Недавно мне пришлось работать над интересным проектом, в котором заказчик просил реализовать обмен файлами через интернет, соответственно с прямым доступом прямо из приложения.
Основные требования:
- Отображение списка файлов.
- Загрузка и скачивание через интерфейс программы.
- Скрытая авторизация без участия пользователя.
Первое что пришло на ум — использовать облачное хранилище данных с доступом по API. Итак, что из этого вышло?
Первые проблемы
Я решил изучить API документацию таких сервисов как:
Сначала меня устраивали все хранилища. В каждом существовали методы загрузки, прямого скачивания, удаления, вывода списка файлов, а так же сниппеты и даже библиотеки взаимодействия API для NET. платформы. Вроде бы все что нужно! Но появились некоторые критические для меня моменты, например DropBox устанавливал ограничение на количество запросов к API — 5000 в день. И самая главная проблема хранилищ(в моей ситуации): DropBox, Box, Windows Live SkyDrive в способе авторизации клиентских приложений — OAuth. Такой вид авторизации не позволяет напрямую передать данные для входа в учетную запись. Остался только один претендент Ge.tt.
Файлы для всех
Ge.tt предоставляет пользователю бесплатное хранилище объемом 2Гб. Для взаимодействия с облаком, необходимо создать приложение и получить APIKey. Документация довольно скудная, но все необходимые функции есть. Условия использования полностью соответствуют требованиям заказчика. Модель авторизации простая: POST запрос с параметрами Email + Password + APIToken. Бонус к этому, готовая динамическая библиотека с реализацией необходимых функций, с ней мы и будем работать.
Реализация
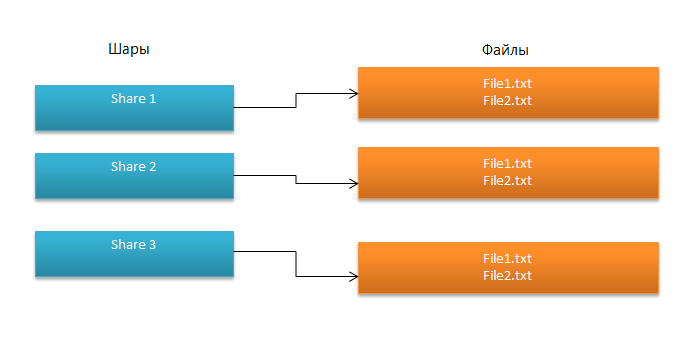
Структура хранилища определяется следующим образом:
- Shares (Шары) — отдельные элементы (папки) содержащие структуры.
- Files (Файлы) — непосредственно структура с файлами.

То есть каждая шара может включать в себя список файлов, таким образом можно создавать тематические разделы, соответствующие, например расширению файла.
Опишем основной алгоритм:
- Авторизация.
- Обновление шар.
- Получение списка файлов в шарах.
- Загрузка файла.
Авторизация
Подключаем библиотеку к нашему проекту:
using Gett; // Логинимся
Gett.Sharing.GettUser user = new Gett.Sharing.GettUser(20);//Максимальное число одновременных подключений. По умолчанию 2
user.Login("qbxpm1maish5tgwjivqnl0a88jv2t9tim", "example@mail.com", "dj47vn3oc7");
Для безопасности не рекомендую хранить логин и пароль в чистом виде, используйте шифрование.
Получаем файлы
Как я уже писал, чтобы получить список файлов необходимо выбрать определенную шару. Сделаем вывод списка шар в listBoxShare, тогда при клике по элементу будем подгружать список файлов в listBoxFiles:
user.RefreshMe();//POST запрос
this.listBox_Share.Items.Clear();
this.listBox_Files.Items.Clear();
this.listBox_Share.Items.AddRange(user.Shares.GetShares()); //Добавление диапазона шар в listBox
// Gett.Sharing.GettShare[] _shares = user.Shares.GetShares(); //Пример добавление шар в массив, если необходимо
Получение информации о файлах аналогичный процесс. В событии SelectedIndexChanged у listBox_Share пишем код:
private void listBoxShare_SelectedIndexChanged(object sender, EventArgs e)
{
this.listBox_Files.Items.Clear();
if (this.listBox_Share.SelectedItem is Gett.Sharing.GettShare)// проверка типа данных
{
Gett.Sharing.GettShare share = (Gett.Sharing.GettShare)this.listBox_Share.SelectedItem;//присвоение переменной выделенного элемента
this.listBox_Files.Items.AddRange(share.Files);// добавление диапазона данных о файлах в listBox_Files
List<Gett.Sharing.GettFile> FileList = new List<Gett.Sharing.GettFile>();// пример создания массива с информацией о файлах
}
}
Следует помнить, что мы получаем список файлов, который содержит:
- Количество загрузок.
- Порядковый номер.
- Полное имя.
- URL.
- Размер.
- Дата загрузки.
Чтобы получить необходимые свойства нужно обратиться к нужному элементу, и вызвать свойство Info:
string name= FileList[0].Info.FileName;//имя файла в нулевом индексе массива
long size = FileList[0].Info.Size;//размер файла
Теперь скачаем файл. Пишем код, напимер для того же SelectedIndexChanged:
if (this.listBox_Files.SelectedItem is Gett.Sharing.GettFile)// проверка типа данных
{
Gett.Sharing.GettFile file = (Gett.Sharing.GettFile)this.listBox_Files.SelectedItem;//получение экземпляра файла
SaveFileDialog saveDialog = new SaveFileDialog();//инициализируем saveDialog для сохранения файла
saveDialog.OverwritePrompt = true;
saveDialog.FileName = file.Info.FileName;
if (saveDialog.ShowDialog() == DialogResult.OK)
{
file.DownloadFileAsync(saveDialog.FileName);// ассинхронная загрузка
}
Дальше дело вашей фантазии: удаляйте, переименовывайте файлы, создавайте каталоги. API открывает широкие возможности для реализации любых идей. Хорошая идея залог успеха!
Автор: ShadyRover





