
Недавно мой пост про короткометражку, которую делаем мы с друзьями попал из песочницы в ленту. В комментариях к этому посту много людей указали на недочеты нашей работы как технические, так и сюжетные, и я с большинством из них совершенно согласен. Некоторым также была интересна техническая сторона вопроса — как и с помощью чего создавалась графическая часть нашей короткометражки. Этим постом я хочу убить двух зайцев — показать более зрелую работу (сделанную мною через полгода после фрагмента короткометражки «Где-то»), уже полностью анимационную, и обратить внимание на технические подробности, а именно по полочкам разобрать создание конкретного анимационного шота от скетча до финального композа.
Общая информация

Итак, короткометражная анимация «Damage» — это история про робота, который потерял свое сердце, и теперь ищет ему замену в своем механическом мире. Я выбрал тему роботов неспроста, по нескольким причинам. Во-первых, моделировать и анимировать органические существа так, чтобы они выглядели правдоподобно даже в своем условном мире, гораздо тяжелее. Во-вторых, дело в моих личных предпочтениях и трепетному отношении ко всяческим механизмам, впрочем, не буду распространяться на эту тему, так как она не относится к статье. Чтобы подчеркнуть некую роботизированость всего происходящего в мультфильме, я вначале решил делать все встречающиеся надписи в шестнадцатиричной кодировке, но потом понял, что это перебор и продублировал только символы названия мультфильма в HEX.
Производство
Любое производство видео начинается с идеи, которая плавно облекается в слова сценария. Затем рисуется раскадровка, которая учитывает ракурсы, движения камеры и снимаемых объектов. В данном случае, раскадровку я рисовал в блокноте, и, к сожалению, показать ее не смогу, ибо тот блокнот не сохранился. После раскадровки я принялся за дизайн персонажей и окружающего мира. Почему-то первый же эскиз персонажа мне понравился. Через несколько недель после этого, я решил сделать для мультика логотип и упростил персонажа, превратив его в подобие иконки.

Я рисовал эскизы в фотошопе, при помощи графического планшета, но, в принципе, это можно было делать в том же блокноте обычной ручкой или карандашом. Потом пришел черед механического сердца. Я думал, как его изобразить, долго искал в интернете референсы и в итоге нашел картинку с вот такой брошью:

Мне она так понравилась, что я нарисовал свое сердце практически копируя оригинал:

Но я немного забежал вперед, давайте вернемся к эскизу робота, по которому я делал 3д-модель. Так уж повелось, что для создания графики я использую пакет 3dsmax, поэтому и сейчас я решил не изобретать велосипед, и не делать мультфильм в других программах. Я начал с моделирования головы персонажа, что удалось довольно быстро:

Обычно я использую полигиональное моделирование — рисую геометрический примитив (в данном случае — параллелипипед) и придаю ему необходимую форму. После этого я принялся за моделирование тела. Это тоже было не очень сложно, ведь в мультфильме можно допускать некоторые условности, и я решил не рисовать тщательные и правдоподобные связи между деталями робота. Вышел вот такой товарищ:

Немного допилив его, поменяв пропорции и накинув текстуры я получил вот такого, вполне жизнеспособного робота:

Я забыл упомянуть о риге т.е. оснастке этого персонажа контролами, необходимыми для последующей анимации. Следует опять заметить, что сделать риг механизма, в частности этого персонажа, гораздо легче, чем риг похожего органического существа. Достаточно просто наладить между объектами правильные связи т.е. прилинковать предполагаемые дочерние объекты к родительским и по желанию настроить инверсную кинематику. Так запястье привязывается к предплечью, а предплечье к плечу. Подобная же ситуация происходит с пальцами. Чтобы их было удобнее анимировать, на родительские фаланги я назначил собственный атрибут, который связал с параметром rotation всех фаланг текущего пальца. Теперь, просто изменяя значение этого атрибута, можно было управлять сгибанием каждого пальца.

Мимику персонажа я сделал основываясь на этом уроке. Вкратце, там идет речь о создании контролов, которые связанны с параметрами морфинга лица персонажа. Непосредственно морфингом здесь реализованы только эмоции нижней части лица. У остальных элементов при изменении параметров соответствующих контролов просто меняются атрибуты PRS (position, rotation, scale).
Итак, у меня получился полноценный, готовый к анимации персонаж. На его основе я сделал модель его подружки, а ее риг практически не отличался от основного:

Затем я смоделировал второстепенных персонажей — жителей механического мира:

Потом пришла очередь локаций, элементов интерьеров и экстерьеров:



И вот теперь все было готово к созданию конкретных сцен и их анимации. Я не буду описывать, как выполнялась персонажная анимация — в интернете есть очень много уроков посвященных этому вопросу, кроме того, поскольку я не профессиональный аниматор, то и результат приложения моих усилий на этом поприще в данном мультфильме не самый лучший. Я попытаюсь подробно рассказать, как получилась финальная картинка, т.е. сделаю упор на визуализацию и композитинг. Давайте рассмотрим одну из сцен происходящих в скромном жилище нашего робота:

С самого начала я решил использовать для рендеринга Vray, потому что мне нравится картинка которую дает этот визуализатор и его достаточно гибкая настройка в 3dsmax. К его минусам можно отнести заметный фликеринг в анимационных сценах с большим количеством объектов и довольно большое время визуализации. Проблему фликеринга я обходил несколькими путями — рендерил анимационные объекты отдельно от статических или же просто увеличивал уровень качества в настройках рендера.
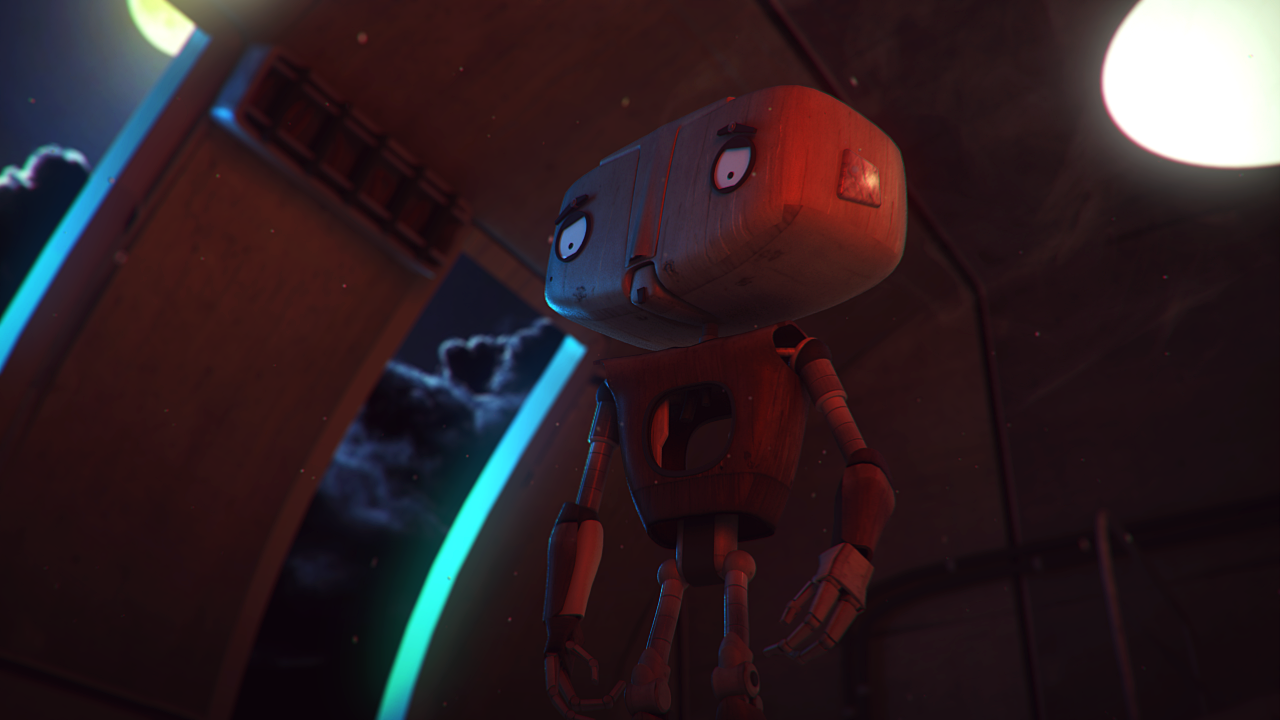
В этой сцене я использовал виреевскую камеру со стандартными настройками. Вкупе с виреевскими источниками света она дает более правильную картинку, хотя можно использовать и стандартную камеру, немного перенастроив яркость светильников. В окнах жилища я разместил два VrayLight'а в виде плейна — я люблю рассеянное софтбоксовкое освещение. Я также люблю цветовые контрасты в картинках, поэтому тут же сделал свет из окна синим, чтобы подчеркнуть холодный уличный свет, а в комнате разместил софтбокс красного света. После тестового рендера я понял, что чего-то не хватает и сделал еще лампу с белым источником света, которая должна была быть ярким пятном на фоне мрачной комнаты. Кажется, получилось.

Я настраивал рендер с глобальным освещением (GI). Vray позволяет использовать несколько методов для просчета глобального освещения. Для рендера статичной картинки я обычно использую связку Irradiance map для первичного просчета света и Light Cashe для вторички. В случае рендера последовательности кадров опыт подсказывает мне использовать связку Irradiance map + Brute force (в старых версиях — метод Монте-Карло). Brute force дает меньший фликеринг, однако в данной сцене после тестового рендера я увидел, что он все равно очень заметен. Это было связано с тем, что свет в помещении переотражался много раз, а количества сабдивов источников света не хватало для приемлимого качества теней и приемлимого времени рендера кадра. Тогда я решил рендерить помещение и робота раздельно. Для рендера анимации с движением камеры без движущихся объектов в vray предусмотрен режим fly-throught для просчета вторичного отскока. Fly-throught анимацию удобнее делать в связке Irrmap+LightCashe. Я просчитал LightCashe в этом режиме и записал его в файл, затем просчитал Irrmap в режиме incremental add to current map — в этом случае, первичка записывается в файл и с каждым новым кадром в нее добавляются новые значения. Так первичка не просчитывается для каждого кадра отдельно, и это позволяет избежать того самого разброда теней, которое случается в сценах интерьеров с большим количеством объектов. После этого в Irrmap и LightCashe загружаются ранее просчитанные файлы и выполняется финальный рендер картинки.
Таким образом я просчитал последовательность с отъезжающим бекграундом. Чтобы отрендерить робота, я скрыл окружение но оставил светильники, чтобы персонаж был освещен тем же светом, что и бекграунд. Его я рендерил в режими просчета GI для каждого кадра.
Чтобы просчитать небо за окном можно было поступить двумя способами — оставить эту задачу на композ или же сделать небесную сферу, натянуть на нее подходящую текстуру и отрендерить любым из известных способов. Поскольку движение камеры в этой сцене было несложным, я решил делать небо на этапе композитинга.


Итак, у меня было две последовательности изображений, из которых нужно было собрать красивый кадр.

Это скриншот проекта мультфильма в After Effects. Как видите, композитинг этого кадра не такая уж и сложная штука. Давайте разберем назначение каждого слоя начиная снизу.
Sky — это картинка неба, ее я нашел на просторах интернета.
Sc4_env — это последовательность изображений с бекграундом.
Defocus — это корректирующий слой создающий эффект размытого фокуса. Для этого я использую славный плагин Frischcluft OutOfFocus он довольно шустрый и хорошо делает свое дело. Для того чтобы создать более правдоподобный эффект глубины резкости я использую рендер-пасс Zdepth и плагин Frishcluft DepthOfField. Однако в данном случае, хватает простой имитации этого эффекта.
Sc4_robot — последовательность изображений с роботом.
Particles — это слой с плагином trapcode particular для имитаци пыли и взлетающих вверх частичек.
Atmosphere_07.mov — футаж от VideoCopilot, некая дымка.
Vingette — виньетирование кадра, люблю такие штуки и всенепременно использую. Делаю его с помощью черного слоя и размытой маски.
ColorCorrect — непосредственно цветокоррекция кадра.
Как видите я использовал кривые — для общей цветокоррекции, контрастности кадра. RSMB — это плагин имитирующий моушн блюр. MBLooks — плагин, который позиционируется как быстрое и удобное решение для цветокоррекции, но я использую его только для создания хроматических аббераций, так как предпочитаю крутить цвет родными афтеровскими крутилками. Дальше идет увеличение резкости, SelectiveColor — для тонкой настройки цвета, и небольшая финальная коррекция по яркости. На картинке можно увидеть отключенный эффект MisFireGrain — этот плагин добавляет зерно на картинку, однако я решил добавлять шум уже в самом конце и поэтому отключил этот эффект.
Как вы могли заметить я не использовал никаких дополнительных рендер-пассов, каких-нибудь спекуляров или рефлекшнов. Все дело в том, что меня изначально устраивала картинка, которая получалась на рендере (так называемый бьюти-пасс) и я решил обойтись без них. Я не говорю о том, что они не нужны в принципе, существует масса задач, в которых без дополнительных пассов не обойтись, и я не раз сталкивался с такими ситуациями. Однако в данном случае, я делал ставку на стилизацию, а не реалистичность картинки и именно поэтому было принято такое решение.
По такому принципу я создавал и все остальные сцены, учитывая их специфику, так, например, сцены экстерьеров я не рендерил в два прохода, потому что там не было сильного фликеринга. Композитинг различных сцен также практически не различался.
Итоги
Я потратил около двух недель на создание моделей персонажей и окружения. Еще две недели ушло на анимацию с параллельным рендером сцен по ночам и около десяти дней я финализировал проект. Таким образом, на создание этого мультфильма у меня ушло чуть больше месяца. К сожалению, под конец работы над проектом я очень устал и упростил концовку, ее сюжетную линию. Также от моей лени пострадала персонажная анимация. Из всего этого я сделал вывод, что анимационные проекты следует делать либо короче, либо не в одиночку, потому что в чем-то обязательно будет проблема. Единственной вещью, которой я был доволен от начала и до конца проекта стала атмосфера мультфильма. Я хотел показать мрачный и неуютный мир и мне кажется, что это у меня получилось. Музыку для мультфильма написал мой товарищ Игорь Смирнов за что ему большое спасибо, это тоже был хороший плюс к атмосферности. И вот, собственно, мультфильм:
Итак, в этой статье я попытался показать свой подход к созданию анимационного видео и раскрыть некоторые аспекты его производства. Надеюсь, кому-то это пригодится.
Автор: rgnrk


