Хочу поделиться опытом установки и настройки сервиса для сбора и отображения метрик Graphite + Grafana.
Искал долго, читал много, нашёл 2 статьи на английском, добавил своё, в итоге получилась данная статья.
Немного предыстории..
Graphite — система для отображения метрик (числовых значений) для любых свойств сервера или домашнего ПК.
Carbon — демон/бэкенд, в который пишутся метрики.
Grafana — более красивая и удобная Web-морда для Graphite.
И так, приступим.
Установка и настройка Php + Nginx + MySQL
Установка Php + Nginx + MySQL
Тут всё довольно просто.
sudo apt install php5-fpm php5-json php5-mysqli
sudo apt install nginx nginx-extras
sudo apt install mysql-serverВо время установки будет запрос пароля для root-пользователя MySQL.
Установка phpMyAdmin
Для более удобного доступа у базам данных MySQL установим phpMyAdmin.
Скачиваем отсюда последнюю версию
cd /usr/share/
sudo wget https://files.phpmyadmin.net/phpMyAdmin/4.6.2/phpMyAdmin-4.6.2-all-languages.zip
sudo unzip phpMyAdmin-4.6.2-all-languages.zip
sudo rm phpMyAdmin-4.6.2-all-languages.zip
sudo mv phpMyAdmin-4.6.2-all-languages phpmyadminНастраиваем Nginx для phpMyAdmin
В файл настроек nginx/conf.d/pma.conf пишем следующее:
server {
server_name pma.your.site;
listen 80;
location / {
root /usr/share/phpmyadmin/;
index index.php index.html index.htm;
location ~ ^/(.+.php)$ {
try_files $uri =404;
root /usr/share/phpmyadmin/;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $request_filename;
include /etc/nginx/fastcgi_params;
}
location ~* ^/(.+.(jpg|jpeg|gif|css|png|js|ico|html|xml|txt))$ {
root /usr/share/phpmyadmin/;
}
}
}И перезапускаем Nginx
sudo service nginx restartПредварительные настройки MySQL
Заходим по адресу pma.your.site, который Вы прописали в настройках выше, авторизируемся под root пользователем с тем паролем, который Вы установили во время установки MySQL.
Создадим базу данных graphite и пользователя graphite, и дадим этому пользователю все привилегии на эту базу.
Установка и настройка Graphite + Carbon
Установка Graphite + Carbon
Тут тоже всё довольно просто:
sudo apt-get install graphite-web graphite-carbonНастройка Graphite
Редактируем файл конфигурации /etc/graphite/local_settings.py.
SECRET_KEY = 'MY NICE RANDOM SALT'
TIME_ZONE = 'UTC'
USE_REMOTE_USER_AUTHENTICATION = True
DATABASES = {
'default': {
'NAME': 'graphite',
'ENGINE': 'django.db.backends.mysql',
'USER': 'graphite',
'PASSWORD': 'mypassword',
'HOST': '127.0.0.1',
'PORT': ''
}
}Синхронизация базу данных
Синхронизируем базу данных следующей командой
sudo graphite-manage syncdbНастройка Carbon
Редактируем следующие файлы конфигурации
/etc/default/graphite-carbon
CARBON_CACHE_ENABLED = truecarbon/carbon.conf
ENABLE_LOGROTATION = TrueКопируем стандартные настройки агрегации хранилища
sudo cp /usr/share/doc/graphite-carbon/examples/storage-aggregation.conf.example /etc/carbon/storage-aggregation.confИ перезапускаем Carbon
sudo service carbon-cache startУстановка uWSGI
Для установки uWSGI запустите следующие команды
sudo apt-get install python-dev
sudo pip install uwsgiЕсли в Вашей системе не установлен pip — устанавливаем его
sudo apt-get install python-pipИ выполняем команды выше.
Копируем стандартный файл конфигурации
sudo cp /usr/share/graphite-web/graphite.wsgi /usr/share/graphite-web/graphite_wsgi.pyСоздаём файл конфигурации:
sudo nano /etc/init/uwsgi-graphite.confИ вписываем туда следующие строки:
env UWSGI_BIN=/usr/local/bin/uwsgi
env PYTHONPATH=/usr/share/graphite-web
expect fork
umask 0000
start on runlevel [2345]
stop on runlevel [!2345]
script
exec $UWSGI_BIN --socket /var/run/graphite.sock --master --need-app
--catch-exceptions --reload-on-exception --pp $PYTHONPATH
-w graphite_wsgi:application --buffer-size 32768 -p 4 -O 2 >>/var/log/graphite.log 2>&1 &
end scriptИ запускаем Graphite
sudo service uwsgi-graphite startНастройка Nginx для Graphite
Редактируем файл конфигурации nginx/conf.d/graphite.conf
server {
server_name graphite.your.site;
listen 80;
access_log /var/log/nginx/graphite.access.log;
error_log /var/log/nginx/graphite.error.log;
root /usr/share/graphite-web;
location = /favicon.ico {
return 204;
}
location /content {
alias /usr/share/graphite-web/static;
expires max;
}
location / {
uwsgi_pass unix:/var/run/graphite.sock;
include uwsgi_params;
}
}Перезапускаем Nginx и переходим по адресу graphite.your.site

Тестирование Graphite
Для проверки работоспособности Graphite достаточно выполнить одну простую команду:
echo "test.count 9 `date +%s`" | nc -q0 127.0.0.1 2003;Ну или запустить цикл:
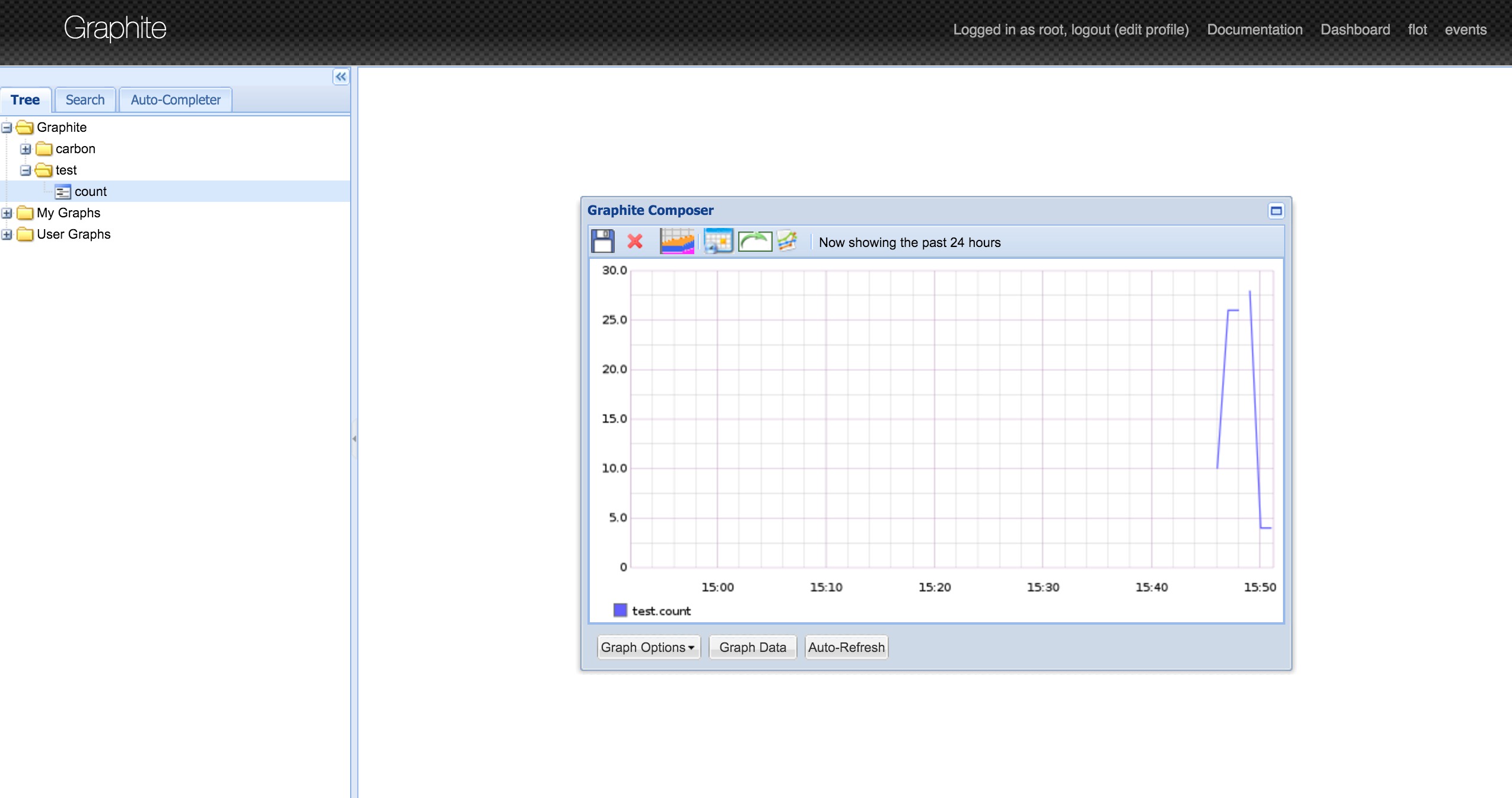
for i in 4 6 8 16 2; do echo "test.count $i `date +%s`" | nc -q0 127.0.0.1 2003; sleep 6; doneТеперь в Graphite модно наблюдать следующее:

Установка и настройка красивой Web-морды Grafana
Установка Grafana

Для установки Grafana выполняем следующие команды:
echo 'deb https://packagecloud.io/grafana/stable/debian/ wheezy main' | sudo tee -a /etc/apt/sources.list
curl https://packagecloud.io/gpg.key | sudo apt-key add -
sudo apt-get update
sudo apt-get install grafanaНастройка MySQL для Grafana
Создадим в MySQL базу данных grafana и дадим все привилегии на неё пользователю graphite, которого мы создали ранее.
Редактируем файл конфигурации grafana/grafana.ini
[database]
type = mysql
host = 127.0.0.1:5432
name = grafana
user = graphite
password = mypassword
[server]
protocol = http
http_addr = 127.0.0.1
http_port = 3000
domain = grafana.your.site
enforce_domain = true
root_url = %(protocol)s://%(domain)s/
[security]
admin_user = admin #Имя пользователя-администратора
admin_password = your_secure_password # Пароль пользователя-администратора
secret_key = your_random_secret_saltИ запускаем Grafana
sudo service grafana-server startНастройка Nginx для Grafana
Редактируем файл конфигурации nginx/conf.d/grafana.conf
server {
server_name grafana.your.site;
listen 80;
access_log /var/log/nginx/grafana.access.log;
error_log /var/log/nginx/grafana.error.log;
location = /robots.txt {
echo "User-agent: *nDisallow: /n";
}
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
}
}Перезапускаем Nginx и переходим по адресу grafana.your.site

Вводим логин/пароль администратора, которые Вы установили выше, и попадаем в админ-панель Grafana.

Перед тем, как создавать дашборды и выводить метрики, нужно настроить источники данных.
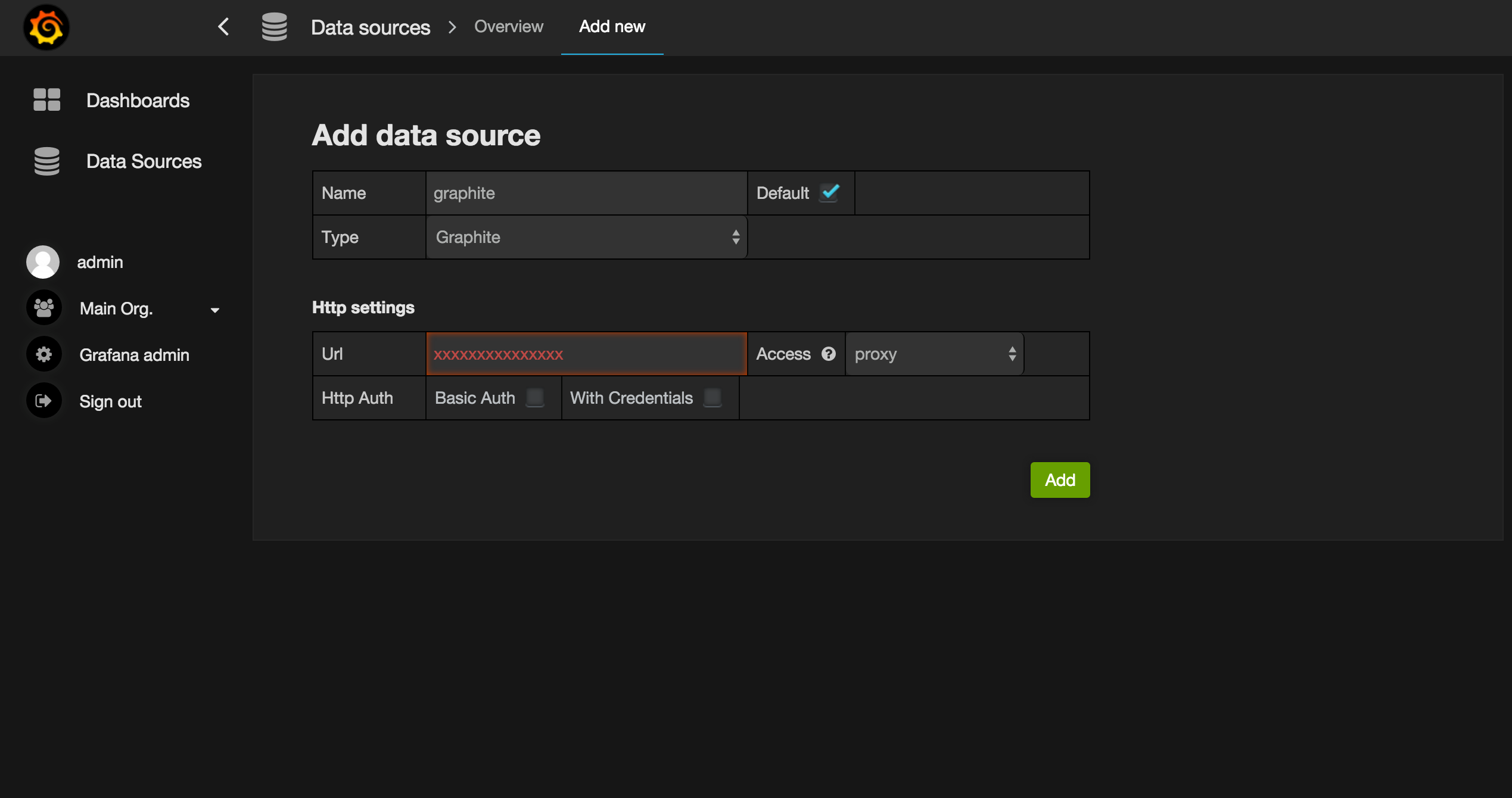
Переходим в раздел Data Source -> Add New
Вводим следующие данные
- Name: graphite
- URL: graphite.your.site
Вот пример:

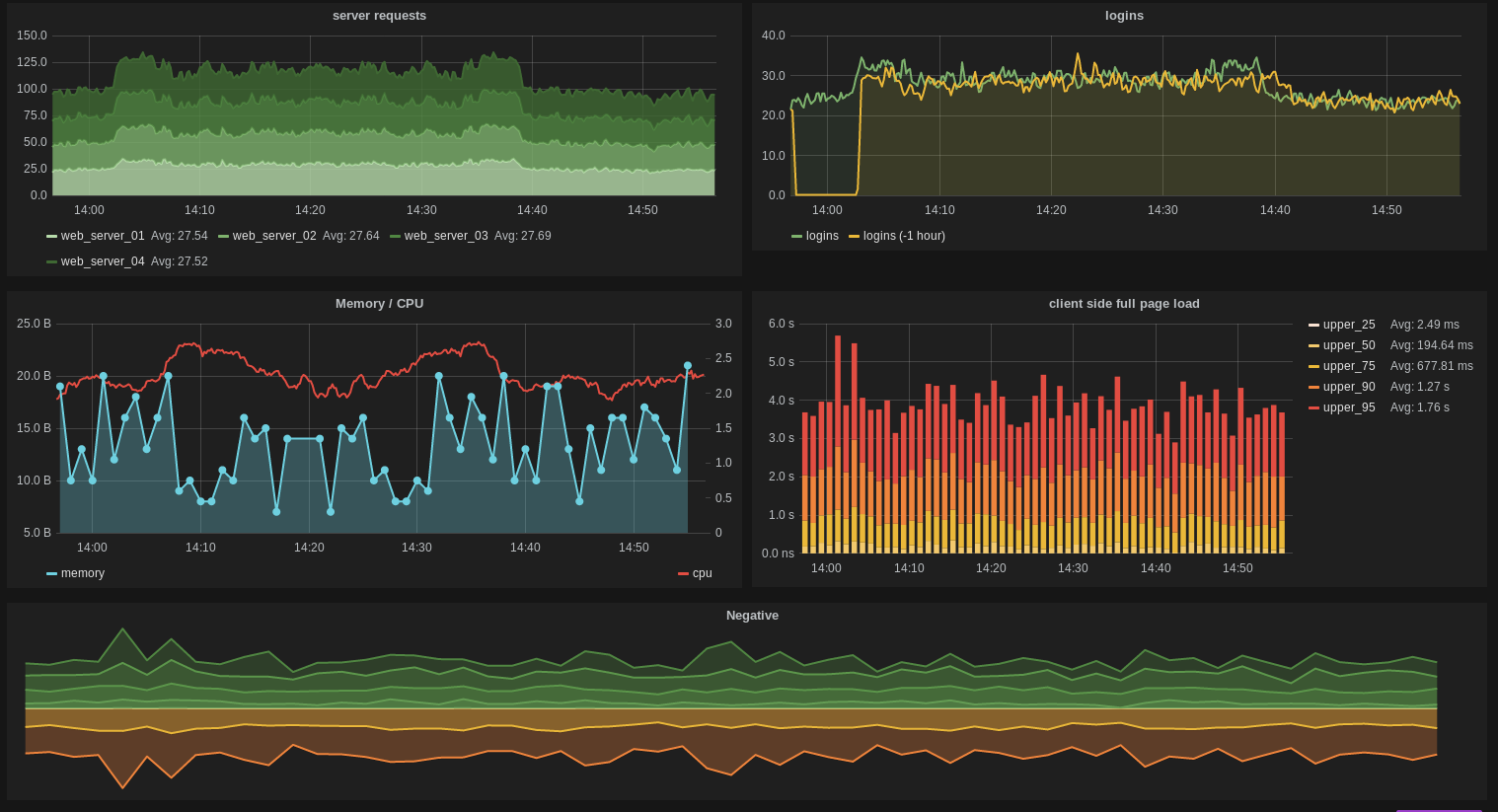
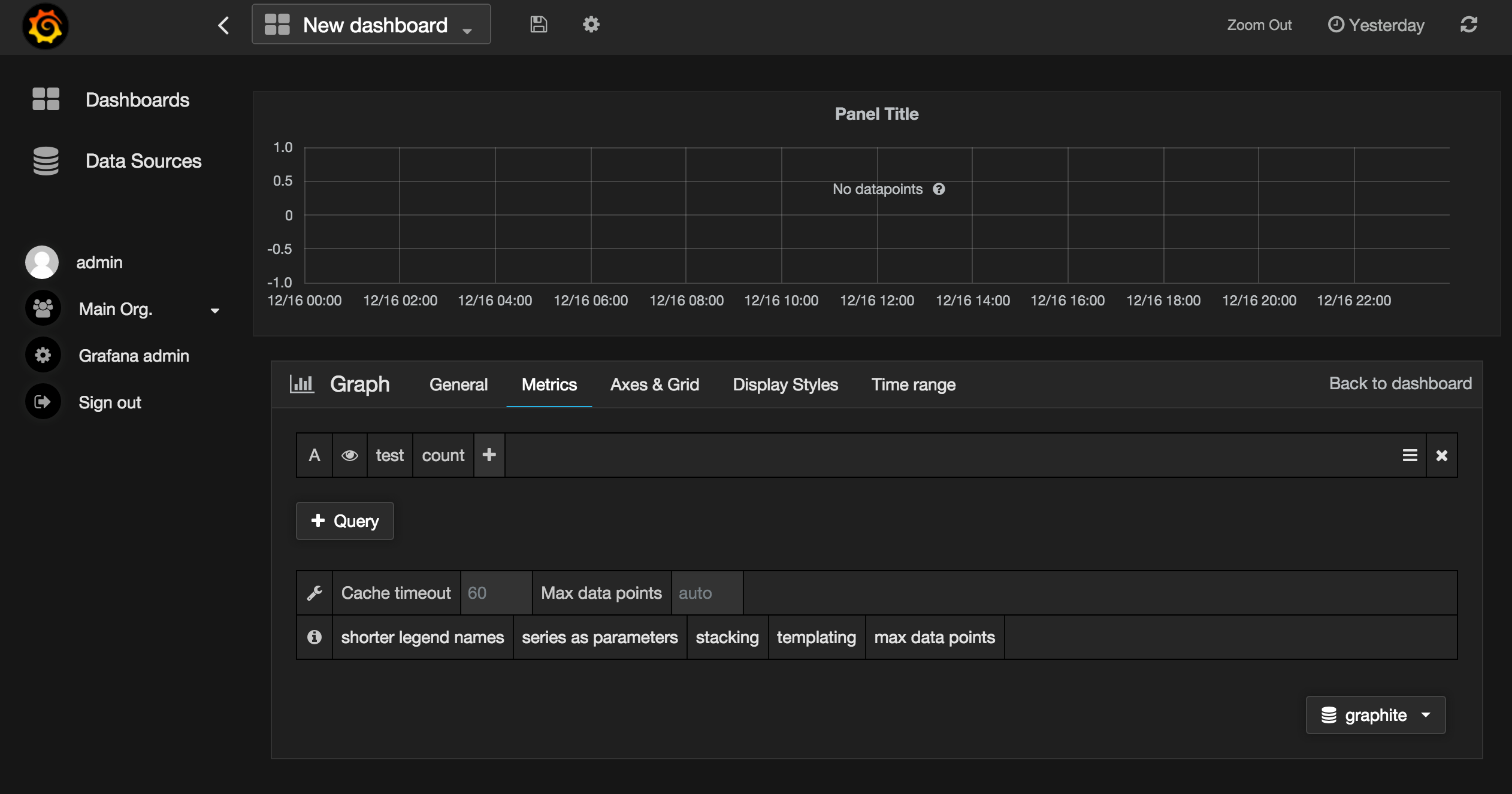
Теперь переходим на главную страницу, жмём New Dashboard -> New,
Слева будет малозаметная зелёная кнопка, при наведении на которую она выползет из-за края экрана. Нажимаем на неё и затем Add Panel -> Graph
Внизу Вы увиlите метрики, которые мы создавали тестовой командой выше, test и count.

На этом пока что всё, позже я расcкажу о плагинах для Grafana.
Больше информации
Пожалуйста, проследуйте по приведенным ниже ссылкам, чтобы узнать больше о Grafana и его удивительных настройках.
Благодарность
За основу статьи были взяты материалы следующих статей:
- Deploy Graphite and Nginx on an Ubuntu 14.04 server
- Deploy Grafana and Graphite an Ubuntu 14.04 server
Оригинал статьи опубликован на моём блоге
Автор: kovalyov_makc







Спасибо Вам за сохранение источника статьи. Ну и за распространение.