Представляю вашему вниманию перевод статьи Рика Андерсона (Rick Anderson) «Adding Bundling and Minification to Web Forms».
Мое руководство по Bundling and Minification обеспечивает хорошее введение в возможности и основные преимущества ASP.NET Bundling and Minification (далее B/M). Вы должны прочитать это руководство, чтобы ознакомиться с основными возможностями данного продукта. В отличие, от моего руководства по B/M, которое посвящено использованию B/M в ASP.NET MVC, эта статья будет посвящена использованию B/M в связке с ASP.NET Web Forms.
Примечание переводчика. ASP.NET Bundling and Minification также известен под другими названиями: Microsoft ASP.NET Web Optimization Framework, System.Web.Optimization, Microsoft.Web.Optimization и ASP.NET Optimization – Bundling.
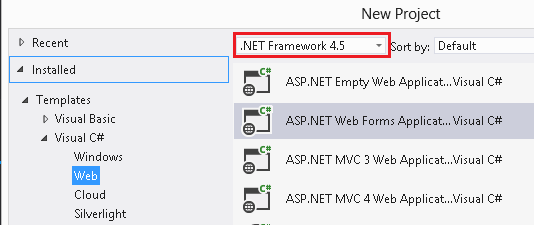
Создайте новое приложение ASP.NET Web Forms, ориентированное на .NET Framework 4.5.

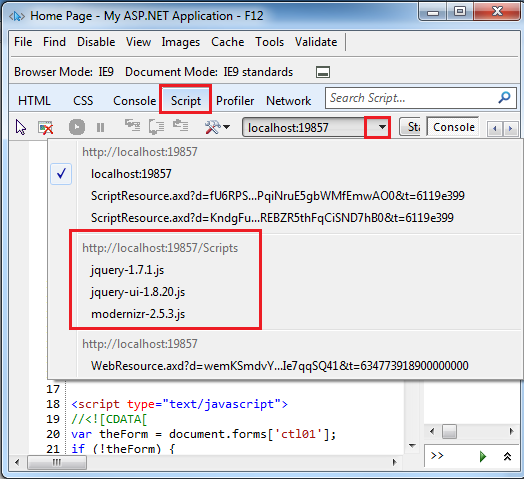
Запустите приложение и в открывшемся окне Internet Explorer запустите F12 Developer Tools. Перейдите на вкладку Script, а затем в списке ресурсов воспользуйтесь кнопками для просмотра JavaScript-файлов.

Вы можете выбрать один из JavaScript-файлов и увидеть его содержимое в левой панели. Обратите внимание, что используются полные (не минимизированные) версии файлов.
Создание jQuery-bundle`ов
Добавьте jQuery, jQuery UI и jQuery Validation в класс BundleConfig из директории App_Start. Следующий код показывает окончательную версию класса:
using System.Web.Optimization;
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
"~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js"));
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
}
}Регистрация Bundle`ов
Шаблоны веб-приложений Visual Studio автоматически создают код, который осуществляет регистрацию Bundle`ов в методе Application_Start файла Global.asax:
void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}Добавление ссылок на Bundle`ы
Добавьте jQuery-bundle`ы в элемент управления <asp:PlaceHolder />, как показано в следующем коде:
<asp:PlaceHolder runat="server">
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery") %>
<%: Scripts.Render("~/bundles/jqueryui") %>
</asp:PlaceHolder>
В элементе управления ScriptManager закомментируйте ссылки на jQuery-скрипты, как показано ниже:
<body>
<form runat="server">
<asp:ScriptManager runat="server">
<Scripts>
<%--
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="jquery.ui.combined" />
--%>
</Scripts>
</asp:ScriptManager>
<header>
CSS-bundle`ы
Изучите файл Bundle.config, который содержит код для создания CSS-bundle`ов (стилевых Bundle`ов).
<?xml version="1.0" encoding="utf-8" ?>
<bundles version="1.0">
<styleBundle path="~/Content/css">
<include path="~/Content/Site.css" />
</styleBundle>
<styleBundle path="~/Content/themes/base/css">
<include path="~/Content/themes/base/jquery.ui.core.css" />
<include path="~/Content/themes/base/jquery.ui.resizable.css" />
<include path="~/Content/themes/base/jquery.ui.selectable.css" />
<include path="~/Content/themes/base/jquery.ui.accordion.css" />
<include path="~/Content/themes/base/jquery.ui.autocomplete.css" />
<include path="~/Content/themes/base/jquery.ui.button.css" />
<include path="~/Content/themes/base/jquery.ui.dialog.css" />
<include path="~/Content/themes/base/jquery.ui.slider.css" />
<include path="~/Content/themes/base/jquery.ui.tabs.css" />
<include path="~/Content/themes/base/jquery.ui.datepicker.css" />
<include path="~/Content/themes/base/jquery.ui.progressbar.css" />
<include path="~/Content/themes/base/jquery.ui.theme.css" />
</styleBundle>
</bundles>
В файл Bundle.config вы можете добавить ваши собственные стилевые Bundle`ы.
Примечание переводчика. На мой взгляд, создание стилевых Bundle`ов с помощью файла
Bundle.configограничивает разработчика, т.к. пропадает возможность добавлять пользовательские трансформации Bundle`ов (классы, реализующие интерфейсIBundleTransform). Сейчас существуют целые библиотеки таких трансформаций (например, Bundle Transformer), которые позволяют транслировать LESS-, Sass-, SCSS- и CoffeeScript-код, а также использовать другие алгоритмы минимизации кода (по умолчанию в B/M используется некая модификация Microsoft Ajax Minifier). Поэтому лучше создавать стилевые bundle`ы в классеBundleConfig(также как в ASP.NET MVC). Для того чтобы настройки, указанные в классеBundleConfig, работали корректно нужно в файлеBundle.configзакомментировать содержимое элементаbundles.
Следующий код показывает, как можно добавить ссылки на CSS- и JavaScript-bundle`ы в разметку ASP.NET-страницы:
<%: Styles.Render("~/Content/themes/base/css",
"~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui") %>
Обратите внимание, что вы можете указать несколько bundle`ов в одном вызове метода Render.
Примечание переводчика. Автор ничего не упомянул об элементе управления
<webopt:BundleReference />, с помощью которого также можно добавлять ссылки на стилевые Bundle`ы в разметку ASP.NET-страницы. Поскольку данный элемент управления не поддерживает добавление ссылок на скриптовые Bundle`ы и вносит путаницу, я рекомендую найти все места, где он используется, и заменить его на вызовы методаStyles.Render.
Автор: Taritsyn





