Существует множество языков для музыкального программирования. О некоторых из них, например, Sporth или ORCA, мы рассказывали в блоге. Сегодня поговорим о проекте Harmonicon — браузерном DAW, реализующем концепцию music-as-code.

На чем придется писать
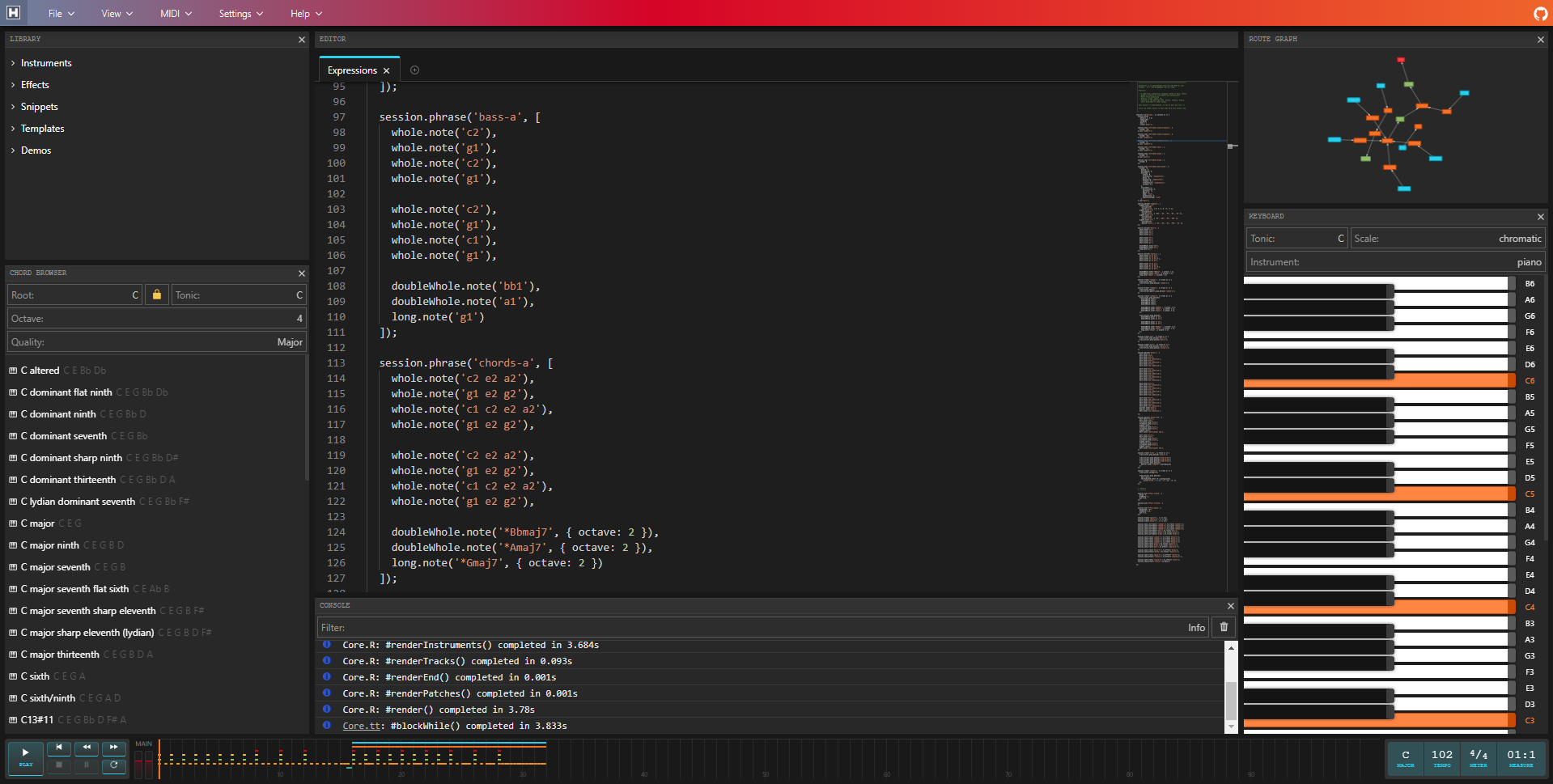
В общем случае концепция music-as-code и муз. программирование подразумевают написание треков на специализированных ЯП. Но в отличие от других систем такого класса, Harmonicon предлагает использовать JavaScript. Инструмент разработал инженер Джеймс Райан в прошлом году и выложил исходники на GitHub.
Для воспроизведения звуков и музыки приложение использует Web Audio API, а также фреймворки NextJS и Tonejs и библиотеку Tonaljs. Рабочая область Harmonicon похожа на большинство IDE для разработки, так как использует open source редактор Monaco.

Для настройки звуков в IDE представлен браузер аккордов. Он позволяет выбрать тональность, вид лада (например, мажор или минор), а также октаву (1–6). Далее, система автоматически сгенерирует код, необходимый для воспроизведения этого аккорда — например, для мажорного трезвучия C (CEG) он будет выглядеть так:
quarter.note('*CM', { octave: 4 })Виртуальная среда позволяет работать с синтезатором — он находится в правой части рабочей области — и подключать MIDI-устройства. В целом IDE содержит целую библиотеку стандартных инструментов — там есть клавишные (пианино, орган, гармония), ударные (ксилофон), струнные (арфа, контрабас, скрипка, виолончель) и многие другие. Сохранять музыкальные файлы можно как в облако, так и на локальный диск.
Также есть список шаблонов с аудиоэффектами. Например, чтобы добавить задержку в генерируемый трек, достаточно прописать команду:
session.use.effect('delay').from.library();Следующая строка добавляет эффект тремоло:
session.use.effect('tremolo').from.library();Документация с описанием функций и синтаксиса — во вкладке Help.
Стоит заметить, что проект Harmonicon является экспериментальным, поэтому в его работе можно встретить баги — в том числе ошибки при компиляции. Для повышения стабильности стоит работать в браузере Chrome. Но в целом эта IDE — неплохой инструмент, который позволяет познакомиться с концепцией music-as-code.
Больше виртуальных сред
Существуют и другие виртуальные среды, позволяющие взять легкий старт в музыкальном программировании. Одна из известных — Klangmeister, которая также не требует установки приложений и работает из браузера. Для написания композиций используется реализация LISP с компиляцией в JavaScript — Clojurescript. Треки воспроизводятся при помощи Web Audio API. Стоит заметить, что инструмент плохо подходит для написания сложных композиций, но помогает быстро погрузиться в тему.

Еще один интересный проект — открытый визуальный ЯП Pure Data. Программист работает не с кодом, а функциональными объектами, которые объединяются в патчи — по аналогии с модульными синтезаторами и патч-кордами для соединений. Pd подходит для цифровой обработки сигналов и на нем можно писать алгоритмическую музыку.
-
Муз. сервисы для творчества, технологии и подборки для чтения
-
Музыкальные онлайн-секвенсоры для творчества вне рабочих задач
-
Поменяет ли апгрейд сорокалетнего стандарта подходы к записи музыки
-
Какие технологии изменят процесс записи и презентации музыкальных треков
Автор: «Мир Hi-Fi»






