Мой друг, bartwader, попросил меня опубликовать эту статью.
Привет, уважаемый читатель. Сегодня я расскажу о своем первом опыте разработки под iOS.
Часть первая.
Все было как в популярных демотиваторах — я открыл книгу, прочитал первую главу — и тут понеслось.
Что касается книги, то, на мой взгляд, она не очень хорошая. У меня сложилось впечатление, что собралась группа разработчиков, и под пивко за ночь набросали книжку. На тот момент мне казалось что обучение происходило по принципу – нету времени объяснять, делай как мы говорим. Тем не менее книгу я прочитал на одном дыхании, решил, что стоит закрепить знания, написав что-то отличное от примеров.
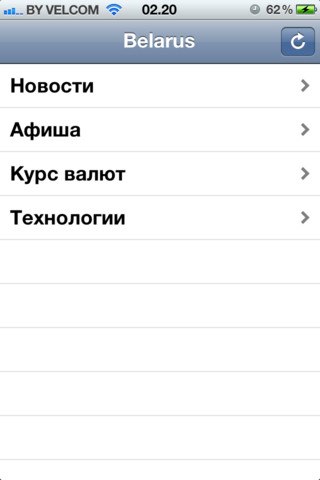
Идея с RSS ридером у меня возникла в ту же ночь + огромный толчок дало то, что приложение 360.by находилось в верхней строчке раздела free app, а оно было довольно страшненькое. Написание кода заняло неделю, еще неделю заняло его улучшение, правда даже после этого, качество кода оставляло желать лучшего.
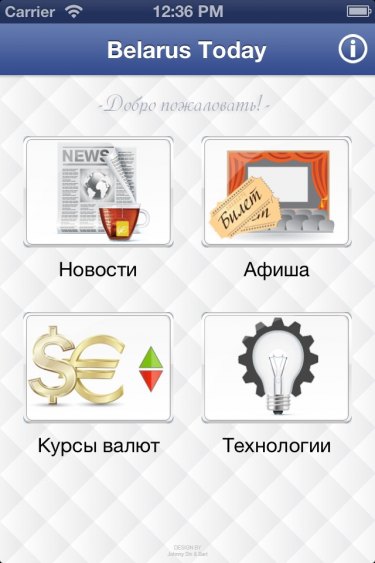
В своем приложение я собрал лучшие информационные инструменты, которые были на то время для Беларуси — новости, афишу, курсы валют.
Так как хотелось быстрее увидеть результат, старался использовать стандартные элементы, поэтому в почти все было построено на UITableView. Так как не знал с чего начать написание приложения, то взял за основу шаблон из книги. Писал так – раздел серверной части, раздел клиентской, тестирование, после чего повторение. Это было очень удобно, т.к. части приложения представляли из себя отдельные модули. Для раздела новости был написан парсер RSS, а для одного сайта парсер HTML. Сделано это было по той причине, что не соблюдается четкая структура RSS у белорусских порталов. Многие спрашивают, для чего нужно было добавлять в такое простое приложение серверную часть, ведь можно было обойтись без неё. Да, можно было, но серверная часть добавляет определенную гибкость – я могу добавлять любые новостные сайты в своё приложение и для этого мне не надо ждать неделю для обновления приложения, а также, если по каким либо причинам сайт не будет работать, то программа не будет крешится или выдавать пустые поля, а будут выводится последние добавленные данные.
Во время написания клиентской части мне приходилось решать много сопутствующих задач – кастомные ячейки, серилизация данных, кэширование картинок и многое другое. Мне очень нравится самому придумывать решение. Это как если решать задачку по математике, можно посмотреть ответ, списать у товарища, либо напрячь извилины, и посчитать все самому. Решение большинства типовых задач для iOS есть уже в готовом виде, но сразу переходя к ним, можно упустить собственно оригинальное решение, правда, в большинстве случаев оно будет повторять существующие. При написании своих приложений есть такая роскошь как время, можно сидя на кухне за чашечкой чая с шоколадкой обдумывать то либо иное решение, его преимущество и недостатки. Честно признаться все решения, в первое время, были немного своеобразными, но лишь тот не допускает ошибки, кто ничего не делает, ну а тем более все писалось для себя. Стоит отметить, что каждая маленькая победа приносило огромное чувство радости, собственно по этому я и решил стать программистом. Большинство ответов на задаваемые самому себе вопросы я находил на русскоязычных сайтах, официальные доки читал мало, а зря.
Про второй и третий раздел ничего примечательного рассказать не могу. Обычно один день уходил на написание раздела, один день на его улучшение. После того как я закончил работу над приложение попросил друга сделать иконку и картинку приветствия, попутно оформлял девелопер программ за $99 (аккаунт разработчика для публикации приложений). И то, и другое заняло неделю. Картинки пришлось доделывать самому. Так как не было тестеров, давал своим однокурсникам и друзьям “поиграть” с моим приложением, но все равно пришлось делать риджект из-за орфографической ошибки.




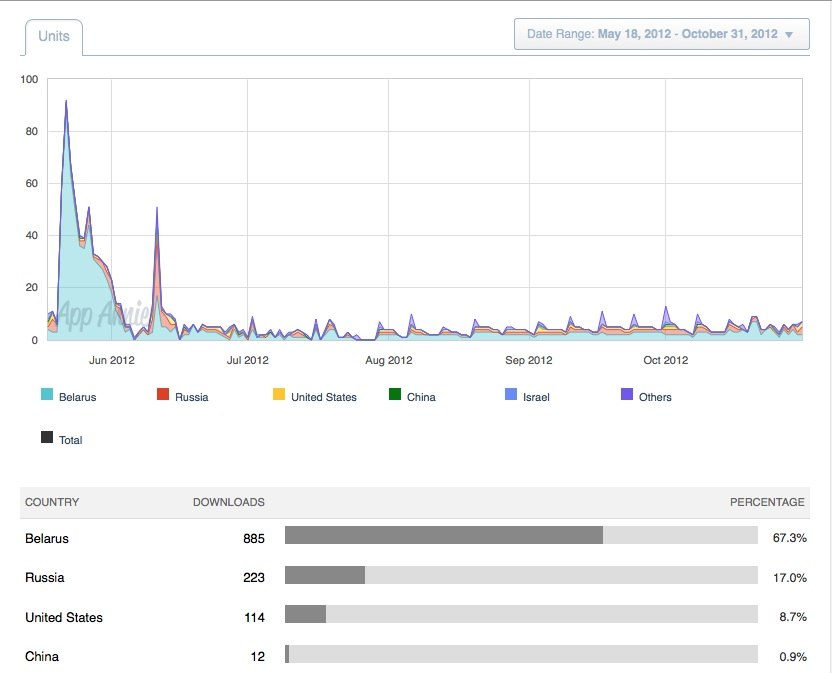
И вот настал тот день, когда мне пришло долгожданное письмо App Ready for Sell и мое детище появилось на сторе. Я радовался как ребенок, показывал ссылку на приложение всем друзьям и знакомым. К сожалению оценить мой труд никто не мог за отсутствием нужного девайса. Статистика по скачиваниям, если честно, в первое время меня огорчило — 10, 11, 7 в первые три дня. На четвертый день с утра, к своему удивлению, я увидел свое приложение в топ 15 бесплатных, что дало мне новый всплеск положительных эмоций. К вечеру мое творение занимало уже вторую строчку, а в проснувшись в 5 утра, я увидел свое приложение на вершине топа. Приложение продержалось на первых позициях около недели, если интересна статистика за четвертый день и далее — 58, 92, 67, 53, 40, 39, 51, 33, 32, 31, 28, 23…
После этого приложение ушло в свободное плавание, и скачиваний стало в среднем около 5 в день. Был небольшой всплеск, когда я засветился со своим вторым приложением, тогда его скачали 51 человек. Это все что я хотел рассказать про первую часть приложения.

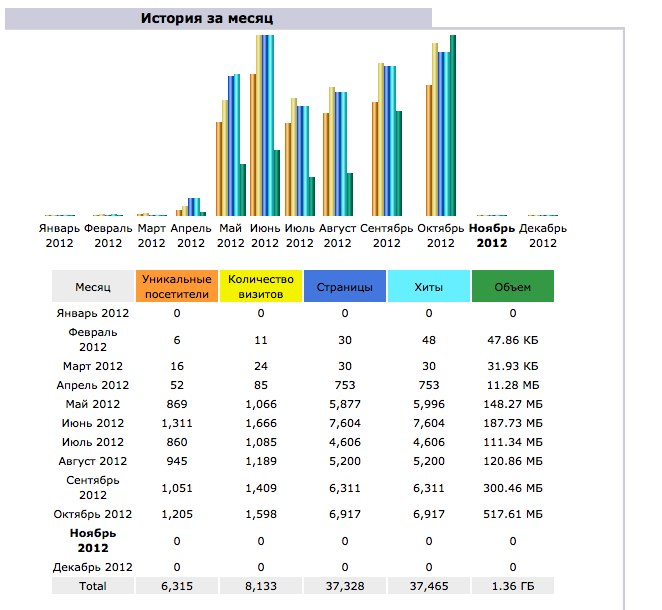
Трафик первой версии за ноябрь — Уникальные пользователи/Страницы/Объем — 1,205/6,917/517.61 МБ.

Часть вторая.
В начале я не планировал ничего грандиозного, просто доработать то, что уже было написано. Но так как написанные PHP скрипты оказались не масштабируемыми, и требовали колоссальный затрат пользовательского трафика, в связи с тем, что после открытия приложения происходила загрузка сразу все данных. В первой версии данных было очень мало, только заголовки новости, ссылки на новости, ссылки на картинки. Во второй же версии в приложении появились еще и тексты новостей. Из за этого я решил отказаться от всего старого, и переписать приложение практически с нуля. На данный момент серверная часть состоит из PHP+MySQL и сервер возвращает json. Разработка у меня заняла 2 месяца, работал в среднем по 10 часов в день, от 6 до 16 часов. Правда часть времени уходила на диплом, который я тоже закончил (веб сервис — Синтез речи на Белорусском и Русском языках). Большая часть времени ушла на написание серверной части. Данное решение должно было предоставлять новость в одинаковом формате, с разных сайтов, что являлось достаточно интересной задачей.
Новости, серверная часть.
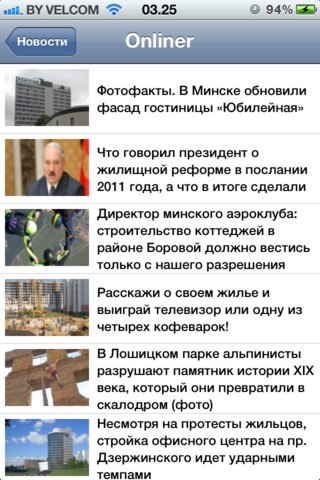
Получение новостей состоит из двух частей, изначально получается список новостей для выбранного портала, в зависимости от rss заполняется часть данных(заголовок новости, время, картинка, ссылка), после чего открывается текст новости. На этом этапе происходит пред обработка html для отображения на мобильном устройстве, а так же при отсутствии картинки для новости она забирается из текста html, при отсутствии времени публикации новости, оно так же берется из html, послу чего выставляется статус разрешающий просматривать новость на мобильном девайсе.
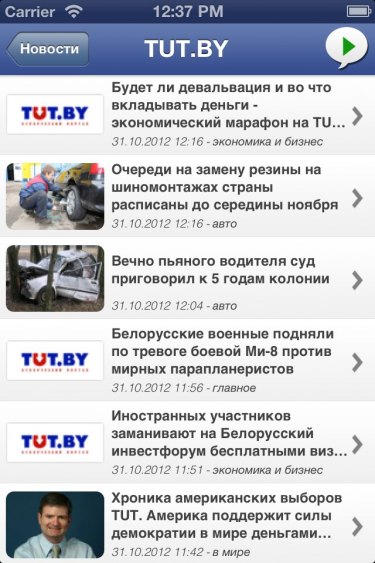
Новости, клиентская часть.
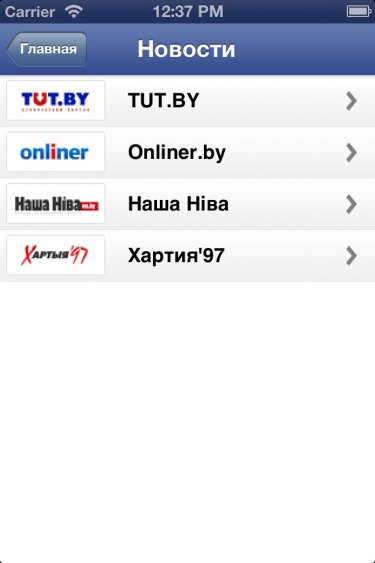
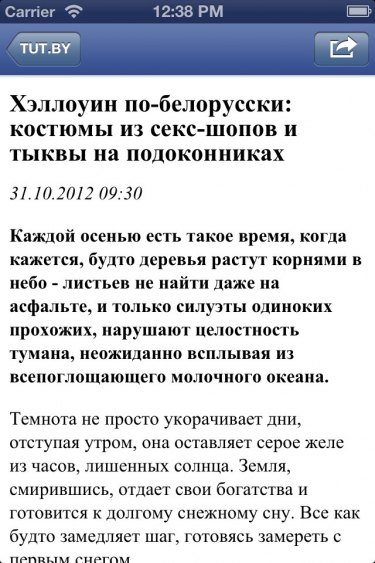
Все запросы к базе происходят без блокировки интерфейса. Изначально выводится список доступных сайтов, для чтения новостей на мобильном устройстве. После выбора интересующего вас сайта, выводится список новостей отсортированный по дате публикации. Есть возможность обновить новости(правда на сервере они обновляются раз в полчаса), загрузить еще 10 новостей, прослушать заголовки новостей, ну и конечно перейти к полной новости. По нажатию на новость осуществляется отдельный запрос, чтобы не загружать все 10 новостей на предыдущем этапе(вроде как экономия траффика), после чего выполняется небольшая постобработка новости на телефоне и, как результат, отображение её на экране вашего смартфона. Для новости присутствует возможность шаринга в социалки, про них напишу отдельно. В большинстве своем текст отображается ровно, за исключением некоторых сайтов, в том числе и хабра. Теги с кодом не ужимаются и для меня это скорее преимущество, чем недостаток. Была проблема, не подгружались новости после обновления. Долго не мог найти причину, написал парочку костылей, но все таки причина была найдена – обновление uitableview было не в главном потоке.




Афиша, серверная часть
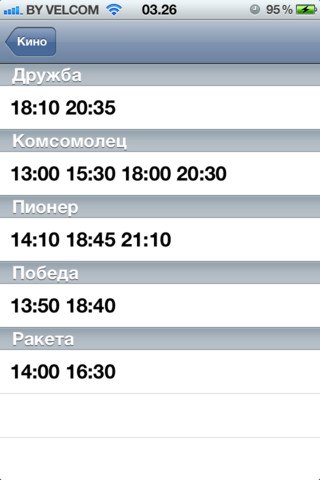
Что должно быть в хорошей афише? Что, где, во сколько. При этом, еще желательно указывать цену. База разделена на две части, отдельно для фильмов и событий. Для фильмов данные собираются более детально, так как я киноман. Если обнаруживается новый фильм либо кинотеатр то информация о нем добавляется в базу, в обратном случае данные связываются ссылками и проставляется время сеанса. Координаты кинотеатров проставлялись в ручную. Для других мероприятий записывается название события, место проведения, время, ссылка на сайт и детальное описание. Собственно все. Получение данных по запросам продумано достаточно хорошо. Информацию по афише получаю на 4 дня вперед, но в текущей версии использую только текущий.
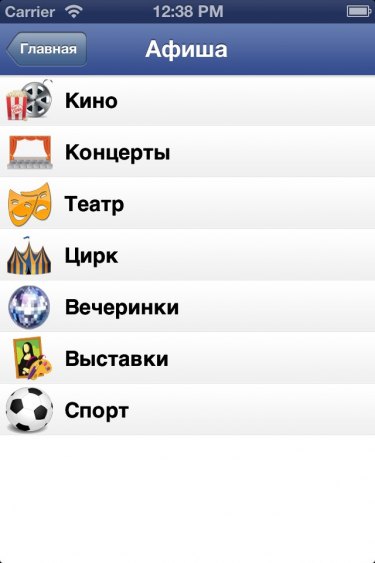
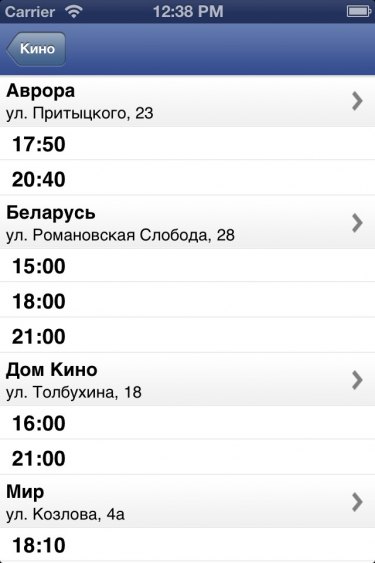
Афиша, клиентская часть
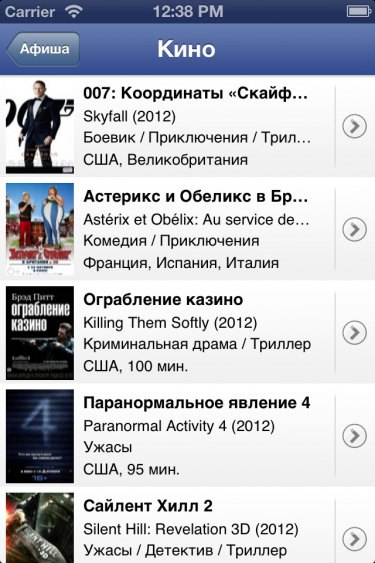
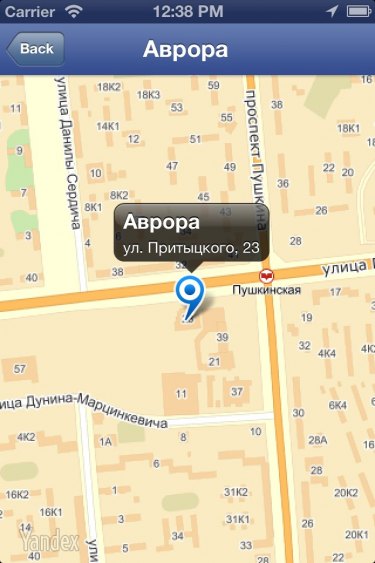
Как это выглядит на девайсе. После выбора категории фильмы отображаются все фильмы которые идут в кинотеатрах сегодня. Далее можно выбрать либо описание фильма, либо сеансы. В разделе описание фильма можно расшарить фильм. В разделе сеансов можно расшарить свой поход на этот сеанс, посмотреть где находится выбранный кинотеатр, вот пожалуй и все. В описании события обычно присутствуют контактные телефоны, контактный почтовый ящик организаторов. Тут мне особо ничего не пришлось делать, спасибо ребятам из эпл.




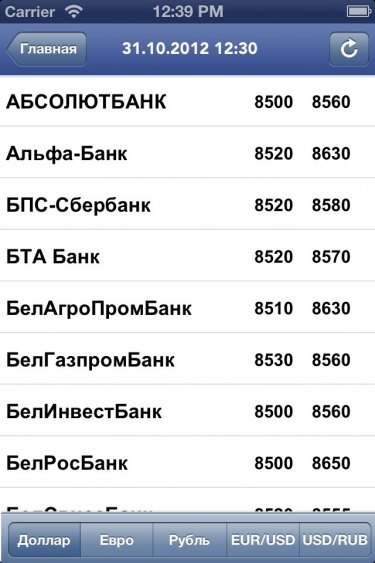
Курсы валют
Данные от курсов не хранятся в базе, они раз в 10 минут обновляются и записываются в кэш на сервере. Вроде все понятно и удобно. Единственное на чем я хотел заострить внимание это сортировки по клику на столбец. Мне кажет это довольно интересное решение. Одинарный для сортировки по возрастанию, двойной – по убыванию.

Социальные сети
За месяц после обновления программы шарингом воспользовалось… Барабанная дробь – 1 человек. Спасибо тебе девушка из Жодина, ты доказала мне, что я не зря старался.
Ошибки
Старался сделать так, чтобы расшарить можно было любую новость. Однако вконтакте съедало символы для одного сайта. После внесение исправления, стало возможно постить новости только с этого сайта и только вконтакте. Узнал про это только когда приложение опубликовали — мелочь, а не приятно.
Сайт поменял расположение картинок на сервере, как результат при переходе в раздел афиша приложение крешилось, так как есть серверная часть, то помогло простое обновление данных. С апдейтом пофиксил данный недостаток.
Стандартная реклама от эпл не доступна в нашей стране. Поменял на гугловскую, решил добавить красивые анимации, на обновление новости добавил смещение контентной части на высоту рекламки. После чего было забавно наблюдать, как текст новости постепенно сжимается до полного его отсутствия. Решение – просто убрал обновление рекламы, в новой версии пофиксил.
И самое ужасное – через 2 недели я узнал от друга дизайнера, что оказывается на ios 5.0.1 программа крешится. Причина была обнаружена мгновенна (Use Autolayout был включен после обновления XCode). Просто удивляет, что за две недели никто ничего не написал.
Дизайн
После того как я дописал функционал, у приложения не было никакого дизайна. Я попросил одного друга помочь. Он охотно согласился. За две недели было нарисована одна иконка для главного меню и то не очень качественно. После чего обратился к своему старому знакомому, который сделал ВСЕ за 3 дня. Огромная ему благодарность.
Реклама
С 12.11 приложение принесло 56 центов — вся прибыль с проекта. 3000 обращений к рекламе. Реклама используется скорее для дополнительной статистики. Пытался связаться напрямую с новостными порталами, но через почту это делать бессмысленно. Звонить не стал, так как растерял энтузиазм.
Послесловие
Обновление не принесло дополнительной аудитории. В первый день обновления, 215 человек ставит апдейт, 13% аудитории (3 обновления ±5 человек), из которых запускало приложение 90 человек. После обновления положение в рейтинге не изменялось.
Планы на будущие.
- Сделать что-то похожее для других стран
- Добавить цены на сеансы
- Онлайн оплата билетов (возможно ли это у нас)
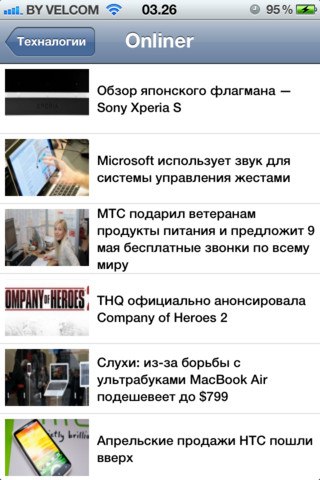
- Добавить категории новостей
- Добавить отображение мероприятий на 4 дня вперед
- Сохранение информации, с возможностью просматривать её оффлайн (но это будет не скоро)
Займусь этим, как только снова обрету себя :)
Мой друг, bartwader, попросил меня опубликовать эту статью.
Автор: masterrr





