 О том как создавалась техническая реализация интернет-телеканала, какие задачи стояли перед командой и какие инструменты и сервисы помогли нам в процессе разработки вы сможете узнать в этой статье.
О том как создавалась техническая реализация интернет-телеканала, какие задачи стояли перед командой и какие инструменты и сервисы помогли нам в процессе разработки вы сможете узнать в этой статье.
Торф ТВ — культурно-антропологический интернет проект, основанный Кириллом Кисляковым. Это авторский проект, соответственно с ярко выраженным субъективным подходом как к подбору тем, выбору персонажей, так и к подаче материала. На канале освещается широкий круг вопросов искусства и образования, литературы и поэзии, науки и техники, музыки и истории, не политических новостей и интересных фактов в формате короткометражного видео.
Видеосюжеты Торф ТВ выходят по мере накопления материала. Каждый выпуск — короткометражное видео длительностью от 3 до 15 минут, выполненное в стиле видеоарта.
▌Концепция
Некоторые выпуски — монологи или диалоги людей, иногда они обращены к зрителю, а иногда общаются между собой, не обращая внимания на то, что их снимают. Есть выпуски сделанные в формате документальных передач, а есть выпуски в формате интервью. Иногда интервьюер может находится в кадре, как и собеседник, а иногда его может быть не видно и зритель слышит только голос задающий вопросы. Все выпуски разбиты по рубрикатору программ с определенной тематикой.
На сегодняшний момент на канале существуют такие разделы как:
- Портрет — авторские интервью
- Братья в хлам — выпуски посвящены культуре потребления алкоголя
- Взгляд на звук — выпуски посвящены событиям и персонам из мира музыки
- Конец географии — выпуски о путешествиях и различных уголках мира
- Любимый стих — гости читают свои любимые стихотворения
- Первая лит-ра — выпуски посвящены литературе
- Третья смена — профессионалы своего дела рассказывают о том, что и почему они делают
С точки зрения антропологии наиболее интересны выпуски Портрет и Братья в хлам. Так, в первой категории выпусков человек говорит то, что он хочет сказать, а во второй — то что он сказать может. Оба формата зачастую позволяют за 5 минут сказать человеку больше, чем он сам предполагает.
Зрительская аудитория канала — это люди, которым интересны не только и не столько вопросы культуры, как возможность проследить ход мысли, оторванной от контекста и времени, актуальной в любую эпоху и в любой точке мира, поэтому, видеосюжеты на Торфе — это не оперативная хроника того, что случается в культурной жизни, а обзор того, что внезапно попадает в поле зрения авторского коллектива или приглашенных персонажей. Иногда, сюжеты могут быть из прошлого или из будущего, это ни как не влияет на их актуальность.
▌Реализация
Когда мы начинали разработку ИТ-части проекта, перед нами стояло несколько задач:
- ресурс должен быть реализован с использованием HTML5 и позволять проигрывать видео на любых устройствах, поддерживающих стандарт
- видео должно быть доступно по всему миру, в хорошем качестве и без задержек проигрывания
- процедура обслуживания проекта должна быть максимально автоматизированна
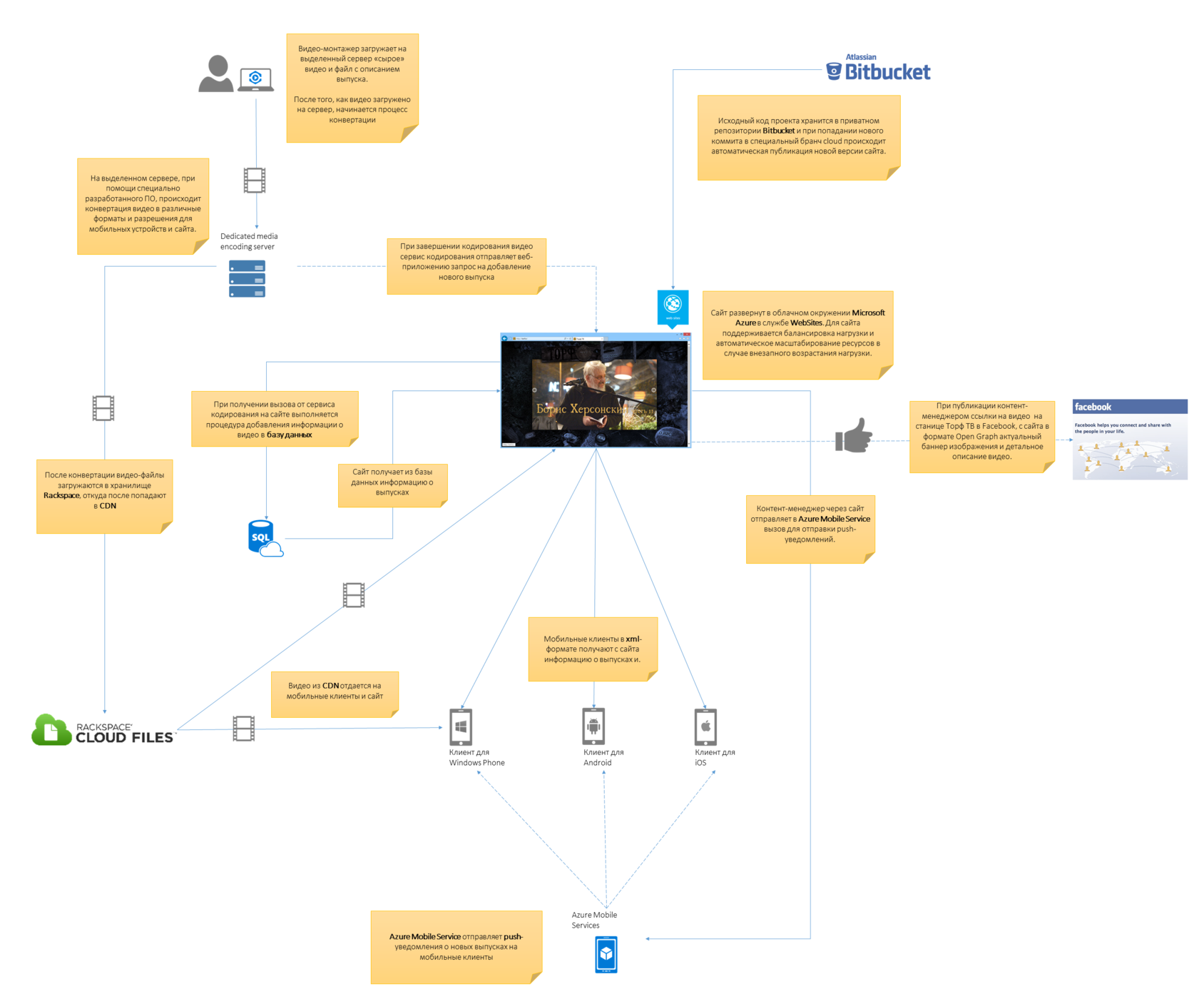
Сегодня, в результате проб и экспериментов мы пришли к наиболее оптимальной, на наш взгляд, архитектуре проекта (полноразмерное изображение можно посмотреть тут):

Посмотрим, как же все это работает и почему мы сделали именно так.
▌Плеер
Для проекта был разработан собственный HTML5/JS плеер, поддерживающий основные видео-форматы:
- ogg — открытый стандарт формата медиаконтейнера, являющийся основным файловым и потоковым форматом для кодеков фонда Xiph.Org. Видео в данный формат кодировалось для пользователей с браузерами Firefox до 4 версии и Opera до 10.6
- mp4 — формат медиаконтейнера, являющийся частью стандарта MPEG-4. Этот формат поддерживается большинством браузеров и, судя по статистике, видео именно в этом формате чаще всего загружаются для просмотра
- webm— открытый формат мультимедиа, представленный компанией Google на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видеокодеке VP8. Использовался в качестве альтернативного кодека, так как предполагалось более широкое распространение стандарта.
Для каждого формата мы создаем 4 варианта видео в с разным разрешением:
- SD — для пользователей с низкой скоростью интернета и для мобильных телефонов
- HD — данный режим включен по умолчанию для просмотра видео в режиме плеера
- HD720 — подходит для просмотра видео в полноэкранном режиме
- HD1080 — поддержка такого разрешения появилась чуть позже, для тех, кто смотрит выпуски с устройств типа Smart TV и экранов большого разрешения
По статистике больше всего просмотров приходится на видеофайлы в формате mp4 с разрешением HD и SD.
▌Подготовка видео и его публикация
 Над выпусками работает команда состоящая из нескольких монтажеров. Монтажеры находятся в разных городах и работают удаленно. У каждого из них есть FTP доступ к серверу кодирования (media encoding server). Вместе с оригинальным (сырым) видео-файлом монтажер также загружает на сервер текстовый файл с описанием выпуска и постер к видео, который отображается на главной странице. После того, как видео загружено на сервер по FTP начинается запускается процесс автоматического кодирования видео:
Над выпусками работает команда состоящая из нескольких монтажеров. Монтажеры находятся в разных городах и работают удаленно. У каждого из них есть FTP доступ к серверу кодирования (media encoding server). Вместе с оригинальным (сырым) видео-файлом монтажер также загружает на сервер текстовый файл с описанием выпуска и постер к видео, который отображается на главной странице. После того, как видео загружено на сервер по FTP начинается запускается процесс автоматического кодирования видео:
- На сервере кодирования, при помощи специально разработанной программы, происходит конвертация видео в различные форматы и разрешения.
- После завершения кодирования видео, программа начинает загрузку видео на конечную точку Rackspace CDN, откуда в последствии файлы попадают на локальные сервер CDN.
- После завершения загрузки отправляется запрос веб-приложению на добавление нового выпуска.
- При получении вызова веб-приложением выполняется процедура добавления информации о видео в базу данных и выпуск попадает на сайт.
В процессе создания программы для конвертирования видео, было решено выделить код отвечающий за конвертацию в отдельную библиотеку. Библиотека называется X.Media.Encoding и ее можно свободно скачать из репозитория nuget.
▌Переход в облака
Когда мы только начинали разработку, сайт был развернут на обычном выделенном сервере, и на первых порах, этого было вполне достаточно. Однако со временем, стало понятно, что у обычного сервера есть несколько недостатков:
- в первую очередь это касалось файлов с видео — скорость загрузки выпусков оставляла желать лучшего
- вторая проблема была связанна с тем, что ресурс по сути работает в режиме пиковых нагрузок — активность посетителей максимальная при выходе нового выпуска, и минимальна между выпусками. Таким образом, нужно либо приобретать более мощный сервер, ресурсы которого большую часть времени будет простаивать, либо переходить на платформу, которая поддерживает автоматическое масштабирования.
Изначально, для решения проблем со скоростью загрузки выпусков мы решили воспользоваться услугами компании CDN.UA, которая предоставляет услуги доставки контента на территории Украины. К слову сказать, ребята там работают очень профессиональные и для нашего проекта они даже сделали несколько специфических настроек на своих серверах, которые позволили нам загружать видео в свой собственный HTML-5 плеер, а не использовать предлагавшийся ими изначально flash-плеер. На этом этапе для украинских зрителей проблемы с просмотром исчезли практически полностью. Но вот для тех, кто смотрел выпуски из Грузии, Израиля и других стран задержки при просмотре никуда не делись. Поэтому следующим шагом было решено перенести видео в международную сеть доставки контента. Выбор пал на Rackspace CDN, который в свою очередь использует крупнейшую в мире сеть Akamai:

В связи с переездом на новую платформу нам пришлось слегка обновить программу загрузки видео. Так если на CDN.UA мы загружали видео через FTP, то для загрузки его на Rackspace мы теперь используем
using net.openstack.Core.Domain; using net.openstack.Providers.Rackspace;
using NLog;
using System;
using System.Collections.Generic;
using System.IO; using System.Linq;
using System.Net;
using System.Text;
using X.Media.Encoding; ....
public bool Upload(string path)
{
const string container = "Video";
const string region = "DFW";
try
{
var cloudIdentity = new CloudIdentity { Username = _settings.StorageUserName, Password = _settings.StoragePassword };
var contentType = ContentTypeManager.GetContentType(Path.GetExtension(path));
var name = Path.GetFileName(path);
_logger.Info(String.Format("Upload: {0} t with content type: [{1}]", Path.GetFileName(path), contentType));
using (var stream = File.OpenRead(path))
{
var cloudFilesProvider = new CloudFilesProvider(cloudIdentity, region, null, null);
cloudFilesProvider.CreateObject(container, stream, name, contentType);
_logger.Info(String.Format("Uploaded: {0}", path));
}
}
catch (Exception ex)
{
_logger.WarnException(String.Format("Error while uploading: {0}", path), ex);
return false;
}
return true;
}
После того, как видео-контент был перенесен в CDN, настал черед сайта. Сейчас нагрузки на веб-сервер достаточно маленькие, по сравнению с нагрузками, которые были изначально при раздаче видео, но учитывая то, что наплыв посетителей как и прежде был неравномерный, было решено мигрировать сайт в облачную платформу. Сейчас сайт развернут в Microsoft Azure в службе WebSites. Для сайта поддерживается балансировка нагрузки и автоматическое масштабирование ресурсов в случае внезапного возрастания количества посетителей.
Из интересных момент, хочется отметить, что сайт имеет два режима отображений — ночной и дневной, который автоматически меняется, в зависимости от времени суток.
▌Процесс разработки и поддержки проекта
Хотя команда разработчиков проекта и небольшая (изначально было 4 человека, сейчас активно участвует в написании кода только 2 человека), процесс разработки и публикации проекта было решено максимально оптимизировать. Исходный код проекта мы храним в приватном репозитории Bitbucket. Сам проект, как уже было сказано ранее в службе Azure Website. И что нас очень радует, эта служба позволяет настроить процесс автоматического развертывания проекта из GitHub и Bitbucket (на самом деле количество источников гораздо больше, и поддерживается даже публикация из Dropbox). В azure у нас существует два веб-сайта:
- test — развертывание в который происходит из ветки master
- production — развертывание в который происходит из ветки cloud

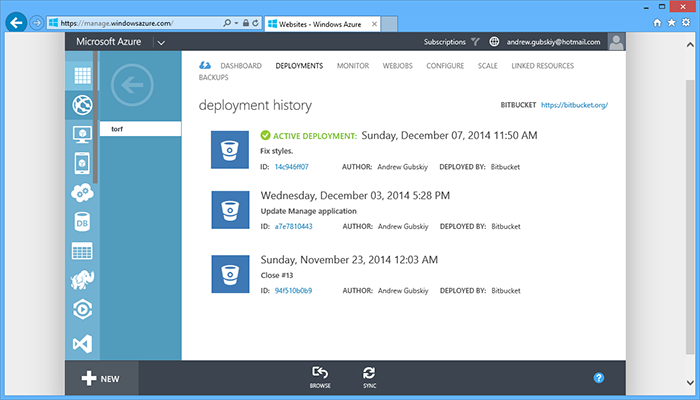
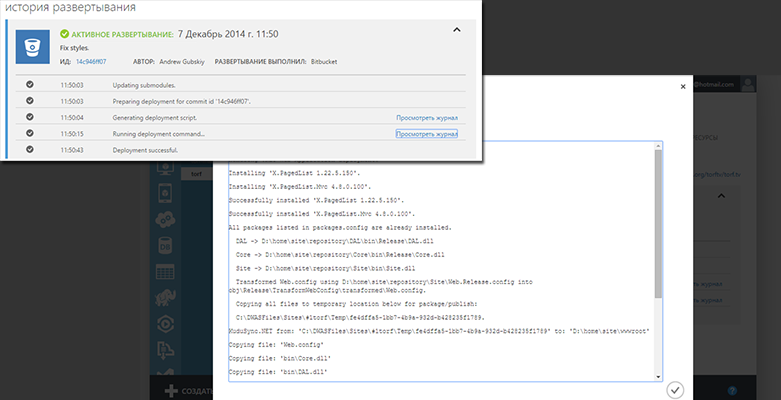
При попадании нового коммита в соответствующий бранч происходит автоматический билд проекта, и в случае его успешного завершения — публикация новой версии сайта. В случае же, если по какой-то причине проект не был успешно собран в облачном окружении, мы всегда можем посмотреть узнать причину этого, ознакомившись с логами развертывания:

Впрочем, за все время нам эта возможность пригодилась только один раз, при первоначальном развертывании проекта в облаке.
▌Мобильные клиенты
Примерено через год после старта проекта мы поняли, что многим зрителям было бы удобнее смотреть выпуски не только с компьютера, но и используя свои смартфоны. Было решено сделать мобильный клиент. Мы сделали три версии мобиьных клиентов для трех основных мобильных платформ:
- Windows Phone — поддерживается начиная с версии 7.8и выше
- iOS — поддерживается начиная с версии 5 и выше
- Android — поддерживается начиная с версии 4.1 и выше
Логика работы мобильных клиентов максимально проста. В xml-формате они получают с сайта информацию о выпусках доступных программах и выпусках видео. Также в мобильный клиент передается url к видео-файлу расположенному в CDN, откуда он в последствии и загружает видео.
Также, у проекта есть «внутренний голос». Общается он с теми, кто установил себе на смартфон мобильное приложение Торф ТВ. Иногда пользователям приходят анонсы выпусков, а иногда просто интересные мысли и выражения. Работает «внутренний голос» на основе служб Azure Mobile Services. Поскольку, на момент создания «внутреннего голоса» Mobile Services с только вышли в релиз, логика была написана на JavaScript. Позже была добавлена возможность писать логику мобильных сервисов на C#, но так как все работает хорошо, переписывать этот кусок кода мне с стали.
Что интересно, на данный момент, примерно половина просмотров видео происходит через мобильные приложения.
▌Полезная информация
- Торф ТВ
- Библиотека X.Media.Encoding на nuget.org
- Библиотека X.Media.Encoding на GitHub
- OpenStack SDK
▌Примечания
- В статье использованы фрагменты из описания проекта, подготовленные читательом MarcusAurelius
- JavaScript плеер для проекта был разработан читательом gelas
Автор: Ernado

