
Концепция
Я работаю с ASP.NET достаточно давно. При разработке многих проектов я часто сталкивался с тем, что однотипные операции по управлению данными занимают слишком много времени. Естественно для сайтов существуют CMS системы, а для более сложных систем различные генераторы шаблонных страниц, которые создают заготовки для форм редактирования и просмотра информации. Но мне хотелось получить более универсальный инструмент, который в тоже время не накладывал бы ограничений на процесс построения архитектуры приложения.
CMS-системы в этом случае сразу отпадали, так как при использовании любой CMS разработчик лишается возможности строить свою архитектуру под конкретную задачу а должен пытаться втиснуть ее парадигму CMS. Более подробно об этом я уже писал в одной из своих публикаций. При построение же сложного веб-приложения CMS и вовсе мешает процессу.
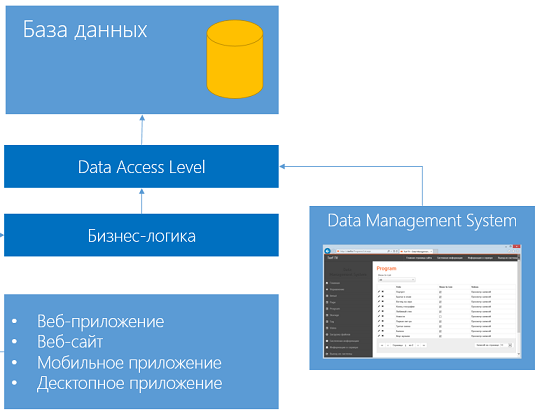
Исследовав то, что существовало на тот момент для .NET платформы я остановил свой выбор системе ASP.NET Dynamic Data. Она и стала ядром системы Data Management System. Основная идея этой системы — полное разделение управления данными (backend) и систем взаимодействующих с конечными пользователями (frontend). Причем во многих моих проектах в качестве frontend систем выступают не только веб-приложения, но и десктопные приложения, мобильные приложения и приложения клиентская часть которых реализована не на .NE платформе.
Это достигается за счет того, что интеграция происходит на уровне СУБД, а не на уровне модулей системы:

Такой подход позволяет достаточно быстро получить готовый инструментарий для управления данными и при этом не накладыват архитектурных ограничений на основное приложение. Что в свою очередь помогает сосредоточить усилия на построении приложения.
Технологии и компоненты использующиеся в проекте
- ASP.NET Dynamic Data — веб-приложение использующее технологию скаффолдинга для построения интерфейса доступа к данным и редактирования. Информация для построения интерфейса берется из метаанных классов. Процессом рендеринга можно управлять с помощью настраиваемых шаблонов.
- Twitter Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения.
- jQuery — популярная javascript библиотека.
- Windows Azure SDK — набор библиотек для работы с Windows Azure
- Entity Framework — ORM система для .NET Framework
- Choosen — javascript плагин позволяющий добавить фильтрацию к выпадающим спискам
- jQuery UI — библиотека JavaScript с открытым исходным кодом для создания насыщенного пользовательского интерфейса в веб-приложениях, часть проекта jQuery
- CKEditor — свободный WYSIWYG-редактор для веба
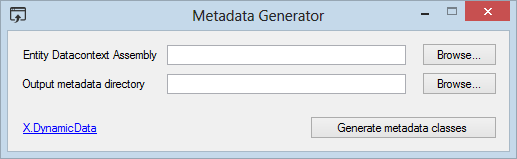
Инструмент генерации метаданных

Инструмент генерации метаданных позволяет автоматизировать процесс создания partial-классов для классов сгенерированных EntitiFrameowrk.
Partial-классы помещаются в отдельную директорию и содержат метаданные для каждого из плей.
Часть полей автоматически помечается соответствующим метаданными, например поле содержащее «Content» в своем названии автоматически получит такие атрибуты как [Browsable(false)] и [UIHint(Control.Html)]. То есть поле не будет отображаться в списках и таблицах, а в качестве редактора для него будет создан wysiwyg-редактор CKEditor (Тут хочу сделать небольшое отступление, и сказать, что так как мне не удалось найти в NuGet каталоге актуальной 4 версии CKEditor, то я создал свой пакет, в котором планирую поддерживать актуальные версии редактора. Пакет находится тут: nuget.org/packages/xckeditor/) После того, как будут сгенерировны файлы с partial-классами, метаданные в них можно будет подправить вручную и добавить в проект содержащий модель базы данных.
Первичная конфигурация системы
Для конфигурации системы необходимо в файле web.cofig указать значение таких полей как:
- Title — название проекта
- RootLogin — логин пользователя системы
- RootPassword — пароль пользователя системы
- WebsiteUrl адрес веб-приложения
- WebsiteStorageConnectionString — строка подключения к хранилищу в котором находится веб-приложение
- FileStorageUrl — корневой url хранилища загружаемых файлов
- FileStorageConnectionString — строка подключения к хранилищу в котором находятся загружаемые файлы
- DataContextAssemblyLocation — путь к сборке содержащей классы модели. (сгенерированые EntityFrameowrk)
- BlobContainerName — используется в случае, если файлы рапослаются в облачном хранилище Windows Azure
Также необходимо добавить в файл конфигурации строку подключения к базе из основного веб-приложения.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=5.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" />
</configSections>
<connectionStrings>
<add name="Entities" connectionString="metadata=res://*/DataModel.csdl|res://*/DataModel.ssdl|res://*/DataModel.msl;provider=System.Data.SqlClient;provider connection string="data source=sql.example.com;initial catalog=exampledb;persist security info=True;user id=user;password=p@ssw0rd;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
</connectionStrings>
<appSettings>
<add key="webpages:Version" value="2.0" />
<add key="webpages:Enabled" value="true" />
<add key="enableSimpleMembership" value="false" />
<add key="autoFormsAuthentication" value="false" />
<add key="PreserveLoginUrl" value="true" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="Title" value="Andrew Gubskiy" />
<add key="Logo" value="http://example.com/images/logo.png" />
<add key="RootLogin" value="user" />
<add key="RootPassword" value="p@ssw0rd" />
<add key="WebsiteUrl" value="http://example.com/" />
<add key="WebsiteStorageConnectionString" value="ftp://user:password@example.com/site/wwwroot/" />
<add key="FileStorageConnectionString" value="DefaultEndpointsProtocol=http;AccountName=somecaaountname;AccountKey=som1ea21kk2o5uts53nskey==" />
<add key="FileStorageUrl" value="http://somename.blob.core.windows.net/example-com-container/" />
<add key="DataContextAssemblyLocation" value="C:wwwadmin.example.comdal.dll" />
<add key="BlobContainerName" value="example-com-container" />
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5">
<assemblies>
<add assembly="System.Web.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" />
<add assembly="System.Data.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" />
</assemblies>
</compilation>
<httpRuntime requestValidationMode="2.0" targetFramework="4.5"></httpRuntime>
<roleManager enabled="true" />
<membership defaultProvider="XMembershipProvider">
<providers>
<clear />
<add name="XMembershipProvider" type="X.DynamicData.Core.XMembershipProvider" />
</providers>
</membership>
<authentication mode="Forms">
<forms name=".auth_dms" loginUrl="~/System/Login.aspx" protection="All" path="/" timeout="30" />
</authentication>
<pages controlRenderingCompatibilityVersion="4.0">
</pages>
</system.web>
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="v11.0" />
</parameters>
</defaultConnectionFactory>
</entityFramework>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" culture="neutral" />
<bindingRedirect oldVersion="0.0.0.0-1.3.0.0" newVersion="1.3.0.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
</configuration>
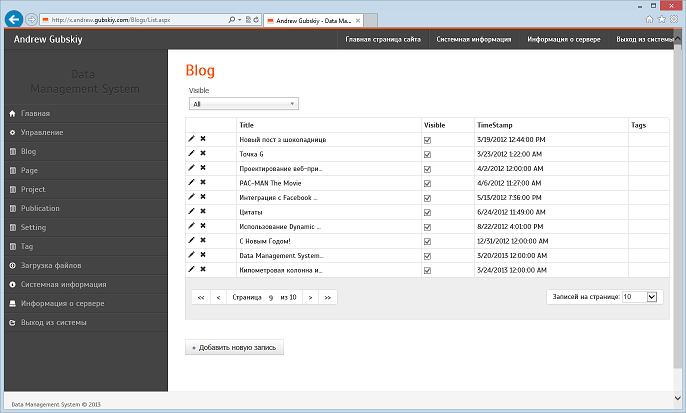
После того, как система будет сконфигурирована вам сразу будет доступен интерфейс подобный том что вы можете увидеть на иллюстрации:

Загрузка файлов
Изначально предполагалось, что система управления и веб-приложение будут находится на одном сервере, и поэтому загрузка файлов поддерживалась только для напрямую в директорию веб-приложения.
В новой версии такого ограничения нет — теперь система управления и веб-приложение могут находится на разных хостингах.
Всего поддерживается три варианта взаимодействия с файловым хранилищем веб-приложения:
- Файловая система
- FTP
- Облачное хранилище Windows Azure Blob Storage
Система управления и веб-приложение находятся на одном сервере
В этом случае в параметры WebsiteUrl, WebsiteStorageConnectionString, FileStorageUrl и FileStorageConnectionString необходимо прописать пути к соответствующим директориям веб приложения.
Система управления и веб-приложение находятся на разных серверах сервере (через FTP)
В это случае в WebsiteStorageConnectionString и FileStorageConnectionString заполняются строкjй подключения к FTP вида:
ftp://user:password@example.com/wwwroot/site/
и ftp://user:password@example.com/wwwroot/site/static
Веб-приложение развернуто в Windows Azure (через Cloud Storage)
Данный вариант доступа кроме заполнения параметров WebsiteStorageConnectionString и FileStorageConnectionString предполагает так же указание названия контейнера в хранилище Windows Azure: BlobContainerName
Отличия от оригинальной версии Dynamic Data
- Добавлена поддержка Entity Framework 5.0
- Переработан визуальный интерфейс (в основе лежит Twitter Bootstrap, добавлена совместимость с мобильными устройствами)
- Добавлен функционал загрузки файлов в веб-приложение
- Добавлены такие редакторы полей как html-редактор (CKEditor), карта (Google Map), календарь, и другие
- Исправлена некорректная работа отношения многие ко многим
- Добавлена возможность просмотра информации о конфигурации сервера
- Добавлена возможность авторизации в систему
- и многое другое
Присоединяйтесь

Все желающие могут ознакомится с системой.
Исходные коды проекта доступны на GitHub.
Полезный материал
- Снова читаем про Windows Azure
- ASP.NET Dynamic Data Overview
- ASP. NET Dynamic Data — что может быть проще?
Автор: Ernado






