
Основной целью данной статьи является рассказ об особенностях и лучших практиках размещения Drupal в облачном окружении платформы Microsoft Azure [о преимуществах платформы Azure для размещения веб-сайтов на PHP, Java, Python, .NET и Node.js вы можете почитать в этой статье – прим. перев.]. Из этого руководства вы узнаете:
- Как мигрировать существующий сайт Drupal в веб-сайты Azure
- Как настроить модуль Azure Storage Module для медиа-контента
- Как настроить Memcached Cloud для поддержки кэширования
- Лучшие практики размещения Drupal CMS в облаке
- Как масштабировать сайт на Drupal на несколько регионов по всему миру
Как мигрировать существующий сайт на Drupal в облако
Миграция вашего сайта на Drupal в облако Azure весьма легкая задача. Просто используйте перечисленные ниже лучшие практики и вы сможете переместить свой сайт на Drupal в облачное окружение всего за один час.
Создание веб-сайта Azure Web Site и базы данных MySQL
Для начала создайте в Azure новый веб-сайт с MySQL и с поддержкой Git (можно воспользоваться пошаговой инструкцией). Обратите внимание, что в статье описано использование БЕСПЛАТНОЙ версии MySQL в облаке. Это версия БД отлично подходит для этапа разработки, но для промышленной эксплуатации вам может потребоваться приобрести облачный экземпляр базы данных от ClearDB в магазине Azure Store. На выбор предлагается набор планов приобретения общего кластера БД. Для подробной информации обратитесь к статье ClearDB from Azure Store. Если план с общим кластером БД вам не подходит, то вы можете выбрать выделенный кластер MySQL. Подробности вы можете найти по следующей ссылке ClearDB mission critical database plans.
Если вы собираетесь использовать Git для своего сайта на Drupal, то пройдите по шагам руководство, которое описывает как сконфигурировать репозиторий Git. Убедитесь в том, что вы проделали нужные шаги описанные в разделе получения информации о подключении к удаленному серверу MySQL, так как эта информация потребуется вам позднее. Вы вполне можете проигнорировать завершающую часть руководства, которая посвящена развертыванию вашего сайта на Drupal, однако, если вы только изучаете облако Azure (или Git), то эта часть руководства может быть вам полезной.
После старта нового веб-сайта Azure с БД на MySQL, у вас на руках будет информация о подключении к удаленной БД и (опционально) репозиторию Git. Следующим шагом будет копирование вашей базы MySQL в веб-сайт Azure.
Копирование базы данных в MySQL в веб-сайт Azure
Существует множество способов мигрировать базу данных в Azure. Один проверенный способ для миграции MySQL заключается в использовании инструмента [MySqlDump]. Следующая команда демонстрирует пример копирования с локальной машины в облако Azure Web Sites:
mysqldump -u local_username --password=local_password drupal | mysql -h remote_host -u remote_username --password=remote_password remote_db_name
Конечно, вам необходимо указать свое имя и пароль для существующей базы данных Drupal. Кроме того вам необходимо передать имя хоста, имя пользователя, пароль и имя БД для базы данных MySQL созданных на первом шаге. Эта информация доступна в строке соединения, которую вы получили ранее. Строка подключения имеет формат похожий на следующий:
Database=remote_db_name;Data Source=remote_host;User Id=remote_username;Password=remote_password
В зависимости от размера вашей базы данных процесс копирования может занять несколько минут.
Теперь ваша база данных живет в облаке Azure Web Sites. Перед размещение вашего кода Drupal вам необходимо изменить его для того, чтобы он мог подключаться к новой базе данных.
Изменение подключения к базе данных в settings.php
На этом шаге вам снова потребуется информация о подключении к новой БД. Откройте файл <drupalsite>/sites/default/setting.php в редакторе и замените значения ‘database’, ‘username’, ‘password’ и ‘host’ в массиве $databases значениями установленными для вашей новой БД. В итоге у вас должно получиться что-то вроде этого:
$databases = array ('default'=>array ('default'=>array ('database'=>'remote_db_name','username'=>'remote_username',
'password'=>'remote_password','host'=>'remote_host','port'=>'',
'driver'=>'mysql','prefix'=>'',),),);Замечание: если у вас в settings.php есть параметр конфигурации $base_url, то закомментируйте его, так как Drupal CMS будет создавать адреса URL из набора $base_url. Вы можете использовать параметр $base_url снова сразу после того, как ваш облачный сайт буде сконфигурирован для использования пользовательского домена. Сохраните файл settings.php.
Теперь вы готовы к размещению вашего кода.
Размещение кода Drupal с помощью Git или FTP
Последним шагом будет размещение вашего кода в облако веб-сайта Azure с помощью Git или FTP.
- Если вы используете FTP, получите имя хоста и имя пользователя с панели управления своего веб-сайта Azure. Затем, с помощью любого FTP-клиента загрузите файлы Drupal в папку /site/wwwroot удаленного сайта;
- Если вы используете Git, вам необходимо установить репозиторий Git на предыдущих шагах. Вы должны установить Git на свою локальную машину. Затем, следуйте инструкциям, предложенным после того, как вы создали репозиторий. Обратитесь к статье, которая рассказывает о конфигурировании Git.
Как настроить модуль Azure Storage Module
Сразу после установки Drupal вам необходимо включить и сконфигурировать модуль хранилища блобов, который использует облачное хранилище Azure Storage для сохранения медиа-файлов. Используйте следующие инструкции для того чтобы сконфигурировать этот модуль. Войдите на свой сайт под учетной записью администратора и во вкладке модулей включите модуль Azure Storage. Если в списке модулей этого модуля нет, то установите его отсюда.
Перейдите на вкладку Configuration, затем выберите Azure Storage в разделе Media.
Щелкните по кнопке Add для добавления данных об учетной записи хранилища, которые будут использоваться вашим сайтам Drupal. Укажите все детали: имя учетной записи хранилища, имя существующего контейнера (контейнер должен быть публичным), адрес URL хранилища блобов, первичный ключ доступа. Используйте параметр custom URL, если ваше хранилище связано с CDN и укажите здесь адрес CDN. Если вы не используете CDN, то оставьте это поле пустым.
Снова перейдите на вкладку Configuration и выдерите File System в разделе Media. Выберите пункт и сохраните настройку нажав Save Configuration.
Теперь выберете Structure->Content Type. Затем щелкните на manager fields типа Article. В окне диалога проверьте, есть ли у вас Image label, которая будет отображать опцию Image Upload при создании новых материалов. Если вы планируете поддерживать загрузку файлов (различных форматов), то включите так же отметку для File Upload.
Теперь щелкните на edit для метки Image и выберите для параметра Upload destination опцию Azure Storage. Проделайте тоже самое для всех других имеющихся у вас меток для загрузки файлов (с типами полей FILE).
Повторите описанные шаги для обновления конфигурации для любого типа контента, который поддерживает загрузку изображений или других файлов.
Как настроить Memcached Cloud для поддержки кэширования
Подпишитесь на сервис Memcached Cloud, который предлагает memcached в виде управляемого сервиса. Этот сервис в настоящее время доступен в регионах East US и West US платформы Azure. Если вы хотите управлять своими собственными серверами memcached, то у вас есть легкая возможность настроить их с помощью виртуальных машины Azure на базе Linux. В этой статье рассматривается вариант использования облачного Memcached.
Войдите на портал Redis labs и выберите New Memcached Subscription.
Выберите облачную платформу/регион для сервиса и план, который вы будете использовать. Бесплатный план (25 МБ) отлично подходит для целей разработки и тестирования, но не предоставит достаточного уровня производительности требуемого для сайта в промышленной эксплуатации. Нажмите на Select и создайте свою собственную конечную точку memcached.
Введите всю требуемую информацию. Модуль, который я использую для Drupal не поддерживает SASL (Simple Authentication and Security Layer), который может быть добавлен на ваш сервер memcached, в связи с чем я снял выбор с этой опции на текущем шаге. Введите имя ресурса и щелкните на Activate. Если у вас уже есть модуль, который поддерживает уровень безопасности для memcached, вы можете включить его в ходе создания конечной точки memcached.
Теперь вы можете управлять своим сервисом memcached из портала Redis Labs.
Для получения конечной точки сервера щелкните на созданном вами Resource Name. Запомните значение Endpoint, которое потребуется вам позднее для конфигурации Drupal.
Загрузите и скопируйте отсюда расширение memcached PECL. Обратите внимание, что это расширение предназначено для PHP5.4 (32 bit). Если ваш сайт использует другу конфигурацию, тогда выберите подходящую библиотеку отсюда. Установите модуль memcached для Drupal. В панели управления веб-сайтом Azure обновите конфигурацию сайта. В секции настроек приложения (app settings) вкладки Configure добавьте параметр PHP_EXTENSIONS со значением “binphp_memcache.dll”.
В файле settings.php в переменной $conf добавьте сервера memcached. Если вы не укажете ни один из серверов, то memcache.inc решит, что экземпляр вашего сервера memcached запущен на локальной машине на порту 11211 (127.0.0.1:11211 или localhost:11211), а так как его там нет, то ваше приложение не будет работать.
Следующий пример массива демонстрирует шаблон:
$conf['memcache_servers'] = array(
'pub-memcache-10939.us-east-1.1.azure.garantiadata.com:
10939' => 'default'
);Для изучения подробностей обратитесь к руководству Memcache API for Drupal. Вы можете использовать только один сервер для всех операций Drupal с указанной выше конфигурацией, но если вы предпочитаете разделить ваш набор данных на несколько серверов Memcached, то можете сделать это легко и просто создав новые конечные точки сервера Memcached в Azure Store. Ниже вы найдете простую настройку с двумя серверами Memcached и в этом примере все данные будут кэшироваться в Bucket 1, исключая “страницы” (pages), которые будут кэшироваться в Bucket 2.
$conf['memcache_servers'] = array(
'server1_hostname:server1_port' => 'default',
'server2_hostname:server2_port' => 'pages'
);
$conf['memcache_bins'] = array(
'cache_page' => 'pages',
);Самый распространенный подход для организации кэширования состоит в том, чтобы смешивать использование сети доставки контента (CDN) и сервиса Memcached. Drupal использует базу данные для хранения кэша. Если какой-либо контент будет изменен, то определив изменение Drupal пометит кэш как устаревший для сохранения консистентности контента. Memcached заменяет внутреннюю систему кэширования Drupal.
Лучшие практики для Drupal CMS в Azure
Общие рекомендации для любого сайта в облаке:
- Планируйте будущее: вы должны отслеживать производительность и требования вашего сайта и паттерны пользовательского траффика для планирования масштабирования инфраструктуры вверх и вниз по требованию;
- Делайте резервные копии своего сайта: делайте резервные копии вашего сайта [Azure Web Sites предлагает встроенную функцию автоматических бэкапов и восстановления – прим. перев.]. Тестируйте процедуры бэкапа и восстановления.
Теперь давайте сфокусируемся на Drupal CMS и научимся некоторым лучшим практикам для построения и управления Drupal CMS в облачном окружении Azure Web Sites.
Конфигурирование безопасности
- Удалите все временные файлы перед размещением. Во время редактирования файлов у вас могут оставаться временные запасные копии, например, .bak-файлы, файлы с именами заканчивающиеся знаком “~”, settings.php.orig. Эти файлы могут быть просмотрены через браузер, если вы не запретите к ним доступ через настройку в файле web.config с помощью правил URL Rewrite. Подобные файлы могут стать уязвимым местом вашего сайта и открыть доступ к нему для злоумышленников. Удалите все подобные файлы. Вы можете запретить доступ к подобным файлам, добавив правила в файл конфигурации, запретив доступ к любому типу файлов. Кроме того, вы можете легко автоматизировать задачу удаления временных файлов с помощью функции фоновых задач WebJobs, которая предлагается сервисом Azure Web Sites.
- Включение SSL для login. Drupal не требует использования Secure sockets layer (SSL) при входе пользователя. Это облегчает работу злоумышленникам для получения административного доступа к вашему сайту. Установите и включите модуль Secure Pages с сайта drupal.org. Этот модуль следит за тем, чтобы каждый пользователь обслуживался через SSL.
- Запретите небезопасные поля загрузки. Запретите ненужные поля File и image, которые позволяют пользователям загружать файлы на сайт. Злоумышленник может использовать эти возможности для получения контроля на вашим веб-сайтом загрузкой файла, который может вызвать хаос в вашей системе. Введите ограничения на типы файлов, загрузка которых разрешена, уберите возможность загружать файлы типа .exe, .swf,.flv,.htm,.php,.vb,.vbs.
- Включите модуль Security Kit. Модуль Security Kit предлагает улучшения безопасности вашего сайта, такие как защита от атак типа Clickjacking, Cross-Site Request Forgery (CSRF), Cross-Site Scripting (XSS) и других. Рекомендуется использовать конфигурацию по умолчанию для этого модуля, однако, если ваш сайт имеет какие-либо особые требования, которым модуль может не соответствовать, то вы можете настроить параметры работы модуля самостоятельно. Для подробной информации обратитесь к странице модуля.
- Не используйте распространенные имена пользователей для учетных записей администраторов. Имя вашей учетной записи администратора не должно быть admin, administrator или root, которые широко распространены и могут представлять уязвимость в безопасности вашего сайта. Используйте сложные или уникальные имена пользователей для того чтобы избежать взлома.
- Скройте вывод информации об ошибках работы сайта от ваших пользователей. Эти сообщения об ошибках могут содержать важную секретную информацию о вашем сайте или сервере и выдать ее посетителям. Для того чтобы сконфигурировать ваш сайт не отображать информацию об ошибках пользователям откройте страницу Logging and errors по адресу /admin/config/development/logging и выберите None from the Error messages to display и нажмите Save configuration.
- Включите модуль Password Policy. Редакторы контента ваших веб-сайтов могут решить использовать легкие для взлома пароли, что откроет двери вашего сайта для злоумышленников. Для того чтобы уменьшить возможность появления уязвимости включите модуль Password Policy, который включит политики обязательных сложных паролей.
Конфигурирование производительности
- Минимальное время жизни кэша меньше чем 5 минут. Для увеличения отзывчивости сайта и производительности минимальное время жизни кэша предотвращает очищение кэша страниц и блоков после изменения на указанный период времени. Если установить минимальное время жизни кэша в значение менее 5 минут, то сервер будет работать больше для доставки свежего контента посетителям сайта. Для установки минимального времени жизни кэша в 5 минут или больше на вашем сайте откройте страницу Performance по адресу /admin/config/development/performance и выберите новое значение у параметра Minimum cache lifetime. Установите этот параметр максимально большим учитывая желание иметь страницы в кэше и потребность для посетителей получать свежий контент как можно быстрее.
- Максимальный возраст кэша страницы менее чем 5 минут. Когда максимальный возраст кэша страницы установлен в менее чем 5 минут сервер вынужден более часто перегенерировать страницы. Это понижает производительность сайта. Чтобы установить значение параметра в 5 или более минут откройте страницу Performance по адресу /admin/config/development/performance и выберите новое значение для параметра Page cache max age.
- Оптимизируйте CSS и скрипты JS. При выключенной оптимизации CSS/JS ваши пользователи получат снижение скорости страниц и увеличение нагрузки на сервер. Для включения оптимизации CSS откройте страницу Performance по адресу /admin/config/development/performance и установите параметр Aggregate and compress CSS files. Для включения оптимизации JavaScript откройте страницу Performance по адресу /admin/config/development/performance и установите параметр Aggregate JavaScript files.
- Включите сжатие страниц. Когда сжатие страниц выключено посетители сайта сталкиваются с более долгими загрузками данных страниц. Сжимайте страницы перед сохранением их в кэше, так чтобы уменьшить сетевой обмен с бэкендом. Для включения сжатия страниц откройте страницу Performance по адресу /admin/config/development/performance и убедитесь в том, что параметр Cache pages for anonymous users установлен и установите параметр Compress cached pages.
Конфигурирование веб-сайта Azure
- Через портал управления веб-сайта Azure включите логи сервера и используйте хранилище Azure Storage для их хранения. Вы можете использовать то же самое хранилище, которое настроили для хранения медиа-контента. Для подробной информации обратитесь к руководству Azure website diagnostics.
- Настройте автоматическое масштабирование, которое позволит автоматически увеличивать или уменьшать количество экземпляров вашего сайта. Для подробной информации обратитесь к руководству Auto-scale Configuration.
- Используйте режимы Basic или Standard работы Azure Web Site, которые предоставляют вам выделенные экземпляры VM, высокую производительность, поддержку в рамках SLA. Для подробной информации обратитесь к статье Features by tiers.
- Настройте сайт для работы в режиме как минимум двух Medium или Large экземпляров (экземпляры соответствуют определенным VM для вашего веб-сайта). Если вы используете один экземпляр, то в случае неполадок с его VM ваш сайт может стать недоступным. При использовании двух экземпляров вы сможете избежать отказа из-за выхода из строя одной точки.
- Проведите нагрузочное тестирование своего сайта с помощью инструментов Visual Studio или других для того чтобы убедиться в том, что конфигурация масштабирования сайта действительно позволяет обслуживать расчетный траффик.
- Настройте автоматическое лечение вашего сайта, которое перезапускает ваши VM основываясь на определенных показателях состояния сайта. Для подробной информации обратитесь к статье How to Auto-heal your website.
Лучшие практики кода
- Избегайте вносить изменения в ядро Drupal. Внесение подобных изменений усложняет управление версиями Drupal и обновление вашего веб-сайта, а так же усложнит поддержание вашего сайта с его ростом.
- Избегайте использования большого числа модулей. Drupal предлагает вам гибкость, позволяя добавлять модули, которые расширяют функциональные возможности CMS. Но вместе с этим, слишком большое число модулей может отразиться на производительности вашего сайта и замедлить его.
- Используйте web.config для запуска веб-сайта Azure. Веб-сайты Azure Web Sites используют IIS, что позволяет использовать файл web.config для управления защитой от несанкционированного доступа к файлам и управления Rewrite URL. Используйте пример web.config указанный здесь для своего сайта Drupal. Вам необходимо запретить куки Application Request Routing, которые закрепляют определенных пользователей к определенным экземплярам VM. Выключение этой функции позволит вашему веб-сайту использовать обычное поведение балансировки нагрузки, которое обеспечивается платформой Azure из коробки. Для подробной информации обратитесь к статье Disable ARR Cookie. Для соответствующей настройки добавьте в свой файл web.config следующую секцию сразу после <system.webserver>:
<httpProtocol>
<customHeaders>
<add name="Arr-Disable-Session-Affinity" value="True" />
</customHeaders>
</httpProtocol>Масштабирование Drupal на несколько регионов по всему миру
Размещая экземпляры веб-сайта в разных регионах по всему миру вы уменьшаете риск возникновения единой точки отказа, когда вы полагаетесь только на один экземпляр сайта в одном датацентре. Ключевая вещь, которую нужно иметь в виду при работе с облачными решениями, это понимание того, что каждый из компонент (веб-сайт, БД, кэш, и т.д.) может отказать, в связи с чем ваше решение должно уметь эти отказы обрабатывать и быть безотказным. Это позволит снизить операционные расходы, которые могут быть в связи с отказом сервиса.
Для подобного сценария вам необходимо разместить ваш сайт Drupal как минимум в двух регионах, например, в East US и West US. Рассмотрим конфигурацию Active-Active (Master-Master) для веб-сайта Drupal в Azure:
- Два веб-сайта Azure связанные с их соответствующими базами данных MySQL
- Обе БД MySQL синхронизированы с помощью репликации БД
- С помощью сервиса Azure Traffice Manager пользовательский трафик балансируется для регионов по одному из трех методов Performance, Failover или Round Robin
- Управляемый сервис Memcached настроен с функцией failover
- Хранилище Azure Storage использует режим гео-избыточности с Azure CDN
Эту архитектуру очень легко создать, но если ваше приложение предъявляет особые требования, то вы можете настроить эту конфигурацию под себя. Вы можете внести следующие изменения:
- создать Master-Slave конфигурацию веб-сайта
- создать конфигурацию с одним Master и множеством Slave
- использовать собственный процесс репликации на базе Web Jobs
- автоматизировать процессы управления с помощью Web Jobs
Масштабирование веб-сайта
Масштабирование Azure Web Sites требует двух действий: изменения вашего режима Web Hosting Plan на более высокий уровень и конфигурирование определенных настроек после перехода на новый план. Оба действия освещались в этой статье. Более высокие уровни, например режим Standard предлагают высокую производительность и гибкость в том как ваши ресурсы будут использованы. Для подробностей обратитесь к документации How to scale Azure website.
Масштабирование базы данных
Ваше приложение зависит от двух компонент – веб-сайт Azure и база данных. В зависимости от того, как вы создали свою БД, вам предлагается несколько способов масштабирования своей БД для высокой доступности и отказоустойчивости. Например, существуют два сценария:
- Если вы используете сервис CrearDB, то вам просто нужно сконфигурировать ClearDB high availability routing (CDBR). Сервис ClearDB предлагает репликацию БД между парами регионов (например, East US и West US), но вы можете создать и использовать свои собственные инструменты для репликации БД, используя Azure Web Jobs.
- Вы могли настроить MySQL Cluster CGE, который предлагает все необходимые инструменты для управления кластерами MySQL в виртуальных машинах Microsoft Azure. Обратите внимание, что в этом случае вам придется самостоятельно управлять всеми кластерами MySQL, репликацией БД и операциями масштабирования.
Масштабирование кэша Memcached
Управляемое решение Memcached Cloud от Redis Labs предлагает планы с поддержкой высокой доступности и отказоустойчивостью. Вы можете масштабировать облако memcached между регионами, в случае когда единой точки memcached может быть недостаточной для отказоустойчивости. Для больше информации обратитесь к статье Memcached Cloud Features.
Настройка Traffic Manager для маршрутизации вашего траффика
Сервис Azure Traffic Manager позволяет вам управлять распределением пользовательского траффика по определенным конечным точкам, которые могут включать в себя и веб-сайты. Traffic Manager работает, используя интеллектуальный механизм политик для запросов к DNS и ваших интернет-ресурсов. Ваши облачные сервисы или веб-сайты могут быть запущены в одном и том же датацентре или в разных датацентрах по всему миру. Traffic Manager предлагает три способа маршрутизации:
- Failover: выберите этот способ, когда у вас есть конечные точки в одном или разных датацентрах Azure (регионы) и вы хотите использовать одну первичную точку для всего траффика, но иметь бэкап в случае, когда первичная точка откажет или станет недоступной. Для большей информации обратитесь к статье Failover load balancing method.
- Round Robin: выберите этот способ, когда вы хотите распределить нагрузку равномерно [или с указанием разного веса для каждой из точек — прим. перев.] между набором конечных точек в одном датацентре или между разными датацентрами. Для большей информации обратитесь к статье Round Robin load balancing method.
- Performance: выберите этот способ, когда у вас есть конечные точки в разных географических местах и вы хотите, чтобы посетители вашего сайта использовали “ближайший” к ним сайт в показателе самой низкой латентности. Для большей информации обратитесь к статье Performance load balancing method.
Создайте новый экземпляр сервиса Azure Traffic Manager через портал управления Azure.
Перейдите к панели управления созданным сервисом, нажмите на ADD для использования веб-сайтов, которые вы хотите добавить в маршрутизацию траффика.
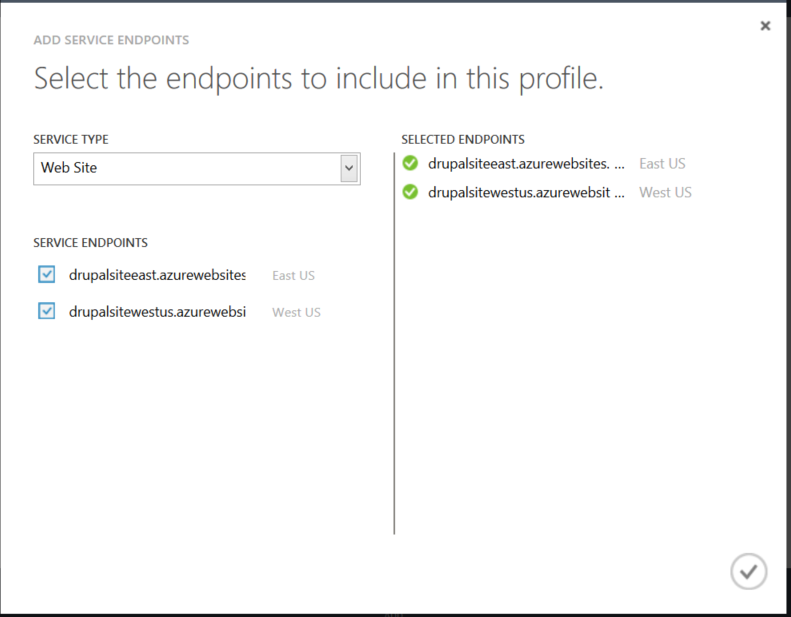
В окне выберите тип сервиса Web Site и выберите веб-сайты, которые вы хотите использовать

Мы добавили обе конечные точки в traffic manager. Если вы перейдете по ссылке URL вашего traffic manager вы можете убедиться в том, что ваши запросы маршрутизируются на ваши сайты.
Заключение
Мы рассмотрели базовые задачи и темы касающиеся переноса сайта Drupal в облачное окружение Azure Web Sites. Решения, которые мы обсудили выше, позволят упростить перенос сайтов Drupal в Azure для проектов любого размера. Теперь вы можете начать строить и масштабировать ваши сайты Drupal на платформе Microsoft Azure.
Дополнительные ссылки
-
Попробовать Azure бесплатно на 30 дней!
-
Пройти обучающие курсы на виртуальной академии Microsoft (MVA)
- Разработка приложений на платформе Microsoft
- Обзор безопасности Microsoft Azure и SQL Azure Databases
- Программное управление сервисами Azure
- Погружение в Azure для разработки приложений и инфраструктурных сервисов
- Введение в разработку современных приложений с Azure для начинающих
- или курсы по разработке в облаке Azure
- или многие другие бесплатные курсы MVA!
Автор: XaocCPS

![image_thumb[15] image_thumb[15]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-2.png)
![image_thumb[13] image_thumb[13]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-3.png)
![image_thumb[11] image_thumb[11]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-4.png)
![image_thumb[9] image_thumb[9]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-5.png)
![image_thumb[7] image_thumb[7]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-6.png)
![image_thumb[6] image_thumb[6]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-7.png)
![image_thumb[17] image_thumb[17]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-8.png)
![image_thumb[20] image_thumb[20]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-9.png)
![image_thumb[24] image_thumb[24]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-10.png)
![image_thumb[25] image_thumb[25]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-11.png)
![image_thumb[27] image_thumb[27]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-12.png)
![image_thumb[31] image_thumb[31]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-13.png)
![image_thumb[33] image_thumb[33]](https://www.pvsm.ru/images/2014/07/06/luchshie-praktiki-razmesheniya-Drupal-v-oblachnom-okrujenii-14.png)





