Не смотря на то, что пост предлагает заготовку, рецепт под ASP.NET, по аналогичным принципа вполне возможно реализовать решение и под другие платформы.
Задача:
- генерировать DOC или PDF из шаблона файла, с подстановкой значений
- нужна возможность включать минимальную логику в шаблон, что бы писать кода меньше, при необходимо править только внешние файлы
Под катом — очень простое и короткое решение, примеры кода на C#. Не смотря на это, что пост предлагает заготовку-рецепт под ASP.NET, по аналогичным принципам вполне возможно реализовать решение и под другие платформы.
Решение:
- Генерируем временный HTML-файл. Файл будет генерироваться движком RazorEngine (можно установить через NuGet). Код будет выглядеть примерно так:
string template = File.ReadAllText("template1.cshtml"); string result = Razor.Parse(template, new { Name = "Пользователь", ShowBlock1 = false, ShowBlock2 = true }); File.WriteAllText("C:/tests/input.html", result);Содержимое template1.cshtml
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" > </head> <body> <h1>Просто текст.</h1> <p>имя тебе - @Model.Name</p> <p style="display:@( Model.ShowBlock1 ? "block" : "none")">Блок 1</p> <p style="display:@( Model.ShowBlock2 ? "block" : "none")">Блок 2</p> <table style="border:1px solid black" border="1" style="width:100%" width="100%"> <tr> <td>111</td> <td><img src="C:/tests/1.png"/></td> <td>333</td> </tr> </table> </body> </html> - Теперь генерируем файл с помощью вызова внешней утилиты — wkhtmltopdf, скачать можно тут.
var process = new Process { StartInfo = { FileName = "C:/Program Files (x86)/wkhtmltopdf/wkhtmltopdf.exe", Arguments = "C:/tests/input.html C:/tests/output.pdf" } }; process.Start(); - По окончанию временный файл можно удалить.
File.Delete("C:/tests/input.html");
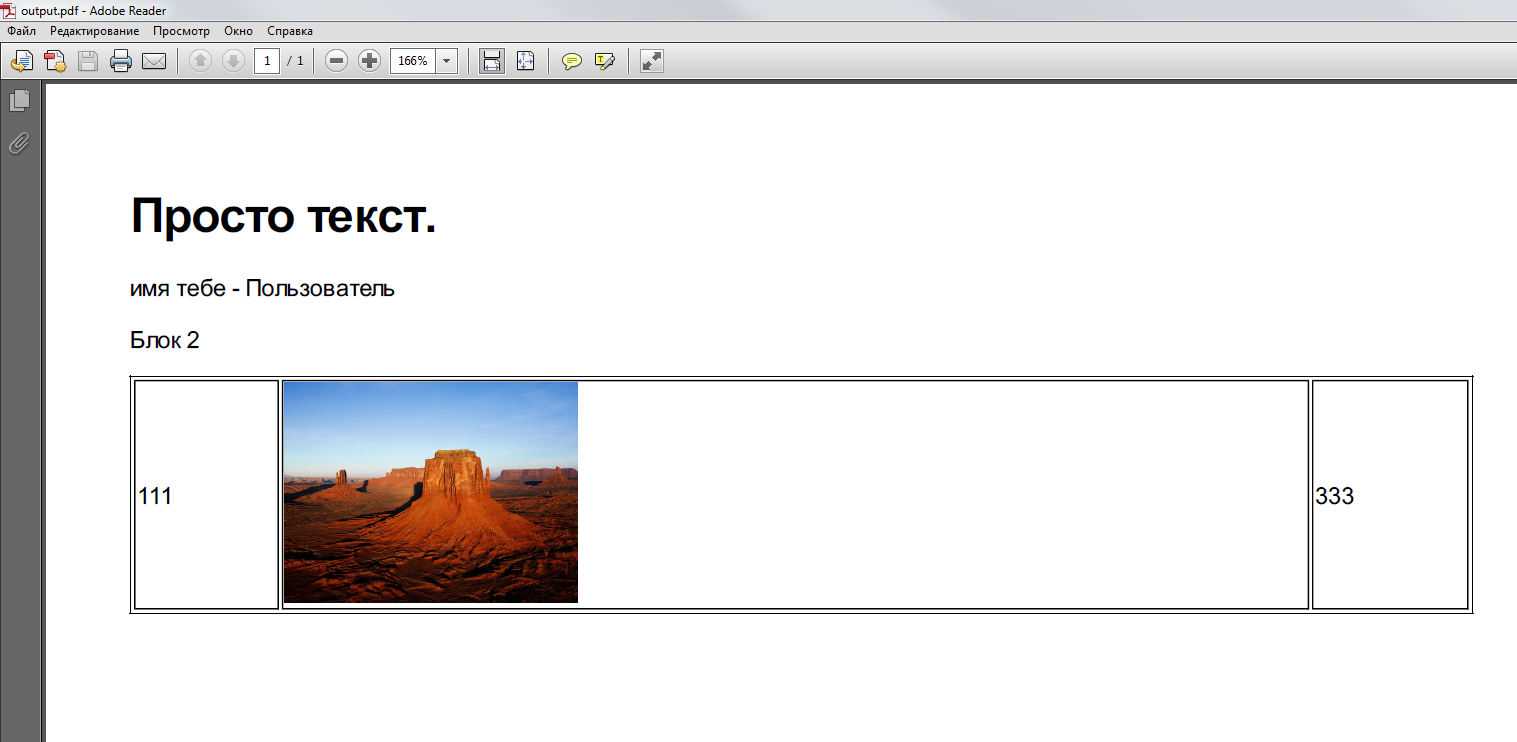
Получившийся PDF:

У wkhtmltopdf есть версии под различные ОС, есть исходники.
Шаблонизатор, конечно, можно использовать иной.
Минус идеи — используется внешняя утилита.
Автор: Newbilius






