Приветствую уважаемые читатели!
Я давно хотел собрать воедино всю информацию, найденную мною по этому фреймворку в сети по частям и выделить в серию уроков-заметок. И вот с появлением свободного времени, занялся этим делом. Для большей наглядности хотелось бы выбрать интересную задачу для решения, и вот немного поразмыслив, решил написать свой хабрахабр, чем с вами и поделюсь.
0. Вступление
Почему именно хабрахабр? Во-первых: функционал сайта всем хорошо известен, и многие примерно представляют, как его реализовывать. Во-вторых: реализация такого проекта охватывает широкий круг задач: начиная от разделения прав доступа и заканчивая загрузкой по Ajax’у.
Первая часть будет теоретической и подготовительной, рассмотрим общую структуру приложения, подробное же проектирование и кодирование оставим для последующих частей. Сейчас код писать не будем. Совсем.
1. Планируем
Итак, определим вообще необходимо:
- Блог
- Пользователи
- Рейтинговая система
Теперь немного подробнее по каждому пункту:
- Блог:
- Постинг. Сюда отнесем пользовательские инструменты для создания/редактирования записей.
- Категории. В каждой категории имеются подкатегории, так называемые хабы. Добавляться/редактироваться/удаляться могут только пользователями с административными привилегиями.
- Комментирование.
- Теги. Каждая запись может иметь некоторое количество тегов, задаваемые пользователем, есть возможность как выбирать из уже существующих, так и создавать новые.
- Пользователи:
- Аккаунт. Сюда входит: регистрация, активация аккаунта инвайтом, личный профиль, возможность приглашений, сообщения и т.д.
- Социальные штуки – возможность зафрендить, добавить в закладки пользователя, заметку о нем.
- Рейтинговая система:
- Рейтинг пользователя – составляется путем голосования за посты/комментарии пользователя.
- Карма – некое число, влияемое на возможности постинга пользователя, увеличить/уменьшить можно зайдя в профиль пользователя.
2. Подготавливаем инструменты
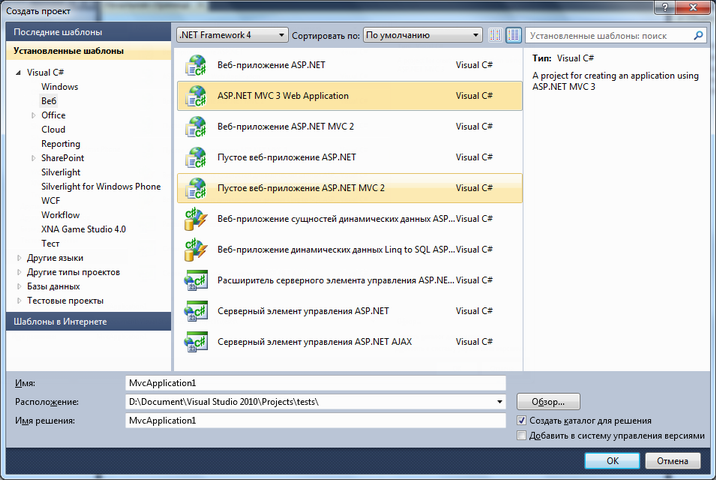
Писать мы будем в Visual Studio 2010. По умолчанию вместе с ней идет MVC фреймворк 2 версии. Для обновления до 3 версии идем сюда: www.asp.net/mvc/mvc3 и следуем простым инструкциям по установке. После обновления в диалоге создания проектов VS должны добавиться новые пункты:

Создадим наш первый проект(ASP.NET MVC 3 Web Application — готовое приложение с минимальным функционалом):

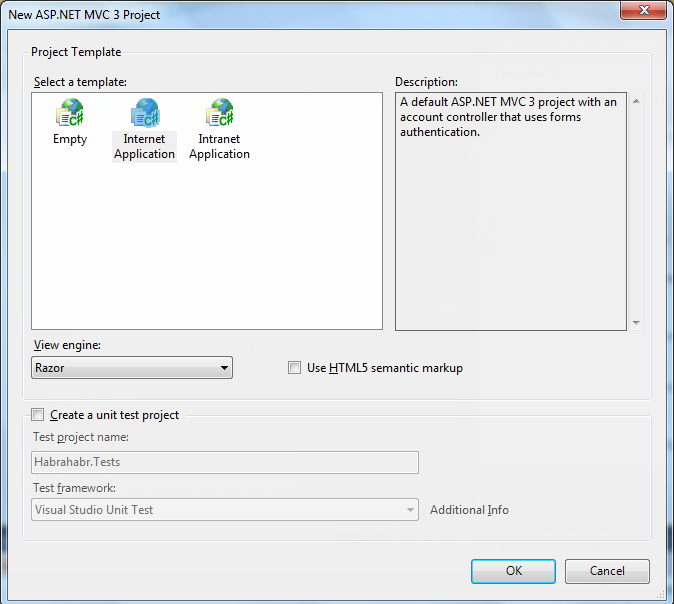
В данном диалоге VS нам предлагает выбрать следующие настройки:
- Шаблон приложения, которое будет создано: пустое либо уже с созданными несколькими контроллерами, и реализаций авторизации пользователей. Разница между вторым и третьим типом заключается именно в способе реализации этого модуля.
- Выбор движка. Здесь два варианта: новый Razor или старый ASP движок. Выбираем Razor.
- Создание юнит-тестов. Оставим это на потом.
После нажатия кнопки «ОК» VS создаст заданный проект. Запустим его с помощью клавиш Ctrl+F5. Наш проект должен собраться, запуститься локальный веб-сервер и откроется браузер с нашим сайтом. Но что бы было все по взрослому, добавим наш проект в IIS. Для запуска проектов сделанных на MVC 3 тоже немного придется поплясать с бубном. И так, если у нас не установлен еще ISS, открываем «Включение или отключение компонентов Windows», находим пункт «Службы IIS» и ставим галочку. После установки IIS’a зайдем на localhost и убедимся что сервер запустился и работает:

Теперь зарегистрируем IIS для ASP .NET, вызвав консоль с правами администратора и выполнив там следующую команду:
- %windir%Microsoft.NETFrameworkv4.0.30319aspnet_regiis.exe -i – для 32-х разрядных систем
- %windir%Microsoft.NETFramework64v4.0.30319aspnet_regiis.exe -i – для 64-х разрядных систем
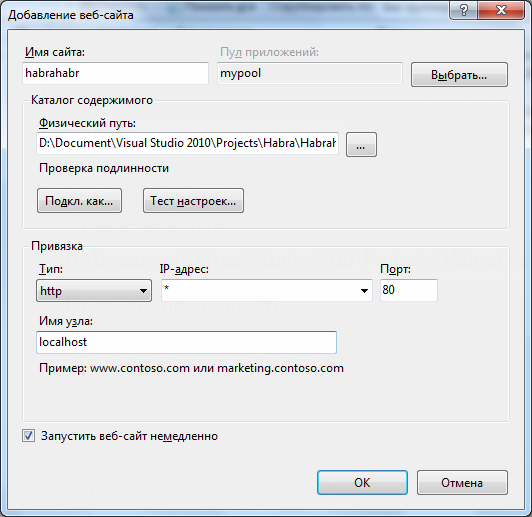
Открываем диспетчер IIS(Панель управления — Администрирование — Диспетчер служб IIS). Настраиваем пул приложений:

И добавляем наш проект:

Теперь наш сайт доступен на localhost’е, чему мы несказанно радуемся.
3. Что дальше?
А дальше запланируем что делать в следующих частях. Примерный формат записок: разбиваем общую задачу на более мелкие, реализовываем модель, логику, вид, делаем выводы. Примерный план, что будем реализовывать дальше:
- Пользователи
- Блоги
- Комментирование
- Администрирование
4. Полезные ссылки
Дополнительные материалы, которые использовал лично я:
- www.asp.net/mvc/tutorials — туториалы от Microsoft
- www.asp.net/mvc/tutorials/mvc-music-store – музыкальный магазин — обучающий проект
- www.youtube.com/playlist?list=PLFE6E1A5CD2570B4C – скринкаст на русском по созданию простого цветочного магазина с использованием MVC 2. Рекомендую к ознакомлению.
Пожелания по дальнейшим заметкам и замечания по текущей принимаются с радостью.
Автор: vyacheslav_ka





