23 марта, стали доступны обучающие материалы по windows 10 на Channel9. В них много чего полезного, что облегчит жизнь разработчикам. Кратко опишу все эти изменения, собранные из 8-часового видеокурса. Лучше, конечно, читать и слушать в оригинале, но для тех, кому тяжело потратить 8 часов на англоязычный курс, данная статья может быть полезной.

Один раз скомпилировал, запустил везде
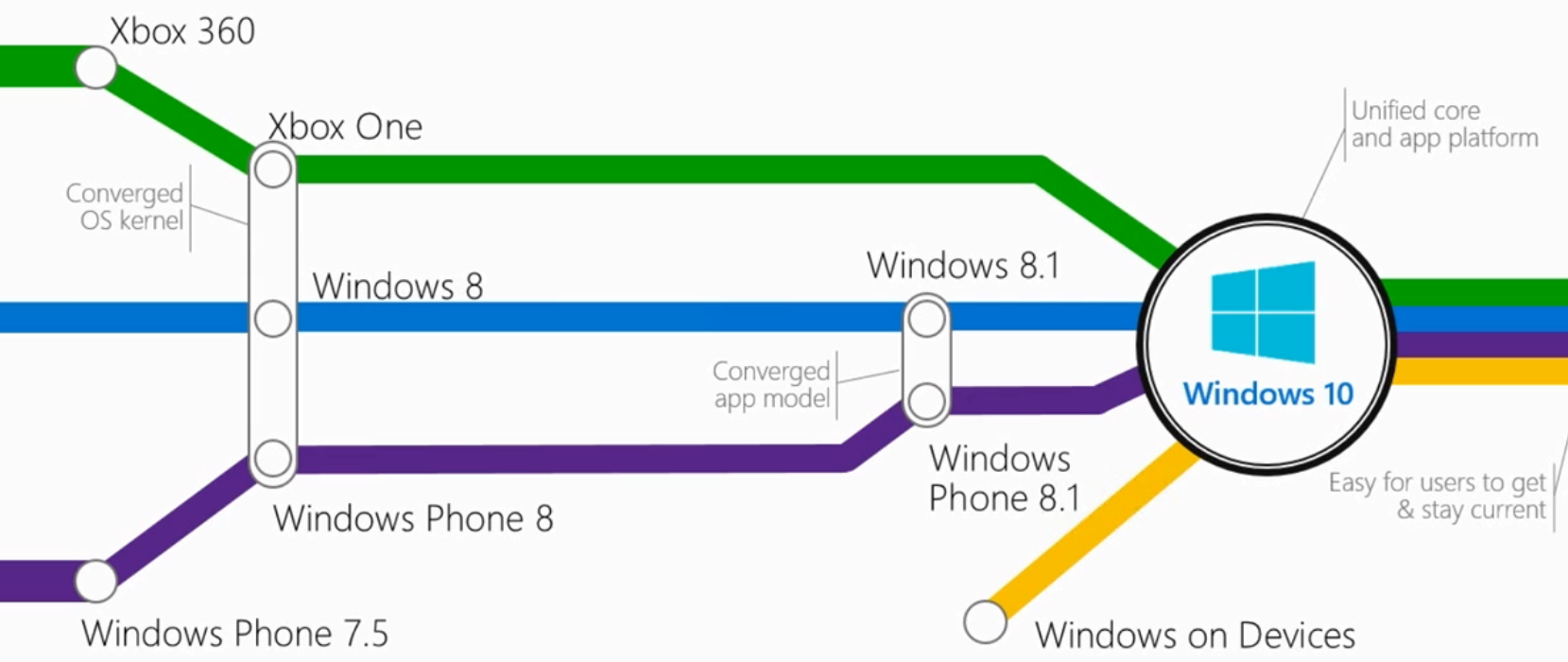
До Windows 10
Для тех, кто писал под windows phone и windows, всегда была проблема — есть как минимум 2 разных проекта, между которыми надо шарить код. Весь общий код выносился в третий проект. Неудобно до жути.
С Windows 10
Теперь, появился настоящий Universal App project. Т.е. проект теперь ровно один! Компилируем мы его один раз и получаем набор бинарных файлов, которые запустятся и на компьютере, и на телефоне под управлением windows 10.
Разные возможности устройств, но по-прежнему один бинарный файл
До Windows 10
Еще со времен WPF/Silverlight, разработчики использовали условную компиляцию (#if WPF или #IF Silverlight), для кода, который, в целом, одинаков для платформ, но с определенными различиями. Код выглядел уродливо.
Равно такие же проблемы были с Silverlight для WP vs WinRT для PW8.1 и WinRT для Windows 8.1, т.к. API несколько отличался для всех 3 типов.
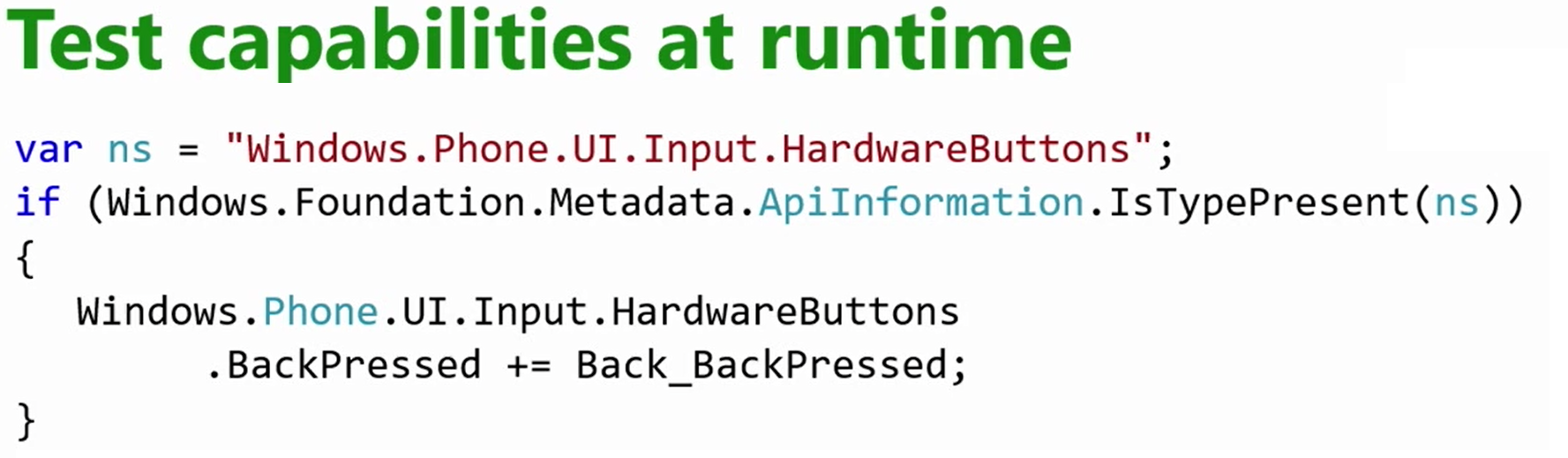
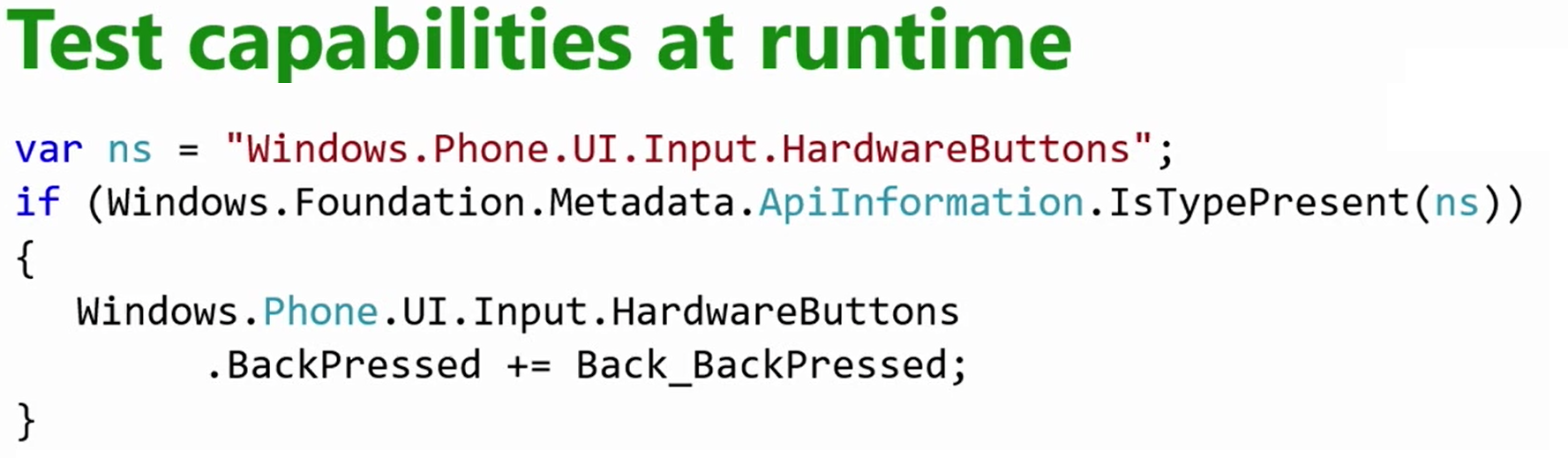
В Windows 10 реализовано более элегантное, на мой взгляд, решение:
Все классы и интерфейсы присутсвуют, и ошибки компиляции не будет.
Для API специфичного для конкретного типа устройства, таких как аппаратная кнопка назад или home, в Windows Phone будет работать, а вот для Windows девайса, если ничего не менять, будет выпадать RunTime ошибка.
Т.к. исполняемый файл у нас ОДИН, то взамен условной компиляции пришла метаинформация о реализованном API для платформы.


Charm Panel умер, да здравствует SplitView
До Windows 10
На windows 8 появилась Charm Panel, которая была интересной идеей, но неподготовленному пользователю даже найти ее было непросто, а понять, что в ней можно искать функции приложения, так вообще непостижимо. В то же время, пользователи привыкли использовать на всех своих девайсах значки, похожие на выпадающие списки, в которых они привыкли искать настройки.
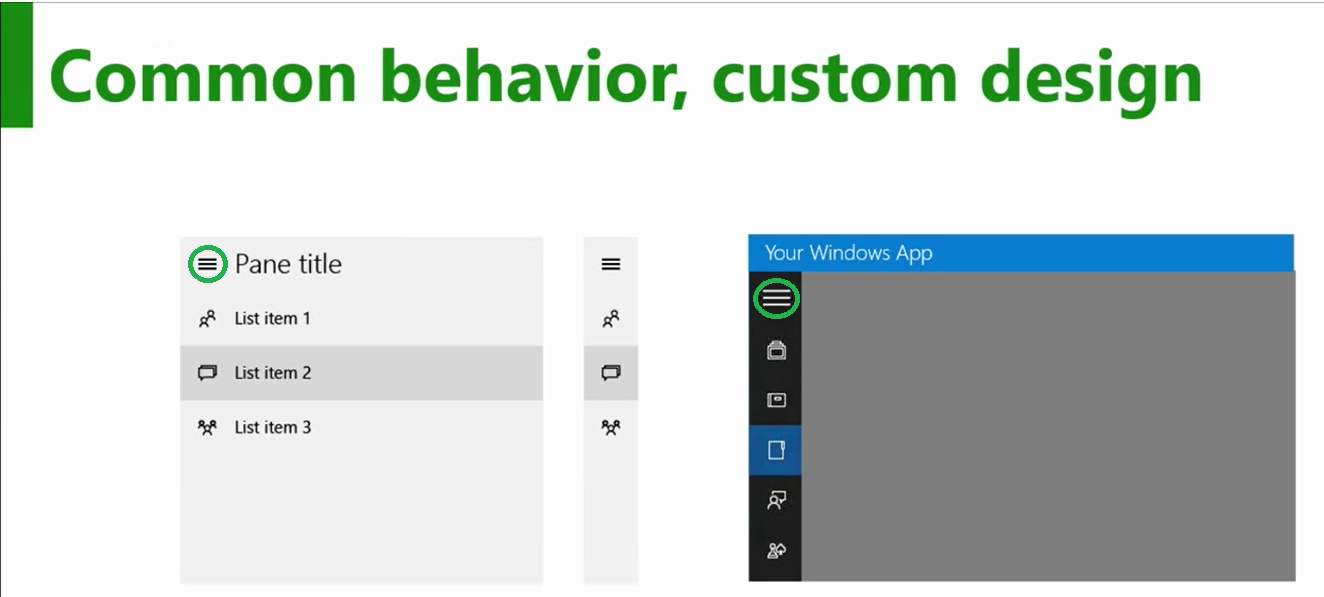
С Windows 10
Т.к. интерфейс Windows 10 был значительно переработан, то в итоге в появился SplitView, в который теперь рекомендовано переносить функционал, находящийся ранее в Charm Panel. Charm Panel останется в Windows 10 в виде эмуляции, но ее лучше далее не использовать.

Из этого следует, что снизится порог вхождения, увеличится visibility, а значит функционалом, заложенным в него, будут активнее пользоваться.
Relative Panel и Адаптация верстки к размеру экрана
На моей памяти, одним из факторов, замедлявшим портирование приложений с Windows Phone на Windows, а иногда просто отбивавшим всякое желание вообще этим заниматься, была проблема с разным размером экрана и ориентацией контента на экране. На телефоне человек держал телефон вертикально, и контент, как правило, скролился вниз, на компьютере (ширина экрана которого больше, чем высота) разумнее было контент скролить горизонтально.
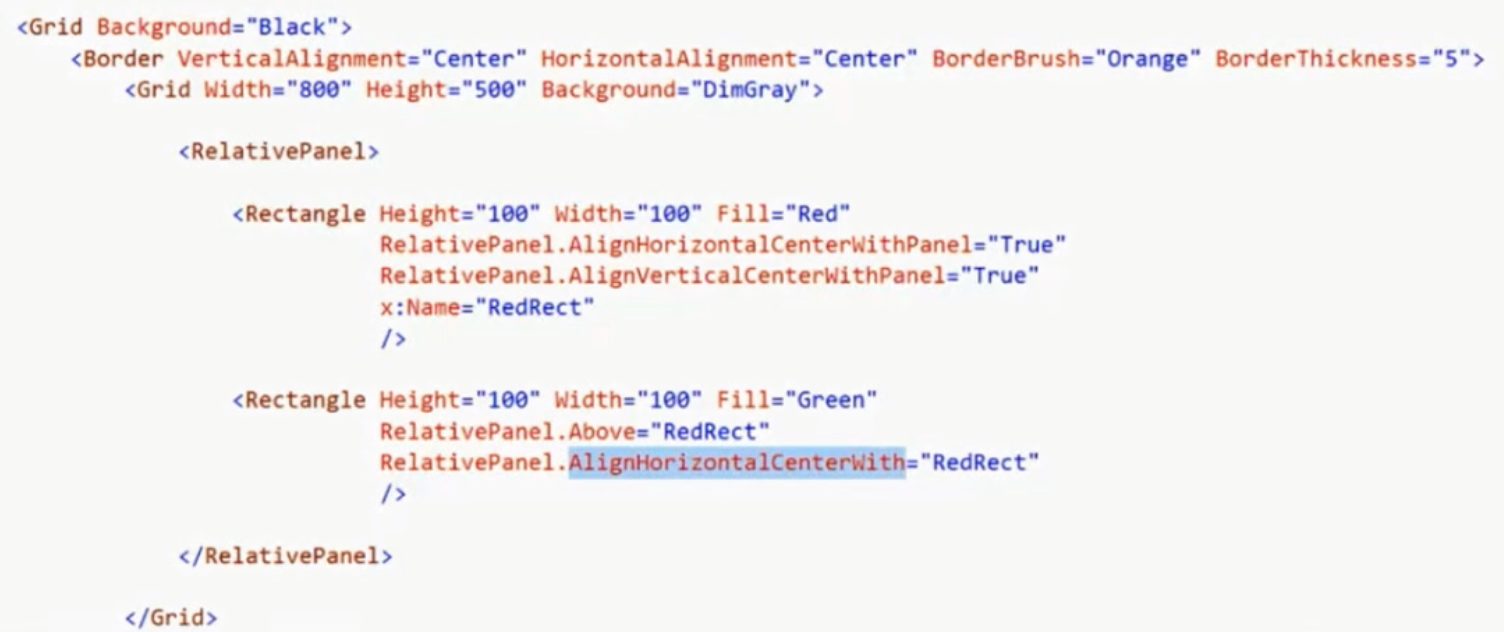
Relative Panel
В Windows 10 добавился новый контейнер RelativePanel. Его суть заключается в том, что его дочерние элементы можно располагать друг относительно друга.


Таким образом, мы можем выбрать элемент-точку отсчета, и все остальные элементы располагать относительно него. Любые перемещения этого объекта, будут отражаться на позиционировании объектов, нахождение которых зависит от него. Лично по мне, это круто и снижает объем верстки, сложность падает, и жить становится легче.
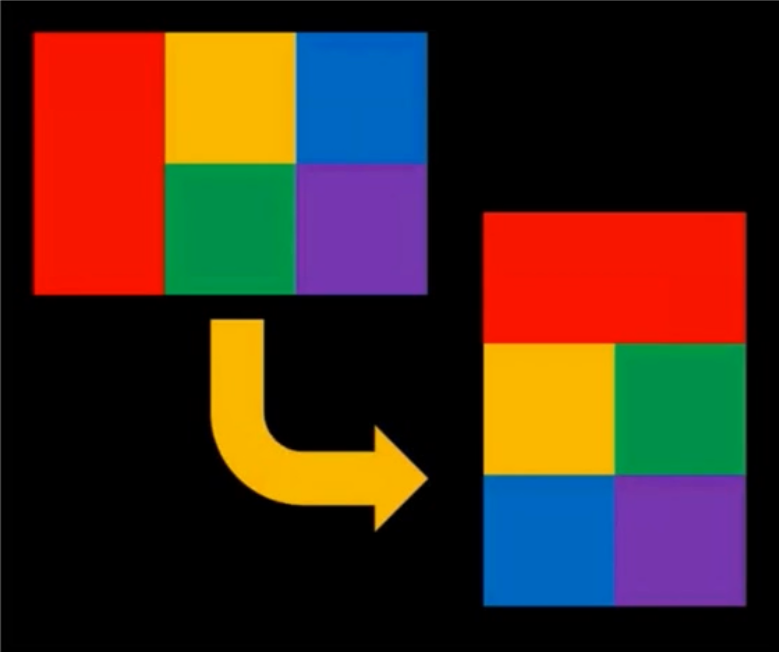
Причем это относительное позиционирование работает вместе с AdaptiveTrigger и написать вот такую трансформацию становится не таким уж время затратным.

Как это сделать используя Blend рекомендую посмотреть в видео.
Так же рекомендую посмотреть доклад, что поменялось в части 3d трансформаций.
Взаимодействие приложений между собой
Тут надо разделить на 2 части: новая фича App Service и остальное взаимодействие
Возвращаемое значение
До Windows 10 приложение могло запустить другое приложение, но не могло получать ответ от него. Это все равно что написать функцию, у которой возвращаемое значение всегда было void. Это, конечно, все обходилось, но явно должно было быть проще.
С Windows 10, приложение 1, которое вызвало другое приложение 2, может получить от него результат вызова. В этот ответ можно упаковать любые данные (главное, чтобы они были сериализуемые).
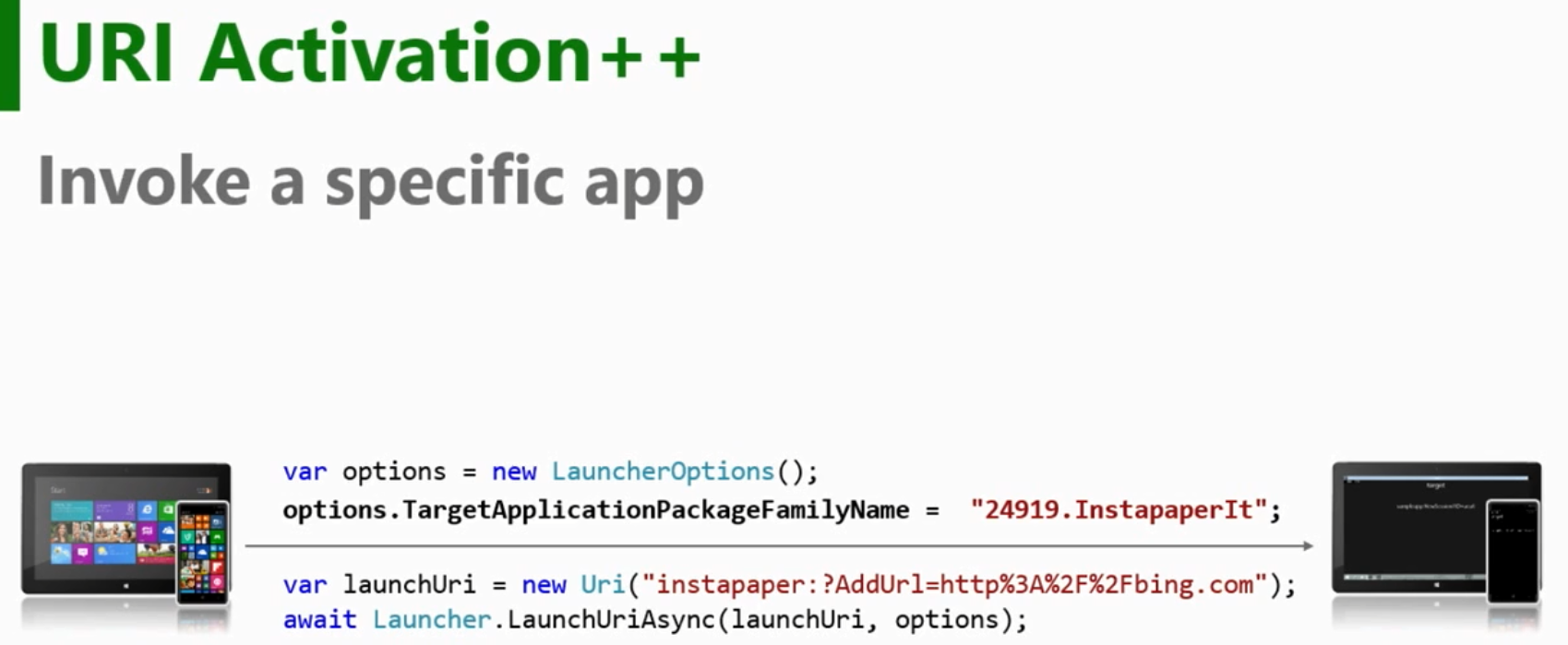
Указание вызываемого приложения
До Windows 10, когда мы из приложения 1 активировали приложение 2, мы не могли гарантировать, что будет открыто именно оно. Пользователь мог выбрать другое приложение… а оно могло не работать, могло передавать данные суперхаккерам и т.п.

На самом деле появилось еще несколько фичей, но их я рекомендую послушать в оригинале.
App Service
До Windows 10 приложения не могли предоставлять свой API без интерфейса другим приложениям, по сути. Были обходные пути в виде поднятия WCF сервиса и т.п., но это была скорее борьба с системой, а не ее использование.
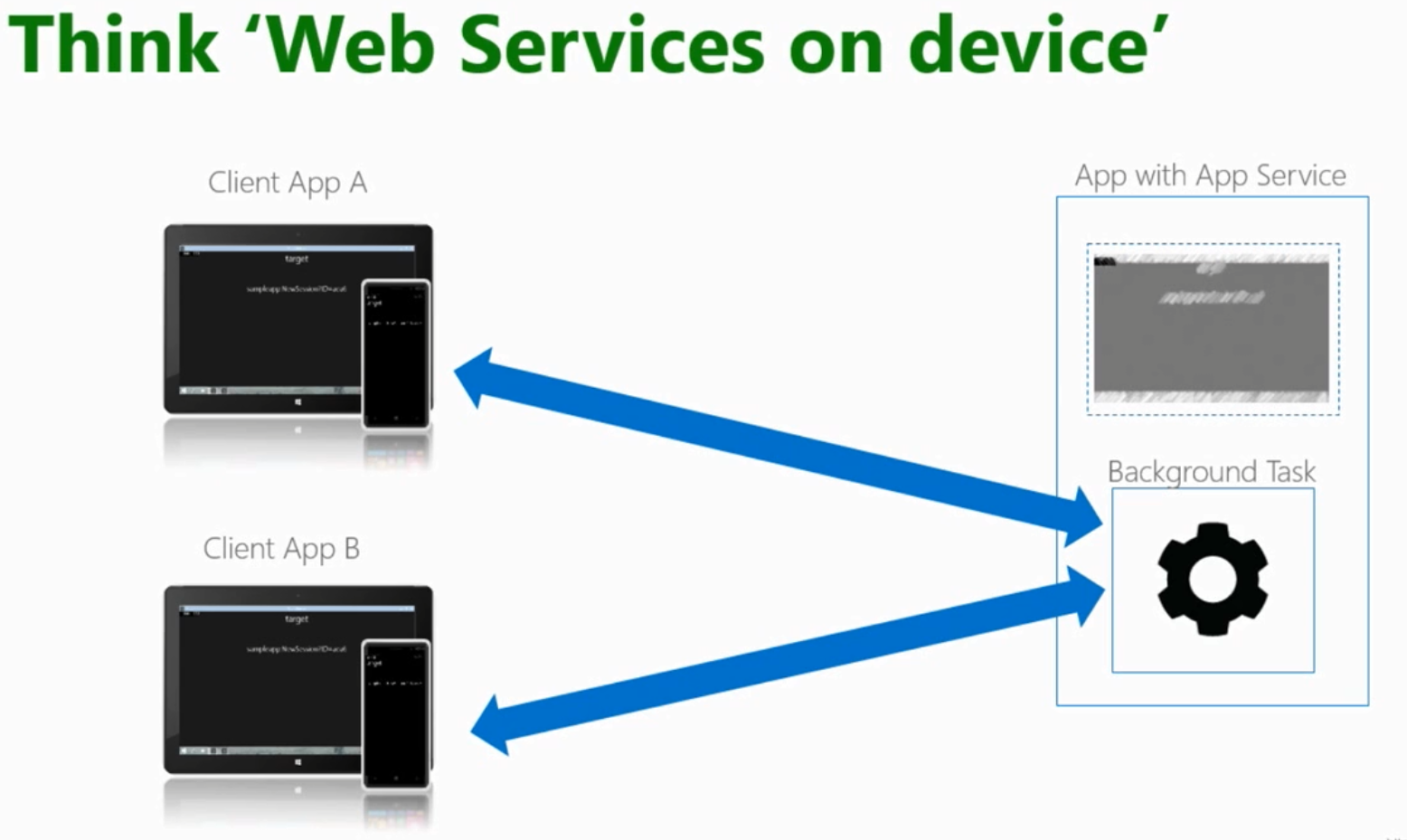
В Windows 10 появилась такая фишка- App Service
Суть идеи: приложение может поднять внутри себя сервис и предоставлять его другим приложениям, установленным на этом же девайсе. Эта фича похожа по своей сути на backbground task, но ее можно использовать не только приложением, в котором она находится, но и другими приложениями. Тем самым, платформа нам помогает предоставлять API, а не мешает.

Примеры, где это можно использовать: у вас есть приложение платежной системы или сканер кодов. Вам не нужно для каждого приложения тащить все dll и писать свою реализацию. Можно написать один раз приложение, которое хорошо работает с распознаванием кодов, и всем остальным предоставляет этот функционал как сервис.

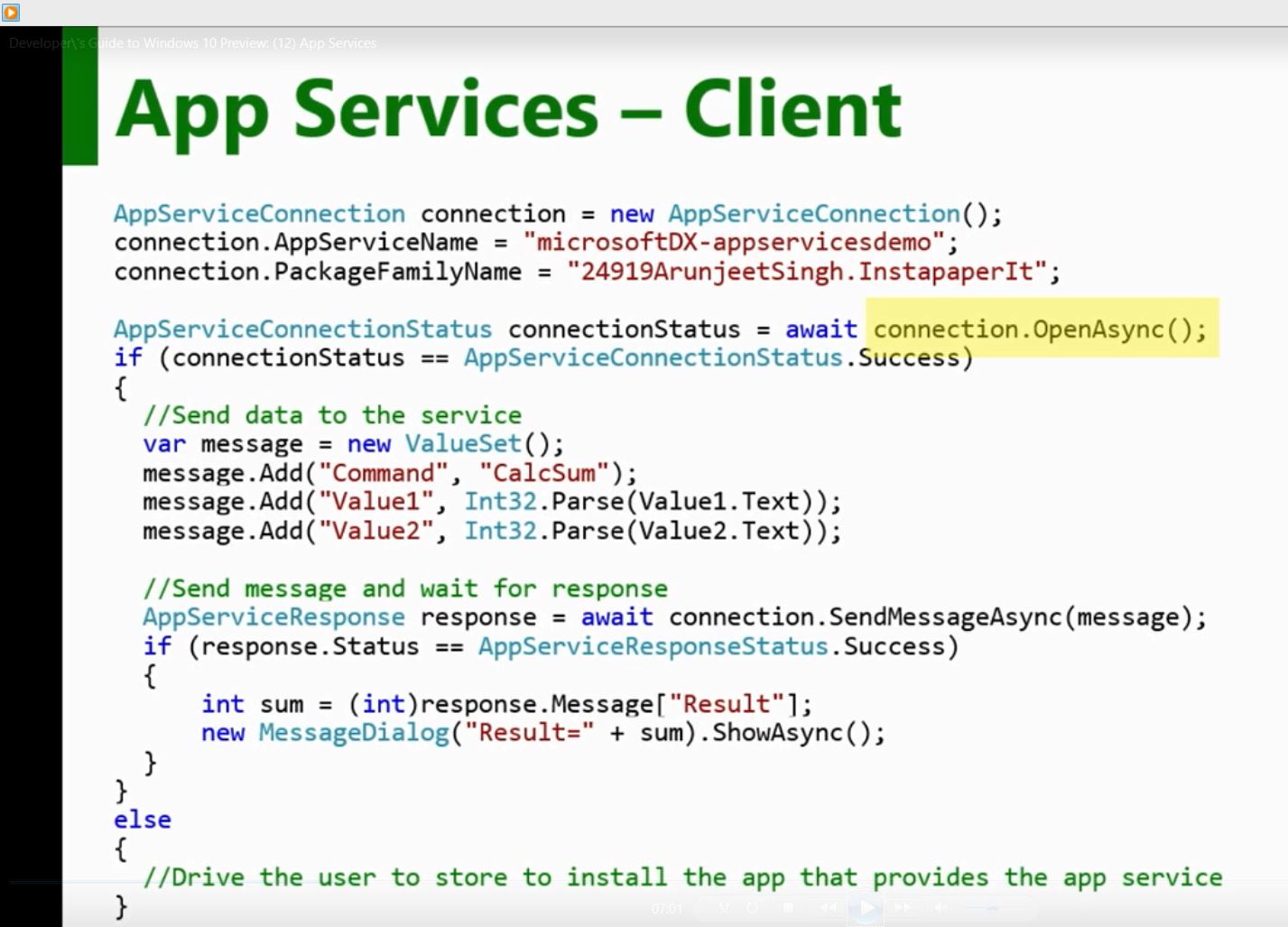
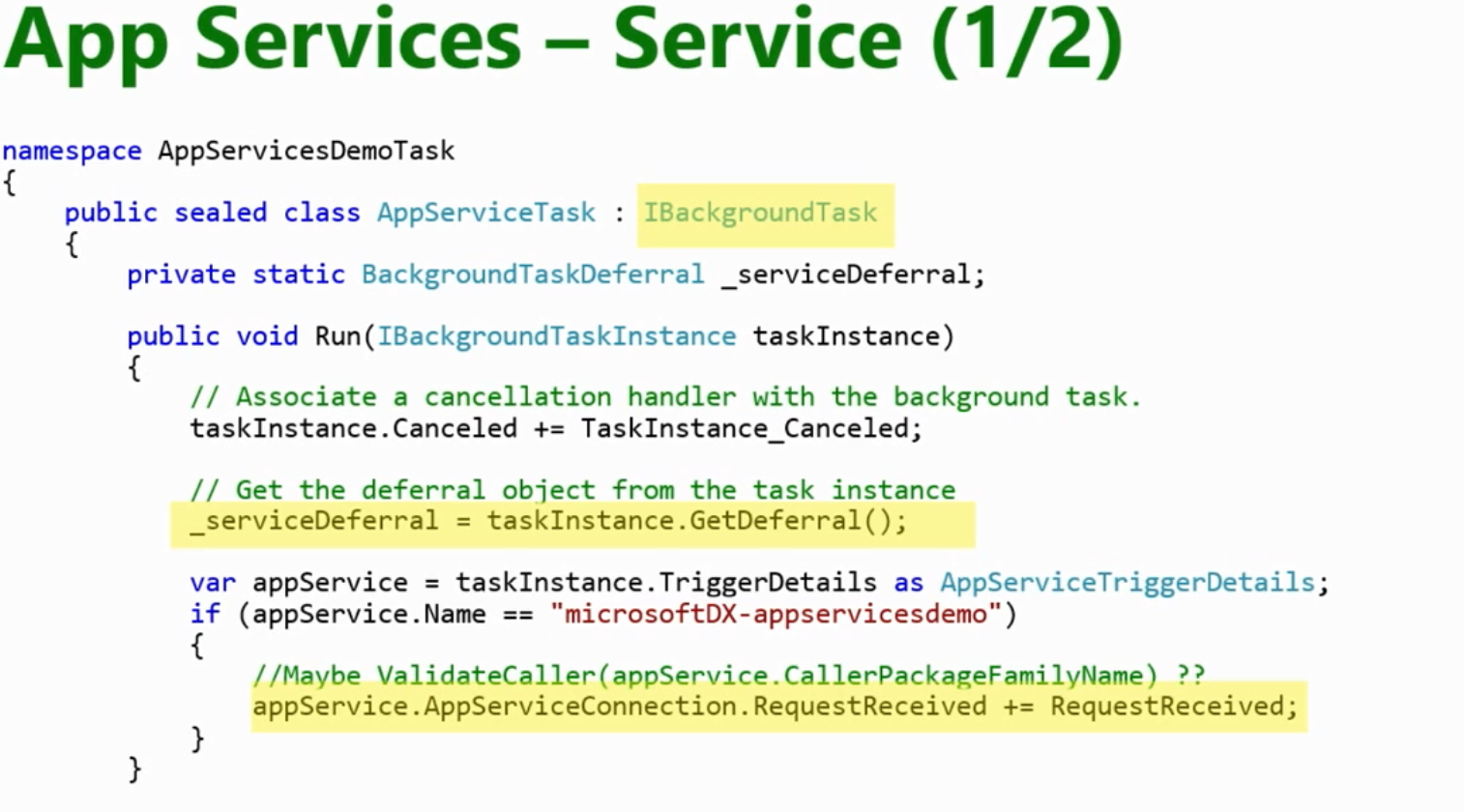
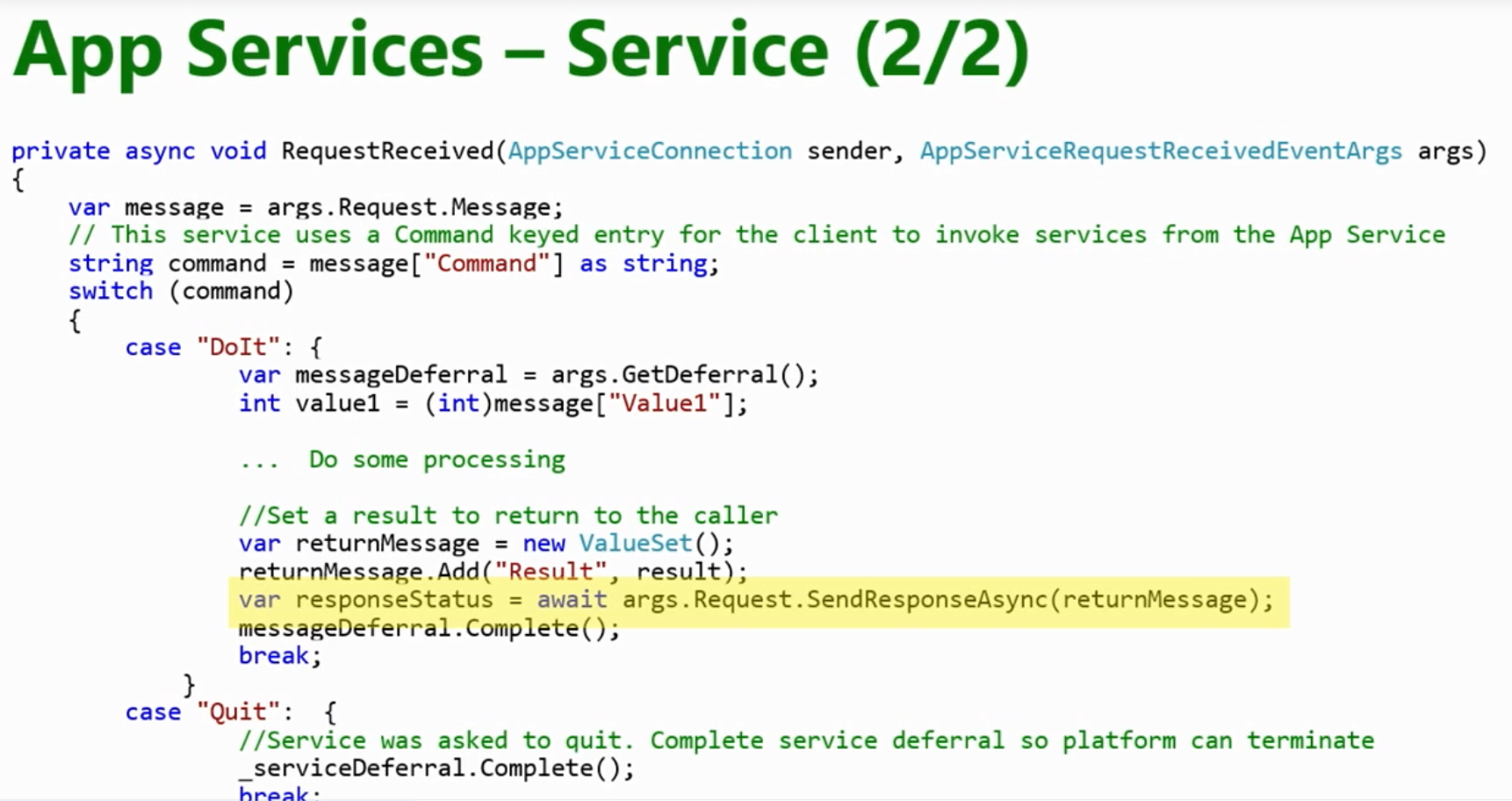
Реализация на стороне сервиса такова:

В обработчике мы получаем все параметры из словаря, и на основании них выполняем нашу логику, а затем, отправляем ответ вызвавшему нас клиенту. Возвращаем мы класс ValueSet, это такой набор ключ-значение.

За более подробным описанием отправляю Вас в вебкаст, там и про жизненный цикл расскажут, и про то, как его отлаживать (для тех, кто проводил отладку background task, все знакомо).
Web браузер и web приложения на html/js

Уже несколько месяцев много говорится о новом браузере Spartan, и приложения на html/js будут использовать новый движок рендеринга этого браузера и получат кучу плюшек от этого. Более детально надо читать про сам браузер Spartan, поэтому расскажу о Hosted Web Apps.
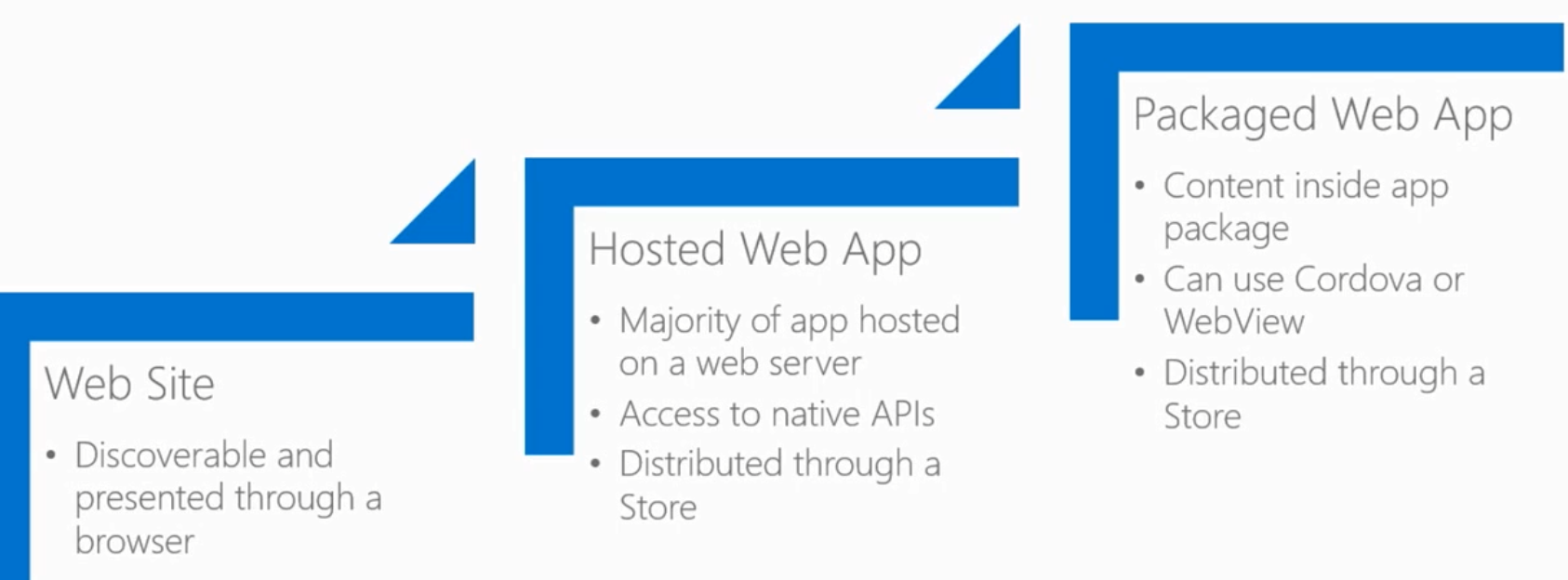
Изменение в Hosted Web App
Лично я не назвал бы это приложением во многих случаях, т.к. если у вас уже есть веб сайт, то вы ссылку на него заворачиваете в ваше приложение, которое открывает внутри себя сайт в браузере.


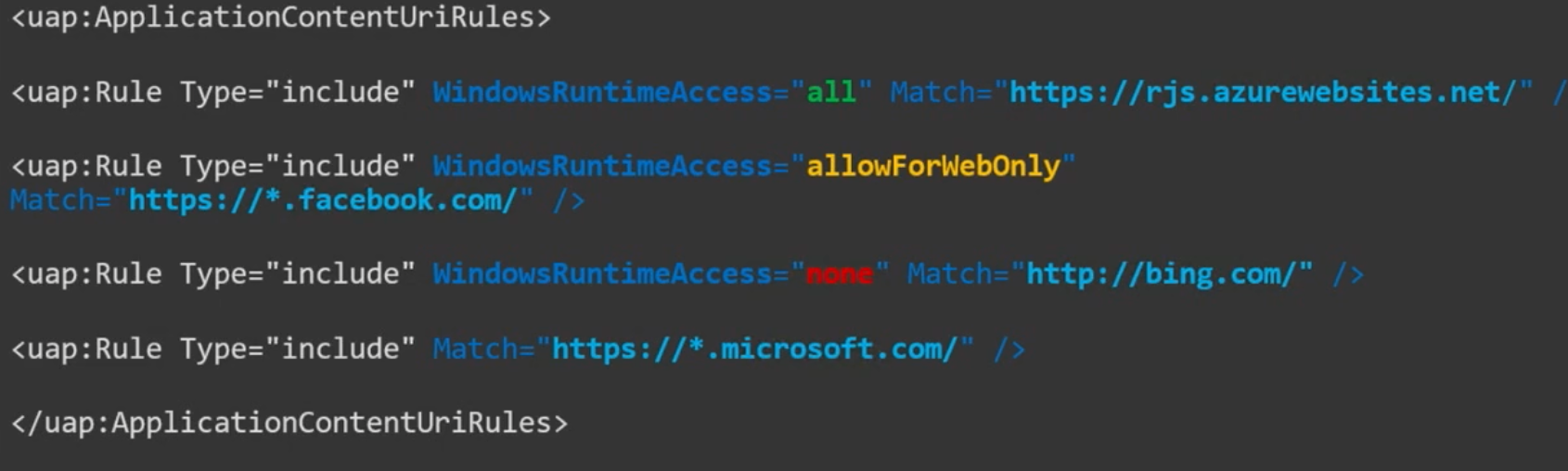
В приложении можно задать ограничения на то, какие URI разрешены, а какие нет. Тем самым вы ограничиваете пользователя от ухода с вашего сайта, через ваше же приложения серфить по просторам интернета.

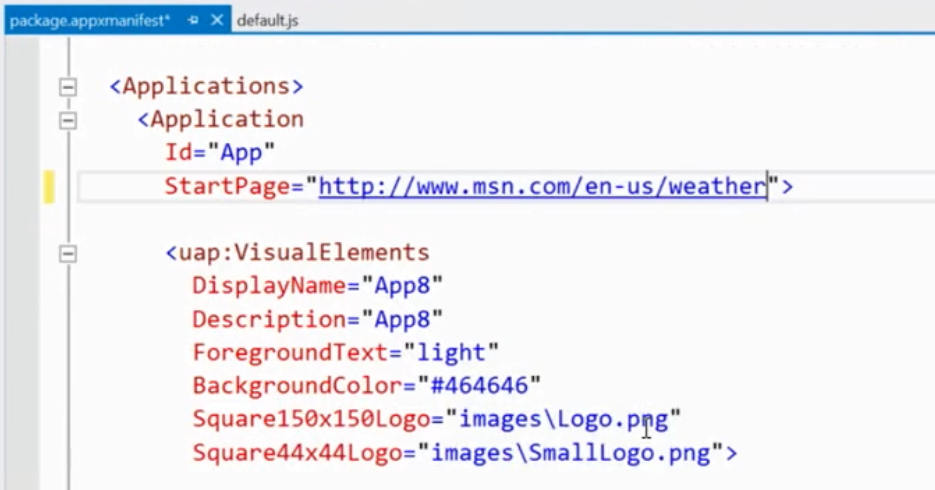
Что же изменилось? Теперь нам не нужен WebView, мы указываем стартовую страницу прямо в манифесте приложения.
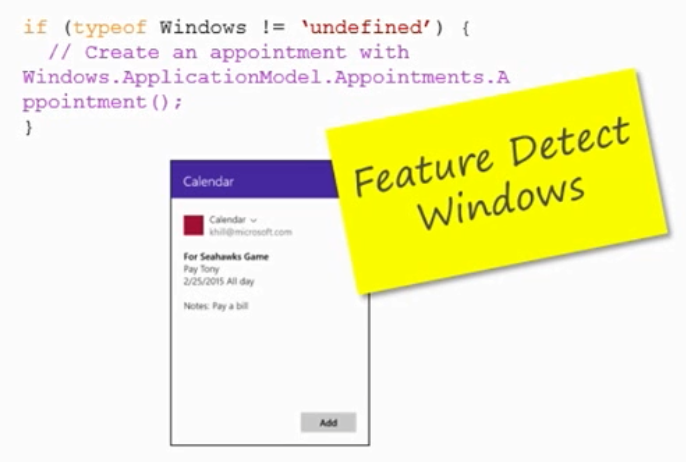
Вы можете интегрировать приложение с native API платформы, той же самой Cortana, но это оптиционально. В JavaScript вашего сайта, вы проверяете, присутствует ли API windows в текущем контексте приложения или нет. Если присутствует, вы можете использовать это API

Приложение публикуется в Store, и пользователь может его найти, поставить, это увеличивает для Вас, как разработчиков, охват аудитории вашего сайта и создает новый источник пользователей при минимальных затратах времени.
В статью не было включено следующее:
- Я не стал описывать идеологию изменений в windows 10. Она предельно проста — единый windows, и это хорошо описано много раз до меня.
- Мое личное мнение: нам на просторах бывшего СССР не очень актуальны карты Bing (причины, я думаю, понятны всем).
- Также я не стал пересказывать, что стало легче работать с рукописным вводом, т.к. теперь есть контрол для этого. Это очень круто, но очень специфично.
P.S. Если Вы хотите помочь улучшить статью- можно предлогать ваши правки через github
Автор: SychevIgor






