Если вы занимаетесь фронтенд-разработкой, то вам, возможно, приходится создавать разделы сайтов, содержащие логотипы каких-то компаний. На первый взгляд эта задача может показаться очень простой. Но, когда дело доходит до выравнивания и центровки логотипов, выясняется, что всё сложнее, чем кажется. Кроме того, тут стоит сказать о том, что изображения логотипов могут иметь разные размеры, и о том, что некоторые логотипы имеют вертикальную ориентацию, а некоторые — горизонтальную.
В этом материале я собираюсь рассмотреть различные способы размещения группы логотипов на странице, различные подходы к их качественному выравниванию средствами CSS. Полагаю, что статья понравится веб-дизайнерам, так как приёмы, о которых пойдёт в ней речь, помогут им упростить решение задачи по идеальному выравниванию логотипов в соответствующих разделах сайтов, над которыми они работают.
Пара слов о дизайне
Прежде чем мы углубимся в CSS-код и в разговор о том, как лучше всего организовывать и стилизовать логотипы различных размеров, мне хотелось бы немного рассказать о том, как я, выступая в роли дизайнера, работаю с логотипами в специальном приложении. Здесь я буду говорить о приложении Sketch, но вы можете пользоваться любым другим подобным инструментом.
Итак, у меня есть восемь логотипов, которые нужно разместить в сетке. Первым делом я их выделяю и перетаскиваю в рабочую область Sketch.

Логотипы
Выглядит эта куча логотипов весьма некрасиво. Давайте это исправим.
Выделяя логотипы, проверьте, чтобы соотношение их ширины и высоты было бы заблокировано, после чего доведите их ширину или высоту до 150px. В этом видео показано изменение размера логотипов и размещение их в сетке.

Размещение логотипов в сетке
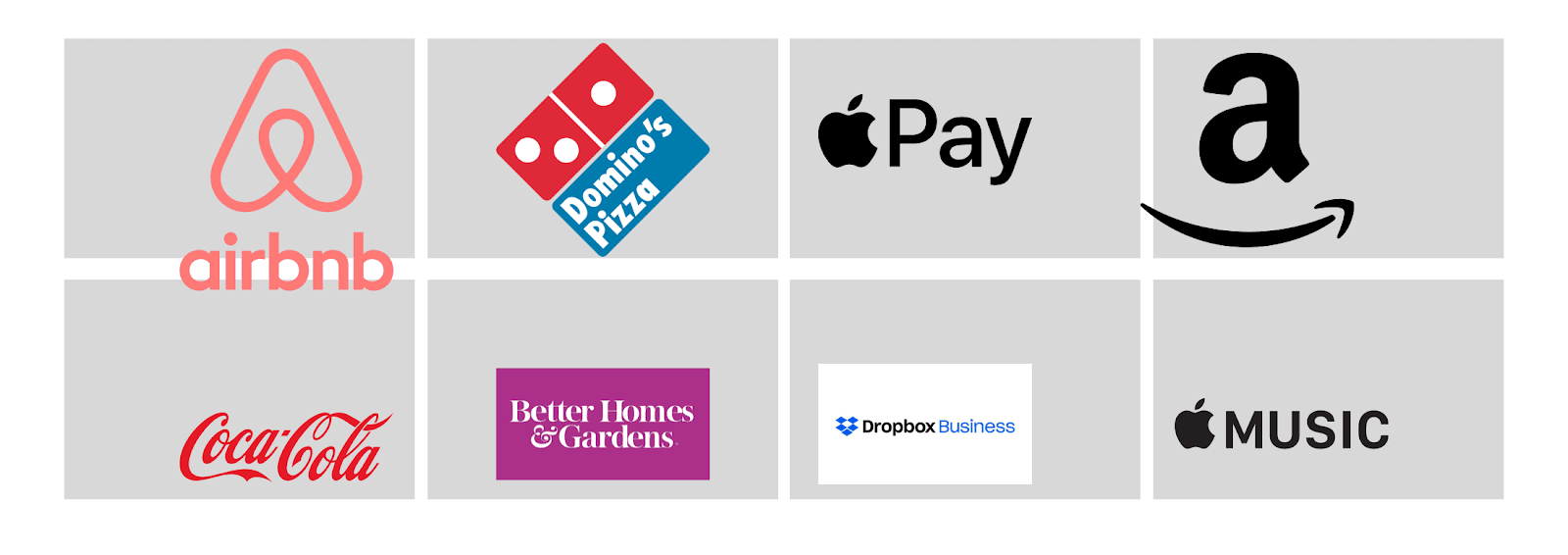
Обратите внимание на то, что некоторые логотипы кажутся более крупными, чем другие. Логотип Airbnb — самый большой из всех. Для того чтобы разобраться в происходящем, я обычно размещаю их в прямоугольниках. Эти прямоугольники помогают мне лучше оценивать размеры логотипов, их выравнивание относительно друг друга и расстояние между ними.

Анализ логотипов
Учитывайте то, что расстояние между всеми прямоугольниками должно быть одинаковым. В Sketch этого легко добиться, выбрав строку, щёлкнув в верхнем правом углу на Tidy, и настроив расстояние. Лучше всего, чтобы это расстояние составляло бы, как минимум, 10px.
Теперь, когда мы вывели на страницу прямоугольники, становится хорошо заметным то, что некоторые из логотипов неправильно выровнены, то, что некоторые из них заметно больше, чем другие, и то, что некоторые логотипы находятся совершенно не там, где им следует быть. Вот что получилось после того, как я настроил размеры логотипов и выровнял их по центру.

Результат изменения размеров логотипов и их выравнивания. Логотип Dropbox Business после этого выглядит слишком маленьким
После изменения размеров логотипов и их выравнивания обнаружилась проблема с одним из них — с логотипом Dropbox Business. Я, чтобы сделать эту проблему заметнее, оставил на предыдущем рисунке соответствующий вспомогательный прямоугольник. Для начала, этот логотип ориентирован горизонтально (он очень длинный), и, кроме того, он имеет белый фон. Исправить ситуацию можно, обрезав фон в Sketch и увеличив логотип.

Исправление логотипа Dropbox Business
Теперь в нашем распоряжении есть хороший макет, который готов к тому, чтобы воссоздать его средствами HTML и CSS. Учитывайте то, что в следующих разделах мы будем исходить из предположения о том, что вы — веб-программист, и вам, от дизайнера, достались логотипы, на размер которых особого внимания никто не обращал.
Реализация макета для логотипов, основанного на CSS Grid
Поговорим о том, как создать раздел страницы, содержащий логотипы, учитывая следующие требования:
- Раздел с логотипами должен следовать правилам отзывчивого веб-дизайна.
- Размеры логотипов должны быть как можно ближе друг к другу. То есть — не рекомендуется, чтобы среди логотипов, например, был бы какой-то очень большой логотип, и какой-то — очень маленький.
- Нужно, чтобы для логотипов заранее были бы установлены минимальные/максимальные размеры.
Вот HTML-код:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- другие логотипы --> </li>
</ul>
В этом примере я разработаю макет раздела с использованием CSS Grid. Но это не должно вас ограничивать в выборе технологии для создания подобных разделов. Пользуйтесь здесь тем, что подходит вам, и то, что поддерживают интересующие вас браузеры.
Вот стиль:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* Не забудьте о свойстве max-width */
max-width: 100%;
}

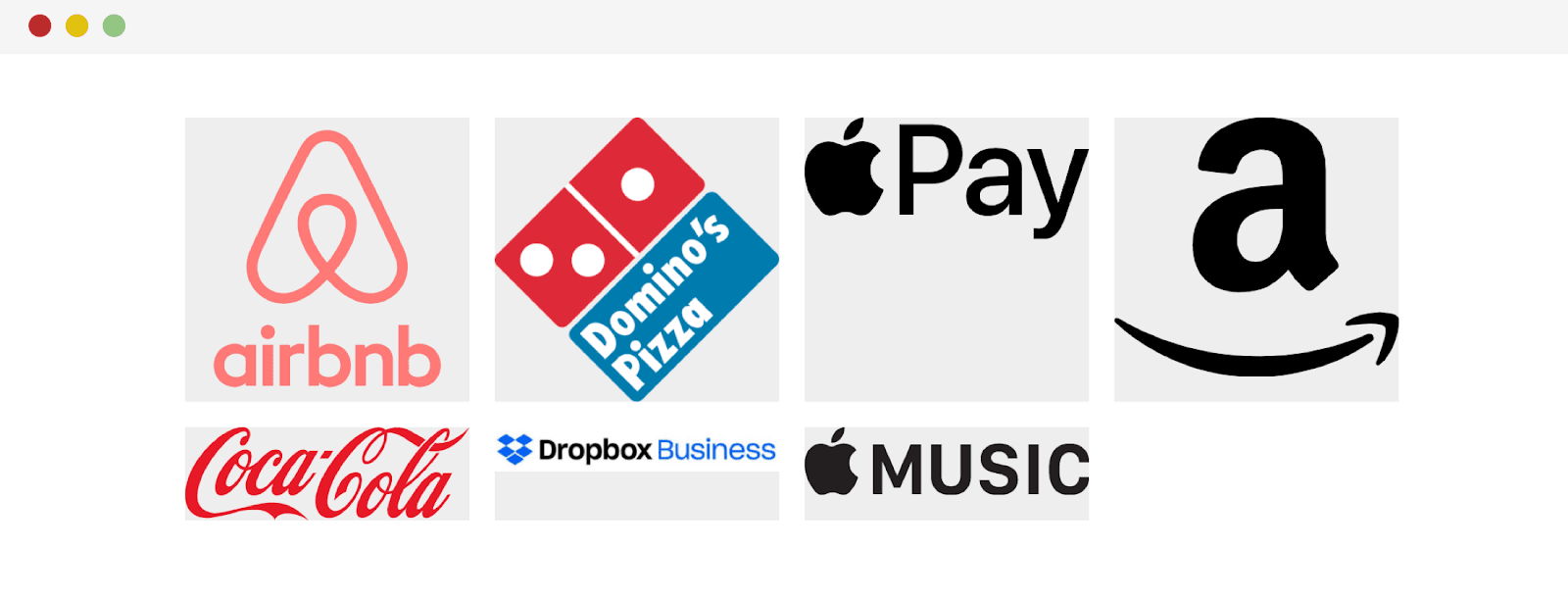
Начало работы над разделом сайта с логотипами
Как видите, в результате оказалось, что логотипы занимают всю ширину родительских элементов. Размеры логотипов неоднородны. Поэтому давайте начнём улучшать наш раздел с того, что настроим свойство логотипов width:
.brands__item img {
display: block;
/* Не забудьте о свойстве max-width */
max-width: 100%;
width: 100px;
}

Результат настройки ширины логотипов
Изменение ширины хорошо показало себя на некоторых логотипах. Но, например, внешний вид логотипа Dropbox это лишь ухудшило. Дело тут в том, что это — горизонтальный логотип. Прежде чем рассматривать решение этой проблемы, давайте попробуем настроить высоту логотипов:
.brands__item img {
display: block;
/* Не забудьте о свойстве max-width */
max-width: 100%;
height: 70px;
}

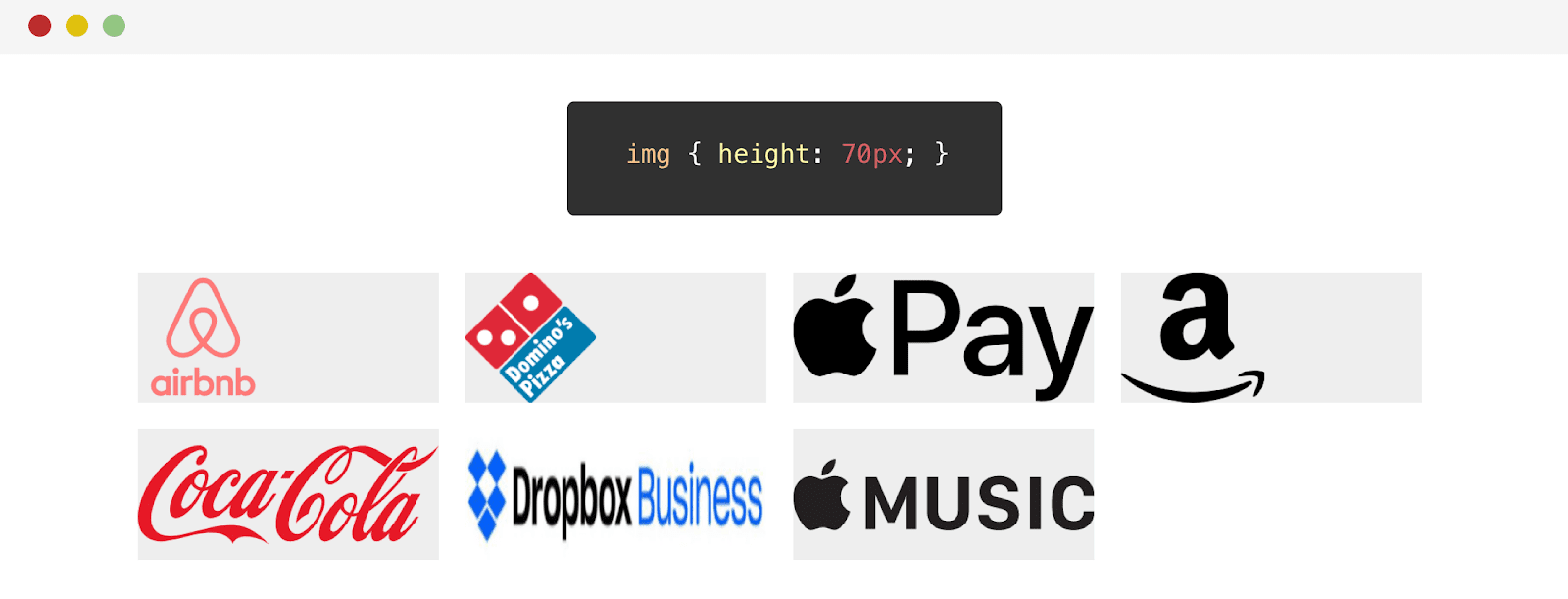
Результат настройки высоты логотипов
Так, у нас проблема. Логотип Dropbox нехорошо растянуло по высоте. Дело тут в том, что высота этого логотипа меньше, чем у других. В результате установленное в CSS значение height для этого логотипа слишком велико. Его применение приводит к растягиванию логотипа с нарушением пропорций.
Решить эту проблему можно, воспользовавшись свойством object-fit:
.brands__item img {
/* Другие стили */
object-fit: contain;
}
В результате я пока остановлюсь на решении, предусматривающем использование свойства width.
Нашим следующим шагом будет выравнивание логотипов по горизонтали и по вертикали.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
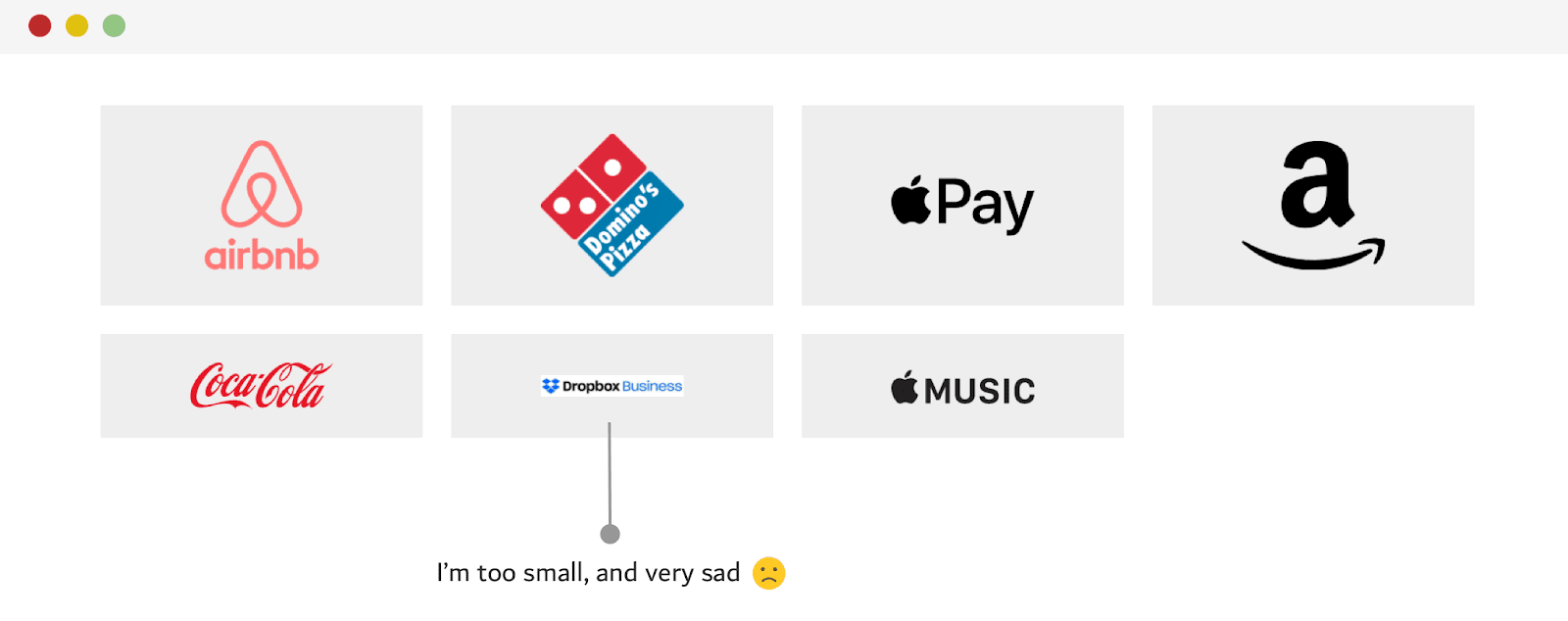
Flexbox-стили позволили отцентровать логотипы. Вот как они теперь выглядят.

Логотипы выровнены по центру, но логотип Dropbox получился слишком маленьким
Обратите внимание на то, что логотип Dropbox получился слишком маленьким. Это позволяет нам сделать вывод о том, что одна только настройка ширины для него не подходит. Как нам быть? Ещё один испытанный мной подход к решению этой проблемы, который показал себя лучше width-подхода, заключался в комбинировании свойств width и height. Но это, если помните, привело к деформации логотипа. Это, правда, можно исправить с помощью свойства object-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

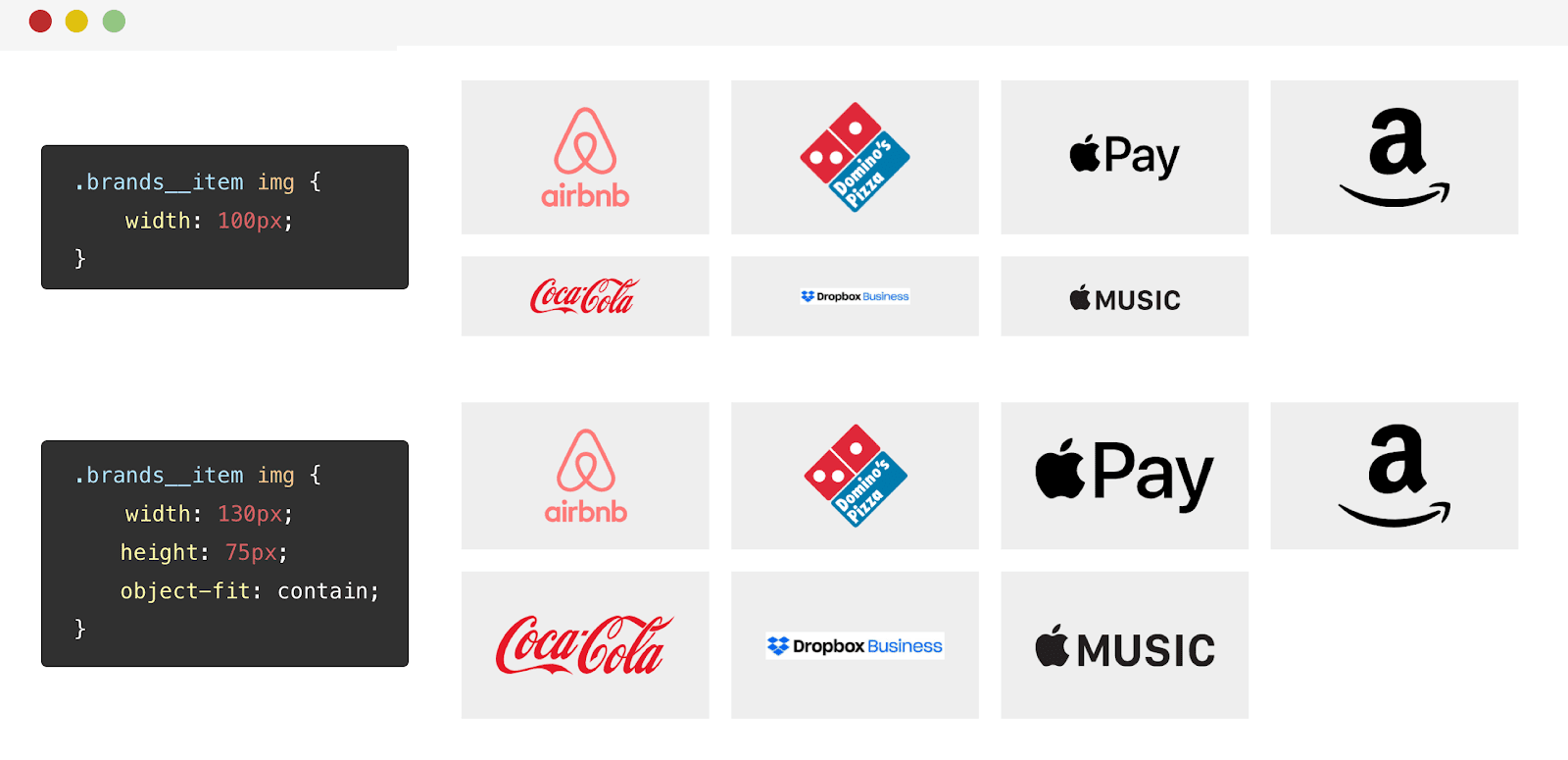
Результаты применения разных подходов к стилизации логотипов
Свойство object-fit: contain хорошо тем, что оно, независимо от ширины или высоты логотипа, заставляет изображение занимать отведённое ему пространство и при этом не искажаться.
О директиве supports и о свойстве object-fit
Я, уже после публикации данного материала, добавил в него этот раздел. А именно, речь идёт о применении директивы для обнаружения поддержки браузером свойства object-fit. Если браузер это свойство поддерживает, то оно используется вместе со свойством height. Это нужно для того чтобы не дать логотипам растягиваться в браузерах, не поддерживающих object-fit. Благодарю Луиса за подсказку.
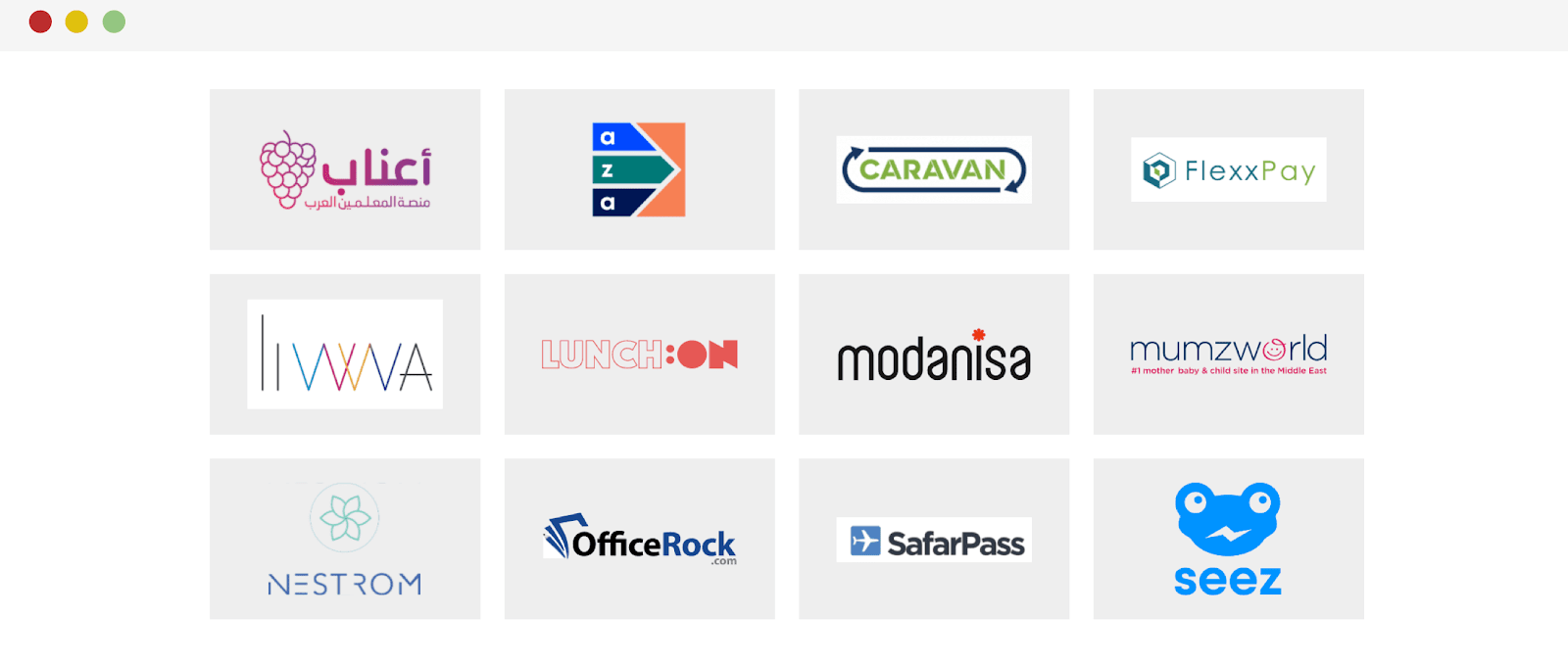
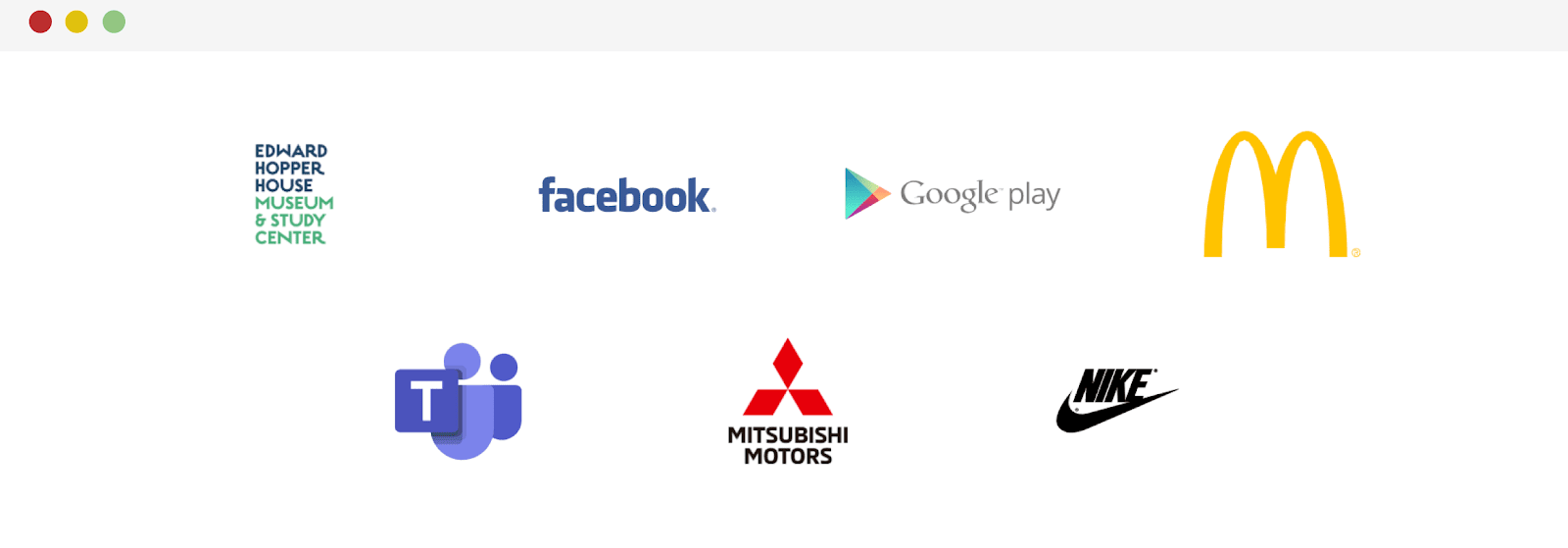
Для того чтобы убедиться в том, что эта методика работает так, как ожидается, я испытал её на другом наборе логотипов. Результат мне понравился.

Использование свойства object-fit
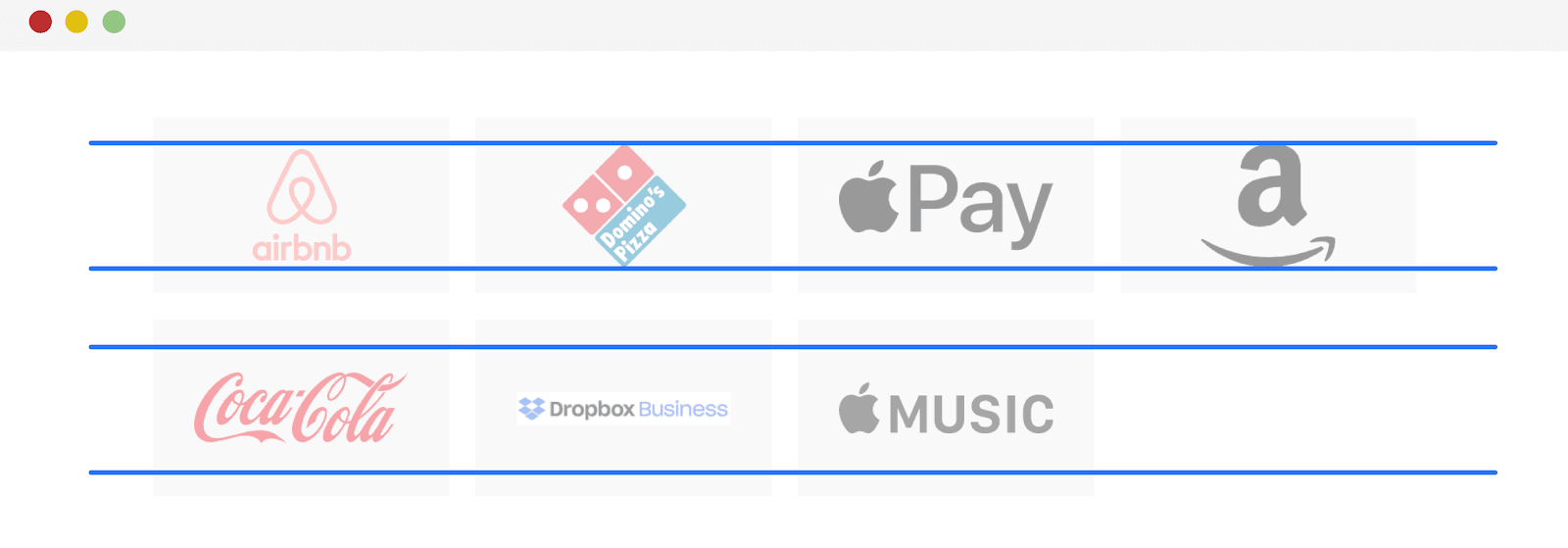
Тут мне хотелось бы продемонстрировать одну иллюстрацию, которая призвана показать сильные стороны свойства object-fit. Обратите внимание на то, что на следующем рисунке логотипы содержатся в пределах двух линий. Если же они, учитывая соотношение их сторон, не в состоянии заполнить всё доступное им пространство, они выравниваются по центру.

Анализ размещения логотипов
Использование свойства mix-blend-mode для удаления белого фона
Логотипы размещены на сером фоне. Благодаря этому мы можем заметить то, что некоторые из них, являясь JPG-изображениями, имеют белый непрозрачный фон.
Если вы не можете достать версию изображения логотипа с прозрачным фоном, вы, чтобы всё же избавиться от фона, можете воспользоваться CSS-свойством mix-blend-mode. С его помощью белый фон исчезнет как по волшебству.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
Дело сделано! Белый фон исчез. Хотя тут стоит отметить то, что этот приём может сделать некоторые логотипы темнее. Например — так случилось с логотипом McDonald’s.

Логотипы до и после избавления от белого цвета. Обратите внимание на выделенные изображения
Использование CSS-селекторов
Я, после публикации, внёс в статью ещё одно дополнение. Дело в том, что в этом твите мне предложили использовать CSS-селекторы для того чтобы применить свойство mix-blend-mode только к .jpg- и .png-изображениям:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Выравнивание последнего ряда логотипов по центру
Выводя на страницу некий набор логотипов и используя сеточный макет, нельзя быть полностью уверенным в том, что в последнем ряду занятыми окажутся все места. Пустое место в последнем ряду логотипов (именно такой последний ряд имеется в нашем примере) выглядит не очень хорошо. Для того чтобы выровнять последний ряд логотипов по центру, лучше всего использовать для разработки макета соответствующего раздела не Grid, а Flexbox.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
Теперь последний ряд логотипов будет аккуратно выровнен по центру.

Flexbox-макет и выравнивание последнего ряда логотипов по центру
Заключительные рекомендации
Прежде чем завершить эту статью, мне хотелось бы дать вам несколько советов, которые вы можете принять во внимание, работая над сеточным макетом для раздела страницы, в котором планируется вывести логотипы:
- Проверьте реальную ширину и высоту изображений логотипов. Например, какие-то из них могут иметь размеры наподобие 2500x1200. Для логотипа это очень много. Если вы столкнётесь с такими изображениями, обсудить с дизайнером возможность изменения размеров слишком больших логотипов, поговорите о том, чтобы привести все изображения к примерно одинаковым размерам. Например, это может быть что-то вроде 250x100.
- Если вам попался логотип с белым фоном, попросите у дизайнера вариант этого логотипа с прозрачным фоном. Если подобной версии этого логотипа не существует, тогда вы, чтобы избавиться от фона, можете прибегнуть к свойству
mix-blend-mode.
Как вы решили бы задачу проектирования раздела веб-сайта, содержащего множество логотипов?
Автор: ru_vds


