Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами.
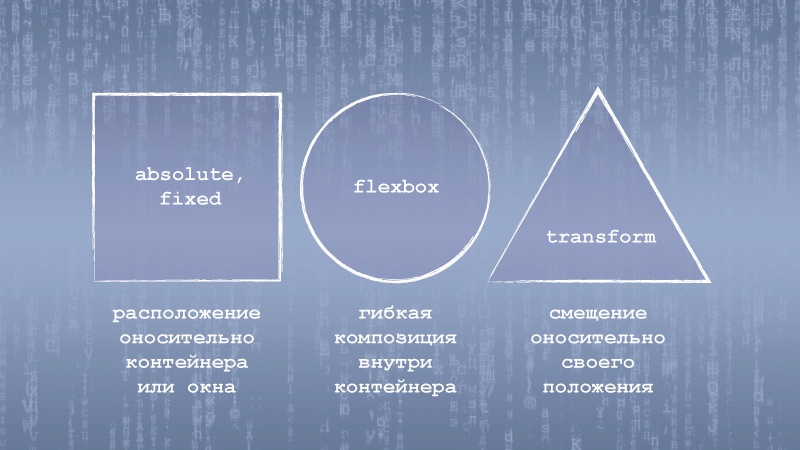
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
}
Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
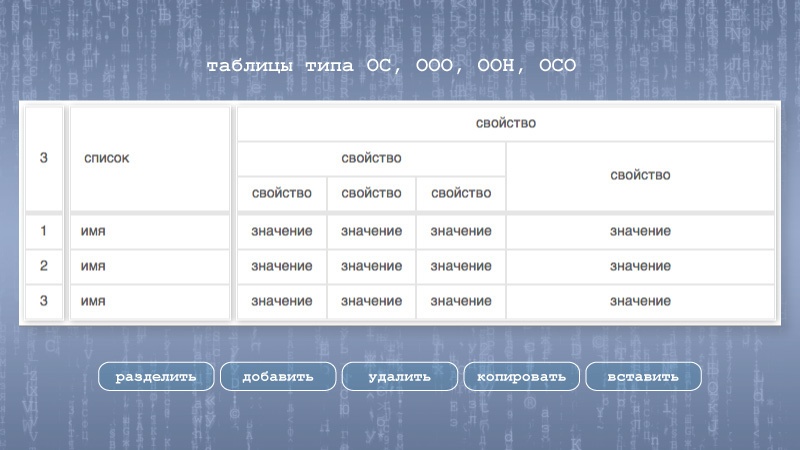
Верстка таблиц флексбоксами
Флексбокс — это способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков.
Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:

→ Код редактора таблиц, 700 строк
Верстка текста флексбоксами
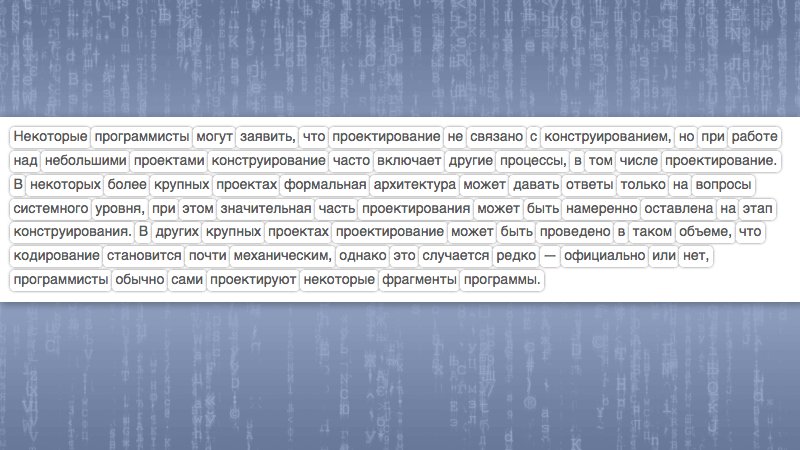
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Так удобнее работать с текстом на сенсорном экране.

→ Код редактора текста, 600 строк
При таком способе сокращается количество CSS-cвойств, необходимых для оформления текста, до десяти:
- color
- direction
- font-family
- font-style
- font-size
- text-decoration
- text-transform
- text-shadow
- text-overflow: ellipsis;
- white-space: nowrap;
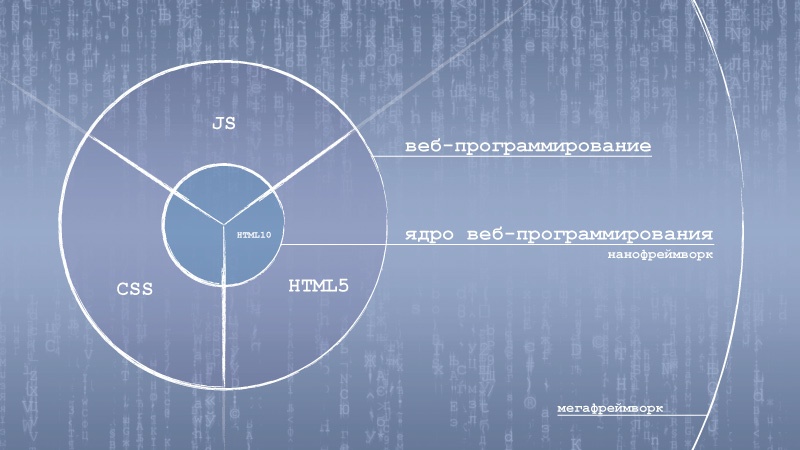
Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
А как же семантика и роботы? На самом деле для нормальной индексации достаточно этого:
<meta name="author" lang="ru" content="имя автора" />
<meta name="description" content="описание документа в поиске" />
<meta name="keywords" content="тег, тег, тег, не более десяти" />
<meta name="document-state" content="Dynamic/Static" />
<title>заголовок документа</title>
При желании можно добавить теги, например для инвалидов.
Я больше ориентируюсь не на сайтостроение, а на кросплатформенную разработку приложений для мобайл и десктоп платформ.
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

Автор: maxminimus






