Введение
Есть очень много статей посвященных тому, как ускорить свою работу. В них написано о «программировании со скоростью мысли». Однако, я хочу поделиться с вами одним трюком, который позволит работать еще быстрее. Для этого потребуется Visual Studio 20xx + Resharper.
При работе в студии я условно разделяю два режима работы:
- «Обе руки лежат на клавиатуре»: в этом режиме я набираю код или другой текст. Недостаток в том, что перемещать курсор по тексту приходится при помощи стрелочек на клавиатуре, что замедляем процесс работы. В студии можно перемещаться по словам при помощи Control + стрелочки, а это немного ускоряет перемещение курсора. Такая комбинация работает и в других приложениях, но, к сожалению, есть программы, где она не работает и вставляет странные символы.
- «Левая рука лежит на клавиатуре, а правая на мышке»: в этом режиме я манипулирую текстом, кликаю на разные кнопки, менюшки, иконки или выхожу из окна студии в другие приложения. Плюс в том, что по тексту можно очень быстро перемещать курсор.
В связке студии и решарпера кнопку Control для редактирования текста я использую для таких комбинаций:
- Control + B: перейти к определению, при настройках по-умолчанию аналогично Control + клик.
- Control + Shift + B: перейти к реализации, использую чаще чем Control + B, так как у меня много интерфейсов.
- Control + W: расширить выделение на логический блок.
- Control + Shift + W: сузить выделение на логический блок.
- Control + D: дублировать выделение, если выделения нет, то продублируется текущая строка, позволяет очень быстро множить строки или выделение, не трогая буфер обмена.
- Control + C: скопировать выделение, если выделения нет, то скопируется текущая строка.
- Control + X: удалить выделение в буфер обмена, если выделения нет, то удалится (в буфер обмена) текущая строка. Если буфер обмена не важен, то этой комбинацией можно быстро удалять строки одну за другой.
- Control + V: вставить из буфера обмена.
- Control + Z: отменить операцию.
Заметьте, что все эти комбинации можно делать одной левой рукой, и не нужно убирать правую руку с мышки. По умолчанию Control + клик работает аналогично Control + B. Если убрать в настройках решарпера переход по Control + клик, мы получим, что по этой комбинации будет выделяться слово целиком, что очень очень удобно. Какие преимущества нам дает выделение слова по Control + клик рассмотрим на примерах.
Дублирование кода с последующими изменениями:
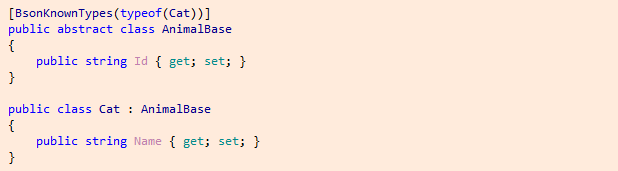
Допустим у вас есть такой код:

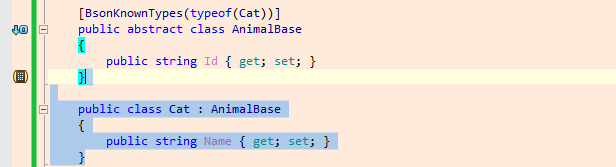
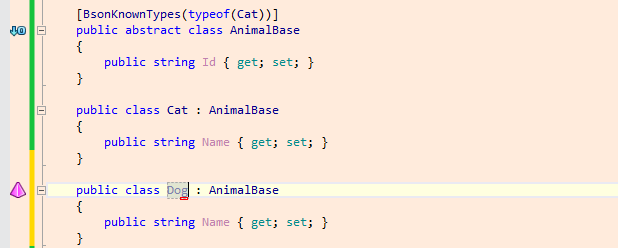
Обратите внимание на атрибут BsonKnownTypes, который нужен для драйвера монго, чтобы хранить в коллекции документы разных классов. Допустим, вы хотите создать еще один класс в этой иерархии. При помощи кнопки Control это можно сделать очень быстро. Выделяйте мышкой код с последней закрывающей скобки класса Cat до последней закрывающей скобки класса AnimalBase:

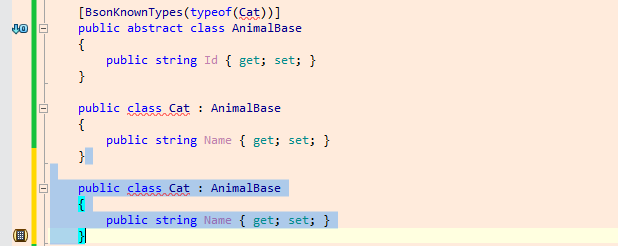
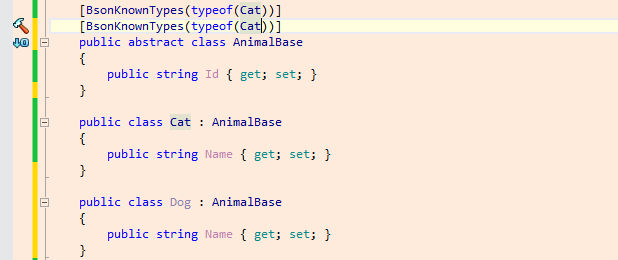
Нажимайте Control+D:

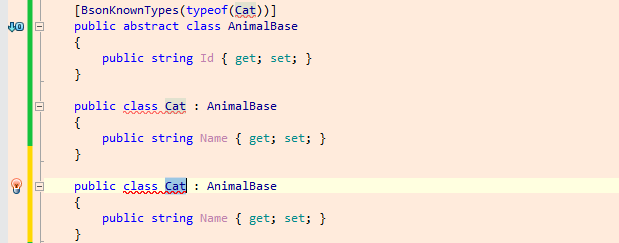
Не убирая пальца с правого Control, сделайте 2 клика на нижнем слове Cat; первый клик снимает выделение, второй выделяет слово Cat целиком. Можно сделать дабл клик на слове Cat: удобнее, когда левая рука не на кнопке Control, а, например, чешет нос:

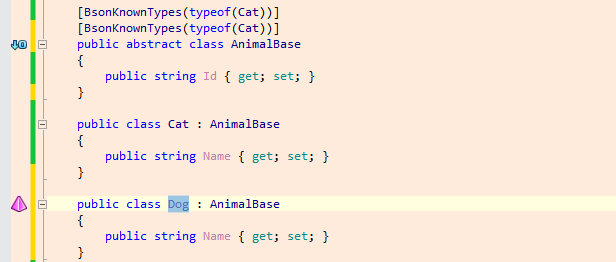
Перенесите руки на клавиатуру и наберите Dog:

Конечно, можно было сделать наследника при помощи решарпера, но я хотел показать прием выделения текста между фигурными скобками и комбинации Control + D, который позволяет сразу писать код с отступами. Плюс, вы уже получаете свойство Name в классе Dog, которое можно быстро модифицировать в другое свойство.
Теперь нужно научить монго драйвер понимать нового наследника, для этого кликайте на любое место в строке с атрибутом BsonKnownTypes и нажмите Control + D:

Не убирая пальца с Control, кликните на слово Dog и нажмите C:

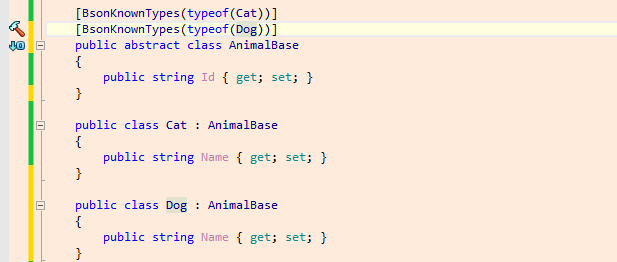
Затем (все еще не отпуская Control), кликните на слове Cat в атрибуте BsonKnownTypes и сразу же нажмите V:

Готово!
Комбинация клик + V при нажатом контроле позволяет заменять слово очень быстро. Обратите внимание, здесь «клик + V» не означает, что вы их нажимаете одновременно; сначала вы кликаете, потом нажимаете V, но так как это делается разными руками, то это можно сделать очень-очень быстро, почти одновременно. Вы прицеливаетесь, клик + V, и слово заменено. Причем так как слово выделяется целиком, вам не нужно особо стараться при прицеливании, не нужно попадать в определенную точку между буквами, чтобы точно установить курсор, нужно всего лишь попасть в слово. Поверьте, это позволяет заменять слова в тексте очень быстро, и вы убедитесь в этом в следующем примере.
Замена Count на Length
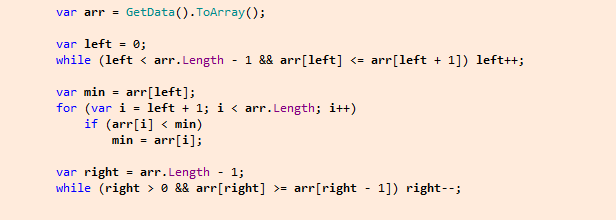
Допустим, вы решаете какую-нибудь задачку с projecteuler.net и написали такой код:

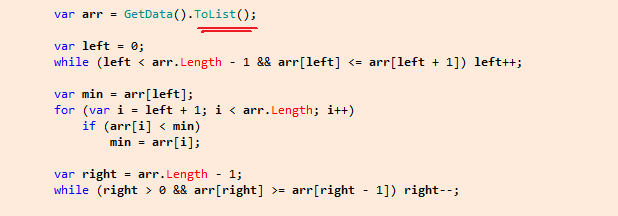
Подумав немного над задачей, вы решили, что вместо массива, вам лучше использовать лист:

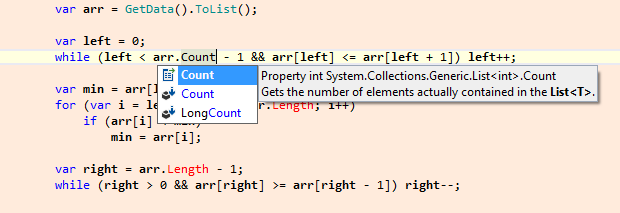
О нет, у листа нет свойства Length, чтобы использовать лист, теперь вам нужно пробежаться по всему коду и заменить Length на Count. Для этого, сделайте дабл клик на первом Length, и напишите Count:

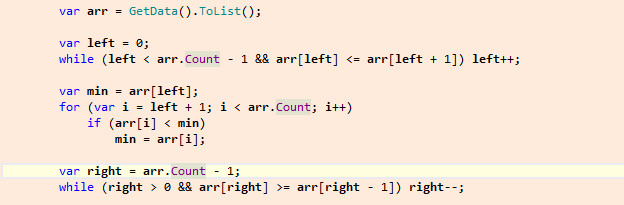
Теперь перенесите правую руку на мышь, а левой рукой нажмите и держите Control. Затем, кликните на написанном вами слове Count и нажмите C. Слово Count у вас в буфере обмена, и вы можете воспользоваться комбинацией клик + V. Прицельтесь в один из оставшихся Length и нажмите клик + V, прицельтесь во второй и снова клик + V. Все! На замену двух Length у вас уйдет меньше секунды, и не будет никаких проблем заменить хоть 10.

Окей, но теперь вам может не понравиться название arr, оно не соответствует своему классу. Можно переименовать студией или решарпером, но для тренировки я советую снова воспользоваться клавишей Control, и вы увидите как это быстро. Порядок операций: выделить слово arr, написать вместо него list, затем нажать Control и: клик + C, клик + V, клик + V, клик + V, клик + V,… Если вы промахнулись и случайно заменили другое слово — не беда. Не отжимая Control, можно нажать Z и отменить операцию.
Эпилог
Для замены слов, кроме Contorl + клик, есть и другой прием — это выделить нужный блок при помощи Control + W и воспользоваться заменой Control + H. С этой комбинацией вам вообще не нужно пользоваться мышью. Этот способ замечателен, но по крайней мере для меня, сложнее чем Control + клик. Если вы нажмете «заменить во всем тексте», то вам придется подумать, а не будет ли это слишком рискованно, не заменится ли чего лишнего. Если заменять по одному вхождению, то придется анализировать контекст каждого вхождения. Не то, чтобы это было большой проблемой, но все же я чаще выбираю Control + клик. А Control + H использую, когда нужно поменять действительно много вхождений.
Клавиша Control в сочетании с кликами, кнопками C, V, X, W, и другими позволяет поднять скорость работы с текстом на новый уровень. При достаточной тренировке этой комбинацией можно работать просто и естественно. Если хочется скопировать несколько слов, то можно, удерживая Control, нажать левую кнопку мыши и в нажатом состоянии вести курсор по словам. Все эти комбинации вместе делают кнопку Control действительно управляющей кнопкой. Вам не нужно тщательно прицеливаться, чтобы попасть в изменяемое место. Вы работаете с буфером обмена, легко откатываете операции, если что-то пошло не так. Встроенные в студию и в решарпер средства переименования отлично помогают, но они не всегда понимают все корреляции между словами. Этот прием не сложен, но позволяют работать над текстом еще быстрее. Чем быстрее вы работаете с текстом, тем проще войти в состояние потока, вы не отвлекаетесь на мелочи, и выражаете свои мысли в коде мгновенно. Думаю, эта статья пригодится и опытным разработчикам, которые знают все комбинации решарпера и студии.
Автор: omikad






