Сегодня я хотел бы рассказать об одной интересной, на мой взгляд, возможности, которую можно получить от Protected Configuration Provider.
Итак, что такое Protected Configuration Provider? Это класс, который позволяет производить шифрование и дешифрование содержимого определённых секций файла конфигурации web.config. Обычно это используется при развёртывании готового проекта на для защиты конфиденциальной информации — имена пользователей, пароли, строки подключения к базе данных, ключи шифрования, etc…
Прописывается в секции configProtectedData:
<configuration>
<configProtectedData defaultProvider="SampleProvider">
<providers>
<add name="SampleProvider"
type="System.Configuration.RsaProtectedConfigurationProvider,
System.Configuration, Version=2.0.0.0, Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a,
processorArchitecture=MSIL"
keyContainerName="SampleKeys"
useMachineContainer="true" />
</providers>
</configProtectedData>
</configuration>
Используется в секциях appSettings и connectionStrings:
<appSettings configProtectionProvider="SampleProvider">
<EncryptedData>
...
</EncryptedData>
</appSettings>
<connectionStrings configProtectionProvider="SampleProvider">
<EncryptedData>
...
</EncryptedData>
</connectionStrings>
Попробуем использовать возможности этого класса нестандартно, а именно, для создания ветвлений в конфигурации в рамках одного проекта – профилей конфигурации, в зависимости от имени виртуальной директории приложения в рамках одного веб сайта.
Для чего это нужно? Прежде всего, для развертывания тестовых линеек сайтов основанных на одном и том же проекте, но имеющих разные строки подключения к базе данных, и другие установки в секции appSettings и connectionStrings.
Другими словами говоря, это может сильно упростить жизнь, когда вам нужно развернуть, к примеру несколько одинаковых сайтов, только с разными настройками, но имеющих общий код. Например, с разными именами темы или строками подключения к базе данных.
Напишем и установим такой провайдер.
В IIS менеджере создадим сайт “DemoSite”, который будет ссылаться пока на пустую папку. Далее создадим два приложения (виртуальные директории), которые будут ссылаться на корневую папку нашего проекта, там где лежит наш web.config.

В файле web.config изменим секцию appSettings и connectionStrings, чтобы получилось, что то вроде этого:
<?xml version="1.0" encoding="UTF-8"?>
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
...
<appSettings configProtectionProvider="DemoConfigurationProvider">
<EncryptedData>
<profile1>
...
</profile1>
<profile2>
...
</profile2>
<defaultSettings>
...
</defaultSettings>
</EncryptedData>
</appSettings>
...
<connectionStrings configProtectionProvider="DemoConfigurationProvider">
<EncryptedData>
<profile1>
...
</profile1>
<profile2>
...
</profile2>
<defaultSettings>
...
</defaultSettings>
</EncryptedData>
</connectionStrings>
...
<configProtectedData>
<providers>
<add
name="DemoConfigurationProvider"
type="Renascence.DemoConfigurationProvider,DemoConfigurationProvider"
/>
</providers>
</configProtectedData>
</configuration>
Теперь у нас появились в конфиге секции profile1 и profile2, а также мы указали в качестве провайдера класс DemoConfigurationProvider, который мы напишем ниже.
После этих манипуляций вы можете обращаться к своему сайту с использованием этих профилей. Примерно так: localhost/DemoSite/profile1/ или localhost/DemoSite/profile2/. Соответственно будут применяться соответствующие настройки из секций profile1 и profile2.
Надеюсь, идея понятна и будет кому то полезна. Теперь нам осталось только реализовать класс DemoConfigurationProvider. Подробно рассматривать этот класс в данной статье я не стану, просто дам ссылку на готовый демо проект, включающий исходный текст класса.
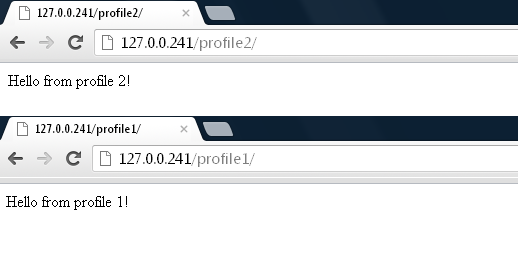
После запуска демо проекта вы должны получить примерно следующее:

Скачать: демо на github
Счастья, радости, удачи!
Автор: NORD75






