Много статей написано о дизайне, даже очень много, как о его UX (user experience), так и UI (user interface) составляющих. Эта статья не для новичков, так что углубляться в основы мы здесь не будем.

Мы рассматриваем дизайн и формулировки не с точки зрения внешнего вида, хотя есть проекты, в которых именно внешний вид составляет основную ценность продукта, а с точки зрения конверсии. В статье, на примере наших приложений Photo and Video Transfer app и Image Transfer, мы расскажем о работе над следующими задачами, при помощи дизайна:
- Увеличение количества email подписчиков.
- Увеличение количество пользователей разрешивших push notifications.
- Увеличение прибыли при работе по freemium модели.
- Увеличение показателя возвращаемости пользователей.
- Уменьшение показателей отказов.
Ниже вы сможете найти исходные данные и практические рекомендации. Так же крайне рекомендуем прочитать предыдущую статью о продвижении мобильных приложений, её вы cможете найти тут. Итак начнём.
Предистория
Так-как мы не монобрендовая компания, мы должны делать то, о чём говорят очень многие маркетологи — готовится к запуску каждого нового продукта заранее. Но вот незадача — все рекомендации дальше совета «создайте landing page с email подпиской» не идут. На практике же ваша landing page мало кому нужна и максимум на что вы можете рассчитывать это 1000 email адресов в лучшем случае.
Мы решили создавать собственные маркетинговые коммуникации с пользователями, в качестве основных инструментов продвижения мы выделили следующие:
- База email адресов
- База push notifications устройств
- Новые пользователи продукта и пользователи текущий сессий — splash screens
На данный момент у нас база из порядка 100 000 email адресов, 700 000 push notifications устройств и возможность показывать splash screen всем новым пользователям, а эта цифра может достигать 60 000 в день и более, если к кампании готовится заранее. Итак по порядку.
Увеличение количества email подписчиков.
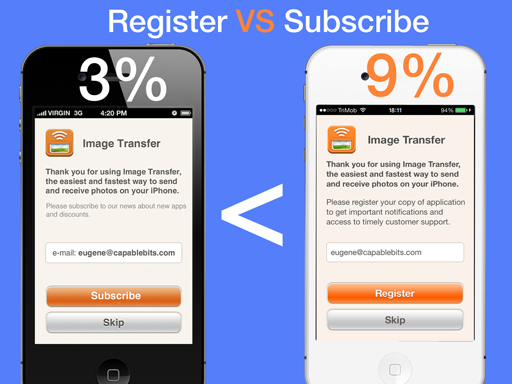
Email адреса пользователи оставляют крайне неохотно, особенно там, где в этом нет острой необходимости, например если не требуется регистрация. Мы нарисовали экран с милым iPhoneчеком, который предлагал подписаться на нашу email рассылку. В итоге всего 3% пользователей, видимо из сочувствия к нашему персонажу, оставляли свои email адреса. Остальные 97% бессердечно проходили мимо. Мы особенно не рассчитывали на большое количество подписчиков и не расстраивались, но процент конверсии, конечно, хотелось увеличить.
И мы нашли просто и бесплатный способ — заменили слово Subscribe на Register. Действительно, пользователь загрузил наше приложение, сделал это официально через AppStore и вполне понятное и привычное действие зарегистрировать приложение. Таким образом регистрации у нас как бы нет, а вроде как и есть. Процедура не обязательная, т.к. была бы обязательная регистрация, без понятных причин на это, мы получили бы стоп-экран, а нам на этом приложении ещё и деньги зарабатывать нужно. Итог: количество email подписчиков увеличилось в 3 раза и сейчас составляет порядка 9-11%.

Увеличение прибыли
Не смотря на то, что разными методами нам удалось поддерживать достаточно большое количество загрузок каждый день (подробнее об этом ТУТ, конверсия в платных пользователей была не очень высокой.
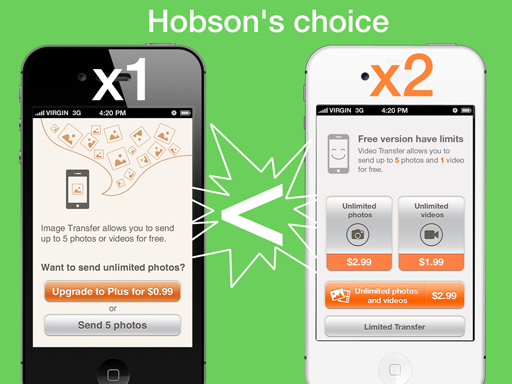
В данном случае мы не только переработали дизайн, но и обновили немного бизнес модель. В первой версии Image Transfer мы давали возможность пересылать бесплатно до 5 ФАЙЛОВ (фотографий и видео). Важный момент — показывайте окно покупки только тогда, когда потребность этой покупки у пользователя максимальная, так Evernote предлагает upgrade, когда у вас заканчивается бесплатный объём. В нашем случае таким моментом была пересылка более 5 файлов, при отправки меньшего количества экран in-app purchase даже не показывался. Как оказалось пользователи вполне успешно пересылали до 5 видео файлов (2-3) и не видели экран покупки, а 10 фотографий можно было переслать и за два раза.
В результате мы запретили бесплатную пересылку видео файлов в Image Transfer в принципе, это можно стало сделать только за деньги и обновили экран покупки. Теперь у пользователя был выбор: «Снять ограничения на фото», «Снять ограничения на видео» и «Снять все ограничения», при этом на скриншоте ниже вы можете заметить, то «Снять все ограничения» стоит СТОЛЬКО ЖЕ, сколько и снять ограничения на фото. Выгодная сделка не правда ли? И пользователи стали гораздо чаще видеть экран in-app покупки и, самое главное, делать нужный нам выбор. В результате прибыль выросла даже более, чем в два раза, т.к. нам удалось увеличить конверсию и стоимость продукта. Нашлось даже пара человек, которые умудрились снимать ограничения по-очереди :)

Увеличение конверсии push notifications
При решении этой задачи мы столкнулись с двумя проблемами:
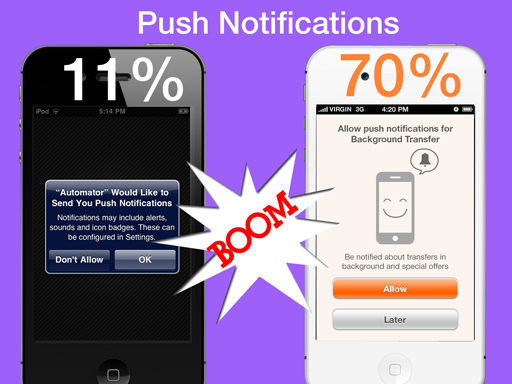
- Есть только ОДНА единственная возможность показать системное сообщение на доступ к push notifications. Потом пользователю нужно это делать самому в настройках.
- Не очевидность необходимости push notifications в Image Transfer.
Здесь нам удалось убить сразу двух зайцев — решая первую задачу, мы решили и вторую. Действительно, если пользователь нажимает «Don't allow» при запросе, то больше вы это сообщение показать ему не сможете (помните об этом, создатели сервисов мгновенных mail клиентов). Итак, прежде чем сделать системный запрос на доступ push notifications, пользователь видет экран, где наш персонаж — iPhone, объясняет зачем необходимо открыть этот доступ, тем самым решает задачу №2. На этом экране есть кнопки «Allow» и «Later». Если пользователь нажимает «Later», то ему не показывается системный запрос и мы не используем нашу единственную попытку, а данный конкретный экран мы можем показать сколько угодно раз. Когда же пользователь нажимает «Allow» он уже соглашается предоставить этот доступ и с не соизмеримо большей вероятностью нажимает заветную кнопку «Allow» на системном сообщении.

Должен признаться, что мы и сами грешим, не добавляя предварительный экран перед запросом, но только в тех приложениях, в которых уровень конверсии нас устраивает.
Немного о Rate This App
Тут вы прочитали о том, что рейтинги приложения крайне важны для продвижения, они влияют на принятие пользователями решений и позиции в поисковой выдаче.
С докладом о дизайне приложений я выступал на двух конференциях Apps4All и DesignLab, на обоих я упоминал о необходимости Rate This App, на обоих я вспомнил про одну и туже историю: Как-то раз я загрузил приложение и запустил его. Приложение вылетело. Я второй раз открыл приложение и оно сново вылетело. На пятый раз оно не вылетело, а показало мне экрна «Please rate this app». Я сказал Ок, влепил одну звезду и удалил приложение, Т.е. ребята мне даже быструю ссылку, что бы я смог поставить одну звезду. Заботливые.
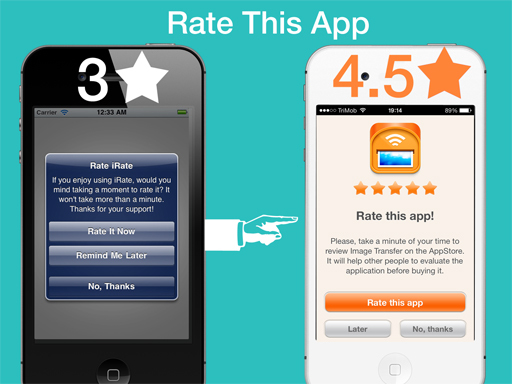
Проблема была в том, что алгоритм работы Rate This App работал очень просто — после 5го запуска показать окно (а может ещё после 10го и 15го). Модель понятная, но не универсальная. Мы создали свой алгоритм Rate This App, который с высокой долей вероятности гарантирует получение высоких оценок от пользователей. Конечно недовольный пользователь с большей охотой поставит плохой отзыв, чем довольный хороший, но наш алгоритм ориентирован именно на то, чтобы восстановить баланс сил. Тут всё очень похоже с in-app покупками — просите написать отзыв, когда вероятность получить 5ть звёзд максимальна.
Мы придумали, как ещё больше можно повысить вероятность получения 5-ти звёзд. Мы придумали, но до сих пор не внедрили, а Facebook уже добавил, так что мы радуемся нашей сообразительности и разочаровались в оперативности в этом вопросе :) Способ очень простой: предложите пользователю поставить количество звёзд прямо в приложении. Разумеется эти звёзды не пойдут сразу в AppStore, но ситуацией управляете вы — если пользователь поставит от 1 до 3-х звёзд, предложите ему написать почему он поставил низкую оценку, прямо в приложении, а это сообщение уйдёт в ваш support, а в случае, когда пользователь ставит 4 или 5 звёзд, сразу же происходит переадресация в AppStore. Заметили, что этот метод очень похож на метод с запросом на push notifications? Таких соответствий можно найти очень много.

Кстати, делать персонифицированное окно Rate This App, как на картинке особой необходимости нет, на качесво оценок это влияет мало. Если, конечно, вы не решили воспользоваться нашей идеей.
Пустые экраны и уменьшение показателей отказов
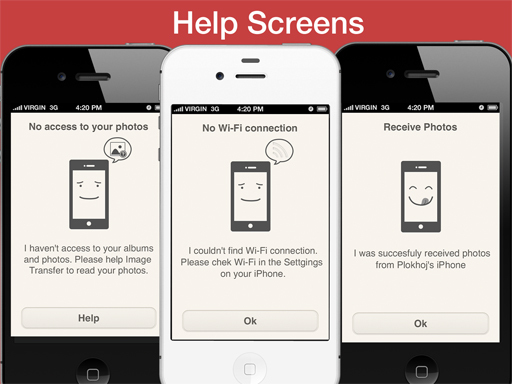
Очень частая ошибка разработчиков это отсутствие информации о состоянии системы. Например, пользователь загрузил приложение для просмотра PDF файлов — потрудитесь добавить туда хотя бы один PDF файл, а если пользователь его удали — вместо белого фона сообщение о том, что файлов нет и инструкцию, как их добавить. Так у нас в приложениях пользователю сообщается о каждом измении состояния системы или её текущем состоянии — файлы получены, файлы отправлены, отсутствует подключение к wi-fi, в альбоме нет фотографий и т.д. Это очень важное правило, если оно нарушено, то все предыдущие конверсии так же уменьшатся в разы.

Создание своей экосистемы
У крупных разработчиков всегда есть чему поучиться и вот чему мы научились у Google. Каждомму своему приложению вы можете присваивать уникальную URL-схему, которая так же является уникальным идентификатором вашего приложения на iOS. Эта URL-схема позволит из одного приложения запускать другое и даже передавать ему какие-то данные. Если брать свежий пример, то можно посмотреть на связку приложения Swarm и Foursquqre — в Swarm вы чекинитесь, а информация о конкретном месте открывается непосредственно Foursquare, при нажатии кнопки «Back» бы возвращаетесь обратно в Swarm(!).
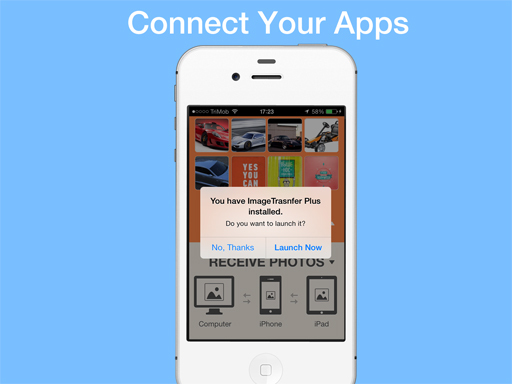
Мы пока используем это всего лишь информируя пользователя, запустившего бесплатную версию продукта, о том, что у него установлена платная и предлагаем открыть именно её. Не большой кусочек кода сильно увеличивает лояльность пользователей к нашем продуктам.

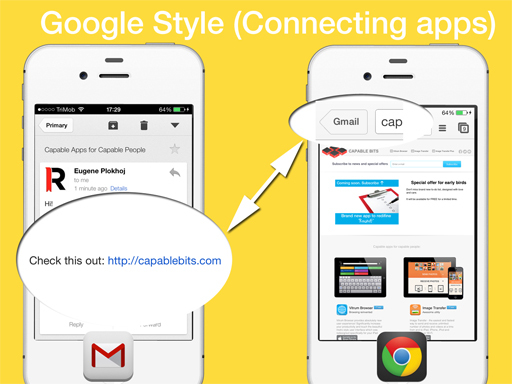
Гораздо интересей использует эту возможность Google, которым удалось на базе iOS создать свою собственную экосистему, из которой они не торопятся выпускать пользователя. Так в примере на картинке я попытался проиллюстрировать, как работает открытие ссылки в приложении Gmail: Если вы открываете ссылку в приложении Gmail, то она открывается не в Safari, а в Chrome (если он установлен), причём кнопка «Back» заменена на «Gmail» при нажатии на которую пользователь возвращается обратно в приложение Gmail.

Эта функциональность открывает огромные возможности для маркетологов и разработчиков, но мы слишком мало ею пользуемся.
Про in-app покупки и игры.
Внутренние покупки это тема большой статьи, но здесь я постараюсь собрать несколько советов:
- Создавайте несколко точек входа в ваш магазин. Не ограничивайтесь простым сообщением, что у пользователя не хватает внутренней валюты для совершения действия, сразу же предлагайте ему купить, прямо на этом экране. Так же, если есть индикатор количества внутренней валюты, по тапу на нём так же сделайте точкой входа в магазин. Сделайте отдельную кнопку магазина и т.д. Чем больше точек входа — тем выше конверсия, но не переусердствуйте, всё должно быть органично.
- Используйте внутреннюю валют. Давно доказано, что люди тратят больше денег, если используют кредитные карты. Это связано с тем, что нет прямой связи трат в приложении и реальными деньгами, действительно, 5 «волшебных вишенок» легче потратить, чем 2 реальных доллара.
- Используйте соответствующую виртуальную валюту. Если у вас сканнер, в качестве внутренней валюты используйте тоннер, если приложение для отправки открыток — марки и т.д. Понятная метафора облегчит понимание трат.
- Показывайте экран покупки, когда её вероятность максимальна. Нет смысла показывать экран покупки при первом запуске приложения, только будете раздражать пользователя. Нет этого смысла и на 100 раз, показывайте экран покупки только когда потребность в этой покупке у пользователя максимальная. Так Evernote предлагает сделать upgrade, когда у вас закончились бесплатные 60 мегабайт в месяц и вы пытаетесь загрузить новые контент — вам же нужно загрузить этот контенте и вы вероятней всего заплатите. Если приложение требует предварительных действий показывайте экран покупки, когда пользователь их уже произвёл, например, будь Instagram платным, с ограничением по числу фото, такой момент бы наступил только после того, как вы сделали фотографию, применили фильтр, написали комментарий, отметили всех друзей и нажали кнопку «Share». Согласитесь, не приятно терять столько проделанной работы. Так в бесплатной весии нашего приложения Image Transfer экран покупки показывается только когда пользователь выбрал более 5 фотографий и нажал кнопку «Send», т.е. он уже произвёл работу по выбору фотографий.
- Подписная модель. Самой выгодной моделью является модель подписки, так как гарантирует постоянный, ежемесячный доход от пользователя и делает практически любую рекламную кампанию рентабельной. Для того, чтобы такая модель работала в вашем приложении постарайтесь сделать так, чтобы его ценность постоянно росла со временем. Возвращаясь к примеру с Evernote — каждый месяц в нём у вас появляются десятки новых заметок, что увеличивает его ценность для вас и уменьшает вероятность отказа от него.
- Отличная статья У разработчиков игр есть чему поучиться, они знают про монетизацию больше чем кто либо. В этой статье подборка отличных советов тут.
Итог
Разумеется это лишь малая толика того, что поможет вам в продвижении своих продуктов и увеличении конверсии, но даже в этой статье можно проследить некоторые закономерности и константы. Один совет на последок — если вы собираетесь добавить что-то в дизайн, функциональность, создать новую анимацию, всегда задавайте один и тот-же вопрос «ЗАЧЕМ?». Спасибо, что прочитали до конца!
Мы создали Крутую Ссылку — http://Cool-Link.com, где уже собрано очень много информации о продвижении приложений и дизайне, пользуйтесь.
O CapableBits
CapableBits занимается разработкой собственный приложений уже более 4-х лет. В начале 2014 года мы открыли направление паблишинга мобильных приложений — если у вас есть продукт или он на стадии разработки и вы хотите, чтобы он начал приносить деньги, присылайте запрос на publisher@capablebits.com. Больше информации на нашем сайте CapableBits.com
WebCamp: Mobile Day

22 июля в рамках Odessa Innovation Week пройдет конференция WebCamp: Mobile Day, которая будет посвящена вопросам разработки, дизайна и продвижения мобильных приложений.
Конференция будет состоять из двух потоков: “Разработка” и “Дизайн & Продвижение”. В потоке “Разработка” основной упор будет сделан на технические аспекты создания приложений под такие платформы, как: iOS, Android, WP8, Tizen и другие. В потоке “Дизайн & Продвижение” речь пойдет о дизайне мобильных приложений, а также об их продвижении в различных магазинах.
Вы сможете задать вопросы Евгению Плохому (plokhoj), автору данной статьи, а также послушать другие доклады на данную тему.
Регистрация и все подробности на сайте конференции по адресу: webcamp.in.ua.
Автор: m31






