
История о том, как создатели «Берсерк Онлайн» решили пересесть на танки и что из этого получилось.
Как известно, любая уважающая себя игровая компания должна сделать игру про танки. Не стали исключением и мы — «Байтэкс».
Игра Tank Masters представляет собой вариацию на тему старенькой классической игры для DOS «Алхимия», но использует сеттинг истории развития танкостроения. Игра очень простая, правила элементарные, поэтому основное значение в игре имеют список элементов и «рецептов», продуманный геймплей, а также графика и звук.
Задумка
Общая идея сформировалась очень быстро, но детали неоднократно изменялись на этапе пре-продакшена. Изначально планировалась одна большая ветка, в которой смешаны все большие танковые нации. От этой идеи быстро отказались, осознав необходимость отображать в интерфейсе огромное число элементов, и остановились на другом варианте: одна нация = одна кампания в игре. В итоге, «перелопатив» множество скетчей интерфейса, мы получили оценку с точки зрения удобства интерфейса — максимум 12 групп по 10 элементов.
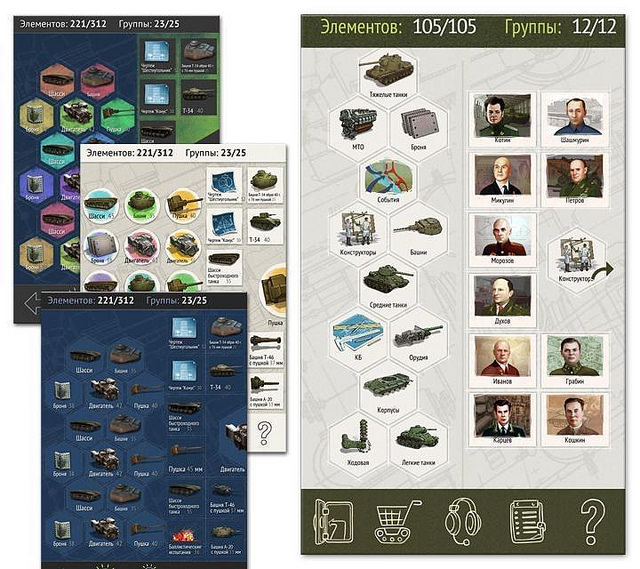
Варианты главного игрового экрана:

Затем последовал подбор элементов, которым суждено было войти в игру.
Поскольку «Байтэкс» — российская игровая компания, было решено начать со школы танкостроения СССР как наиболее близкой и знакомой. Подбор основных групп, включающих танки, не составил труда. Сюда сразу вошли машины, знакомые многим по онлайн игре World of Tanks. Начиная с легендарных «тридцатьчетверок» и ИСов и заканчивая не пошедшими в серию прототипами А-20, А-44 и КВ-13. Далее были добавлены не менее очевидные «запчасти» для танков: разнообразные элементы ходовой, моторно-трансмиссионного отделения, орудия и т.д.




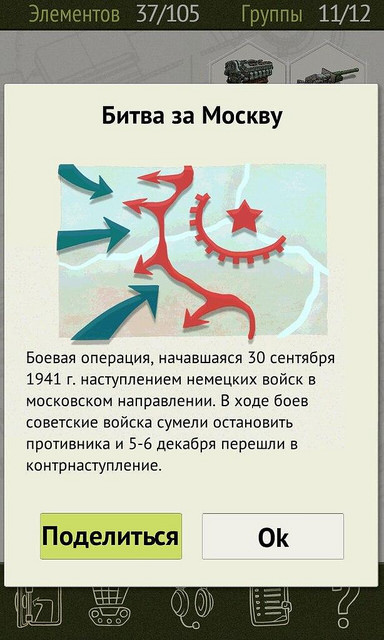
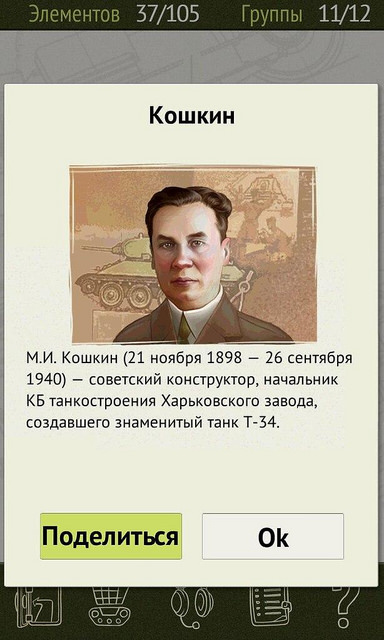
Для увеличения исторического разнообразия были добавлены именитые конструкторы и известные события, так или иначе связанные с танкостроением:


Начало
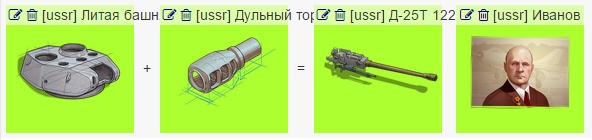
Самым сложным и интересным, конечно же, оказался процесс составления реакций. Некоторые из уже запланированных элементов приходилось убирать, заменяя другими для построения более логичных связей. Не обошлось и без, казалось бы, странных, но вполне логических реакций.

При создании списка реакций также не забывали про аддиктивность геймплея, вовлечение игрока и мотивацию воспользоваться подсказками. Число доступных реакций в начале игры постоянно растет, поэтому игроку достаточно собрать первые 10-15 элементов, чтобы увлечься процессом. Так продолжается до создания первого танка, которым, по канонам World of Tanks, является МС-1. Затем число возможных реакций постепенно уменьшается, чтобы после открытия нового ключевого элемента снова возрасти и наградить игрока возможностью быстрого прогресса в игре за его старания. Когда же неизвестных элементов остается мало, найти допустимые сочетания становится очень сложно.
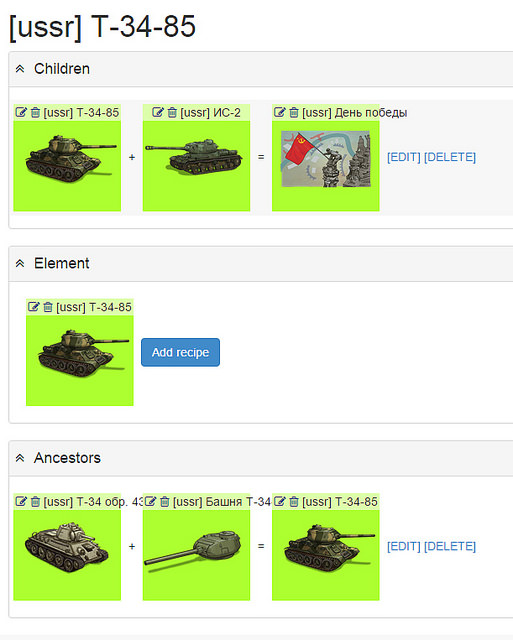
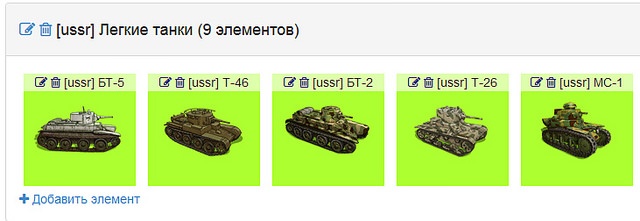
Список элементов первоначально был составлен на листочке в клеточку, что было весьма неудобным для изменения и проверки. Поэтому почти сразу было реализовано средство для визуального редактирования наборов и реакций.

Так как для простой задачи мы взяли такой большой комбайн, как Grails, нетрудно догадаться, что во многом использовались возможности фрэймворка. Для удобства гейм-дизайнера редактировать элементы можно с помощью AJAX:

Бороться с будущими ошибками мы начали еще в бэкенде при помощи механизмов валидации. Также, чтобы избежать проблем в будущем, были написаны фильтры, которые помогают найти возможные ошибки (битые картинки, забытые описания); или фильтр, который отображает элементы, не принадлежащие ни к каким группам.
Полезным оказалось написание скриптов для поиска элементов, которые, в принципе, невозможно получить. Наличие таких элементов — очень крупная ошибка. Начальные элементы (которые также невозможно получить из других) были отмечены флажком «basic».
Мобильное приложение
Приложение реализовано на C# с использованием Unity3D. Несмотря на наличие суффикса 3D, Unity вполне подходит и для разработки двухмерных игр. Самое главное: если какой-то функционал отсутствует в самом фреймворке Unity, можно найти плагин в Unity Asset Store. Многие из плагинов являются бесплатными.
Выбор архитектуры игры — одно из важнейших решений, которое принимается перед началом разработки. Мы изучили много схожих по тематике игр и решили, что вариант создания разных экранов в разных сценах нам не подходит. Это не позволило бы добиться необходимой плавности переключения между экранами и сильно усложнило бы добавление переходов при их изменении.
Мы реализовали нечто похожее на сцены, но своими средствами. У нас есть менеджер экранов, в котором есть свой конечный автомат (state machine), способный переключаться между экранами. Каждый экран реализует интерфейс с методами Hide, Show и имеет несколько событий типа: OnShow, OnHide. Это предоставило нам возможность использовать Mecanim для создания анимаций переходов между экранами и упростило работу с ними.
В начале разработки перед нами стоял сложный выбор: использовать известные библиотеки, упрощающие 2D-разработку (например, ngui), либо рискнуть и попробовать реализовать все средствами только появившейся системы Unity UI. Мы выбрали второе и почти не пожалели, хотя в конечном итоге в игре получилась смесь sprite (используется в самом игровом процессе) и canvas (используется в меню, шапке, всплывающих подсказках).
Приложение устроено предельно просто. Всего есть 7 игровых экранов, которым соответствуют 7 контроллеров — MonoBehaviour. Они, с одной стороны, подписываются на события от невидимых объектов, например, на события игрового магазина. С другой — при необходимости создают всплывающие окна и диалоги, управляют звуками и музыкой.
Немного об используемых библиотеках. Плагины мы выбирали по следующим характеристикам:
● плагин развивается, есть комьюнити — Unity не стоит на месте, не хочется столкнуться с проблемой несовместимости старой версии плагина с новой Unity и отсутствием желания разработчиков апгрейдить плагин;
● плагин бесплатный, либо есть «бесплатная» (условно-бесплатная) версия для тестирования — покупать плагин только для того, чтобы понять, что он не подходит, нас не устроило;
● открыт исходный код — не обязательное условие, но крайне желательное. Иногда нужно срочно поправить какой-то найденный баг, а тратить неделю на ожидание правок от разработчиков не всегда предоставляется возможность.
Для хранения данных используем JSON, который удобно просматривать глазами и легко экспортировать из редактора реакций. Для работы с JSON внутри Unity наш выбор пал на JSONObject – он обладает всем необходимым и имеет достаточно высокую скорость работы, список с историей реакций, состоящий из 2-3 тысяч элементов он автоматически обрабатывает меньше чем за одну секунду.
Android Immersive Mode — это очень маленький, но очень важный плагин, который увеличивает погружение игрока в игру; соответственно, увеличивается и проведенное в игре время. Это обязательный плагин для Android, поэтому пришлось немного покопаться в исходниках, добавить "#if UNITY_ANDROID": без них плагин мешал собирать проект для iOS. Режим погружения — это режим, в котором ваша программа показывается пользователю на весь экран, при этом не видны никакие системные панели, в том числе, и панель навигации.
Facebook можно использовать в качестве универсального решения. Привязка игрока к аккаунту в Facebook позволяет публиковать достижения через Graph API. Кроме того, социальные сети можно использовать для связи с игроком. В случае, когда у игрока несколько устройств (например, ноутбук с Windows, планшет на Android и телефон с iOS), удобнее всего делать авторизацию через социальные сети. Команда FB сильно упростила жизнь разработчикам, выпустив плагин для Unity. Авторизация/шаринг — все работает из коробки.
DOTween – все анимации внутри приложения сделаны с использованием стандартных средств Unity, Mecanim и изредка legacy animations, но движение элементов по спирали при проведение реакций оказалось проще сделать сторонними плагинами, для этого перед началом движения создается несколько точек, по которым DOTween строит путь для движения объекта.
Soomla — «витрина», которая позволяет подключать программу сразу к нескольким «маркетам»: Google Play Market, iTunes App Store, Amazon Appstore, Windows Phone Store. На наш взгляд, это единственный плагин, совмещающий в себе поддержку такого количества магазинов, имеющий хорошее комьюнити, быстро развивающийся, да еще и бесплатный.
Для перевода приложения использовалась библиотека SmartLocalization. Есть исходники на гитхабе, много положительных отзывов в asset store. Есть экспорт/импорт в csv, работает практически без замечаний. Изначально перевод элементов выполнялся в редакторе элементов, но затем был на скорую руку написан экспорт в понятный для SmartLocaliztion XML.
response.addHeader("Content-Type", "text/xml; charset=utf-8")
def xml = new MarkupBuilder(response.writer)
xml.root() {
for (def o : objects) {
data(["name": o.key, "xml:space": "preserve"]) {
value(o.value)
}
}
}
response.writer.flush()
Далее переводы импортировали в среду Unity и редактировали их уже на месте. Благодаря этому можно было посмотреть, не выходит ли где-то переведенный текст за рамки, и как все будет выглядеть в итоге.
Художественный стиль
После того, как стал известен список игровых элементов, работу над графическим оформлением начали двое наших художников.
Первым делом было нарисовано несколько эскизов игровых окон, чтобы определиться с внешним видом игры. В итоге основными цветами в оформлении игры стали светло-серые тона и цвет хаки, чтобы мелкий текст легко читался, иллюстрации на светлом фоне были хорошо видны, а оттенки зеленого вызывали у игрока ассоциации с танковой тематикой.
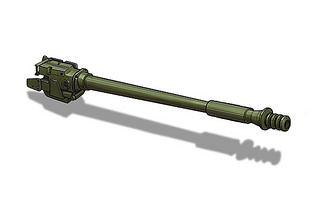
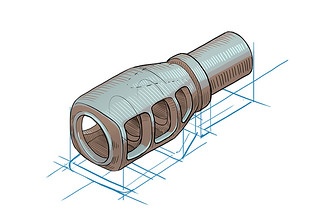
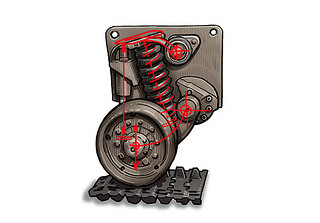
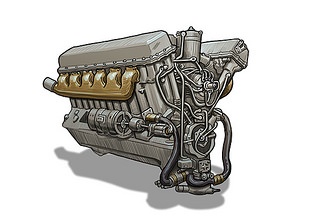
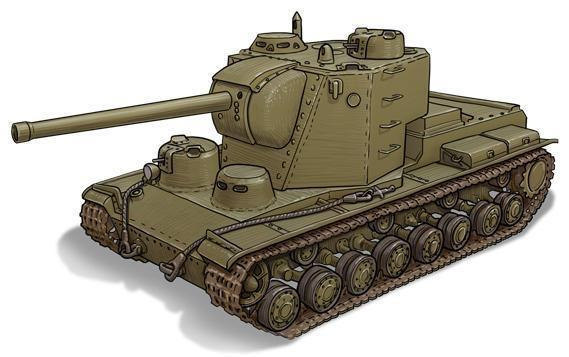
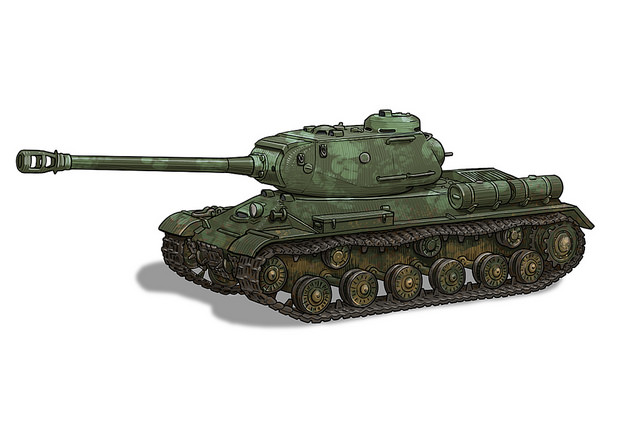
Выбрав подходящий визуальный стиль, мы начали рисовать остальные окна интерфейса и параллельно работать над иллюстрациями объектов. Танки и другие объекты было решено изображать в стиле комиксов, чтобы соответствовать простой механике и общему настрою игры. Для тональных переходов были использованы штрихи вместо градиентов (этот прием мы позаимствовали из иллюстраций старой технической литературы). Чтобы мелкие детали танка были видны на экране телефона, на иллюстрациях мы их немного увеличивали, выбранный стиль этому не противоречил.




По мере готовности графический контент передавался программистам и чудесным образом появлялся в игре. День за днем количество элементов в игре росло. Впоследствии каждый танк обзавелся камуфляжем, что разнообразило игровую графику.
Вся анимация в игре сделана на Unity, что устроило как программистов, так и художников. Художникам понравилось удобство работы с окном таймлайна, похожим на окно Adobe AfterEffects или Photoshop CS6, программистам — отсутствие необходимости искать способы импорта анимации в Unity.
Озвучка
В начале разработки мы взяли озвучку и музыку из другого нашего проекта. Окончательный вариант мы заказали фрилансеру. Когда он предоставил первые варианты озвучки, оказалось, что звуки различаются между собой по длительности. А что хуже всего, их длительность отличалась от используемых нами звуков и, соответственно, не подходила анимации. На этом этапе мы выдали фрилансеру приложение с предоставленным набором звуков. Впоследствии все звуки были нормализованы по длительности и громкости, а также было предложено несколько новых идей по озвучке.
Готовность №1 и релиз
В итоге, соединив все эти части, мы и получили нашу игру. Далее собранное приложение отправилось на тестирование, чтобы пройти через огонь и воду. Тестирование проводилось на более чем 30 различных устройствах. В результате нам пришлось сжать некоторые картинки, так как разницу на глаз заметить все равно мог только художник — нам это сэкономило около 40Мб оперативной памяти. Затем мы объединили картинки элементов с sprite sheets, что позволило снизить количество вызовов draw call c ~80 до ~430. Добавили удаление объектов находящихся за пределами сцены, хоть их было и не видно, каждый из них добавлял дополнительные draw call. Сейчас игра чувствует себя хорошо на iPhone 4, и работает на Android с 512Мб ОЗУ.
Теперь, когда бдительные и дотошные тестировщики всем довольны, остается только залить приложение на различные торговые площадки и ждать волнительного момента запуска.
Попробуйте погрузиться в замечательную эпоху первой половины ХХ века, когда из огромных монстров танки превратились в настоящих героев войны: tankmasters.ru/?utm_source=w1
А ваши вопросы, впечатления и комментарии, как обычно, принимаются в комментариях.
Автор: Olejek






