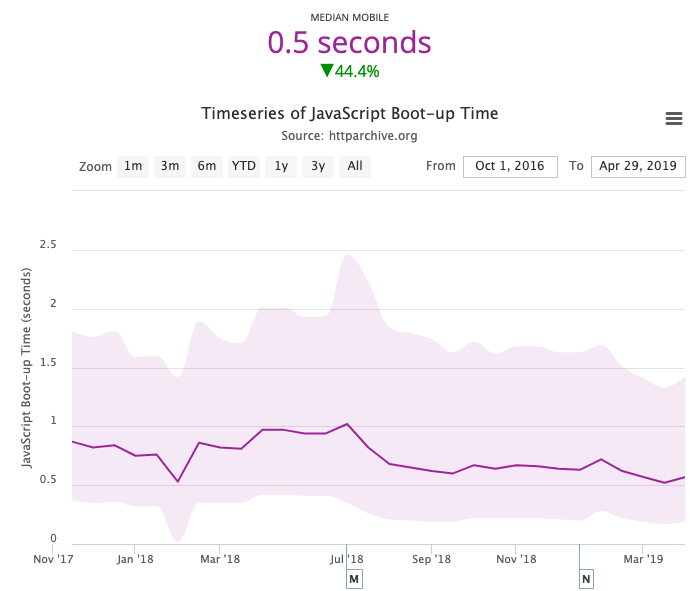
Если несмотря на ускорение мобильных сетей страницы становятся медленнее, то наиболее вероятным виновником этого будет JavaScript. К сожалению, HTTP Archive начал собирать эти данные только в конце 2017 года, и с тех пор они кажутся стабильными.

Снижение в середине 2018 года, вероятно, связано с изменением корпуса тестируемых URL.
Обратите внимание, что абсолютная длительность исполнения (0,5 с) меньше, чем мы обычно встречаем в инструментах наподобие Lighthouse. Такие инструменты обычно замедляют исполнение JavaScript для эмулирования мобильного устройства, но в тестах HTTP Archive эта система была неисправной. Поэтому хотя это значение может быть реалистичным для телефонов среднего ценового диапазона, обычно считается, что бюджетные телефоны примерно в четыре раза медленнее.
Отвечаем на вопрос, стал ли веб более медленным
Стал ли веб медленнее? Вообще, это зависит от вашего устройства, подключения к сети и самых часто посещаемых веб-сайтов.
Нам бы потребовалось измерить реальные данные скорости, чтобы получить распределение, демонстрирующее, как изменяется восприятие веба с течением времени разными пользователями. Кроме того, остаётся вопрос, должен ли опыт того, кто открывает тысячи страниц в день учитываться так же, как опыт того, кто только раз в неделю посещает Facebook?
У меня нет подробных данных по отдельным пользователям, но мы можем рассмотреть этот вопрос под несколькими разными углами:
- Данные реальных пользователей из Chrome UX Report (CrUX)
- Наивное моделирование на основании изменений веб-сайтов и устройств
Также я пробовал скачивать старые версии страниц с archive.org и тестировать их с помощью Lighthouse, но не смог в приемлемые сроки получить значимые данные. Например, иногда в архиве страницы отсутствуют изображения.
Данные из Chrome User Experience Report
Большим ограничением данных CrUX является то, что их начали собирать только с конца 2017 года. Но мы всё равно можем использовать их, чтобы посмотреть, стал ли веб медленнее за последние два с половиной года.
Стоит учесть, что в отличие от HTTP Archive, CrUX изучает весь домен, а не только главные страницы.
В качестве данных мы будем рассматривать 75-й перцентиль: это означает, что для 75% пользователей страницы загружаются с этой скоростью или быстрее.
(Я беру среднее, а не медианное значение среди нескольких веб-сайтов, что не совсем правильно.)
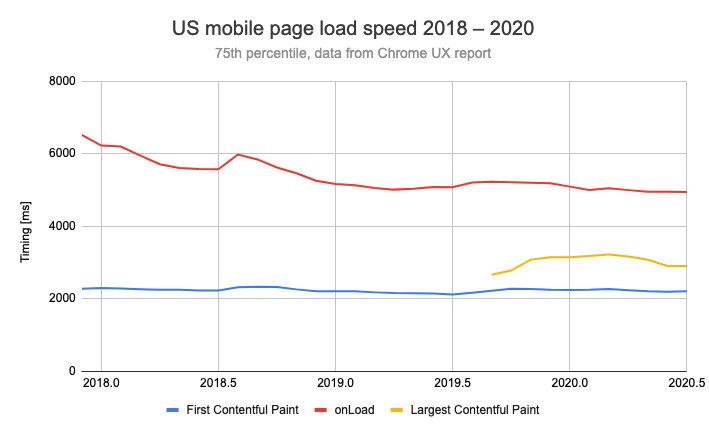
Время загрузки страниц в США
Данные CrUX по США не демонстрируют ухудшения скорости страниц.
Метрика onLoad показывает небольшое улучшение, вероятно, вызванное увеличением пропускной способности. А может быть, теперь больше действий происходит после первоначальной загрузки страницы.

Метрики paint выглядят довольно стабильными. Largest Contentful Paint (время загрузки основного контента) — это новая метрика, которая собирается только с середины 2019 года.
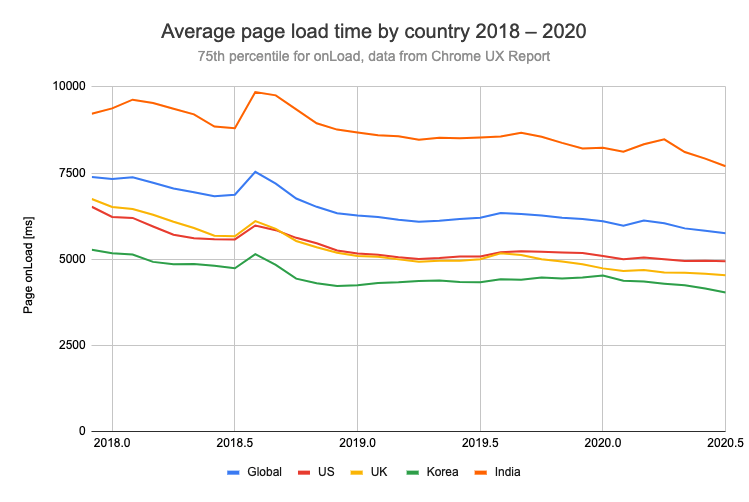
Остальной мир
Тенденция снижения метрики onLoad в США соответствует и мировым данным. Однако существуют значительные различия во времени загрузки страниц в разных странах, например, время onLoad в Индии почти вдвое выше, чем в Южной Корее.

Мы можем использовать данные CrUX, чтобы шире понять данные HTTP Archive. В январе 2020 года HTTP Archive сообщил, что медианное (50-й перцентиль) время загрузки на основании синтетических данных равно 18,7 с.
В противовес ему CrUX считает, что время загрузки составляет всего 5,8 с — и это 75-й перцентиль.
(Стоит учесть, что мировые значения (Global) взяты просто как среднее и не взвешены по населению.)
Моделирование времени загрузки страниц
Мы можем создать теоретическую модель того, как изменения устройств, сетей и веб-сайтов влияют на общую скорость.
Модель будет неидеальной, но, надеемся, даст нам какое-то понимание.
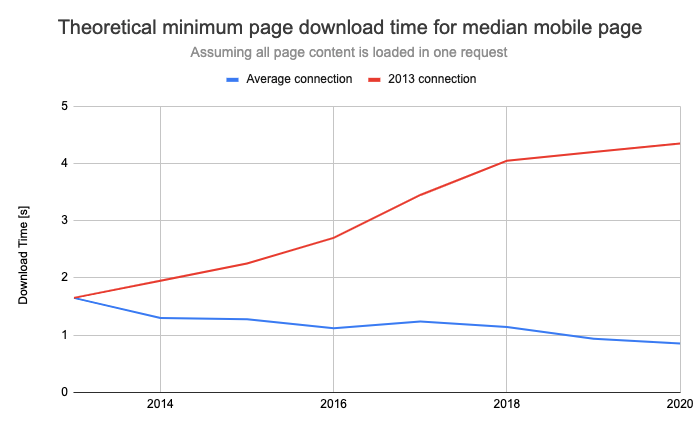
Теоретическое время скачивания страниц
Вес страниц со временем увеличивался, но то же происходило и с пропускной способностью. Также понижалось время прохождения сигнала туда и обратно.
Скачивание файла размером с медианный мобильный веб-сайт в 2013 году заняло бы 1,7 с. Если скорость нашего соединения с того времени не изменилась, то сегодня на это бы потребовалось 4,4 с. Но при современной средней скорости подключения на это нужно всего 0,9 с.

На практике, веб-сайт не будет состоять из единственного запроса, а на скорость загрузки страницы будут влиять и другие факторы, например, скорость обработки процессором и задержка сервера. Время onLoad по данным HTTP Archive в 2-3 раз выше этой нижней границы.
Но мы всё равно можем использовать это как показатель того, что снижение задержек и увеличение пропускной способности в целом помогли веб-сайтам загружаться быстрее.
(Я начинаю отсчёт с 2013, а не с 2011 года, потому что метрика веса страницы HTTP Archive начала измеряться единообразно только с этого времени.)
Процессор
Я не совсем понимаю, как подходить к этому параметру, но сделаю некоторые предположения.
У человека, использовавшего в 2013 году Galaxy S4, а теперь использующего Galaxy S10, вычислительная мощь процессора увеличилась в пять раз. Предположим, что с тех пор браузеры стали в четыре раза эффективнее. Если напрямую перемножить эти два числа, то мы получим улучшение в 20 раз.
С 2013 года вес JavaScript на странице увеличился в 3,7 раза, с 107 КБ до 392 КБ. Вероятно, с тех пор улучшились и минификация со сжатием, поэтому тот же объём кода на JavaScript умещается теперь в меньшее количество байтов. Давайте округлим этот коэффициент до шести. Вообразим, что вес JavaScript на странице пропорционален времени исполнения JavaScript.
В результате мы всё равно получим повышение скорости в 3,3 раза.
Заключение
Сегодня веб-сайты исполняют больше кода и они в разы объёмнее, чем веб-сайты десять лет назад. Тем не менее, я не считаю, что мобильный веб в восприятии пользователей в целом стал медленнее.
В то же время, теперь мобильным вебом пользуется гораздо больше людей. Это ухудшает общие показатели восприятия скорости веба.

Вычислительная мощь мобильных устройств догоняет мощь настольных устройств, то же самое происходит и с пропускной способностью сетей. В то же время, появляются новые более дешёвые устройства бюджетного уровня.
Эти данные можно рассматривать под двумя углами. С одной стороны, веб постепенно становится быстрее. С другой стороны, совершествование сетей и устройств представляет собой упущенную возможность более значительного повышения производительности.
На правах рекламы
VDSina предлагает недорогие серверы с посуточной оплатой, каждый сервер подключён к интернет-каналу в 500 Мегабит и бесплатно защищён от DDoS-атак!
Автор: Mikhail







